Vill du skapa ett directory för anställda på din website i WordPress?
Genom åren har vi hjälpt otaliga användare att bygga websites, och en funktion som är genomgående värdefull är en directory över anställda. Om du run ett lokalt företag eller ett konsultföretag, en anställd directory allow potentiella kunder och customers att se ansiktena bakom ditt varumärke.
I den här artikeln visar vi dig hur du skapar en directory för anställda på din website WordPress.

Varför skapa en directory för anställda på din site i WordPress?
Många företagswebbplatser i WordPress kan dra nytta av att lägga till en employee directory. Det är ett bra sätt att ansluta till din publik och bygga förtroende.
Till exempel kan en lokal butik visa upp sina vänliga anställda, så att kunderna känner sig välkomna. Konsultföretag kan lyfta fram sina medarbetares kvalifikationer och på så sätt övertyga potentiella kunder om att de har rätt kompetens för jobbet.
Även webbplatser för utbildning kan ha nytta av en directory över anställda. Tänk dig en website för ett universitet som innehåller en directory över professorer med kontaktuppgifter och area för deras expertis. Detta kan vara till stor hjälp för studenter som försöker hitta rätt lärare.
Med detta i åtanke, låt oss ta en titt på 2 nybörjarvänliga sätt att add to en anställd directory till din WordPress website. Du kan använda snabblänkarna under för att hoppa till din önskade metod:
Metod 1: Skapa en enkel lista över anställda med SeedProd (för små team)
Den här metoden är perfekt om du bara har upp till 20 anställda och vill skapa en customize personal page för att visa upp dem.
Här kommer vi att använda SeedProd, det bästa WordPress-pluginet för att designa customize pages och themes. Det erbjuder mycket mer flexibilitet, funktioner och utökningar än WordPress standard editor.
SeedProd innehåller också ett särskilt block för ”Team Member”, vilket allow you att bygga en visuellt tilltalande directory för anställda.
För mer information om SeedProds funktioner och priser, kontrollera vår omfattande SeedProd review.
Step 1: Installera och aktivera SeedProd
Innan vi börjar måste du installera och aktivera pluginet SeedProd. Vi kommer att använda Pro-versionen i denna tutorial, som unlockar ytterligare templates och block, inklusive ”Team Member”, för vår katalog över anställda.
Om du är new när det gäller att installera tillägg kan du läsa vår guide om hur du installerar tillägg till WordPress.
När du är aktiverad, navigera till SeedProd ” Settings på din WordPress admin och enter din license key från ditt SeedProd account. När du har enter nyckeln klickar du på ”Verify key” för att aktivera Pro-funktionerna.

Step 2: Välj en Landing Page Template
Låt oss nu skapa en ny landing page specifikt för din katalog över anställda. Head över till SeedProd ” Landing Pages och klicka på ’Add New Landing Page’.

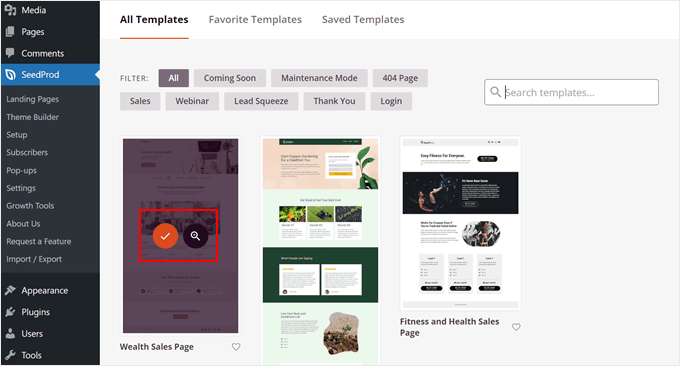
SeedProd erbjuder olika fördesignade templates som är organiserade efter kampanjtyper som gillar ”coming soon” eller ”404 pages”. Du kan filtrera templates baserat på dessa kategorier med hjälp av tabbarna högst upp på vyn.
Bara hover musen över en template för att preview den och click på magnifying glass icon för en close look. När du hittar en template som du gillar, clickar du på checkmark icon för att välja den.

I det här exemplet kommer vi att använda templaten ”Wealth Sales Page” och omvandla den till en lista över anställda.
Ge sedan din landing page ett beskrivande namn. SeedProd kommer automatiskt att generera en URL baserat på denna titel, men du kan customize den till ditt alternativ.

När du är nöjd med sidnamnet och den template du valt klickar du bara på ”Save and Start Editing the Page” för att börja bygga din directory för anställda.
Step-by-Step 3: Designa din customize page
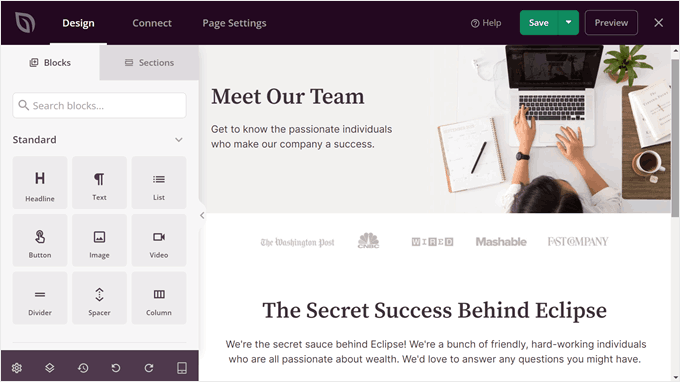
SeedProd kommer nu att starta drag and drop page builder-gränssnittet. Du kommer att se en live preview av din front-end template på höger sida och block inställningar till vänster. Här kan du customize sidans design efter dina behov.
Du kan kontrollera vår guide om hur du skapar landing pages med WordPress för en mer detaljerad förklaring av page builder.
I denna tutorial har vi ändrat en del av texten för att få page att mer gilla en directory för anställda. Vi har också tagit bort några av blocken för att göra plats för de anställdas profiler.

Steg 4: Add to och customize blocket för teammedlemmar
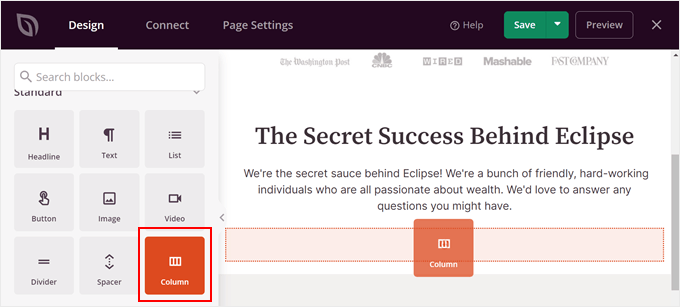
För att add to personal list section, använd search bar i block section till vänster och välj ”Column” block. Detta kommer att allow you att displayed flera anställda på ett ställe. När du har hittat det är det bara att drag and drop det blocket där det passar bäst.

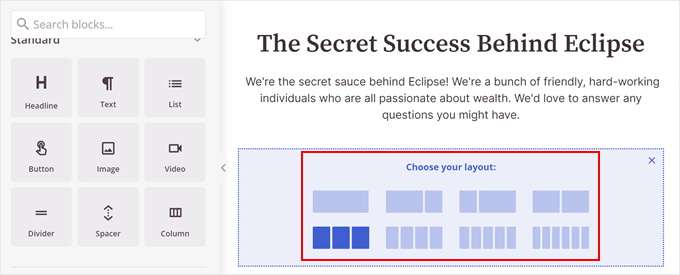
Välj nu en layout för Column.
Detta beror på hur många anställda du vill visa upp.

