Om du någonsin har stött på WordPress lagringsgränser eller kämpat med långsam laddning av media, är du inte ensam.
När din webbplats växer kan uppladdning av fler bilder, videor eller PDF-filer börja sakta ner saker – både för dig och dina besökare.
Ett av de bästa sätten att lösa detta är genom att ansluta ditt WordPress-mediebibliotek till Google Drive. Det ger dig extra lagringsutrymme, snabbare filleverans och flexibiliteten att hantera media var som helst med Googles välbekanta gränssnitt.
Efter att ha testat flera metoder fann vi ett enkelt och pålitligt sätt att konfigurera detta, inga komplicerade steg eller teknisk kunskap krävs.
I den här handledningen visar vi dig exakt hur du ansluter Google Drive till WordPress så att du kan effektivisera ditt medieflöde och förbättra webbplatsens prestanda.

Varför ansluta Google Drive till ditt WordPress mediebibliotek?
Google Drive är ett av de mest populära gratis Google-verktygen och är ett utmärkt sätt att lagra och dela alla typer av filer, inklusive bilder.
Om du regelbundet laddar upp bilder till Google Drive kan du spara tid och ansträngning genom att ansluta ditt Google Drive-konto till WordPress mediebibliotek.
Du kan sedan komma åt alla bilder i ditt Google Drive-konto direkt från WordPress-instrumentpanelen.

Med denna integration på plats kan du lägga till Google Drive-bilder till vilken sida eller inlägg som helst med ett knapptryck.
Hanterar du en WordPress-blogg med flera författare eller accepterar du gästinlägg?
Om du delar WordPress-instrumentpanelen med andra personer, gör anslutning av Google Drive till WordPress det möjligt att dela bilder och filer utan att dela ditt Google-lösenord.
Detta hjälper till att hålla ditt Google-konto säkert och gör det enklare att blockera personer från din Google Drive när de inte längre behöver åtkomst.
Med det sagt, låt oss se hur du kan koppla Google Drive till ditt WordPress-mediebibliotek. Vi kommer att gå igenom 2 olika metoder. Hoppa gärna fram till ditt föredragna alternativ eller kolla in våra extra resurser:
- Metod 1: Hur du ansluter Google Drive till ditt WordPress-mediabibliotek
- Metod 2: Anslut Google Drive manuellt till ditt WordPress-mediabibliotek
- Bonus: Importera Google Docs till WordPress
- Vanliga frågor: WordPress och Google Drive
Metod 1: Hur du ansluter Google Drive till ditt WordPress-mediabibliotek
Det enklaste sättet att ansluta Google Drive till WordPress är att använda JoomUnited WP Media Folder Cloud Addon Google Drive Integration.
Detta plugin och tillägg låter dig komma åt Google Drive-filer från WordPress-mediebiblioteket. Du kan också skapa mappar och organisera filerna i ditt Google-konto.
Du kan läsa vår detaljerade recension av WP Media Folder för att lära dig mer.
Konfigurera WP Media Folder-plugin
Det första du behöver göra är att installera och aktivera pluginet WP Media Folder. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Vid aktivering ser du installationsguiden. För att komma igång, klicka på knappen 'Fortsätt till miljögranskning'.

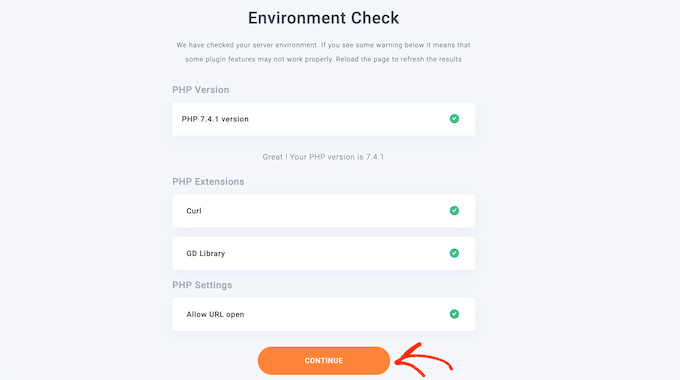
Efter några ögonblick kommer WP Media Folder att visa viss information om din WordPress-miljö, såsom dess PHP-version och tillägg.
För att fortsätta, klicka på knappen 'Fortsätt'.

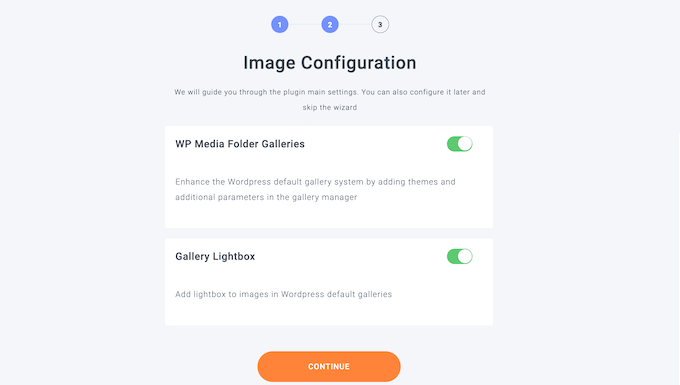
Du kan nu välja om du vill inaktivera galleri- och lightboxfunktionerna.
Dessa funktioner låter dig skapa, redigera och ta bort mappar i WordPress-mediebiblioteket, så vi rekommenderar att du lämnar dem aktiverade.

När det är gjort, klicka på knappen 'Fortsätt'.
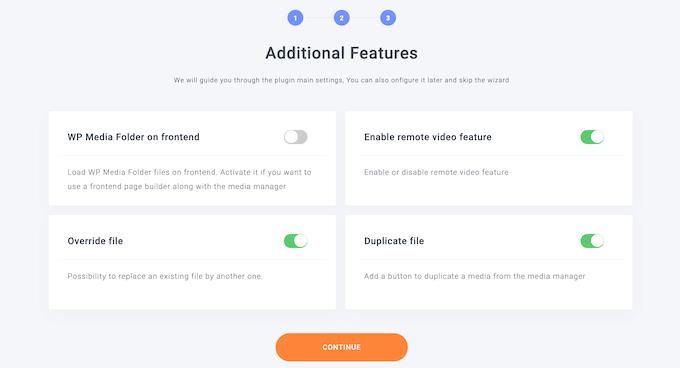
Du kommer nu att se några extra funktioner som du kanske vill använda. Standardinställningarna bör fungera bra för de flesta WordPress-webbplatser, men du kan aktivera ytterligare funktioner med hjälp av deras reglage.
Om du till exempel använder en WordPress sidbyggare, kanske du vill aktivera funktionen 'WP Media Folder på frontend'.
När du är nöjd med inställningarna, klicka på 'Fortsätt'.

Efter några ögonblick ser du följande meddelande: 'Du har nu slutfört pluginets snabbkonfiguration.'
När du är redo klickar du på knappen 'Gå till mediebiblioteket'.

Installera WP Media Folder Cloud Addon
Därefter måste du installera och aktivera WP Media Folder Cloud-tillägget. Du kan installera detta tillägg på samma sätt som du installerar ett WordPress-plugin.
WP Media Folder har en automatisk anslutning som låter dig koppla WordPress till Google Drive utan att skapa ett projekt i Google Cloud Console. Av den anledningen rekommenderar vi att använda den automatiska anslutningen.
Om du däremot inte kan använda anslutningen, visar vi dig hur du ansluter till Google Drive manuellt i slutet av den här guiden.
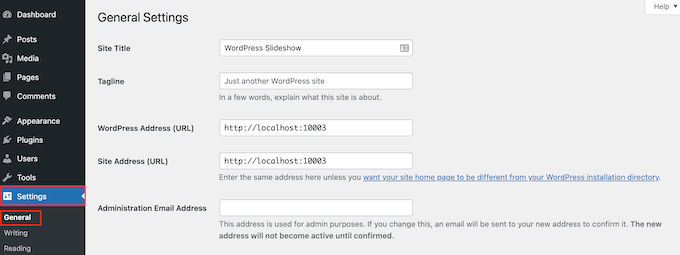
För att ansluta Google Drive till ditt WordPress mediebibliotek måste du gå till Inställningar » Allmänt.

