Att låta användarna välja en betalningsmetod på WordPress-formulär kan göra kassaupplevelsen mycket smidigare. Det ger människor friheten att betala med den metod de är mest bekväma med, vilket kan bidra till att bygga upp kundförtroende.
Många av våra partnervarumärken erbjuder flera betalningsmetoder på formulär, och de har berättat hur detta har haft en positiv inverkan på deras försäljning.
Det är därför vi testade några populära WordPress-formulärverktyg som erbjuder betalningsalternativ. Genom vår forskning fann vi att WP Simple Pay och WPForms gör det superenkelt att ge kunderna detta alternativ. Och om du använder WooCommerce kan du hantera detta direkt från din instrumentpanel.
I den här artikeln visar vi dig hur du låter användarna välja betalningsmetod i WordPress-formulär.

Varför erbjuda flera betalsätt i WordPress?
PayPal och credit cards är två populära sätt att betala för köp på nätet. Var och en har sina alternativ och nackdelar, och dina besökare kommer sannolikt redan att föredra det ena eller det andra.
Så om du säljer produkter eller tjänster på din WordPress-webbplats eller ber om donationer, är det viktigt att låta dina besökare använda den betalningsmetod de föredrar.
Nu kanske du redan har en komplett online store med en shopping cart.
Men om du inte har en onlinebutik är den goda nyheten att du inte behöver ställa in en för att acceptera onlinebetalningar. Allt du behöver är ett enkelt onlinebeställningsformulär med betalningsalternativ.
Särskilt om du säljer en enda produkt, godkänner betalningar för tjänster eller samlar in pengar för en sak eller välgörenhet, är lösningen definitivt den bättre idén.
Innan du kan godkänna betalningar på din website måste du aktivera HTTPS/SSL så att du kan göra det på ett säkert sätt. För mer detaljer kan du följa vår guide om hur du skaffar ett gratis SSL-certifikat för din site i WordPress.
I den här guiden visar vi hur du kan erbjuda flera olika alternativ för Payment på din website. Vi kommer att täcka tre metoder så att du kan välja den som bäst passar dina behov.
Metod 1 är den enklaste och kräver inte en fullständig shopping cart. Du bör använda metod 2 om du har en WooCommerce store. Metod 3 är bäst om du inte har en online store och vill använda PayPal eller skapa mer flexibla formulär.
Använd gärna snabblänken nedan för att hoppa till den metod du föredrar:
Är du redo? Låt oss komma igång.
Metod 1: Erbjuda flera betalsätt med WP Simple Pay
WP Simple Pay är ett enkelt sätt att erbjuda flera betalningsmetoder på din webbplats. Det är ett ledande betalningsplugin för WordPress som låter dig ta emot betalningar utan att skapa en fullfjädrad e-handelsbutik eller medlemskapswebbplats.
För mer information kan du kolla in vår WP Simple Pay recension.
Det använder Stripe, en populär betalningslösning, för att godkänna betalningar från kreditkort, Apple Pay, Google Pay, ACH-bankdebitering, SEPA-direktdebitering, Alipay, Giropay, iDEAL och mer.
Det första du behöver göra nu är att installera och aktivera pluginet WP Simple Pay. För mer detaljer, vänligen se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Det finns en gratis version av pluginet, men du behöver pluginet Pro för att skapa betalningsformulär på plats, godkänna Apple Pay och mer.
Efter aktivering kommer installationsguiden för WP Simple Pay att starta automatiskt. Du behöver bara klicka på knappen “Låt oss komma igång” för att fortsätta.

Först kommer du att bli ombedd att enter your license key. Du hittar den här informationen i ditt account på WP Simple Pay website.
Efter det måste du klicka på knappen “Activate and Continue” för att gå vidare.

Därefter måste du ansluta WP Simple Pay till Stripe.
Börja med att clicka på knappen “Connect with Stripe”. Därifrån kan du logga in på ditt Stripe-konto eller skapa ett new. Alla med ett legitimt business account kan skapa ett Stripe-konto och godkänna betalningar online.

Som vi nämnde tidigare kommer Stripe att kräva att din site använder SSL/HTTPS Encryption. Om du inte redan har ett SSL-certifikat för din website, vänligen se vår Step-by-Step guide om hur du lägger till SSL i WordPress.
När du har anslutit till Stripe kommer du att bli ombedd att konfigurera dina WP Simple Pay emails.

The options for payment and invoice emails to your customers have already been activated for you. Det har även alternativet för sending av payment notification emails.
Det innebär att du bara behöver enter den email address dit aviseringarna ska skickas.
När du har gjort det måste du clicka på knappen “Save and Continue”. Detta completed your setup av WP Simple Pay.

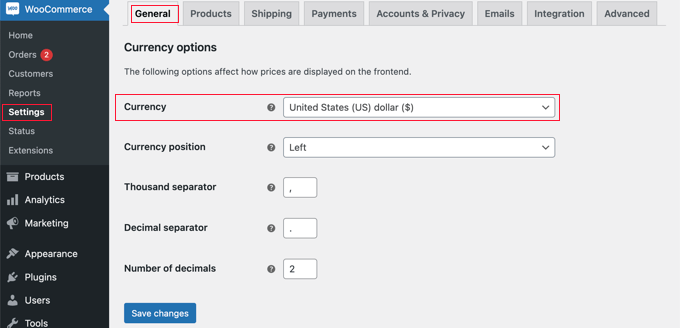
Innan vi går vidare finns det ytterligare en inställning som du kan behöva konfigurera. Vissa alternativ för Payment fungerar bara för specifika valutor, så om du ej använder USD måste du ändra standardvalutan.
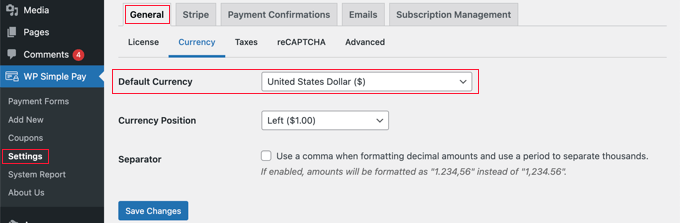
För att göra detta, låt oss besöka WP Simple Pay ” Settings.
Från tabben “Allmänt” vill du öppna underfliken “Valuta”. Sedan kan du välja din valuta från insticksprogrammet i menyn.

