En av de trender vi har sett inom onlinepubliceringsbranschen är att sammanställa roliga tweets i en artikel. Många webbplatser visar nu också tweets på sina sidor, vilket är bra för att lägga till socialt bevis, öka engagemanget och tillhandahålla innehåll i realtid.
Vi har hanterat den här typen av uppgifter tidigare och hittat flera effektiva sätt att göra det på. I den här artikeln ska vi berätta hur du kan bädda in faktiska tweets i dina blogginlägg.
Oavsett om du sammanställer trendiga ämnen, visar upp användargenererat innehåll eller ger trovärdighet till dina inlägg med expertutlåtanden, kan inbäddning av tweets förbättra ditt webbinnehåll avsevärt.

Varför embedda faktiska tweets i WordPress blogginlägg?
Enligt vår statistik över sociala medier är Twitter ett av de största sociala medierna i världen med över 619 miljoner användare.
Idag använder många websites tweets för att göra sina bloggar mer engagerande.

Även om du kan ta en skärmdump för dina blogginlägg är det bättre att bädda in den faktiska tweeten som du vill prata om. Detta gör att läsarna kan interagera med tweeten genom att kommentera, gilla och retweeta originalinlägget.
Eftersom de är interaktiva kan embedade tweets hålla kvar besökarna på din website längre, öka antalet sidvisningar och uppmuntra användare att engagera sig i ditt content och följa dig på social media.
You can even embed tweets from a trusted third party such as an affiliate marketing partner, an industry influencer, or a client who has tweeted something positive about your business.
Med det sagt, låt oss se hur du kan embedda faktiska tweets i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Videohandledning
Om du föredrar skriftliga instruktioner kan du fortsätta läsa.
Metod 1. Embed Tweets i WordPress utan ett plugin (snabbt och enkelt)
Du kan manuellt embedda enskilda tweets i dina WordPress blogginlägg med hjälp av Twitter-blocket och WordPress block editor.
Eftersom den här metoden använder de built-in tools som finns i WordPress behöver du inte installera några speciella tillägg och kan börja embedda tweets direkt. Om du bara vill add to ett litet antal tweets till din site är det här en snabb och enkel metod.
Men om du vill visa många tweets måste du manuellt kopiera flera URL: er vilket kan ta mycket tid. Du kan också bara visa en tweet per block, så det här är inte ett bra val om du vill embed flera tweets.
Om du vill lägga till ett social media feed som uppdateras automatiskt när nya tweets publiceras, måste du använda metod 2 istället.
För att bädda in en enskild tweet går du till X/Twitter och hittar det inlägg som du vill visa. Det kan vara din egen tweet eller en tweet från någon annans konto. Du kan till exempel bädda in inlägg från nöjda kunder, eftersom de är en kraftfull form av socialt bevis.

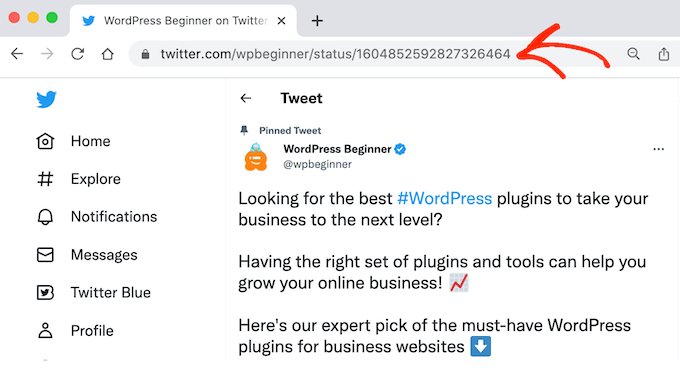
Nu är det bara att clicka på tweeten för att öppna den. I webbläsarens adressfält visas adressen till den specifika tweeten.
Du kan antingen obs/observera URL:en eller låta tweeten vara öppen i en separat tab, eftersom du behöver länken senare.

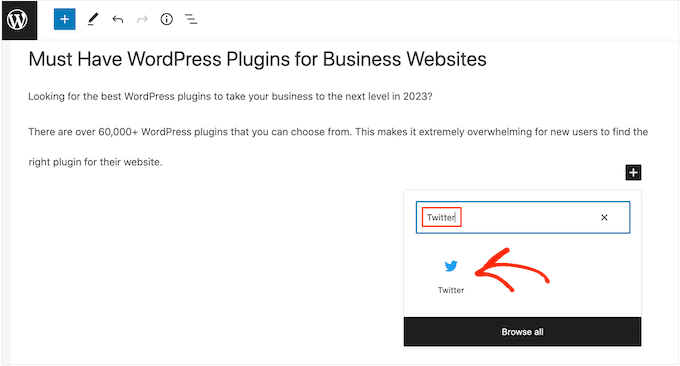
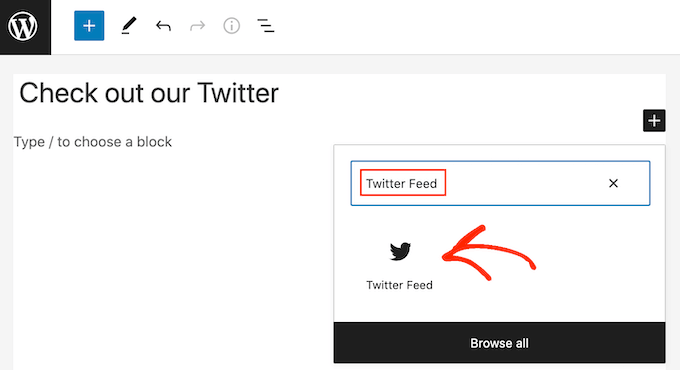
Gå tillbaka till WordPress dashboard och öppna blogginlägget där du vill embedda tweeten. Klicka sedan på ikonen “+” och skriv in “Twitter”.
När det högra blocket visas klickar du för att add to det till blogginlägget.

