Att bygga förtroende och transparens med dina webbplatsbesökare och kunder är avgörande för alla onlineföretag. Detta kan hjälpa dig att bygga lojalitet över tid och ge en bra användarupplevelse.
Ett välskrivet användarvillkoravtal kan vara mycket hjälpsamt för att skapa detta förtroende och för att beskriva förväntningar och ansvarsområden för både dig och dina besökare.
På WPBeginner har vi lagt mycket tid på att utarbeta vårt eget användarvillkoravtal, så vi har undersökt allt som ingår i ett framgångsrikt sådant.
I den här artikeln visar vi dig hur du lägger till ett användarvillkoravtal på din WordPress-webbplats, steg för steg.

Vad är ett användarvillkoravtal och varför lägga till det i WordPress?
Ett användarvillkorsavtal (TOS) är en uppsättning villkor som användare måste godkänna för att kunna använda din webbplats, skicka in ett formulär, begära en offert, gå med i din e-postlista eller beställa produkter i din WooCommerce-butik. Det skyddar din immateriella egendom och förbättrar användarupplevelsen genom att visa användarna att din webbplats är pålitlig.
Genom att lägga till användarvillkor i WordPress kan du hjälpa till att förhindra spam, begränsa ditt ansvar och få användare att godkänna specifika webbplatsregler.
Med det sagt, låt oss visa dig hur du kräver ett avtal om användarvillkor på din WordPress-webbplats.
Skapa ett avtal om användarvillkor i WordPress
Om du inte redan har ett avtal om användarvillkor måste du skapa ett och lägga till det i WordPress.
Det finns flera sätt att skapa ett användarvillkorsavtal. Du kan till exempel använda en online-generator, kopiera texten från en annan webbplats, anlita en advokat eller använda ett plugin för användarvillkor för att generera ett åt dig.
Redaktörens anmärkning: Vi rekommenderar att du konsulterar en professionell jurist för att skapa din webbplats användarvillkor. Plugin-programmet för automatisk generering av användarvillkor nedan kan fungera, men det kan inte garantera efterlevnad.
För den här handledningen kommer vi att använda pluginet WP AutoTerms för att generera generiska användarvillkor, men du kan använda den metod som fungerar bäst för dig.
Först måste du installera och aktivera pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
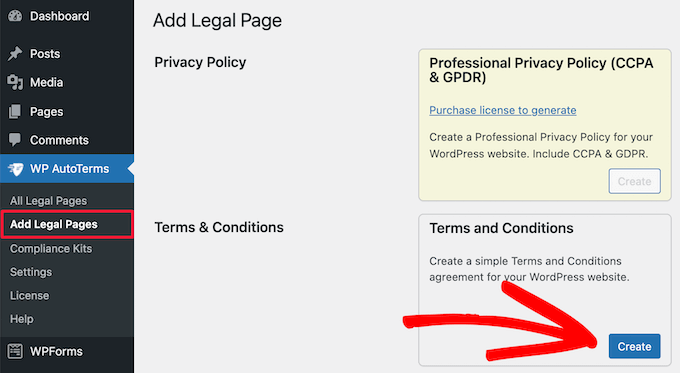
Navigera därefter till WP AutoTerms » Lägg till juridiska sidor i din WordPress-instrumentpanel.
Klicka sedan på knappen 'Skapa' i området 'Villkor och bestämmelser'.

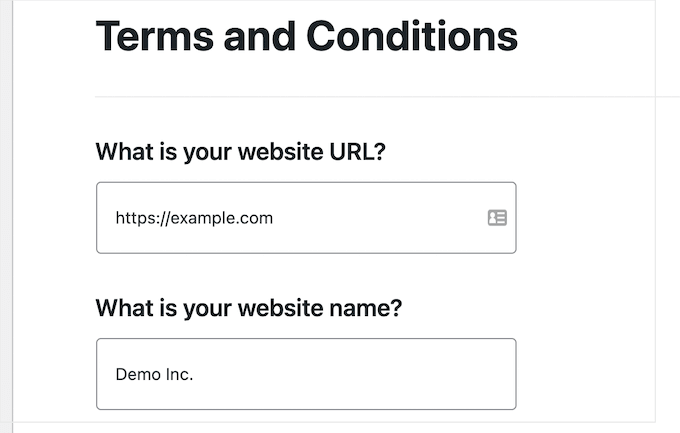
Därefter behöver du ange information om ditt företag.
Detta inkluderar din WordPress-webbplats-URL, företagsnamn, plats och mer.

