Interaktiva element som kalkylatorer kan förbättra användarupplevelsen på din webbplats. De kan tjäna flera syften, som att fånga upp leads, öka engagemanget eller hjälpa besökare att hitta snabba svar.
Genom att tillhandahålla värdefulla tools som direkt svarar mot användarnas behov kan you få användarna att stanna längre på din site, fördjupa deras onlineupplevelse och i slutändan uppnå målen för din website.
Vårt team testade flera verktyg och plugins för att hitta det som gör det enklast att lägga till en kalkylator för alla ändamål.
I den här artikeln visar vi dig hur du enkelt och steg för steg skapar en customize calculator i WordPress.

Varför add to en customize kalkylator i WordPress?
En customize calculator allow användare att snabbt räkna ut saker utan att lämna your website.
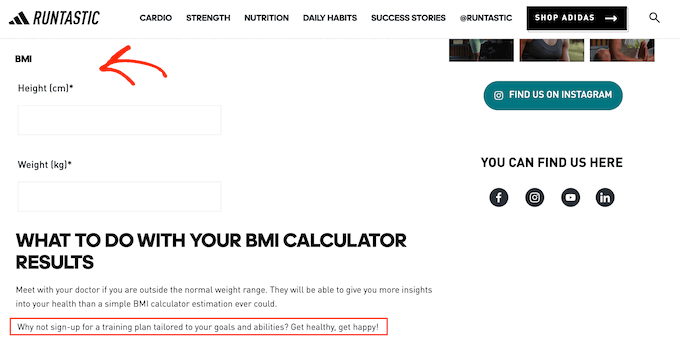
For instance, if you have a health and fitness blogg, then you might add to a BMI calculator so that users can see their BMI and decide which subscription plan or product to purchase from your website.

Om du säljer över hela världen kan en onlinekalkylator som konverterar metriska enheter till imperialistiska enheter också ge dig mer försäljning genom att hjälpa customers att kontrollera om en produkt har önskad storlek eller vikt.
Du kan också bygga förtroende och minska antalet övergivna cart genom att erbjuda en fraktkalkylator. På så sätt kommer kunderna inte att överraskas av oväntade kostnader i kassan.
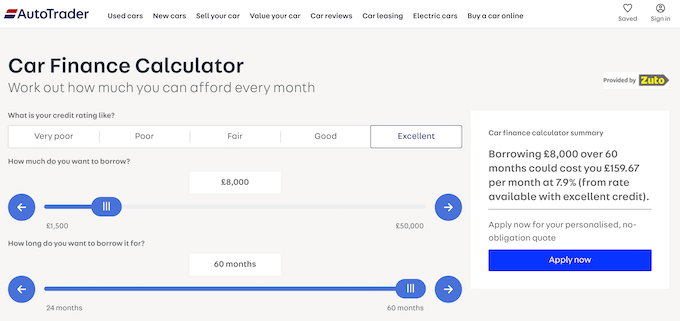
Or, you can add a mortgage calculator to your real estate website or a car payment calculator to your vehicle dealership site.

Dessa customize kalkylatorer är också ett bra sätt att generera leads. Du kan till exempel be användarna att enter sin email address så att du kan skicka dem deras resultat. På så sätt kan en kalkylator hjälpa dig att bygga en email list i WordPress.
Med detta sagt, låt oss ta en titt på hur man enkelt skapar en customize kalkylator i WordPress.
Så här skapar du en customizer-kalkylator i WordPress
Du kan enkelt skapa en anpassad kalkylator i WordPress med WPForms. Enligt vår mening är det det bästa plugin-programmet för anpassade kalkylatorer och formulärbyggare på marknaden. Det levereras med en dra-och-släpp-byggare, 2000+ färdiga mallar och komplett skräppostskydd.
Faktum är att vi älskar WPForms så mycket att vi använder det för alla kontaktformulär på vår webbplats, liksom för vår årliga undersökning.
Under vår testning insåg vi att pluginet också har ett Calculations-tillägg som gör det enkelt att skapa vilken kalkylator du vill, inklusive en bolånekalkylator, fraktrabatt, åldersberäknare och mycket mer. För att lära dig mer, se vår WPForms-recension.
Först måste du installera och aktivera WPForms plugin. Detaljerade instruktioner finns i vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Note: WPForms har också en gratis plan. Pro-versionen av pluginet behöver du dock för att låsa upp Calculations addon.
Efter aktivering besöker du WPForms ” Inställningar-sidan från WordPress admin-sidofält för att ange din licensnyckel.
You can get this key from your account on the WPForms website.