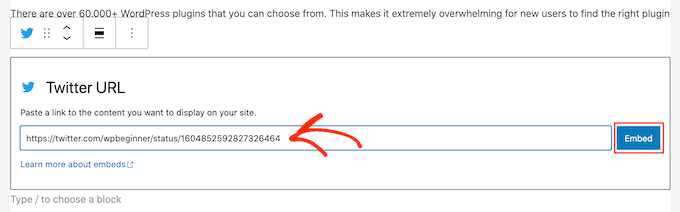
Sedan klistrar du bara in tweets URL i blocket “Twitter”.
När det är gjort klickar du på “Embed”.

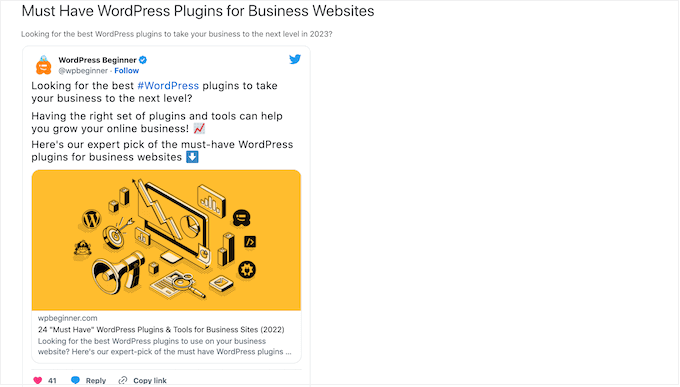
WordPress block editor kommer nu att visa tweeten. Efter det kan du fortsätta att arbeta på bloggen genom att lägga till images, text och annat content.
När du är nöjd med bloggen klickar du antingen på “Publicera” eller “Update” för att göra ändringarna live. Om du nu besöker blogginlägget kommer du att se tweeten embedad i din blogg.

Pro tips: Du kan också klistra in tweetens URL i ett Paragraph-block, och WordPress kommer automatiskt att göra Paragraph-blocket till ett Twitter embed-block.
Du kan också add the Twitter block to any widget-ready area, such as the sidebar or similar section.
Det här är ett bra val om du vill visa samma tweet i multiple areas.

För Step-by-Step instruktioner, se vår guide om hur du lägger till och använder widgetar i WordPress.
Om du använder ett blockbaserat theme kan du add to Twitter-blocket till vilken del som helst av din website med hjälp av full-site editor.
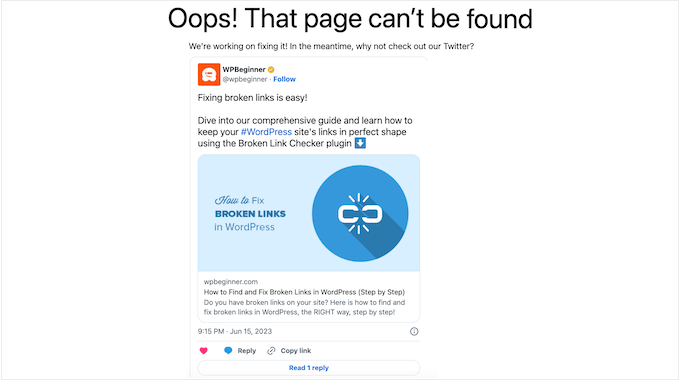
Detta inkluderar area på din site som du inte kan edit med standard content editor. Du kan till exempel använda dina mest populära tweets för att förbättra templaten för 404 page.

Metod 2. Embed automatiskt flera tweets med ett tillägg (rekommenderas)
Om du behöver bädda in mer än en tweet rekommenderar vi att du använder ett plugin för att skapa ett X/Twitter-flöde.
Detta ger dig flexibiliteten att skapa custom feeds som visar olika hashtags, accounts och timelines. Du kan sedan add dessa feeds till dina blogginlägg, pages, eller till och med widget-klara areas som sidebaren.
Det enklaste sättet att skapa ett X/Twitter-flöde är att använda pluginet Smash Balloon Custom Twitter Feeds. Det är ett av de bästa Twitter-pluginsen för WordPress och låter dig lägga till alla typer av flöden till din blogg.

Dessa feeds uppdateras automatiskt, så att besökarna alltid ser dina senaste tweets utan att du behöver redigera webbplatsen manuellt.
Eftersom feeden updates automatiskt kan den hålla din website fräsch och intressant även för vanliga besökare. På så sätt kan du uppmuntra människor att spendera mer tid på din site, prenumerera på ditt email-nyhetsbrev, köpa en produkt och vidta andra positiva actions.
Om visitorerna spenderar mycket tid på att titta igenom det embedade Twitter-feedet, skickar det positiva signaler till search engines. Detta kan förbättra din sökmotorsoptimering WordPress.
Först måste du installera och aktivera Smash Balloon Custom Twitter Feeds-pluginet. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
Så här skapar du ett Custom Twitter Feed i WordPress
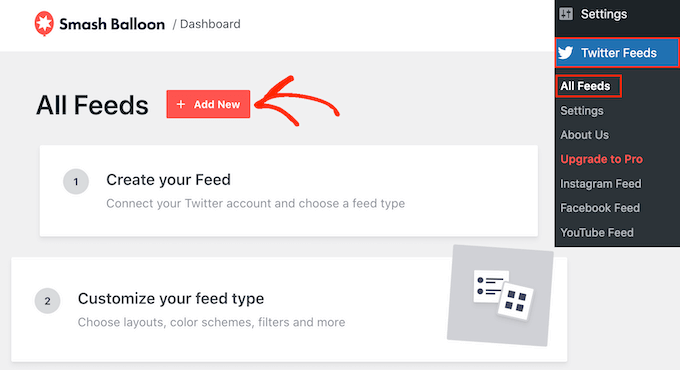
För att skapa ett X/Twitter-flöde går du till Twitter Feeds ” All Feeds och klickar på “ Add New “.

