Genom att lägga till sociala inloggningar på din WordPress-webbplats blir registreringsprocessen enklare för dina besökare. Det gör det möjligt för användare att skapa ett konto med hjälp av sina befintliga profiler på sociala medier.
Så istället för att skapa ett nytt användarnamn och lösenord kan de logga in med plattformar som Facebook eller Google.
Det sparar tid och minskar krånglet för dina besökare. Dessutom får du tillgång till deras namn och e-postadress för framtida marknadsföring. Vi har sett flera webbplatser använda den här metoden för att framgångsrikt öka sin prenumerantlista.
I den här artikeln visar vi dig hur du lägger till sociala inloggningar i WordPress.

Varför lägga till social inloggning i WordPress?
Det finns många anledningar till varför du vill tillåta användarregistrering på din WordPress-webbplats.
Om du driver en webbutik kan du genom användarregistrering låta kunderna spara sina betalnings- och leveransuppgifter. Det gör det lättare för dem att köpa igen i framtiden.
Användarregistrering är också en viktig del av att skapa en WordPress-medlemskapswebbplats. Det gör att du kan bygga en gemenskap av engagerade användare som har tillgång till exklusivt innehåll.
De flesta människor tycker dock inte om att fylla i långa registreringsformulär och komma ihåg ännu en kombination av användarnamn och lösenord.
Med sociala login kan besökarna skapa ett account på din website genom att bara clicka på en knapp. De kan använda användarnamn och password från de befintliga konton de har på sociala media, till exempel detaljerna i deras login på Facebook.
Eftersom det är så bekvämt kan social inloggning uppmuntra fler människor att registrera sig på din webbplats. Med detta i åtanke ska vi nu se hur du kan lägga till en social inloggning i WordPress.
Så här lägger du till social inloggning i WordPress
Det enklaste sättet att lägga till en front-end-inloggning på din WordPress-webbplats är att använda Nextend Social Login and Register-plugin.
Detta gratis plugin låter besökare logga in med hjälp av Facebook, Twitter eller Google.
Obs: Vill du lägga till en social inloggning för en annan webbplats än Facebook, Twitter eller Google? Det finns också en Nextend Social Login pro-version som lägger till social inloggning för många olika webbplatser, inklusive PayPal, Slack och TikTok.
Först måste du installera och aktivera Nextend plugin. För mer detaljer, vänligen se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Efter aktivering ska du gå till Inställningar ” Nextend Social Login från WordPress adminområde . På den här skärmen ser du alla de olika sociala inloggningsalternativ som du kan lägga till på din WordPress-webbplats.

Processen för att lägga till en social inloggning på din site varierar beroende på om du lägger till Facebook, Twitter eller Google login.
Låt oss ta Facebook som ett exempel.
För att lägga till en Facebook-inloggning på din WordPress-webbplats klickar vi på knappen “Komma igång” under Facebook-logotypen.
I det här läget kan du få en varning om att Facebook endast tillåter HTTPS OAuth-omdirigeringar.
Detta innebär att din webbplats måste använda HTTPS innan du kan lägga till en Facebook-inloggning i WordPress. För att ställa in det, se vår guide om hur du byter HTTP till HTTPS i WordPress.
När du använder HTTPS är din nästa uppgift att skapa en Facebook-app. Detta gör att du kan skapa en App Key och App Secret, som du kommer att lägga till i Nextend-pluginet.
Att skapa en Facebook app låter tekniskt, men oroa dig inte. Du behöver inte kunna någon kod, och vi guidar dig genom alla steg.
För att skapa den här appen måste du växla mellan din WordPress-instrumentpanel och webbplatsen Meta for Developers. Med detta i åtanke är det en bra idé att lämna din WordPress-instrumentpanel öppen i den aktuella fliken och besöka Meta for Developers i en ny flik.
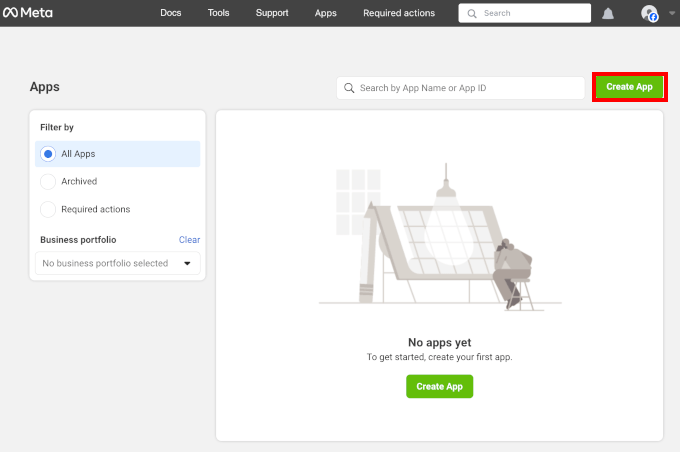
På fliken Meta för utvecklare klickar du helt enkelt på knappen “Skapa app”.