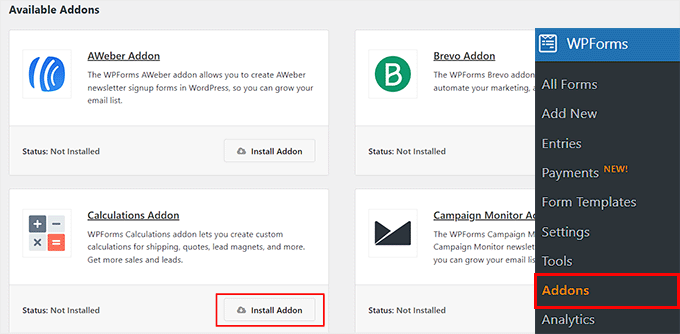
Efter det, head till WPForms ” Addons page från WordPress dashboard och hitta “Calculations Addon”.
När du har gjort det klickar du bara på knappen “Install Addon” för att aktivera den på din site.

Nästa, head över till WPForms ” Add New page från din adminpanel.
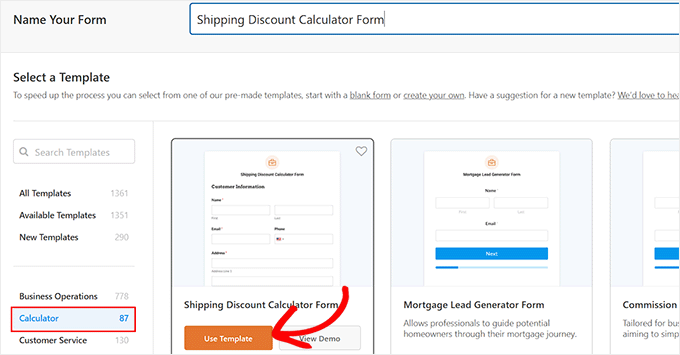
Du kommer då till page “Select a Template” där du kan börja med att skriva in ett namn på det formulär som du ska skapa.
Efter det kan du klicka på alternativet “Kalkylator” från den vänstra kolumnen för att öppna de 87+ färdiga kalkylatormallarna som erbjuds av WPForms, inklusive:
- Mortgage Calculator Template
- Tip Calculator Template
- Lease Calculator Template
- Templates för BMI-beräknare
- Savings & Investments Calculator Template
Härifrån kan du klicka på knappen “Använd mall” under vilken formulärmall du gillar. För denna tutorial kommer vi att skapa ett enkelt formulär för “Fraktrabattkalkylator”.

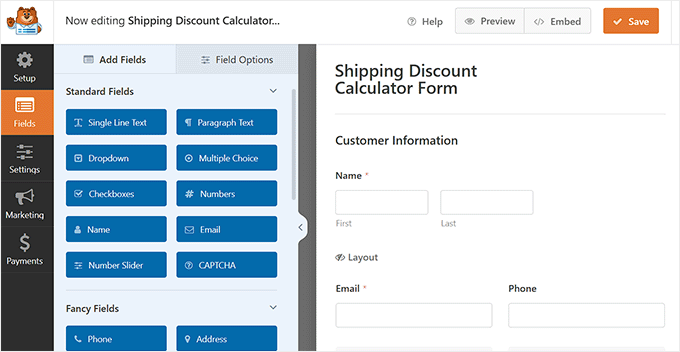
Detta kommer att öppna form builder på din vy. Here you will notice a form preview on the right side with form fields in the left column.
Nu kan du enkelt add to fler fält från den vänstra panelen och även dra dem för att ändra order.

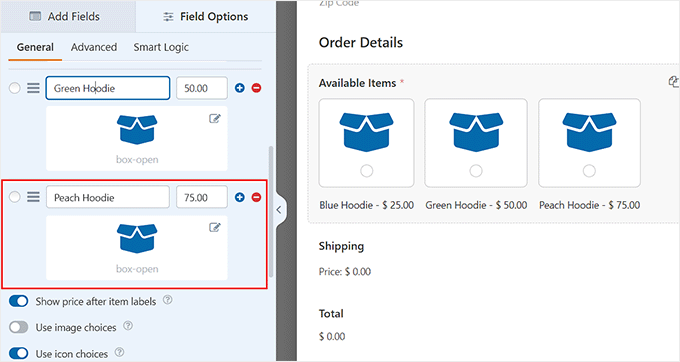
Därefter rullar du ner till “Available Items” section och clickar på detta fält för att öppna dess inställningar i sidebaren.
När du har gjort det kan du add to rubrik, image och price för alla objekt som du säljer i din ecommerce store.
Tänk dock på att om du vill lägga till images för de objekt som du säljer, måste du toggle på alternativet “Use Image Choices”.
You can also click the ‘+’ button to add more items or the ‘-‘ button to remove an item from the section.

