Ett bokningsformulär kan förändra hur du sköter ditt företag. Genom att automatisera mötesbokningsprocessen kan du boka fler möten och öka dina vinster. Det kan också ta bort en hel del av det tidskrävande administrativa arbete som ofta följer med att hantera bokningar.
Med rätt WordPress-plugin kan du enkelt skapa ett bokningsformulär som är helt anpassat för dina specifika affärsbehov. Vi rekommenderar WPForms och Formidable Forms som de bästa alternativen.
I den här artikeln berättar vi hur du skapar ett bokningsformulär i WordPress som är både effektivt och användarvänligt.

Varför skapa ett bokningsformulär i WordPress?
Tänk på alla gånger du har bokat ett möte. Det kan vara allt från en läkartid till att schemalägga en callback, boka bord på din favoritrestaurang eller till och med boka biljetter till en konsert eller film.
Ibland kan du ha gjort bokningen genom att anropa företaget. Men för det mesta har du troligen bokat online.
Vi förväntar oss i allt högre grad att kunna boka alla typer av möten online, utan att någonsin prata med en riktig person.
Dina kunder och besökare förväntar sig också detta.
Om ditt företag godkänner tidsbokningar är det smart att skapa ett bokningsformulär online. Det är ett formulär som låter besökarna boka en tid, köpa biljetter till en händelse eller göra en bokning online.

Med ett bokningsformulär kommer du aldrig att förlora en annan kund bara för att du inte var där för att svara i telefon.
Bokningsformulär kan också automatisera en hel del av bokningsprocessen. Detta inkluderar att samla in betalningar och skicka dina kunder användbara påminnelser email. Detta kan förbättra kvaliteten på kundupplevelsen. Det kan också save you från massor av irriterande administrativt arbete.
Med detta sagt, låt oss ta en titt på hur du kan skapa ett bokningsformulär i WordPress. Vi kommer att visa dig två olika sätt att göra detta, så klicka bara på länkarna nedan för att hoppa till den metod du föredrar:
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Metod 1. Hur man skapar ett bokningsformulär med WPForms (rekommenderas)
WPForms är den bästa formulärbyggaren för WordPress som används av över 6 miljoner webbplatser. Du kan snabbt lägga till ett bokningsformulär på din webbplats med hjälp av pluginets enkla dra-och-släpp-byggare.

Det finns 1800+ färdiga mallar som kan hjälpa dig att komma igång. Bland annat mallar för evenemangsplanering, feedbackformulär och mallar för användarregistrering.
Du kan till och med använda dessa färdiga formulär för att samla in donationer till din ideella site eller ordna Zoom-möten med potentiella new customers.
Dessutom integreras WPForms med alla de högst upp leverantörerna av e-postmarknadsföring. Detta gör det enkelt att skicka notifications och påminnelser om möten via email till både dina customers och dina anställda.
För det här inlägget kommer vi att använda WPForms Pro-versionen eftersom den levereras med ett komplett template-bibliotek, kraftfulla addons och flera integrationer av betalningsleverantörer.
Om du letar efter ett gratis form builder plugin, finns det också en WPForms Lite-version. Det låter dig skapa enkla formulär och godkänna Stripe payments, det inkluderar bara inte alla premium templates och integrationer.
För mer information, se vår fullständiga WPForms recension.
Först måste du installera och aktivera pluginet. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
När du har aktiverat WPForms, heada till WPForms ” Settings i din WordPress dashboard. Du kan nu enter din license key. Du hittar den här nyckeln i ditt WPForms account.
Därefter måste du gå till WPForms ” Add New. Till att börja med ger du ditt bokningsformulär ett namn.
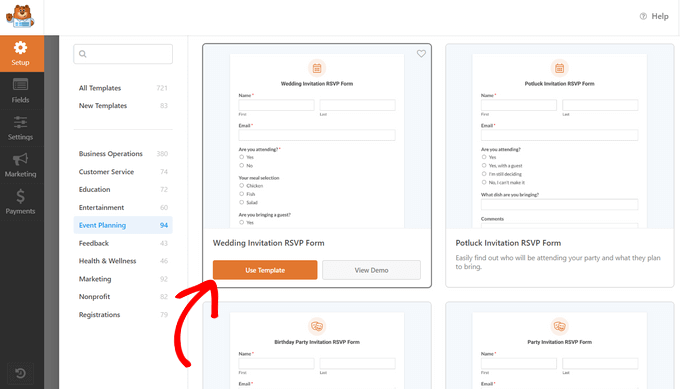
WPForms har massor av olika templates så att du snabbt kan komma igång och bygga alla typer av formulär. Eftersom vi skapar ett bokningsformulär är det logiskt att selecta kategorin Event Planning i sidebaren.
Här hittar du templates för att beställa bröllopsblommor, boka en skolresa, anlita en DJ och allt däremellan.