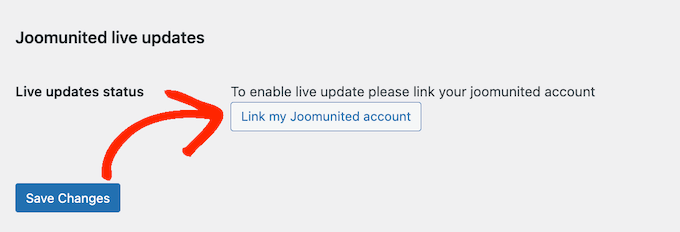
Här, scrolla till avsnittet 'Joomunited live updates'.
Klicka sedan på ‘Länka mitt Joomunited-konto.’

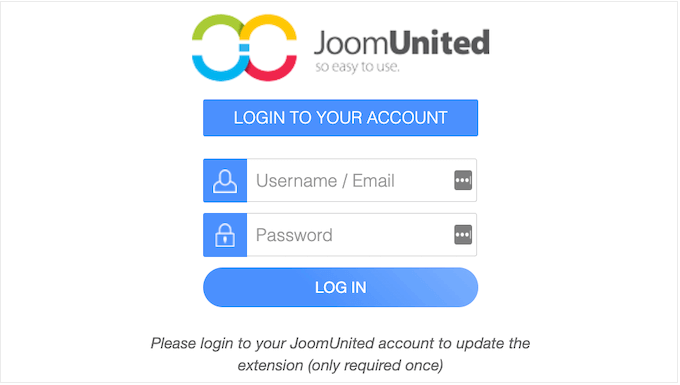
I popup-fönstret som visas, ange e-postadressen och lösenordet för ditt JoomUnited-konto.
Klicka sedan helt enkelt på ‘Logga in’.

Nu är du redo att koppla Google Drive till din WordPress-blogg.
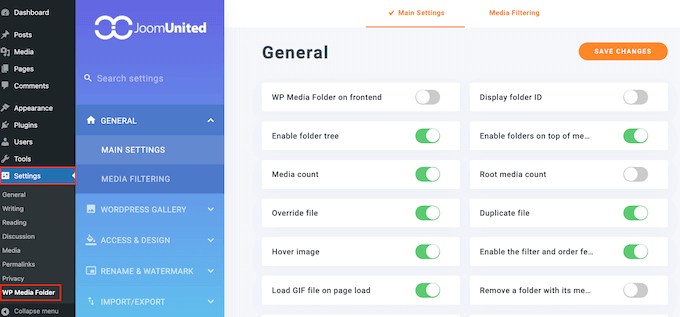
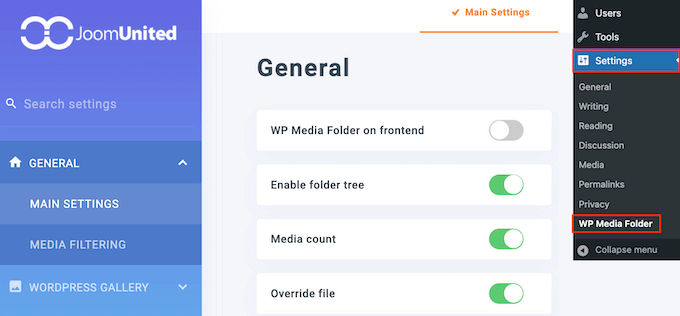
Gå helt enkelt till Inställningar » WP Media Folder för att komma igång.

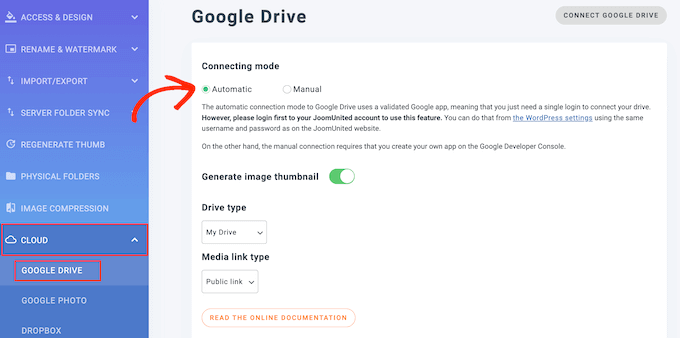
I menyn till vänster, välj 'Moln' och 'Google Drive'.
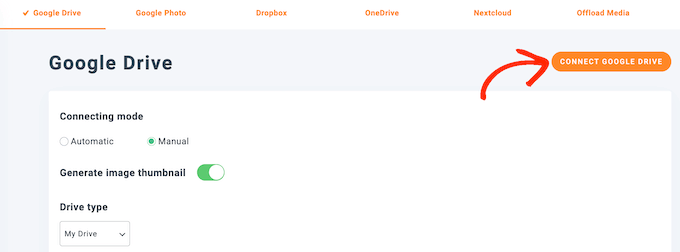
Klicka här helt enkelt på 'Automatisk'.

Du kan nu fortsätta och klicka på knappen 'Anslut Google Drive'.
Hur du organiserar dina Google Drive-bilder
När du är ansluten till Google Drive kan du komma åt och organisera dina filer direkt i WordPress-instrumentpanelen.
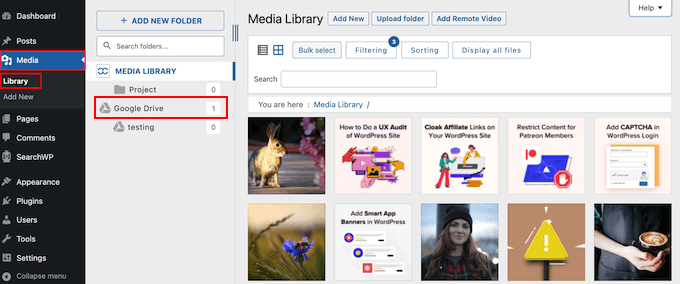
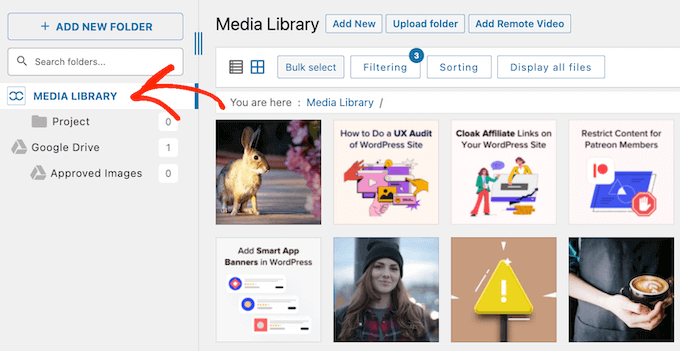
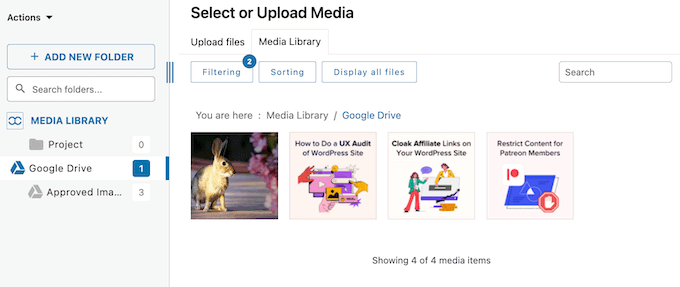
Gå helt enkelt till Media » Bibliotek och välj det nya Google Drive-alternativet i menyn till vänster.