Därefter måste du klicka på fältet “Frakt” för att öppna dess inställningar i den vänstra colonnen. Det här fältet beräknar fraktrabatten baserat på din produkts totalbelopp. Om du tar bort det här fältet kommer kalkylatorn inte att fungera för dina användare, så se till att du behåller det i formuläret.
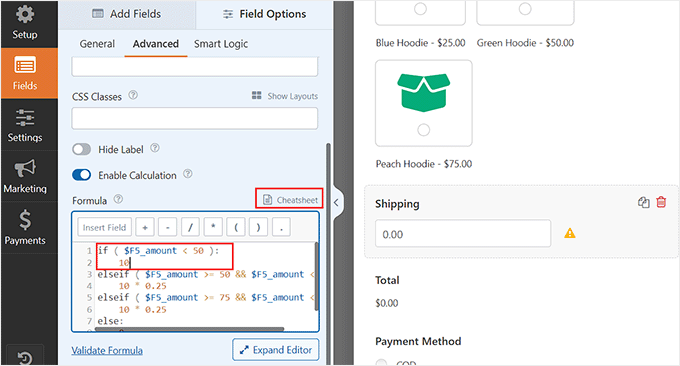
Som standard ger fältet Frakt en automatisk rabatt på 10% på köp under 50 USD och multiplicerar sedan rabatten med 0,25% när din totalsumma ökar.
Men om du vill ändra fraktrabatten byter du till tabben “Advanced” i den vänstra colonnen och rullar ner till sectionen “Formula”.
Här kan du ersätta värdet 10 med den rabattprocent som du vill erbjuda. You kan också ändra produkttotalerna.
Om du vill customize fraktrabatten ytterligare kan du klicka på länken “Cheatsheet” högst upp. Då kommer du till sidan “Calculations Formula Cheatsheet”, där du bättre kan förstå de regler och strängar som ska användas.

Därefter kan du på samma sätt konfigurera Settings för alla andra alternativ i fältet.
Nytt: Vill du ha ett enklare sätt att skapa dina beräkningsformler? WPForms erbjuder nu en kraftfull AI Calculations-funktion som gör det hårda arbetet åt dig.
Klicka bara på knappen “Generera formel” bredvid formelrutan för att börja chatta med AI-assistenten.

Sedan kan du helt enkelt beskriva vad du vill beräkna på vanlig engelska.
Du kan till exempel skriva: “Ge 15% fraktrabatt på beställningar över 100 USD och öka sedan rabatten med 0,25% för varje ytterligare 50 USD som spenderas.”

När du har tryckt på “Enter”-knappen genererar AI automatiskt rätt formel, som du kan lägga till i ditt formulär med 1 klick.
💡 Proffstips: Ju mer specifik du är när du beskriver dina beräkningsbehov för AI, desto mer exakt och anpassad blir din formel.
När du är klar, glöm inte att klicka på knappen “Save” högst upp för att spara dina settings.

Därefter måste du öppna WordPress-sidan eller posten där du vill lägga till formuläret för fraktkalkylator i block editor.
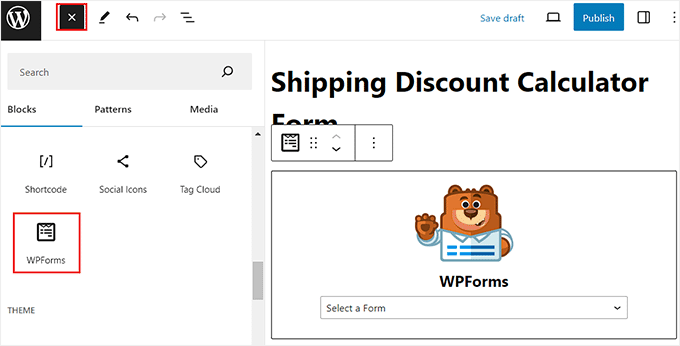
Härifrån klickar du på knappen add block ‘+’ i det övre vänstra hörnet för att öppna blockmenyn och embed WPForms-blocket.
När du har gjort det väljer du bara formuläret för fraktrabattkalkylator från dropdown-menyn i själva blocket.

