Har du någonsin förlorat potentiella kunder för att ditt kontaktformulär var långsamt och klumpigt? Det är en historia vi hör alltför ofta. Vi har också personligen upplevt hur frustrerande traditionella WordPress-formulär kan vara – både för oss och våra läsare.
AJAX-formulär löste detta problem, och de kan göra detsamma för dig.
Dessa moderna formulär skickar data omedelbart utan att uppdatera sidan. De skapar en smidigare upplevelse som hjälper till att hålla besökarna engagerade.
Vi har använt dessa formulär många, många gånger på våra klienters och partners webbplatser, och resultaten talar för sig själva.
I den här guiden delar vi vår beprövade 4-stegsprocess för att bygga ett WordPress AJAX-formulär. Vi kommer att använda ett nybörjarvänligt plugin som förenklar de tekniska aspekterna så att du enkelt kan följa med. 🙌

Vad är AJAX och varför använda det för dina formulär?
AJAX, kort för Asynchronous JavaScript and XML, är en JavaScript-programmeringsteknik som gör det möjligt för utvecklare att överföra data utan att ladda om en sida.
Det används oftast i webbformulär, vilket gör det möjligt för användare att skicka formulärdata utan att ladda om en sida. Detta gör formulärinlämningen enkel och snabb, vilket förbättrar den övergripande användarupplevelsen.
Dessutom använder webbapplikationer som Gmail och Facebook flitigt denna teknik för att hålla användarna engagerade samtidigt som allt fungerar sömlöst i bakgrunden.
Du kan använda AJAX för formulär på din WordPress-webbplats. Det sparar användare från onödiga siduppdateringar och håller dem engagerade på sidan de tittar på för närvarande.
Detta är användbart när du driver en webbutik och vill samla in användarfeedback utan att distrahera användarens uppmärksamhet.
Du kan också använda samma AJAX-funktionalitet för andra anpassade formulär på din webbplats. Till exempel, ett anpassat inloggningsformulär låter användare logga in utan en ytterligare sidladdning.
Med det sagt kommer vi att visa dig hur du enkelt skapar ett WordPress AJAX-kontaktformulär i 4 enkla steg.
- Steg 1: Installera WPForms-pluginet
- Steg 2: Skapa ditt första formulär
- Steg 3: Aktivera AJAX-formulärinlämningsfunktionen
- Steg 4: Lägg till ditt AJAX-aktiverade formulär i WordPress
- Bonustips: Exportera formulärinlägg till CSV eller Excel 📄
- Bonusresurser: Fler guider för WordPress-formulär
Låt oss börja.
Steg 1: Installera WPForms-pluginet
Det första du behöver göra är att installera och aktivera en formulärbyggare.
För den här handledningen använder vi pluginet WPForms. Det är den bästa WordPress-formulärbyggaren på marknaden, och den låter dig enkelt skapa Ajax-drivna formulär också.
På WPBeginner använder vi WPForms för att visa vårt kontaktformulär, genomföra årliga läsarundersökningar och hantera förfrågningar om migrationsservice, bland annat.
Det har varit en fantastisk upplevelse, och du kan se vår kompletta WPForms-recension för mer insikter om detta plugin!

Så, låt oss installera och aktivera WPForms. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
📝 Notera: För att skapa ett AJAX-formulär behöver du Pro-versionen av pluginet. Men det finns en gratis WPForms-version du kan kolla in om du vill utforska dess dra-och-släpp-byggare och grundläggande formulärfunktioner innan du uppgraderar.
Efter aktivering måste du besöka sidan WPForms » Inställningar för att ange din licensnyckel.

Efter att ha angett licensnyckeln kommer du att kunna ta emot automatiska uppdateringar och installera tillägg.
Du är nu helt redo att skapa vackra AJAX-formulär i WordPress.
Steg 2: Skapa ditt första formulär
Låt oss nu skapa ditt första WordPress-formulär.
Besök helt enkelt sidan WPForms » Lägg till ny i WordPress adminområde.
På nästa skärm kan du först namnge ditt nya formulär. Här har vi till exempel döpt vårt formulär till 'Kontaktformulär'.

Därefter väljer du hur du ska bygga dina formulär.
Med WPForms kan du bygga dina formulär från grunden, använda AI-formulärbyggaren, eller välja bland över 2 000 färdiga mallar.
Låt oss till exempel säga att du vill använda WPForms AI. Då behöver du bara mata den med en enkel prompt, så genererar den formuläret åt dig i förhandsgranskningsområdet.