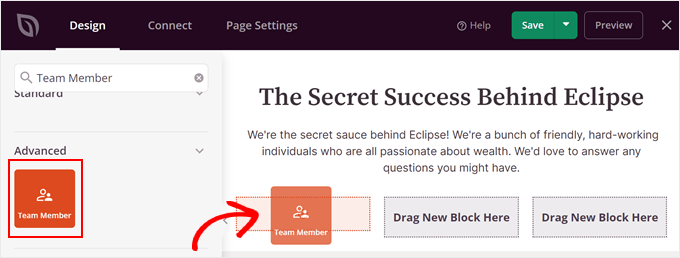
Leta sedan efter blocket ”Team Member”.
Det är bara att drag and dropa blocket till var och en av Column.

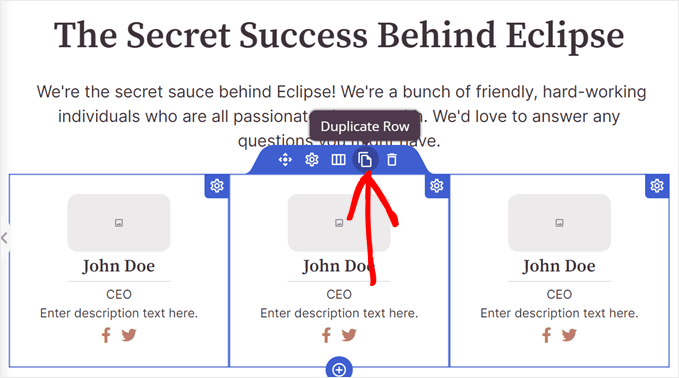
Kanske räcker det inte med en Column för att displayed all yours teammedlemmar. Om så är fallet kan du helt enkelt copy and paste den.
För att göra det, hoverar du bara över blocket i kolumnen tills den blå färgen visas runt alla block. Klicka sedan på knappen ”Duplicate Row” i toolbaren.

SeedProd kommer automatiskt att visa din duplicerade row under den ursprungliga.
Nu kan du börja lägga till information för varje anställd.
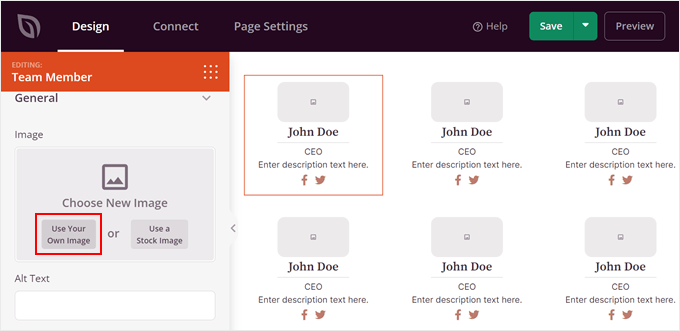
Låt oss börja med att lägga till en image. Det gör du genom att clicka på ett Team Member block och selecta ”Use Your Own Image” i block settings sidebar.

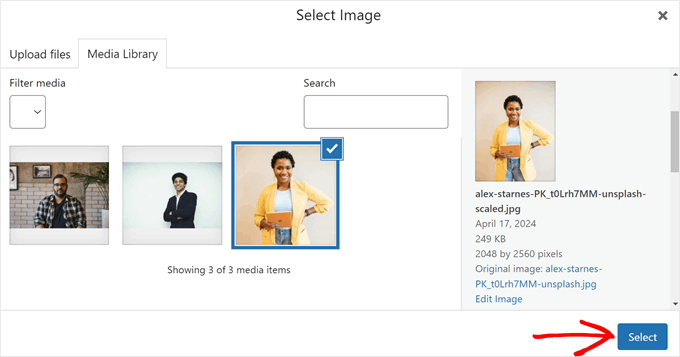
Mediabiblioteket kommer nu att öppnas.
Gå vidare och välj en image. Klicka sedan på ”Select”.

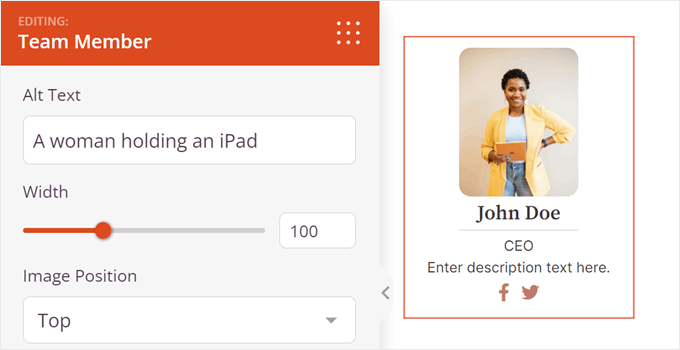
När du har gjort det kan du customize fler inställningar för image.
Du kan t.ex. infoga alt-text i bilden, customize bredden och/eller ändra bildens position från högst upp till vänster eller höger.

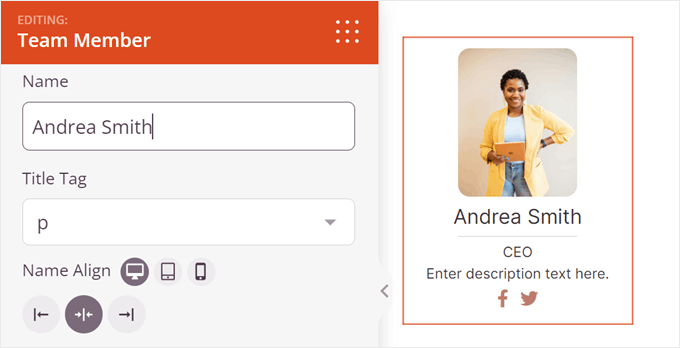
Om du rullar ner kan du ändra standardnamnet, titelns heading tag (gillar från H1 till stycke) och namnjustering.
Med SeedProd kan du också justera hur namnet ska visas beroende på om sidan med de anställdas directory ses på en mobil, dator eller surfplatta.

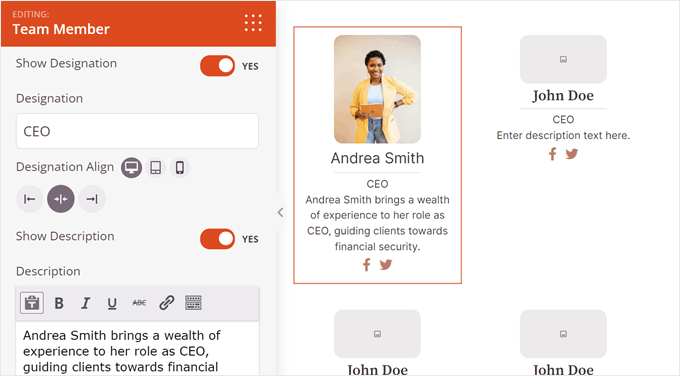
Nästa är beteckning och description.
Med rubriken kan du inserta den anställdes jobbtitel.
I beskrivningen kan du däremot importera viktig information om den anställde. Förutom vad personen gör kanske du också vill ange kontaktuppgifter (som email address eller telefonnummer till företaget).
Likes the name, you can adjust the layout of this designation and description based on where the staff directory page is being viewed from.

