Som WordPress-utvecklare har vi ofta behövt lägga till anpassad PHP-kod till specifika inlägg eller sidor. Även om WordPress inaktiverar den här funktionen som standard av säkerhetsskäl, finns det säkra sätt att implementera PHP-kod när du behöver avancerad funktionalitet.
Oavsett om du vill lägga till dynamiskt innehåll, implementera anpassade funktioner eller integrera specialfunktioner kan det vara kraftfullt att lägga till PHP i dina inlägg och sidor – men det måste göras på rätt sätt för att undvika att din webbplats går sönder.
I den här guiden visar vi dig hur du på ett säkert sätt lägger till PHP-kod i WordPress-inlägg och -sidor

Varför allow PHP i WordPress posts och pages?
Om du försöker skriva PHP-kod direkt i WordPress Block Editor, kommer du att notera att WordPress tar bort en hel del av din kod eller till och med raderar den helt.
WordPress tillåter inte PHP i posts och pages av säkerhetsskäl. Detta beror på att ett enkelt misstag i din PHP-kod kan orsaka alla möjliga vanliga WordPress error.
Det finns dock vissa fall där det kan vara nödvändigt att lägga till PHP i WordPress-poster och pages.
Om du till exempel tjänar pengar genom affiliate-marknadsföring kan du behöva add to reklamkod till din site.
Du kanske också vill utveckla dina egna PHP-funktioner för att ersätta behovet av vissa tillägg till WordPress. Detta kan vara nödvändigt om du tycker att det gillar att installera ett tillägg för bara en funktion.
Du kan läsa mer om detta ämne i vår artikel om WordPress tillägg vs functions.php.
Med detta sagt, låt oss se hur du kan allow PHP i WordPress posts och pages.
⚡ Vill du göra avancerade WordPress-anpassningar utan krångel? Låt våra experter på WordPress-utveckling på WPBeginner Pro Services ta hand om din webbplats så att du kan fokusera på att utveckla ditt företag.
Så här lägger du till PHP på sidor och inlägg i WordPress
Det enklaste sättet att lägga till en PHP-kodsnutt i WordPress-inlägg och sidor är att använda WPCode. Med detta plugin kan du skapa så många kodavsnitt som du vill och sedan lägga till dem i önskade inlägg eller sidor.
Dessutom behöver du inte skapa ett barntema för att lägga till PHP om du använder detta plugin. Det beror på att WPCode säkert hanterar all din anpassade kod separat från dina temafiler, vilket säkerställer att dina ändringar inte kommer att gå förlorade under temauppdateringar.
Kort sagt, att använda WPCode är ett mycket säkrare sätt att lägga till PHP-kod än att lägga till den i WordPress manuellt via temafiler.
Du kan lära dig mer om detta WordPress PHP-plugin i vår WPCode-recension.
Det första du behöver göra är att installera och aktivera det gratis pluginet WPCode. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
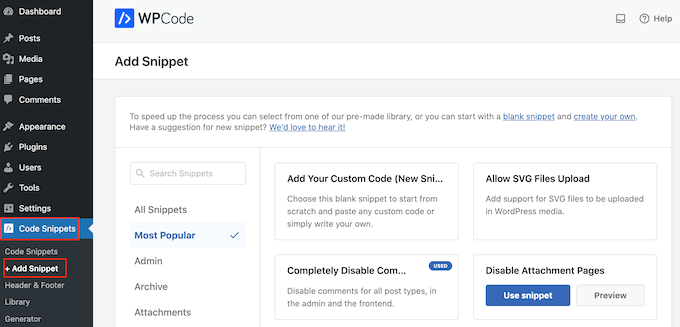
Efter aktivering, head över till Code Snippets “ Add Snippet.

Här ser du alla färdiga snippets som du kan lägga till på din webbplats. Dessa inkluderar snippets som gör att du helt kan inaktivera WordPress-kommentarer, ladda upp SVG-bildfiler och mycket mer.
Eftersom du skapar ett nytt snippet måste du hålla muspekaren över “Add Your Custom Code (New Snippet)”. Klicka sedan på knappen “+ Add Custom Snippet”.

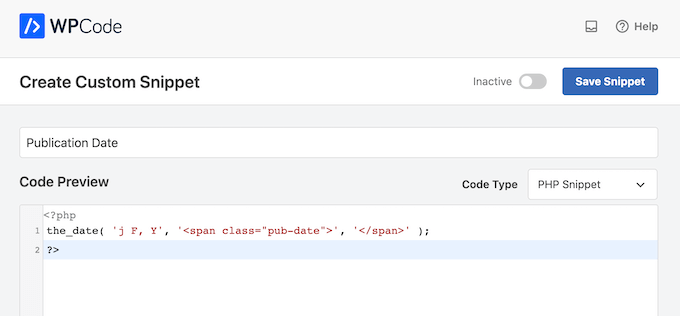
Därefter måste du välja “PHP Snippet” som kodtyp från listan med alternativ som visas på skärmen.

