När vi skapar en ny WordPress-webbplats är en sak vi aldrig glömmer att göra att lägga till ikoner för sociala medier. Det är ett så enkelt men ändå kraftfullt sätt att få kontakt med vår publik utanför själva webbplatsen.
Att lägga till sociala ikoner på din webbplats är som att lämna ett spår av brödsmulor till dina besökare. De får veta att du finns på sociala medier och får ett enkelt sätt att följa dig på olika plattformar.
I den här artikeln visar vi dig hur du lägger till ikoner för sociala medier i sidofältet i WordPress.

Varför add to social media icons till din sidebar i WordPress?
En sidebar i WordPress är ett area på din website som ej är en del av huvudinnehållet. Det är där du kan visa ytterligare information som läsare kan vara intresserade av, till exempel dina senaste blogginlägg och länkar till dina sociala profiler.
Att lägga till sociala links i din sidebar i WordPress är en bra idé eftersom det berättar för användarna om dina konton i sociala media. Följaktligen kan de kontrollera dem, följa dig och hjälpa dig att öka antalet följare på dina sociala medier.
Dessutom kan det skapa en känsla av trovärdighet och fungera som ett socialt bevis om du displayed your social media accounts. När besökare ser att du har en aktiv närvaro på sociala medier visar detta att din ecommerce- eller företagssite är pålitlig.
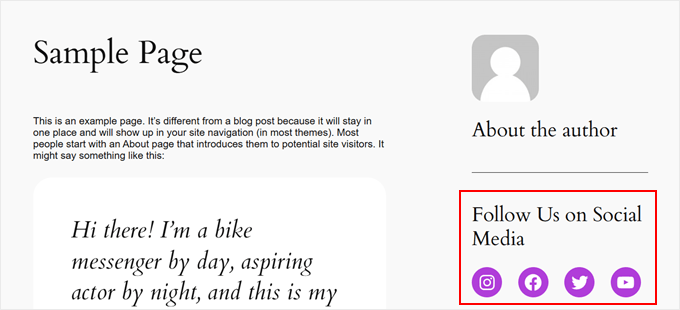
Många populära WordPress bloggar visar social media icons i sina sidebar, gillar WPBeginner:

Note: Social media icons skiljer sig från sociala delningsknappar på WordPress publicerade posts. Om du vill add to delningsknappar kan du läsa vår guide för nybörjare om hur du lägger till sociala delningsikoner i WordPress.
Följaktligen, låt oss ta en titt på hur du add to social media follow icons till din WordPress website’s sidebar.
Vilken metod du ska använda beror på vilket WordPress theme och vilken editor du använder. Om du vill hoppa till en viss section kan du använda dessa snabblänkar:
Metod 1: Lägga till sociala icons med full Site Editor (Block Themes)
Om du är en block theme användare, då kan du lägga till sociala media knappar till din WordPress sidebar med hjälp av Social Icons block.
Observera att processen varierar beroende på vilket theme du använder. Vissa block-teman kan innehålla en sidebar som standard, som du sedan kan add to Social Icons-blocket. Vissa kan också ha ett header-mönster som fungerar som ett sidebar, och vissa kanske inte har ett sidebar kl. alls.
I det här exemplet kommer vi att använda ett standardblocktema för WordPress som redan innehåller en Sidebar-malldel som standard.
Först går du till Appearance ” Editor i din WordPress adminpanel.

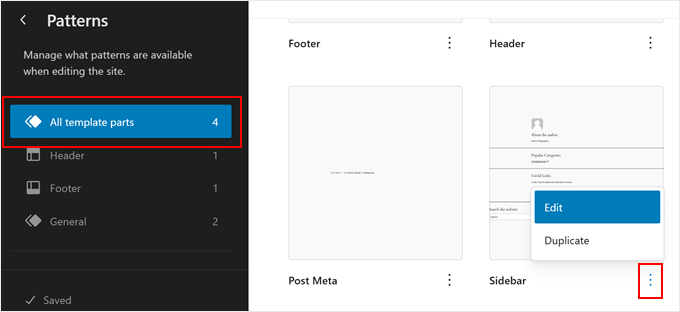
Därefter måste du välja “Mönster”.
Då kommer du till en sida där du kan redigera malldelarna i ditt tema, t.ex. sidhuvud, sidfot och sidofält.

Här väljer du “Alla malldelar”.
Leta reda på Sidebar-malldelen, klicka på knappen med tre punkter och välj “Redigera”. Då öppnas WordPress-redigeraren.