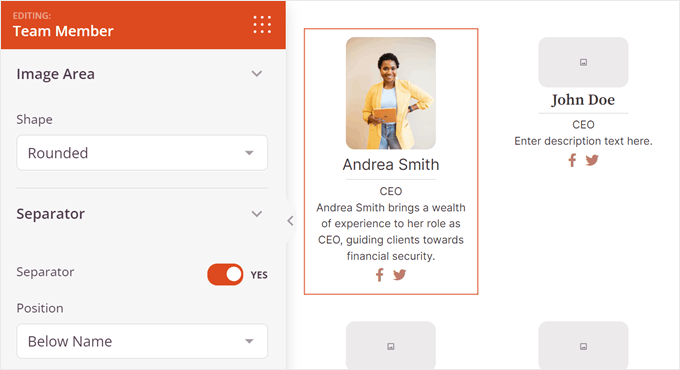
När du rör dig nedåt hittar du inställningar för att customize Team Member blockets design.
You can for example change the rounded borders of the image and activate a separator between the image and the person’s description.

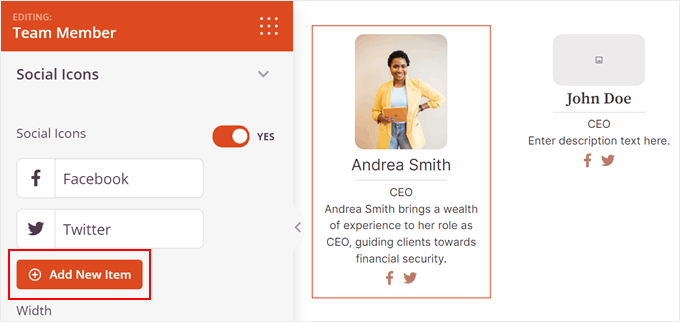
Om det behövs kan du add to den anställdes social media information. Som standard lägger SeedProd till sociala icons för Facebook och Twitter, men du kan också insert andra som är relevanta för ditt företag, som LinkedIn.
För att göra det klickar du bara på ”+ Add New Item”.

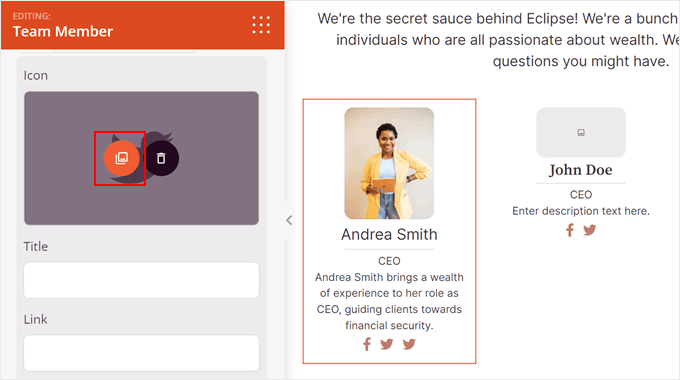
Sedan kommer du att se en lista med inställningar för att customize den sociala iconen.
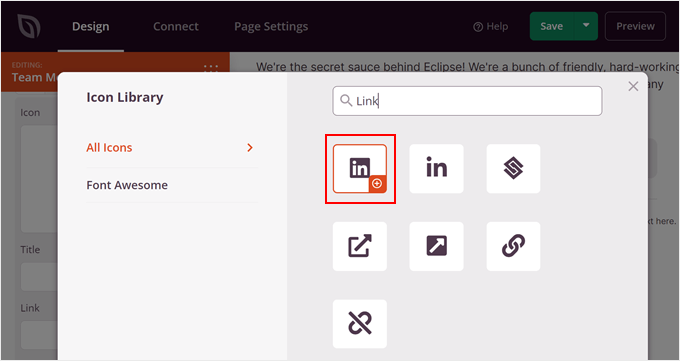
Här klickar du på image-symbolen för att ändra den sociala ikonen.

Icon Library kommer nu att öppnas.
Go ahead and search for your desired social media platform and click the ”+” button to use it.

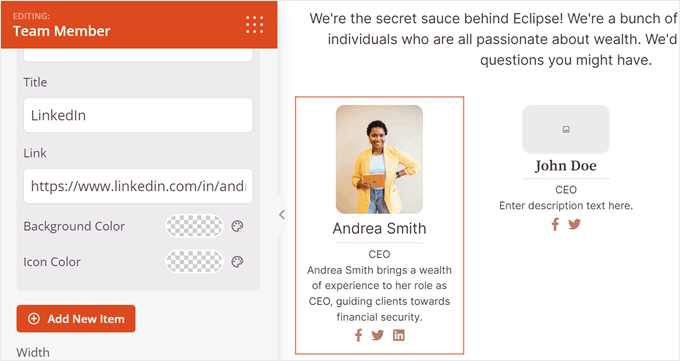
Nu rullar du en bit ner för att add to rubriken för det sociala mediet och personens sociala link.
You can also change the colors of the icon.

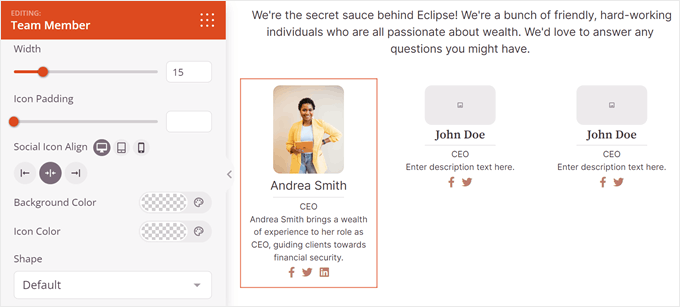
I det här skedet kan du gå ner i sidebaren för inställningar.
Det är här du kan ändra all storlek, inriktning, färg och form på de sociala iconerna.

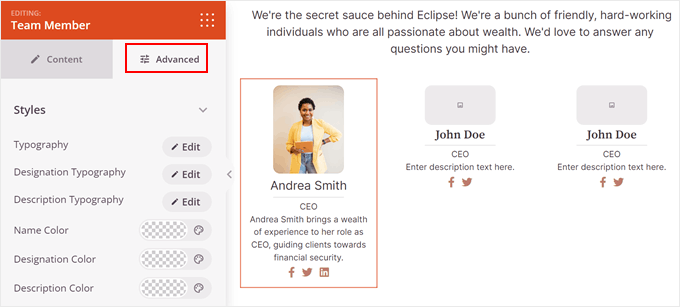
Om du vill customize Team Member blocket ytterligare, gå till tabben ”Advanced”.
Det är här du hittar fler inställningar för att ändra blockets design. Du kan till exempel customize padding och marginaler, add to en skuggeffekt, aktivera CSS-animationer och mycket mer.

All you need to do next is repeat the same steps with the rest of your staff profiles.
Note : För att se till att din lista över teammedlemmar ser bra ut rekommenderar vi att du gör alla dina images i profilen lika stora eller i samma förhållande. Du kan kontrollera vår Step-by-Step guide om hur man gör grundläggande image edit i WordPress för vägledning.
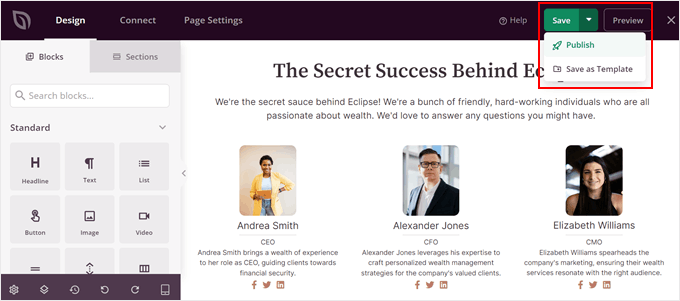
När you är nöjd med hur din page med en directory för anställda ser ut klickar du på knappen ”Save” för att spara dina framsteg.
Slutligen, för att göra din anställd directory page live på din website, klicka på knappen ”Publicera”.

