WhatsApp är en av de mest populära meddelandeplattformarna och har över 2,8 miljarder användare över hela världen. Att lägga till en WhatsApp-chattbox och en delningsknapp på din WordPress-webbplats är ett utmärkt sätt att öka kundengagemanget och göra det lättare för besökare att dela ditt innehåll.
Oavsett om du erbjuder support eller bara vill öka antalet sociala delningar kan du öka trafiken till din webbplats genom att lägga till en WhatsApp-chattbox och delningsknappar.
På WPBeginner har vi också lagt till en WhatsApp-delningsknapp på vår webbplats så att våra läsare enkelt kan dela vårt innehåll med sina vänner och familj.
I den här artikeln visar vi dig hur du enkelt kan add to en WhatsApp delningsknapp i WordPress.

Varför addera en WhatsApp-knapp i WordPress?
WhatsApp är en app för omedelbara meddelanden som allow människor över hela världen att enkelt kontakta varandra.
Genom att lägga till en delningsknapp för WhatsApp på din website i WordPress kan besökarna enkelt dela ditt content med sina kontakter.
Dessutom kan du add to en WhatsApp chatbox som aktiverar användare att ha en direkt konversation med you.
Om du till exempel har en webbutik kan kunderna använda WhatsApp-chattknappen för att ställa frågor om produkter utan att behöva fylla i några formulär eller gå via kundtjänst.
Det kan resultera i ökat engagement hos användarna och lägre andel övergivna cart.
Med det sagt, låt oss se hur du enkelt kan add to en WhatsApp delningsknapp i WordPress.
Metod 1: Lägg till en WhatsApp delningsknapp i WordPress
Om du vill add to en WhatsApp delningsknapp till din website, då är den här metoden för dig.
Först måste du installera och aktivera Sassy Social Share plugin. För mer instruktioner, vänligen se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Efter aktivering, besök Sassy Social Share-menyn från WordPress admin sidebar. Härifrån måste du växla till tabben “Standardgränssnitt” högst upp.
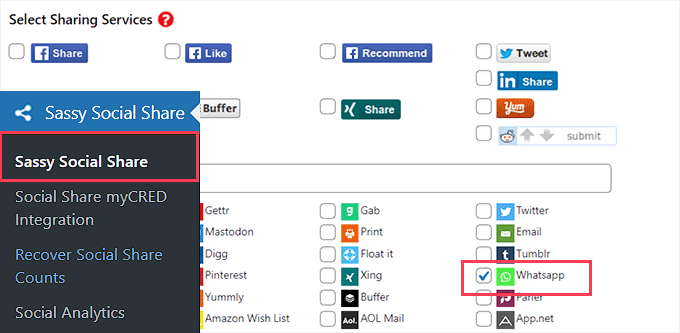
Sedan måste du rulla ner till avsnittet “Select Sharing Services” och helt enkelt kontrollera boxen bredvid WhatsApp-alternativet.

Du kan också add to knappen Delning för andra sociala media som Facebook, Instagram, Pinterest, Twitter med flera.
När du är klar, glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar, och sedan kan du heada till tabben “Theme Selection”.
Härifrån kan du customize delningsknapparna genom att ändra deras storlek, form, logga eller bakgrundsfärg med mera. Det är en bra idé att använda WhatsApps varumärkesfärger för delningsknappen så att användarna lättare känner igen den.

När du är slutförd klickar du på knappen “Save Changes” för att lagra dina inställningar.
You kan nu besöka your website för att se din WhatsApp delningsknapp i action.
Så här såg det ut på vår demo website.