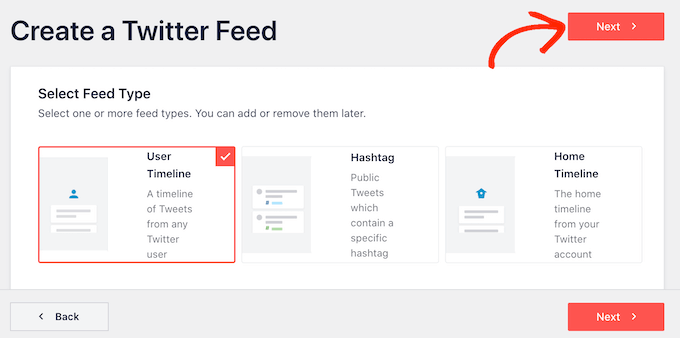
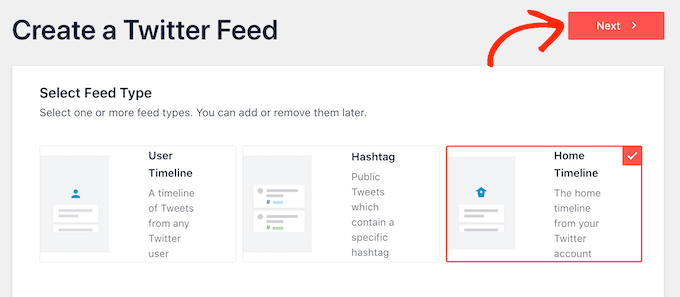
På den här skärmen kan du välja vilken typ av flöde du vill bädda in. Du kan skapa ett flöde från vilket X/Twitter-konto som helst, inklusive tredjepartskonton.
Detta är perfekt om du skriver ett blogginlägg om ett annat företag, varumärke eller person och vill visa deras senaste tweets som en del av your.
Om du vill visa tweets från ett konto från tredje part väljer du “User Timeline” och klickar sedan på “Next”.

På nästa skärm skriver du in @-symbolen följt av det X/Twitter-konto som du vill få tweets från.
Därefter klickar du på “Nästa” för att öppna huvud Smash Balloon editor.
Ett annat alternativ är att visa tweets som har en specifik hashtag. Det kan vara en hashtag som är relaterad till din webbplats, de produkter du säljer i din webbutik eller något annat.
Du kan också använda hashtag feeds för att visa tweets relaterade till bloggens ämne. Om du till exempel bloggar om den senaste populära TV-serien kan du skapa ett hashtag feed som visar fans som pratar om serien.
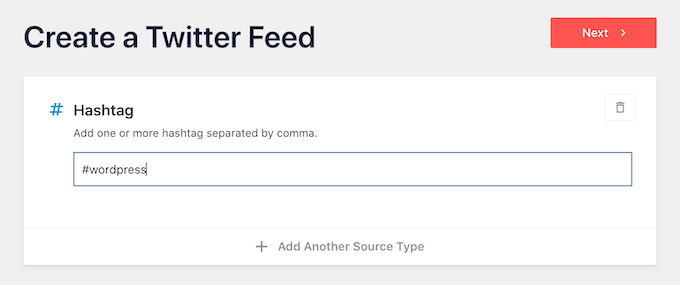
För att skapa ett hashtag feed väljer du “Hashtag” och klickar sedan på “Next”. Du kan nu skriva in den hashtag som du vill använda.

Därefter klickar du på “Nästa” för att öppna huvud Smash Balloon editor.
Det sista alternativet är “Home Timeline”, som helt enkelt bäddar in ditt kontos X/Twitter-hemflöde. Detta är exakt samma flöde som du ser när du går till din X/Twitter-hemsida, så du kommer att se samma tweets, likes och retweets.
Detta kan vara användbart om du vill främja de personer du följer.

Så här anpassar du ditt Live X/Twitter-flöde
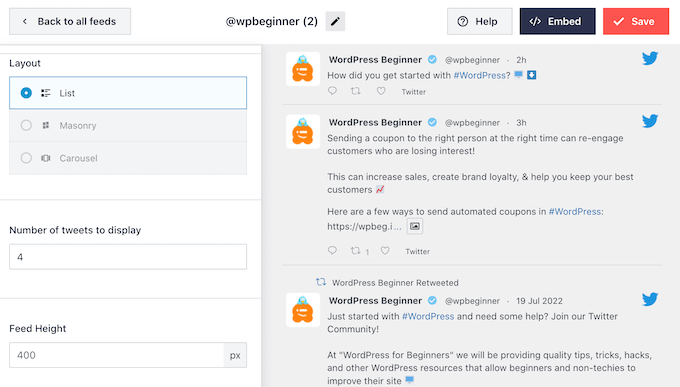
Pluginet Custom Twitter Feeds ger dig många sätt att finjustera hur tweetsen ser ut på din website. Till höger ser du en preview av Twitter feed.
På vänster sida ser du alla de olika settings som du kan använda för att customize hur dessa tweets ser ut på din WordPress website. De flesta av dessa inställningar är självförklarande, men vi kommer snabbt att täcka några av de viktigaste area.

Börja med att clicka på “Feed Layout”.
Här kan du ändra höjden på feeden och hur många tweets som besökarna ser från början.

När du är nöjd med ändringarna klickar du på länken “Customize”.
Detta tar dig tillbaka till huvudvyn för inställningar av Smash Balloon.