Nu är det klart! Your anställd directory är nu igång och körs med hjälp av SeedProd.
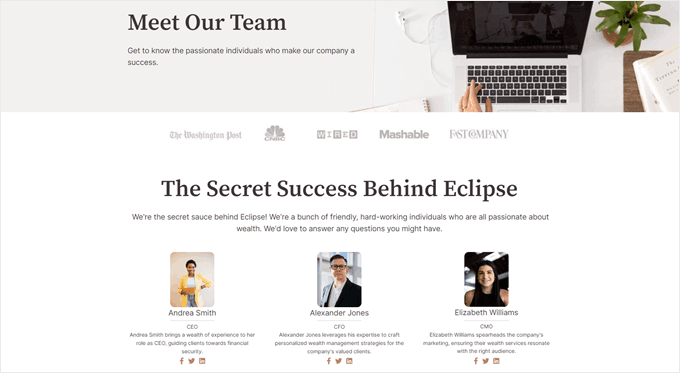
Så här gillar vi det på vår demo website:

Metod 2: Använd Business Directory Plugin (för stora team)
Om du har ett litet team kan metod 1 räcka. Men för större team kan det bli överväldigande för besökarna att se dussintals profiler på en enda page.
Det är här en dedikerad anställd directory plugin kommer till nytta. Vi kommer att använda den gratis versionen av Business Directory Plugin.
Med detta plugin kan du skapa en dedikerad katalog för teammedlemmar på din WordPress-webbplats, komplett med ett sökfält, filter och enskilda profiler för varje anställd. Du kan också använda det för att skapa andra typer av websites med kataloger.
Med detta sagt kan du också uppgradera till premium Business Directory Plugin. Det ger dig tillgång till utvalda funktioner som betalningslösningar för betalda directories, premiumteman, ratings/reviews och mycket mer.
För mer information, kontrollera vår recension av Business Directory Plugin.
Step 1: Installera och konfigurera tillägget Business Directory
Först måste du installera och aktivera pluginet Business Directory. Du kan läsa vår guide om hur du installerar ett plugin för WordPress för mer information.
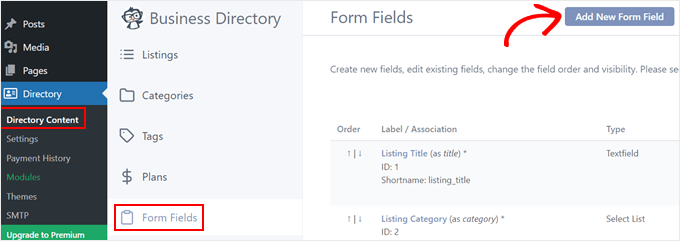
När du är aktiverad, heada till Directory ” Directory Content och sedan ’Form Fields’. Here, you’ll see the pre-made fields you will use to insert your staff information later on, like descriptions, websites, telephone numbers, and addresses.
Dessa fält är en bra utgångspunkt, men du kan customize dem ytterligare. Låt oss clicka på ”Add New Form Field” för att skapa nya fält.

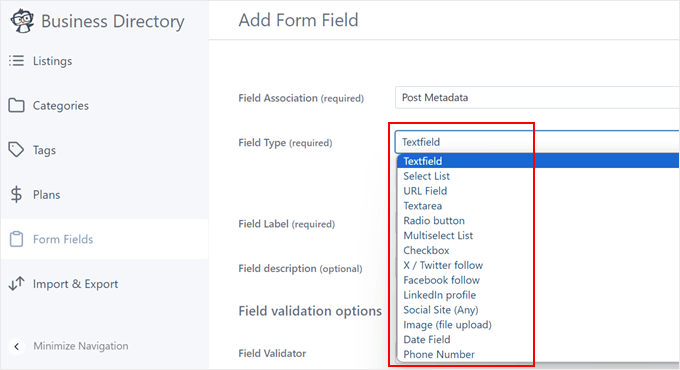
Låt oss börja med fältassociationen. Som standard kommer personal list-pluginet att lämna det som Inläggsmetadata, vilket innebär att fältet kommer att visas som ett customze-fält under huvudredigeringsområdet i block editor. Vi kommer att lämna detta alternativ som det är.
Du kan också ändra fälttypen från text till radioknappar, links till sociala media, checkboxes med mera beroende på vilken information du vill samla in.

Ange sedan en clear etikett för varje fält (gillar ”LinkedIn Profile”). Du kan också add to en valfri description för att guida användare genom processen att fylla i det.
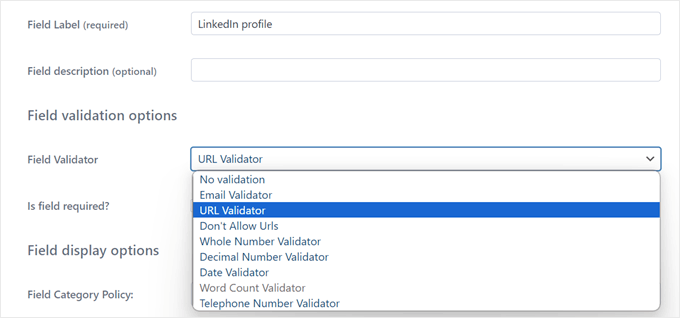
För fält som kräver specifika format kan du ställa in en fältgiltig för att säkerställa att korrekt information enteras.
Det finns flera alternativ att välja mellan, som email addresses, URL:er och telefonnummer.

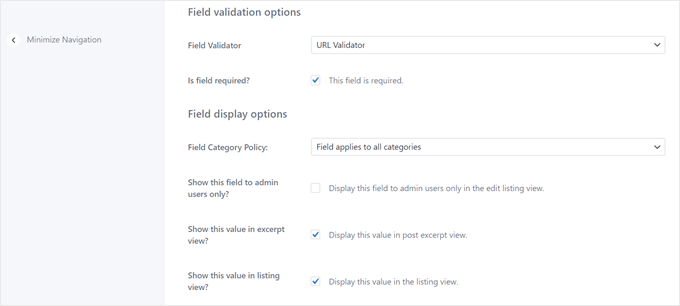
Under kan du göra vissa fält obligatoriska genom att kontrollera rutan ”Required”. Detta kan vara användbart för viktig information.
I ”Field Display Options” kan you control var fältet ska visas. Du kan t.ex. välja om det ska gälla alla kategorier i directories eller bara vissa kategorier, om endast administratörer kan editera dem eller om fältvärdet ska vara dolt on the front end.

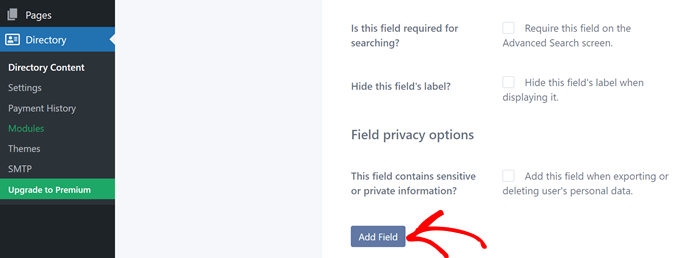
När du är klar med att customize fältinställningarna, fortsätt och rulla alltsammans neråt.
Sedan klickar du på ”Add Field” för att save your changes.