Du kommer nu att se ditt temas standard Sidebar-malldel. Här är olika delar av sidofältet vanligtvis åtskilda av en formdelare, som en rak linje.
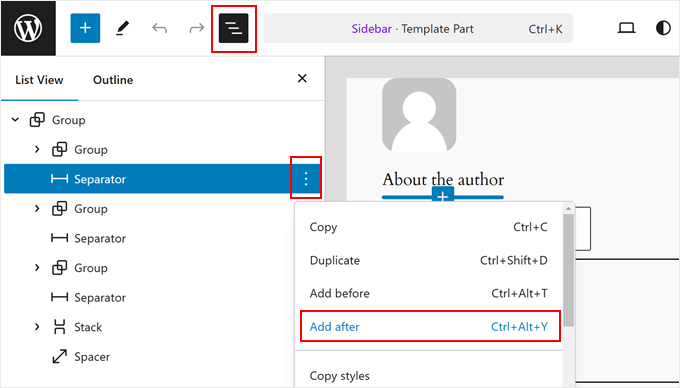
Låt oss säga att du vill lägga till ikonerna för sociala medier under författarens biogram. I det här fallet klickar du på knappen “List View” till vänster på sidan och väljer blocket “Separator” som ligger precis under gruppen av författarbiogram.
Klicka på menyn med tre punkter och välj “Lägg till efter”.

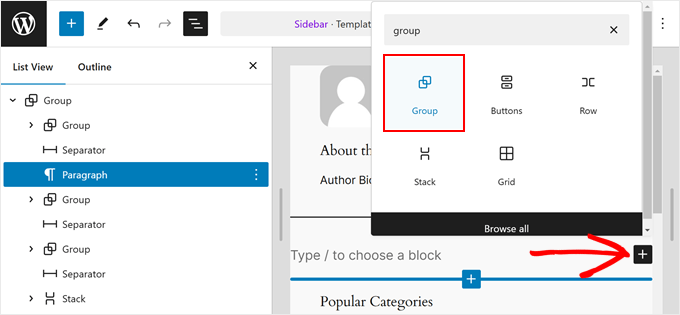
Klicka nu på “+”-knappen var som helst på sidan.
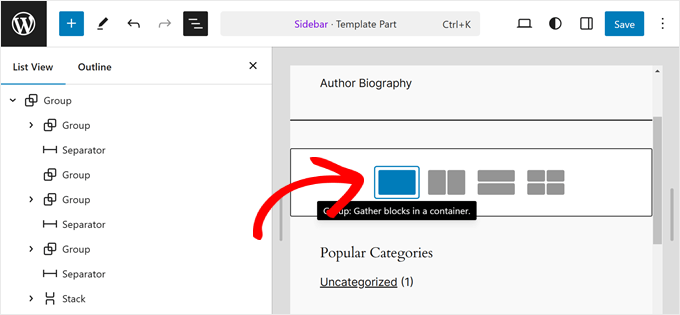
Välj sedan blocket “Grupp”.

I det här skedet kan du gå vidare och välja en layout för gruppblocket.
Vi håller saker och ting enkla, så vi väljer bara det första alternativet.

Låt oss gå vidare och lägga till en uppmaning till działanie som kommer att visas ovanför ikonerna för sociala medier.
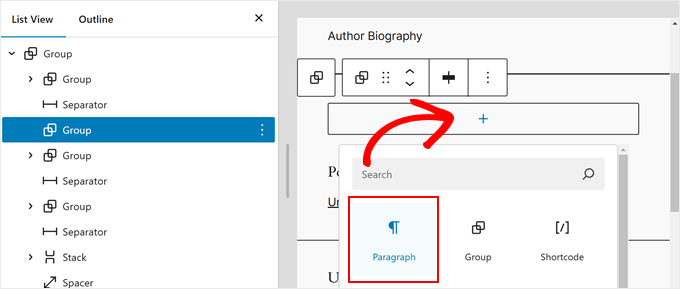
För att göra detta klickar du bara på “+” -knappen i gruppblocket och väljer blocket “Paragraph”.