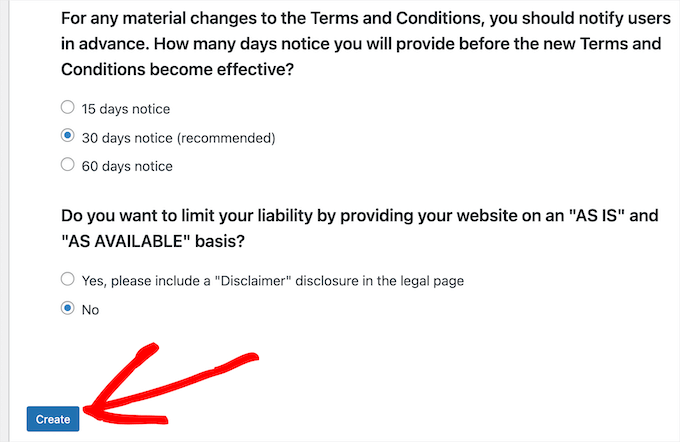
Du måste också svara på frågorna som hjälper till att skapa det användarvillkoravtal som är bäst för din webbplats.
När du är klar klickar du på knappen 'Skapa'.

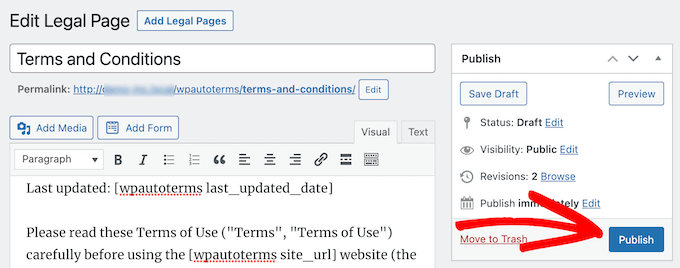
Detta tar dig till en sida där du kan se ditt avtal om användarvillkor.
Om du är nöjd med sidan klickar du på knappen 'Publicera'.

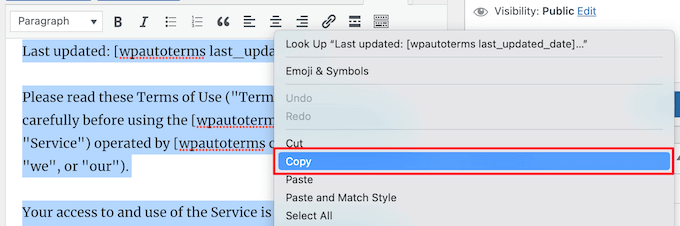
Kopiera sedan texten för användarvillkoren som du vill lägga till i ditt WordPress-formulär nedan.
Markera helt enkelt texten, högerklicka och klicka sedan på alternativet 'Kopiera'.

Lägg till ditt avtal om användarvillkor i WordPress-formulär
När du har skapat ditt TOS-avtal kan du kräva att användare godkänner det för att utföra specifika åtgärder på din webbplats. I det här fallet lägger vi till TOS-avtalet till ett WordPress-formulär.
För att göra detta rekommenderar vi att du använder WPForms-pluginet. Det är det bästa WordPress-formulärpluginet på marknaden och används av över 6 miljoner webbplatser.

