Som en WordPress-blogg fokuserad på webbplatsbyggande stöter vi ibland på läsare som vill klistra in ett kodavsnitt eller dela en kodbit i kommentarerna.
WordPress har dock ingen inbyggd syntaxmarkering för kommentarer, inlägg eller sidor, vilket kan vara knepigt för både kommentatorn och andra läsare som försöker förstå koden.
Lyckligtvis har vi hittat ett enkelt sätt att lösa detta problem. I den här artikeln visar vi dig hur du enkelt lägger till syntaxmarkering i WordPress-kommentarer.

Varför och när du behöver syntaxmarkering i WordPress-kommentarer?
Syntaxmarkering är ett sätt att få kod att se bättre ut och vara lättare att förstå. Det lägger till färger och radnummer till kodavsnitt, vilket gör dem mer läsbara. Här är ett exempel:
<html>
<head>
<title>My Awesome Website</title>
</head>
<body>
<h1>Welcome to My Homepage</h1>
</body>
</html>
Om du har en WordPress-blogg om webbutveckling eller kodning, är det viktigt att aktivera syntaxmarkering i WordPress-kommentarer. Med detta kan läsare enkelt skriva kod på ett läsbart sätt.
Detta kommer att uppmuntra dem att lämna fler kommentarer och dela sina egna avsnitt. Det gör inte bara kommentarerna mer intressanta utan bygger också en känsla av gemenskapsengagemang.
Dessutom, om dina läsare behöver hjälp, kan de enkelt infoga koden i kommentaren på ett sätt som är visuellt tilltalande och lätt att förstå för deras medkommentatorer.
Med det i åtanke, låt oss se hur du kan lägga till syntaxmarkering i kommentarsformuläret på din WordPress-webbplats.
Steg 1: Installera pluginet Syntax Highlighter Evolved
Det enklaste sättet att lägga till syntaxmarkering i WordPress är med pluginet Syntax Highlighter Evolved. Det är superenkelt att använda och låter dig aktivera syntaxmarkering i WordPress-inlägg, sidor och kommentarer.
På WPBeginner använder vi detta plugin för att infoga och visa kodavsnitt. Du kan läsa vår artikel om varför vi använder Syntax Highlighter Evolved för mer information.
Först måste du installera och aktivera pluginet Syntax Highlighter Evolved. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
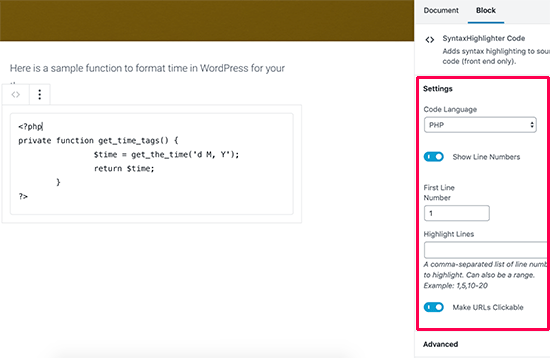
När du är klar kan du nu redigera ett inlägg eller en sida och lägga till kod med syntaxmarkering. Så här ser det ut i blockredigeraren:

Du kan lära dig mer om att använda pluginet Syntax Highlighter Evolved i vår artikel om hur man visar kod i WordPress.
Som standard tillåter Syntax Highlighter Evolved besökare att lägga till kod i sina kommentarer, men den koden måste vara innesluten i kortkoder.
Dessa kortkoder är uppkallade efter alla populära programmerings- och skriptspråk. Detta innebär att kommentatorn helt enkelt behöver slå in sin kod inom hakparenteser som innehåller språknamnet.
Till exempel, om du ville skicka en kommentar som innehåller PHP-kod, skulle du använda följande:
Hi everyone. I need help with this PHP code: [php]
<?PHP
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]På samma sätt, om du ville publicera lite HTML-kod som en kommentar, skulle du behöva omsluta den i HTML-kortkoden:
Hey there! Could anyone check this code snippet? [html]<a href="https://example.com">Demo website>/a>[/html]Nu är det knepiga att användare inte vet att de faktiskt kan använda syntaxmarkering med dessa kortkoder. Så du måste informera dem genom ett meddelande.
Steg 2: Lägg till ett meddelande om syntaxmarkering i kommentarsformuläret
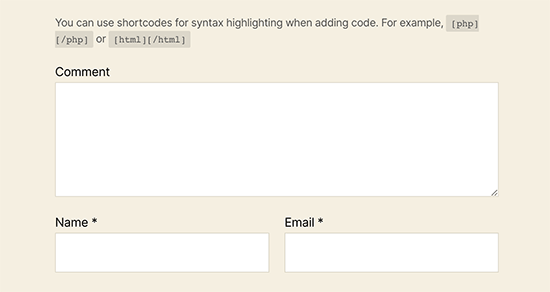
För att informera kommentatorer om syntaxmarkeringsfunktionen måste du lägga till ett meddelande ovanför ditt kommentarformulär, så här:

