Genom att lägga till verktygstips i dina WordPress-inlägg och sidor kan du förbättra ditt innehåll.
De ger extra information när muspekaren rör sig över specifika ord, vilket bidrar till att förtydliga ditt budskap och göra ditt innehåll mer användarvänligt.
Tooltips är ett effektivt och enkelt sätt att ge dina inlägg ett djup utan att göra texten rörig. Genom att använda verktygstips kan du vägleda dina läsare och erbjuda mer sammanhang där det behövs.
I den här artikeln visar vi dig hur du lägger till tooltips i dina WordPress-inlägg och sidor.

Varför visa Tooltips i dina WordPress Posts och Pages?
Tooltips visar användbar information i små boxar som dyker upp när du hoverar över ett area på din WordPress site. De är ett bra sätt att add to klarhet till your content.
Du kan använda Tooltips för att add to definitioner av svåra ord, lyfta fram viktiga fakta och avslöja källorna till din information. Likes footnotes, de kan förbättra användarupplevelsen och hjälpa till att bygga förtroende hos dina besökare.
Verktygstips ska dock aldrig användas för väsentlig information. Ditt inlägg ska innehålla allt som dina läsare behöver, även om de inte läser verktygstipset, bara ifall de inte ser det.
Du bör också se till att du inte överanvänder Tooltips, eller ej, eftersom de kan bli en distraktion för dina website besökare, vilket kan förstöra användarupplevelsen.
Med detta i åtanke ska vi nu titta på hur du kan lägga till tooltips i dina WordPress-inlägg och sidor.
Så här lägger du till Tooltips i dina WordPress Posts och Pages
Det första du behöver göra är att installera och aktivera pluginet WordPress Tooltips. För mer information, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
När pluginet är aktiverat finns det flera sätt att add tooltips till dina posts och pages. Det första är att automatiskt add tooltips till vissa keywords.
Lägga till Tooltips till Keywords automatiskt
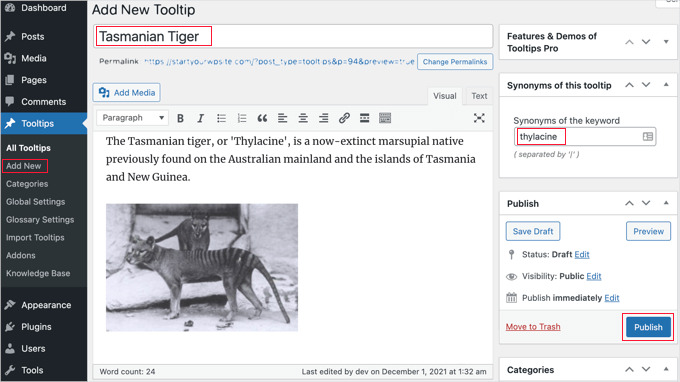
Allt du behöver göra är att navigera till Tooltips ” Add New för att skapa ett nytt tooltip. Du måste börja med att lägga till en rubrik.
Rubriken är ett keyword, och Tooltip visas automatiskt överallt där keywordet förekommer i dina posts och pages. This can save you a lot of time since you don’t need to manually add the tooltip in multiple locations across your site.
Om du gillar att andra ord också ska visas i Tooltip, kan du enter dem i synonymer section till höger på vyn. Om du enter flera synonymer ska de separeras med rörsymbolen |.

Nu, i content section, add to your tooltip. En Tooltip kan vara bara några ord lång, eller så kan det vara flera stycken med rikt innehåll med images och andra medier. Tänk dock på att du skriver content för en tooltip, ej för en hel post, så håll det så kort som möjligt så att det blir lättläst på alla vyer.
När du är slutförd ska du klicka på knappen “Publicera” till höger på vyn. Nu kommer tooltips automatiskt att visas på dina posts och pages varhelst tooltipsets titel och synonymer hittas.

Lägga till Tooltips med hjälp av Shortcode
Ett annat sätt att add tooltips är att lägga till en shortcode till innehållet i dina posts och pages.
Den här metoden är lämplig för kortare tooltips, eller när du vill visa tooltip bara en gång istället för på varje matchande keyword på din website.
Om du inte är van vid shortcodes kan du läsa mer i vår guide för nybörjare om hur du lägger till en shortcode i WordPress.
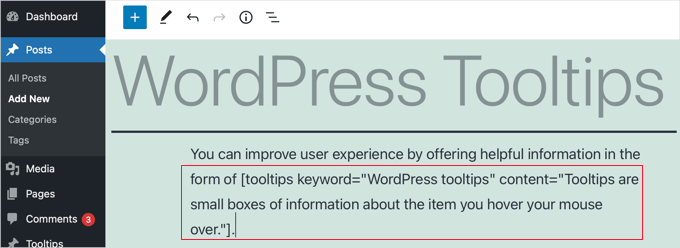
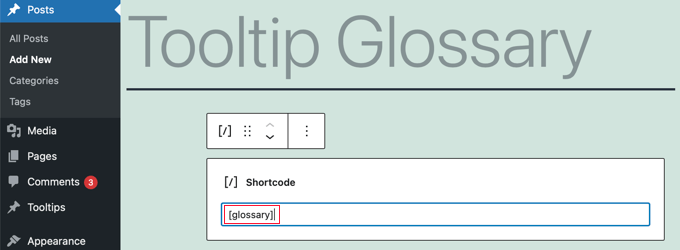
För att lägga till din tooltip shortcode måste du först öppna posten eller sidan där du vill lägga till tooltip i content editor. Sedan ska du lägga till den här shortcoden där du vill att tooltip ska visas:
1 | [tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"] |
Ersätt bara YOURKEYWORD med det ord eller den fras som du vill lägga till verktygstipset till och ersätt YOURTOOLTIPCONTENT med den text som du vill lägga till i verktygstipset. Var noga med att lämna citaten i kortkoden så att de fungerar korrekt.