Upprepa gratis detta steg tills du har skapat de fält som du behöver för din employee directory.
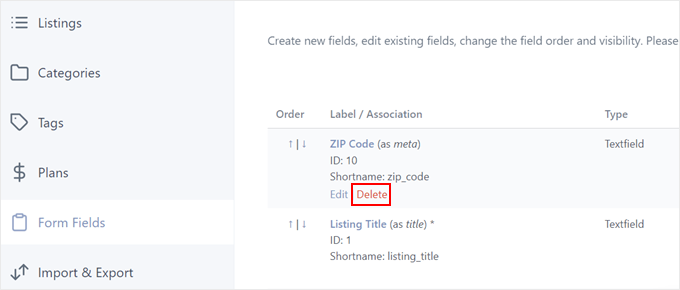
Tillbaka på menyn Form Fields kan du ta bort alla Pre-Made-fält som inte gäller för din katalog över anställda.
Håll bara hovern över det oönskade fältet och click ”Delete”.

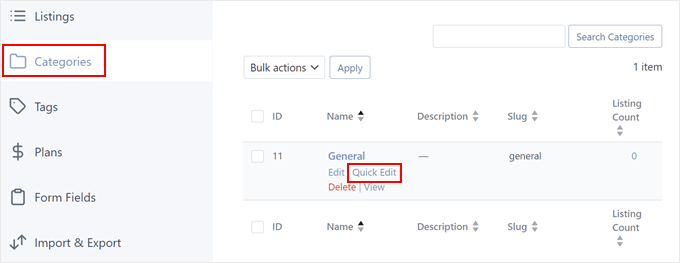
Därefter går du till tabben ”Categories”. Du kommer att se en standardkategori som heter ”Allmänt”.
För vår anställd directory, låt oss byta namn på detta till något mer beskrivande, gillar ”Anställd”. Detta kommer att kategorisera alla dina listor i katalogen för anställda.
För att göra detta klickar du på ”Quick Edit”.

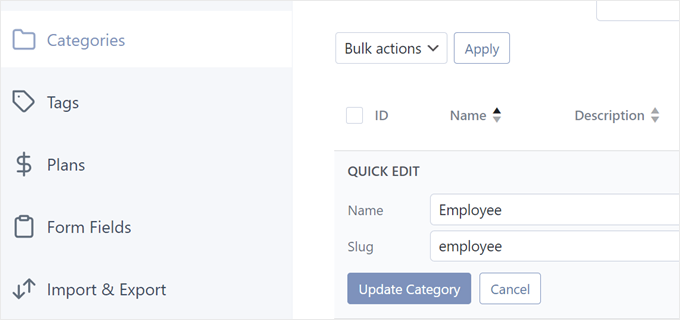
Ändra sedan namnet från Allmänt till Anställd.
Glöm inte att ändra sluggen också och klicka på ”Update Category”.

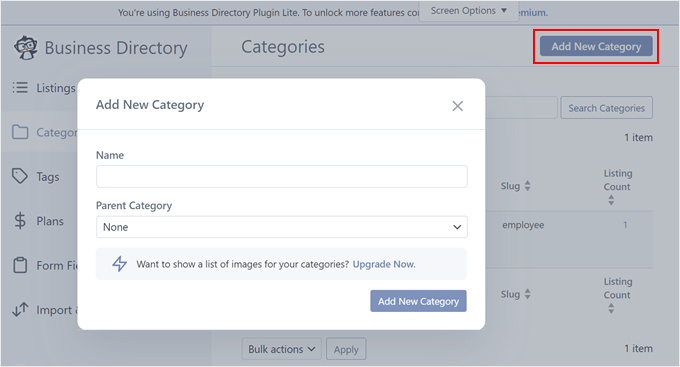
Om ditt företag har flera avdelningar och du vill organisera dina listor ytterligare kan du skapa olika kategorier genom att clicka på ”Add New Category”.
En popup kommer då att visas. Här fyller du bara i kategorinamnet och parent-kategorin (om tillämpligt). Efter det klickar du på ”Add New Category”.

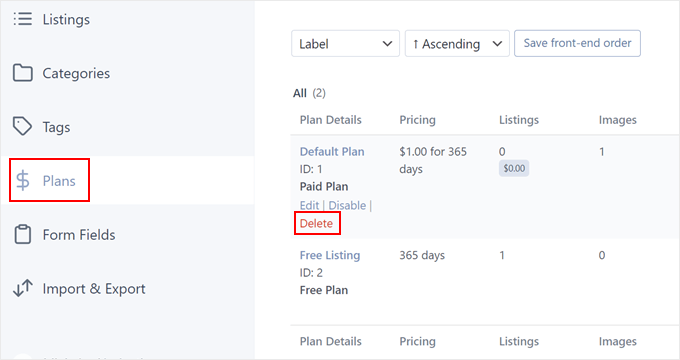
Byt nu till tabben ”Plans”. Eftersom vi fokuserar på att visa upp ditt team och inte skapa en betald företagskatalog, bör du ta bort alla onödiga standardalternativ för betalda planer.
Håll bara hovern över en plan och click ”Delete”.

När det gäller den gratis listningen kommer vi bara att lämna den som den är eftersom vi inte kan ta bort den.
Step-by-Step 2: Skapa din page för Employee Directory
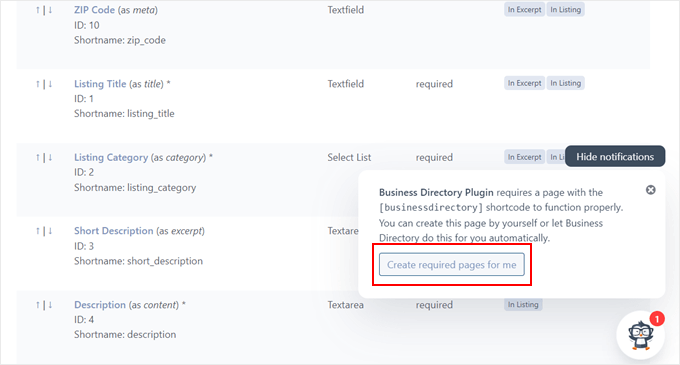
Vid något tillfälle kan du se en notification som säger: ”Business Directory Plugin kräver en page med [businessdirectory] shortcode för att fungera korrekt. Du kan skapa den här page själv eller låta Business Directory göra det åt dig automatiskt.”
Vi rekommenderar att du clickar på ”Create obligatorisk pages for me” för en snabb och enkel installation. Denna directory page kommer automatiskt att anpassa sin design till ditt nuvarande WordPress theme.

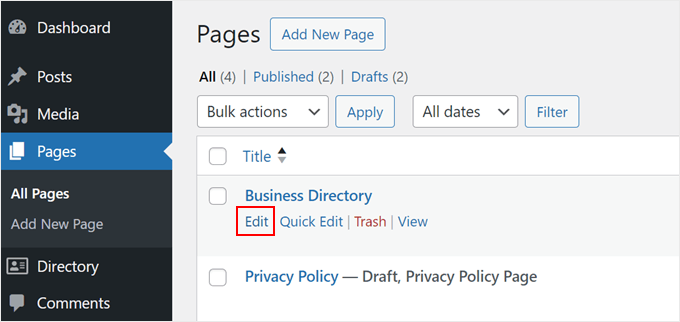
Som standard kommer plugin att skapa en page med namnet ”Business Directory”, vilket inte är korrekt för vad vi skapar.
För att ändra den här sidan navigerar du till Pages i WordPress dashboard och hittar sidan directory. Sedan hoverar du över den och clickar på ”Edit”.