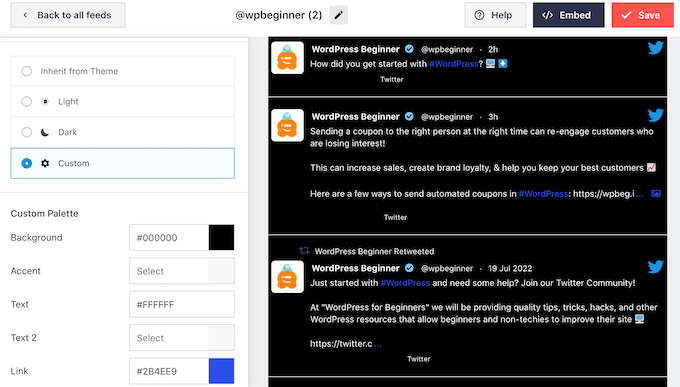
Nästa inställning är “Färgschema”. Som standard använder feeden de färger som ärvts från ditt WordPress-tema, men du kan byta till ett “Light” eller “Dark” färgschema istället.
Ett annat alternativ är att skapa ditt eget färgschema genom att välja “Custom” och sedan använda kontrollerna för att ändra bakgrundsfärg, ändra textfärg i WordPress med mera.

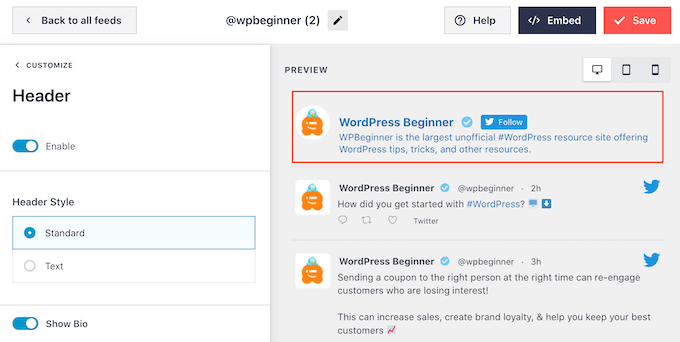
Om du visar tweets från en specifik användare kanske du vill add to en header till feeden. Detta visar besökarna exakt var innehållet kommer ifrån.
Custom Twitter Feeds kan add to en standard eller text header till din feed.
Välj helt enkelt “Header” i menyn till vänster och klicka sedan på “Enable”-knappen. Som standard lägger pluginet till en “Standard”-header, som visar “Follow”-knappen och en X/Twitter-biografi, om tillgänglig.

Om du vill dölja X/Twitter-biografin klickar du på för att inaktivera reglaget “Visa bio”.
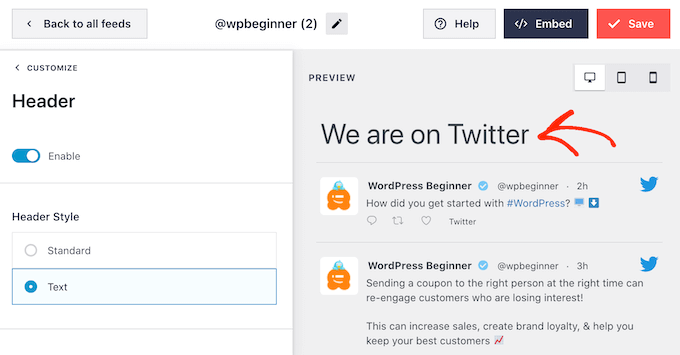
Ett annat alternativ är att selecta “Text”, vilket addar en “We are on Twitter”-header till feeden.

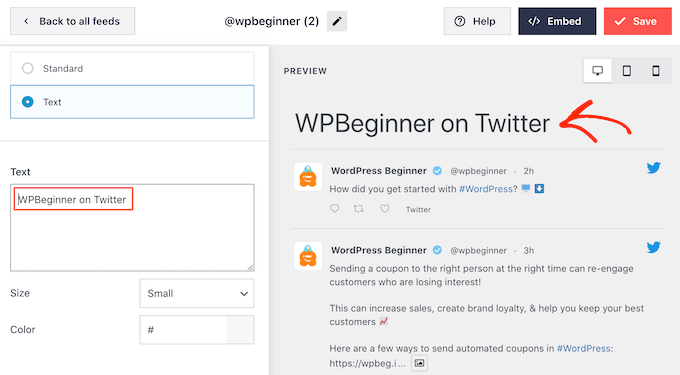
You can replace this with your own messaging by typing into the “Text” box.
När du är nöjd med budskapet kan du ändra storlek och färg på headern.

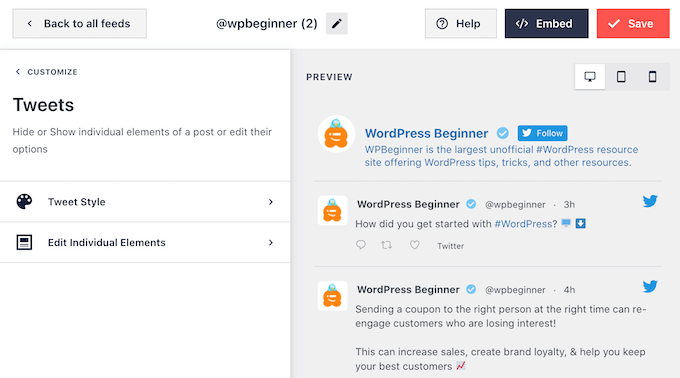
Därefter kan du anpassa hur de enskilda tweetsen ser ut i X/Twitter-flödet genom att välja “Tweets” i menyn till vänster.
Efter det kan du välja mellan “Tweet Style” och “Edit Individual Elements”.