Skapa ett formulär för Payment i WordPress
Nu är det dags att skapa ditt formulär för Payment. WP Simple Pay erbjuder många sätt att customize formuläret, men om du behöver mer fullständig kontroll över hur ditt formulär ser ut, kontrollera WPForms i metod 3.
Om du inte behövde ändra din valuta och fortfarande kan se den sista sidan i Setup Wizard, klicka bara på knappen “Create a Payment Form”. Annars bör du navigera till WP Simple Pay ” Add New page.
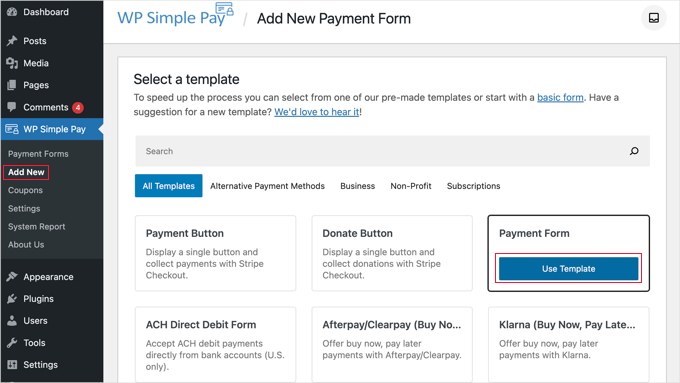
I detta area ser du en lista med templates för betalningsformulär. You could start with a generic template such as “Payment Form” and then add to payment methods.
Alternativt kan du leta efter en mer specifik template, till exempel “Afterpay / Clearpay” eller “Apple Pay / Google Pay”.
För denna tutorial väljer vi mallen “Payment Form”. Nu är det bara att hovera över den template du vill använda och clicka på knappen “Use Template” när den dyker upp.

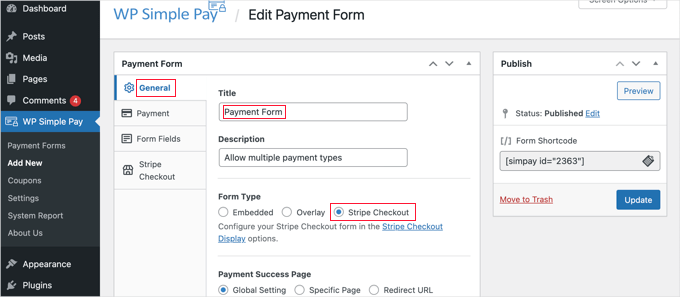
Då kommer du till Editorn för formuläret Payment.
Du bör börja med att ge betalningsformuläret ett namn och en description. Sedan, under Form Type, kan du välja alternativet “Stripe Checkout”.

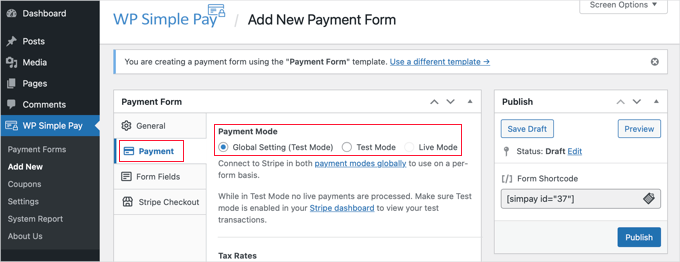
Därefter måste du klicka på tabben “Payment”. Här kan du ställa in Payment Mode till antingen Live eller Test. Test mode låter dig göra betalningar som ej debiteras, så du kan se till att ditt formulär fungerar som det ska och att emails skickas.
Glöm inte att ändra detta till “Live” när du har slutfört testningen och är redo att börja ta emot betalningar från dina customers.

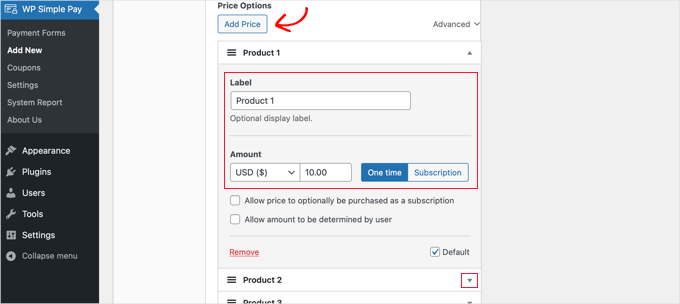
Du kan också add to de produkter eller tjänster som du erbjuder, tillsammans med deras priser och om de är en engångsbetalning eller en prenumeration.
Klicka bara på knappen “Add Price” tills du har lagt till så många priser som du behöver. Sedan måste du add to en etikett och ett price för varje pris. You can also select other options, such as if the price is a prenumeration, or the user can determine the price, as in a donation.

Du kan visa eller dölja ett price genom att clicka på den lilla pilen till höger.
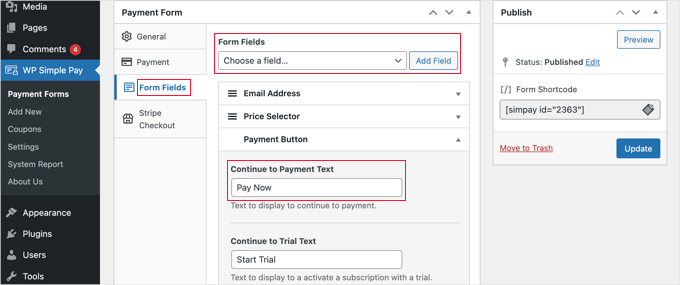
Därefter går vi vidare till tabben “Form Fields”. De viktigaste fälten har redan lagts till i formuläret, och du kan lägga till fler om det behövs.
Med hjälp av rullgardinsmenyn “Form Fields” kan du välja ytterligare fält och lägga till dem genom att clicka på knappen “Add Field”. Bland alternativen finns namn, telefonnummer, adress och mycket mer.

Standardtexten på knappen är “Betala med kort”. Eftersom du kommer att acceptera flera betalningstyper kan du ändra texten till något mer generiskt, till exempel helt enkelt “Betala nu”. Då kommer dina kunder inte att anta att kreditkort är det enda betalningsalternativet.
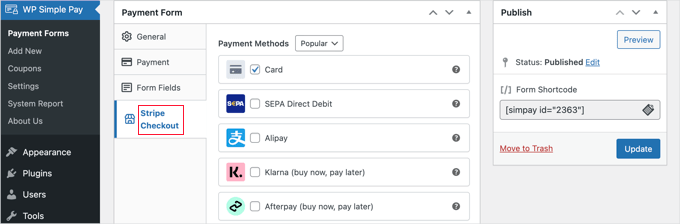
Slutligen ska du klicka på fliken “Stripe Checkout” och välja de betalsätt du vill erbjuda. För denna tutorial kommer vi bara att lämna standardinställningarna.

