Att lägga till taxonomibilder eller kategorilikoner på din WordPress-webbplats kan hjälpa dig att få kategorier att sticka ut.
WordPress erbjuder dock inte ett alternativ för att ladda upp dessa bilder som standard. Det visar bara kategori- eller taxonominamnen på arkivsidorna. Detta kan se enkelt och tråkigt ut.
I vår handledning visar vi hur du lägger till taxonomibilder eller kategorilikoner i WordPress. Du får också lära dig hur du visar dem på dina arkivsidor, vilket gör din webbplats mer engagerande och användarvänlig.

Varför lägga till taxonomibilder i WordPress?
Som standard inkluderar din WordPress-webbplats inte ett alternativ för att lägga till bilder för dina taxonomier, som kategorier och taggar (eller någon annan anpassad taxonomi).
Den använder taxonominamn överallt, inklusive kategoriernas arkiv eller taxonomiarkivsidor.

Det här ser tråkigt ut.
Om dina taxonomisidor får mycket söktrafik, kanske du vill göra dem mer engagerande.
Vi har sett tråkiga texttunga sidor förvandlas till engagerande bara genom att lägga till relevanta bilder. Det beror inte på att bilderna var speciella utan för att människor föredrar visuella ledtrådar framför text.
Du kan lägga till taxonomibilder eller kategorilikoner för att göra dessa sidor mer användarvänliga och engagerande.
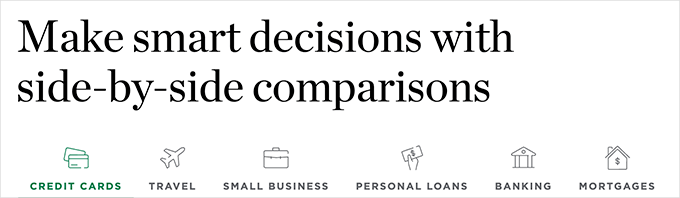
Ett bra exempel på detta är en webbplats som NerdWallet som använder kategorilikoner i sin rubrik:

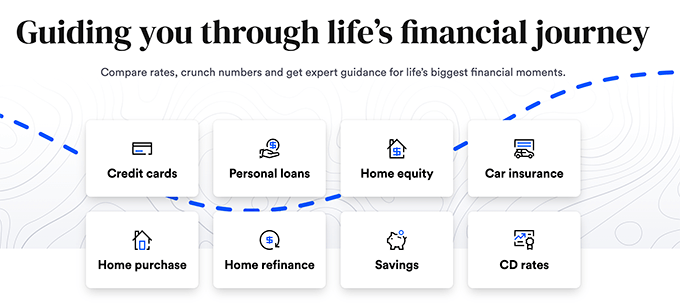
Du kan också använda den för att skapa vackra navigeringssektioner på din startsida.
Här är ett exempel från Bankrates webbplats:

Med det sagt, låt oss titta på hur man enkelt lägger till taxonomibilder i WordPress.
Lägg enkelt till taxonomibilder i WordPress
Det första du behöver göra är att installera och aktivera pluginet Categories Images. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
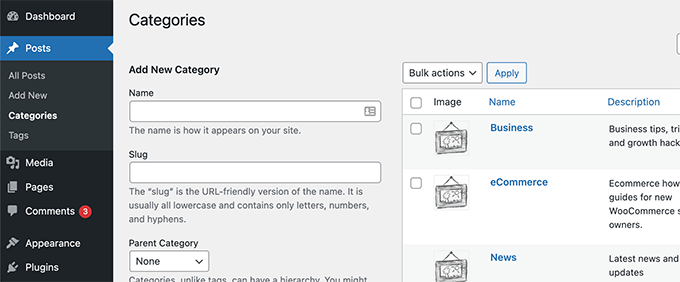
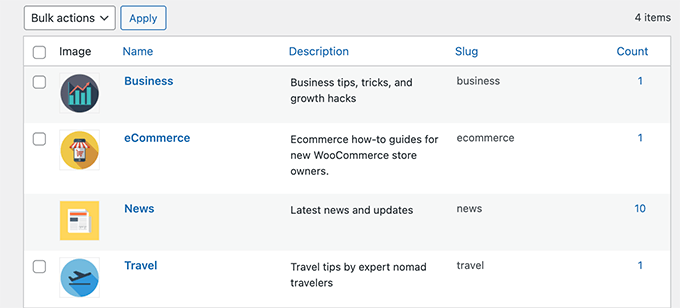
Efter aktivering kan du helt enkelt gå till sidan Inlägg » Kategorier. Du kommer att märka att pluginet visar en platshållarbild för dina befintliga kategorier.