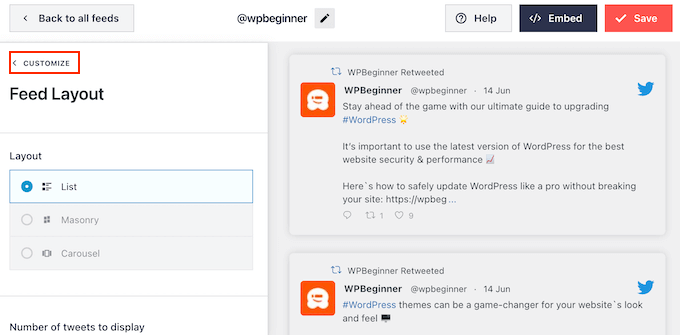
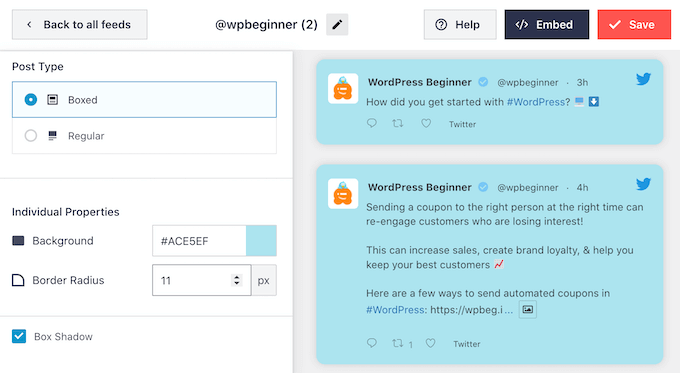
Om du selectar “Tweet Style” kan du välja mellan boxad och vanlig layouts.
Om du väljer “Boxed” kan du skapa en färgad bakgrund för varje tweet. Du kan också göra kantradien större för att skapa böjda hörn och lägga till en boxskugga.

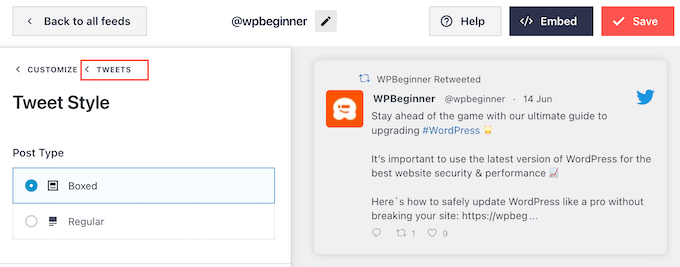
Om du väljer “Regular” kan du ändra tjockleken och färgen på den linje som separerar dina olika social media posts.
Därefter kan du customize de enskilda elementen i varje post genom att klicka på “Tweets”, vilket tar dig tillbaka till föregående inlägg.

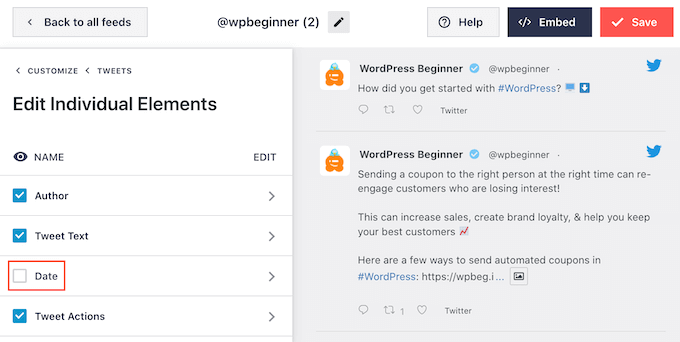
Den här gången väljer du “Edit Individual Elements”.
Nu ser du allt det olika innehåll som Custom Twitter Feeds inkluderar i varje inlägg, till exempel författare, tweettext med mera.
För att remove ett content från feeden, clickar du bara för att avmarkera dess box.

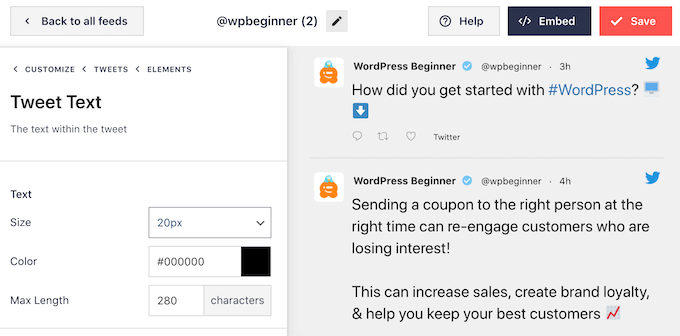
Du kan också customize hur varje content type ska se ut genom att clicka på den.
I följande image har vi till exempel ändrat storlek och färg på texten i tweeten.

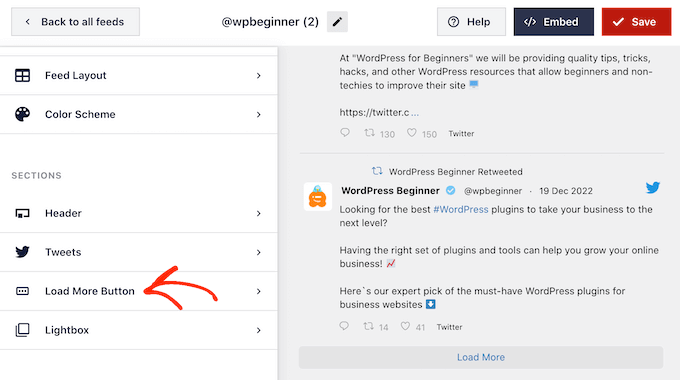
När du är nöjd med hur tweetsen ser ut klickar du på “Customize” för att återgå till huvudinställningsvyn för Smash Balloon. Den här gången väljer du knappen “Ladda mer”.
Knappen “Load More” allow visitors to scrolla genom fler tweets, så Custom Twitter Feeds add to den som standard.

