WordPress widgets gör det möjligt för användare att lägga till olika funktioner till sina inlägg och sidor utan att skriva en enda rad kod. Oavsett om det handlar om att visa de senaste inläggen, sociala medieflöden eller anpassad HTML, ger widgets till ditt innehåll en mer dynamisk och interaktiv webbplats.
På WPBeginner använder vi olika widgetar i sidofältet och sidfoten för att dela viktig information, lyfta fram populära guider och tillhandahålla extra resurser. Genom att utnyttja dessa områden fullt ut kan vi erbjuda ytterligare innehåll som förbättrar användarupplevelsen samtidigt som webbplatsen förblir visuellt tilltalande och funktionell.
I den här artikeln visar vi hur du enkelt kan add to WordPress widgets till post och page content.

Varför lägga till WordPress Widgetar i Posts och Pages?
WordPress-widgetar är innehållsblock som du vanligtvis lägger till i sidofält, sidhuvud, sidfot och andra områden. De erbjuder flexibiliteten att lägga till många olika funktioner och egenskaper till din WordPress-webbplatslayout.
Du kan till exempel visa dina senaste posts, add to ett kontaktformulär med hjälp av ett widget block, och mycket mer. Det bästa är att du inte behöver editera kod för att add to dem.
Tidigare kunde WordPress-widgetar bara läggas till i widgetområden som sidofält, sidhuvud eller sidfot. Men med WordPress blockredigerare kan du nu enkelt lägga till widgetar i dina blogginlägg och sidor.
Som standard erbjuder WordPress olika typer av widgets för archives, calendars, categories, custom HTML, shortcodes, latest comments, recent posts, RSS, search features, social icons, med mera. Många tillägg till WordPress och teman erbjuder också sina egna widgetar för WordPress.
Med detta sagt, låt oss klura på hur du kan add WordPress widgets till posts och pages.
Lägga till WordPress-widgetar till innehåll på post och page
Först måste du editera en befintlig WordPress post/page eller add new.
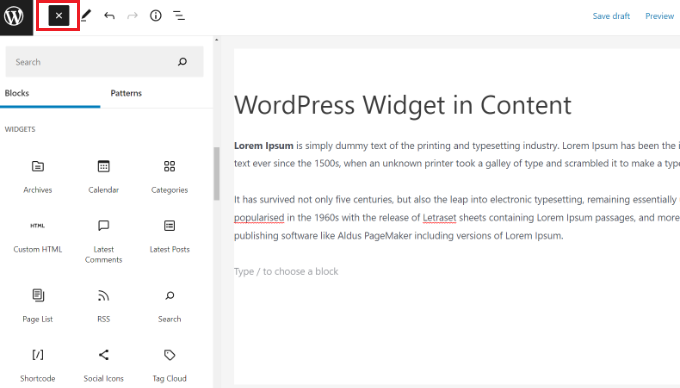
När du är i WordPress Content Editor klickar du på knappen “Add Block” (+) för att lägga till ett new widget.
Därefter rullar du ner till Widgetarmeny section och drag and drop det widget block som du vill add to the content.

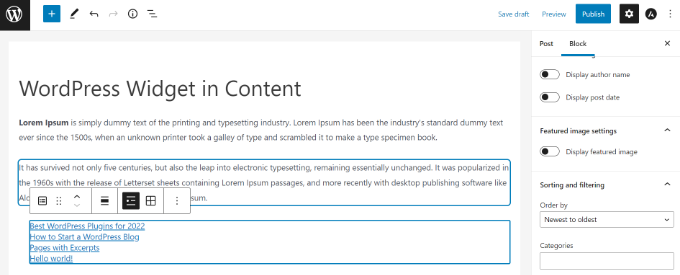
Låt oss säga att du vill visa dina senaste WordPress-blogginlägg i ditt innehåll och öka engagemanget.
För att göra det, klicka bara på widgeten Senaste inlägg, så kommer dina senaste inlägg att visas i innehållet.

Du kommer att se fler inställningar i blockpanelen till höger för att redigera och customize dina widgetar alternativ.