För att välja din egen kategorilikon måste du klicka på länken Redigera under en kategori.
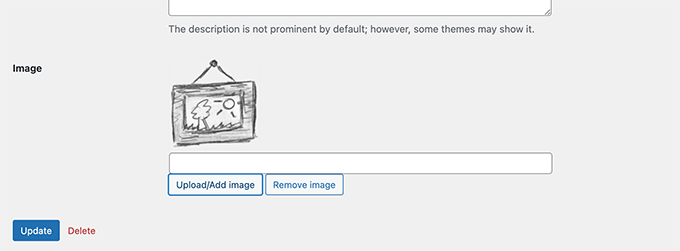
På sidan Redigera kategori, scrolla ner till botten, och du hittar ett formulär för att ladda upp din egen taxonomibild.

Klicka bara på knappen ‘Ladda upp/Lägg till ny bild’ för att ladda upp den bild du vill använda för den specifika kategorin.
Glöm inte att klicka på knappen 'Lägg till kategori' eller 'Uppdatera' för att spara dina ändringar.
Därefter kan du upprepa processen för att ladda upp bilder för andra kategorier. Du kan också ladda upp bilder för dina taggar och andra taxonomier.

Nu är problemet att efter att ha lagt till bilderna, om du besöker en kategorisida, kommer du inte att se din kategoribild där.
För att visa det måste du redigera ditt WordPress-tema eller barntema eller lägga till koden med hjälp av WPCode-pluginet.
Vi kommer att visa dig båda metoderna, och du kan välja den som ser enklast ut för dig.
Alternativ 1. Visa kategorilikoner med WPCode (rekommenderas)
Den här metoden är enklare eftersom du inte behöver lista ut vilken temafil du ska ändra, och du kan säkert lägga till koden utan att förstöra din webbplats.
Det rekommenderas också för användare som använder ett blocktema med stöd för webbplatsredigeraren.
Först måste du installera och aktivera WPCode-pluginet. För mer information, se vår handledning om hur man installerar ett WordPress-plugin.
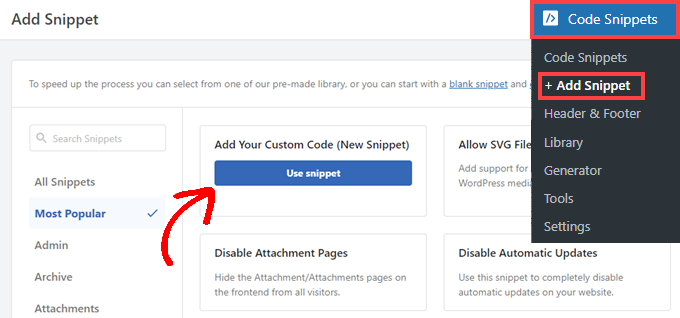
Efter aktivering, gå till sidan WPCode » + Lägg till kodavsnitt och klicka på knappen Använd kodavsnitt under rutan 'Lägg till din anpassade kod (nytt kodavsnitt)'.

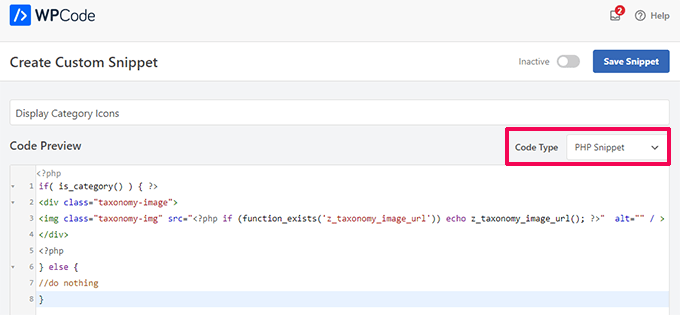
På nästa skärm, ge ditt utdrag en titel som hjälper dig att identifiera det.
Därefter väljer du PHP-avsnitt som din kodtyp.

