Att engagera din publik är nyckeln till att driva en framgångsrik WordPress-webbplats. Ett sätt att göra detta är att införliva användargenererat innehåll. Du kan låta dina besökare delta aktivt på din webbplats genom att dela med sig av sina egna foton, illustrationer eller andra bilder.
Om du på samma sätt vill acceptera gästinlägg, produktrecensioner eller köra en fototävling måste du tillåta användare att ladda upp bilder.
Du kanske dock inte vill ge dem tillgång till ditt WordPress-adminområde. Enligt vår erfarenhet är ett bättre och säkrare sätt att acceptera bilder genom att skapa ett filuppladdningsformulär.
I den här artikeln visar vi hur du på ett säkert sätt kan allow användare att uploada images på en site admin i WordPress utan att ge dem tillgång till WordPress admin.

Allowing Users to Safely Upload Images in WordPress (tillåter användare att säkert ladda upp images i WordPress)
Om du vill run en blogg med flera författare är det enklaste sättet att tillåta användare att uppladdare images genom att lägga till dem som en författare på din website.
Att ge användare åtkomst till WordPress admin area är dock inte idealiskt för engångsscenarier som gästinlägg, produktrecensioner, fototävlingar och mer.
Lyckligtvis finns det flera tillägg till WordPress som låter användare uploada images utan att äventyra säkerheten på din website eller ge dem tillgång till WordPress admin area.
Med detta sagt, låt oss ta en titt på några sätt att enkelt allow användare att uploada images i WordPress. Du kan använda snabblänkarna under för att hoppa till den metod du vill använda:
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Metod 1: Låt användare ladda upp images med hjälp av ett filuppladdningsformulär
Den här metoden är praktisk när du bara behöver användare för att ladda upp en image eller en annan fil, till exempel återstarta, cover letter och så vidare.
Du kan helt enkelt skapa ett formulär för upload av filer som samlar in användarens namn, email address, själva fotot/filen och ett eventuellt message som de vill inkludera.
Först måste du installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
WPForms är det bästa pluginet för WordPress form builder som används av över 6 miljoner websites. Det kommer med ett fält för filuppladdning som vi kommer att använda i denna tutorial.
Vid aktivering måste du besöka WPForms ” Settings page i din WordPress dashboard för att enter din license key. You can find your license key in your account area on the WPForms site in the “Downloads” in the “Downloads” tabs.
Så här kommer det att se ut när you enter det på din site:

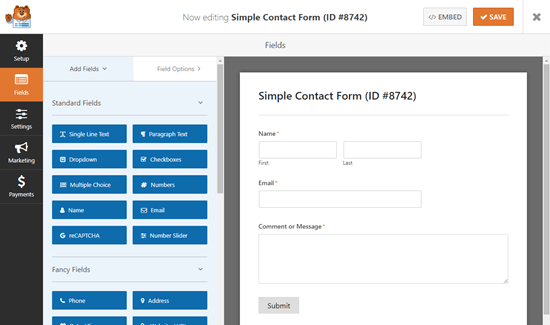
Gå nu till WPForms ” Add New för att skapa ditt formulär.
Vi kommer att använda “Simple Contact Form” i det här exemplet. Click on it, and your new form will appear.

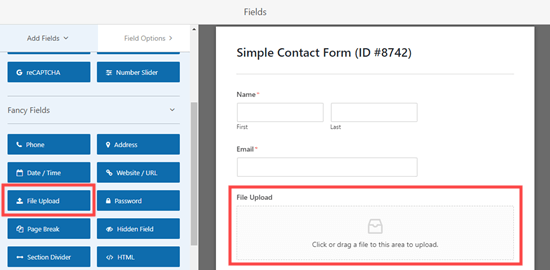
Därefter drar du och släpper ett fält för “File Upload” på ditt formulär.
Du hittar det här fältet under “Fancy Fields” i section till vänster.