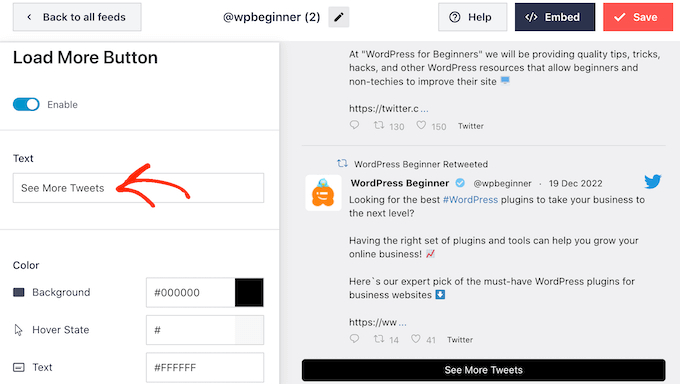
Eftersom det är en så viktig knapp kanske du vill customize den genom att ändra bakgrundsfärg, hovering, etikett med mera för att matcha designen på din site.
You can also replace the standard “Load More” text with your own call-to-action by typing into the “Text” field.

Om du vill kan du ta bort knappen helt och hållet genom att clicka på “Enable” toggle.
När du är nöjd med hur X/Twitter-flödet ser ut, glöm inte att klicka på “Spara”. Efter det är du redo att bädda in Twitter-flödet i dina WordPress-blogginlägg.
Så här embedar du ett Twitter Feed i blogginlägg i WordPress
Du kan add feeden till dina blogginlägg med hjälp av Smash Balloon’s Twitter Feed block.
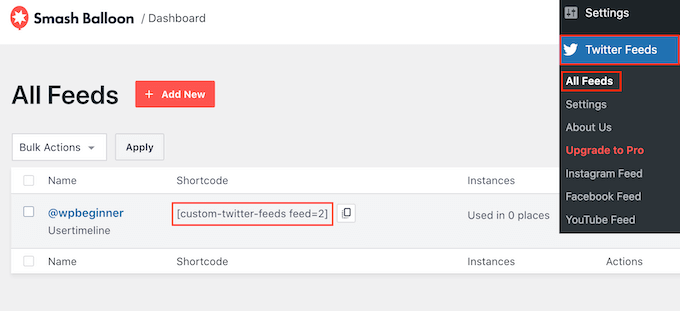
Om du har skapat mer än ett X/Twitter-flöde med hjälp av plugin-programmet måste du känna till flödets kod.
För att få denna information, gå till Twitter Feeds ” All Feeds och kopiera koden i kolumnen ‘Shortcode’. Du måste add to denna kod till ditt blogginlägg, så obs/observera det.
I följande image måste vi använda [custom-twitter-feeds feed=2]

Efter det öppnar du helt enkelt blogginlägget där du vill bädda in X/Twitter-flödet. Klicka sedan på ikonen “+” för att lägga till ett nytt block och börja skriva “Twitter Feed”.
När det högra blocket visas klickar du för att add to det till blogginlägget.

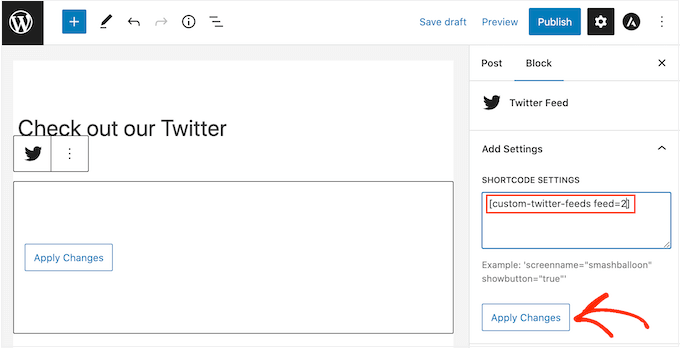
Blocket kommer som standard att visa en av dina Custom Twitter Feeds. Om du vill använda ett annat tweet feed istället, hittar du “Shortcode Settings” i menyn till höger.
Här lägger du bara till shortcoden och klickar sedan på “Tillämpa Changes”.