Vill du inte add to en WhatsApp knapp till varje page? Oroa dig inte, pluginet tillåter dig också att enkelt add to enskilda inlägg och pages också.
Lägga till WhatsApp delningsknapp i Block Editor
Om du bara vill visa WhatsApp-delningsknappen på specifika posts och pages måste du först stänga av den globala visningen av delningsknappar.
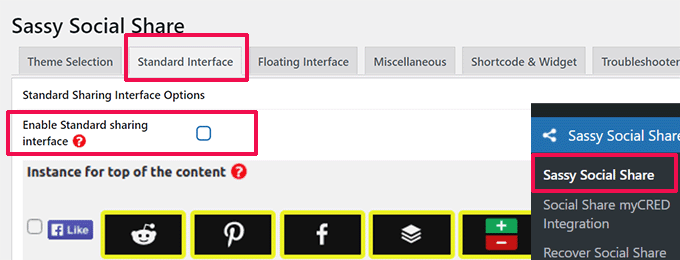
För att göra det, gå bara till Sassy Social Delning page i WordPress admin sidebar och växla till “Standard Interface” tabs.
Därefter måste du avmarkera boxen för alternativet “Aktivera gränssnittet för standarddelning”.

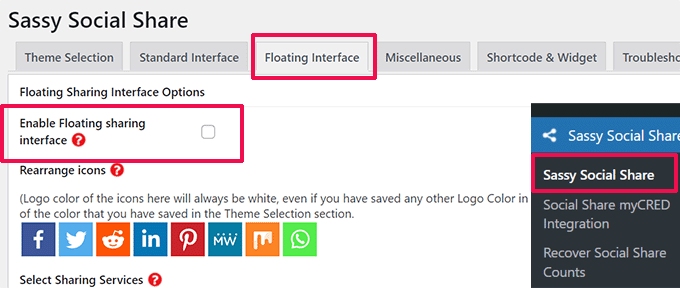
Därefter växlar du till tabben “Floating Interface”.
Härifrån avmarkerar du boxen bredvid alternativet “Aktivera flytande delningsgränssnitt”.

Nu när du har inaktiverat standard och flytande sociala delningsknappar, gå vidare och WhatsApp delningsknapp till någon sida eller post på din webbplats med hjälp av en shortcode.
Öppna helt enkelt inlägget eller sidan där du vill visa WhatsApp-delningsknappen i innehållsredigeraren, eller så kan du bara skapa en ny.
Härifrån klickar du helt enkelt på knappen Add Block (+) högst upp till vänster och söker efter blocket “Shortcode”. Därefter lägger du till blocket på sidan.

Därefter måste du kopiera följande shortcode och klistra in den i blocket “Shortcode”.
1 | [Sassy_Social_Share] |
När du är klar klickar du bara på knappen “Publicera” eller “Update” för att lagra dina ändringar. Din WhatsApp delningsknapp kommer att se ut så här.

Lägga till WhatsApp delningsknapp som en widget
För att add to WhatsApp delningsknappen till sidofältet på din website, måste du besöka sidan Appearance ” Widgets från admin sidebar.
Härifrån klickar du helt enkelt på knappen Add Block (+) högst upp till vänster och lokaliserar blocket “Shortcode”.
Därefter måste du add to blocket “Shortcode” till sidebaren.

Följ detta genom att copy and paste in följande shortcode i blocket.
1 | [Sassy_Social_Share] |
Klicka sedan på knappen “Update” för att lagra dina settings.
Så här kommer din WhatsApp delningsknapp att se ut när den har addats till website sidebar.

Lägga till WhatsApp delningsknapp i hela Site Editor
Om du använder ett block theme kommer du att använda hela Site Editor och kommer inte att ha tillgång till sidan “Widgets”.
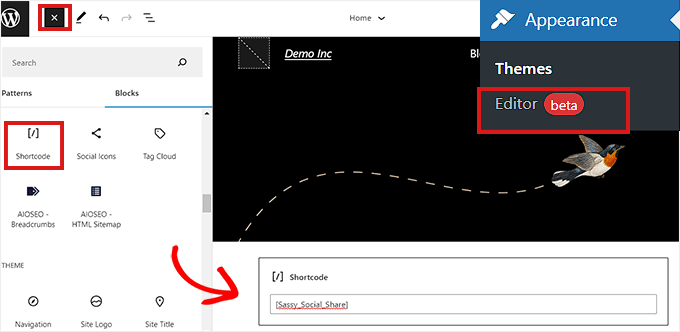
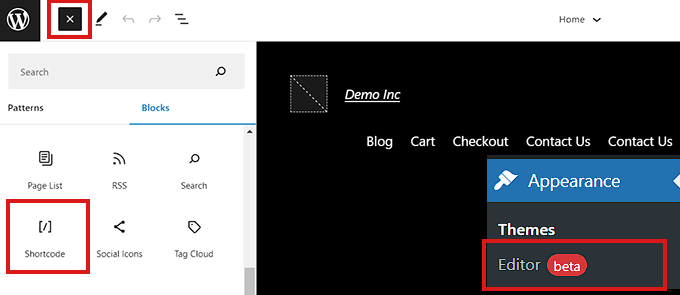
Först måste du besöka alternativet Appearance ” Editor från admin sidebar för att starta hela Site Editor.
Klicka sedan på knappen “Add Block” (+) högst upp på vyn och lägg till blocket “Shortcode” på en lämplig plats på din website.
Följ detta och add följande shortcode till blocket.
1 | [Sassy_Social_Share] |