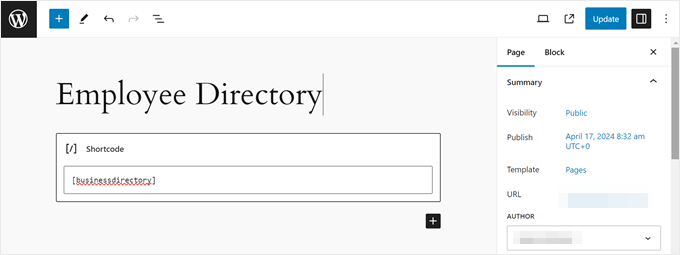
I block editor byter du helt enkelt namn på sidan till något som gillar ”Employee Directory” eller något som bättre återspeglar dess syfte.
You can also add additional blocks to enhance the directory page’s visual appeal. Men se till att lämna shortcoden [businessdirectory] som den är.

Slutligen klickar du på ”Update” för att save your changes.
Step 3: Skapa din directory för anställda
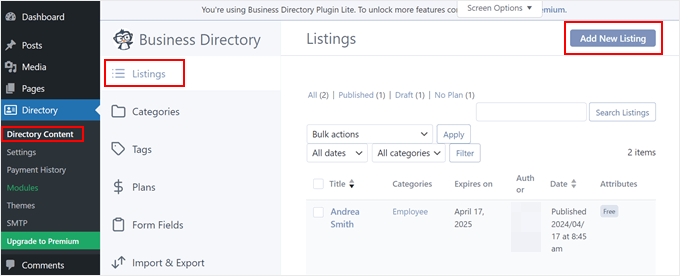
Nu när allt är klart ska vi skapa listorna för de enskilda anställda. Gå till Directory ” Directory Content och öppna tabben ”Listningar”. Klicka på ”Add New Listing” för att börja.

Du kommer till block editor med anpassade fält från Business Directory plugin. I sektionen Rubrik, enter den anställdes namn eller smeknamn.
I den särskilda section under kan du add to en detaljerad description av deras roll och expertis. Beskrivningen kan vara längre eftersom den endast kommer att visas på den enskilda personens page med profil, ej i directory.

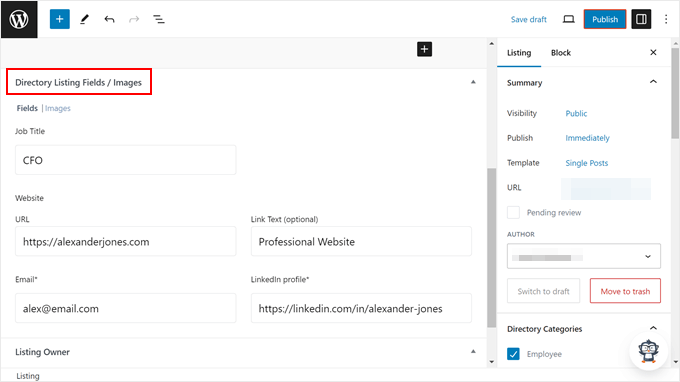
Rulla ner till ”Directory Listing Fields / Images” och använd de customze-fält som du skapade eller ändrade tidigare för att fylla i den anställdes information.
Detta kan inkludera detaljer om kontaktpersoner eller links till sociala media.

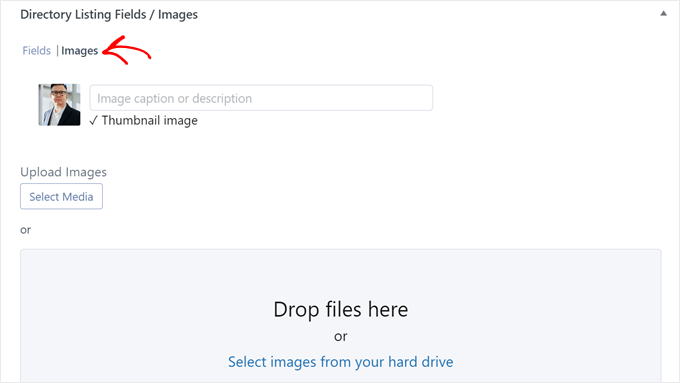
Gå nu till tabben ”Images”.
Här kan du uploada en image för den anställdes profil från ditt mediabibliotek eller dator.

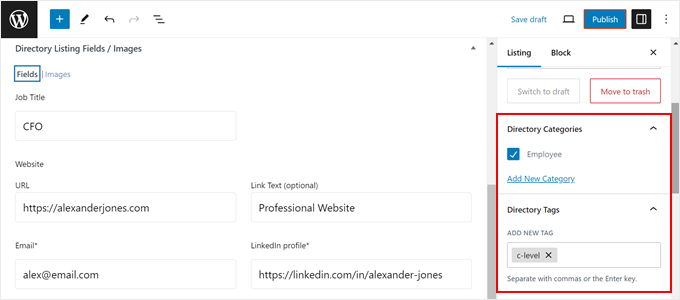
När det är gjort går vi till tabben ”Listning” i sidebaren för inställningar. I ”Directory Categories” section, kontrollera boxen bredvid ”Employee” eller den kategori du skapade tidigare.
Du kan också add to ytterligare tags om det behövs.

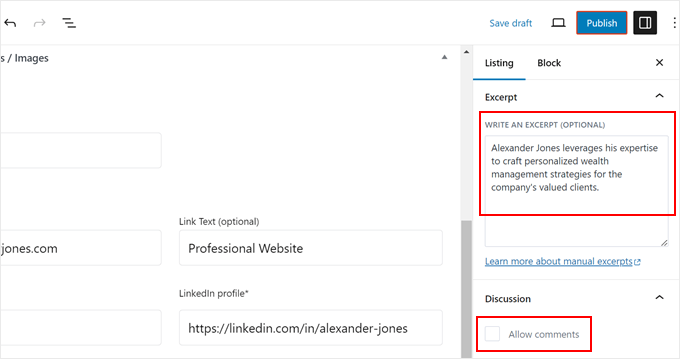
I ”Excerpt” section kan du skriva en kort men informativ description. Denna kommer att appear on the main staff staff member directory page where all of the profiles are listed.
Vi rekommenderar också att du inaktiverar comments i ”Discussion” section.
Detta är för att undvika onödig röra på sidan, eftersom plugin redan har lagt till ett kontaktformulär på sidan som standard.

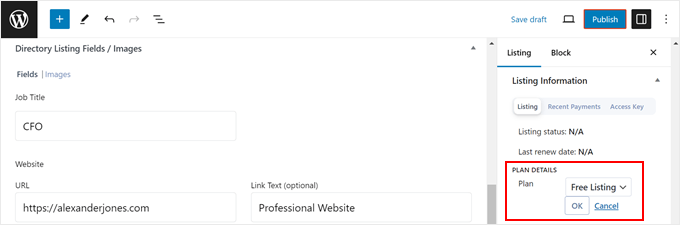
I Listing Information section väljer du planen ”Free Listing” och klickar på ”OK”.
Du kommer inte att kunna publicera annonsen om du inte först tilldelar den en plan.