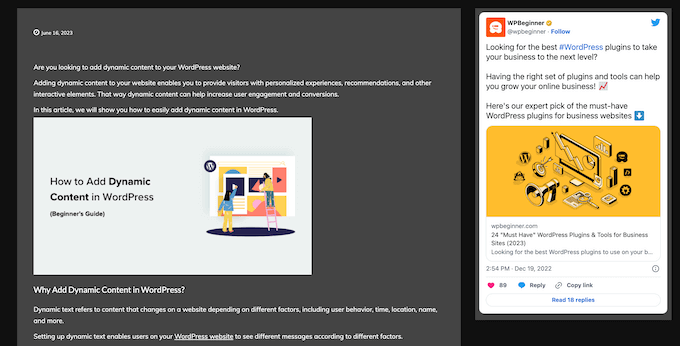
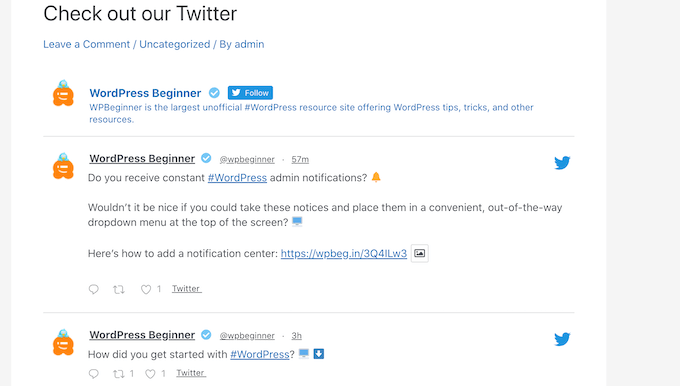
Blocket kommer nu att visa ditt X/Twitter-flöde, och du kan helt enkelt publicera eller uppdatera blogginlägget för att göra tweetsen live på din webbplats. Varje gång du twittrar något kommer Smash Balloon att uppdatera detta flöde automatiskt.
Metod 3. Embed Tweets i WordPress med hjälp av Twitter Publicera (anpassningsbar)
Nästa metod använder funktionen Twitter Publicera för att embedda en tweet i WordPress. Skillnaden mellan denna metod och de föregående är att den inte använder ett plugin, men det tillåter dig att customize hur den inbäddade tweeten ser ut på ditt blogginlägg.
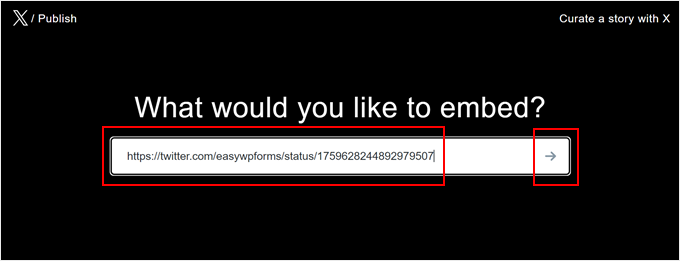
Först och främst, se till att kopiera tweet-URL: n som i den första metoden. Gå sedan till X/Twitter Publish-webbplatsen och klistra in webbadressen i lämpligt fält.
Efter det klickar du bara på piltecknet till höger.

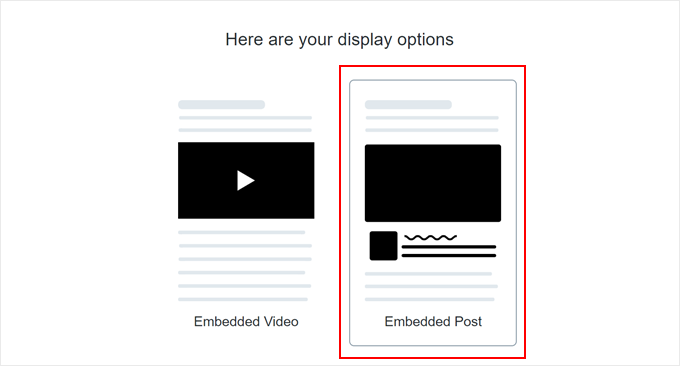
Välj sedan ett alternativ för displayen.
Eftersom du vill embed en tweet, gå vidare och välj alternativet “Embedded Post”.

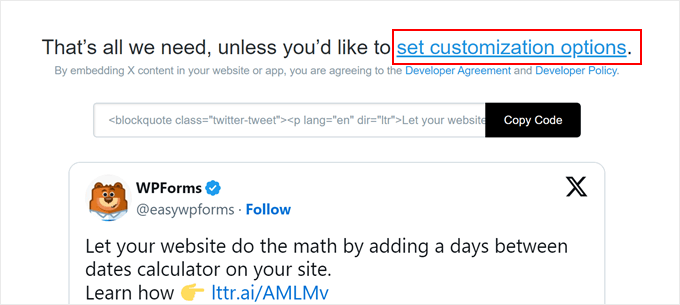
Under hittar du ett alternativ för att kopiera lite kod och klistra in den i block editor.
Men för syftet med denna tutorial måste du först klicka på länken “set customization options”. Det är detta som gör att du kan customize hur den inbäddade tweeten gillar att se ut innan du lägger till den i ditt blogginlägg i WordPress.

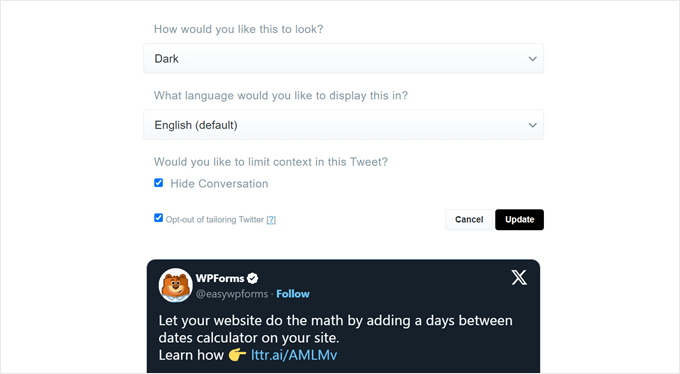
Här har du alternativet att aktivera mörkt läge för dina tweets, ändra språket i tweeten och dölja diskussionen om tweets thread.
Du kan också aktivera alternativet “Opt-out of tailoring Twitter” för att förhindra att X/Twitter samlar in information om dina besökare, till exempel vilken webbsida de besökte, deras IP-adress, webbläsartyp, operativsystem och cookie-information.
När du är klar klickar du bara på knappen “Update”.

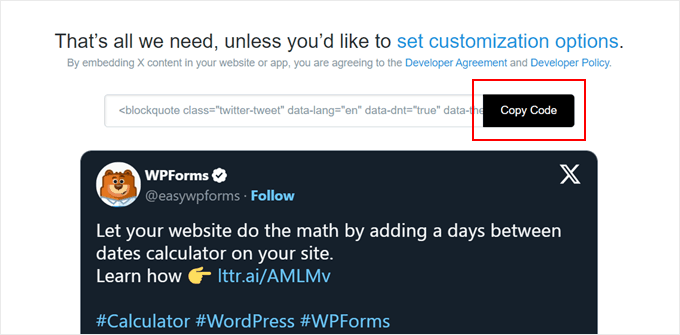
I det här skedet kommer du att gå tillbaka till föregående sida och X/Twitter kommer att uppdatera inbäddningskoden enligt dina anpassningar.
Här klickar du bara på knappen “Kopiera kod”.