När du är klar klickar du på knappen “Save” högst upp.
Så här såg delningsknappen för WhatsApp ut på vår demo website.

Metod 2: Add to en WhatsApp Chatbox-knapp i WordPress
Denna metod allow you to add a WhatsApp chatbox button in WordPress.
Detta innebär att när en användare klickar på WhatsApp-chattknappen kan de skicka ett direktmeddelande till dig på ditt WhatsApp-telefonnummer.
Note : Du kommer inte att få några message direkt i din WordPress dashboard, men du kommer att kunna chatta som vanligt i WhatsApps mobilapp, webbgränssnitt och skrivbordsprogram.
Först måste du installera och aktivera pluginet Click to Chat. För mer instruktioner, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
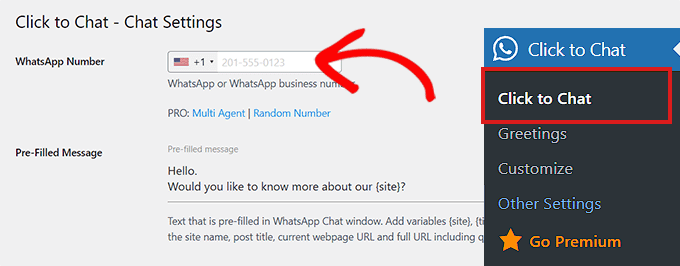
Efter aktivering, head över till Click to Chat menu item som har lagts till i din WordPress admin dashboards sidofält.
Här börjar du med att skriva in ditt företags telefonnummer i fältet “WhatsApp Number”.
Det här är det telefonnummer där du tar emot meddelanden från användare.
Efter det kan du skriva ett enkelt message i fältet “Pre-Filled Message”. Detta kommer att vara det standardmeddelande som kommer att visas i ditt WhatsApp-chattfönster.

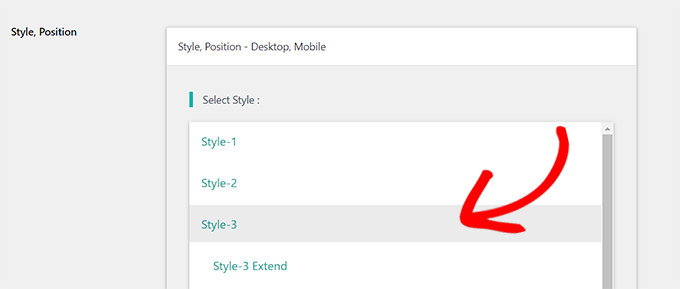
Därefter måste du rulla ner till “Style, Position” section.
Du kan börja med att välja en stil för din WhatsApp-chattlåda från dropdown-menyn. Som standard erbjuder detta plugin cirka 8 olika stilar. Välj helt enkelt den som du föredrar.