Du kan nu bläddra igenom alla bilder i ditt Google Drive.
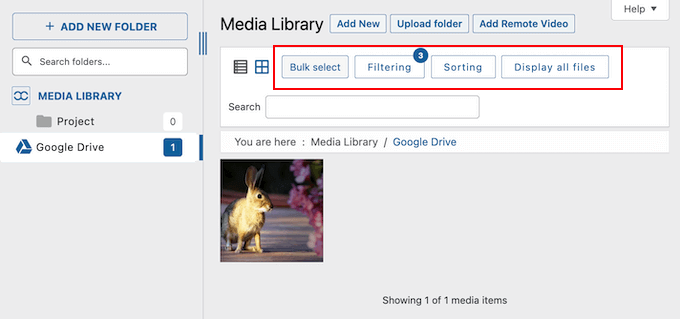
Dessutom kan du filtrera och sortera dessa bilder eller visa fler filtyper med hjälp av knappraden i verktygsfältet.

Du kan också skapa nya mappar för att hantera dina bilder. Alla ändringar du gör i WordPress-instrumentpanelen synkroniseras automatiskt till det anslutna Google Drive-kontot.
På så sätt kan användare organisera och hantera bilder även om de inte har direkt åtkomst till det anslutna Google-kontot.
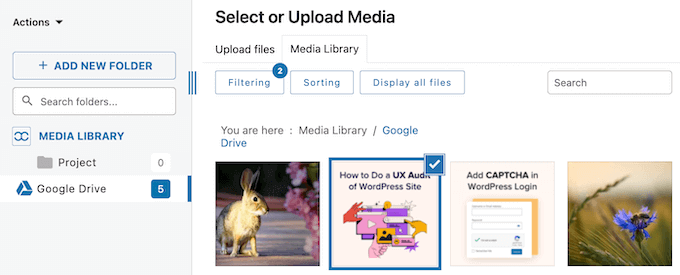
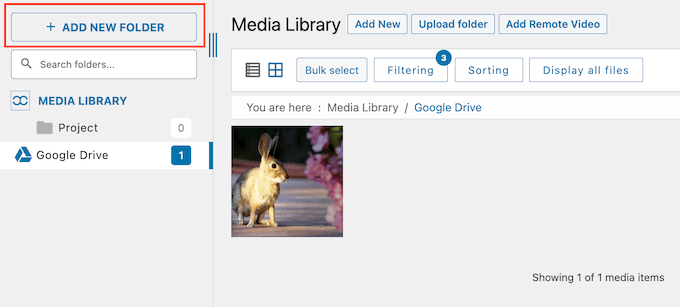
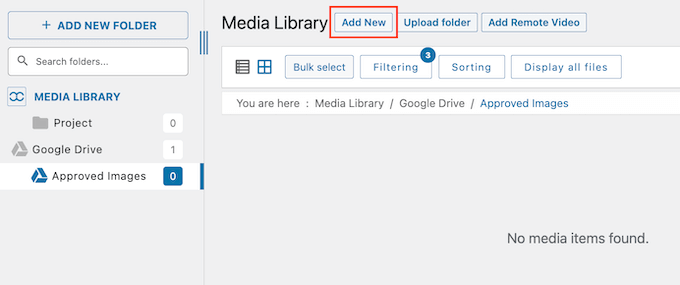
För att börja kan du skapa en ny mapp genom att klicka på knappen 'Lägg till ny mapp'.

I popup-fönstret som visas, skriv in ett namn för mappen.
Klicka sedan bara på 'Skapa'.

Detta skapar en ny mapp under Google Drives föräldramapp.
För att lägga till bilder i mappen, klicka på knappen 'Lägg till ny' och välj sedan en fil från din lokala dator. Den här bilden kommer att läggas till både WordPress mediebibliotek och ditt Google Drive-konto.

Om du har haft din WordPress-webbplats igång ett tag, har du kanske redan många bilder i mediebiblioteket. I så fall kan du enkelt säkerhetskopiera ditt WordPress-innehåll till Google Drive genom att ladda upp dessa filer till ditt Google-konto.
För att göra detta, välj helt enkelt 'Mediebibliotek'.

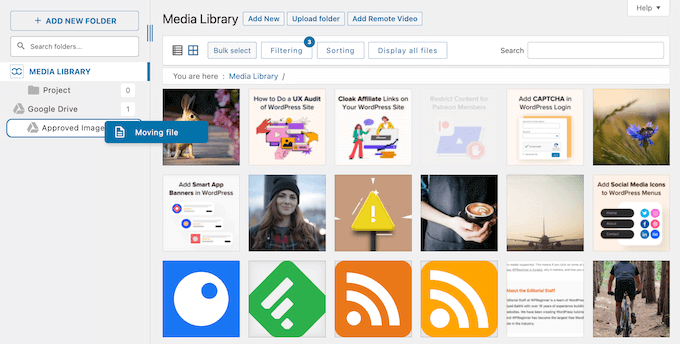
Hitta sedan bilden du vill ladda upp till Google Drive.
Du kan antingen dra och släppa bilden i den överordnade Google Drive-mappen eller i en undermapp du har skapat.

Upprepa helt enkelt dessa steg för att organisera WordPress-filerna i ditt mediebibliotek.
Lägg till Google Drive-bilder på din WordPress-webbplats
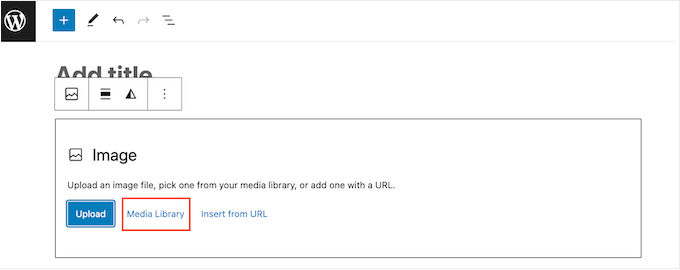
Du kan nu enkelt lägga till vilken Google Drive-bild som helst i dina WordPress-sidor och inlägg. För att göra detta, lägg helt enkelt till ett Bild-block i WordPress innehållsredigerare och klicka sedan på knappen 'Mediebibliotek'.

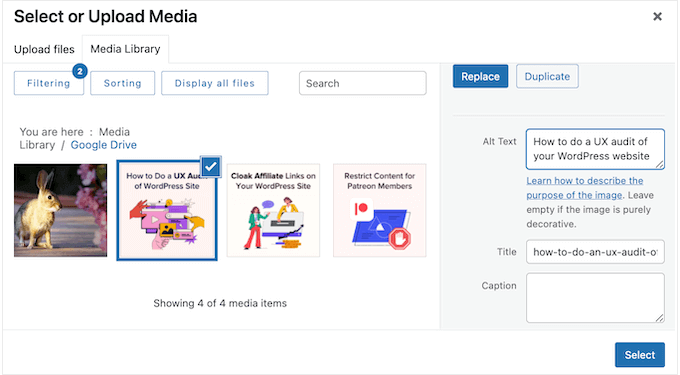
I WordPress mediebibliotek, välj antingen 'Google Drive' eller välj en valfri Google Drive-mapp.
Du kommer nu att se alla mediefiler som du kan lägga till.

Klicka helt enkelt på filen du vill använda.
När det är gjort kan du skriva in bildens alt-text, lägga till bildtexter, och mer på exakt samma sätt som du lägger till en bild i WordPress.

