Många läsare har frågat oss varför deras meny inte visas på deras webbplats, eller om det är möjligt att skapa olika menyer för specifika sidor eller inlägg.
Svaret på båda frågorna är ja, men processen för att lägga till menyer i WordPress-inlägg och sidor skiljer sig åt beroende på vilket tema du använder.
För att hjälpa dig har vi tagit fram den här handledningen som visar hur du lägger till en navigeringsmeny i WordPress till inlägg och sidor.

Varför lägga till en navigation menu i WordPress i posts / pages?
En navigeringsmeny är en lista med länkar som pekar till viktiga områden på en webbplats, vanligtvis placerad i sidhuvudet. Dessa länkar kan hjälpa besökare att hitta det de letar efter , förbättra kundupplevelsen och få folk att stanna kvar längre på din WordPress-webbplats.

Den exakta positionen för din menu beror på ditt WordPress theme. De flesta teman låter dig visa menyer i flera area, men ibland kan du behöva add to en navigation menu till en post eller page.
Du kanske till exempel vill lägga till en unik menu som länkar till alla produkter som nämns på en viss försäljningssida.
Du kan också använda menyer för att visa specifika inlägg på din WordPress-blogg. Genom att placera denna navigeringsmeny kan du uppmuntra läsarna att kolla in mer av ditt innehåll.
Med detta sagt, låt oss se hur du kan add to en WordPress navigation menu till en post eller page. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Använda temaanpassaren (endast klassiska teman)
Om du använder ett klassiskt tema och din lista med sidlänkar inte visas på dina sidor och inlägg, har du troligen inte skapat en meny ännu och lagt till den på temats menyplatser.
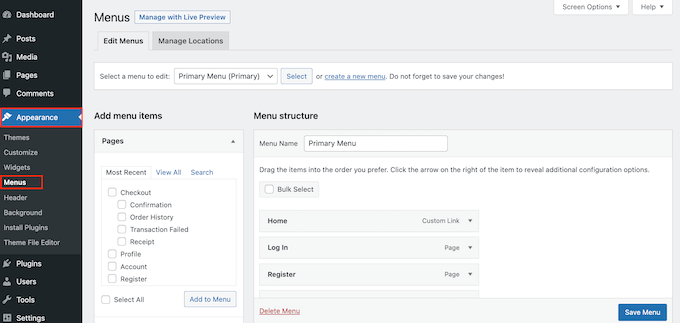
Men oroa dig inte, processen är ganska enkel. Först kan du gå till sidan Utseende ” Menyer i din WordPress-adminpanel.

Där kan du följa stegen i vår nybörjarguide om hur du lägger till en navigeringsmeny i WordPress.
Observera att varje klassiskt tema har olika menyplaceringar. Vissa kan innehålla platser för den primära navigeringsmenyn (inuti eller runt rubrikområdet), sidfotmenyn och ibland sidofältmenyn.
Om du upptäcker att den menyplats du vill ha inte erbjuds av ditt tema kan du läsa vår guide om hur du skapar en anpassad navigeringsmeny i WordPress. Här visar vi hur du lägger till en anpassad menyposition i ditt tema.
Metod 2: Använda navigeringsblocket i WordPress (bäst för enskilda sidor och inlägg)
Ett annat sätt att lägga till en WordPress-navigeringsmeny i inlägg och sidor är att använda det inbyggda navigeringsblocket. Detta gör att du kan visa en navigeringsmeny var som helst på en sida eller i ett inlägg, men du måste lägga till varje meny manuellt.
För att komma igång med den här metoden öppnar du helt enkelt den page eller det post där du vill add to en navigation menu i WordPress. Klicka sedan på knappen “+” för att lägga till ett nytt block på sidan.

I popupen skriver du in “Navigation”.
När rätt block visas, ge det ett click för att add to sidan eller posten.

I blocket Navigation visas en av dina menyer som standard.
Om du vill add to en annan meny istället för main menu, öppnar du tabben “Block”. Sedan måste du välja tabben “List View”.

Här kan du clicka på de tre prickarna bredvid “Menu” för att viewa all available menu options.
Sedan är det bara att välja det menynamn som du vill använda istället eller skapa en new menu.

