Rabatter fungerar bäst när de är lätta för kunderna att använda.
Om någon måste söka efter en kod eller skriva in den manuellt kan det vara frustrerande – och det tar bort spänningen med att få ett erbjudande.
Därför rekommenderar vi att använda kupong-URL:er som automatiskt tillämpas. Dessa speciella länkar tillämpar omedelbart rätt rabatt på kundens varukorg utan extra steg. Det är ett enkelt sätt att göra utcheckningsprocessen smidigare och trevligare.
Vi har hjälpt många WooCommerce-butiksägare att ställa in detta, och det leder ofta till bättre konverteringar och färre övergivna kundvagnar.
I den här guiden visar vi hur du skapar automatiska kupong-URL:er i WooCommerce. Du får lära dig steg-för-steg-inställningen och hur du använder dem i din marknadsföring för att öka försäljningen.

Varför använda WooCommerce-kupong-URL:er?
Smarta kuponger med länkar är ett utmärkt sätt att öka försäljningen i din webbutik eftersom de är snabba och enkla för kunderna att använda.
Shoppare behöver inte skriva in en lång och komplicerad kod eller ens komma ihåg vilken kupong de vill använda. Istället kan de helt enkelt klicka på en länk för att automatiskt tillämpa koden.
Du kan lägga till kupong-URL:er i dina födelsedags- och jubileumsmejl, onlineannonser, bloggar eller någon annan plats där du kommunicerar med dina kunder. Särskilt är auto-tillämpade rabattlänkar bra att dela på sociala medier, eftersom de låter följare använda din rabatt med ett enda klick.
Kupong-URL:er kan till och med hjälpa dig att få fler försäljningar under populära säsongsförsäljningar som Black Friday. Eftersom en kupong-URL är så snabb och enkel att använda, är det mer sannolikt att shoppare använder din kupong jämfört med att använda en konkurrents kod.
Med det sagt, låt oss gå igenom stegen för att skapa en URL för en automatisk kupongkod i din WooCommerce-butik för att förbättra din kundresa. Här är vad vi kommer att täcka:
- Steg 1: Installera och aktivera Avancerade kuponger
- Steg 2: Skapa din WooCommerce-kupong-URL för automatisk tillämpning
- Steg 3: Marknadsför dina automatiska kuponger för WooCommerce
- Vanliga frågor om automatisk tillämpning av kuponger
Låt oss sätta igång.
Steg 1: Installera och aktivera Avancerade kuponger
Det bästa sättet att skapa kuponglänkar i WooCommerce är att använda Advanced Coupons. Det är ett av de bästa kupongpluginsen för WooCommerce på marknaden och låter dig enkelt skapa och hantera kuponger i din e-handelsbutik.
Vi har provat det här pluginet många gånger, och du kan läsa mer om vår erfarenhet i vår recension av Advanced Coupons.
Först måste du installera och aktivera både den kostnadsfria Advanced Coupons-pluginen och tillägget Advanced Coupons Premium. För mer information, se vår guide om hur man installerar en WordPress-plugin.
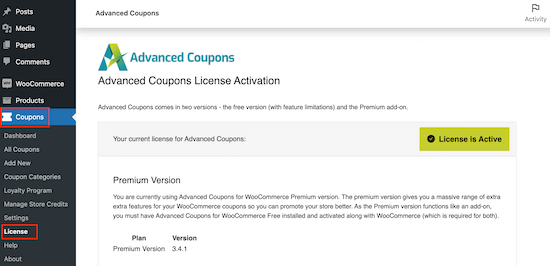
Efter aktivering, gå till Kuponger » Licens.

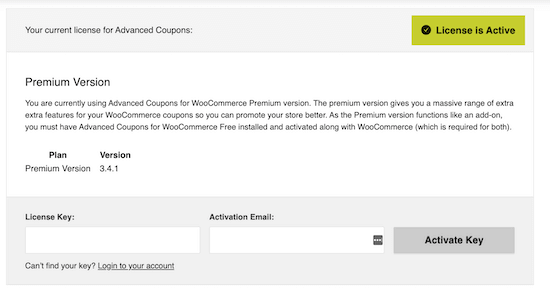
Ange sedan din licensnyckel i fältet 'Licensnyckel'.
Du kan hitta denna information genom att logga in på ditt konto på Advanced Coupons webbplats. Du måste också ange din 'Aktiverings-e-postadress', vilket är den e-postadress du använde när du köpte Advanced Coupons.
När du har gjort det, klicka på 'Aktivera nyckel'.

