Venmo har blivit en av de mest populära betalningsmetoderna för online-transaktioner. Genom att erbjuda det på din WordPress- eller WooCommerce-webbplats kan du förbättra dina kunders shoppingupplevelse. Det är bekvämt och användarvänligt, och cirka 70 miljoner människor använder det redan.
Genom åren har vi hjälpt många olika e-handelsföretag att bygga och optimera sina onlinebutiker för att öka försäljningen. Och vi har sett att det kan vara mycket effektivt att erbjuda flera olika betalningsalternativ.
När användarna ser betalningsalternativ som de litar på och tycker är lätta att använda är det mycket mer sannolikt att de slutför sina köp, vilket leder till högre konverteringsgrad.
Lyckligtvis är det också enkelt att acceptera Venmo-betalningar i WordPress med hjälp av ett gratis plugin. I den här guiden visar vi dig hur du gör det steg för steg.

Varför använda Venmo som betalningsportal?
Venmo är en populär mobil betalningstjänst som ägs av PayPal, som är den mest populära och betrodda betalningslösningen online i världen. För närvarande är Venmo endast tillgängligt i USA.
Om du har en WooCommerce-butik i USA kan det vara ett bra alternativ att lägga till Venmo som betalningsgateway eftersom det gör att dina kunder kan göra ett köp från sina mobiltelefoner utan krångel.
Venmo ansluter inte bara enkelt till användarnas bankkonton, utan tjänsten tar inte heller ut några avgifter för att skicka pengar från ditt Venmo-saldo eller anslutna saldo. Det här är stora skäl till varför många amerikanska invånare väljer den här appen för mobil betalning.
Populära varumärken som Amazon, Macy’s, Walmart och Samsung erbjuder också Venmo som en betalningslösning till sina kunder. Med detta sagt, låt oss se hur du enkelt kan add to Venmo till WordPress.
Det kan också vara särskilt fördelaktigt för servicebaserade företag. Till exempel kan restauranger, frisörsalonger, fotografer och andra småföretag föredra att acceptera Venmo för att spara på transaktionsavgifter.
Låt oss nu ta en titt på hur du ställer in Venmo Payments i WordPress och WooCommerce:
Metod 1. Add Venmo i WordPress med hjälp av Payment Plugins Braintree
Du kan sömlöst integrera Venmo med din WooCommerce store med hjälp av tillägget Payment Plugins Braintree For WooCommerce plugin.
Detta WooCommerce plugin allow you to easily add Venmo as a payment gateway to your online store.
Först måste du installera och aktivera tillägget Payment Plugins Braintree. För ytterligare instruktioner, kontrollera vår guide om hur du installerar ett plugin för WordPress.
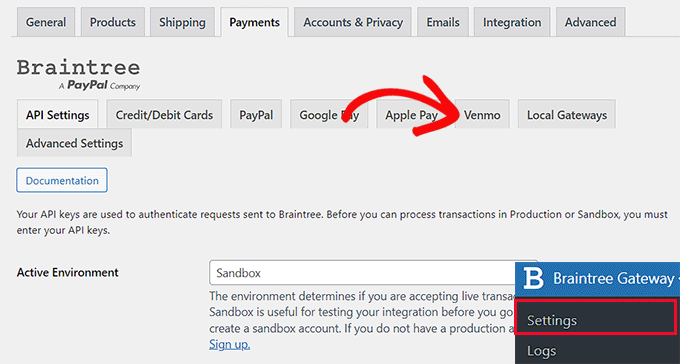
Head över till Braintree Gateway ” Settings från din WordPress adminpanel efter aktivering.
Detta kommer faktiskt att leda dig till WooCommerce ‘Payments’ page. Du kan också nå den här sidan genom att heada till WooCommerce ” Settings. Den enda skillnaden är att om du går igenom WooCommerce menu-item, kommer sidan ej att ha Braintree-logotypen.
Här kommer du att se alla Braintree-gateways som du kan integrera på din webbplats. Klicka bara på tabben “Venmo”.

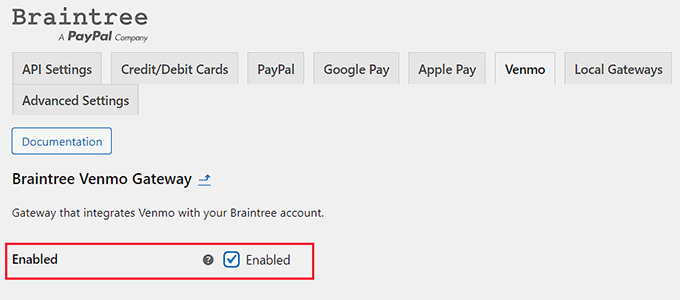
Nu när du är på “Braintree Venmo Gateway” tabs, kommer du att se en “Aktiverad” checkbox högst upp.
Du måste se till att den är kontrollerad. Detta plugin kommer att allow your site to accept Venmo payments.