När du är redo klickar du bara på knappen 'Välj'. WP Media Folder kommer nu att lägga till bilden i ditt WordPress-inlägg eller din sida.
Metod 2: Anslut Google Drive manuellt till ditt WordPress-mediabibliotek
Om du inte vill använda WP Media Folders automatiska anslutning, kan du ansluta till Google Drive manuellt i Google Cloud Console.
Skapa ett Google Cloud-projekt
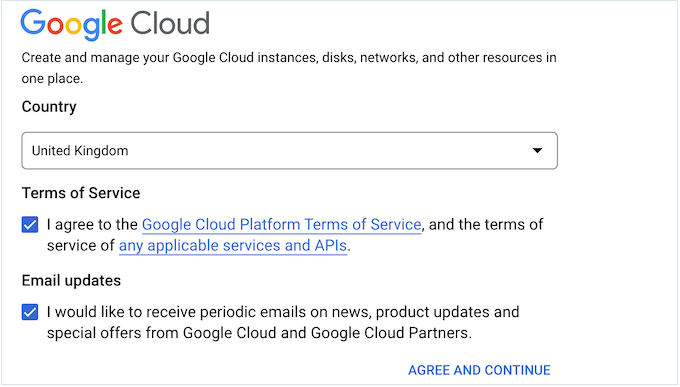
För att komma igång, gå till Google Cloud Console. Om det här är första gången du besöker konsolen måste du acceptera villkoren och välja om du vill få e-postuppdateringar.
När det är gjort, klicka på ‘Acceptera och fortsätt’.

Detta tar dig till Google Cloud Console.
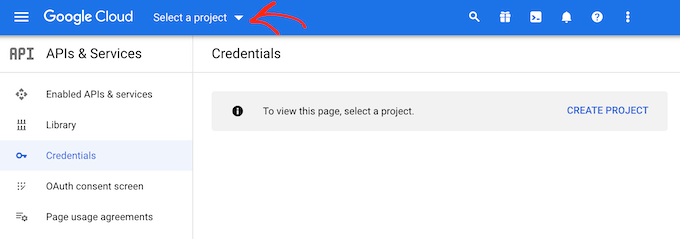
Du måste skapa ett nytt projekt, så klicka på 'Välj ett projekt'.

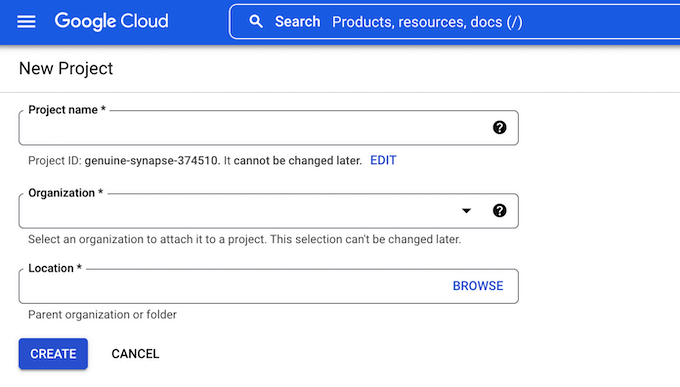
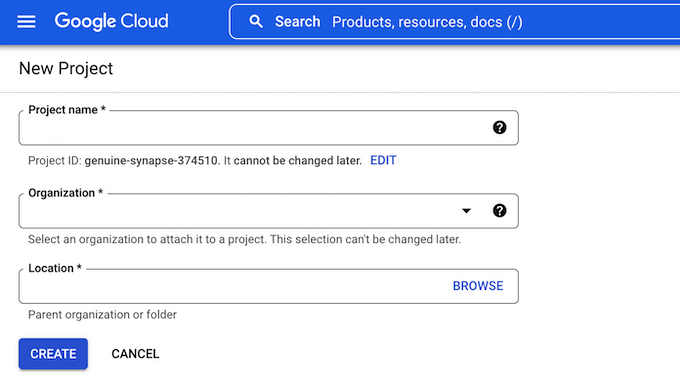
I popup-fönstret som visas, välj ‘New Project’.
Du kan nu ange ett namn för projektet. Detta är bara för din referens, så du kan använda vad du vill.
På den här skärmen kan du också lägga till en valfri organisation och ändra platsen där Google Cloud Console kommer att skapa ditt projekt.

När du är nöjd med den information du har angett, fortsätt och klicka på 'Skapa'.
Aktivera Google Drive API
Välj sedan 'Aktiverade API:er och tjänster' från menyn till vänster och klicka sedan på 'Aktivera API:er och tjänster'.

Den här skärmen visar alla olika API:er du kan aktivera. Du kan till exempel visa de senaste videorna från din YouTube-kanal genom att aktivera YouTube Data API eller lägga till en Google-kalender i WordPress med hjälp av Kalender-API:et.
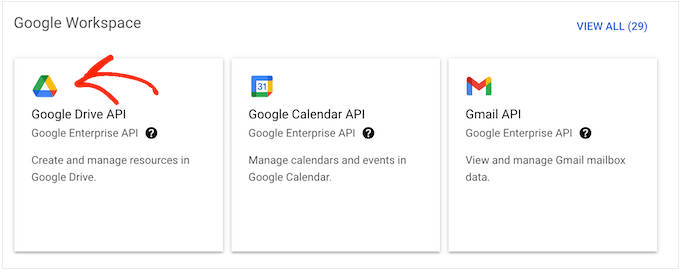
För att ansluta Google Drive till WordPress, skrolla till avsnittet ‘Google Workspace’ och klicka på ‘Google Drive API.’

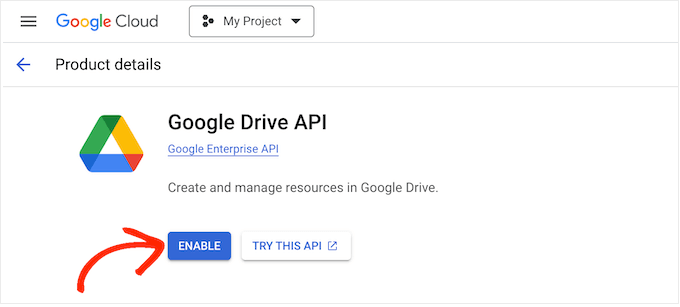
Detta tar dig till en skärm där du kan aktivera nyckeln som WordPress kommer att använda för att komma åt din Google Drive.
Gå helt enkelt vidare och klicka på knappen ‘Aktivera’.

Skapa ett OAuth 2.0-klient-ID
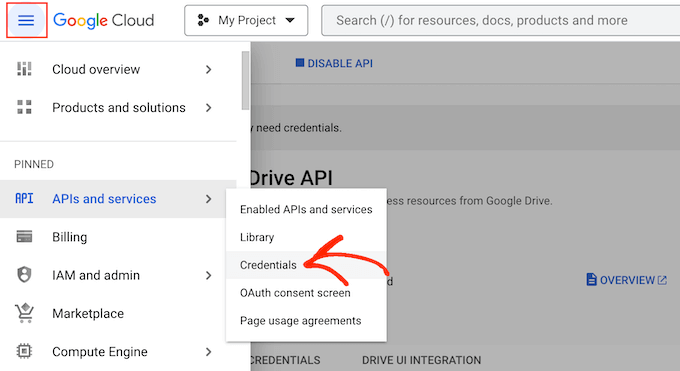
När det är gjort, öppna menyn genom att klicka på linjeikonen längst upp till vänster.
Välj sedan 'APIs & Services' och därefter 'Credentials'.