För den här handledningen kommer vi dock att skapa ett kontaktformulär. Håll muspekaren över rutan 'Enkelt kontaktformulär' och klicka på 'Använd mall'.
Observera att du kan skapa vilken annan typ av formulär du behöver; processen är i stort sett densamma.

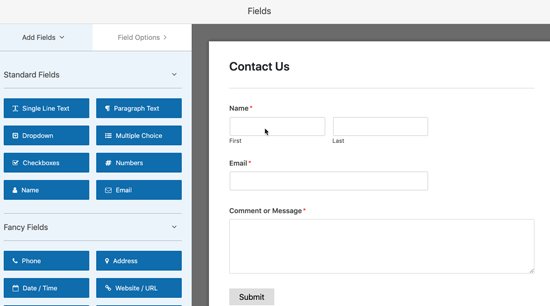
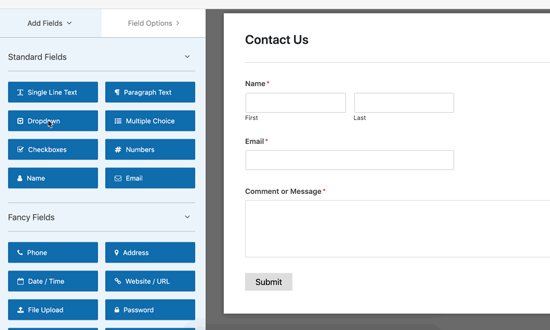
WPForms kommer nu att ladda ditt formulär med grundläggande fält som redan har lagts till.
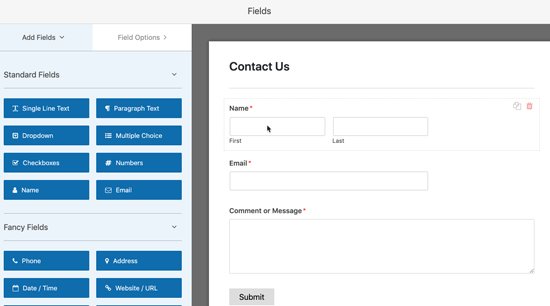
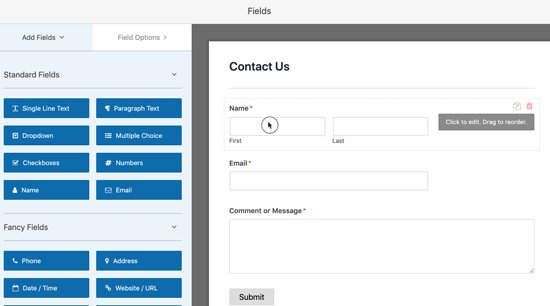
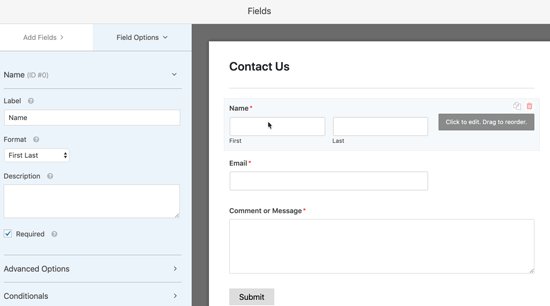
Härifrån kan du helt enkelt peka och klicka på vilket formulärfält som helst för att redigera det.

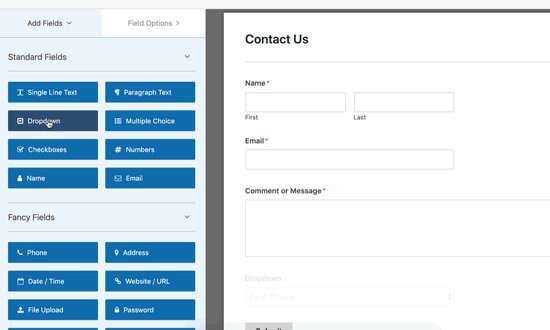
Du kan också lägga till nya formulärfält från den vänstra kolumnen genom att helt enkelt klicka på dem.
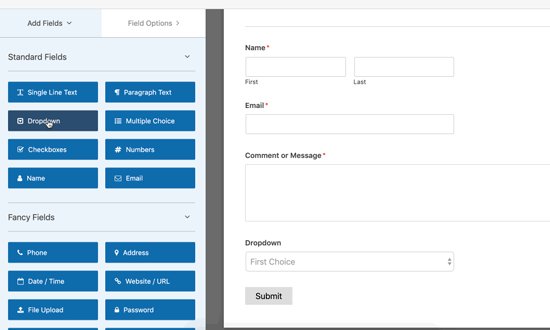
Det nya fältet visas längst ner i ditt formulär, precis ovanför knappen Skicka.