Du kommer sedan att hamna i installationsprocessen.
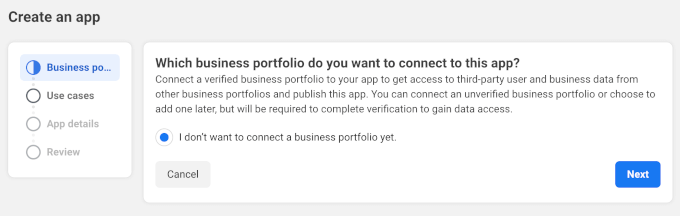
Det första du behöver göra är att välja en företagsportfölj som du vill ansluta till den nya appen. Standardinställningen är aktiverad för “Jag vill inte ansluta en affärsportfölj ännu. Du kan låta det vara så och klicka på “Nästa”.

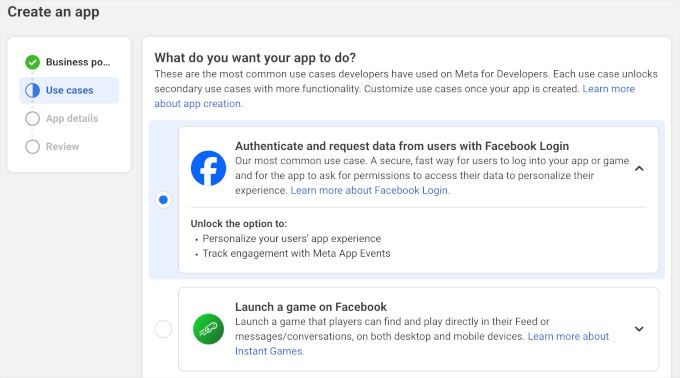
I steget “Användningsfall” väljer du vad din app ska göra.
Eftersom vi vill lägga till social inloggning till WordPress, gå vidare och välj alternativet “Autentisera och begära data från användare med Facebook Login”.
Efter det klickar du på knappen “Nästa”.

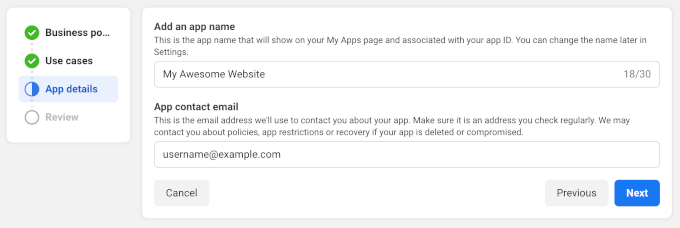
I fältet “Display name” skriver vi sedan in det namn som du vill använda för Facebook-appen. Detta namn kommer att visas för besökare, så du bör använda något som de känner igen, t.ex. titeln på din WordPress-webbplats.
När du har namngett din app kan du skriva in din e-postadress i fältet “App contact email”. Det här är den adress som Facebook kommer att använda för att varna dig om potentiella policyöverträdelser och appbegränsningar eller dela information om hur du kan återställa ett raderat konto.
Med det i åtanke vill du skriva in en e-postadress som du kontrollerar regelbundet. Gå vidare och klicka på “Nästa” för att fortsätta.

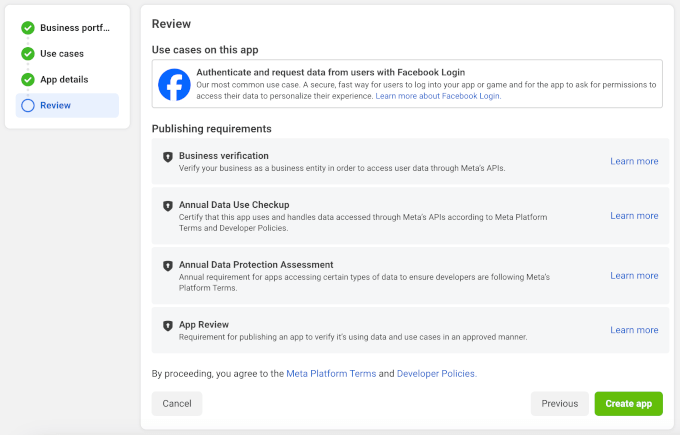
Du kommer då att se en granskningssida. På den här sidan visar Meta for Developers dig alla inställningar du har konfigurerat för den nya appen.
Om allt ser bra ut klickar du bara på knappen “Skapa app”.