I rutan Kodförhandsgranskning, kopiera och klistra in följande kodavsnitt:
if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
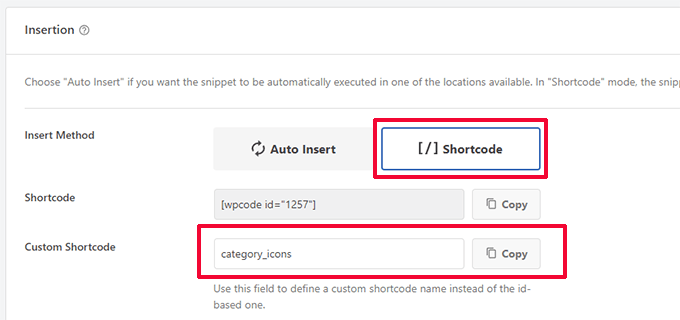
Scrolla sedan ner till avsnittet Infoga och välj Kortkod som infogningsmetod.
Du kommer att märka att WPCode automatiskt visar en kortkod. Du kan dock också skapa en anpassad kortkod för att göra den lätt att komma ihåg.

Klicka sedan på knappen 'Kopiera' för den anpassade kortkoden.
Du kan nu använda denna kortkod för att visa kategoribilden på dina arkivsidor.
Lägga till kortkod i webbplatsredigeraren
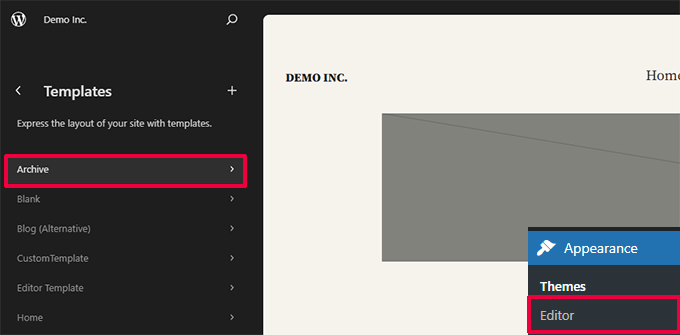
Om du använder ett blocktema med stöd för webbplatsredigeraren, gå sedan till sidan Utseende » Redigerare för att starta webbplatsredigeraren.

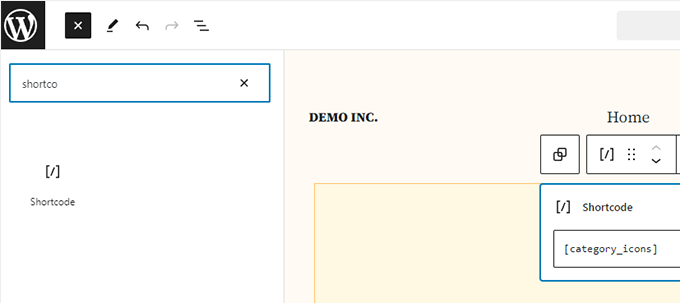
Här kan du lägga till ett kortkodblock precis före blocket Arkivtitel.
Klistra nu in kortkoden du kopierade tidigare i kortkodsblocket.

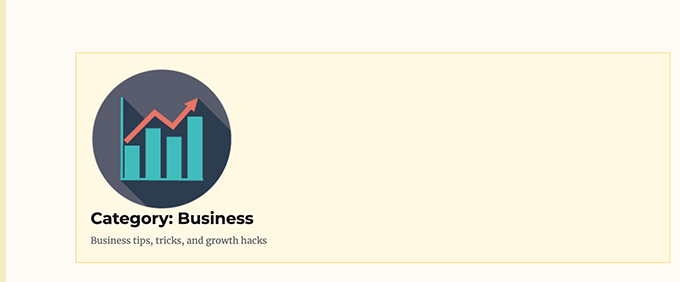
Glöm inte att spara dina ändringar för att tillämpa dem. Du kan nu besöka din kategoris arkivsida för att se kortkoden i aktion.
Oroa dig inte om bilden inte ser rätt ut. Vi visar dig hur du fixar det senare med anpassad CSS.

Alternativ 2. Visa kategoribildikoner manuellt
För den här metoden behöver du lägga till anpassad kod i dina WordPress-temafiler.
Om det här är första gången du redigerar WordPress-filer, kanske du vill se vår guide om hur du kopierar och klistrar in kod i WordPress.
Först måste du ansluta till din WordPress-webbplats med en FTP-klient eller din WordPress-värd filhanterare.
När du är ansluten måste du hitta mallen som ansvarar för att visa dina taxonomiarkiv. Det kan vara filerna archives.php, category.php, tag.php eller taxonomy.php.
För mer information, se vår guide om hur du hittar vilka filer du ska redigera i ett WordPress-tema.
När du har hittat filen måste du ladda ner den till din dator och öppna den i en textredigerare som Anteckningar eller Textredigerare.
Klistra nu in följande kod där du vill visa din taxonomibild. Vanligtvis vill du lägga till den före taxonominamnet eller the_archive_title() taggen.
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
?>
Efter att ha lagt till koden måste du spara filen och ladda upp den tillbaka till din webbplats med FTP.
Du kan nu besöka arkivsidan för taxonomi för att se hur den visar din taxonomibild. Så här såg det ut på vår demoarkivsida.