Du kan snabbt bygga alla typer av WordPress-formulär med dra-och-släpp-byggaren, inklusive online-beställningsformulär, enkla kontaktformulär, donationsformulär och mycket mer.
Vi och flera av våra partner varumärken använder för närvarande pluginet på våra webbplatser för att hantera kundförfrågningar, användarregistreringar och feedback, och vi har alla haft en fantastisk upplevelse. För att lära dig mer, se vår WPForms-recension.
Notera: Vi kommer att använda den kostnadsfria versionen av pluginet för att skapa ett formulär för användarvillkor, men du kan också använda pro-versionen som ger dig tillgång till ytterligare funktioner, formulärmallar och mer.
Det första du behöver göra är att installera och aktivera WPForms-pluginet. För mer information, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
När du har aktiverat ditt plugin, gå till sidan WPForms » Lägg till nytt från sidomenyn i WordPress-administrationen för att skapa ett nytt formulär.
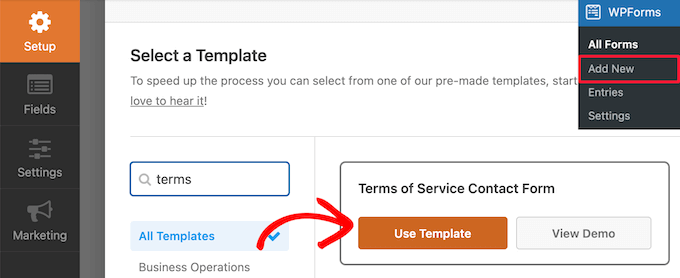
Först måste du välja en formulärmall. Håll muspekaren över en mall och klicka på knappen 'Använd mall'.
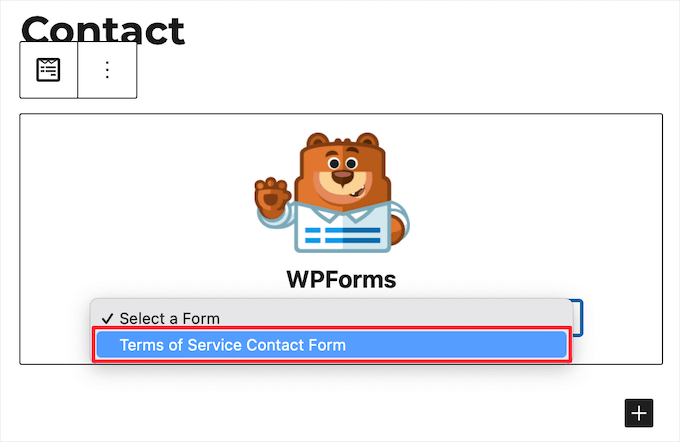
För den här handledningen väljer vi mallen 'Terms of Service Contact Form' eftersom den inkluderar en kryssruta för användarvillkor.

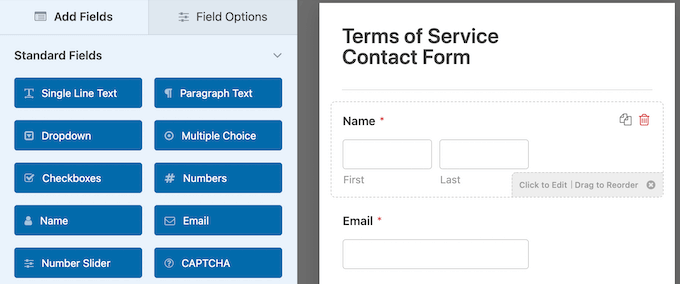
Detta tar dig till formulärredigeringsskärmen.
Formuläret kan anpassas helt. Du kan dra fält från menyn till vänster till ditt formulär till höger.

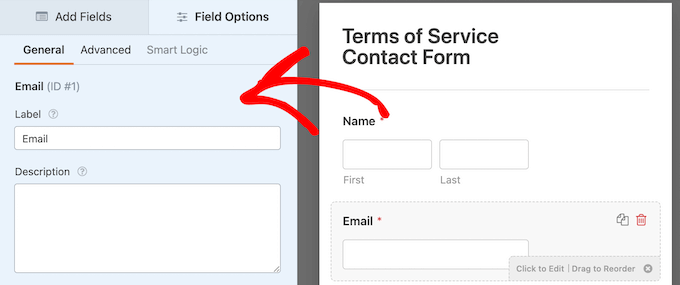
För att redigera enskilda formulärfält, klicka helt enkelt på dem.
Detta öppnar en inställningsmeny som låter dig anpassa varje enskilt fält.