För att få en preview av en template, click på dess “View Demo” knapp. Då öppnas templatet i en new tab.
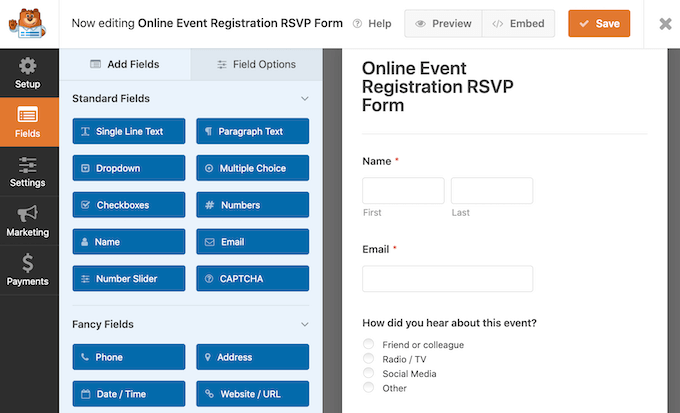
När du har hittat en design som du vill använda klickar du på den orangefärgade knappen “Skapa formulär”. Detta startar WPForms drag and drop editor.
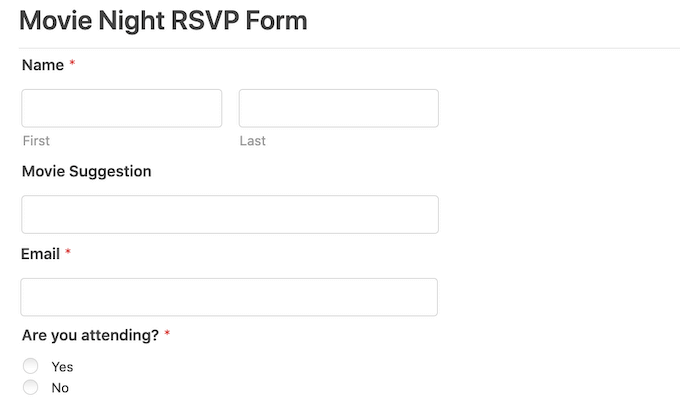
I denna tutorial kommer vi att använda formuläret RSVP för registrering av händelser online. Detta formulär har fält där customers kan skriva in sitt namn och sin email address.
Den frågar också besökarna hur de hörde talas om ditt evenemang. Det här kan hjälpa dig att hitta de marknadsföringskanaler och källor som ger dig flest konverteringar.
You can use this information to plan your future marketing activities, and drive more people to your booking form. För mer information om konvertering tracking, se vår ultimata guide om konvertering tracking i WordPress.

Online Event Registration RSVP template låter också besökare add to flera personer till en enda bokning. Detta är perfekt för händelser som ofta lockar gruppbokningar, till exempel turer eller shower.
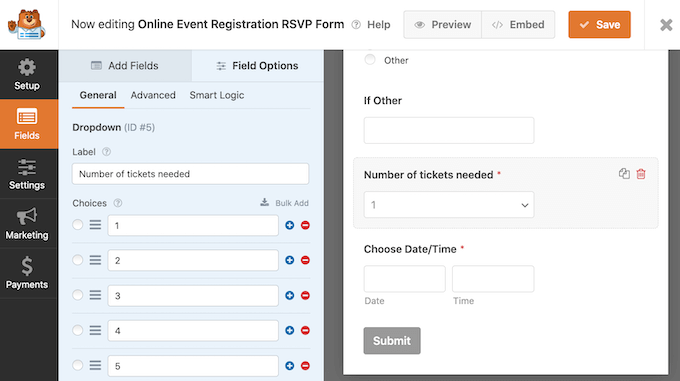
Slutligen kan kunderna använda dropdown-menyerna för att välja datum och tid när de vill delta i ditt evenemang.
Alla dessa fält är helt anpassningsbara. För att edit:a ett fält behöver du bara klicka på det. Sidebaren uppdateras sedan för att visa alla inställningar för det valda fältet.