Nu kanske det fortfarande ser konstigt ut, men oroa dig inte. Du kan styla det med lite anpassad CSS.
Styling av kategorilikoner med anpassad CSS
Efter att du har lagt till kategorilikonen eller taxonomibilderna i ditt WordPress-tema, kanske din bild inte ser så bra ut.
För att åtgärda det måste du lägga till CSS-kod för att justera det korrekt.
Om det här är första gången du lägger till CSS-kod i WordPress, ta en titt på vår nybörjarguide om att lägga till anpassad CSS i WordPress.
Här är den anpassade CSS vi använde för taxonomibilden.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
padding: 20px;
}
Beroende på ditt tema kan du också behöva styla omgivande element som arkivtitel, taxonomititel och beskrivning.
Vi slog helt enkelt in vår arkivtitel och beskrivning för taxonomi i ett <div>-element och lade till en anpassad CSS-klass. Vi använde sedan följande CSS-kod för att justera titeln och beskrivningen.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}
Så här såg det ut efteråt på vår testwebbplats.

Exkludera taxonomier från att visa taxonomibilder
Nu kanske vissa användare bara vill använda taxonomibilder för specifika taxonomier.
Om du till exempel driver en webbutik med WooCommerce, kanske du vill exkludera produktkategorier.
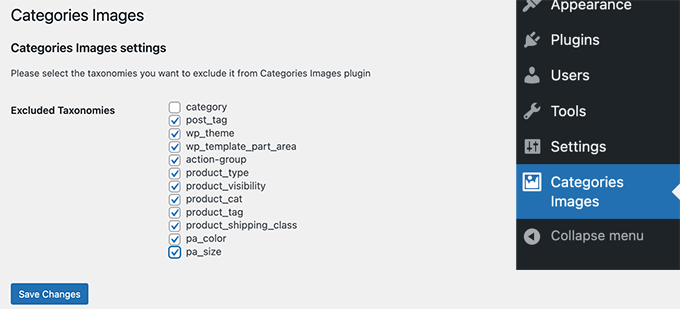
Gå helt enkelt tillbaka till sidan Kategoribilder i WordPress-administrationsområdet och markera de taxonomier du vill exkludera.