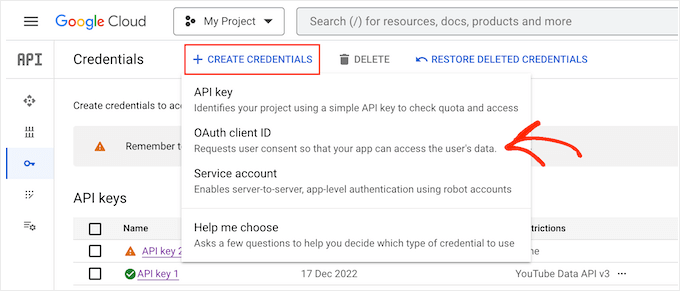
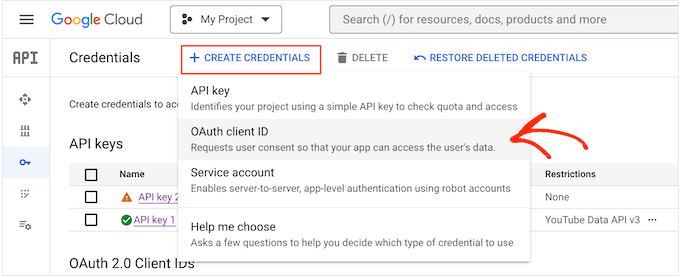
Här behöver du klicka på ‘Skapa autentiseringsuppgifter’.
I rullgardinsmenyn måste du välja 'OAuth-klient-ID'.

På nästa skärm, klicka på knappen 'Konfigurera samtyckesskärm'.
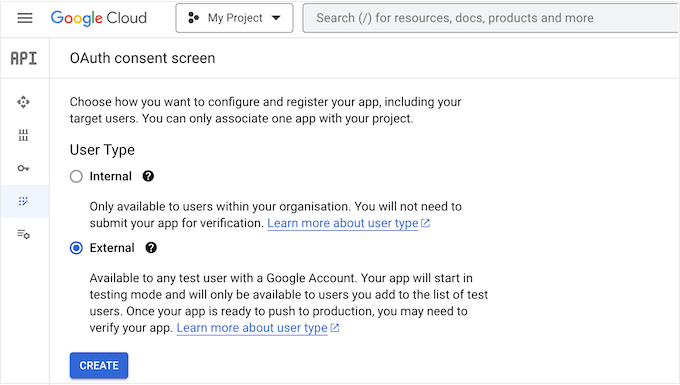
Du kan nu välja om du vill skapa en intern eller extern app. Om du väljer 'Intern' kommer endast G Suite-användare inom din organisation att kunna komma åt appen. Om du väljer 'Extern' kommer din app att vara tillgänglig för alla med ett Google-konto.
Efter att du har fattat ditt beslut kan du klicka på 'Skapa'.

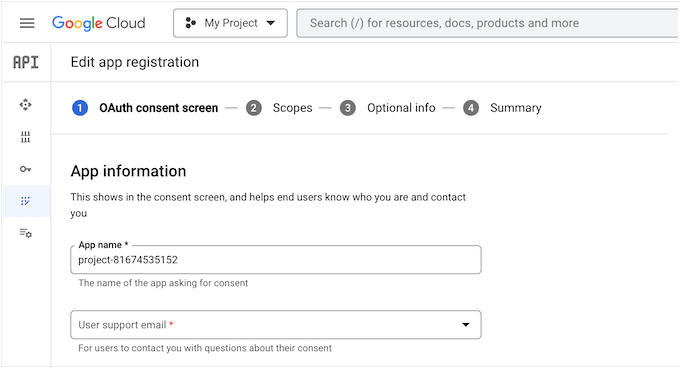
Nu måste du ange lite information om Google-appen och lägga till din företags-e-postadress.
Du måste också ange domännamnet där du planerar att använda applikationen.

Efter att ha fyllt i detta formulär, klicka på knappen 'Spara och fortsätt'.
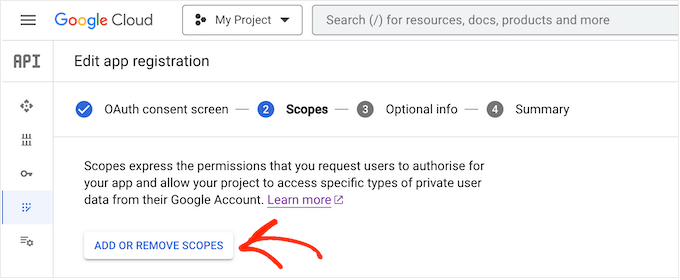
Genom att lägga till omfång kan du nu specificera vilket innehåll appen kan komma åt och vilka åtgärder den kan utföra. För att se alla olika Google Drive-omfång, klicka bara på knappen 'Lägg till eller ta bort omfång'.

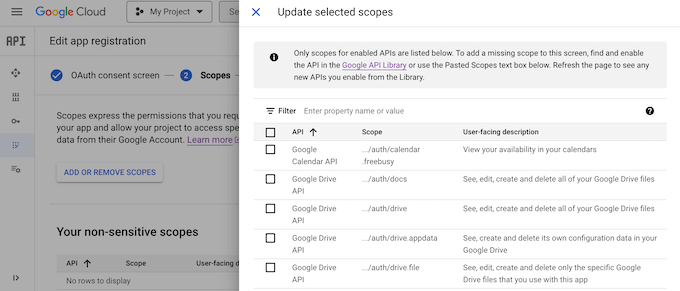
För att lägga till ett omfång till ditt projekt, markera helt enkelt dess ruta.
Var bara medveten om att Google kommer att granska alla omfång som är markerade som känsliga.

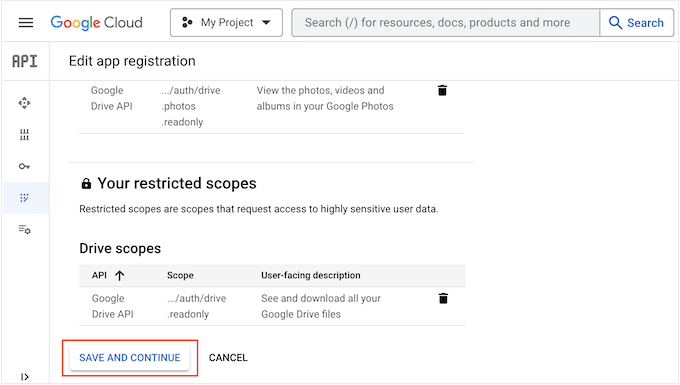
Efter att ha lagt till alla de omfång du vill använda, måste du klicka på ‘Uppdatera’.
För att gå till nästa skärm, klicka på 'Spara och fortsätt'.

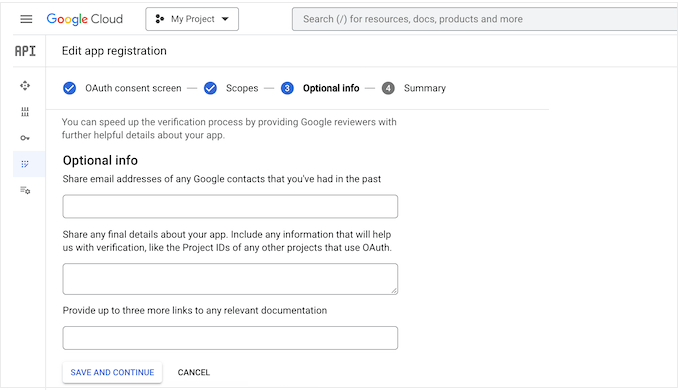
Vid det här laget kanske du vill ange mer information om din app, inklusive hur du planerar att använda applikationen.
Detta steg är valfritt, men det kan hjälpa Google att verifiera och godkänna ditt projekt snabbare.