Steg 2: Skapa din WooCommerce-kupong-URL för automatisk tillämpning
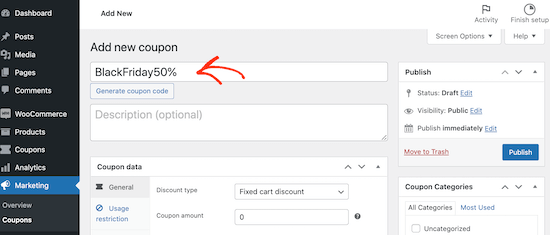
För att skapa en kupong-URL, gå helt enkelt till sidan Marknadsföring » Kuponger.
Klicka här på knappen ‘Add coupon’ för att skapa en ny smart kupong.

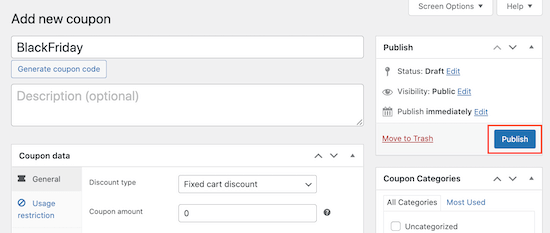
På nästa skärm måste du ange en titel för kupongens URL. Detta blir den faktiska kupongen som kunderna kommer att använda på din online-marknadsplats eller butik.
Eftersom vi skapar en kupong-URL kommer de flesta kunder inte att se den faktiska kupongkoden. Vissa kunder kan dock fortfarande välja att skriva in koden direkt på WooCommerce utcheckningssida.
Med det sagt är det en bra idé att skapa en kupongkod som är lätt för shoppare att komma ihåg och skriva in.

Om du inte vill skapa din egen kupongkod kan du fortsätta och klicka på 'Generera kupongkod'. Detta skapar en rabattkupongkod med slumpmässiga bokstäver och siffror.
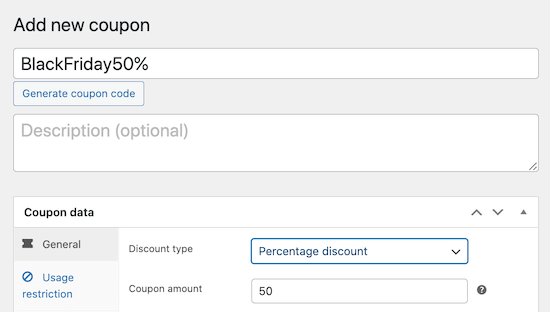
Därefter är det dags att ange kupongens detaljer genom att skrolla ner till avsnittet 'Kupongdata'.
Öppna helt enkelt rullgardinsmenyn 'Rabatt-typ' och välj den typ av rabatt du vill skapa, till exempel ett köp en få en gratis-erbjudande eller en fraktrabatt i WooCommerce.
För den här guiden kommer vi att skapa en rabatt på 50 %.

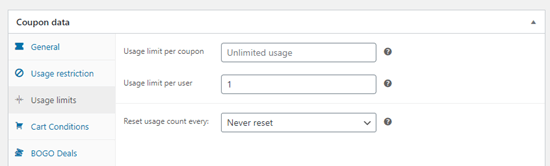
Om du vill kan du skapa rabattregler för hur kunder kan använda kupongen genom att välja flikarna 'Användningsbegränsning' och 'Användningsgränser'.
Till exempel kan en kund bara kunna använda kupongen en gång.

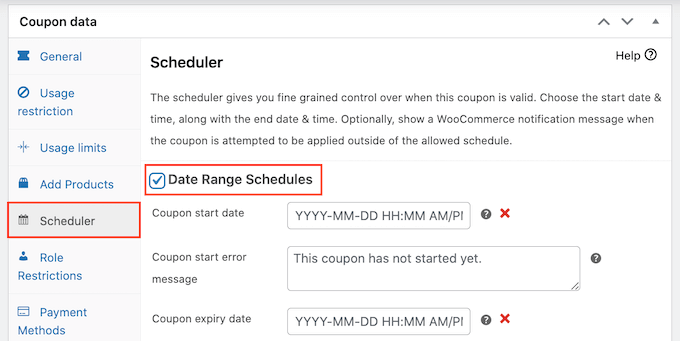
Du kan också schemalägga kuponger genom att välja fliken ‘Scheduler’.
Här, markera rutan 'Datumintervallscheman'.