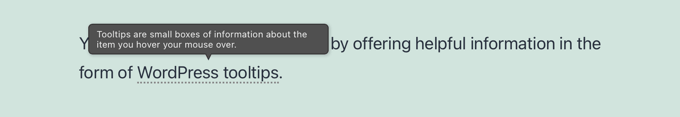
You can preview the page to see the tooltip in action.
Så här ser det ut på vår demo site.

Skapa en ordlista från dina Tooltips
Varje Tooltip är en description av ett keyword, ungefär som du skulle hitta i en ordbok eller en ordlista. När du fortsätter att lägga till Tooltips är det som om du bygger upp en grundläggande ordlista.
Det är därför WordPress Tooltips plugin allow you att visa en ordlista med verktygstips på din website. Lägg bara till shortcoden [glossary] till den post eller page där du vill att den ska visas.

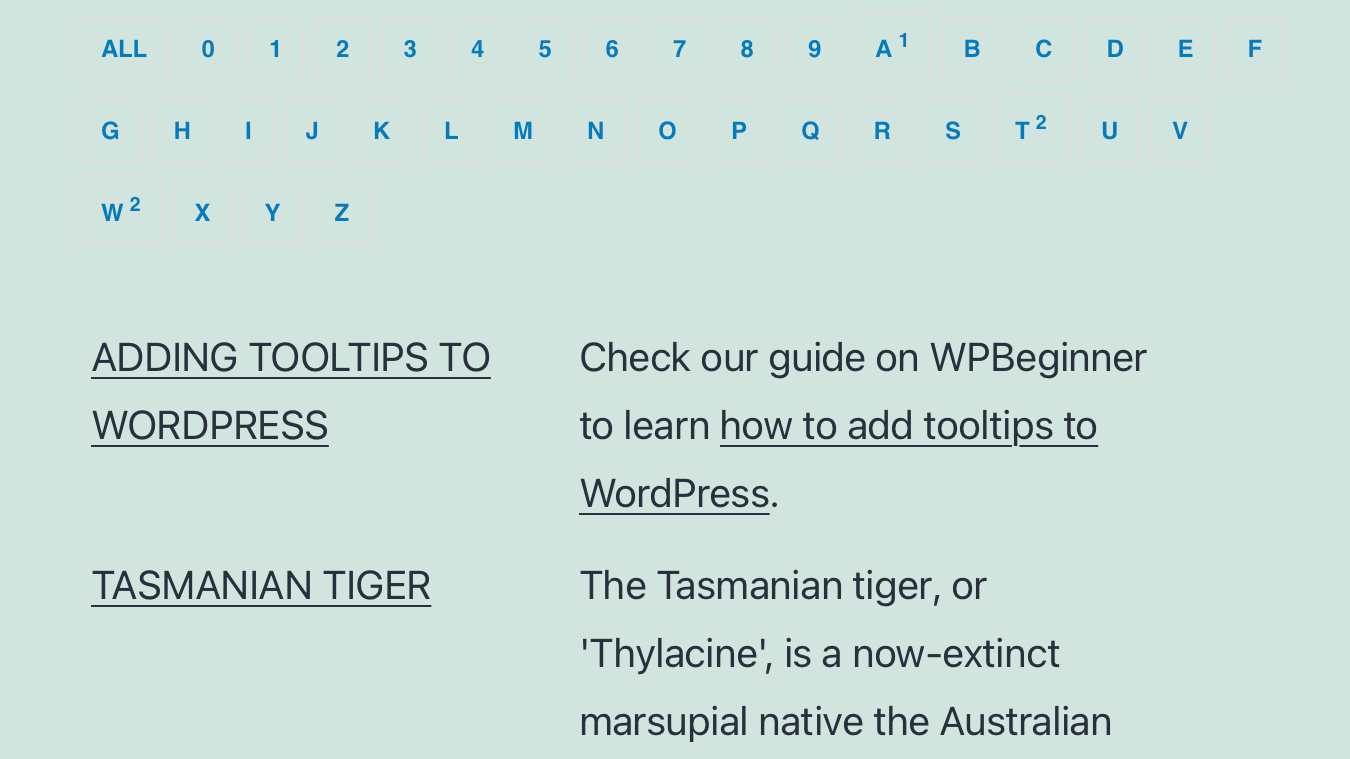
När du har publicerat posten eller pages kan you besöka your website för att se ordlistan.
Så här ser det ut på vår demosida. Det inkluderar de verktygstips vi lade till i pluginets verktygstipslista men inte de verktygstips vi skapade med hjälp av kortkod.