Ytterligare betalsätt, till exempel Apple Pay, kommer automatiskt att erbjudas på kompatibla enheter. För mer information, se vår guide om hur du godkänner Apple Pay i WordPress.
Klarna och Afterpay är “köp nu, betala senare”-tjänster och erbjuder customize flexibilitet eftersom de kan köpa varor och betala i delbetalningar under en angiven tidsperiod. För More information, se vår guide om hur du add to “buy now pay later” betalningsplaner till WordPress.
När du är nöjd med ditt betalningsformulär klickar du på knappen “Publicera” för att lagra dina settings och aktivera formuläret.
Det sista steget är att add formuläret till en post eller page på your website.
Lägga till formuläret Payment på din website
WP Simple Pay gör det superenkelt att add to formulär var som helst på din website.
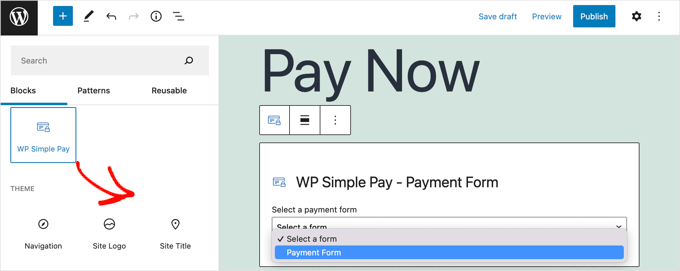
Skapa helt enkelt ett new post eller page eller edit en befintlig. Klicka sedan på plustecknet (+) högst upp och lägg till ett WP Simple Pay-block i WordPress block editor.

Därefter väljer du din order från dropdown-menyn i WP Simple Pay-blocket.
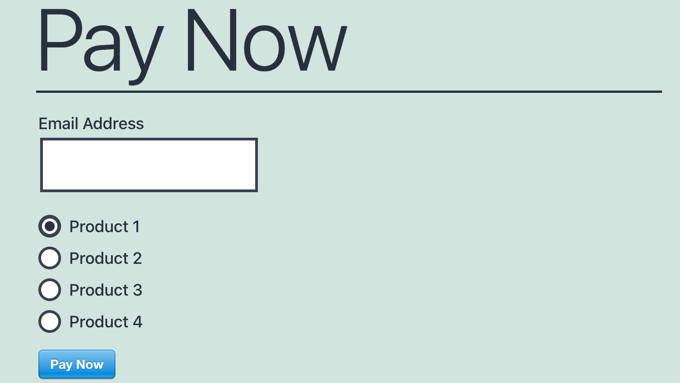
När du är slutförd kan du uppdatera eller publicera posten eller sidan och sedan klicka på knappen preview för att se ditt formulär i action.

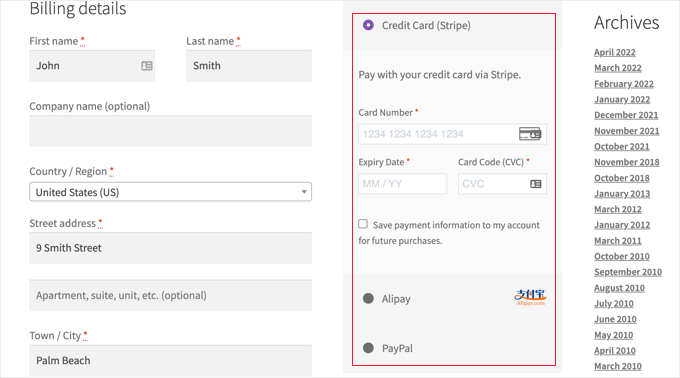
När dina användare klickar på knappen “Betala nu” kommer Stripe checkout-formuläret att visas. Detta kommer att erbjuda alla de alternativ för betalning som du kontrollerade tidigare.
På enheter och webbläsare som stöds kommer ytterligare alternativ för betalning som Apple Pay också att erbjudas automatiskt.

En ytterligare betalsätt som du kan erbjuda dina customers med WP Simple Pay är återkommande betalningar. För mer information, se vår guide om hur du godkänner återkommande betalningar i WordPress.
Metod 2: Erbjuda flera betalsätt i WooCommerce
Om du runar en online store med WooCommerce kan du enkelt erbjuda ytterligare betalsätt genom att använda PayPal och Stripe betalningslösning.
WooCommerce är ett kostnadsfritt WordPress-plugin som används av över 3,9 miljoner e-handelswebbplatser. Det är fullpackat med alla verktyg du behöver för att förvandla din WordPress-webbplats till en webbutik och börja sälja dina produkter. Få mer information om verktyget i vår WooCommerce-recension.
För denna tutorial antar vi att du redan har WooCommerce installerat. Om du behöver hjälp med att konfigurera det, se vår steg-för-steg guide om WooCommerce.
Lägga till PayPal i din WooCommerce store
Du kanske redan har ställt in PayPal när du följer WooCommerce setup wizard i den guiden. Om du har det, kan du gå vidare till nästa section och konfigurera Stripe.
Om ej, måste du heada över till WooCommerce ” Settings och sedan click the ‘Payments’ tabs at the top of the screen.
Efter det rullar du ner på sidan tills du hittar PayPal och klickar på knappen “Kom igång”.

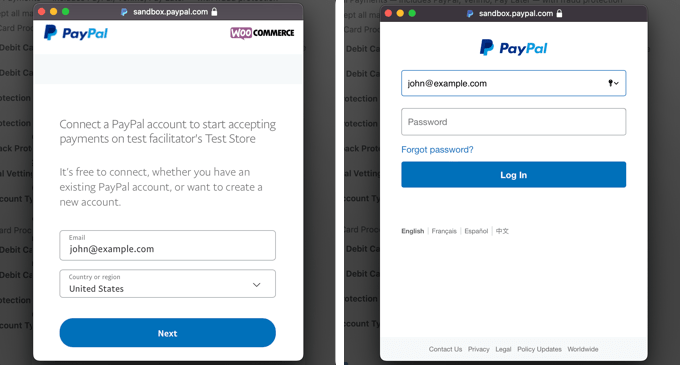
Du måste börja med att skriva in din PayPal email address och sedan välja ditt land från dropdown menyn.
När du har enter dessa details kan du klicka på knappen “Next” för att fortsätta.
Om du redan har ett PayPal-konto med den email addressen kommer du att bli ombedd att ange ditt password och logga in. Annars kommer du först att bli ombedd att ange dina personliga kontouppgifter och skapa ett new account.

Slutligen ska du clicka på knappen “Agree and Consent” för att ansluta ditt PayPal account till online store.
När du har gjort det måste du bekräfta din email address genom att gå till din inbox och Följer instruktionerna i det email du fick skickat till dig. Du kan sedan dismiss popup-fönstret genom att rulla längst ner och klicka på knappen.