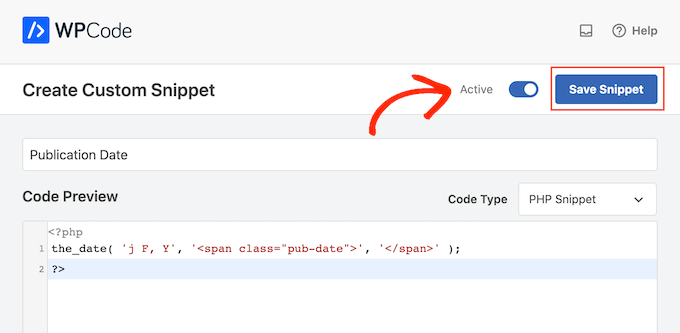
Du kan nu skriva in en titel för det anpassade kodavsnittet. Det kan vara vad som helst som hjälper dig att identifiera kodavsnittet i WordPress adminområde.
Därefter är det bara att antingen skriva in eller klistra in den kod som du vill använda i rutan “Kodförhandsgranskning”.
I följande image skapar vi ett snippet som visar postens publiceringsdatum.

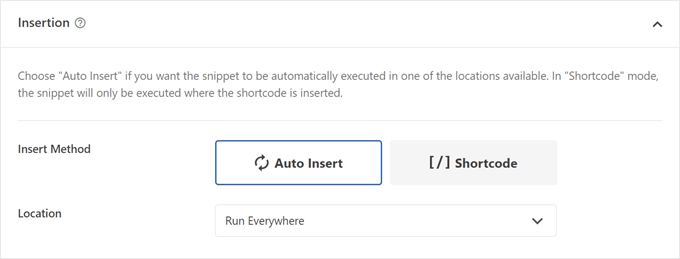
När det är gjort, bläddra till avsnittet “Insertion”.
WPCode erbjuder två sätt att infoga PHP i pages och posts: genom att välja en page-specifik location eller genom shortcodes.

Låt oss utforska varje alternativ ett efter ett:
Infoga PHP-koder på en page-specifik location
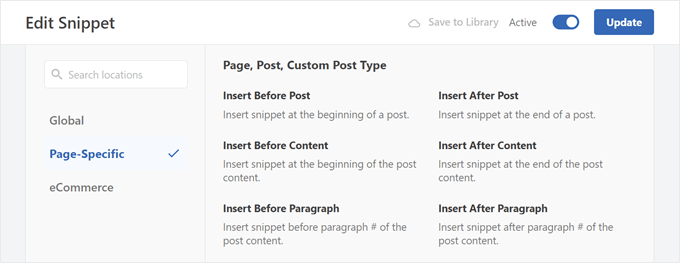
Om du väljer metoden “Auto Insert” kan du selecta alternativet “Page-Specific” och välja var du vill inserta PHP code snippet.
Det kan vara före innehållet i posten, efter det, före ett visst stycke och så vidare.

Den här metoden rekommenderas om du vill add to custom PHP-kod på alla dina pages och/eller posts kl. ett. När du har valt en location kan du clicka på “Inaktiverad” toggeln så att den ändras till “Aktiv”.
Slutligen klickar du på “Save Snippet” för att göra snippet live.

Nu, om du bara vill add to PHP code snippets på enskilda pages eller posts, då rekommenderar vi shortcode alternativet.
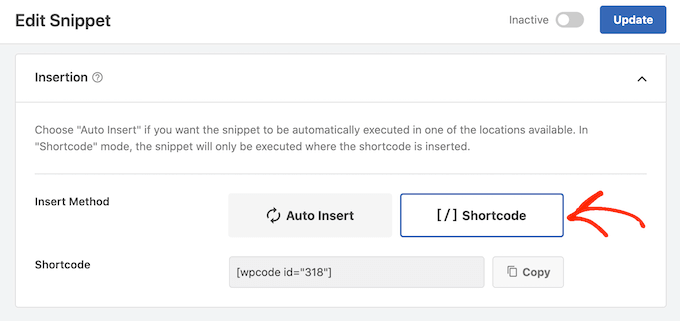
Infoga PHP code snippets med hjälp av shortcodes
Eftersom vi vill infoga custom PHP med hjälp av shortcode, click on “Shortcode. WPCode kommer nu att visa shortcode som du kan add till någon page, post, eller widget-ready area.