När du är redo att gå vidare, klicka bara på knappen ‘Spara och fortsätt’. Google kommer nu att visa en sammanfattning av all information du har angett.
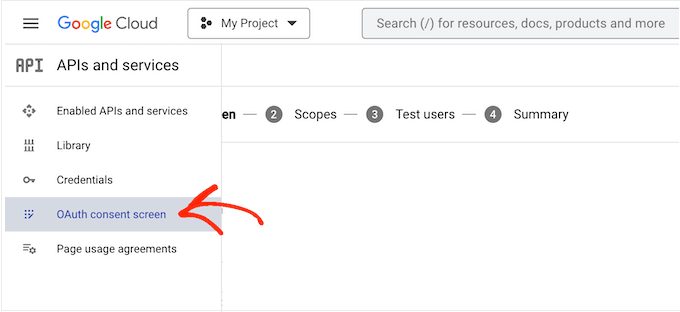
Öppna sedan menyn genom att klicka på linjeikonen och välj sedan 'oAuth Consent Screen'.

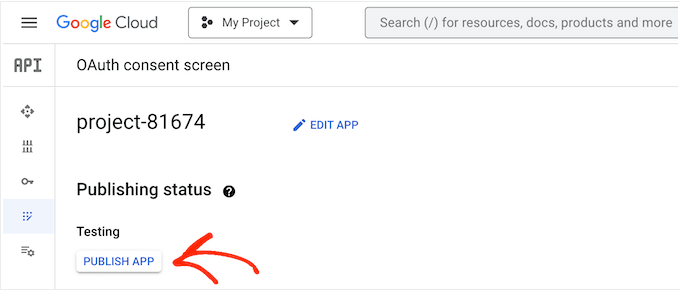
Du kommer att se att din app för närvarande är i testläge.
För att göra det live, klicka på ‘Publicera app’.

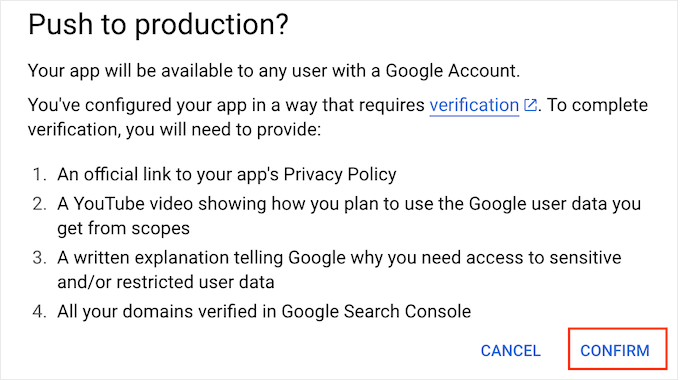
Google Cloud Console kommer nu att visa viss information om ytterligare steg du behöver ta för att klara verifieringsprocessen. Dessa inkluderar att lägga till en länk till din integritetspolicy och lägga till din WordPress-webbplats i Google Search Console.
Efter att ha läst denna information, klicka bara på knappen 'Bekräfta'.

Lägg till klient-ID och klienthemlighet i WordPress
När det är klart är du redo att skapa klient-ID och hemlig nyckel.
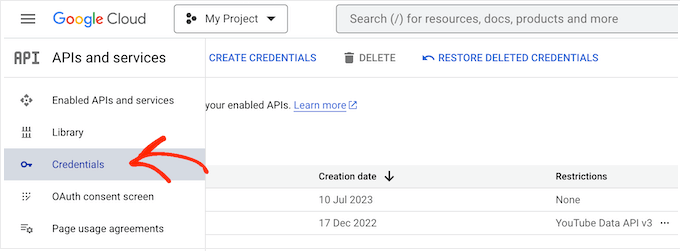
I menyn till vänster, välj 'Behörigheter'.

Klicka sedan på 'Skapa autentiseringsuppgifter'.
I rullgardinsmenyn som visas måste du välja 'OAuth-klient-ID'.

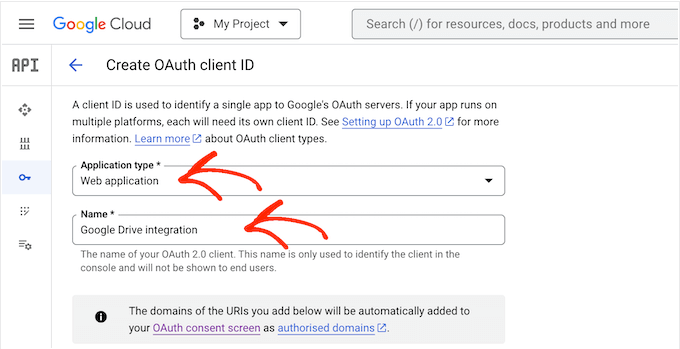
På nästa skärm öppnar du rullgardinsmenyn och väljer 'Webbapplikation'.
Du kan nu skriva in ett namn för din OAuth 2.0-klient. Detta är bara för din referens, så du kan använda vad du vill.

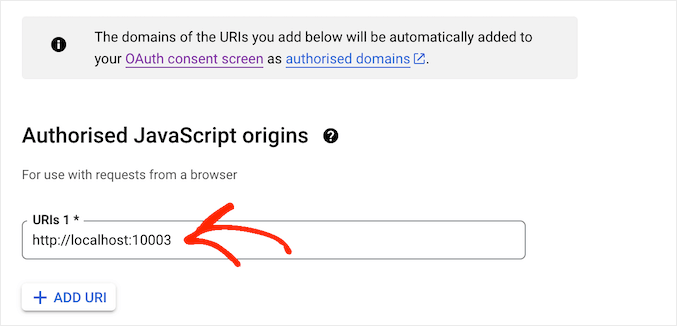
Bläddra sedan till avsnittet ‘Auktoriserade JavaScript-ursprung’.
I fältet, skriv in din webbplats domännamn.

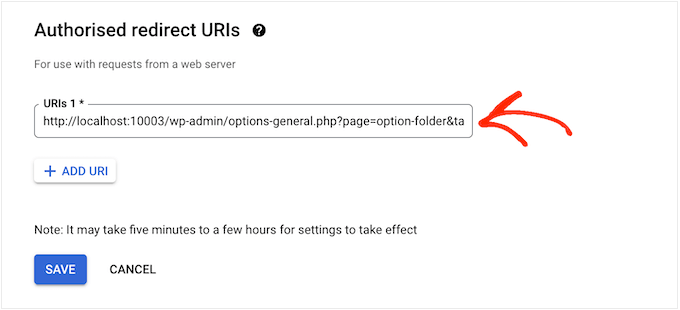
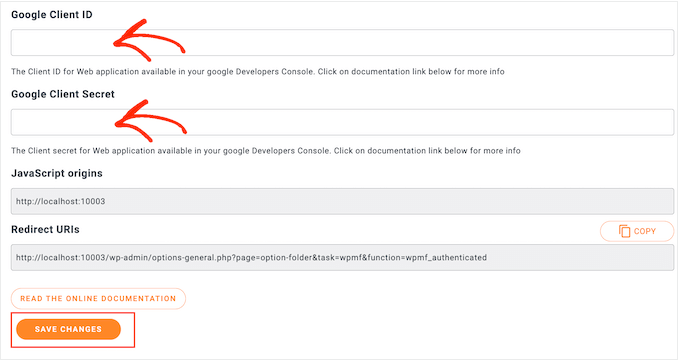
Under 'Auktoriserade omdirigerings-URI:er', lägg till följande URL och se till att ersätta 'https://your-domain.com' med ditt eget domännamn:
https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated

När det är gjort, skrolla till botten av skärmen och klicka på 'Skapa'.
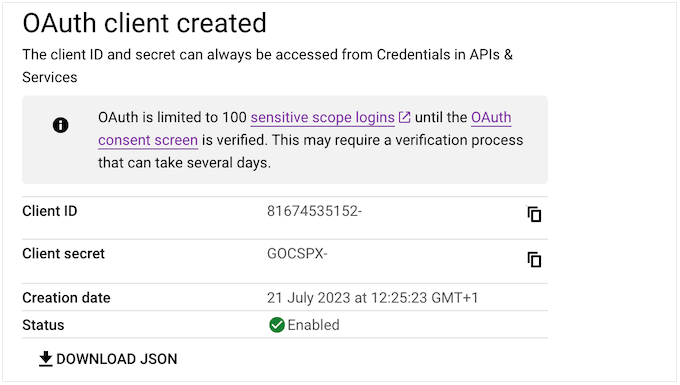
Efter några ögonblick kommer Google att visa ditt klient-ID och din klienthemlighet i ett popup-fönster. Du kommer att behöva denna information, så anteckna den någonstans säkert.

