Undertexter är den lilla text som visas direkt efter huvudrubriken. Efter att ha bloggat i flera år har vi funnit att detta är ett användbart element för att uppmuntra användare att dyka djupare in i vårt innehåll.
En väl utformad undertext kan ge det extra sammanhang eller den intrig som förvandlar en tillfällig webbläsare till en engagerad läsare. Tyvärr har WordPress inte ett standardblock för undertexter (även om vi tycker att det borde ha det).
Tack och lov har vi hittat ett enkelt sätt att lägga till undertexter till dina WordPress-inlägg och sidor, och vi ska visa dig hur i den här guiden.

Varför Add Subtitles till Posts och Pages i WordPress?
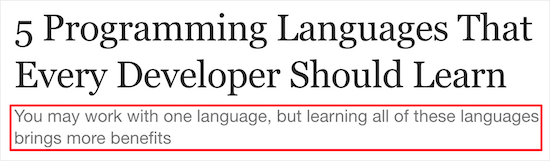
Subtitles, eller sekundära rubriker, allow you to show more information about your blogginlägg, vilket uppmuntrar visitorerna att läsa mer.
Många populära bloggar använder undertexter på det här sättet, bland annat Medium, Buzzfeed, Mashable, Brain Pickings med flera.

Undertexter ger dig en chans att förklara din rubrik och berätta för läsarna vad de kommer att få genom att läsa ditt blogginlägg i WordPress.
De kommer också att uppmuntra visitorerna att stanna kvar på din site längre och läsa mer content, vilket kan öka sidvisningarna och minska avvisningsfrekvensen. Detta sänder positiva signaler till sökmotorerna, så det kan till och med förbättra din WordPress SEO.
Med det sagt, låt oss visa dig hur du enkelt kan add to undertexter till dina WordPress posts och pages.
Så här addar du undertexter till WordPress posts och pages
Det enklaste sättet att add to undertexter till din website i WordPress är att använda Secondary Titles.
Detta plugin låter dig enkelt add subtitles till dina posts och pages och sedan customize hur dessa subtitles ser ut.

Det första du behöver göra är att installera och aktivera pluginet Secondary Titles. För mer detaljer, se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
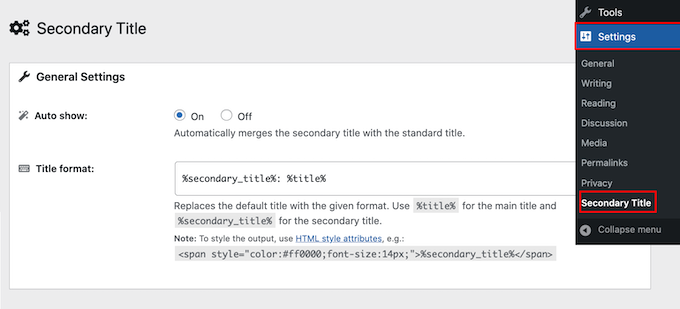
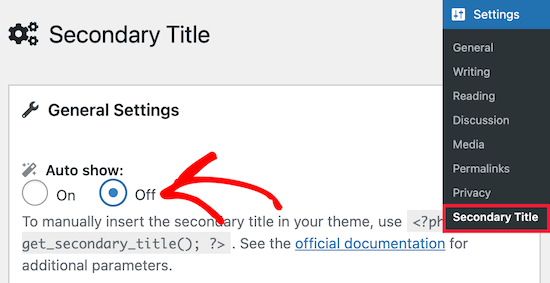
Efter aktivering, heada till Settings ” Secondary Rubrik, där du kan konfigurera plugin-inställningarna.