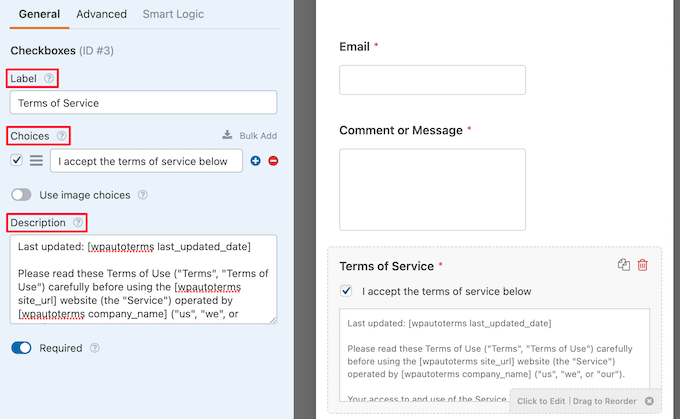
När du har anpassat ditt formulär klart, klicka på fältet 'Användarvillkor'.
Detta öppnar en inställningspanel där du kan ändra villkorens 'etikett', beskrivningen av kryssrutan och klistra in villkorstexten som du kopierade tidigare.
Se sedan till att växlingsknappen 'Obligatorisk' är vald.

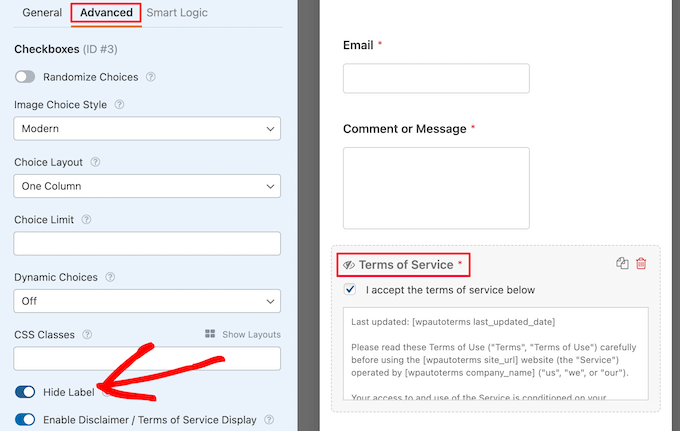
Klicka sedan på fliken 'Avancerat'.
Här kan du klicka på växlingsknappen ‘Dölj etikett’ om du vill dölja etiketten för användarvillkor.

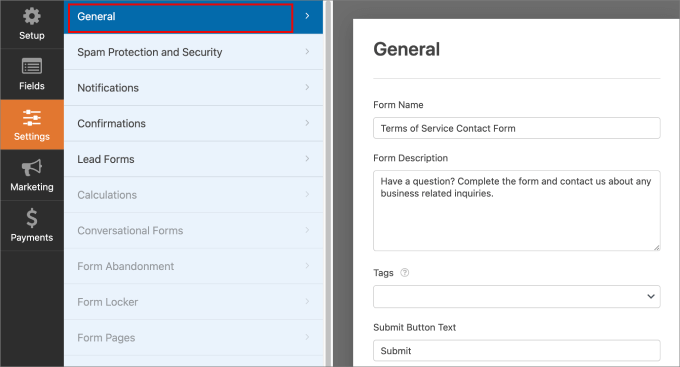
Efter att du har anpassat ditt WordPress-formulär för villkor kan du konfigurera inställningarna.
Gå till Inställningar » Allmänt. Här kan du redigera formulärnamnet, formulärbeskrivningen och texten för inlämningsknappen.