Du kan också ladda ner informationen som en JSON-fil.
För att lägga till klient-ID och klienthemlighet i WordPress, gå till Inställningar » WP Media Folder i WordPress-instrumentpanelen.

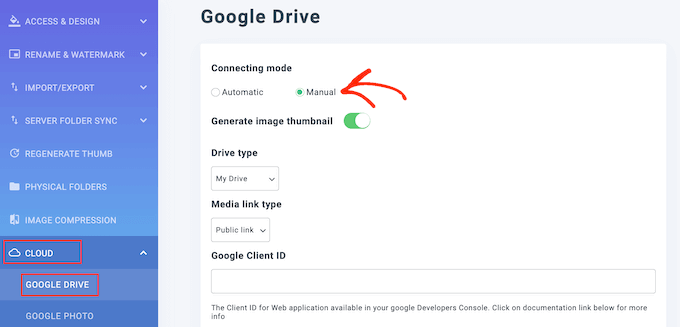
I menyn till vänster, välj 'Moln' följt av 'Google Drive'.
Välj sedan 'Manuell'.

När det är klart, klistra bara in klient-ID och klienthemlighet i fälten 'Google Client ID' och 'Google Client Secret'.
Klicka nu på 'Anslut till Google Drive'.

I popup-fönstret som visas, välj det Google Drive-konto du vill använda.
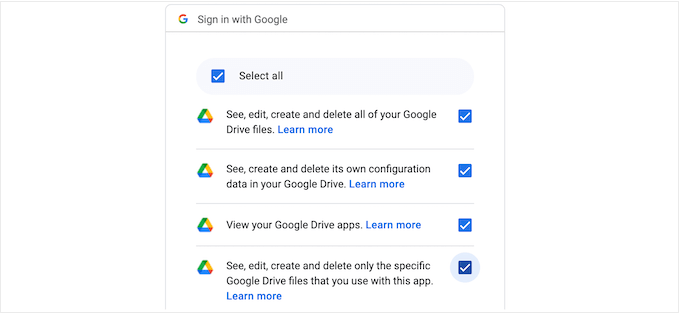
Du kommer nu att se viss information om all data som appen kommer att kunna komma åt och de uppgifter den kan utföra. Markera helt enkelt rutan bredvid varje behörighet som appen begär.

Klicka sedan på 'Fortsätt'.
Klicka slutligen på knappen 'Spara ändringar'.

Du har nu framgångsrikt anslutit Google Drive till ditt WordPress-mediabibliotek.
Bonus: Importera Google Docs till WordPress
Förutom att ansluta Google Drive till din webbplats kan du också importera Google Docs till WordPress.
Till exempel, om du accepterar gästinlägg på din webbplats och en användare skickar ett inlägg i Google Docs, kan du inte direkt kopiera och klistra in innehållet i blockredigeraren.
Om du gör det, får du massor av oönskade HTML-taggar, och ibland kan du till och med förlora all ursprunglig formatering.
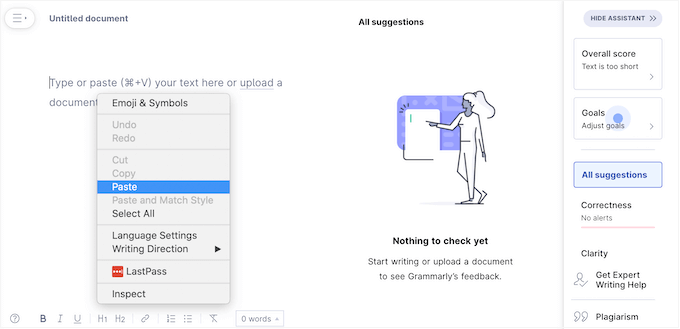
I så fall är det mycket enklare att importera Google Docs-filen än att kopiera och klistra in innehållet i WordPress. För att göra detta kan du använda Grammarly, som är ett populärt grammatikverktyg.
Skapa helt enkelt ett konto på plattformen och klistra sedan in Google Docs-innehållet i dess redigerare.