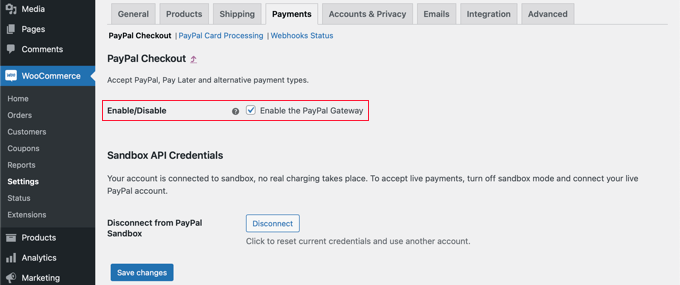
You should find yourself back on the WooCommerce Payments settings page. Här måste du markera boxen för att aktivera PayPal betalningslösning i din online store.
Sedan rullar du försiktigt ner på sidan och kontrollerar att alla Settings är korrekta. När du är nöjd kan du klicka på knappen “Save changes” längst ner på sidan.

När dina customers kontrollerar ut kan de nu betala med PayPal som ett alternativ.
Lägga till Stripe i din WooCommerce store
För att komma igång är det första du behöver göra att installera och aktivera WooCommerce Stripe Payment Gateway. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vissa alternativ för Payment är endast available för vissa valutor. Om du använder en annan valuta än USD bör du navigera till WooCommerce ” Settings och se till att du är på tabben ‘Allmänt’.
Här kan du välja valuta för din store. Glöm inte att klicka på knappen “Save” för att spara settings.

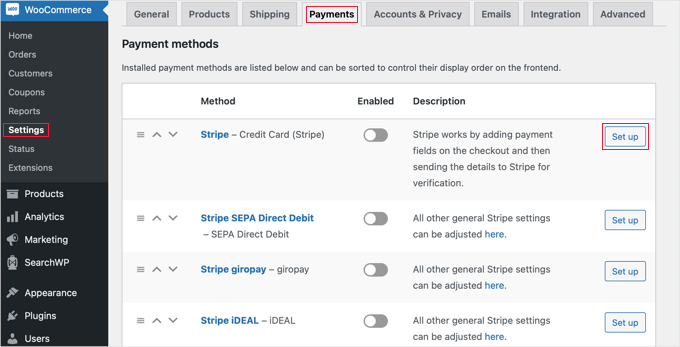
Efter det kan du klicka på tabben “Payments”.
I den här tabben vill du rulla ner tills du hittar “Stripe” i kolumnen “Metod”. Notice that there are multiple Stripe payment methods.

Du måste börja med att klicka på knappen “Set up” bredvid “Stripe – Credit Card”. Detta kommer att starta en installationsguide som tar dig igenom stegen för att ansluta WooCommerce till Stripe.
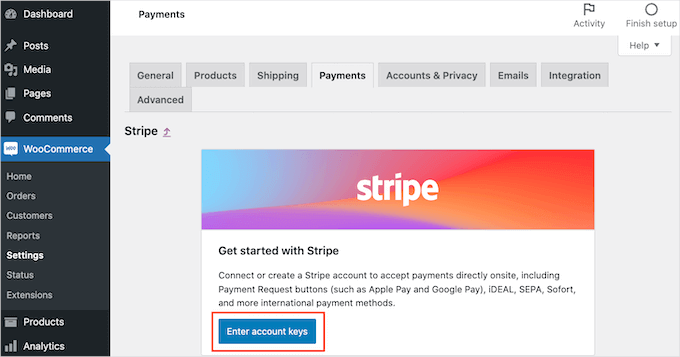
På nästa vy klickar du på knappen “Enter account keys”.

WooCommerce kommer nu att be om nycklarna till ditt Stripe account. För att få denna information måste du logga in på din Stripe dashboard i en new tab.
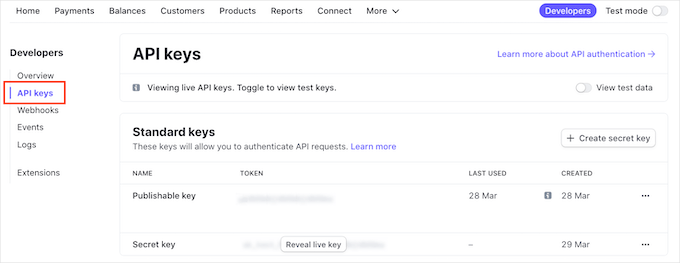
I Stripes instrumentpanel bör du se till att du är på fliken “Utvecklare” högst upp på skärmen och sedan välja “API-nycklar” i menyn till vänster.

You can now copy the “Publicerbar nyckel”.
Gå sedan tillbaka till din WordPress dashboard och klistra in denna nyckel i fältet “Live publishable key”.

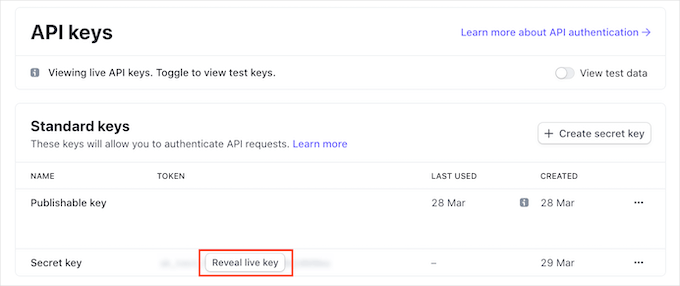
Nu måste du göra samma sak med den secret key. Byt bara tillbaka till din Stripe-instrumentpanel och klicka på knappen “Reveal live key”.
Detta kommer att visa din secret key.

Du måste kopiera nyckeln och sedan gå tillbaka till din WordPress dashboard och klistra in den i fältet “Live secret key”.
Efter det klickar du bara på länken “Test connection”.

Efter några ögonblick kommer du att se ett “Connection successful” message. Detta innebär att WooCommerce nu är ansluten till ditt Stripe account.
Du kan nu gå vidare och klicka på knappen “Save live keys”.