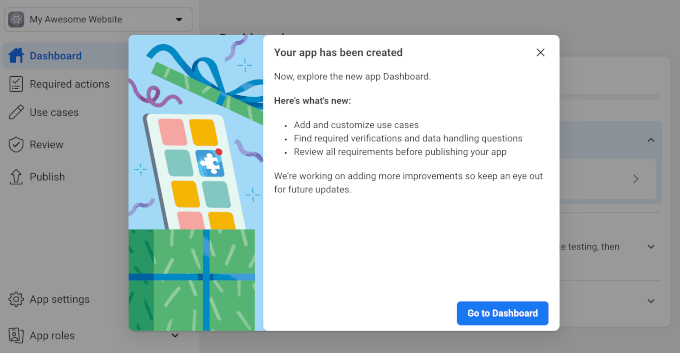
Du bör nu se ett popup-meddelande med en “Gå till instrumentpanelen”-knapp.
Låt oss klicka på den.

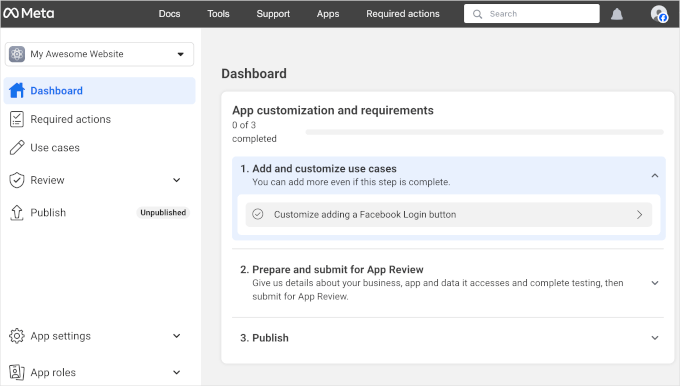
Du är nu redo att lägga till produkter i Facebook-appen.
Härifrån kan du klicka på “Anpassa genom att lägga till en Facebook-inloggningsknapp”.

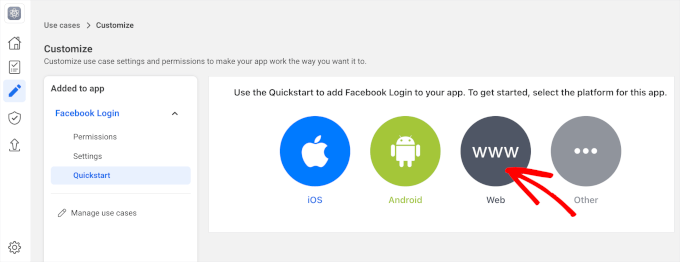
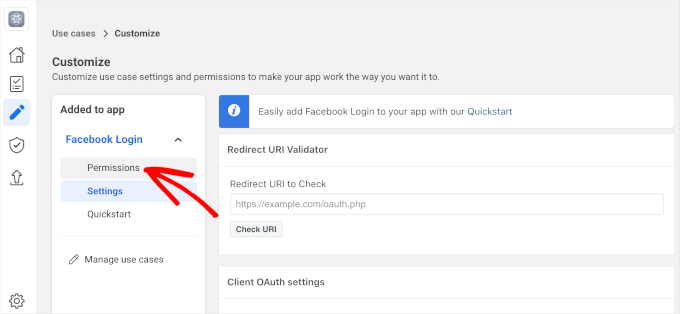
Därefter vill du gå över till “Snabbstart” från menyn “Facebook Login”.
Härifrån kan du välja alternativet “Web”.

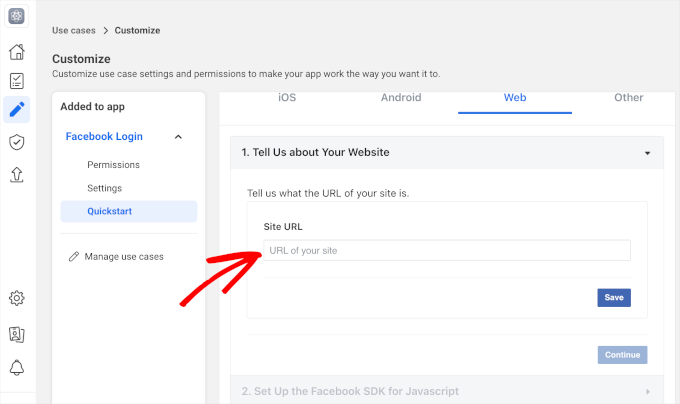
Detta öppnar anpassningsavsnittet.
I fältet “Site URL” skriver du helt enkelt in webbadressen till din webbplats.