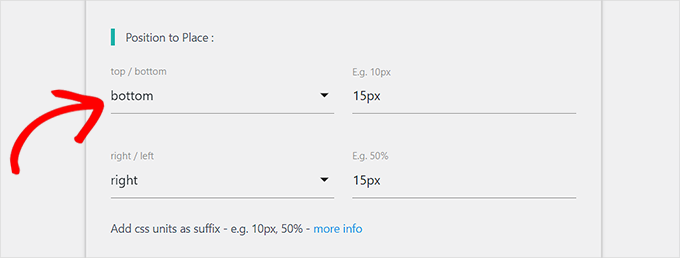
Efter det måste du rulla ner till “Position to Place” section.
Härifrån kan du välja position och storlek på din chatbox från dropdown-menyerna.

Därefter måste du gå till “Display Settings” section.
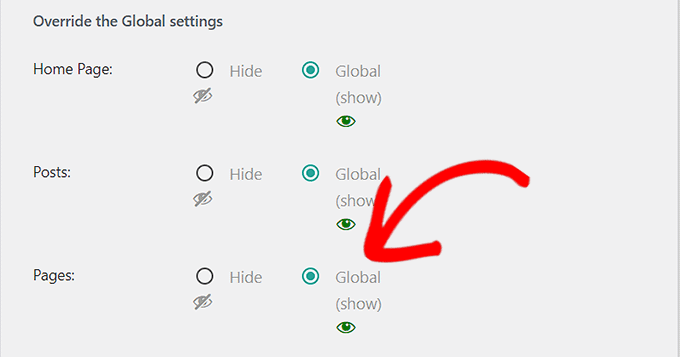
Här kontrollerar du boxen “Global” bredvid alternativen där du vill visa din WhatsApp-chattlåda.
Om du till exempel vill visa chattrutan på dina posts, pages och categories pages måste du kontrollera alternativet “Global”.
Du kan också välja alternativet “Dölj” om du inte vill visa WhatsApp-chattrutan på en viss page.

Glöm inte att klicka på knappen “Save Changes” för att lagra dina inställningar.
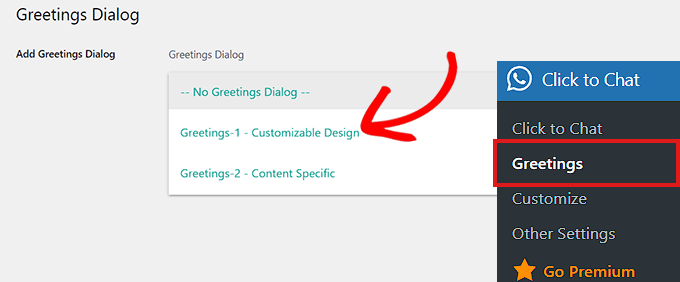
Nu måste du gå över till Click to Chat ” Hälsningar sida för att välja en hälsningsdialog från en dropdown-meny.
Denna hälsningsdialog visas tillsammans med WhatsApp-knappen på din page.

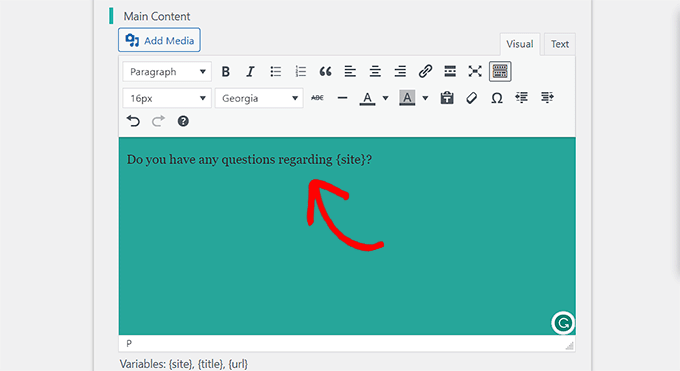
När du har gjort ditt val måste du skriva in innehållet för headern, huvudinnehållet och call-to-action i din hälsningsdialog.
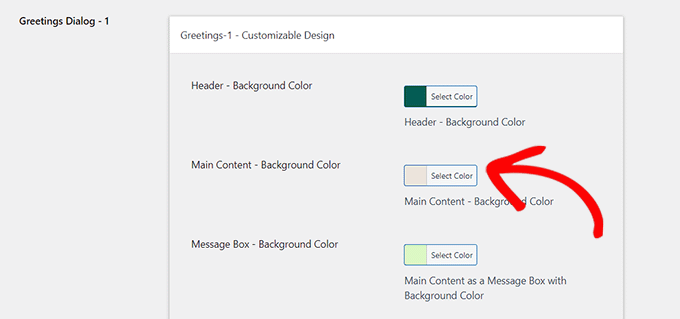
Därefter rullar du ner till sektionen “Customizable Design”.