När du har gjort det kommer alla HTML-taggar automatiskt att tas bort från innehållet. Du kan nu kopiera och klistra in blogginlägget i WordPress blockredigerare där det kommer att visas i korrekt formatering utan HTML-taggar.
För detaljerade instruktioner, se vår handledning om hur du enkelt importerar Google Docs till WordPress.
Vanliga frågor: WordPress och Google Drive
Här är några frågor som ofta ställs av våra läsare:
Kan jag använda Google Drive med något WordPress-tema?
Ja, du kan använda Google Drive med vilket WordPress-tema som helst. Integrationen hanteras via ett plugin, så den är inte beroende av ditt tema. Kontrollera alltid plugin-kompatibiliteten med din WordPress-version.
Är det möjligt att begränsa åtkomsten till Google Drive-filer i WordPress?
Absolut! Många plugins låter dig ställa in åtkomstbehörigheter för dina Google Drive-filer. Du kan styra vem som kan visa, redigera eller ta bort filerna från din WordPress-webbplats.
Påverkar anslutning av Google Drive till WordPress min webbplats hastighet?
Generellt sett bör integrering av Google Drive inte sakta ner din webbplats.
Men överdriven användning eller stora filer kan påverka prestandan, så optimera alltid och kontrollera regelbundet din webbplats hastighet.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du ansluter Google Drive till ditt WordPress-mediabibliotek. Du kanske också vill se vår guide om hur du gör en manuell säkerhetskopia av WordPress-databasen eller se vårt experttips om bästa Dropbox-plugins för WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Är det möjligt att koppla pluginet till endast en specifik mapp på Google Drive, eller ser den allt innehåll? Jag vill veta om det är möjligt att skapa en enda mapp på Google Drive för mediefiler för webbplatsen, men samtidigt vill jag inte att pluginet ska komma åt andra mappar på Google Drive som inte är relaterade till webbplatsen. Är det möjligt att ställa in det att endast komma åt en specifik mapp, eller är denna lösning inte tillämplig?
WPBeginner Support
Det skulle bero på vilken metod du använder, men pluginet har alternativet att ha en specifik mapp för innehållet.
Admin
Jiří Vaněk
Det är fantastiska nyheter eftersom jag vill ansluta till Google Drive för mina personliga foton, men samtidigt vill jag inte att pluginet ska se annat innehåll. Du har gjort mig väldigt glad. Tack!
Mrteesurez
Bra gjort, detta är en bra idé och ett bra användningsfall för Google Drive i WordPress. När pluginet tillåter att specificera en mapp blir det lättare att kategorisera filerna och servera olika medieformat på lämpligt sätt.
Mrteesurez
Whaooo, det här är fantastiskt.
Wordpress är lovande med den här typen av spännande integration.
Om så är fallet, betyder det att det är möjligt för mig att lagra filer som e-böcker och ljud på Google Drive och servera dem för nedladdning via WordPress?
WPBeginner Support
Yes, you are able to do that
Admin
Mrteesurez
Tack för ditt svar och stöd. Jag vill servera filer för nedladdning av användare och denna integration kommer att vara till stor hjälp. Detta kommer att spara mig lite utrymme på min server och även tillåta mig att säkerhetskopiera dessa filer på en fjärrplats som Google Drive.
Yinka
hej,
snälla finns det ett sätt att länka media från hårddisken på datorn med wp-webbplatsen, istället för att ladda upp det till mediabiblioteket... tack
WPBeginner Support
Vi har ingen rekommenderad metod för det för tillfället eftersom det skulle kräva att din dator skickar bilderna till alla som försöker se dem på din webbplats och om din dator någonsin stängs av skulle de inte längre kunna se bilder på din webbplats förrän den slås på igen.
Admin
Mrteesurez
Men är detta ens möjligt eftersom datorn måste vara ansluten online till en server som kommer att rendera bilderna och servera dem till webbplatsbesökare?
WPBeginner Kommentarer
Det är teoretiskt möjligt, men det finns för många nackdelar för att vi ska kunna rekommendera det.
Mrteesurez
Jippi ! Kul att höra att integrationen är möjlig, tack för ditt svar. Detta är ny kunskap för mig eftersom jag inte trodde det skulle vara möjligt.
Jag respekterar din erfarenhet av nackdelarna som är förknippade med detta, så det bör inte rekommenderas. Tack för stödet.
sashi hari sulochan
jag använder det här pluginet för att bädda in videor på min wordpress-webbplats, hur döljer jag popup-alternativet för google drive
WPBeginner Support
For customizing the plugin, you would want to reach out to the plugin’s support and they should be able to assist you
Admin
Ted Keith
Jag kommer hela vägen igenom detta och har knappen importera från google. Klickar på knappen och loggar in med google. Ingenting händer, går bara rakt tillbaka till skärmen med knappen importera från google. Suck... önskar att saker bara fungerade ibland. Det är en timme bortkastad.
Gabriel
Samma som nedan. Jag kan importera foton från Google Drive men det laddas inte upp ordentligt, det visas en grå ruta. Bilder importeras inte. Vad ska jag ändra? Tack för din support
derred beh
efter att ha följt stegen kan jag importera foton från Google Drive,
men filstorleken är bara 962B, och när jag försöker visa dem ser jag bara en svart sida med en fyrkantig ruta i den.
Det verkar som att bilderna inte importerades korrekt?
Hur fixar jag detta?
Giwa
mina klienters nydesignade WordPress e-handelsplats och han säljer e-böcker. kan han använda Google Drive som lagring där köparen kan ladda ner e-boken efter betalning?
thisisyeeseul
Jag använder den men den använder fortfarande WordPress lagring.
jag undrar, är det möjligt att använda den utan att lagra wordpress?
vänligen låt mig veta! tack!
Stephanie
Jag försökte precis installera pluginet och det kraschade hela min webbplats. Allt jag klickar på ger mig detta fel.
Parse error: syntax error, unexpected in /home/content/02/14034602/html/wp-content/plugins/external-media/plugins/Box.php on line 75
Detta fel är det enda som visas för allmänheten på min webbplats just nu.
HJÄLP!
WPBeginner Support
Hej Stephanie,
Avinstallera pluginet. Här är hur du inaktiverar plugins när du inte kan komma åt WordPress adminområde.
Admin
Kerry
Hi TARIQ, CAn you help me?
On the AOath consent screen..there is a place to click on your Gmail account …my husband’s keeps coming up and it’s not giving me any way to put in my address. This occurs right before “product name shown to users”. How will it know to access my Gmail account/photos.?
Courtney
Detta fungerar inte. Jag laddade upp pluginet och var tvungen att göra en mycket komplicerad utvecklarinställning på Google och WordPress. Men det gör inte vad jag behöver. Jag måste kunna ladda upp foton från mina Google-foton till min WordPress.org-webbplats, punkt slut. Detta visar inte alla mina uppdaterade foton och har istället mina dokument från år tillbaka. De få foton som visas importeras som Google-kod istället för en bild.
Vänligen utveckla ett enkelt Google Photos-uppladdningsplugin istället för detta.
Arsyila Maulidia
Ja, fin information, jag har precis applicerat på min webbplats och lyckats ansluta till Google Drive,
Jag är arsyila
Jättebra från Indonesien
Framgång för wpbeginner
Tariq
Fråga,
kommer den här metoden att uppfylla Googles SEO-krav? Jag tror inte det och det kommer att sänka vår poäng. (Om det fungerar)
Det korrekta sättet att använda Google Drive med VILKEN webbplats som helst är att ha ett G-Suit-konto och peka en Google-webbplats (endast tillgänglig i G-Suite sedan 31 augusti 2017) som en underdomän på din webbplats. På så sätt ökar du din poäng genom att hosta statiskt innehåll i CDN.
Lycka till.
J. Nijhuis
Detta är inte en CDN, det är bara ett tillägg för att direkt bläddra i Google Drive-bilder från WP. Filerna importeras till ditt WP-mediabibliotek precis som alla andra bilder du laddar upp.
Mayank
Hittade ett fel, kan inte arbeta.
Okänt TypeError: Kan inte läsa egenskapen ‘add’ av undefined
vid Object. (external-media-view.js:23)
Abdulaziz Alnasi
som du vet att Google erbjuder Google Foto-tjänsten gratis med obegränsad lagring, så vad jag tänker på är att lagra mina bilder i Google Foto istället för att ha dem på min värd.
Eftersom jag har delad hosting kommer denna metod att minska belastningen på min server.
så frågan är: kommer (Google Drive) att tillåta mig att lagra mina bilder i Google Foto istället för Google Drive?
sachin
Google ger inte tillstånd för att ladda upp bilder från Drive
Tariq
Nej, Google ger tillstånd att hosta din bild och anropa den från en Google Drive-mapp inuti din webbplats, men ENDAST om du är G-Suit-medlem.
Jungfrun
Med pluginversionen 1.10.14 ändras callback-URL:en från
example.com/index.php?external_media_plugin=GooglePickerAPI
till
example.com/index.php?external_media_plugin=GoogleDrive
Och i Google API Console måste du också aktivera Google Drive API!
Paresh Wadhwani
gäller 2 MB filstorleksgränsen vid överföring av filer från Google Drive... Svara snälla
galodu
Bra plugin. Tack så mycket för tydliga instruktioner. Allt är på plats. Enda problemet jag har är att bilderna inte importeras korrekt till mediebiblioteket. Bilderna är korrupta. Vänligen meddela mig hur jag löser problemet.
Orestis Rovakis
Det är mycket informativt och jag kommer att använda det snart. Men det som förde mig hit var sökandet efter ett sätt att överföra alla mina mediefiler till Google Drive så att jag kan spara utrymme på min server. Vet någon hur man gör det?
Dinil Abeygunawardane
Det här är jättebra, men det här importerar filer till WP!
Finns det ett sätt att visa bilder på WP utan att importera dem?
Tony
Jag håller helt med. Det är det som förde mig hit också. Ett sätt att visa bilder från en molnlagringstjänst som Dropbox eller Google Drive utan att lagra dem i WordPress mediebibliotek!
Detta skulle vara helt användbart. Vad sägs om CDN:er, gör de det?
vikash
Hej Tony
Vet du hur det är möjligt? snälla berätta i detalj jag behöver verkligen detta för min webbplats. tack
Tariq
Detta erbjuder Google Drive redan exakt på det sätt du frågar, men du behöver vara medlem i Google Suite för 5 $/m och de ger dig en riktigt stor fördel för dessa pengar, inte bara G-Drive, utan mycket, mycket mer.