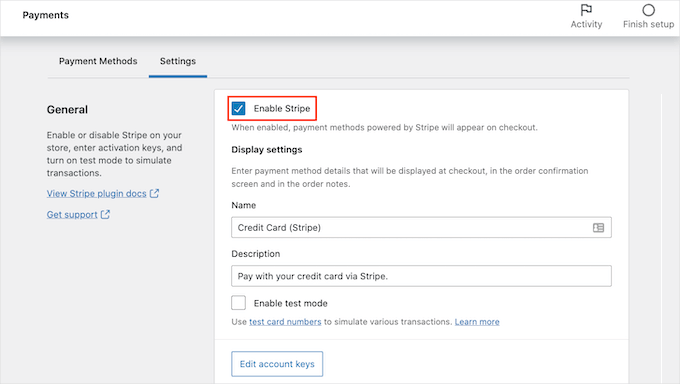
Sedan kommer du att redirectas till Stripe ‘Settings’ vy.
På den här vyn måste du kontrollera boxen “Enable Stripe”. Om du gillar kan du också klicka på rutan “Aktivera testläge”.
Test mode låter dig göra betalningar som ej debiteras ett account. Detta är användbart när du testar flera typer av betalningar i din WooCommerce store. Kom ihåg att avmarkera inställningen när du är redo att börja ta emot betalningar.

Du kan nu bläddra längst ned på sidan och klicka på knappen “Save Changes” för att spara dina inställningar.
Nu när du har aktiverat Stripe credit card-betalningar kan du aktivera ytterligare Stripe-betalsätt som du gillar att erbjuda i din online store.
Gå tillbaka till WooCommerce ” Inställningar och klicka på fliken “Betalningar”. När du är där kan du utforska de betalningsmetoder som fungerar med din butiks valuta.
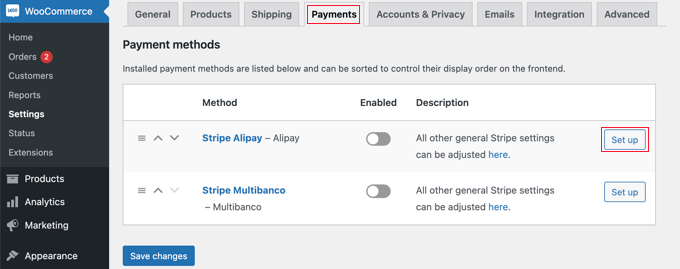
För denna tutorial kommer vi att aktivera Alipay. Du måste hitta “Stripe Alipay” i listan över betalsätt och sedan clicka på knappen “Set up”.

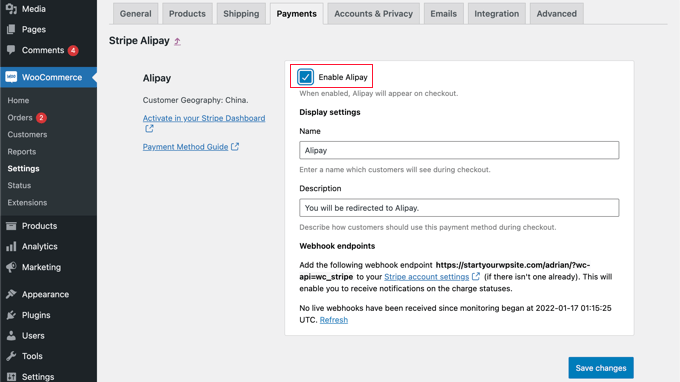
Här kan du klicka på knappen “Aktivera Alipay”. Detta kommer att visa Alipay som ett alternativ för Payment när du kontrollerar.
Därefter kan du klicka på knappen “Save changes” för att spara dina settings.

Alternativ: Istället för att använda WooCommerce standard Stripe addon, kan du använda den gratis Stripe Payment Gateway för WooCommerce plugin, skapad av FunnelKit.
Det stöder Stripe, Apple Pay, Google Pay, SEPA, iDEAL och mer. Det kommer också med extra funktioner som en enkel installationsguide, automatisk skapande av webhook, expressbetalningar med ett klick och mer.
Lägga till återkommande betalningar till WooCommerce
Ett annat sätt att erbjuda flexibla betalningsarrangemang till dina WooCommerce kunder är att add to återkommande betalningar, som automatiskt kommer att debitera dem varje vecka, månad, kvartal eller år.
Detta automatiserar faktureringsprocessen för att save time. Du behöver inte skicka fakturor manuellt och återkommande betalningar leder allmänt till färre betalningsförseningar och error.
För att lära dig mer, se Metod 4 i vår guide om hur du godkänner återkommande betalningar i WordPress.
Nu, när dina kunder kontrollerar, kommer de att kunna välja önskad betalsätt. Här är ett exempel på screenshot från vår demo WooCommerce store.

Våra customers kan göra payments med credit cards, PayPal och Alipay.
Metod 3: Erbjuda flera betalsätt med hjälp av WPForms
WPForms är det bästa dra-och-släpp-formulärbyggarpluginet för WordPress. Det låter dig skapa ett enkelt beställningsformulär eller donationsformulär utan krångel med en fullfjädrad e-handelsplattform eller ett plugin för kundvagn.
På vår webbplats använder vi WPForms för vårt kontaktformulär, formulär för begäran om migrering av webbplats och den årliga användarundersökningen. För att lära dig mer om formulärbyggaren, läs vår omfattande WPForms-recension.
Det första du behöver göra är att installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Du behöver deras Pro plan för att få tillgång till Stripe, PayPal, Square, och Authorize.net betalnings addons. De erbjuder också ett bibliotek med 1800+ templates med flera mallar för orderformulär, återkommande betalningar och inga ytterligare transaktionsavgifter.
Det finns en gratis WPForms Lite-version som tillåter dig att godkänna engångsbetalningar med Stripe. Men det tillkommer en transaktionsavgift på 3% på betalningar som görs via dina formulär.
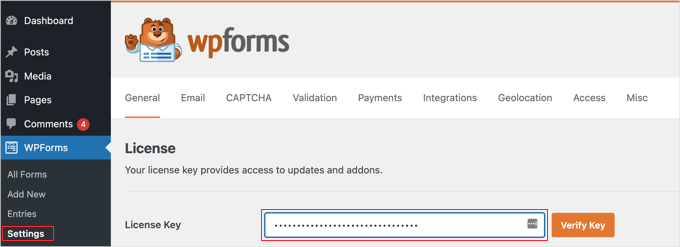
Vid aktivering måste du besöka WPForms ” Settings page för att enter din license key. You can find this information in your WPForms account area.

Anslutning av Payment-plattformar till WPForms
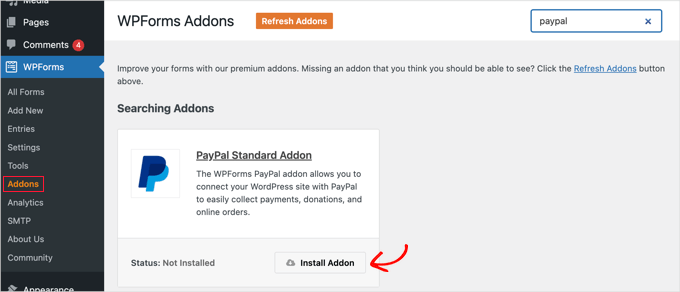
Därefter ansluter vi WPForms till de betalningsplattformar du planerar att använda. För att göra detta måste du heada till WPForms ” Addons och installera betalningsadditionerna.
När du är där rullar du ner till PayPal Standard Addon och klickar sedan på knappen “Install Addon”.