Proffstips: Om du uppgraderar till WPCode Pro kan du skapa en customize shortcode. Den här funktionen kommer att vara till nytta om du har skapat flera shortcodes och behöver skilja dem åt.
Efter det gör du bara code snippet aktivt och clickar på “Save Snippet”.
När du har gjort det är du redo att add to custom PHP till din WordPress website genom att öppna en page eller post.
I Block Editor klickar du bara på knappen “+” och skriver in “Shortcode”. När det visas väljer du blocket Shortcode för att add to page eller post.

Du kan nu klistra in shortcoden i detta block. För mer information, vänligen se vår guide för nybörjare om hur du lägger till en shortcode i WordPress.
När du är redo att göra koden live, antingen publicera eller update the page. Om vi nu besöker vår website kommer vi att se shortcoden i action.
Om du vill testa stegen i den här artikeln ytterligare kan du läsa dessa guider:
- Extremt användbara tricks för WordPress funktionsfil
- Användbara WordPress Code Snippets för Beginnare (Expert Pick)
- Så här ändrar du dynamiskt oEmbeds bredd och höjd i WordPress
Hur man hanterar dina PHP Code Snippets
Nu när du vet hur man skapar customized PHP code snippets, låt oss lära oss hur man hanterar dem på rätt sätt.
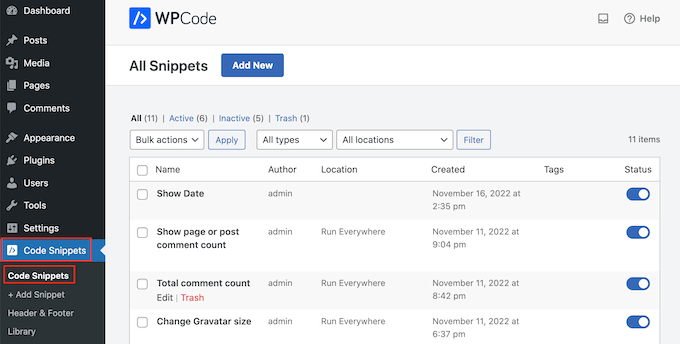
För att göra det går du helt enkelt till Code Snippets “ Code Snippets.

Vid något tillfälle kanske du vill ta bort ett custom PHP snippet från hela din website. I det här fallet kan du deactivate snippet, eftersom detta kommer att inaktivera det för varje page eller post.
För att göra detta kan du bara hitta den kod som du vill inaktivera och klicka på dess Toggle för att vända den från Aktiverad (Blå) till Inaktiverad (Grå).
Efter det är det en bra idé att besöka din webbplats och kontrollera att den avaktiverade koden inte orsakar några problem. Om du använder kortkodsmetoden måste du också se till att alla kortkodsblockinstanser har tagits bort.
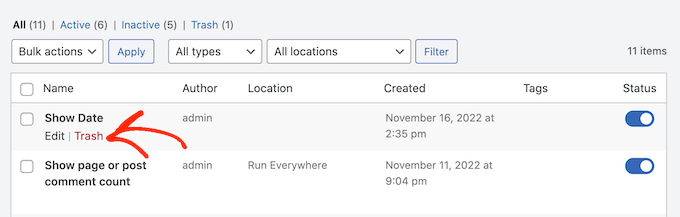
Låt oss säga att du har många code snippets och upptäcker att vissa har varit deactivate under en lång tid. Om du inte kommer att använda dem längre kan du ta bort dem för att ta bort alla onödiga code sn ippets på din site.
Håll bara muspekaren över det utdrag som du vill ta bort och klicka sedan på “Trash” när det dyker upp.

Vi hoppas att den här artikeln har hjälpt dig att tillåta PHP i dina WordPress-inlägg och sidor. Du kanske också vill se vår lista över de bästa WordPress-utvecklingsverktygen och vår artikel om hur du inaktiverar tema- och plugin-redigerare i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





fastasleep
var templateDir = “<php bloginfo(‘template_directory’)>”;
fastasleep
Put something like this in your template to create a javascript var to store the path, then use javascript to write it in your content?
(removed some chars so this will show up –
var templateDir = “<php bloginfo(‘template_directory’)>”;
LS
does this work with wordpress version 3.9.1?
griffith phelps
This is good tutiral whihch expalin how wordpress allows PHP code to execte.
Mohamed Tair
thanks