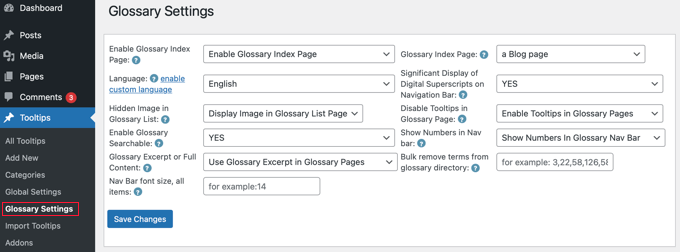
Om du vill customize ordlistan kan du göra det från Tooltips ” Glossary Settings menu i WordPress dashpanelen.
Här hittar du ett antal alternativ som du kan tweaka för hur ordlistan ska visas och vad som ska ingå.

Du kan t.ex. välja om du vill visa images i ordlistan eller ej, och du kan ange ID:n för de Tooltips du inte vill ha med.
Bonus tips: Fråga din publik om dina nya verktygstips
Att skapa en enkät i WordPress är mycket användbart för att få feedback från dina besökare, vilket kan hjälpa dig att bättre förstå deras intressen.
Om du driver en webbutik kan du ställa frågor för att ta reda på vilka egenskaper människor vill ha i dina produkter eller tjänster.
Om du har en WordPress-blogg är enkäter ett utmärkt sätt att ta reda på om dina artiklar är användbara och vilka andra ämnen din publik vill läsa om.
Enkätformulär är också ett mångsidigt verktyg för att samla in förslag på hur användarupplevelsen kan förbättras.

Med tooltip-funktionen kan det ta en sekund eller två innan de visas på skärmen, så du kanske vill undersöka dina besökare för att se om de faktiskt lägger märke till dem. Du kanske också vill veta om de är till hjälp eller distraherande.
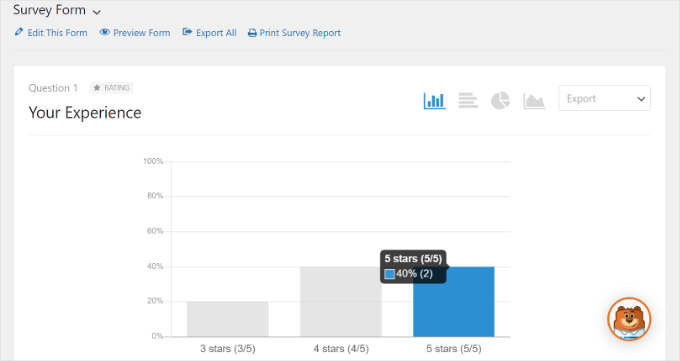
WPForms är den bästa formulärbyggaren för att skapa WordPress-enkäter. Du kan använda stjärnbetyg, Likert-skalan eller en Net Promoter Score för de olika svarstyperna.
Dessutom kan du välja mellan olika mallar för formulär för användarundersökningar för att hitta den som bäst passar dina behov.

Om du vill lära dig mer om hur du skapar enkätformulär kan du läsa vår guide om hur du skapar en enkät i WordPress.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till verktygstips till dina WordPress-inlägg och sidor. Du kanske också vill läsa våra guider om hur du lägger till ikoner för anpassade inläggstyper och hur du lägger till undertexter för inlägg och sidor i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





sasa
I installed plugin and add new tooltip, entered content and now i dont know how to add it on a link
jawadhyder15
The plugin don’t work for me,
But when i do this manually, it works!
wpbeginner
@shovan It works.
shovan
I dont think the plugin works on WP 3
netcaststudio
After installing the plugin the import of comments didn’t complete after 6 hours of running. Any thoughts?
wpbeginner
That twitter icon is a Twitter Follow Button PRO – http://wpbeg.in/jMT3IT
wpbeginner
@dbroadaway the twitter icon is another plugin. Floating bar is the smart sharing plugin.
dbroadaway
Thanks for the write-up, but I have two unrelated questions:
1: What is that Twitter icon next the Tooltip icon?
2: I love your left-hand floating/static social media shares. Is that custom or a plugin/service?
Thanks.
wpbeginner
@Jaxov An article is due for that.
Jaxov
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
How is it compared to other solutions? Also does it allow guest comments without registration?
wpbeginner
@mharis @Jaxov @Crysislevel Thank you Haris for posting this.
mharis
@Jaxov @Crysislevel Here’s the demo screenshot http://i.imgur.com/m7l10.png
Jaxov
@Crysislevel I agree! Thanks for this.
Btw you should maybe create an example page or preview in such posts so that we can see how it actually looks live.
Crysislevel
nice tutorial! thanx for this…i never knew how to do that!