Du kommer att se ett message som säger att addon har installerats och aktiverats, och texten på knappen kommer att ändras till “Deactivate”.
Vi kommer att ställa in dina PayPal account details senare i tutorialen.
Du måste också installera ett tillägg för att acceptera kreditkortsbetalningar. WPForms stöder Stripe, Square och Authorize.net. För denna handledning kommer vi att ställa in Stripe, men stegen för att ställa in de andra plattformarna är liknande.
Du måste rulla till Stripe Addon och klicka på knappen “Install Addon”.

När addons har installerats och aktiverats måste du ansluta WPForms till ditt Stripe account.
För att göra det, head över till WPForms ” Settings page och klicka på ‘Payments’ tabs. Efter det måste du ansluta ditt Stripe-konto genom att klicka på knappen “Anslut med Stripe”.

På nästa vy, enter your Stripe email address och click the “Next” button. När du har gjort detta kommer Stripe att be dig om ditt password för att logga in på ditt account.
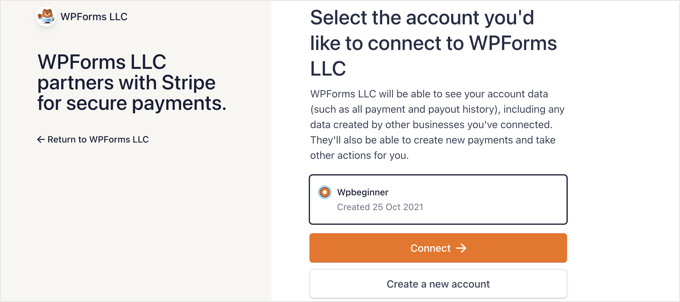
När du har loggat in kan du välja ditt Stripe account och sedan klicka på knappen “Anslut”. Du kommer då att redirectas tillbaka till WPForms tabs för inställningar för Payments.

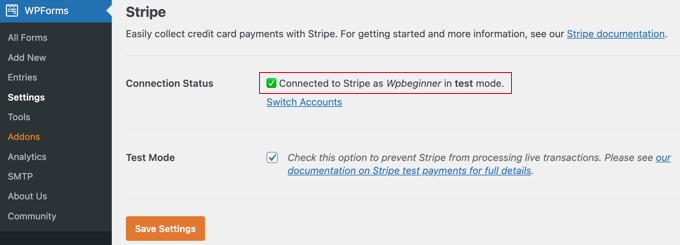
För att se till att ditt account är anslutet utan problem kan du gå till inställningarna för “Connection Status” under Stripe settings.
När du ser en grön bock betyder det att ditt Stripe-konto nu är live med WPForms. Gå vidare och klicka på knappen “Spara inställningar” för att lagra dina inställningar.

WPForms är nu redo att godkänna betalningar med credit card.
Skapa ett orderformulär med flera betalsätt
Nu ska vi skapa ett onlineformulär för order som kan godkänna både PayPal- och credit card-betalningar.
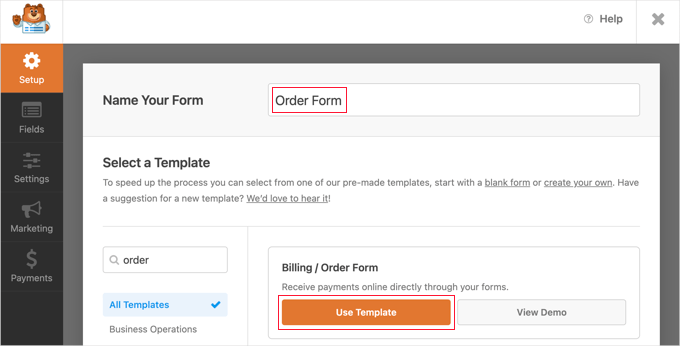
För att börja, head över till WPForms ” Add New page. Härifrån måste du ange en rubrik för ditt formulär och sedan välja mallen “Billing / Order Form”.

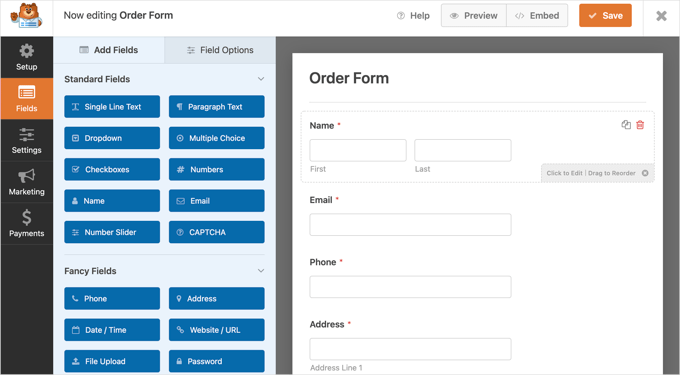
WPForms förladdar form buildern med ett enkelt orderformulär med vanligt förekommande fält.
You can edit any field by clicking it. Behöver du omorganisera fälten för att få ett bättre flöde? Dra och släpp ett fält för att flytta runt det.

För att add new ett nytt fält kan du välja bland de available fälten till vänster om live preview.
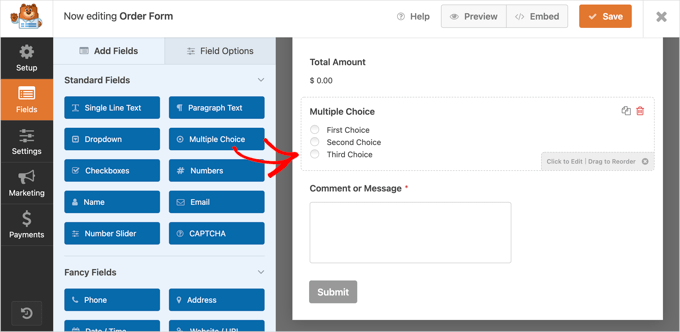
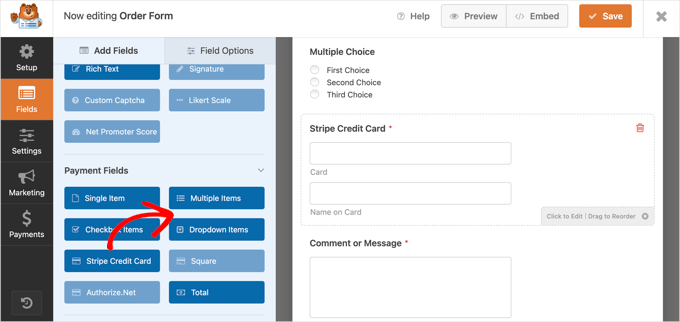
Låt oss prova att lägga till ett flervalsfält i ditt formulär så att användarna kan välja önskade betalningsalternativ. Du kan helt enkelt klicka på fältet eller dra det till formuläret, beroende på vilket sätt du föredrar.