Se till att du får rätt URL, annars kan det hända att det visas ett fel.
För att göra detta byter du helt enkelt tillbaka till fliken som visar din WordPress-instrumentpanel. På den här skärmen finns detaljerade instruktioner om hur du länkar Nextend till Facebook, inklusive den exakta webbadressen som du ska använda.

När du har skrivit in webbadressen till din webbplats i fältet “Site URL” ska du klicka på knappen “Save” för att spara ändringarna.
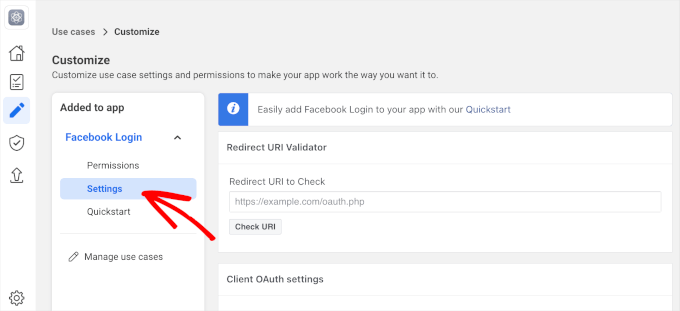
Låt oss sedan gå till avsnittet “Inställningar”.

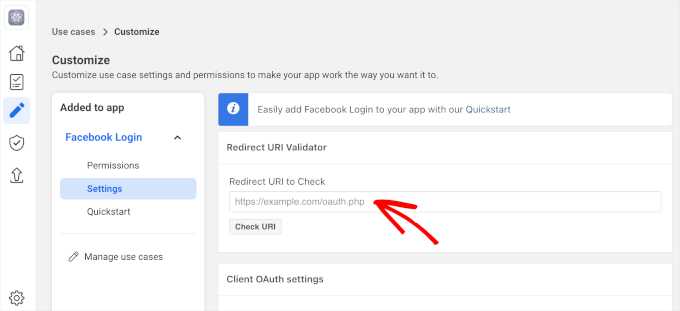
På den här vyn måste du klistra in en giltig OAuth redirect. För att få detta värde, växla bara tillbaka till din WordPress tabs.
Dessa instruktioner innehåller en URL märkt “Valid OAuth redirect URIs”. Du kan kopiera den här webbadressen.

Låt oss sedan byta tillbaka till webbplatsen Meta for Developers och klistra in webbadressen i fältet “Redirect URI to Check”.
Efter det är du redo att klicka på knappen “Save changes” längst ner.

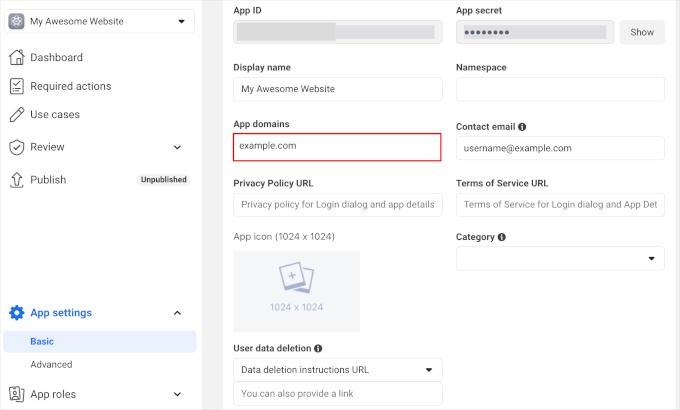
När du har gjort det går du till Inställningar ” Grundläggande i menyn till vänster.
I “App domain” skriver du helt enkelt in webbplatsens domännamn.