Du kan nu wstawić texten för din uppmaning till działanie.
Det kan vara vad du vill, till exempel “Följ oss på sociala medier”.
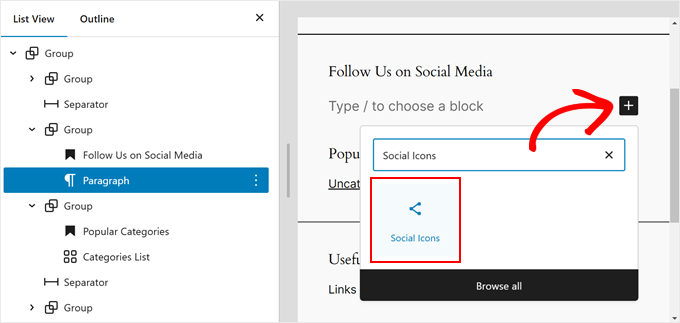
När du har gjort det klickar du bara på “+”-knappen igen och hittar blocket “Sociala ikoner”.

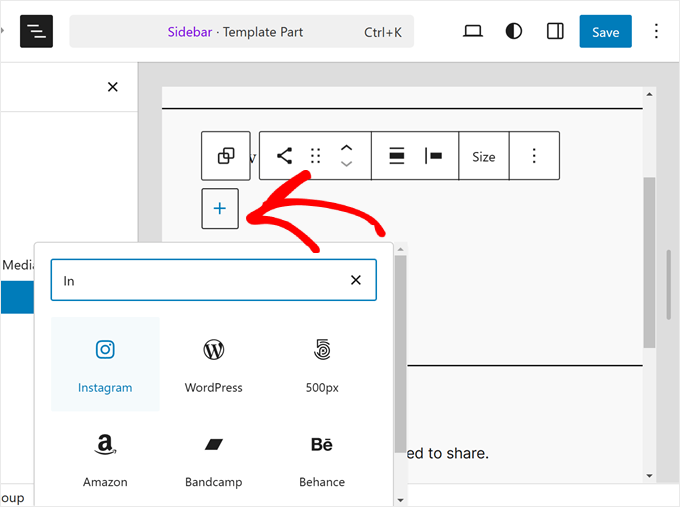
Du kan nu börja lägga till dina social media-plattformar i blocket. Simply click the “+” button again and add your social media buttons one by one.
Använd gratis utvald funktion för att browsa igenom alla alternativ för sociala nätverk.

När du har lagt till alla knappar kan du börja lägga till customize länkar till dina sociala profiler.
Allt du behöver göra är att clicka på en social icon och enter din profil URL.

I det här skedet kan du customize hur iconerna ser ut.
Om storleken på knapparna inte är tillräckligt stor eller liten kan du använda alternativet “Storlek” i blockets toolbar.

I Block Settings till vänster kan du customize ikonernas motivering, orientering, länkinställningar och etiketter.
Vi rekommenderar att du öppnar länkarna i en new tab så att användarna inte behöver lämna din website för att besöka dina sociala profiler.

Om du byter till tabben Block Styles kan du ändra icons stilar och färger så att de passar din WordPress website design.
Beroende på ditt alternativ kan du låta alla icons ha olika färger eller samma färg, som du gillar under.

Om du rullar ner på samma tabs hittar du inställningarna för Dimensions för att customize blockets marginal och avstånd.
Dessa Settings kan vara till hjälp om du vill justera avståndet mellan blocket Social Icons och andra block i sidebaren.

Det är också en bra idé att lägga till en call-to-action-text högst upp i blocket Social Icons för att markera var knapparna finns och uppmuntra användare att bli följare eller prenumeranter.
För att göra detta, gå vidare och lägg till ett Paragraph block med hjälp av “+” knappen. Se till att det är ovanför de sociala iconerna.

Några exempel på call-to-action som du kan använda är “Följ oss”, “Gå med över X Läsare” eller “Få de senaste updates”.
Om du inte redan har gjort det kan du också add to fler element i sidebaren, som gillar dina utvalda inlägg och senaste inlägg.
Nu klickar du bara på knappen “Save” högst upp till höger på page.

Om du inte ser dessa ändringar på dina sidor eller inlägg beror det troligen på att ingen av dem använder Sidebar-malldelen.
För att se till att den önskade sidan använder en sidmall med ett sidofält kan du gå tillbaka till huvudmenyn i redigeraren för hela webbplatsen. Välj sedan “Sidor”.

Välj nu den sida där du vill att sidofältet ska visas och klicka på knappen “Redigera”.
Som exempel kommer vi att använda sidmallen med sidofältet på vår exempelsida.