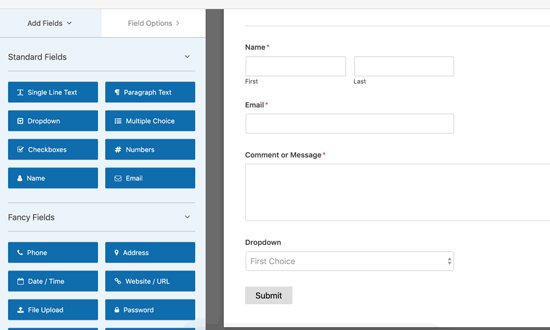
Du kan sedan dra och släppa formulärfälten för att ordna om deras ordning.
När du har avslutat anpassningen av formuläret kan du gå vidare till nästa steg.
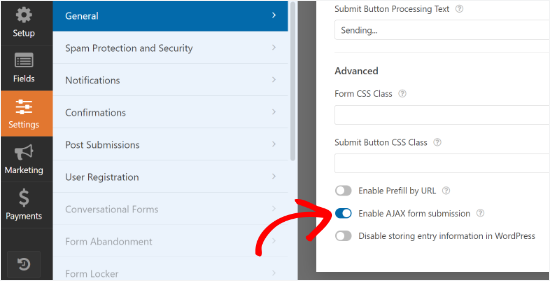
Steg 3: Aktivera AJAX-formulärinlämningsfunktionen
WPForms aktiverar inte AJAX-formulärinlämning som standard, så du måste aktivera det manuellt för ditt formulär.
För att göra detta, byt helt enkelt till fliken ‘Inställningar’ i formulärbyggaren.
I fliken 'Allmänna' inställningar, klicka på växlingsknappen bredvid alternativet 'Aktivera AJAX-formulärinlämning'.

Låt oss nu ställa in vad som händer efter formulärinlämningen.
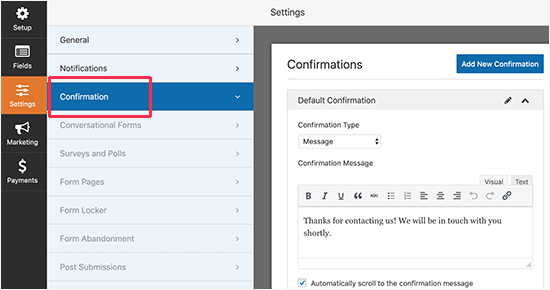
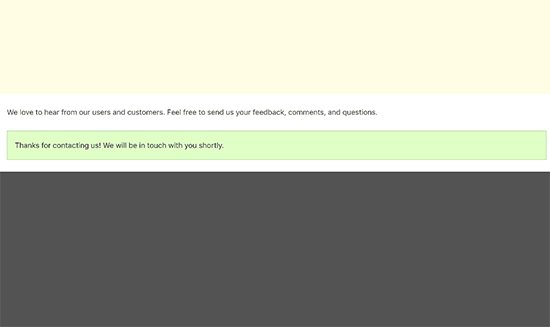
Först kan du växla till fliken 'Bekräftelse' under inställningar. Det är här du informerar dina användare om att du har tagit emot deras formulärinlämning.

WPForms låter dig göra det på olika sätt. Du kan till exempel vidarebefordra användare till en URL, visa dem en specifik sida eller helt enkelt visa ett meddelande på skärmen.
Eftersom vi har aktiverat AJAX-funktionalitet för formuläret, skulle omdirigering av användare till en annan sida motverka syftet med att skapa ett AJAX-formulär.
Du måste välja meddelandealternativet och redigera bekräftelsemeddelandet. Använd gärna formateringsverktygsfältet i editorn eller lägg till en eller två länkar för att tala om för användarna vart de ska härnäst.
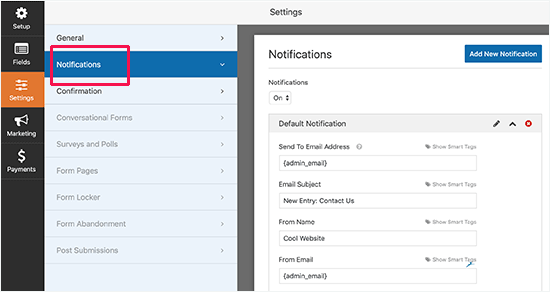
Därefter kan du ställa in hur du vill bli meddelad om en formulärinlämning.
Växla till fliken 'Aviseringar' i formulärinställningarna och konfigurera inställningarna för aviseringsmejl.