Du kan också add to fler fält i din template för bokningsformuläret. Om den inte redan är vald klickar du på tabben “Add Fields” i menyn till vänster.
Sedan är det bara att drag and drop det valda fältet på plats i ditt bokningsformulär. Du kan också ändra ordern som dessa fält visas i ditt formulär genom att använda drag and drop.
När du har slutfört edit av ditt bokningsformulär klickar du på knappen Save.
Nu när du har skapat ditt bokningsformulär är det viktigt att ställa in några aviseringar.
Varje gång någon fyller i bokningsformuläret kommer WPForms som standard att skicka ett email till din WordPress-admin. Ibland kanske du vill skicka dessa email till en annan adress. Du kanske till och med vill skicka email till flera personer.
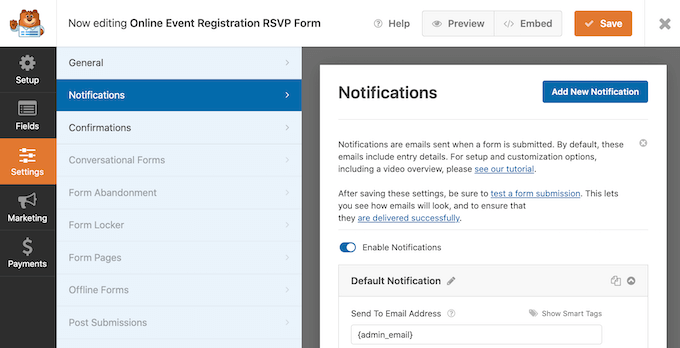
Detta är lätt att göra med hjälp av WPForms. För att edit dina email aviseringar, click on Settings i den vänstra menyn. Sedan väljer du Notifications.

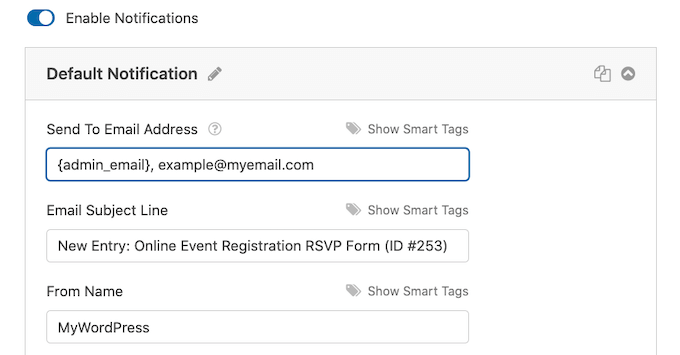
På den här vyn hittar du fältet “Send To Email Address”. Som standard är detta inställt på {admin_email}. Detta är ett dynamiskt värde som säger till WordPress att använda den email address som är linkad till your WordPress admin account.
Du kan borttaga den här dynamiska texten och ersätta den med en annan email address. Skriv bara in den nya adressen direkt i fältet “Send To Email Address”.
Om du vill skicka email till flera personer separerar du bara varje adress med ett kommatecken.