Du kan nu skriva in datumet då kupongen blir aktiv och datumet då kunderna inte längre kan använda kupongen.
Du kan använda denna WooCommerce-automation för att organisera alla dina kampanjer i förväg. Det innebär också att du inte behöver komma ihåg att stänga av kupongen när kampanjen är avslutad.
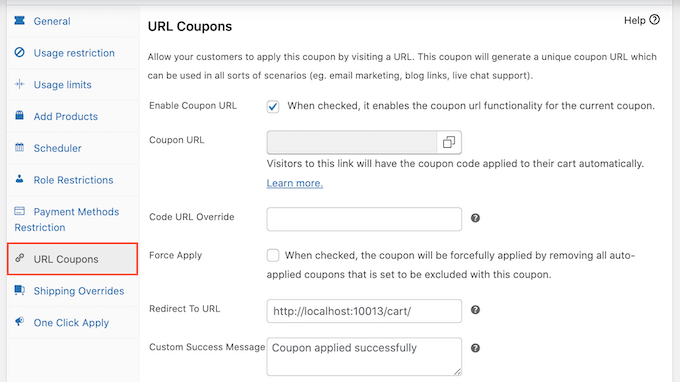
När du är nöjd med hur kupongen är inställd, klicka på fliken ‘URL Coupons’, där du kommer att skapa kupongens URL.

När du klickar på ‘Publicera’ kommer pluginen automatiskt att skapa en URL och lägga till den i fältet ‘Kupong-URL’. Till exempel, om din kod är BlackFriday50, kommer kupong-URL:en att vara www.example.com/BlackFriday50.
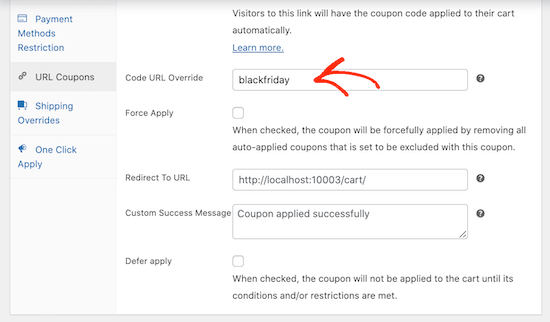
Standard-URL:en bör fungera för de flesta onlinebutiker, men du kan ändra den automatiskt genererade länken till vad du vill. Du kanske till exempel vill skapa en kortare kupong-URL om du planerar att dela länken på sociala medier.
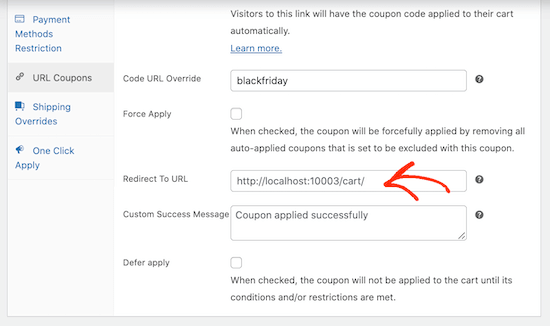
För att göra detta, skriv helt enkelt in det nya värdet i fältet ‘Code URL Override’.

När en kund besöker kupongens URL-sida kommer Advanced Coupons att omdirigera dem till din WooCommerce-kundvagnssida med koden redan tillämpad.
Detta gör att de kan starta utcheckningsprocessen direkt, så det är ett bra alternativ för de flesta webbplatser. Du kanske dock vill omdirigera kunder till en annan sida, som en landningssida som visar dina mest populära produkter.
För att göra detta, ange helt enkelt den nya URL:en i fältet 'Omdirigera till URL'.

Som standard kommer Advanced Coupons att visa ett meddelande om ‘Kupongen har tillämpats framgångsrikt’ för alla som landar på din WordPress-blogg eller webbplats via kuponglänken. Om du vill visa ett annat meddelande, skriv det helt enkelt i rutan ‘Anpassat framgångsmeddelande’.
När du är nöjd med hur kupongen är konfigurerad, klickar du helt enkelt på knappen 'Publicera' för att göra den live.

Du kan nu dela den här länken med dina kunder, till exempel genom att skicka dem en SMS-notifikation eller ett e-postutskick. Varje gång någon klickar på länken kommer Advanced Coupons att aktivera kupongkoden automatiskt i deras varukorg direkt.
Steg 3: Marknadsför dina automatiska kuponger för WooCommerce
Nästa steg är att marknadsföra kupong-URL:en så att användarna kan hitta den och automatiskt tillämpa den.
Först är det smart att marknadsföra kupong-URL:en till din e-postlista och sociala medie-följare. När du har gjort det kan du även marknadsföra kupong-URL:en på din WordPress-webbplats.
Det enklaste sättet att göra detta är att använda OptinMonster. Det är den bästa programvaran för konverteringsoptimering på marknaden och hjälper dig att omvandla webbplatsbesökare till betalande kunder.
Den levereras med vackra lightbox-popups, slide-in-popups, helskärms välkomstmattor och mer.