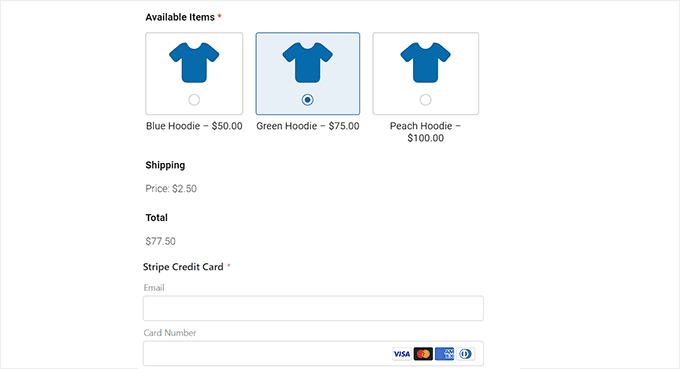
Slutligen klickar du på knappen “Update” eller “Publicera” högst upp för att store dina settings. Nu kan du besöka din WordPress website för att view the custom calculator form in action.
Här kommer fraktfältet automatiskt att beräkna fraktkostnaden enligt priset på de olika objekt som din customer beställer från din site.

Customize ditt kalkylatorformulär i WordPress
Vid något tillfälle kan du prova att ändra kalkylatorn för att se om du kan få fler konverteringar. Du kanske till exempel vill göra fältet “Email” obligatoriskt.
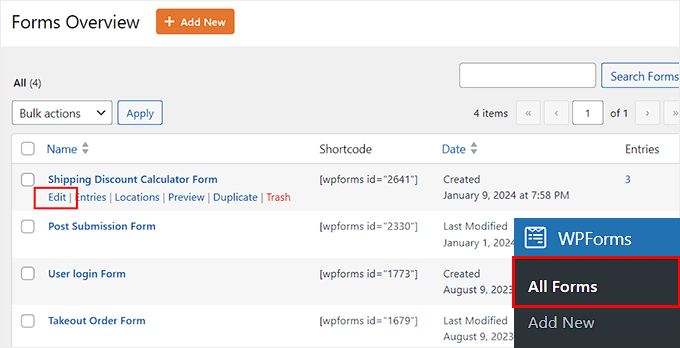
För att göra dessa ändringar, besök bara WPForms ” All Forms page från WordPress dashboard.
När du är där klickar du på länken “Edit” under formulärnamnet för att öppna det i form builder igen.

Du kan nu customize formulärfälten eller add new fält genom att följa processen som beskrivs ovan.
När du är slutförd klickar du bara på knappen “Save”, så kommer ändringarna automatiskt att visas på ditt företags website eller blogg.
View Your Calculator Form Entries (Entry)
När någon completed ett formulär på din website, WPForms automatiskt saved deras post till din WordPress database. This allows you to see how people are using the form and view the contact information for your visitors.
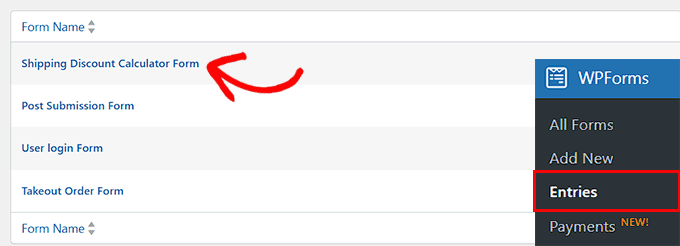
För att se denna information, gå bara till WPForms ” Entries page i WordPress dashboard och rulla ner till “Form Name” section.
Därefter klickar du på kalkylatorformuläret för att viewa posterna.

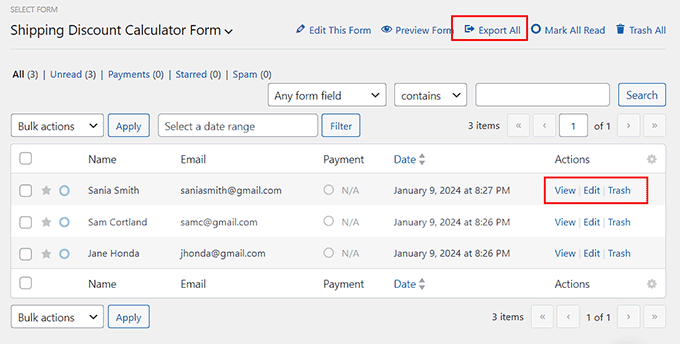
Detta öppnar en lista över alla formulärposter på din page. Härifrån kan you click the circle icon för att markera en entry som läst.
Du kan också klicka på länken “View” bredvid varje Entry för att se alla detaljer i formuläret, inklusive email address, telefonnummer, beställda objekt, fraktrabatt med mera.