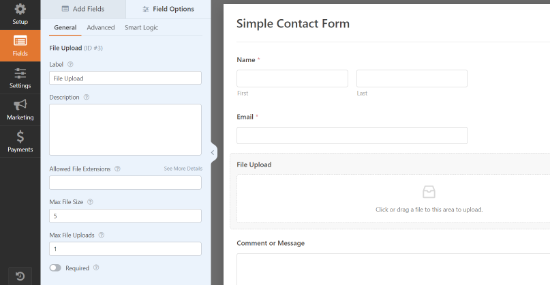
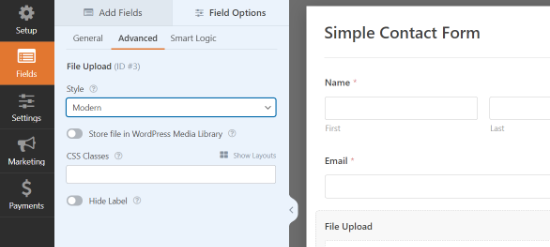
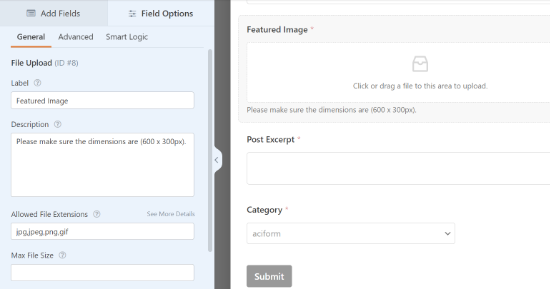
När du har addat, click på File Upload-fältet på ditt formulär för att edit det.
Vi ändrar namnet på detta fält (dess etikett) till “Your Photograph” och anger vilka filökningar som är allow. Vi vill bara ha image-filer, så vi kommer att allow JPG/JPEG-, GIF- och PNG-filer.
Note: Som standard tillåter WordPress endast att vissa filtyper uppladdas. Användare kommer till exempel inte att kunna uploada .svg images eller .zip-filer om du inte uttryckligen lägger till dem i allow list. Vi kommer att förklara hur du gör det om en stund.
Låt oss nu fortsätta tweaka våra fältinställningar. Vi rekommenderar att du anger en maximal filstorlek på 5 MB och kontrollerar boxen bredvid “Required” så att användaren inte kan submit formuläret förrän de har uppladdat en image.
Limiten för filstorlek hjälper dig att save diskkostnader på ditt WordPress webbhotell account.

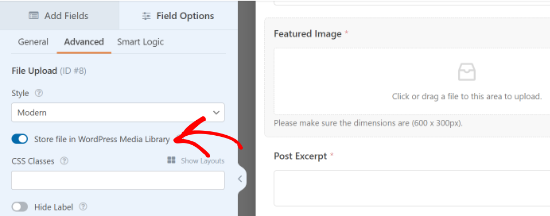
Du kan också ställa in ytterligare alternativ för detta fält genom att clicka på tabben “Advanced”.
Här kan du välja stil för ditt fält för upload. Som standard är det ett “Modern” drag and drop-fält. Om du vill kan du ersätta det med ett “klassiskt” fält.

Du kan också välja att store bilden i mediabiblioteket i WordPress genom att clicka på toggle. Detta är en bra idé om du ska sammanställa dina submitted images till ett blogginlägg eller liknande.
När du är nöjd med ditt formulär kan du save och avsluta form buildern.
Lägga till ditt formulär för uppladdning av images i WordPress
Därefter måste du add to ditt formulär till ett WordPress post eller page och godkänna bilder som användare har skickat in. WPForms gör det superenkelt att lägga till dina formulär var som helst på din WordPress website.
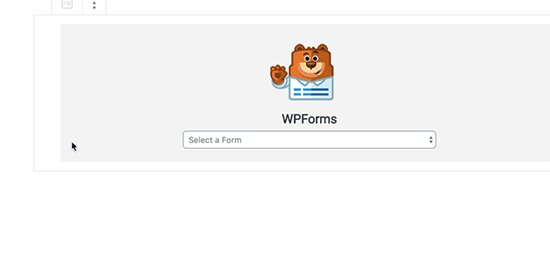
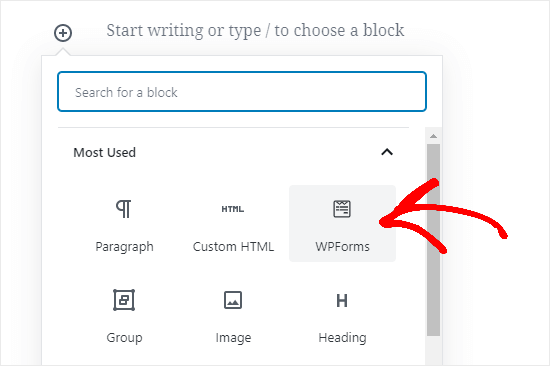
Edit helt enkelt den post eller page där du vill lägga till formuläret för att ladda upp images. I WordPress Content Editor måste du lägga till WPForms-blocket i ditt content area.