Ibland kanske du vill customize menyn genom att lägga till fler links. Om du till exempel run en online store på WooCommerce, då kan du links till all eCommerce produkter som nämns på den sidan.
För att gå vidare och lägga till customizer links i navigation menu, click on the “+” icon in the “List View” tab.

Detta öppnar en popup med olika alternativ.
Om du vill add to en länk till en page på din site WordPress klickar du bara på “Page Link”.

Du kan nu antingen välja en page från dropdown-menyn eller börja skriva in sidans titel. När rätt page dyker upp klickar du för att add to den till din custom menu.
Om du vill add to fler pages till navigation menu upprepar du samma procedur som beskrivs ovan.

Du kan också add to sociala icons till en WordPress meny, vilket kommer att uppmuntra människor att följa you på Twitter, Facebook, YouTube, LinkedIn, och mer.
För att komma igång klickar du på ikonen “+” på tabben “List View”. Den här gången väljer du “Social Icons”.

Detta lägger till ett new area där you kan lägga till sociala icons.
För att komma igång klickar du på den nya sectionen “+ Click plus to add”.

Nu väljer du det social media som du vill länka till.
Du kan t.ex. välja “Twitter” för att marknadsföra din Twitter-sida i WordPress.

Efter det måste du konfigurera den sociala iconen.
De exakta stegen varierar beroende på det sociala nätverket. Men du måste vanligtvis clicka för att selecta iconen och sedan skriva in URL:en till din profil på social media.

Upprepa bara dessa steg för att add to fler sociala icons till navigation menu.
Slutligen kanske du vill add to ett search-fält till din WordPress meny för att hjälpa människor att hitta intressanta pages, posts, produkter och mycket mer.
WordPress har en utvald funktion för search, men den är grundläggande och ger inte alltid korrekta resultat. Det är därför vi rekommenderar att du använder ett plugin för sökning i WordPress för att förbättra din site search.
Ännu bättre, om du väljer ett avancerat plugin som SearchWP, så kommer det att ersätta standard WordPress search. När du har konfigurerat pluginet kommer alla sökboxar på din site att använda SearchWP automatiskt, inklusive alla sökboxar i dina navigations menyer.
Oavsett om du använder den inbyggda funktionen i WordPress eller ett avancerat plugin som SearchWP, är det bara att selecta “Search” för att lägga till ett sökfält i menyn.

När du är nöjd med innehållet i menyn kanske du vill ändra hur den ser ut.
Du kan ändra layouten på menyn, inklusive justering och orientering, genom att välja tabben “Settings”.

Därefter kan du ändra stilen på navigeringsmenyn. Du kan ändra bakgrundsfärg, textfärg, typografi och mycket mer genom att välja fliken “Stilar”.
När du gör ändringar uppdateras live preview automatiskt. Det innebär att du kan prova många olika Settings för att se vad som passar din WordPress blogg bäst.

Det finns många fler Settings som du kan konfigurera, men det här är allt du behöver för att add to en användbar WordPress navigation menu till en post eller page.
När du är redo att göra navigation menyn live, klicka bara på antingen “Update” eller “Publicera” knappen.

Om du nu besöker denna page eller detta post kommer du att se navigation menu i action.
Metod 3: Använda den fullständiga webbplatsredigeraren (endast blockteman)
Om du bara vill add a navigation menu to a few posts and pages, then method 1 is a great choice. Du måste dock lägga till varje meny manuellt, så det här är inte det bästa alternativet om du vill visa samma meny på hela din website.
Om du använder ett block-baserat tema som Hestia Pro kan du add to en WordPress navigation menu till page- eller post-mallen.
Den här menyn kommer sedan att visas på alla dina pages eller posts utan att du behöver add to den manuellt. Det här är perfekt om du alltid vill visa samma navigation menu på exakt samma plats.
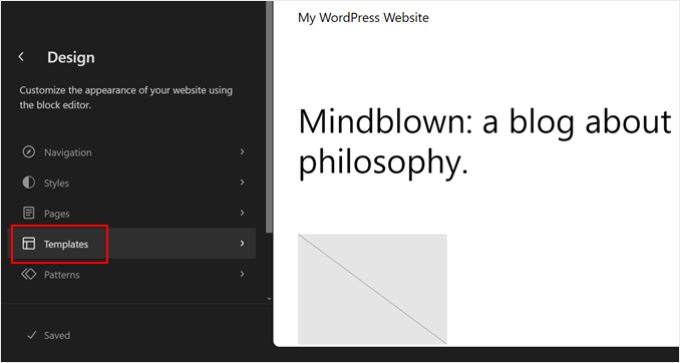
För att komma igång går du till Appearance ” Editor i WordPress dashboard.