Efter det vill du dra fältet “Stripe Credit Card” till formuläret.
Du kan placera den precis under fältet “Multiple Choice”.

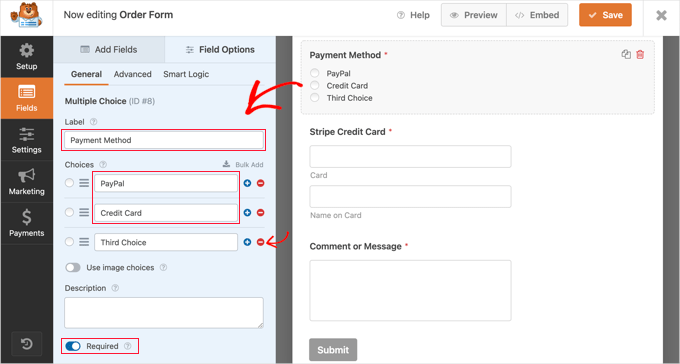
Därefter kan du klicka på fältet “Multiple Choice” och ändra etiketten och alternativen så att de matchar de betalningsmetoder du erbjuder.
Börja med att skriva “Betalsätt” i etikettfältet. Därefter ska du namnge de två första valen, ‘PayPal’ och ‘Credit Card’. Sedan är det bara att remove det tredje valet genom att clicka på den röda minus ‘-‘ knappen.

Du vill sedan ändra alternativet “Obligatoriskt” till ON. Detta kommer att se till att användare väljer en betalsätt innan de skickar in orderformuläret.
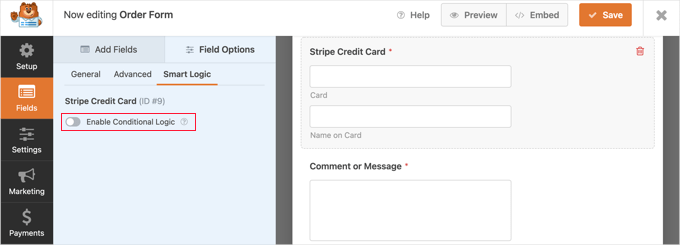
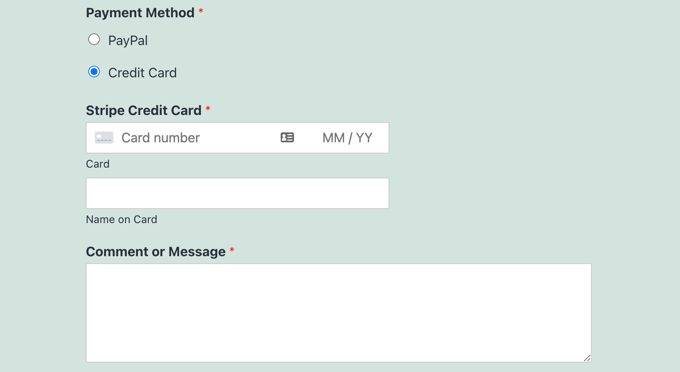
Låt oss gå vidare till att ställa in fältet “Stripe Credit Card”. Vi vill att det ska vara dolt tills en användare väljer det som sitt betalningsalternativ, så vi måste använda WPForms funktion för villkorlig logik.
För att komma igång måste du klicka på fältet “Stripe” så att du kan edit det. Sedan öppnar du tabben “Smart Logic” och aktiverar villkorlig logik genom att clicka vippströmbrytaren till positionen ON.

Du kommer nu att se några ytterligare alternativ som tillåter dig att ställa in regler för fältet.
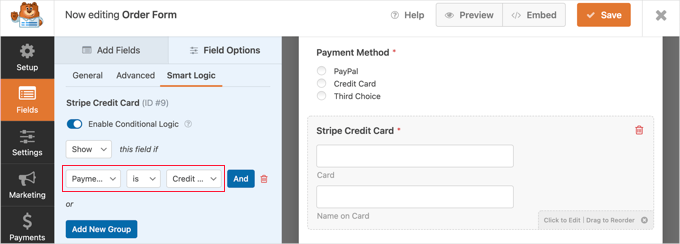
Du måste se till att det första alternativet är valt till “Show” och sedan använda rullgardinsmenyerna så att de återstående fälten säger “Payment is Credit Card”.

När du har gjort det kommer fältet “Stripe Credit Card” endast att visas när en användare har valt “Credit Card” i fältet “Betalsätt”.
Aktivera betalsätt på orderformuläret
Därefter aktiverar vi PayPal- och Stripe-betalningar för orderformuläret.
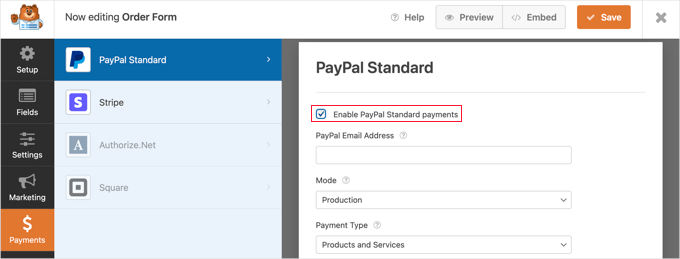
Du bör först navigera till Payments ” PayPal Standard i WPForms form builder. Sedan bör du kontrollera boxen “Aktivera PayPal Standard betalningar” i den högra panelen.

Detta öppnar PayPal-formulärets detaljer som du ska fylla i.
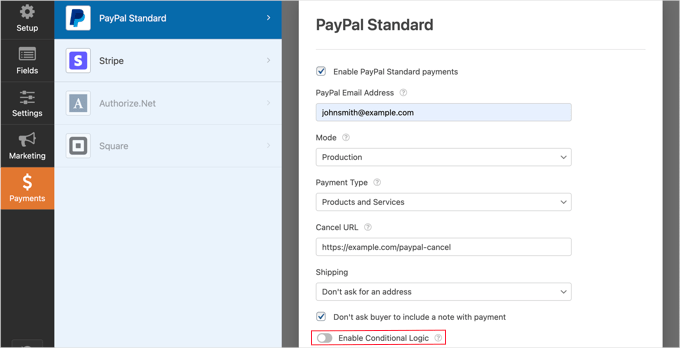
Skriv bara in din email address till PayPal och placera kontot i “Production”-läge. Du måste också konfigurera om användarna behöver ange en leveransadress.