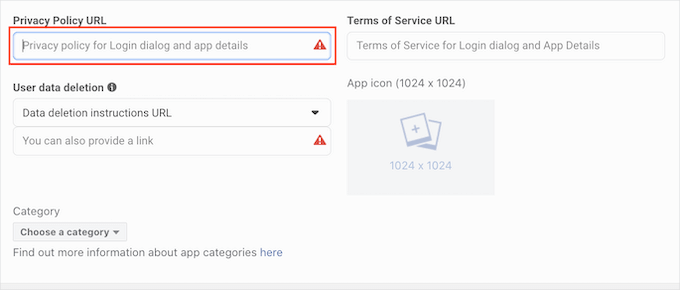
I fältet “Privacy Policy URL” måste du skriva in adressen till din webbplats integritetspolicy.
Denna sekretesspolicy bör innehålla information om vilken information du samlar in från besökare och hur du planerar att använda dessa uppgifter, inklusive all information som du får från sociala inloggningar.
Om du behöver hjälp med att skapa denna viktiga page, vänligen se vår guide om hur du lägger till en integritetspolicy i WordPress.

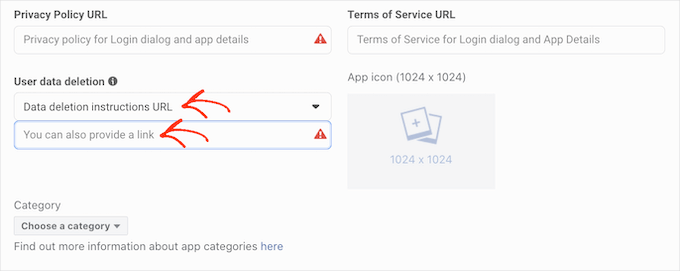
För att följa GDPR måste du tillåta användare att ta bort sina konton på din webbplats.
Det finns många sätt som du kan allow användare att ta bort sina WordPress konton, men du bör alltid dela dessa instruktioner med dina besökare.
För att hjälpa användarna att hitta den här informationen klickar du på avsnittet “User Data Deletion” och väljer sedan “Data Deletion Instructions URL” i rullgardinsmenyn.
Du kan sedan skriva in eller kopiera/klistra in webbadressen där besökarna kan hitta information om hur de tar bort sitt konto. Du kan till exempel lägga till instruktionerna på din integritetspolicy eller FAQ-sida.

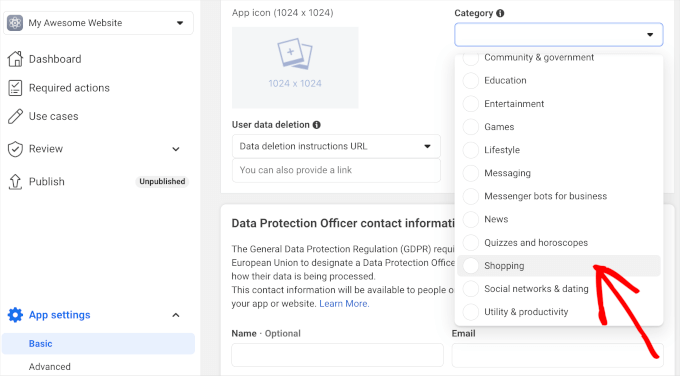
När du har gjort det öppnar du rullgardinsmenyn “Kategori” och väljer den kategori som bäst representerar hur du planerar att använda social inloggning på din WordPress-webbplats.
Om du till exempel lägger till en Facebook-inloggning i din WooCommerce-butik, vill du vanligtvis klicka på kategorin “Shopping”.

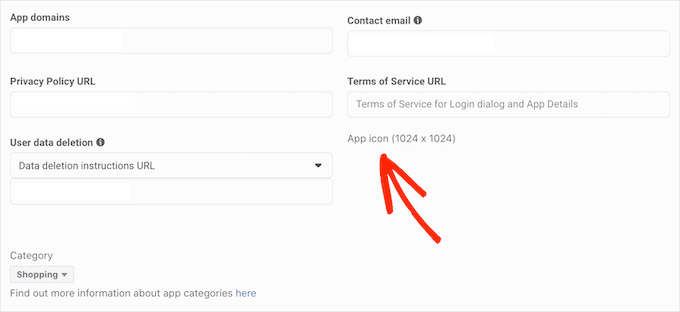
När du har gjort det är nästa steg att välja en appikon. Den här ikonen kommer att representera din app i “App Center”, som är ett område på Facebook där användarna kan hitta nya applikationer.
Det här är inte särskilt viktigt för vår app, men det är ett krav, så du måste ändå skapa en appikon.
Din appikon måste ha en transparent bakgrund och vara mellan 512 x 512 och 1024 x 1024 pixlar. När du skapar den här ikonen får du inte använda några varianter av Facebooks logotyper, varumärken eller ikoner, inklusive varumärkena WhatsApp, Oculus och Instagram.
Du kan inte heller inkludera någon “Facebook”- eller “FB”-text.
Om du inte redan har en, kan du enkelt skapa en professionell ikon för Facebook-appen med hjälp av en logo maker.
När du har skapat en appikon går du vidare och klickar på avsnittet “App Icon” och väljer den bildfil du vill använda.