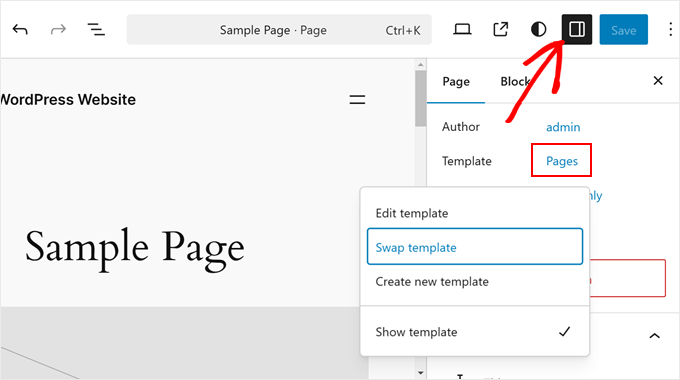
I det här skedet kan du klicka på den svarta ikonen “Inställningar” längst upp till höger.
Klicka sedan på “Sidor” och välj “Byt mall”.

Du kommer att använda vissa sidmallar som ditt tema tillhandahåller.
Här väljer du bara den med sidofältet som vi just redigerade.

När du är klar klickar du bara på “Spara” som vanligt.
När du går till din WordPress website bör du nu se en sidebar med några sociala links.

Metod 2: Lägga till Social Media Icons med WordPress Widgets (Classic Themes)
Nästa metod är för personer som använder ett klassiskt WordPress-tema med widgetfärdiga sidebar-områden.
För att add to social media buttons to your sidebar, simply head to Appearance ” Widgets from your WordPress dashboard.
Navigera sedan till WordPress widget area där du vill add to widgeten Social Icons. I vårt exempel kommer vi att välja “Sidebar”, men namnet kan vara annorlunda beroende på vilket theme you använder.

Klicka nu på knappen add block “+” högst upp till vänster, bredvid “Widgets”.
Här kan du leta efter blocket Social Icons.

Efter det måste du klicka på den här widgeten för sidebar eller drag and drop den var som helst i redigeringsområdet.
Allmänt sett är det bäst att add to dina sociala nätverksikoner högst upp i widgetens area. På så sätt kan de fånga dina besökares uppmärksamhet direkt från det ögonblick de landar på sidan.
Sedan kan du, på samma sätt som med den tidigare metoden, clicka på knappen “+” för att add new social media-knappar en efter en till widgeten.
I exemplet under har vi placerat blocket Social Icons under blocket Search. Vi lägger också till en WhatsApp icon.

Nu kan du börja lägga till dina sociala links.
För WhatsApp kan du skriva “wa.me/” och skriva ditt WhatsApp-nummer bredvid. Du behöver inte använda +-symbolen, men se till att add to ditt lands anropskod, som i den här screenshoten.

Du har också tillgång till alternativen Block Settings och Styles i den högra panelen.
För att öppna dessa alternativ kan du klicka på ikonen “Settings” högst upp till höger.

Dessutom är du välkommen att lägga till ett Paragraph block högst upp på widgeten för sociala medier för din call-to-action-text.
Vi rekommenderar att blocken Paragraph och Social Icons görs till en grupp så att de inte ser separerade ut i sidebaren.
För att göra detta väljer du bara stycket och de sociala iconerna tillsammans. Därefter klickar du på ikonen “Transform” i blockets toolbar och väljer “Group”.

När du är slutförd, fortsätt och klicka på knappen “Update” för att göra ändringarna officiella på alla dina sidebars.
Så här ska slutresultatet gilla att se ut:

Metod 3: Lägga till Custom Social Media Icons med SeedProd (Custom Themes)
Om du använder SeedProd får du mer control över hur dina knappar för social media ser ut i din sidebar. Om du till exempel använder en social media-plattform som WordPress inte har en icon för, kan du skapa en knapp för den själv.
Dessutom kan du justera avståndet mellan icons specifikt för mobila enheter.
Om du är new till SeedProd och vill använda det, måste du installera och aktivera plugin först. Du kommer att behöva Pro-versionen för att kunna komma åt funktionen Sociala profiler.
Om du vill ha mer information om hur du installerar ett tillägg kan du kontrollera vår guide om hur du installerar ett plugin för WordPress.
Sedan kan du följa denna tutorial för att ställa in ditt theme med SeedProd.
Nu, för att add to de sociala icons till sidebaren, måste du gå till SeedProd ” Theme Builder. Sedan hoverar du över templaten “Sidebar” och klickar på “Edit Design”.

Du är nu inne i SeedProd page builder. Blocket Social Profiles borde ha lagts till som standard i temamallen.
Om det inte har gjort det kan du använda search-fältet i den vänstra panelen och skriva in “Social Profiles”. Efter det är det bara att drag and drop blocket till den plats som passar dig bäst.