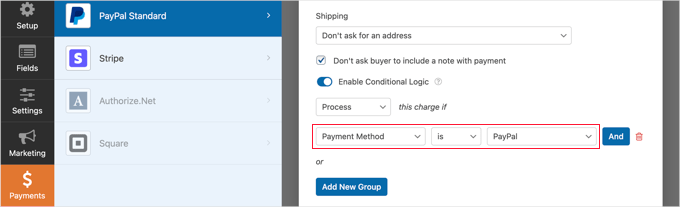
Efter det måste du rulla ner till alternativet “Aktivera villkorlig logik” och toggle det till ON position.
När den är aktiverad visas fler Settings.

You should set the rule to ‘Behandla denna avgift om betalsättet är PayPal’.
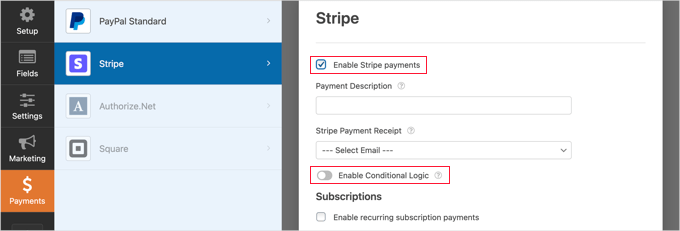
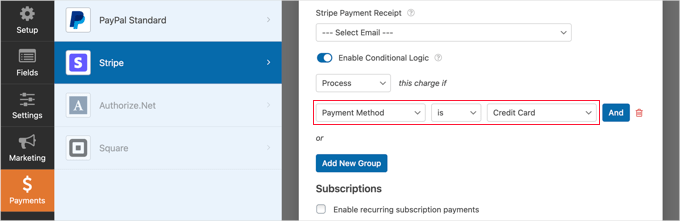
Därefter måste du klicka på “Stripe” -sektionen på “Payments” -tabben och sedan kontrollera “Aktivera Stripe-betalningar” -boxen.

Du kan lägga till en betalningsbeskrivning och välja att skicka ett kvitto via e-post om du vill.
Efter det måste du toggle “Aktivera villkorlig logik” till positionen ON så att du kan skapa en regel för detta alternativ för betalning.

Du måste konfigurera regeln så att den lyder: “Behandla den här debiteringen om betalsättet är Credit Card”.
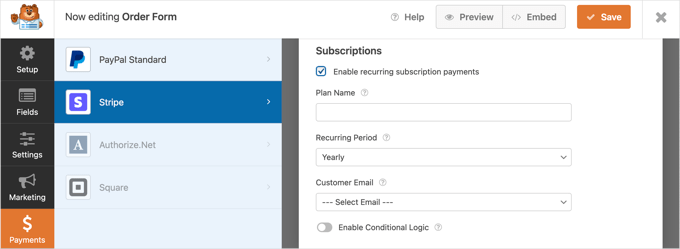
Om du gillar att godkänna återkommande prenumerationsbetalningar med credit card kan du rulla ner till prenumerations section och konfigurera det.

När du är klar måste du klicka på knappen “Save” högst upp och lämna form builder.
Lägga till orderformuläret på din webbplats i WordPress
Din online order med flera olika alternativ för Payment är nu klar och du kan add to vilken WordPress page som helst på din site.
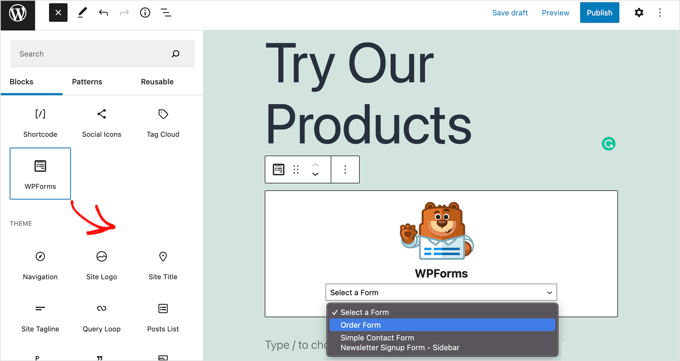
För att add a your form, edit a post or page or create a new one. Klicka sedan på plustecknet “+” till höger på sidan och lägg till ett WPForms-block i din WordPress editor.

Efter det måste du klicka på rullgardinsmenyn i WPForms-blocket och sedan välja din order. När du har slutfört, se till att du save eller publicera page.
Nu kan du se ditt formulär i action genom att klicka på knappen “Preview” högst upp på vyn.

Bonus Tips: Erbjud betalningsmetoden “Köp nu, betala senare
Att erbjuda ett “Köp nu, betala senare”-alternativ (BNPL) är ett smart sätt att göra det enklare för dina kunder att handla. Det är perfekt för dem som vill sprida ut sina betalningar i mindre, mer hanterbara bitar.
Att lägga till BNPL i dina WordPress-formulär kan ytterligare förbättra kassaupplevelsen, locka fler kunder och till och med bidra till att öka försäljningen. Här är varför det är värt att överväga:
- Ligg steget före kurvan: BNPL är en växande trend inom e-handel, och att erbjuda det håller ditt företag konkurrenskraftigt.
- Mer flexibilitet för kunderna: Med BNPL har kunderna fler betalningsalternativ, vilket kan minska andelen kunder som överger sin kundvagn.
- Öka din försäljning: Människor är mer benägna att köpa när de inte behöver betala allt i förskott.
Det är en win-win för både dig och dina kunder! Dessutom är det enkelt att göra det med WP Simple Pay.
För en detaljerad guide, se vår guide om hur du lägger till betalningsplaner för “Köp nu, betala senare” i WordPress.
Vi hoppas att denna handledning har hjälpt dig att lära dig hur du låter användare välja en betalningsmetod i ditt WordPress-formulär. Därefter kanske du också vill se våra expertval av de bästa kalkylatorpluginsen eller vår steg-för-steg-guide om hur du kräver användarvillkor i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
a big thanks for this super detailed, step-by-step guide on setting up payment methods for WordPress! It’s really helpful.
Just one thing though – I was hoping to see some info on using cryptocurrencies like Bitcoin as a payment option. Is there a plugin out there that could make that happen? It’d be great to have that covered too. But overall, awesome job on this article! Cheers!
WPBeginner Support
For a starting point for cryptocurrencies, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-accept-bitcoin-payments-in-wordpress/
Admin
Dennis Muthomi
awesome!…thanks for sharing and taking the time to provide that helpful resource, I’ll definitely check it out
Phil
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Admin