Du kan göra detta genom att lägga till ett anpassat kodavsnitt på din WordPress-webbplats.
Om du läser den här handledningen för att du har en kodningsblogg, är du med största sannolikhet ganska bekväm med kodning.
Även då kan det fortfarande vara svårt för de mest avancerade användarna att hålla reda på alla sina kodavsnitt. Om de inte hanteras korrekt kan du uppleva några vanliga WordPress-fel eller bryta din webbplats helt.
Därför rekommenderar vi att använda WPCode för att infoga anpassade kodavsnitt. Det är det enklaste och säkraste sättet att lägga till anpassad kod i WordPress utan att behöva redigera några kärnfiler i WordPress.
Notera: Även om gratisversionen av WPCode är tillgänglig, rekommenderar vi att du använder Pro-versionen av WPCode eftersom den ger dig tillgång till smart villkorlig logik, tillgång till ett molnbibliotek med kodavsnitt och mer.
Det första du behöver göra är att installera och aktivera WPCode-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
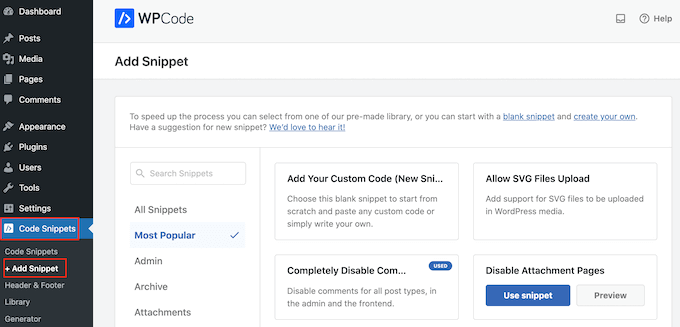
Efter aktivering, gå till Kodavsnitt » + Lägg till avsnitt.

Här ser du alla färdiga kodavsnitt som du kan lägga till på din WordPress-webbplats.
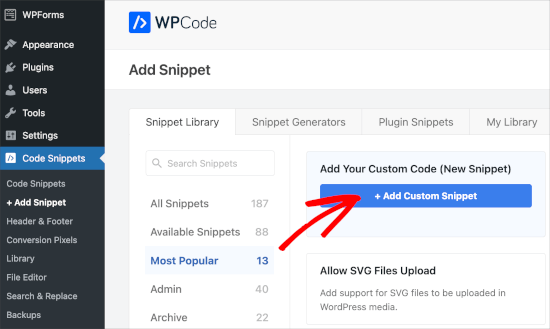
Eftersom vi vill lägga till vårt eget kodavsnitt, hovra över 'Lägg till din anpassade kod (nytt kodavsnitt)' och klicka sedan på '+ Lägg till anpassat kodavsnitt'.

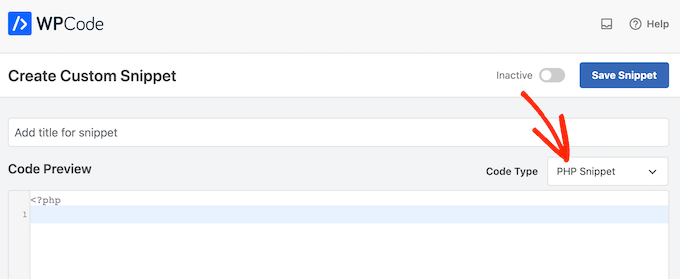
För att börja, ange en titel för kodavsnittet. Detta kan vara vad som helst som hjälper dig att identifiera avsnittet.
Därefter, öppna rullgardinsmenyn 'Kodtyp' och välj 'PHP-avsnitt'.