Du måste se till att all email som skickas från din website hamnar i mottagarens inbox och ej i mappen skräppost. Det bästa sättet att göra detta är att använda en SMTP-tjänst provider. För mer details, se vår guide om hur man fixar WordPress not sending email issue.
När du har slutfört skapandet av ditt bokningsformulär i WordPress är det dags att publicera det. Du kan antingen skapa en new page eller add formuläret till en page som du redan har skapat.
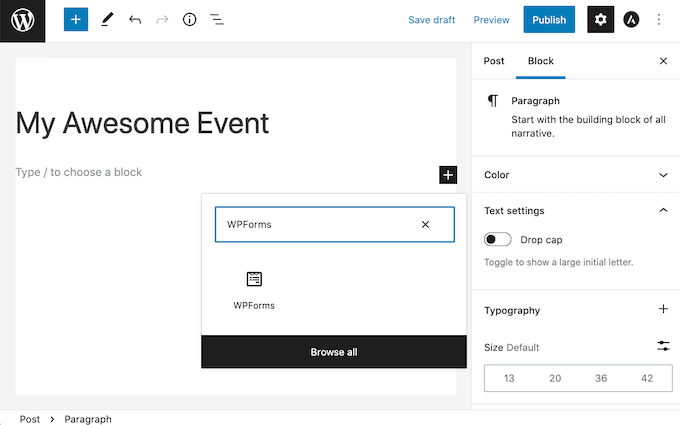
Med det sagt är processen exakt densamma. Öppna helt enkelt webbsidan där du vill visa ditt bokningsformulär. Klicka sedan på den svarta + ikonen.
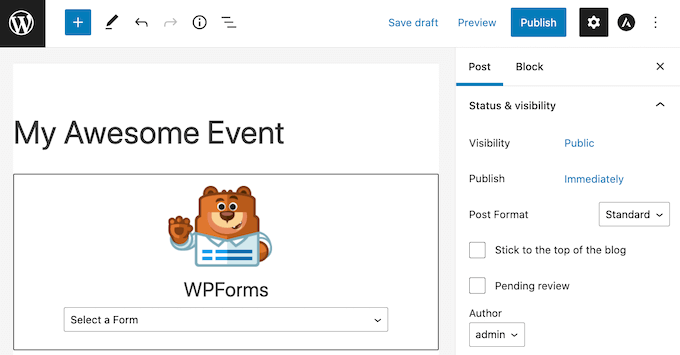
WPForms har ett eget block, så börja skriva “WPForms”.

When this block appears, add it to your webpage.
I ditt new WPForms block, click on the dropdown menu and select the booking form that you just created.

Du kan nu updating eller publicera din page.
Nu är det klart! Besök din website och du bör nu se ditt bokningsformulär i action.
Metod 2. Hur man skapar ett bokningsformulär med hjälp av Formidable Forms
Formidable Forms är det mest avancerade WordPress-formulärpluginet på marknaden. Du kan använda Formidable Forms drag and drop-gränssnitt för att skapa ett bokningsformulär med mer avancerade funktioner som beräkningar.
Formidable Forms fungerar också bra med andra tools som du kanske redan använder, gillar MemberPress, WooCommerce eller din provider av email-tjänster.
I det här posten kommer vi att använda Formidable Forms Pro eftersom det har ett bra urval av templates för bokningsformulär. Detta gör det enkelt att skapa ett användarvänligt bokningsformulär för din WordPress website.

Det första du behöver göra är att installera och aktivera Formidable Forms Lite, som är den gratis versionen av tillägget. Formidable Forms Lite fungerar som bas för de avancerade funktionerna i Pro-versionen. För mer detaljer, se vår guide om hur du installerar ett plugin för WordPress.
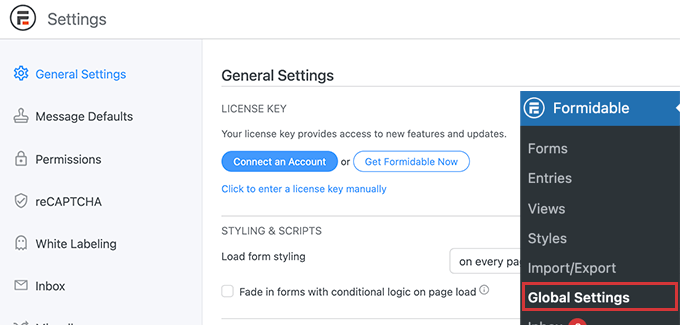
När du har gjort det måste du gå till Formidable ” General Settings. Klicka sedan på länken “Click to enter a license key manually”.

Du hittar din license key i download section på ditt Formidable Forms account.
You can now paste your license key into this box and click on the “Save License” button.