När du är nöjd med allt klickar du på ”Publicera” för att göra den anställdes profil live.
Upprepa bara dessa steg för att skapa profiler för alla dina teammedlemmar.
Step-by-Step 4: Customize sidan Anställningsannonser
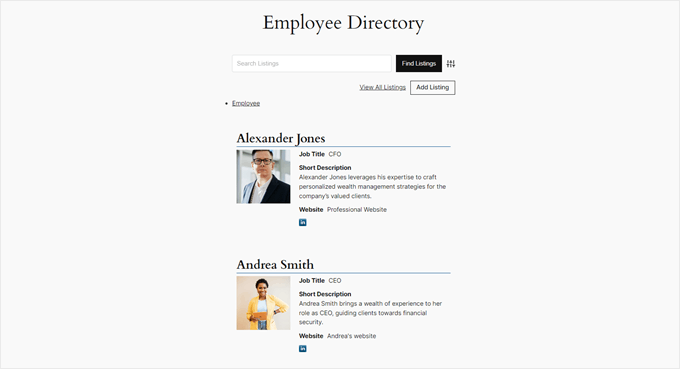
When you preview the Employee Directory page, you’ll see a search form for filtering through employee listings.
Under finns en clear och organiserad lista över dina teammedlemmar.

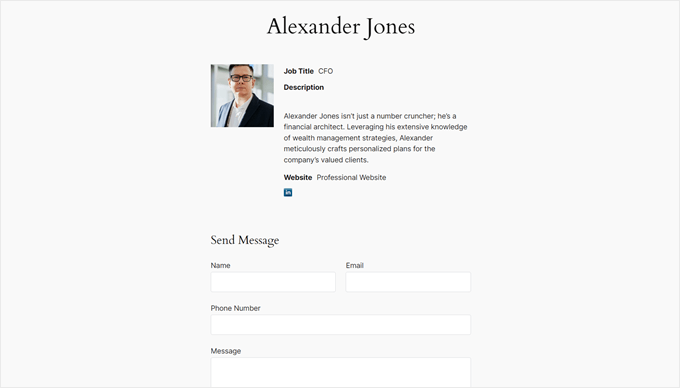
Om du öppnar en page med en profilsida för anställda ser du information om your anställd och ett kontaktformulär för att visitor ska kunna kontakta dem.
Så här gillar jag det:

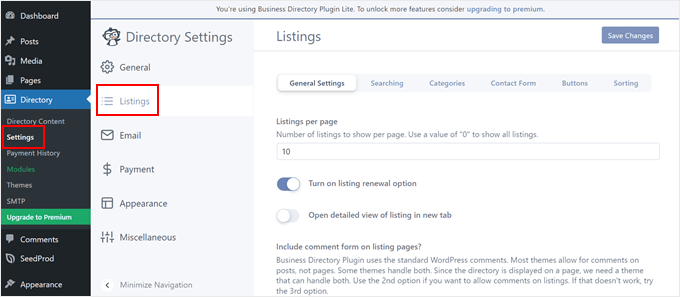
Om du inte är nöjd med hur dessa pages ser ut och vill customize dem, gå då till Directory ” Settings i WordPress dashpanel. Klicka sedan på ”Listningar”.
Här kan du ändra antalet listningar som visas per page, ändra inställningarna för search-formuläret, inaktivera comment- och/eller contact-formuläret, tweaka knapparna och så vidare.
Glöm inte att clicka på ”Save Changes” när you är klar.

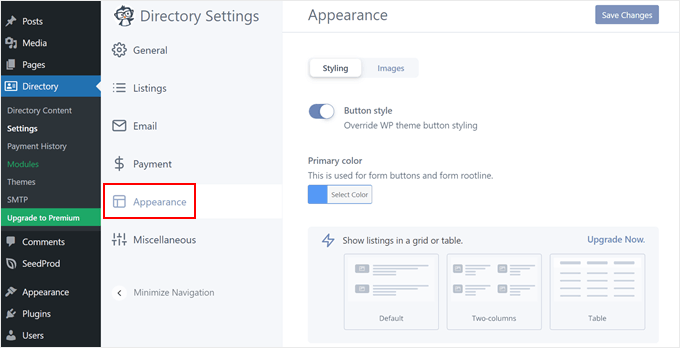
Du kan också navigera till menyn ”Appearance”.
Det är här du kan ändra stilen på knapparna och den primära färgen på sidan directory. Du kan också installera Font Awesome Icons eller uppgradera till en pro plan för att customize listans layout.

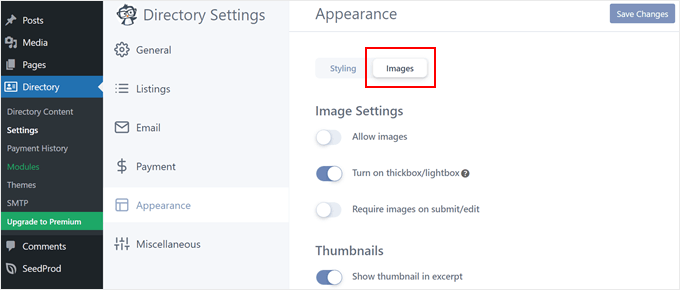
Om du byter till tabben ”Images” kan du ändra hur de anställdas profilbilder ser ut.
Du kan till exempel aktivera en lightbox-effekt, inaktivera thumbnails på huvudsidan och ändra storleken på thumbnail-bilderna. Kom ihåg att clicka på ”Save Changes”.

Mer information om hur du skapar directories med WordPress hittar du i dessa artiklar:
- Så här skapar du en Web Directory i WordPress (Step-by-Step)
- Så här skapar du ett sökbart medlemsregister i WordPress
- Bästa tillägg för företagskataloger i WordPress
Bonus Tips: Använd WPForms för att samla in information om dina anställda
Om du hanterar en liten eller stor anställd kan det vara en utmaning att samla in all nödvändig personalinformation till din directory. Att manuellt få tag på details via email eller kalkylblad kan vara tidskrävande.
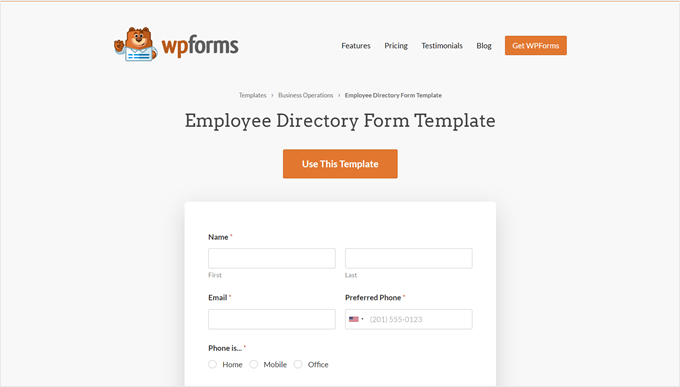
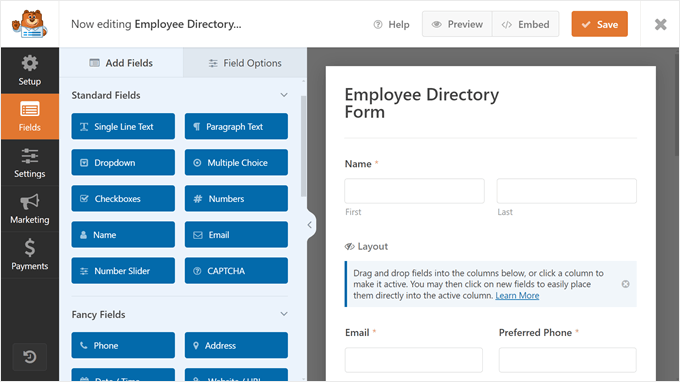
För att effektivisera denna process rekommenderar vi att du använder WPForms, ett kraftfullt men användarvänligt plugin för WordPress form builder. Det levereras med en pre-built Employee Directory Form template för att du ska kunna komma igång snabbt.