Nu är det bara att öppna block editor för det post du vill embedda tweeten i.
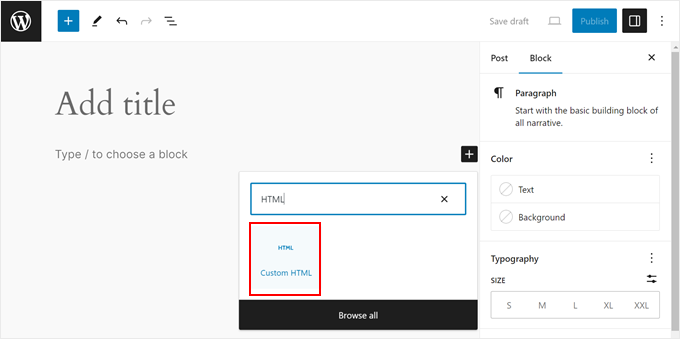
Klicka sedan på ikonen “+” var som helst på sidan och välj blocket “Custom HTML”.

I HTML-fältet klistrar du bara in koden som du kopierade tidigare.
Så här ska det gilla att se ut:

Om du vill se hur den inbäddade tweeten gillar att se ut, clickar du bara på knappen “Preview” i blockets toolbar.
Sedan kan du gratis add to fler element till din page och trycka på knappen “Publicera” eller “Update” när du är slutförd.

Så där ja!
Fler tips och tricks om hur du integrerar X/Twitter med din WordPress-webbplats hittar du i dessa artiklar:
- Så här lägger du till Twitters delnings- och retweetknapp i WordPress
- Hur man visar antalet följare på Twitter som text i WordPress
- Hur man fixar trasiga Twitter Cards Images i WordPress
- Hur man addar Click to Tweet Boxar i dina WordPress Posts
- Så här tweetar du automatiskt när du publicerar ett nytt post i WordPress
- Så här lägger du till en betala med en tweet-knapp för filnedladdningar i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du bäddar in faktiska Tweets i WordPress-blogginlägg. Du kanske också vill se vår guide om hur du automatiskt delar gamla WordPress-inlägg på sociala medier och vårt expertval av de bästa WordPress Facebook-pluginsen för att få din blogg att växa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As someone who just started a WordPress blog focused on social media marketing, I found this guide super valuable!
I’d been using the manual method of embedding individual tweets(or should I say posts) with the Twitter block, but the Smash Balloon plugin method sounds much more efficient for curating topical Twitter feeds around hashtags or influential accounts in my niche.
I’ll definitely be implementing some of these tips on my own blog. Thanks for the actionable advice!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Paul Roos
Thanks for the article. I am going to try it. If the tweet has a hashtag, how does one embed always the newest Tweet with Hashtag?
WPBeginner Support
For that you would want to use the plugin option and that would automatically update as the hashtag got new posts
Admin
Daniel Westerdale
Hi
I embedded a tweet which had an attached image, in a page on my wordpress blog. I noticed the tweet text is rendered but the image is not displayed. Hence, I just wondered if this is possible ( even with another plugin) .
Marce Luna
Thanks, a didn’t know that! There’s a way to get the tweet URL much faster. Just look for the date right in the timeline, right click and copy link address.
Mustafa Cıngı
You know what? I’ve really searched for months about this topic and I couldn’t find the solution and it was getting me insane day by day, until today. Thanks for your solution. From now on, I can share tweets in my blog. Thanks..
Editorial Staff
Glad we were able to help
Admin
LJames
Hello,
How are you doing? i have been embedding twitter post links in the post entry an they have been displaying very well, but just of recently my twitter posts just stopped displaying in the posts i dont know why, for example when i try to inset a twitter link like this one: it displays very well in the post entry before i publish the post, but after publishing post and check, it doesnot show, it only shows the link like the one above, it doesnot display the real twitter post with its picture
please help me find the issue, i also tried to deactivate the plugins but all invain.
This is my website:
Thanks
L.James
WPBeginner Support
Seems like a plugin or you WordPress theme is causing the issue. Try deactivating all plugins and switching to a default theme to figure out whats causing it.
Admin
pawan negi
thnx a lot finally i found what i am searching.. worked for me.
Kristina
For me, embedding tweets works on the first tweet but not multiple tweets in successive order. Anyone know any workarounds for this?
Debi Hodges
I am having this exact issue, any thoughts?
Edikan
Please, I will like to ask a question about twitter but outside this particular topic.
Twitter have an automatic link shortening service using t.co. but it is not working in my Twitter’s profile page. but it works on my facebook page when shared from my WordPress website, since my twitter is connected to my facebook.
I have tried rectifying this problem but cannot and it seems twitter doesn’t have a help center where i can contact them to tell them this.
Please how can i solve this.
Thanks.
Trish Ledingham
Mine worked when I did it in my previous blog but now when I go to do it again in another blog, it only brings up the text and not the actual tweet. Any suggestions please?
joshie
Thought it didn’t work at first. You actually have to go to Preview mode to see it, it won’t appear in the editor.
William T Quick
Doesn’t work. Shows the url code, not the tweet.
Paul McGuire
Seems to work fine to me. I am not sure what old version of WordPress you are using. Though admittedly now when you click “embed tweet” you don’t get the same sort of URL that he describes in the article. But once you grab that out of the jumble of code and paste that into your post then you get a properly embedded tweet.