Dessutom vill du också skicka ett bekräftelsemeddelande till besökare när de har skickat in kontaktformuläret på din webbplats. Detta låter folk veta att du har mottagit deras begäran.
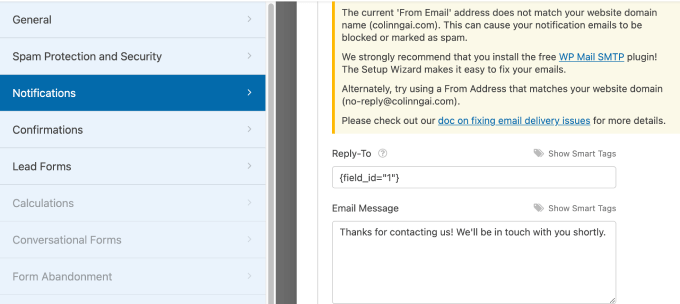
För att ställa in det, gå till fliken Bekräftelser. Sedan kan du anpassa ämnesraden för e-postmeddelandet, frånnamnet, från-e-postadressen och e-postmeddelandet.

Vi rekommenderar att använda plugin-programmet WP Mail SMTP när du skickar e-postmeddelanden från WordPress eftersom det förbättrar leveransbarheten genom att säkerställa att de skickas via en korrekt SMTP-server istället för att förlita sig på standardfunktionen för PHP-e-post.
För mer information, kolla in vår ultimata guide om hur man ställer in WP Mail SMTP med vilken värd som helst.
Med det sagt, när du är nöjd med hur ditt formulär ser ut kan du klicka på 'Spara' och avsluta formulärbyggaren.
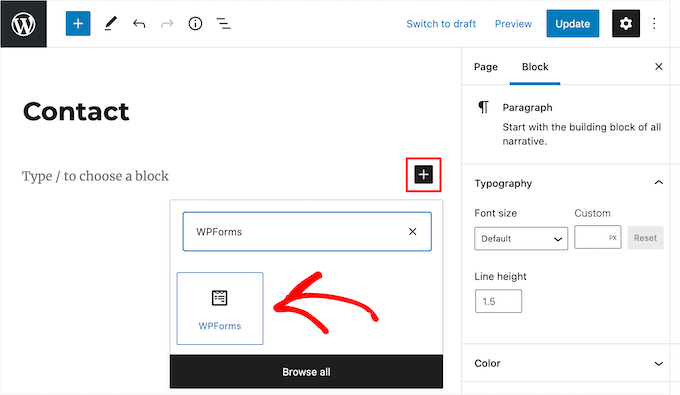
Nu behöver du lägga till formuläret på din WordPress-webbplats. Öppna helt enkelt en sida eller skapa en ny, klicka sedan på ikonen för att lägga till block (‘Plus’) och välj blocket ‘WPForms’.

Välj sedan namnet på ditt formulär från rullgardinsmenyn.
Detta laddar automatiskt en förhandsgranskning av ditt formulär i sidredigeraren.

Klicka sedan på knappen 'Uppdatera' eller 'Publicera' för att göra ditt formulär live.
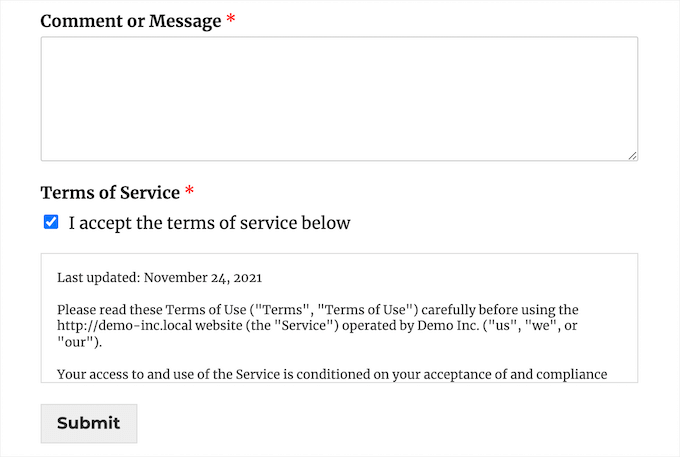
Nu kan du besöka din formulärsida för att se ditt formulär för godkännande av användarvillkor i praktiken.