You will now some menus on the left side panel.
Om du vill lägga till en navigation menu på dina pages eller posts i WordPress klickar du på “Templates” i vänster sidebar.

Editorn visar nu alla templates som ingår i ditt WordPress theme.
Om du vill add to en navigation menu till dina blogginlägg i WordPress väljer du templaten “Single”. Om du vill add to en menu till dina pages istället, select the “Page” template.

WordPress kommer nu att visa en preview av din valda template.
För att edit denna template, gå vidare och click på den lilla penna iconen.

När du har gjort det klickar du på den blå “+” icon i det övre vänstra hörnet.
Skriv “Navigation” i det sökfält som visas.

När rätt block dyker upp, drag and drop det på din template.
Som standard kommer blocket att visa en av dina menyer. Om du vill lägga till en annan meny istället klickar du på tabben “Block”. Därefter väljer du “List View”.

Nu kan du klicka på de tre prickarna bredvid “Menu” för att se alla menyer som du har skapat på din WordPress website.
Välj bara valfri menu från listan.

Följ sedan stegen i metod 1 för att lägga till fler pages i menyn, lägga till ett sökfält med mera.
När du är nöjd med hur navigationsmenyn ser ut klickar du på knappen “Spara” för att göra den live. Om du nu besöker din webbplats kommer du att se samma navigationsmeny på alla dina sidor eller inlägg i WordPress.
Med redigeraren för hela webbplatsen och blockredigeraren kan du skapa mer än ett navigeringsmenymönster och bara använda det på vissa sidor och inlägg. Detta kan spara dig massor av tid och ansträngning.
För mer information kan du kontrollera vår kompletta guide för nybörjare till WordPress Full Site Editing.
Metod 4: Skapa ett anpassat WordPress-tema (mer anpassningsbart)
Ett annat alternativ är att skapa ett customize WordPress theme. Det här är en mer avancerad metod, men den ger dig fullständig control över var menyn ska visas i dina posts eller pages.
Förr i tiden behövde du följa komplicerade tutorials och skriva kod för att bygga ett custom WordPress theme. Men nu är det möjligt att enkelt skapa dina egna themes med hjälp av SeedProd.
SeedProd är den bästa drag and drop WordPress page builder, och Pro- och Elite-användare får också en avancerad theme builder. This allows you to design your own WordPress themes without writing any code.

För Step-by-Step instruktioner, vänligen se vår guide om hur du skapar ett custom WordPress theme (utan någon kod).
När du har skapat ett theme kan du add to en navigation menu till valfri del av din website i WordPress.
Gå bara till SeedProd ” Theme Builder och hitta den template som kontrollerar layouten på dina posts eller pages. Detta kommer vanligtvis att vara “Enskilt inlägg” eller “Enkel page”.

Detta kommer att öppna templates i SeedProd’s drag and drop page builder.
I menyn till vänster rullar du till sectionen “Widgets”. Här hittar du blocket Navigation Menu och drar det till din layout.

Därefter klickar du för att välja blocket Navigation Menu i live preview.
Öppna nu dropdown “Select Menu” och välj den meny du vill visa.

Du kan nu skriva in en valfri rubrik i fältet “Rubrik”. Denna kommer att visas ovanför WordPress navigation menu.
To preview how the menu will look on your website, click on the “Tillämpa” button.

Därefter kanske du vill styla menyn genom att clicka på tabben “Advanced”.
Om du har lagt till en rubrik kan du ändra textfärgen, justera typografin och lägga till mer utrymme mellan heading och menu-items.

Du kan också ändra färg och font som används för menu-items.
Använd helt enkelt inställningarna “Text Typography” och “Text color” för att göra dessa ändringar.

