Vi har arbetat med många WordPress-webbplatser som har komplexa strukturer, så vi förstår att många användare letar efter ett bättre sätt att hantera och organisera sina WordPress-sidor.
Det kan vara frustrerande att hantera en webbplats med många sidor. Standardgränssnittet i WordPress tillåter dig inte att enkelt ordna om dina sidor, bygga relationer mellan dem eller sortera dem.
Men vi har hjälpt över 100 000 användare med WordPress, och vi är här för att lära dig hur du organiserar dina sidor och enkelt hanterar kompletta webbplatser.
I den här artikeln visar vi hur du bättre kan hantera dina WordPress-sidor med Nested Pages.

Varför hantera WordPress-sidor med kapslade sidor?
När du går till Sidor » Alla sidor i din WordPress-instrumentpanel ser du en listvy över alla dina sidor. Detta är bra om du precis har startat en webbplats eller bara har några få sidor.
Men när din WordPress-webbplats växer och du lägger till fler sidor över tid, kan det vara utmanande att hantera dem. Du kommer inte att kunna enkelt ordna om sidor, sortera dem som du vill och skapa föräldra- och barnsidorsidor.
Det är här pluginet Nested Pages kommer till nytta. Det är ett gratis WordPress-plugin som kommer med ett dra-och-släpp-gränssnitt för att hantera dina WordPress-sidsektioner.
Nästlade sidor förbättrar funktionen för snabbredigering för att enkelt hantera många sidor samtidigt. Du kan helt enkelt dra och släppa olika sidor för att ändra ordning på dem.
Förutom dessa nyckelfunktioner genererar det också automatiskt en inbyggd WordPress-meny som matchar din sidstruktur och låter dig skapa flera sidor samtidigt. Du kan också använda Nested Pages på vilken anpassad inläggstyp som helst.
Med det sagt, låt oss se hur du kan använda kapslade sidor i WordPress.
Hur du använder kapslade sidor för att hantera WordPress-sidor
Det första du behöver göra är att installera och aktivera pluginet Nested Pages. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
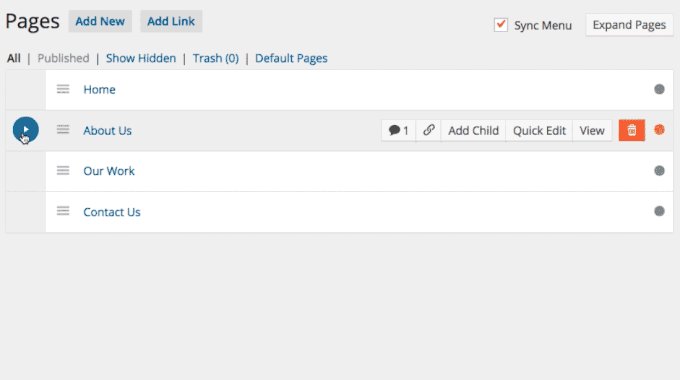
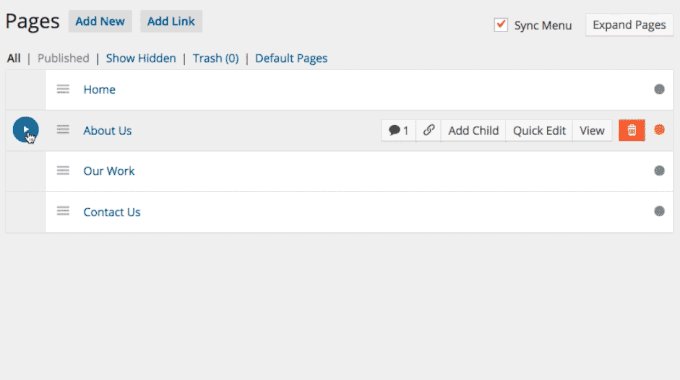
När pluginet har aktiverats fungerar det direkt. Du kan helt enkelt gå till skärmen Sidor i ditt WordPress-administrationsområde för att se det i aktion.
Till att börja med kan du bara dra och släppa för att ordna om sidor i din adminpanel.