När du är klar kan du spara ditt formulär och avsluta formulärbyggaren.
Steg 4: Lägg till ditt AJAX-aktiverade formulär i WordPress
WPForms gör det superenkelt att lägga till formulär på din WordPress-webbplats, vare sig det är i ett inlägg, en sida eller sidofältswidgetar.
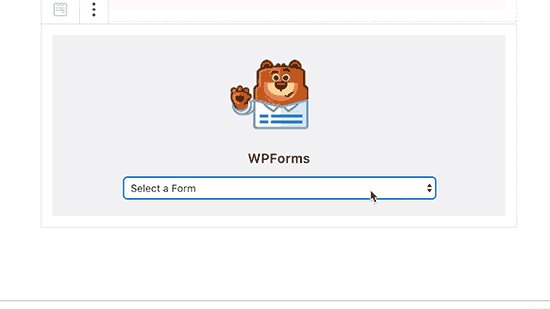
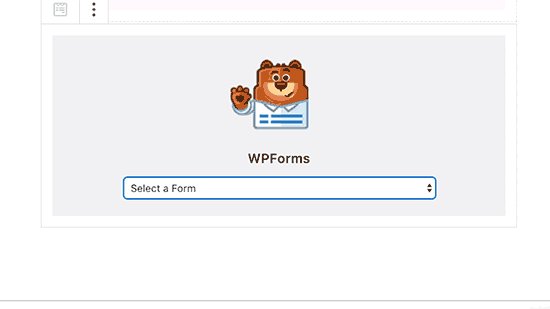
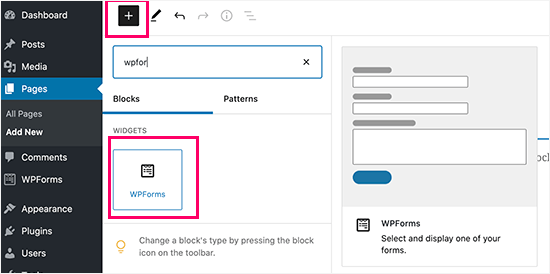
Redigera helt enkelt inlägget eller sidan där du vill lägga till formuläret och infoga WPForms-blocket i ditt innehållsområde.

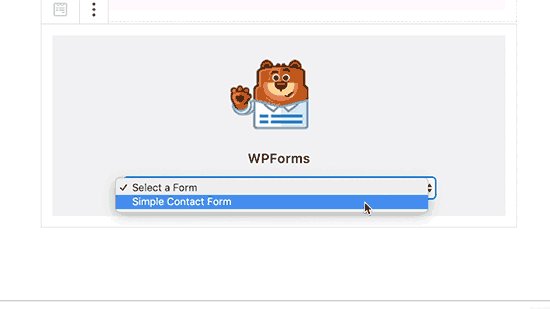
Därefter behöver du välja formuläret du just skapade från blockets inställningar.
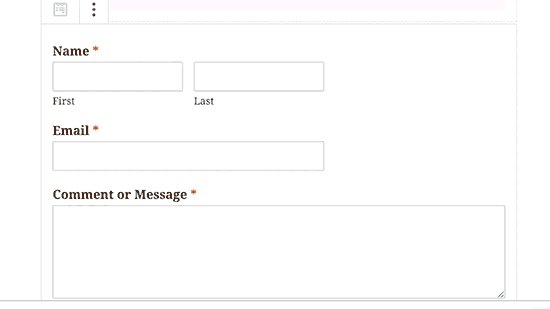
WPForms kommer omedelbart att ladda en liveförhandsgranskning av formuläret i innehållseditor.