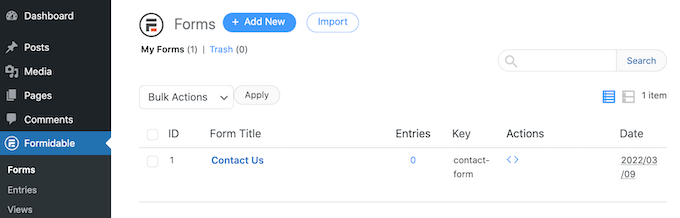
När du har aktiverat din license key väljer du Formidable Forms i WordPress-menyn.
Klicka sedan på knappen “Add New”.

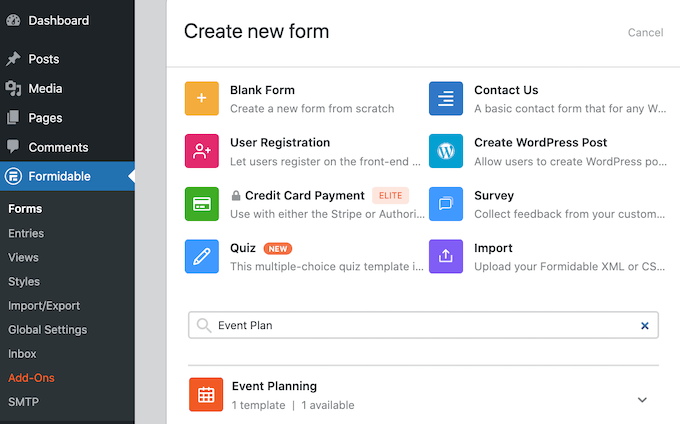
Du kan nu välja den template som du vill använda. Eftersom vi bygger ett bokningsformulär kanske du vill fokusera på kategorin Händelseplanering.
För att view alla templates i denna Category, börja med att skriva “Event Planning” i search-fältet. När kategorin Händelseplanering dyker upp, klicka på den.

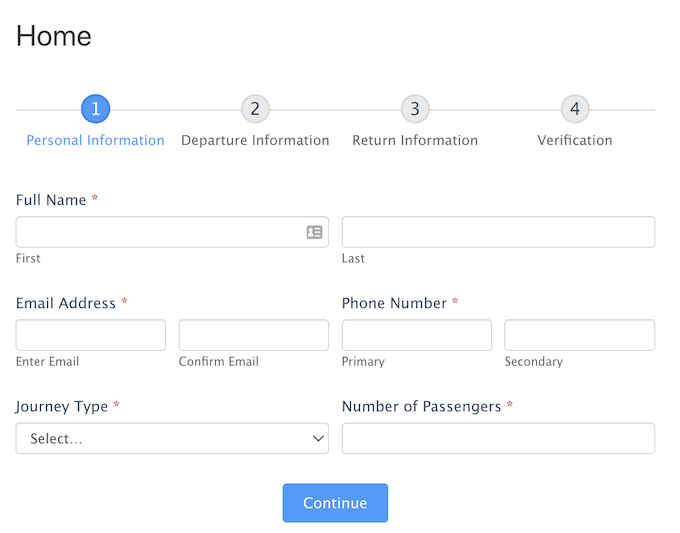
Du kan nu välja den template som du vill använda. Vi använder mallen “Resebokning” i alla våra screenshots.
När du har valt din template ska du ge den ett namn och enter en description. Klicka sedan på knappen “Skapa”. Då startas din template i Formidable Forms editor.