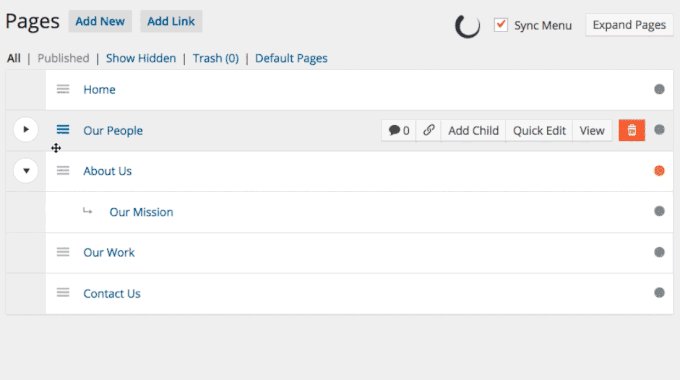
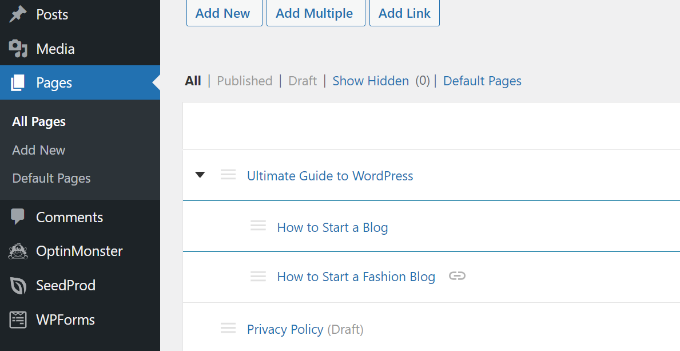
Pluginet låter dig också skapa undersidor genom att helt enkelt flytta sidan under en föräldrasida och sedan något åt höger. Detta kommer att indragas och lägga till en pilikon som visar statusen för undersidan.
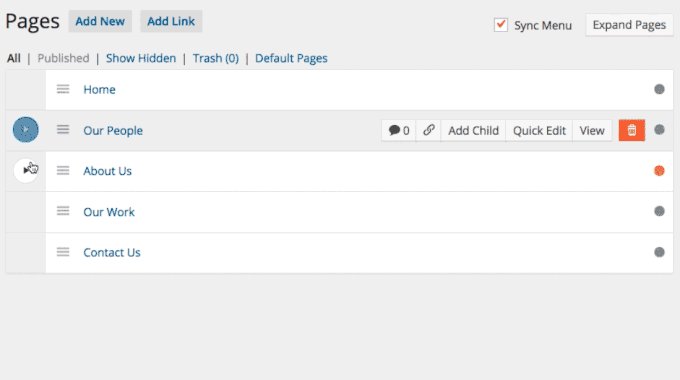
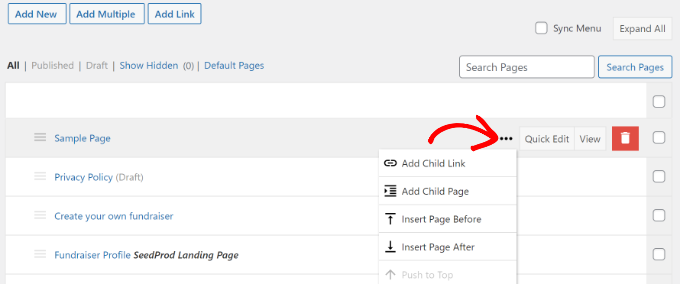
Du kan också klicka på de 3 prickarna framför en sida för att lägga till en ny undersida. En rullgardinsmeny öppnas nu där du helt enkelt kan klicka på alternativet 'Lägg till undersida'.

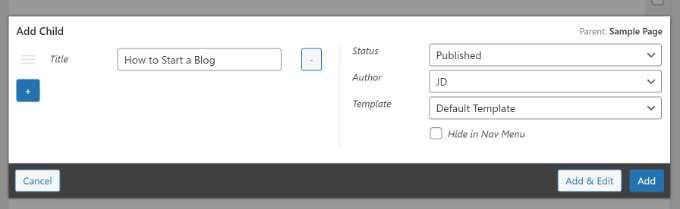
Ett nytt fönster kommer nu att öppnas, där du kan lägga till detaljerna för barnsidans sida.
Därefter behöver du ange titeln på undersidan, välja dess status, välja en författare och välja en mall.

Glöm inte att klicka på 'Lägg till'-knappen när du är klar.
Om du vill lägga till en befintlig sida som en barnsidorsida med den här metoden, klickar du helt enkelt på 'Lägg till barnlänk' från rullgardinsmenyn istället.
Du kan sedan se undersidorna under en huvudsida i WordPress-instrumentpanelen Sidor.

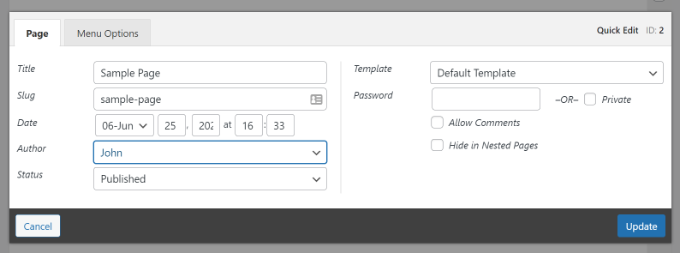
Till skillnad från många andra sidhanteringsplugins i WordPress, låter Nested Pages dig behålla knappen 'Snabredigering'.
Gränssnittet för snabbredigering i Nested Pages är renare och mer lättöverskådligt än standardalternativet i WordPress.
Det låter dig ändra sidans titel, slug, datum, författare, status och mer utan att öppna WordPress innehållsredigerare.