Med hjälp av widgetblock kan du också add shortcodes och custom HTML till ditt content utan att skriva kod. Detta gör det superenkelt att add to avancerad customization och få mer control över hur din site ser ut.
Om du också vill add to en custom widget till din page/post, se vår tutorial om hur man skapar custom widgets i WordPress.
På samma sätt kan du också använda ett widgetblock för alla WordPress-plugin som du använder på din webbplats.
Om du till exempel använder WPForms kan du lägga till ditt formulär i innehållet med hjälp av WPForms-blocket.
När du addar WPForms-blocket till ditt post och page content, väljer du helt enkelt ditt formulär från dropdown-menyn i själva blocket.

När du är klar kan du publicera ditt blogginlägg eller din sida på din WordPress-webbplats.
Bonus: Användbara widgetar för din site
Nu när du vet hur du lägger till widgetar på dina sidor och inlägg bör du också komma ihåg att bara lägga till selektiva widgetar. Om du lägger till onödiga widgetar kan dina sidor se röriga ut, vilket resulterar i en dålig användarupplevelse.
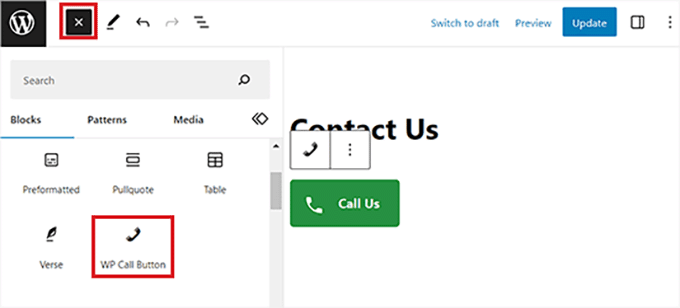
Du kan till exempel installera och aktivera WP Call Button. Efter det kan du konfigurera plugin-inställningarna och sedan lägga till dess widget till din kontakt page för att lägga till en knapp för att ringa nu.
För detaljer, se vår tutorial om hur du lägger till en click-to-call knapp i WordPress.

På samma sätt kan du lägga till en RafflePress-widget för att lägga till en giveaway, en Compact Archive-widget för att visa dina archives, en WP Simple Pay-widget för att lägga till ett betalningsformulär eller en Social Count-widget för att visa dina följare på social media.
Alla dessa alternativ kan bidra till att öka engagemanget, generera leads och öka konverteringen på din webbplats. För mer information kan du se våra expertval för de mest användbara widgetarna för WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till WordPress-widgetar till inlägg och sidinnehåll. Du kanske också vill se vår handledning om hur du lägger till anpassade instrumentpanelwidgets i WordPress eller vår nybörjarguide om WordPress inläggsredigering på ett enkelt sätt.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hove
It does not work for me: “Widget not in any sidebars”.
WPBeginner Support
You would want to first ensure your widget you’re trying to add works in a regular widget area
Admin
Mick Holmes
Fantastic! Thank you!
WPBeginner Support
You’re welcome
Admin
Pat Walter
THANK YOU SOOO MUCH FOR THE amr shortcode any widget. I have tried and tried to get other shortcodes working, but could not. But your plugin really helped me. Thanks again.
WPBeginner Support
Not our plugin but glad our recommendation could help you
Admin
Hannah
Hello,
Is there anyway you can show us how to do this WITHOUT using a plugin? Please let me know, thank you.
Sincerely,
Hannah
WPBeginner Support
We will be sure to add that to our tutorials where it would make sense but writing out the code for a custom plugin would act the same as if you were installing a plugin to handle this.
Admin
Edu Hoffmann
Thanks for sharing!
This tip was very usefull and save lots of my time
WPBeginner Support
Glad our guide could be helpful
Admin
Chris Beller
Hi I just tried doing this in block editor and I cannot find a way to get the widget block to the right of my posts…. Like how the sidebar looks on my blog page. How can I do this?
WPBeginner Support
If you mean you want your widgets on the side widget area, you would want to reach out to your theme’s support for if there is a widget area there for posts and pages.
Admin
Danny
Thanks for this.
What will be the name of the “Top Posts & Pages Widget” by Jetpack ?