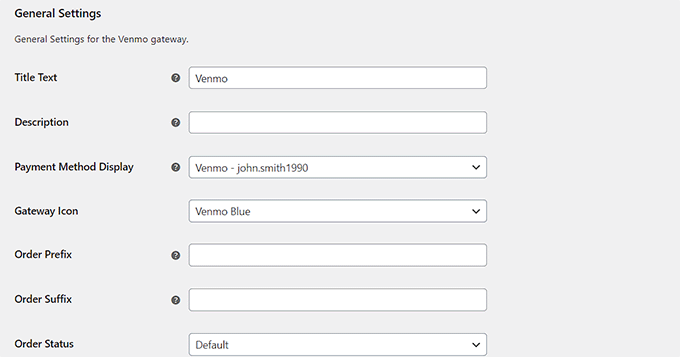
Gå sedan till “General Settings” och fyll i detaljerna för att konfigurera din Venmo Gateway. Du kan till exempel ändra rubriken eller iconen som visas för användarna eller add to en kort description av betalsättet.
Därefter kan du spara dina ändringar genom att klicka på knappen “Save Changes” längst ner på sidan.

Nu har Venmo lagts till på din WordPress site, och du är redo att godkänna betalningar i WooCommerce.
Metod 2. Add Venmo i WordPress med hjälp av tillägget Checkout With Venmo
Ett annat sätt att add to Venmo i WordPress är genom att använda pluginet Checkout With Venmo On WooCommerce.
Det första du behöver göra är att installera och aktivera pluginet Checkout With Venmo On WooCommerce. För hjälp, kontrollera vår guide om hur du installerar ett plugin för WordPress.
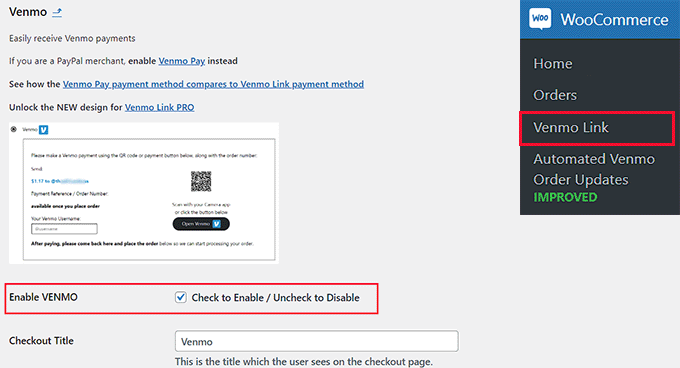
När pluginet är aktiverat går du till WooCommerce ” Venmo Link från WordPress dashboard.
Detta kommer att öppna upp “Venmo” tabs på WooCommerce “Payments page.
Längst upp på sidan hittar du alternativet “Aktivera VENMO”. Se till att du markerar rutan.

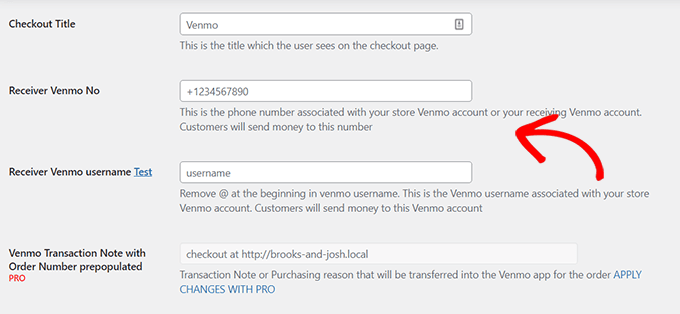
Därefter fyller du bara i detaljerna i formuläret under och klickar sedan på knappen “Save Changes” längst ner på sidan.
Vi gratulerar dig! Du har utan problem integrerat Venmo i WordPress.

Bonus: Så här installerar du installationer av Payment i WooCommerce
Nu när du har lagt till Venmo till WooCommerce kanske du också vill lägga till ett “köp nu, betala senare”-alternativ för customers.
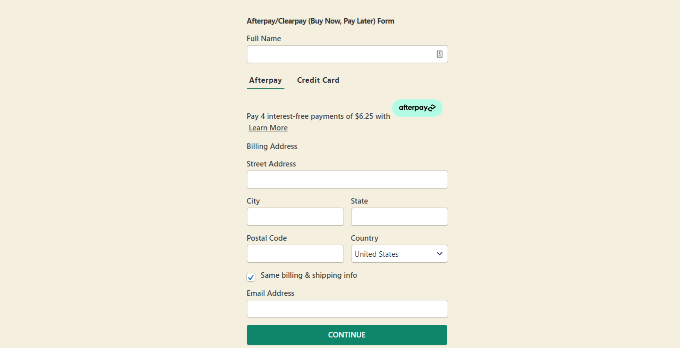
Install payments allow customers to split their purchases into smaller, more manageable payments over time rather than paying the full amount upfront.
Detta kommer att öka försäljningen och konverteringen, göra produkter med höga priser mer tillgängliga och skilja your online store från konkurrenterna.
Allt du behöver göra är att installera ett Stripe-betalningsplugin som stöder avbetalningsplaner.
Vi rekommenderar WP Simple Pay, som stöder köp nu, betala senare-planer och 13 olika betalningsmetoder i 135+ valutor. Den levereras med förbyggda formulärmallar och låter dig välja faktureringsperiod baserat på dagar, veckor, månader eller år.

Om du är intresserad av att lära dig mer, följ bara vår guide om hur du installerar avbetalningsplaner för WooCommerce.
Nu är det klart! Vi hoppas att du lärt dig hur man addar Venmo till WordPress och WooCommerce. Du kanske också vill kontrollera vår ultimata guide för sökmotorsoptimering av WooCommerce och våra expertval för de bästa WooCommerce-tilläggen för att hjälpa din store att växa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.