Skapa navigeringsmenyer med Nested Pages
Många WordPress-webbplatser använder sidor som sin huvudsakliga webbplatsstruktur och lägger till dem i sina navigeringsmenyer.
Fram till nu krävde denna process flera steg eftersom du först skulle behöva skapa sidorna, sedan skapa en meny, och sedan lägga till alla sidor i den menyn och ordna om dem.
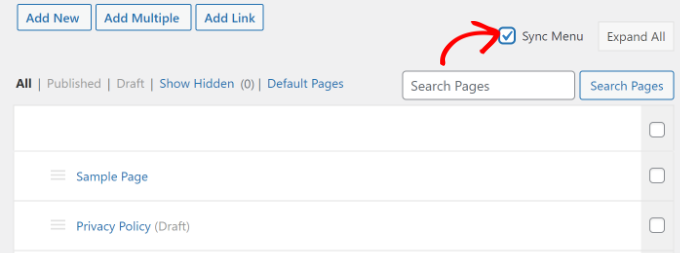
Med plugin-programmet Nested Pages kan du helt enkelt markera kryssrutan ‘Synkronisera meny’. Detta kommer att replikera din förälder/barn-sidstruktur i dina navigeringsmenyer.

Du kan också styra hur varje sida visas i navigeringsmenyerna utan att lämna skärmen Sidor. Klicka helt enkelt på knappen 'Lägg till länk' högst upp.
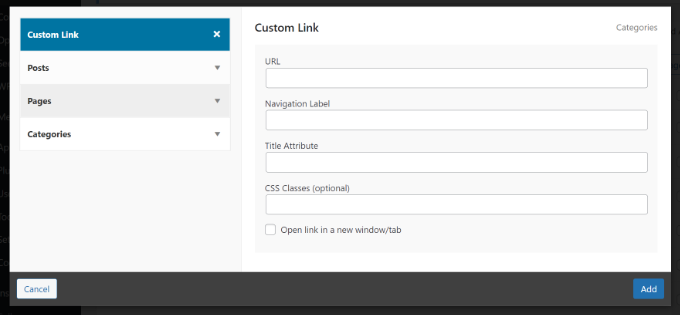
Du kommer då att se ett popup-fönster där du kan lägga till en anpassad länk i menyn eller välja ett befintligt inlägg och en sida.

Om du till exempel väljer alternativet 'Anpassad länk', måste du ange en navigeringsetikett, URL, titelattribut och mer.
När du är klar klickar du helt enkelt på knappen ‘Lägg till’.
Lägga till flera sidor samtidigt med kapslade sidor
En annan bra funktion med Nested Pages är möjligheten att snabbt skapa flera nya sidor samtidigt. Den här funktionen är användbar om du redan vet hur din sidstruktur kommer att se ut.
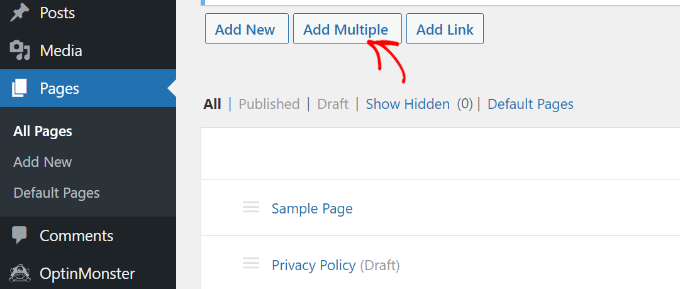
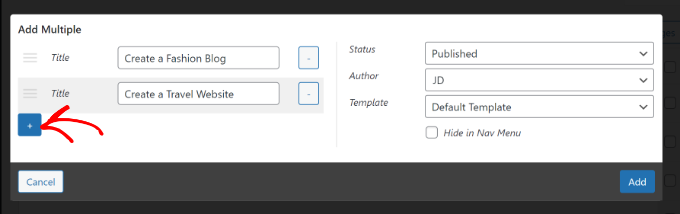
Du kan börja lägga till flera WordPress-sidor genom att klicka på knappen 'Lägg till flera' högst upp.

Detta öppnar ett nytt popup-fönster där du kan ange en sidtitel, välja status, författare och mall.
För att lägga till fler sidor, klicka helt enkelt på '+' ikonen och upprepa processen för alla sidor du vill skapa på din WordPress-blogg.