WPBeginner Support
It should use that name, if not you would want to reach out to the plugin’s support and they should be able to assist.
Admin
Danny
Ok,
Another thing:
I tried testing it on sidebar and I got something like: There is nothing to see here (meaning there are no new posts, or so i thought)
Is there a way to show my most popular posts, no matter the date it was published?
WPBeginner Support
You would want to reach out to the support for the popular posts widget that you are using for what they use for showing the posts.
Erik
Great tool, works well. No hassles installing and setting up. Thanks
Tivon
Hi,
I can’t seem to add another icon. When I click the button nothing happens.
Karan
Not working on clipper them
Andres
How can I add a widget to the Post Page (i.e Blog)?
Yo
You have to add the amr widget plugin to do that. Its easy though.
Siddiqa Pathan
Perfect! Thank you so much for the Tutorial!
Pete
AMAZING! – thank you so much. You have saved me from pulling any more hair out..
marsha
guys….please help me….
what should i do to make wordpress download manager and easy digital download run into native worpress post…i dont want to make a post into their plugin but wanted to post something in my native wordpress post…what should i do then???
so i can get the valuable thing both of this plugin just in my native wordpress
help me please
karyn
Hi I really don’t understand these codes and html things. I want to add the categories widget in my archives category page. I also want to add the monthly archives widget to the very same Archives page wjat do I do? I am really lost.
Shona
Amazing – worked perfectly. Thank you for this useful tutorial!
WPBeginner Support
Glad you found it helpful. Make sure you follow us Facebook.
Admin
Carol
works like a charm, thanks so much!!!
WPBeginner Support
Hey Carol, glad you found it helpful. Make sure you follow us on Twitter to get more WordPress tips and tricks
Admin
Palla Sridhar
Hello.
I actually have a different requirement.
I want to add some text and html link inside post content for all posts with the same category. For a different category, I want to include different text and html link. Hope you understand. Please help
Inam U Khan
It’s helpful post if anyone wants to use any widget within a post or a page.
Rahul
hi there, how can i use text widget in post. i used code [do_widget text] but it isn’t working. i want to insert image slider in text widget please help me with this way or any other way. thanks
channing
this isn’t working properly.
I’ve installed the plugin and pasted the code at the bottom of the page, and when i push preview the widget ends up being the header as opposed to showing up where i put it.
JB
Is this supposed to work with the Customizr theme? The widgets seem to work in left and right side bars, but not within content. I even installed a plugin that provides widget IDs, so I can include proper ID in the [do_widget ] short code.
How can I fix this?
Jeffrey Beckers
Hi,
I’m using your plugin to show the widget of recent topics. But the shortcode isn’t generating in the widget.
Gopi
This is an amazing plugin. Is there an way to change the design of the plugin
Louis
Hi, this is a great plugin. Thank you for it.
Is there a way to change the styles on the widget in the AMR without it affecting the widgets throughout the rest of the site? Mainly I’m concerned with the padding of 20% which centers the content awkwardly on my page. If I change it to 0% in the .widget css it looks great but the widgets on the other pages are all messed up. Is there a way to apply separate CSS to the AMR content without it affecting the other widgets?
Mackenzie
Thank you for this, it works great in the content of one of my pages. However, it doesn’t seem to work on my homepage. The homepage edit area IS different since I have to go to theme options>appearance instead of the individual page…Wordpress just gives me a place to add text, although I use HTML there for other things that seem to work fine. I tried adding the shortcode to the “home” edit page also with no luck.
Another page on this site said to add the following to functions.php in my child theme:
add_filter(‘widget_text’, ‘do_shortcode’);
But just adding that doesn’t help either. There must be some setting with the homepage that won’t allow this. Any ideas? Thanks
WPBeginner Support
Your theme may be using a custom template. Contact your theme’s support.
Admin
Coach Maria
Would this work to put content at the bottom of each post? (Like a subscription form?)
Sudhakar Goverdhanam
It worked fine, Thanks
Zaheer Abbas
Thank u …. Newsletter plugin now working in pages and posts as well as it works only in right sidebar
gmanob
I downloaded and activated this plugin then I go to Appearance – Widgets but cannot find Shortcode. Any ideas? Thanks!