Därefter måste du välja det formulär du skapade tidigare från dropdown-menyn. WPForms kommer att visa en preview av ditt formulär inuti innehållsområdet.
You can now save your post or page and view it live to see your image upload form in action.
Allowing Additional File Types to Be Upload (Uppladdning av ytterligare filtyper)
Ibland kan dina användare se det här error när de försöker uploada en fil, även om du har allowat den filtypen i uppladdningsfältets settings:
Ledsen, men den här filtypen är ej tillåten av säkerhetsskäl
Problemet är att WordPress endast tillåter vissa filtyper som standard. Det enklaste sättet att allow fler filtyper är att använda ett kompletterande plugin.
Vi rekommenderar File Upload Types plugin från WPForms. När du har installerat pluginet i WordPress och aktiverat det, gå till Settings ” File Upload Types.
Du kan sedan välja filtyper från listan som du vill allow, eller så kan du lägga till customize filtyper.

Observera att listan inte innehåller de typer som WordPress redan tillåter som standard.
Om du bara vill allow SVG image uploads, kan du använda det gratis pluginet WPCode. Du kan lära dig mer i vår guide om hur du lägger till SVG-bildfiler i WordPress.
Metod 2: Tillåt användare att ladda upp bilder som gästförfattare
En viktig anledning till att låta användare ladda upp images är om du samlar in gästinlägg. Du kan också använda en liknande metod för annat användargenererat content, som gillar testimonials.
Först måste du installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: Du behöver versionen “Pro” (eller högre) för att kunna använda addon “Post Submissions”.
När du har aktiverat pluginet måste du besöka WPForms ” Settings page i din WordPress dashboard för att enter din license key. Du hittar din license key under tabben “Downloads” på ditt account på WPForms site.
Detta är vad du kommer att se när du enter license key på din site:

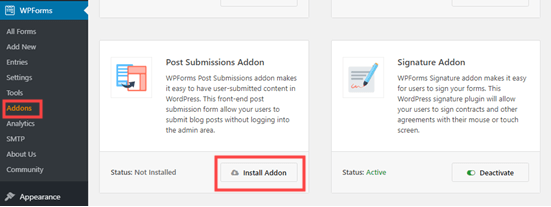
Gå sedan till WPForms ” Addons för att installera Post Submission Addon.
Klicka på knappen “Install Addon”. Det kommer automatiskt att installeras och aktiveras

Nu kan du börja bygga ditt formulär för inlämning av gästpost.
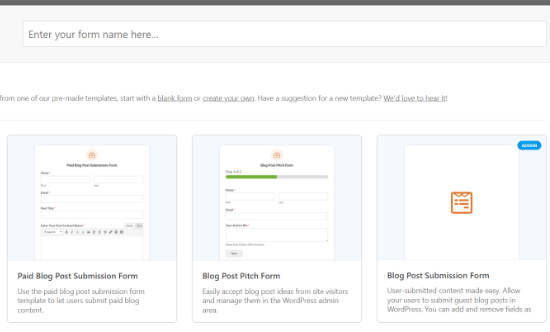
Gå till WPForms ” Add New, rulla sedan ner för att hitta formuläret Blog Post Submissions.

Klicka på det så skapas ditt nya formulär. Det kommer att ha standardfält för gästförfattarens detaljer, liksom inläggets föreslagna titel, innehåll, utvalda bild, inläggsutdrag och kategori.
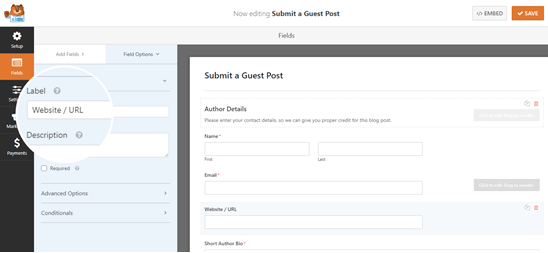
Du kan add to fler fält (sections of your form) om du vill. You might for example want to add a “Website / URL” field where the author can enter the URL of their own WordPress blog.

Om du vill ändra etiketten på ett fält eller någon annan text i formuläret klickar du bara på den.
For instance, you can click on the “Featured Image” box and change the “Description” to give your preferred size for featured images.

Files uploaded through the preset ‘Featured Image’ field will be stored in your Media Library within WordPress.
You can toggle this alternative on and off by clicking on the ‘Advanced Options’ dropdown for the field.