Templatet innehåller redan många relevanta fält, till exempel namn, email address, telefonnummer, avdelning, roll och så vidare. Du kan också använda den praktiska Contact Form Builder för att add to fler fält som är relevanta för your behov.
You can choose from a variety of field types, from radio buttons and image uploads to CAPTCHA to prevent spammy form submissions.

För att lära dig mer om WPForms kan du läsa vår fullständiga WPForms review.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du gör en directory för anställda i WordPress. Du kanske också vill kontrollera vår guide om hur man skapar ett företags organisationsschema i WordPress eller vår lista över de WordPress tillägg som du måste ha för att utveckla din online-verksamhet.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Scott
Will this plugin pull in already existing WP users or do they all have to be created separately?
WPBeginner Support
You would need to manually add all of your users.
Admin
Dex Antikua
Hi,loving the tips.
So does i mean I will create two pages ie for or team and team profile ?
Regards.
WPBeginner Support
Correct
Admin
Aditya
How To Arrange them in Alphabatical order
WPBeginner Support
You would want to check the plugin’s settings for the Staff Order section for what you’re wanting.
Admin
Art Man
Hi I was trying to follow your steps but when I go to add the Shortcode widget, I do not see a shortcode widget available. Can you please help with some more detail? Thank you!
WPBeginner Support
Apologies, by shortcode widget, we meant shortcode block for content inside a page. For all the different methods to add a shortcode, you can take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress
Admin
Wagner
Thank’s.
WPBeginner Support
You’re welcome
Admin
Stacey
I have staff member pages but do not have an option to have their picture to the left of the bio on the page that lists all of the staff members. I can only add a picture to their individual page. Help!!!
CK
Hi Great recommendation, do you know if there is a search shortcode to find details on employees. There is one listed in the admin panel But i need one on the front end.
WPBeginner Staff
We tested it with WP 3.9.1 and it works fine.
ognapolean
This plugin hasn’t been test with the latest version, WordPress 3.91.
Tina
Hi, I have WP v. 3.9.1. and Simple Staff List v 1.15 plugin.
I created a person in the wp-admin. Then I used
which writes out the person. Nice, but I have a special div structure prepared for this, so it would be nice to have access to the individual parameters (name, email, phone, …), so I can place them at a correct place.
I tried the following:
also the original code without from the Templates, but it always results in a plain text as if I intended to write out ”[staff_loop]” on my page. See the attachement. The person above the text is the code.
Where am I making the mistake? Thanks!
aldrien
Hi there, i used Simple Staff List plugin in wordpress
but got error in image uploading, using Nevo theme.
can you please help me. Thank you
dorji khandu
i have added a new field but when i view it on the page the data added in a new field does not show up……..Hep me….
Sebastian
Pretty cool plugin
Are you planning to go on with the development of it?
Chris
This plugin is great but absolutely falls short at one thing: Providing a competent Individual Staff Member page. To do so requires knowledge of PHP, which for something labeled as ”simple”, is rather strange.
The discussion at this post: http://wordpress.org/support/topic/link-to-staff-member-page did not provide a full solution, and Peggyst did not provide a full solution either. It’s all vague and piecemeal.
I can get the information about the staff person to appear, but I cannot get it to play nice with the Twenty Thirteen (default) theme. Any idea as to what I’m doing wrong and how I can fix it? I know the solution lies SOMEWHERE in the simple.php file but, like the support thread, it’s not at all clear.
Joseph
How can you display a single staff page? I have checked the WordPress forum for this information but every response appear too vague (or perhaps too advanced) for me. I have not been successful with every suggestion because of lack of clarity. I understand how to create the single-page.php but finding it difficult to incorporate this plugin to it.
Thank you for your help.
WPBeginner Support
You can create a simple Page in WordPress to create a staff page.
Admin
Joseph
Thanks for your reply but this doesn’t explain the issue. As you can see on the post here at http://wordpress.org/support/topic/link-to-staff-member-page, a lot of people are having problems creating a stand-alone staff page. I have read that forum many times and still confused on what to do.
Basically, at what point do you insert the staff loop and how do you print or output the custom post data on the page. It will be great if you can write a followup post on this as many people seem to be struggling with this same issue.
Thanks for your work.
WPBeginner Support
Joseph, the support thread you are referring to is a discussion about creating a support staff list page, where each individual staff member has their own page. On the same thread, Peggyst has posted the solution.
Jerzy
What’s the best (and easiest) way to add rows? I’d like to make the staff members go across horizontally instead of vertically in one column.
I’ve checked the forums, but everything they’ve been adding is a bit too advanced for my taste. I’m a WP/CSS/htmml newb.
any help would be greatly appreciated.
Thanks in advance.
WPBeginner Support
You can do that with CSS. First use this template for your staff loop
[staff_loop]<divclass="staff-member-container"><imgclass="staff-member-photo"src="[staff-photo-url]"alt="[staff-name] : [staff-position]"><divclass="staff-member-info-wrap">[staff-name-formatted][staff-position-formatted][staff-bio-formatted][staff-email-link]</div></div>[/staff_loop]<divstyle="clear:both;"></div>1-click Use in WordPress
Then you can use CSS to set width, maximum height, float to left, etc. We haven’t tested it exactly but should work.
Admin
Tom
This template for the horizontal staff display is missing a s closing ”>” at the end of line 2. Correcting this adds-in the photo some people are having trouble with.
WPBeginner Support
Thanks, fixed it.
Antonio Calabrò
Using the loop template suggested, you can layout your staff list in two columns with the following CSS:
/* div wrapped around each staff member */
div.staff-member {
width: 40%;
}
/* ”Even” staff member */
div.staff-member.even {
float: right;
clear: both;
}
/* ”Odd” staff member */
div.staff-member.odd {
float: left;
}
Have fun!
ravindrasaran
I’have facing Same Problem DAWID.
I can’t add photo into people of the company.
WPBeginner Support
The problem may occur due to a number of reasons. You should open a support thread on the plugin’s page in WordPress plugin directory.
Admin
sam jones
whenever i put the [simple-staff-list] in the page nohting happens in the list it doesnt show up at ll i can no idea wht im doing wrong.
WPBeginner Support
for testing purposes try switching to a default wordpress theme. If this does not solve your problem try deactivating all plugins except simple staff list. If this resolves your problem, then there is a plugin causing the conflict.
Admin
Rich Kite
This is really great, but I want to use this tool for a contributors page instead of ”Staff”. I get emailed articles of which I post, and I would like to create a page to add in a short list of bios of all my authors whom of which have no access to my page. Any ideas? Would almost be like a form I need to fill in for each new author I guess?
Editorial Staff
Yes, you would have to do this for each author unless you want to deal with code by pulling each author profile/description automatically.
Admin
stjamesb
How do get the picture and the bio in 2 columns like the example? Thanks
Samedi Amba
Just a follow up on a comment I’d written previously. How can I add more fields to the already existing ones?
Editorial Staff
You would have to dig through the code to find the filter. Asking in the support forum to the author would be the fastest thing if you don’t like digging through the code.
Admin
Samedi Amba
Timely! Just what I needed for a project this week. Be blessed and keep all the help coming
and keep all the help coming 
Upendra Shrestha
Thanks for this info. It was really helpful. And the plugin is really good.
patty jones
This is what I have been doing by hand, looks like I need to check this one out. Thanks for the tip!
Dawid
Thanks! I was searching for this plugin. It will help a lot. Problem I’m facing is that I can’t add photo into people of the company. I tried to reinstall plugin, to add new people, edit old one, tried few different photos and nothing. All the time ”white line”. What to do?