Efter det kan du ändra avståndet, lägga till customize CSS och till och med lägga till CSS-animationer med hjälp av inställningarna på tabben “Advanced”.
När du är nöjd med hur menyn ser ut, gå vidare och klicka på knappen “Save” i SeedProd toolbar. Välj sedan “Publicera”.

Om du nu besöker din website kommer du att se den nya layouten för pages eller posts i action.
Learn More sätt att customize din navigation menu
Vill du ta din navigation menu till nästa nivå? Här är några expertguider som du kan läsa för att customize din navigation menu:
- Så här addar du navigation med piltangenter i WordPress
- Så här skapar du en vertikal navigation menu i WordPress
- Hur man visar Breadcrumb navigation Links i WordPress
- Så här skapar du en sticky flytande navigation menu i WordPress
- Så här visar du olika menyer för inloggade användare i WordPress
- Så här skapar du en dropdown-meny i WordPress (Beginner’s Guide)
- Så här lägger du till villkorlig logik i menyer i WordPress (steg för steg)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en WordPress-navigeringsmeny till inlägg och sidor. Du kanske också vill kolla in vår artikel om hur du lägger till en slidepanelmeny i WordPress-teman och vår nybörjarguide om hur du markerar ett menyalternativ i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
hello, I was wondering if there’s a way to add a mega menu to the navigation, similar to what WPBegginer has on the site
you know, when you hover over a menu item, and it displays additional sub-items for example when I hover at “Start here” on WPBegginer it shows more items. I think it could be a nice way to organize and showcase more content
WPBeginner Support
To set up a Mega Menu, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Jiří Vaněk
It is possible to easily create a breadcrumb menu this way, or it is necessary to use a plugin. Can Gutenberg do the same?
WPBeginner Support
For creating breadcrumbs we recommend using a plugin instead of this method as you would need to create the breadcrumbs on each page for the specific post.
Admin
Ralph
I wanted to add custom menu that is different than topbar menu to 5 or 6 special articles and will use first method. It would be time consuming for more posts, as it is manual, but for 5 articles will take half an hour max. Thanks for detailed guide with screenshots. It really helps a lot.
WPBeginner Support
Glad our guide could help!
Admin
Pier
The Shortcode Menu didn’t work for me on the new WordPress 5.x, with Block editor. It failed getting the correct menu.
I solved by installing another plugin, named “Shortcodes ultimate”
WPBeginner Support
Thank you for sharing your recommendation
Admin
Jon Burr
The plugin Menu Shortcode has been pulled from the repository.
WPBeginner Support
It has not been updated in a while but it is currently available in the repository
Admin
Rubb
Great article, I use “menu shortcode” before but it not updated for year.
It is OK to use it?
sharon
Does anyone know how to do this, but as a search box, so you can click on and list comes up , if that makes sense , as my list would be about 20 links and that wont look great on the page
StacyN
Has anyone discovered an alternate plugin to the Shortcode Menu one (which is not supported and discontinued some time ago)?
Tamo
I had to make mine by hand, because of vertical listing (up to 50 page of content on selected topic) Simply doesn’t look good in page.
As of plugin, this one is abandoned I believe. I found Shortcodes Ultimate by ( Vladimir Anokhin ) to be extremely helpful.
Chintan patel
How to create drop down menu in post
Andrea
Thank you!! I have been looking for a way to display a menu on a page that has a hover feature and this is perfect. My only issue is in the dropdown sub-menu the first link doesn’t align with the others. Is there a way to fix this in the Custom CSS without having to download the code hero plugin?
Thanks
Jose Gonzalez
What theme do you recommend for a small auto repair business that is only interested in highlighting its business using social media in English and Spanish? Thanks in advance.
Michael Martin
Great article but it is unfortunate that the Shortcode Menu plugin has not been updated for 2 years so probably not the way to go.
Gavin Simone
Very helpful to know. I also like using accordion modules to show the subject and let the user decide if they want to read what is inside.
What happened to you guys using Disqus? I though you migrated over to it. Any reason for switching back?
WPBeginner Support
We switched back to native WordPress comments. See our switching away from Disqus review.
Admin
Gavin Simone
It might be nice to add a sentence to your post (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/) to let people know that you are not using it anymore. Anyone who reads that article might switch over and then have to switch back again. Thanks!
Editorial Staff
Updated. Thanks for the heads up