Bonus: Lägg till avtal om digital signatur till WordPress-formulär
Utöver att kräva att användarna godkänner dina användarvillkor, kanske du vill ge användarna möjlighet att digitalt signera ditt formulär också.
Detta fungerar utmärkt för ansökningar, kontrakt, volontärformulär och mer.
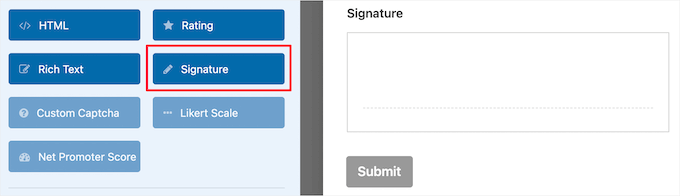
Med WPForms är det enkelt att skapa ett avtalsformulär. Det finns ett tillägg för signaturfält som gör det enkelt att lägga till digitala signaturer i dina WordPress-formulär.

För mer information, se vår guide om hur man skapar ett avtalsformulär med digitala signaturer i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du kräver godkännande av användarvillkor i WordPress. Du kanske också vill se vår guide om hur du begränsar dina WordPress-formulär till endast inloggade användare och våra toppval för bästa Mapbox-plugins för WordPress.





kzain
Jag insåg aldrig hur enkelt det var att lägga till ett användarvillkoravtal på min WordPress-webbplats. Dina steg-för-steg-instruktioner och plugin-rekommendationer gör det till en barnlek. Jag uppskattar också påminnelsen om att regelbundet granska och uppdatera mitt avtal för att följa ändrade lagar och regler. Du har räddat mig från en potentiell juridisk huvudvärk.
Bobbie
Agreeable underhålls inte av sina ägare – kan du föreslå något annat?
WPBeginner Support
Även om vi inte har något rekommenderat alternativ för tillfället, kommer vi definitivt att titta på det och uppdatera artikeln när vi kan.
Admin
Janus Rokkjær
Använde agreable i några dagar, slutade plötsligt att visas vid inloggning.
Försökte rensa alla cookies och historik, avmarkera lightbox-alternativet.
Visas fortfarande inte vid inloggning... så letar efter ett alternativ
John Campbell
Jag provade Agreeable på min webbplats, och det fungerade inte, och det verkade också skapa vissa problem med min webbplats. Jag inaktiverade plugin-programmet, och min webbplats fungerade bra igen. Jag använde Virtue-temat när detta inträffade, vilket jag verkligen gillar, men det har också vissa problem, så jag har precis installerat Tempera, som ser bra ut och har många widgets, men verkar lite långsammare att ladda sidor än Virtue. Hur som helst, har någon annan haft problem med att Agreeable fungerar på sin webbplats? Jag tror att en del av problemet är att Agreeable inte hade uppdaterats på 6 månader när jag installerade det, så det kanske inte var i enlighet med Wordpress 4.4. Bara en tanke.
Kzain
Ja, jag tror inte att det är bra att använda föråldrade plugins, föråldrade plugins kan ofta leda till kompatibilitetsproblem och säkerhetsbrister.
Charles
Hej,
Trevligt och hjälpsamt inlägg. Jag vill ta tillfället i akt att tacka dig för det goda frivilliga arbete du utför via denna webbplats. Jag vill gärna veta skillnaden mellan användarvillkor, tjänstevillkor och användningsvillkor.
Matt
Sent svar, men det kan hjälpa någon annan i framtiden. Namnet på avtalet har mindre betydelse än själva avtalet. Namnen Villkor, Tjänst och Användning betyder i princip samma sak. Användningen av dem bör baseras på målgruppen och vad som kan vara enklast och mest bekvämt för dina kunder. Hoppas detta hjälper.