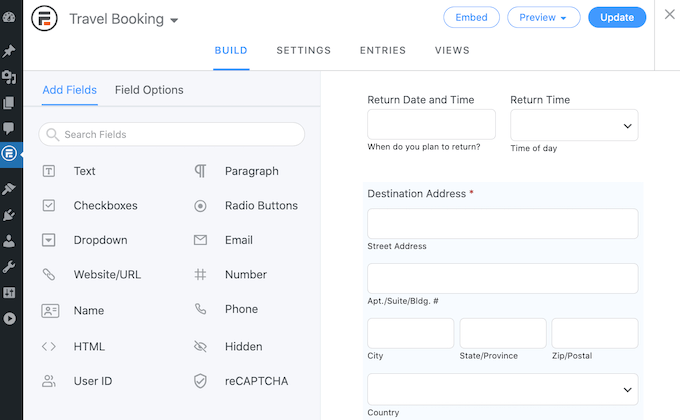
För att edit ett fält, ge det ett click. Formidable Forms sidebar kommer då att visa alla de olika inställningarna för ditt valda fält.
I sidebaren finns också olika fält som du kan add to till ditt formulär. Du kanske vill använda dessa fält för att samla in More information från dina besökare eller ge dem valmöjligheter. Du kan till exempel låta dem requesta ett rum med view över havet eller fråga om de har någon diet.
Du kan också ändra var varje fält visas i ditt formulär genom att använda drag and drop.
När du är nöjd med din design klickar du på “Update” för att save dina ändringar.
Om någon completed your booking form, då vill du veta om det! Formidable Forms gillar WPForms och skickar email till din WordPress-admin som standard.
Om du föredrar det kan du be Formidable Forms att skicka dessa email till någon annan adress. Du kan till och med skicka dessa email till flera olika accounts.
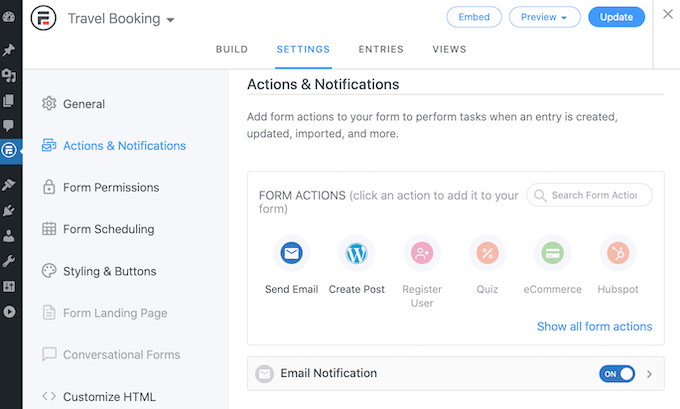
För att customize dessa standard email, click on the Settings tabs. Välj sedan “Actions & Notifications” i menyn till vänster.

Klicka sedan på ikonen “Send Email”. Detta addar en new section som har all settings you need to set up your email notifications. Detta inkluderar att ändra den person som får dessa email, eller lägga till fler personer.
Det sista steget är att lägga till detta bokningsformulär på din WordPress website.
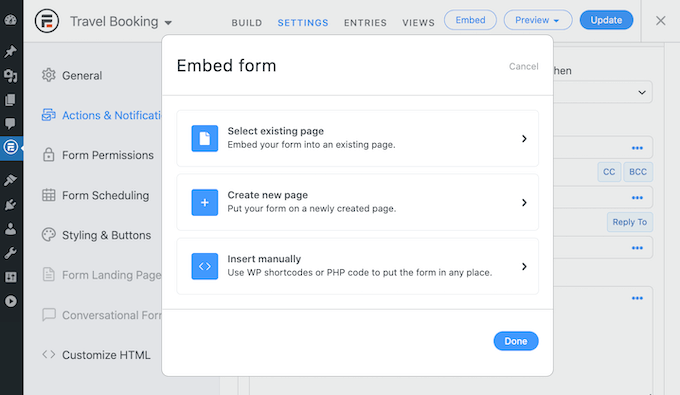
Högst upp på vyn klickar du på knappen “Embed”. Detta öppnar en popup där du kan välja att add detta formulär till en befintlig sida, eller skapa en new page.

Ett annat alternativ är att lägga till detta formulär i en widget. Detta kan vara ett enkelt sätt att displayed ditt bokningsformulär i ditt temas sidebar eller header.
Om du vill lägga till ditt formulär i en widget, klicka på alternativet Insert Manually. Formidable Forms kommer då att visa en shortcode. Du kan nu kopiera den här koden och klistra in den i valfritt shortcode block.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett bokningsformulär i WordPress. Du kanske också vill lära dig hur man skapar ett nyhetsbrev via e-post, eller kontrollera vår lista över de WordPress tillägg som måste finnas för företags webbplatser.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.