Sekundär Rubrik kan automatiskt visa undertiteln för varje page eller post genom att slå samman den med standardtiteln. Ett annat alternativ är att visa undertexten endast för specifika pages och posts.
Eftersom det är det enklaste alternativet, låt oss börja med att automatiskt visa en undertext för alla pages och posts. I “Auto show” section, välj helt enkelt “On”.
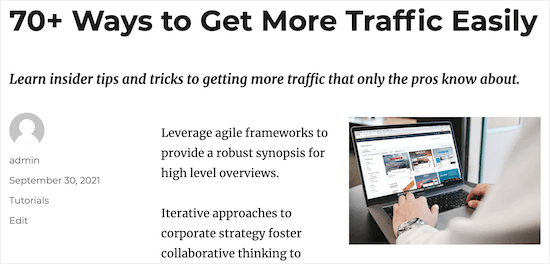
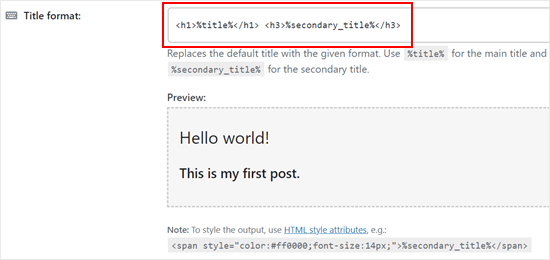
Efter det kan you ändra hur undertexten ser ut. Som standard visar Secondary Rubrik huvudheadline och undertitel separerade med ett kolon, gillar detta:
Den sekundära rubriken:The Post Rubrik
För att ändra detta, edit HTML i “Rubrik format” boxen.
Du kan till exempel göra undertiteln mindre. I det här fallet kan du använda H1-taggar för rubriken och en lägre tagg som H2 eller H3 för undertexten.
Du kan också ändra dess färg och ta bort eller ersätta kolon med någon annan symbol som du vill använda.
“Preview” uppdateras automatiskt när du gör ändringar, så att du kan prova olika settings för att se vad som ser bäst ut på din WordPress blogg.

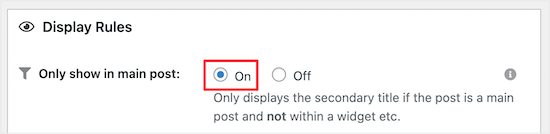
Efter det kan you control var undertexterna visas i “Display Rules” section.
Först väljer vi “On” i “Only show in main post” section, eftersom det innebär att undertexterna bara visas om de finns i huvudblogginlägget.

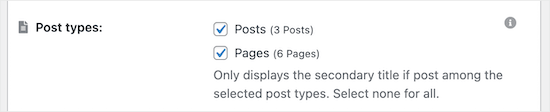
I “Post types” section kan du välja de post types där du vill visa undertexter.
Om du vill visa undertexter på både posts och pages kontrollerar du båda boxarna.

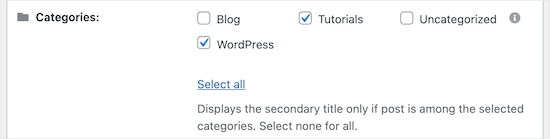
Därefter kan du välja de inläggskategorier där du vill tillåta undertexter.
I “Categories” section, kontrollera eller avmarkera de olika kategorierna för post.

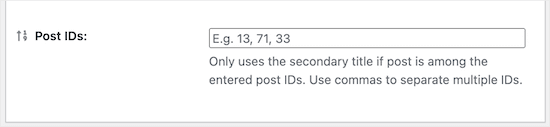
Vill du bara visa undertexter för specifika posts?
Sedan skriver du bara in deras ID:n i boxen “Post ID”. För Step-by-Step-instruktioner om hur du hittar den här informationen, se vår guide om hur du hittar ID:n i WordPress.

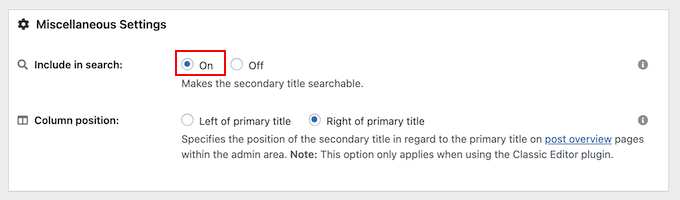
I den sista boxen “Miscellaneous Settings” kan you allow visitors to search for posts using their subtitles genom att välja radio-knappen “On”.
Beroende på din webbplats kan detta vara ett bra sätt att förbättra WordPress search.

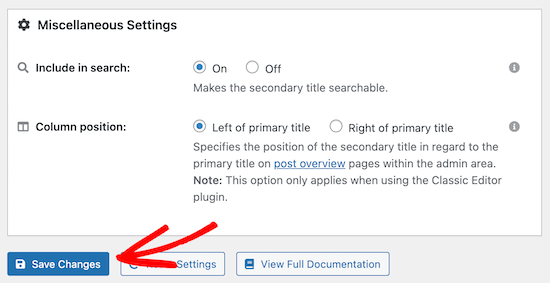
Slutligen kan du ändra om undertexten ska visas till vänster eller höger om den primära titeln med hjälp av inställningarna för “Column position”.
När du är nöjd med hur undertexten är inställd klickar du bara på knappen “Save Changes”.