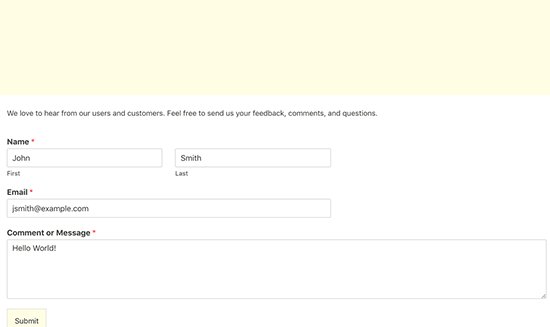
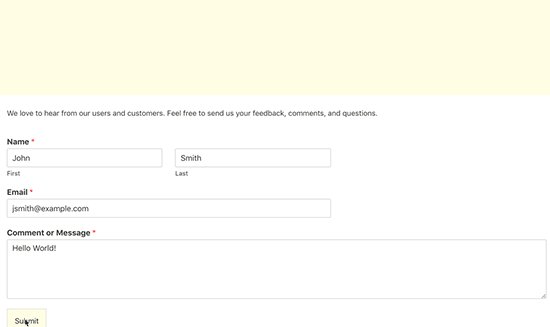
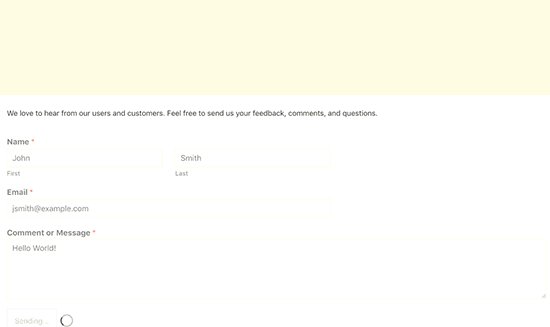
Du kan nu spara eller publicera ditt innehåll och sedan besöka din WordPress-webbplats för att testa formulärets AJAX-funktionalitet.
Här är en snabb titt på WordPress AJAX-formulärexemplet från vår demosida:

Du kan också lägga till ditt formulär i en sidofältswidget i WordPress.
För att göra det, gå till sidan Utseende » Widgets och lägg till WPForms-widgetblocket i en sidofält.

Välj formuläret du skapade tidigare och klicka på knappen ‘Uppdatera’ för att spara widgetinställningar. Du kan nu besöka din webbplats för att se ditt AJAX-drivna formulär i aktion.
Bonustips: Exportera formulärinlägg till CSV eller Excel 📄
När ditt AJAX-formulär är igång, kanske du vill föra en logg över alla inlämningar. Särskilt om du samlar in leads, kundförfrågningar eller registreringsinformation.
Det enklaste sättet att göra detta är genom att exportera det som en CSV- eller Excel-fil.
Detta gör det enkelt att organisera och analysera svar i kalkylprogram som Google Sheets eller Microsoft Excel. Det är också praktiskt för att dela rapporter med ditt team eller säkerhetskopiera formulärdata utanför WordPress.
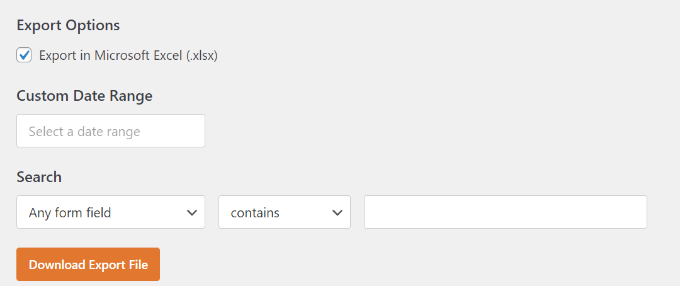
Om du använder WPForms är det enkelt att exportera formulärinlägg. Gå bara till WPForms » Inlägg, välj ditt formulär, välj exportalternativ och ladda ner dina data som en CSV- eller Excel-fil.

Vill du ställa in detta? Följ vår fullständiga guide om hur du exporterar WordPress-formulärposter till CSV och Excel.
Bonusresurser: Fler guider för WordPress-formulär
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett WordPress AJAX-kontaktformulär för din webbplats. Därefter kanske du också vill se våra artiklar om:
- Hur man skapar ett kontaktformulär som popup i WordPress
- Hur du använder kontaktformulär för att växa din e-postlista
- Hur man skapar kontaktformulär med flera mottagare
- Hur man skapar ett säkert kontaktformulär i WordPress
- Hur man blockerar spam i kontaktformulär i WordPress
- Hur man spårar och minskar övergivna formulär
- Den ultimata guiden för att använda WordPress-formulär
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Har du en fråga eller ett förslag? Lämna gärna en kommentar för att starta diskussionen.