Ibland kanske du vill dela ett formulärs data med personer som inte har tillgång till din WordPress dashboard. Du kanske till exempel runar en WordPress utvecklare och hanterar flera websites för kunder.
Med WPForms kan du exportera all din data som en CSV- eller XLSX-fil genom att klicka på länken “Export All” högst upp.
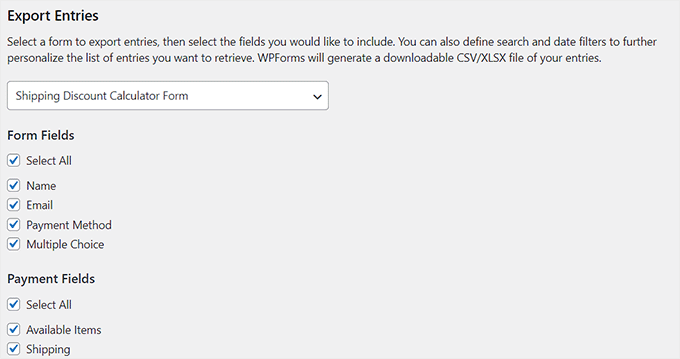
Detta öppnar en new vy där du kan selecta all de formulärfält vars data du vill exportera. Efter det klickar du på knappen “Download Export File” för att spara dina formulärdata som en XLSX-fil.

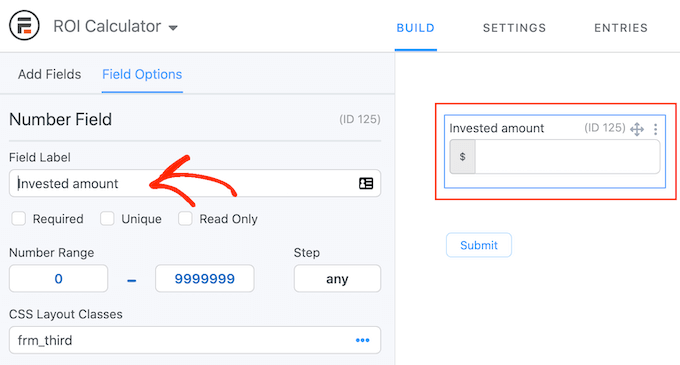
Bonus: Skapa komplexa Custom Calculators med Formidable Forms
Om du vill skapa mer komplexa kalkylatorer på din WordPress website, rekommenderar vi att du använder Formidable Forms. Det är ett avancerat form builder plugin som kommer med en drag and drop builder, förgjorda templates och dynamiska fält.
Dessutom kan pluginet utföra avancerade beräkningar som att använda formler, villkorliga beräkningar, nummerformatering och mer, vilket gör det till en bra kalkylatorbyggare.

Du kan använda tillägget för att skapa olika typer av kalkylatorer som gillar en procentkalkylator, price-kalkylator, lånekalkylator, ålderskalkylator, livförsäkringskalkylator och sammansatt ränta.
Om du till exempel säljer kurser online kan du add to ett ROI-kalkylatorformulär för att visa användarna hur de kan öka sin intjäningspotential genom att köpa din kurs.

Några av Formidable Forms andra funktioner inkluderar villkorlig logik, förloppsindikatorer, formulär med flera sidor och ett ChatGPT-fält som hjälper användare att fylla i formuläret snabbare.
Formidable Forms kan till och med integreras med olika e-postmarknadsföringstjänster för att växa din email list. För mer information, se bara vår kompletta Formidable Forms review.
Vi hoppas att den här artikeln hjälpte dig att lägga till en anpassad kalkylator i WordPress. Du kanske också vill se vår steg-för-steg-guide om hur du genererar fler leads med gratis onlinekalkylatorer och våra toppval för de bästa kontaktformulärpluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anne
Wanted to create a BMI calculator on my health website too, but doesn’t have the WP Forms Pro version. Plan to buy in the future and follow your easy guide. Well, you guided me very well and convinced me to buy this plugin.