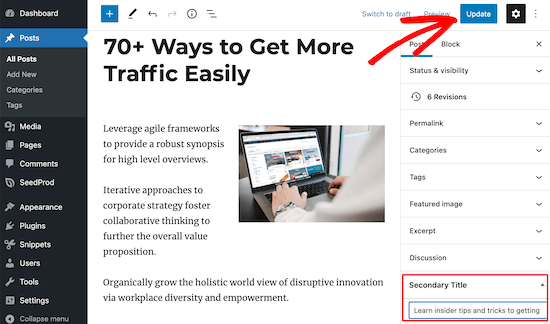
När du har gjort det är du redo att skapa din första undertext genom att öppna en post eller page.
Här skriver du helt enkelt in din undertitel i boxen “Secondary Rubrik” i menyn till höger. Klicka sedan på ‘Update’ eller ‘Publicera’ för att göra dina ändringar live.

Nu kommer besökarna att se undertexten när de viewar your post.
Manuellt displaying av undertexter på WordPress posts och pages
You can also add subtitles to your posts and pages manually. Detta ger dig mer control över var dina undertexter visas på de enskilda posts och pages.
För att göra detta går du bara till Settings ” Sekundär Rubrik. Välj sedan alternativet “Off” i sektionen “Auto show”.

Ett sätt att göra detta är att använda kortkoder för att visa den sekundära titeln. Detta gör att du bara kan visa sekundära titlar på specifika sidor och inlägg.
Detta är den shortcode som pluginet tillhandahöll:
1 | [secondary_title] |
För mer information om shortcodes, kontrollera vår guide om hur du lägger till shortcodes i WordPress.
Du kan också manuellt visa sekundära titlar i ditt WordPress-tema genom att lägga till kod i temamallfilerna.
Om du vill göra detta rekommenderar vi att du använder WPCode. Detta plugin för kodsnuttar gör det säkert och enkelt att lägga till kod i dina webbplatsfiler utan att direkt justera dem.
Först måste du installera pluginet på din WordPress website. Gå sedan till Code Snippets “ + Add Snippet.
På den här sidan väljer du “Add Your Custom Code (New Snippet)” och klickar på knappen “Use snippet”.

Efter det rekommenderar pluginet att du lägger till följande kodsnutt för malltaggen:
1 | echo get_secondary_title(); |
När vi testade koden såg den sekundära rubriken inte ut att vara i linje med innehållet i posten. Så vi rekommenderar att du lägger till div-taggarna i koden.
Det är så här det ska gilla att se ut:
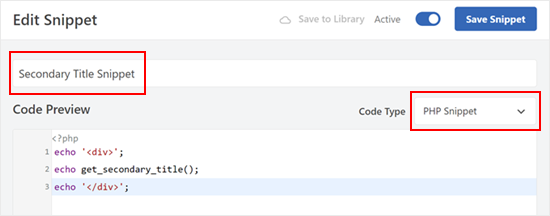
1 2 3 | echo '<div>';echo get_secondary_title();echo '</div>'; |
Om du inte har lagt till kod tidigare, se vår guide för nybörjare om hur du klistrar in snippets från webben i WordPress.
När du har gjort det kan du namnge ditt code snippet. Det kan vara något som gillar “Secondary Rubrik Snippet.
Ändra också kodtypen till “PHP Snippet” så att koden fungerar korrekt.

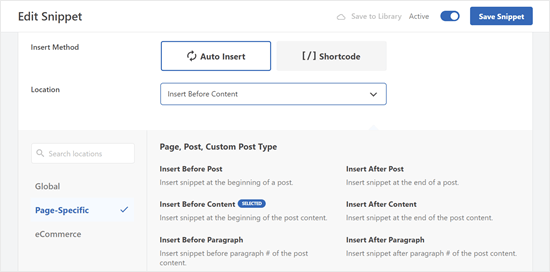
Efter det, se till att rulla ner och lämna metoden för insert som “Auto Insert”.
När det gäller Location kan du växla till tabben ‘Page-Specific’ och click your önskade location. Vi valde “Infoga före content” så att den sekundära titeln visas efter titeln och före första stycket i posten.
Du kan också hänvisa till vår WordPress mall-hierarki fuskblad för att bestämma den bästa platsen att visa den sekundära titeln.