När du är klar klickar du bara på knappen 'Lägg till'.
Observera att sidorna du skapar kommer att vara tomma, och du måste redigera dem individuellt.
Tänk också på att du inte kan ställa in överordnade eller underordnade sidor från popup-fönstret för flera sidor. Du måste dra och släppa sidor för att ställa in dem som underordnade eller överordnade.
Använda kapslade sidor för andra inläggstyper
Du kan använda Nested Pages för alla standard- eller anpassade inläggstyper i WordPress.
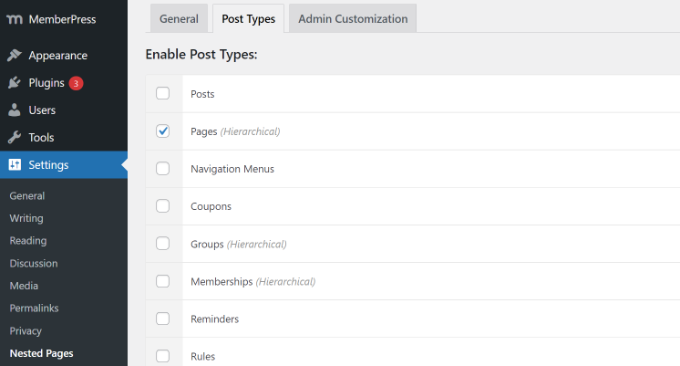
Besök helt enkelt Inställningar » Nästlade sidor i WordPress-admin och klicka på fliken 'Inläggstyper'.

Välj sedan bara de inläggstyper där du vill aktivera funktionen för kapslade sidor och spara sedan dina ändringar. Du kommer nu att kunna ställa in förälder/barn-relationer för dessa anpassade inläggstyper.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du bättre hanterar dina WordPress-sidor med Nested Pages. Du kanske också vill se vår guide om hur du väljer och använder kapslade block i WordPress och våra experttips för de bästa dra-och-släpp-sidbyggarplugins för WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Niall Bradley
Hej, jag försöker använda pluginet för att kapsla sidor och tycker att det är ganska svårt att uppnå. Saknas det några länkar i instruktionerna om hur man länkar huvud- och barnsidans sida?
WPBeginner Support
This article has not been updated recently, we will look into updating this article as soon as we are able but for the time being, you would want to check the plugin’s support and they would be able to let you know the current method
Admin
WPBeginner Support
You’re welcome, glad our guides can help everyone and not just beginners
Admin
Bob
Jag anser mig inte vara nybörjare på något sätt, men ni fortsätter att lära mig saker som är mycket viktiga. Att hantera ungefär trettio sidor på en webbplats drev mig till vansinne, så att hitta den här artikeln var en gudagåva.
TACK!
Bruno
bra artikel!
Frank Schwarz
Hur påverkar “nästlade” SEO och crawlers? Undrar bara vilken inverkan detta fantastiska plugin kan ha.
Kommer det att påverka SEO som rullgardinsmenyer gör?
Redaktionell personal
Det ändrar inte ett dugg för SEO. Tanken här är att förbättra användarupplevelsen. De som skulle ha kapslade / underordnade sidor har dem oavsett. Detta gör det bara enklare att hantera allt.
Admin
Martin Velthuizen
Ändrar ändringen av sidornas kapsling också sidans URL (om Permalinks är inställda på Post name), eller hur?
Tror du att omorganiseringen av sidorna på detta sätt därför har en negativ effekt på sökmotorranking?
Connor Rickett
Att skapa flera sidor är en vacker funktion. Mycket av det som gör WordPress-backend frustrerande (när det är frustrerande) är att gå igenom samma 3-5 steg om och om igen. De har gjort ett bra jobb med att bli av med den typen av saker, och det är trevligt att se plugins göra detsamma.
Tim Taricco
Jag använder Ether Content Builder-pluginet (http://codecanyon.net/item/ether-content-builder-wordpress-plugin/1690784) på många av mina webbplatser och detta Nested Pages-plugin har konflikter med Ether. Det som händer är att när Nested Pages är aktiverat, vid slumpmässiga tidpunkter när du sparar ett inlägg (det är inte förutsägbart), raderas allt Ether-innehåll och formatering för hela din webbplats. Det var en mardröm att försöka lista ut varför det hände, men så fort jag inaktiverade Nested Pages hade jag äntligen en stabil webbplats.
Redaktionell personal
Plugin-konflikter kan uppstå när flera utvecklare är inblandade. Det är bäst att kontakta dem och hjälpa till att hitta en lösning.
Även om vi inte har använt Ether Content Builder, kan vi säga att Nested Pages fungerade alldeles utmärkt på vår webbplats.
Admin
hazel beaver
bra tips! En utmärkt lösning!