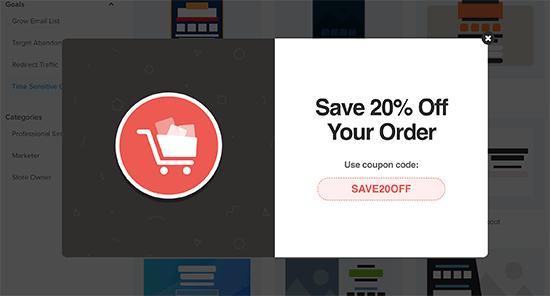
Du kan lägga till popup-fönster på enskilda produktsidor med en knapp som automatiskt aktiverar URL-kupongen. För mer information, se vår artikel om hur man lägger till kupong-popup i WooCommerce.
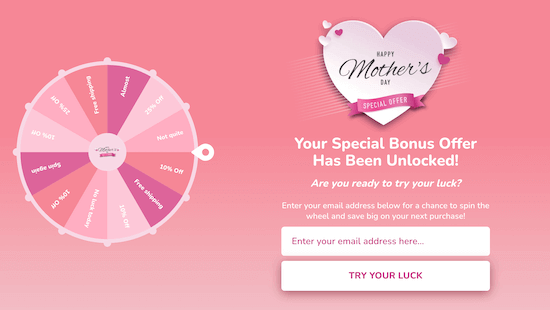
Om du har många olika kupong-URL:er kan du till och med utmana kunder att få det bästa erbjudandet med en spin to win-optin.

Oavsett hur du marknadsför dina kupong-URL:er är det viktigt att spåra besökare till din WordPress-webbplats och övervaka hur de använder dessa kuponger.
Detta gör att du kan se vad som fungerar och vad som inte fungerar så att du ständigt kan förbättra din marknadsföring och dina erbjudanden för att få fler försäljningar. För mer information, se vår guide om hur du ställer in WooCommerce-konverteringsspårning.
Vanliga frågor om automatisk tillämpning av kuponger
Här är några frågor som våra läsare ofta ställer om att lägga till automatiska kuponger:
Kan jag använda kupong-URL:er i e-postmeddelanden eller annonser?
Absolut! Kupong-URL:er är perfekta för kampanjmejl, Google Ads, Facebook Ads och affiliate-länkar.
Eftersom rabatten automatiskt tillämpas, tar du bort ett steg från köpprocessen – vilket gör det enklare för kunderna att slutföra sitt köp.
Se bara till:
- Kupongen är aktiv och har inte gått ut.
- Länken är korrekt formaterad (t.ex.
https://yourstore.com/?coupon=DISCOUNT10). - Målsidan överensstämmer med annonsen eller e-posterbjudandet.
Denna metod fungerar också bra med spårningsverktyg, så du kan mäta kampanjens prestanda enklare.
Vad händer om kunden tar bort kupongen från sin kundvagn?
Om kunden manuellt tar bort den auto-tillämpade kupongen från sin kundvagn, kommer den inte att tillämpas igen om de inte klickar på kupong-URL:en igen.
Detta ger shoppare full kontroll och undviker att tillämpa rabatter som de kanske inte längre vill använda.
Finns det några begränsningar eller saker att se upp för?
Även om kupong-URL:er är mycket effektiva, finns det några saker att tänka på:
- Om du ställer in användningsbegränsningar (som minsta kundvagnsbelopp eller specifika produkter), kommer kupongen endast att gälla om dessa villkor uppfylls.
- Självaktiverande länkar kan delas, så se till att du använder begränsningar om det behövs (som användningsantal eller utgångsdatum).
- Vissa cacheverktyg eller aggressiva säkerhetsplugins kan störa frågeparametrar – testa noggrant innan du lanserar en stor kampanj.
För att undvika problem, testa alltid dina kupong-URL:er i ett privat webbläsarfönster eller inkognitoläge innan du delar dem med kunder.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du automatiskt tillämpar kuponger i WooCommerce med hjälp av URL:er. Du kanske också gillar vårt expertval av bästa WooCommerce-plugins och vår guide om hur man skapar en WooCommerce-tävling för att öka lojalitet och engagemang.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mrteesurez
Jag gillar det här pluginet, det erbjuder allt du behöver för att lägga till kupongkoder och generera länken för att göra det enkelt för användaren att använda kupongen med ett klick. Jag kan också sälja upp produkter under betalningsgateways, ovanför eller under orderöversikten, minikorgen och andra.
Jag gillar också idén med "spin to win" för kupongen. Tack för detta insiktsfulla inlägg.
WPBeginner Support
Varsågod!
Admin
Jiří Vaněk
Tack för guiden. Med woocommerce börjar jag pressa folk som vill ha en liten e-butik. Jag har aldrig jobbat med woocomerci på länge, och som alla andra tycker jag att det är komplicerat till en början. Kuponger var en av uppgifterna. Tack