Det coola med WPCode är att den har en villkorlig logikfunktion. Detta gör att du kan skapa regler för att visa undertexterna som är mer detaljerade än plugin-programmet Secondary Title.
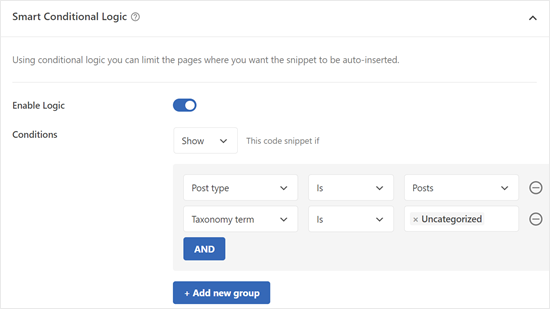
För att göra detta är det bara att bläddra ner till funktionen “Smart villkorlig logik”. Växla sedan på knappen “Aktivera logik”.
Du kan sedan skapa regler för att visa eller dölja undertexten. Dessa regler kan baseras på olika villkor som typen av besökare som tittar på sidan, typen av sida i sig, specifika URL-slutsatser och mer.

När du är klar gör du bara koden aktiv och klickar på “Save Snippet” högst upp. Och så är det klart!
Om du vill ha fler tips och tricks för att hantera dina WordPress-inlägg och sidor kan du kolla in dessa guider nedan:
- Så här förhindrar du dubbletter av inläggstitlar i WordPress
- Så här visar du den aktuella taxonomititeln, URL:en och mer i WordPress
- Så här döljer du titeln för selektiva WordPress-inlägg och -sidor
- Så här länkar du till externa länkar från inläggets titel i WordPress
- Så här delar du upp inläggs- eller sidtiteln i WordPress
- Så här skapar du en lista med förbjudna ord för WordPress-titlar
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till undertexter till dina inlägg och sidor i WordPress. Du kanske också vill se våra expertval av de bästa relaterade inlägg-pluginsen för WordPress och vår guide om hur du omdirigerar användare till ett slumpmässigt inlägg i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pixi Arnoso
The plug-in with elementor does not work well. When you use a post grid the second title appears spoiling the whole design. I haven’t managed to remove it from there yet. It’s a pity because the plug-in is very good.
WPBeginner Support
Thank you for sharing, for plugins interacting with other plugins, we would recommend reaching out to the authors to see if there is a possibility of them working together in the future.
Admin
Vanessa
What if I want secondary title appear everywhere except on the top of a single blog page ?
Thank you
WPBeginner Support
If we’re understanding what you want correctly then you could use header blocks to add your subtitle in the article itself.
Admin
Dionne
Hi guys,
How can I style just the secondary title?
Please reply…
Kavinthan
You can insert inline CSS in Title format input.
If you using the manual method, you can add custom style or class like
Sahriar Sykat
Any way to do it manually? I can use a custom metabox for this but I want it like this plugin, next to title. Not bottom of editor with other metaboxes
Ellis Sutehall
It appears that the subtitle is inserted into the tag where the main title exists.
This means that styling it can only be done with span tags and inline styles. This causes problems with things like sidebars that list recent posts.
For example, I wanted the subtitle smaller and underneath the main title but font-size: 20px meant that it displayed this size in the sidebar too.
Anyone else experienced this or know of a work around?
WPBeginner Staff
No, currently you don’t need to join WPBeginner you can simply use coupon code provided for the hosting to avail the discounts.
Miss Amia
Do you have to pay to join “Wpbegginer” ? I see your referrers to hosting says, “wpbegginer users get such & such off”
WPBeginner Staff
Depending how you format the secondary title, it will certainly have a little impact on the SEO of the page. Yes you can leave the secondary title blank.
Declan Wilson
Does the secondary title have any impact on SEO?
Also, I second @disqus_M7pLX0hgAp:disqus’s question.
Kelly
Secondary Title is a great plugin! And your article was especially helpful re: for secondary title appearing below the primary title. Thanks very much.
Carolann
Oh wow I just installed this plugin….can’t wait to start using it. It looks awesome. Thanks so much for the heads-up….love this site!!!!
Amy Russell
If we have this plugin activated, but don’t need a secondary title can we just leave the secondary title line blank? Will it look different than just the basic title & post without the plugin?
miriam
thank you for this article. exactly what I needed. do you know whether the subtitle shows on facebook?