Tips: Om du vill skapa ett formulär from scratch, obs/observera då att fältet “File Upload” som standard ej lagrar filer i mediabiblioteket. Se till att du slår på den här inställningen om du vill använda den.
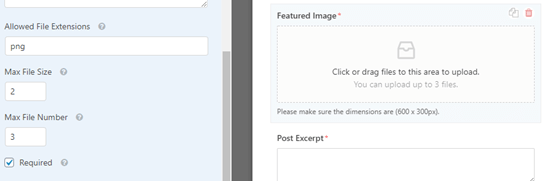
Om du vill kan du ändra vilka typer av images som fältet “File Upload” ska godkänna. You kanske till exempel vill att användare bara ska kunna uploada PNG-filer.
Du kan också enter en maximal filstorlek i MB. Om du vill kan du allow användare att uploada 2 eller fler filer.

Det “moderna” fältet för upload (standard) allow users to drag and drop files.
Om du hellre vill kan du ändra det till ett “Classic”-fält under avancerade alternativ. Obs/observera att detta endast allow användare att uploada en enda fil.
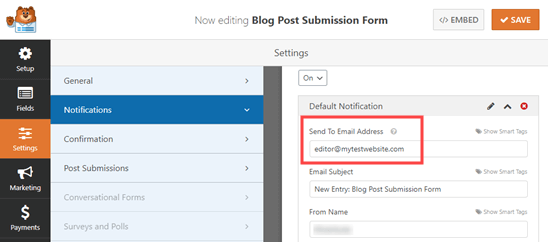
När du har alla fält som du vill ha i ditt formulär går du till tabben “Settings”. Du kanske vill ändra detaljerna under “Aviseringar” här.
Om dina gästposter till exempel går till en editor, vill du ha deras adress i rutan “Send to Email Address”.

Du kanske också vill ändra det bekräftelsemeddelande som en användare ser efter att ha submittat formuläret. Detta gör du under Settings ” Bekräftelse.
När du är nöjd med ditt formulär klickar du bara på knappen “Save” högst upp på vyn.
Lägga till formuläret för inlämning av gästpost till din webbplats
Du kan add to ditt formulär till din site i valfri post eller page. Du kanske vill skapa en new page specifikt för gästpost submissions.
Om du använder Gutenberg (block) editor, klicka bara på (+) icon för att skapa ett new block. Välj sedan “WPForms” i sectionen “Widgets”.

Därefter ser du en dropdown för WPForms. Välj ditt formulär från listan, och det kommer att läggas till i din post.
Tips: Om du fortfarande använder Classic editor kommer du att se en knapp “Add Form” bredvid “Add Media” istället. Click på denna för att få upp en dropdown-lista över dina formulär. Välj det du vill ha och klicka sedan på “Add Form” för att lägga till det i din post.
Du kan naturligtvis använda fältet “File Upload” i alla formulär du skapar. Det betyder att du kan använda metoden ovan för alla typer av användargenererat content som du gillar att samla in.
Metod 3: Allow Users to Upload Photos for a Contest (tillåt användare att ladda upp foton för en tävling)
Även om ett formulär för filuppladdning tillåter användare att ladda upp alla typer av filer, kanske det inte är den bästa lösningen om du kör en fototävling.
Det beror på att WPForms är en form builder, ej ett tävlings plugin. Det kommer inte med funktioner som att välja vinnare, viral delning, etc.
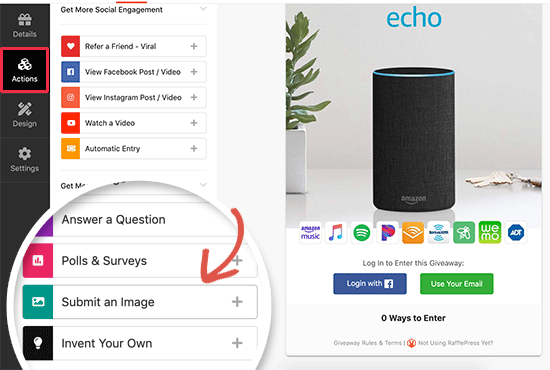
Det är där RafflePress kommer in i bilden. Det är det bästa giveaway-pluginet för WordPress som låter dig skapa virala tävlingar för att öka din trafik och följare på sociala media.
Du kan använda den för att utforma en tävlingswidget som låter användare ladda upp foton men också uppmuntra delning och andra engagement actions för att öka dina följare.

Vi har skapat en detaljerad guide om hur man skapar en fototävling i WordPress med RafflePress som du kan följa för mer detaljer.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du tillåter användare att uppladdare images på en WordPress site. Du kanske också vill se vår guide om hur du allowar registrering av användare på din WordPress-webbplats och vår jämförelse av de bästa email marketing-tjänsterna för att ansluta till dina besökare efter att de lämnat din website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Juri
Helllo, exist plugin to check images licence? Thank you.
WPBeginner Support
We do not have a recommended plugin for that specific purpose at this time.
Admin