Väl här kan du välja bakgrundsfärger för ditt huvudinnehåll, header och message box.
Därefter klickar du bara på knappen “Save Changes” för att lagra dina inställningar

Därefter måste du besöka din website.
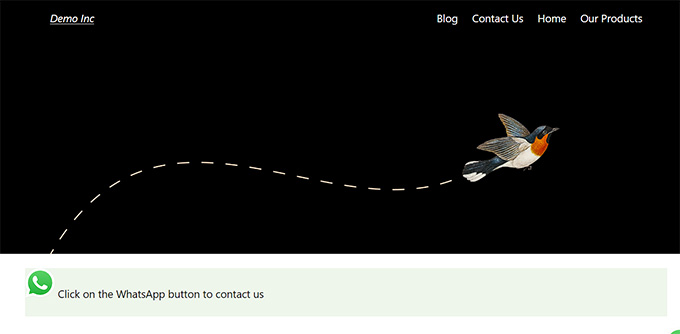
Som standard är det så här din WhatsApp-chattlåda kommer att gilla.

Nu ska vi visa dig hur du enkelt kan add to WhatsApp chat knappen i block editor, som en widget, och i hela site editor.
Add till WhatsApp Chat-knappen i Block Editor
Du kan enkelt add to WhatsApp-knappen till en specifik page eller post på din WordPress website med hjälp av block editor.
I denna tutorial ska vi lägga till knappen WhatsApp på en page.
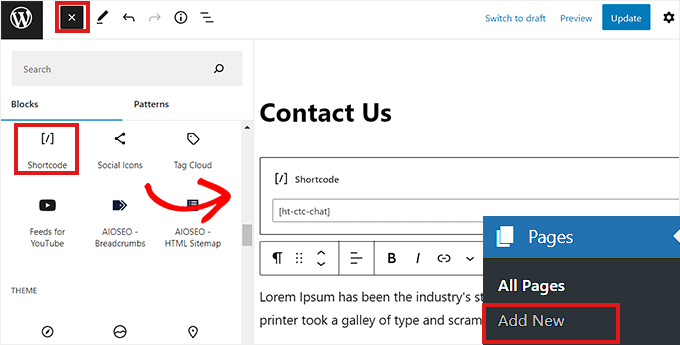
Först måste du gå till Pages ” Add New page från admin sidebar.
Detta startar block editor.
Nu måste du klicka på knappen “Add Block” (+) högst upp till vänster på vyn och klicka på blocket “Shortcode”.

När “Shortcode” -blocket har lagts till måste du kopiera och klistra in följande shortcode i blocket.
1 | [ht-ctc-chat] |
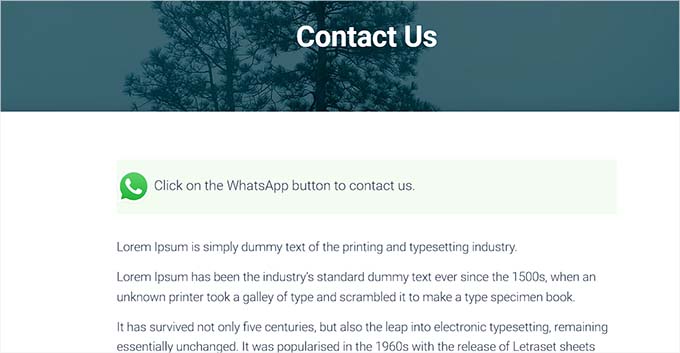
Därefter klickar du helt enkelt på knappen “Publicera” högst upp.
Så här såg WhatsApp-knappen ut på vår demo website.