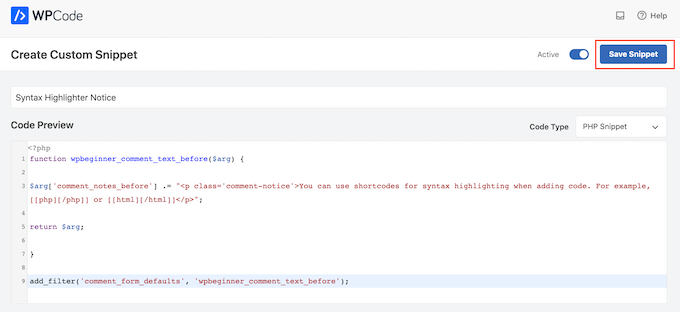
Klistra nu helt enkelt in följande kodavsnitt i kodredigeraren:
function wpbeginner_comment_text_before($arg) {
// Add a custom notice to inform users about using shortcodes for syntax highlighting
$arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, or </p>";
// Return the modified comment arguments
return $arg;
}
// Add the filter to apply the custom comment modification function
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
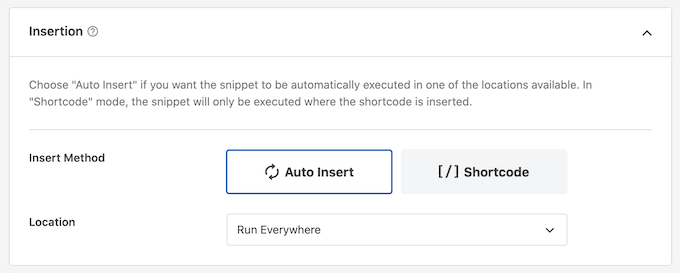
Öppna sedan rullgardinsmenyn 'Plats' och klicka på 'Kör överallt'.

Sedan är du redo att skrolla till toppen av skärmen och klicka på växlingsknappen 'Inaktiv' så att den ändras till 'Aktiv'.
Slutligen, klicka på 'Spara kodavsnitt' för att göra kodavsnittet live.

Den här koden visar helt enkelt ett meddelande ovanför kommentarsfältet i WordPress-kommentarformuläret. Du kommer dock inte att se den här texten när du är inloggad på ditt konto, så du måste öppna ett nytt webbläsarfönster i inkognitoläge eller logga ut från ditt konto.
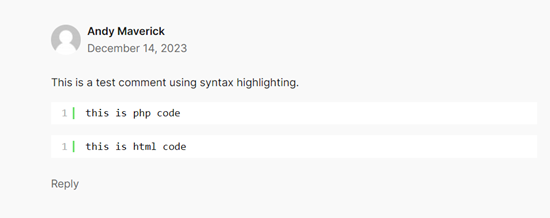
Om du vill se om kortkoden faktiskt fungerar, besök bara din webbplats i inkognitoläge, kommentera ett blogginlägg och använd kortkoden. När kommentaren har modererats och godkänts, bör du se något liknande detta:

Lär dig fler sätt att öka engagemanget i kommentarer
Att lägga till syntaxmarkeringsfunktion är inte det enda sättet att öka ditt engagemang i kommentarer om du har en webbutvecklingsblogg.
Ett annat tips är att lägga till gilla- och ogilla-markeringar till dina kommentarer. Detta låter dina läsare enkelt uttrycka sina åsikter om specifika kommentarer. Det kan starta diskussioner och lyfta fram värdefulla bidrag från din community.
Dessutom kan du meddela användare när de får svar på sina kommentarer. Detta säkerställer att de fortsätter att engagera sig i konversationen och kommer tillbaka för mer.
Dessutom kanske du vill lägga till anpassade fält i kommentarsformuläret. Du kan göra detta om du vill att läsarna ska ange specifik information tillsammans med sina kommentarer, som programmeringsspråket de använder eller versionen av ett ramverk.
Här är andra tips du kan implementera för att öka engagemanget i kommentarer:
- Hur man visar de mest kommenterade inläggen i WordPress
- Hur du lyfter fram eller begraver kommentarer i WordPress
- Hur du omdirigerar din användares uppmärksamhet med kommentaromdirigering
Vi hoppas att den här artikeln hjälpte dig att lägga till syntaxmarkering i WordPress-kommentarer. Du kanske också vill se vår guide om hur man lägger till videor och mer i WordPress-kommentarer och våra experters val för bästa WordPress-plugins för kommentarer.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Tack för att du demonstrerade möjligheten att använda ett kodavsnitt. Jag har redan ganska många plugins på webbplatsen som jag behöver för att köra det och samtidigt, eftersom jag har en teknisk blogg, ville jag tillåta användare att markera kod i kommentarer. Jag använder WP Code för andra kodavsnitt som har en viktig roll på webbplatsen, så möjligheten att göra detta med ett kodavsnitt är mycket användbar. Tack än en gång, jag kommer att spara kodavsnittet i mitt kodbibliotek för andra webbplatser också.
Yves
Senast uppdaterad för 9 månader sedan. Ej testad med den senaste Wordpress-versionen.
WPBeginner Support
För den där varningen om att det inte är testat, rekommenderar vi att du tittar på vår artikel nedan:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Seth
Trevlig och mycket informativ artikel. Jag har precis aktiverat uppdateringsmeddelanden. Bra jobbat, killar.
WPBeginner Support
Glad our article was helpful
Admin