Andrea Valgoi
Hello, I have this problem. The widget on a specific page (which works perfectly) overlaps the menus if i scroll down.
Any ideas how to solve it?
Yuriy
Awesome! Thank you! Great plugin! It completely meet my expectations!
Asad Iqbal
Its a pleasure for me to use this plugin.Very nice approach .
Thanks .
Tom
Thanks! This worked.
Nicole @ The Pixel Boutique
Thank you! Just what I needed to make a separate page for Jetpack subscription signup. Great plugin I’ll use often.
anand kumar
how i get short codes for php/text widgets .
this plugins is not showing any thing for these
Jessi
This plugin is perfect! I have a question though: How does one align the widget to the left of the post with the text wrapping around it? What is the exact CSS code that needs to be used?
Shonda
Love your widget. However, how do you edit a widget to be able to use it on more than one post with different data? For instance, the widget I am using ask what category and how many post in that category I want to display.
As it stands, I have to edit the widget in the short code area, then I can place it in one page. Now I want to add the widget to two other pages with a different category and # of posts. Thanks in advance.
WPBeginner Support
you can add multiple widgets by dragging them into shortcodes sidebar on the widgets screen and using the widget id to display it in the post.
Admin
Paul
Thanks a lot for this plugin !! Me too I would like to post the same widget in different pages but where do you find the widget id ?
Sameer Verma
Hi,
Is there anyway to display the widget id in all post. I want to display a widget below post in all type of posts .
Actually i need a share this site below to all posts and pages .
How i can??
rianne
Hey! I added the widget in the main sidebarthing at the widget page and put the code in the page. I see the widget, wich is really cool, but i also see this message:
Sidebar Shortcodeswith sidebarid Shortcodes empty or not defined.
Widget dooodl! not in sidebar with id Shortcodes and with name Shortcodes
How can i delete that? And why is it there?
thanks! greetings
WPBeginner Support
The widget you want to display on the page, you need to drag and drop that widget to the shortcodes sidebar first. Then use the shortcode in a page to display the widget.
Admin
Krishna veni
Hi,
Is there anyway to display the widget id in all post. I want to display a widget below post title in all post
Regards
Krishna Veni
Cindy tucker
Help! I want to place a subscription widget under each post and I don’t know any code. How do I do this?
kory s
You could simply add the widget to the Shortcode widget and then call the Shortcode in your template where you want it to go…
See wpbeginners other helpful post at https://www.wpbeginner.com/wp-themes/how-to-use-shortcodes-in-your-wordpress-themes/
Flame Denise
How about if mw widget is a Text with a title “Our Services”?
All these shortcodes don’t work:
[do_widget Text: Our Services]
[do_widget Text:Our Services]
[do_widget “Text: Our Services”]
Alexander Bradley
Don’t know why the writer didn’t get back to you. I had the same issue but found that the title for the Widget is just called Text. Try that and see if it works. Not sure what happens if you have multiple widgets called Text but I guess I see soon enough.
Daniel Nielsen
Hi
What to call it if you wanner use the same widget more then one time in one page:
[do_widget count down]
&
[do_widget count down]
Ashish
for example
[do_widget “recent posts”] this one
how can i align it in such a way that it appears with a specific height and width
aligned to the right side of the post or in the middle of the post with the text surrounding it ?
Is it possible ?
WPBeginner Support
you can tweak alignment using CSS.
Admin
Sarah
Is this missing any steps? I’ve tried the debug and it still doesn’t work. When I debug, I get a very generic name for the widget “text-4”.
Is there a way to set the widget I’d manually?
Is there a problem with the amr shortcode widget plugin? Eg is this still the plugin to use as of aug 2013?
Aistis
Either the plugin has updated or this tutorial was incorrect to begin with.
Use [do_widget id=recent-posts-2] or [do_widget “Recently in news”]
WPBeginner Support
The tutorial is correct, we double checked it and you are doing exactly what we showed in the tutorial above.
Admin
Prashant Ghai
This is an amazing tip. My blog has a single column theme and this is just the kind of thing i needed. Thanks a lot.