Glöm inte att klicka på knappen 'Spara ändringar' för att spara dina inställningar.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till taxonomibilder i WordPress. Du kanske också vill se dessa användbara kategorihack och plugins för WordPress eller vår artikel om hur du ändrar kategorordningen i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Ivan
Några förslag på något annat uppdaterat plugin. Det verkar som att det som föreslås här inte har uppdaterats nyligen.
shiv
hur man lägger till kategoribilder i WordPress sidofält som den på wpbeginner-webbplatsen "jag behöver hjälp med"
pamela
Vad händer om jag vill loopa igenom alla termer och visa dem på en sida
Gabrielle
Hej, jag använder för närvarande detta plugin på localhost.
Jag hittar en konstig/intressant användning för detta plugin:
Utöka standard WP-menyn, för kategorilänkar,
för att visa länkar med bakgrundsbilder.
Vet någon hur man integrerar detta pluginfilter,
i wp-menyn för att returnera
för varje meny?
Fallet är komplicerat, behöver jag använda Walker-klassen?
Jess
Hur visar jag bilderna som används på frontend? Jag har en listningssida och vill visa taxonomibilden när den sidan har den taxonomin utskriven på sidan. Jag kan inte hitta något som faktiskt visar mig hur jag visar bilden på frontend. Allt jag ser är taxonomietiketten utskriven, inte bilden.
Tack för din hjälp,
Jess
Harsha
Hej,
Anledningen till att jag hamnade i det här inlägget är att jag googlade – "featured content in wordpress"
Jag tittar faktiskt på ett sätt jag kan förbättra relaterat innehåll i WordPress.
På grund av att jag väljer flera kategorier och flera taggar till inlägg, ser jag att WordPress blir förvirrat och inte visar relaterat innehåll som jag förväntar mig.
Så, är taxonomier ett sätt att förbättra hur vi visar relaterade inlägg för läsarna.
Och denna plugin Taxonomy Images har inte uppdaterats på 2 år
WPBeginner Support
Taxonomier kan vara ett sätt att förbättra dina relaterade inlägg. Men det finns andra verktyg som du kan använda för att slå ihop och massredigera kategorier och taggar.
Admin
JW
Bra handledning! Tack!
Tyvärr verkar det som att detta plugin inte längre stöds, vet du om det finns ett alternativ?
Eller är koden fortfarande giltig?
Dan Horvat
Den viktigaste delen saknas – hur man faktiskt visar dessa bilder på front-end.
WPBeginner Support
Se plugin-sidan för detaljerade instruktioner.
Admin
patrick raobelina
För att visa bilden:
$url = apply_filters( ‘taxonomy-images-queried-term-image-url’, ” );
if ( ! empty( $url ) ) {
echo ”;
}
Shinkov
jag letade efter en artikel som visar hur man kodar detta istället med en plugin
Gonzalo
Hur visar man bilder av taxonomier i temat?
Jag använde koden men den fungerar inte
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
Snälla hjälp?
Nicholas Worth
Skulle ge mer mening om titeln var, “Bästa plugin för att lägga till bilder till taxonomi i Wordpress”, eftersom det här egentligen inte är en handledning om hur man lägger till bilder till taxonomi. Menar inte att vara negativ, men jag hatar att komma till artiklar som utlovar information men i verkligheten säger de att den här andra killen vet vad du hoppades höra.
WPBeginner Support
Vi beklagar att du kände så. Vänligen låt oss veta vad du menar med hur man lägger till bilder till taxonomi? Kanske kan vi hjälpa dig att hitta rätt svar.
Admin
Jacob Perl
Jag gissar att det Nicholas tänkte var samma sak som jag tänkte när jag hittade den här artikeln: att det skulle vara en handledning om hur man lägger till ett anpassat bildfält till taxonomier manuellt via kodning snarare än med ett plugin. Fortfarande ser pluginet coolt ut... jag kanske kollar in det.
Luís Felipe
Samma sak jag tänkte, jag letade efter en artikel som visar hur man kodar detta istället för att använda ett plugin
Men det här är en bra artikel ändå.
lemonthirst
Jag är mycket glad att jag har hittat detta fantastiska plugin, det fungerar som en charm, jag stötte på några mindre problem med mina anpassade inlägg/taxonomier men allt är bra nu.
Tack grabbar!
Mattia
Hej, jag har en relaterad fråga om anpassade taxonomier: hur skapar man en anpassad taxonomi som bara existerar inom en specifik anpassad inläggstyp (som din "work" anpassade inläggstyp), utan en plugin?
Mitt problem är att när jag skapar en anpassad taxonomi, verkar den också dyka upp under de vanliga artiklarna eller de andra anpassade inläggstyperna...
Redaktionell personal
Du skulle behöva använda register_taxonomy så här:
1-click Use in WordPress
Genre är taxonomin och bok är inläggstypen.
Admin
Mattia
Tack!
I’ll try and let you know…
Banna
Hej,
Vi använder detta,
Men vi kan inte få det att fungera med kategorins ID.
Vi har ett kategorins ID som vi vill visa dess miniatyrbild, snälla hjälp mig att göra detta.
hur man får miniatyrbild med tax-id
Vänligen meddela mig.
Tack
Banna Daxxip
Ruben Boehler
Tyvärr, men jag kan inte få den här pluginen att fungera... ingen utdata. Kanske gör jag något fel?!
jag använder pluginet + den här koden och kopplade in den:
print apply_filters( ‘taxonomy-images-list-the-terms’, ”, array( ‘image_size’ => ‘detail’, ‘taxonomy’ => ‘company’, ‘after’ => ”, ‘after_image’ => ”, ‘before’ => ”, ‘before_image’ => ”, ) );
Jag får absolut ingen utdata... kan du hjälpa mig att lista ut det?
_mfields
@devinsays Fantastiskt! Tack för tipset!
DanielPeiser
Låter intressant! Vad händer om jag har några blogginlägg som inte har en miniatyrbild (eller bild i inlägget), och det alltid laddas samma standardbild som miniatyrbild på arkivsidor: Skulle pluginet ladda en som är associerad med kategorin/taggen?
wpbeginner
@DanielPeiser Du kan absolut ställa in det så att det gör det. Grundläggande skulle stegen vara ungefär så här: Kontrollera först om inläggstumnagel finns... Om den inte finns, kontrollera sedan för taxonomibild... om inte heller den finns, returnera standardtumnagel.