Glöm inte att lägga till ett textblock högst upp på knapparna och skriva en call-to-action-text.
På så sätt riktar du besökarnas uppmärksamhet mot knapparna för social media i sidebaren.

För att customize hur profilikonerna för sociala medier ser ut, klicka bara på elementet “Sociala profiler”. Här kommer du att se olika tabs för att customize knapparna.
I “Content” tabs, you can add more icons and change the icon style, icon size, and alignment.

Förutom de vanliga alternativen som Instagram och Facebook har SeedProd också knappar för Slack, Telegram, Github och mer.
För att add en new social media icon som SeedProd inte har som standard, måste du clicka på ‘+ Add New Share’ knappen.
Därefter väljer du “Custom” från dropdown-menyn.

För att edit knappen, gå vidare och click kugghjulet settings symbolen bredvid pilen knappen.
När du har gjort det, selectar du bara “Choose Icon”.

Nu kommer du att bli redirectad till Icon Library, där det finns hundratals varumärkesikoner att välja mellan, med tillstånd av Font Awesome-ikoner.
I det här exemplet kommer vi att använda Airbnb. Men det finns också andra val för plattformar som gillar LinkedIn eller Tumblr.

När du har valt en icon kan du justera färgen och add to länken till sidan för social media.
Här har vi bestämt oss för att klistra fast oss vid Airbnbs varumärkesfärg. När du infogar länken till det sociala kontot, se till att inkludera “https://” också.

Nästa är tabben “Templates”.
Om du byter till den här tabben kan du justera utformningen av ikonen. Du kan göra den mer fyrkantig, cirkulär och/eller monokromatisk, beroende på ditt alternativ.

Slutligen erbjuder tabben “Advanced” fler sätt att customize dina knappar för sociala media.
I sectionen Styles kan you ändra icons stil, färg, storlek, mellanrum och skuggeffekt.

I Spacing kan du editera blockets marginal och padding. Det som är bra med SeedProd är att det tillåter dig att göra marginalen och padding olika för stationära och mobila enheter.
För att edit marginalen och padding, välj bara en av device icons och insert your margin och padding mätningar gillar så:

När du rullar ner hittar du Device Visibility och Animation Effects.
I den första inställningen kan du tacka ja till att dölja blocket på datorn eller mobilen. Detta kan vara nödvändigt om du har valt att använda blocket Social Profiles i en annan del av din website och inte vill ha dubbla icons för sociala profiler.
Med Animation Effects kan du välja en animationsstil för blocket när iconerna hämtas på sidan. Denna effekt är inte nödvändig om du inte vill distrahera besökaren för mycket från huvudinnehållet.

När du har konfigurerat blocket Sociala profiler som du gillar, klickar du bara på knappen “Save” i det övre högra hörnet.
Eller klicka på knappen “Preview” för att se hur sidebaren ser ut först.

Och så var det klart! Du har utan problem addat blocket för sociala profiler med SeedProd.
Så här kan slutresultatet gilla att se ut:

Bonus tips: Embed Your Social Media Profiles on Your WordPress Site
Att lägga till social media icons till din sidebar är ett bra första steg för att öka antalet följare och visa socialt bevis. Med detta sagt kanske du också vill embedda dina sociala media feeds direkt på din WordPress site.
This allows visitors to see your latest content and engage with you directly on your website, potentially increasing brand awareness and engagement.
Det enklaste sättet att embedda feeds från sociala media i WordPress är att använda Smash Balloon. Med detta tillägg för sociala media kan du ansluta din website till olika sociala plattformar och embedda feeds från dem.
Och det bästa av allt? Smash Balloon gör det enkelt att customize dessa feeds efter vad du gillar. På så sätt ser dina social media feeds bra ut med resten av din website design.
För mer information, kontrollera dessa tutorials:
- Så här skapar du ett customize Instagram Photo Feed i WordPress
- Så här skapar du ett Custom Facebook Feed i WordPress
- Så här displayed du senaste tweets i WordPress (steg för steg)
- Så här visar du senaste videoklipp från YouTube-kanalen i WordPress
- Hur man embedar TikTok videoklipp i WordPress
Vi hoppas att denna Step-by-Step guide har hjälpt dig att lära dig hur du lägger till social media icons till din WordPress sidebar. Du kanske också vill kontrollera vår artikel om hur du lägger till social media icons till din WordPress meny och vår lista över de måste-ha WordPress tillägg för företagswebbplatser.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Can I also use this WordPress Editor with Free themes? As they come with limited customizations for free users.
WPBeginner Support
It depends on the specific theme for what editor it has available.
Admin
Moinuddin Waheed
I have used social sharing plugin for adding social media link to my blog posts and pages.
At times it becomes necessity to have one. This leads to increased traffic to our blog posts and lets the user to share with different platforms.
This is something that every blog or businesses would need to have.
Seedprod has very easy and smooth way to have social plugins to our blogs and sidebar widgets.
Thanks wpbeginner for this guide.
WPBeginner Support
You’re welcome, glad you found our guide and SeedProd helpful
Admin
Jiří Vaněk
This was one of the first things I dealt with on the side panel: the availability of social media. I had links to social networks set up this way for quite a while. However, I found it graphically more appealing to use a floating bar on the other side. So, on the right, I had the classic right menu, and on the left side, which was unnecessarily empty (on the blog), I ended up using a plugin. There, I have floating bars with links to social networks, email, and a popup comment.
Ahmed Omar
it looks a long process that needs attention
Although I have my social media pages, but I did not add any icons on my site before.
I will give it a try today as it worth the work, and with your detailed step by step explanation, it would be easy
WPBeginner Support
We hope our guide simplifies the process for you
Admin
Ralph
I always like to read your tutorial guys. Straight to the point and multiple options. Having ability to customize icons is very nice and I will definitely use it to make my site looks better and more professional.
WPBeginner Support
Happy to hear you enjoy our content
Admin
koor united
this was very helpfull
WPBeginner Support
Glad our article was helpful
Admin
The Venetian Box
I ABSOLTELY love your videos, I am learning SO much and it´s SO straight forward! Thank you!
WPBeginner Support
Thank you, glad you like our videos
Admin
PAMELA
coding is one of my weakness and this is a great plugin for me Thank you
Thank you
WPBeginner Support
Glad we could let you know about the plugin
Admin
Karen Footloose
This worked like a charm. Until–don’t laugh–I realized I had beautiful FOLLOW buttons while I was looking for SHARING buttons. How do I get those just as simple and customizable to go in a widget in the sidebar. I’ve looked, but haven’t found simple ones.
Mathukutty P.V.
What is difference between jetpack social media icon and wp social media profile? jetpack have youtube provision wherea wp social media profile do not have youtube.
Kunj Bihari
Nice post thank you for sharing this article
Patrick Tuthill
Added a few social widgets to my current theme and it’s both do not render correctly? I am using the theme “Nisarg” which is a basic free blog theme, adn I have heard these plugins adapt differently to various themes. It’s frustrating when these widgets are for ease of use but they haven’t saved me any time. Any feedback from anyone would help. I do plan to upgrade to Genesis framework, not sure if that matters.
tess
thank you this was very helpful. keep up the good work
sneakers3205
Great and easy instructions. Thank you.
Ru
perfect. just what i needed. thanks.
Lora
The icons are not appearing in the boxes when I installed this plugin. I just see tiny letters and numbers inside the squares. Help?
WPBeginner Support
This seems like a theme related issue, sorry we can’t help you much in this regard.
Admin
Amol Ghuge
This is great. Love to have the these options in one place. Very helpful!
Maggie
Thank you for the article.
I am a new blogger and I have been using your website since the beginning.
I have to admit, if there’s any problem I come across or I need some help, I could find the answer here.
Good job!
Editorial Staff
Thanks for the kind words Maggie. Glad we are able to help
Admin
Lindsay
Thank you for this advice, but how do you get it to show the Facebook, LInkedIn, Twitter icons??? All I have is grey…….
Thank you!!
Ahmed
You are Awsome dude….
Helpful Article… thanks
Andre Costa
Beautiful! Thank you.
jerralyn
Nice post, thank you for sharing this useful tutorial on how to add social media on WordPress side bar. Can I use DigDig plug-in instead of Simple Social Icons plugin?
Ankit
Great piece of information for beginners. A good read.
Adam
Thanks so much.
Shahnawaz
Dear Syed Balkhi, Sir I would like to thanks you very much and you are my best and favorite personality in WordPress world. Dear sir I will pray for you that always you will write for us. I am using your this plugin and I am daily visit you site and got updates and I will try these updates on my blog. Thanks
Keith Davis
Great plugin – use it on all my sites.
Another winner from Genesis.