Lägga till WhatsApp Chat-knappen som en widget
I den här metoden visar vi dig hur du enkelt kan add to WhatsApp-knappen som en widget i sidebaren på din website.
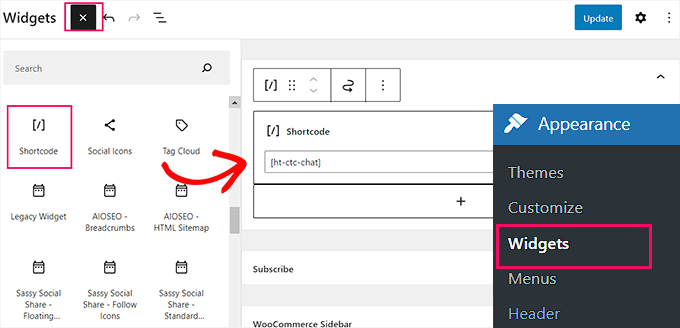
Först, head över till appearance ” Widgets page från sidebaren i WordPress.
Väl där klickar du bara på tabben “Sidebar” för att förstora den och klickar sedan på knappen “Add Block” (+) högst upp. Därefter lokaliserar du och addar blocket “Shortcode” till sidebaren.

Nu är det bara att copy and paste in följande shortcode i blocket.
1 | [ht-ctc-chat] |
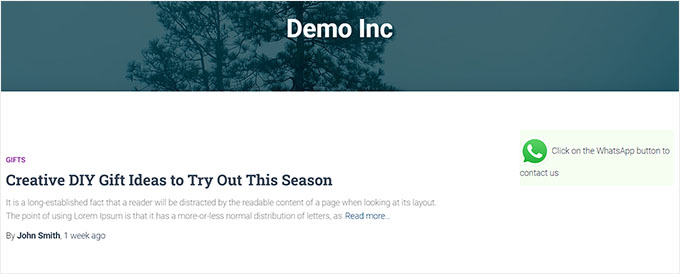
Glöm inte att klicka på knappen “Update” för att lagra dina settings.
Så här såg WhatsApp-knappen ut efter att den hade lagts till i sidebaren på vår demo-webbplats.

Lägga till WhatsApp Chat-knappen i hela Site Editor
Om du använder ett blockbaserat tema med en fullständig Site Editor, då är den här metoden för dig. Först, heada över till sidan Appearance ” Editor för att starta hela Site Editor.
Väl där klickar du bara på knappen “Add Block” (+) högst upp till vänster på vyn. Leta nu upp och add blocket “Shortcode” till din önskade plats på webbplatsen.

När blocket har addats är det bara att copy and paste in följande shortcode i blocket.
1 | [ht-ctc-chat] |
Glöm inte att till sist klicka på knappen “Update” högst upp för att save your changes.
Så här såg WhatsApp-knappen ut på vår site.

Bonus: Add Social Share Buttons i WordPress
Förutom WhatsApp kan du också add to delningsknappar för andra plattformar som Facebook, Instagram eller Twitter. Detta gör det möjligt för användare att dela ditt content på sina profiler på sociala media och förbättra din räckvidd.
Du kan göra detta med hjälp av Social Snap plugin. Efter aktivering, besök Social Snap ” Settings och välj tabben ‘Inline Buttons’.
Detta kommer att öppna några new settings där du kan selecta location för knapparna och välja var du vill visa dem på din website.

När du är klar klickar du bara på knappen “Save Changes” för att lagra dina inställningar. För detaljer, se vår tutorial om hur du lägger till sociala delningsknappar i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en WhatsApp-delningsknapp i WordPress. Du kanske också vill se våra toppval av de bästa livechattprogrammen för småföretag och vår handledning om hur du lägger till text till tal i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Ok, If I understand you well, do you mean the WhatsApp chat button will take visitors directly their WhatsApp mobile app or the will be chat on WhatsApp web version directly from chrome ?
WPBeginner Support
Using the share button, the users would be sent to their WhatsApp to start the conversation.
Admin
nitin
which social share plugin do you use ?
WPBeginner Support
At the moment we are using something custom for our site
Admin
Anuradha Chawla
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.