Efter allt detta kan du klicka på knappen “Spara ändringar”.
Din Facebook-app är som standard inställd på privat, vilket innebär att du är den enda personen som kan logga in med Facebook.
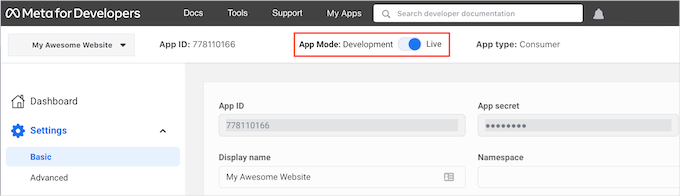
Innan dina besökare kan skapa ett konto med hjälp av Facebook måste du aktivera din app. Detta gör du genom att hitta reglaget “App Mode: Development” och klicka på det för att göra den live.=

Facebook-applikationer kan antingen ha “Standardåtkomst” eller “Avancerad åtkomst” till användarens information. Om din app har standardåtkomst kommer besökarna inte att kunna logga in med Facebooks sociala login.
Facebook har tidigare ändrat sina standardinställningar för behörigheter, så det är alltid värt att kontrollera att din app har rätt behörigheter för att stödja social inloggning.
I menyn till vänster navigerar vi till avsnittet “Permission”.

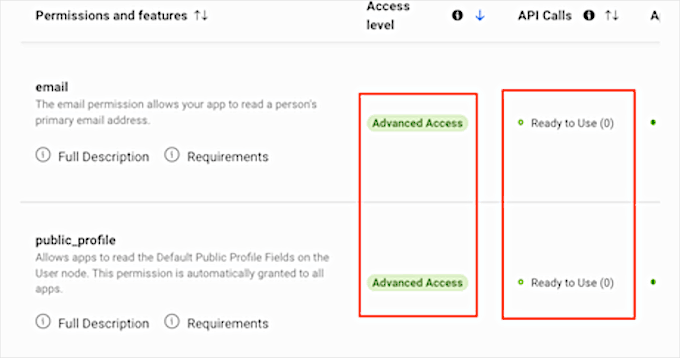
Nu vill du titta på behörigheterna “email” och “public_profile”.
För att stödja social inloggning måste båda dessa behörigheter markeras som “Advanced Access” och “Ready to Use”, som du kan se på följande bild.

Ser du knapparna “Få avancerad åtkomst” istället? Det betyder att din app för närvarande inte har rätt behörigheter för att logga in på sociala medier.
I så fall måste du klicka på knappen “Get Advanced Access” och sedan följa instruktionerna på skärmen.
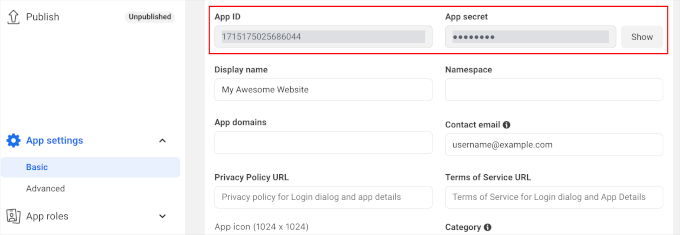
När du har behörigheten “Advanced Access” går du vidare till Appinställningar ” Basic i menyn till vänster.
Högst upp på sidan ser du ett “App-ID” och en “App-hemlighet”.

För att avslöja “App-hemligheten” klickar du bara på knappen “Visa”. Sedan kan du skriva in lösenordet för ditt Facebook-konto. Webbplatsen Meta for Developers kommer nu att uppdateras för att visa din “App-hemlighet”.
Nästa steg är att lägga till “App secret” och “App ID” i ditt Nextend-plugin. För att göra detta, låt oss växla tillbaka till WordPress instrumentpanel.
Därefter går du till fliken “Inställningar” och klistrar in ID:t och hemligheten i fälten “App-ID” och “App-hemlighet” i WordPress instrumentpanel.
När du har gjort det klickar du på knappen “Spara ändringar”.
Innan du går vidare är det en bra idé att testa att din sociala inloggning är korrekt inställd. För att göra detta klickar du bara på knappen “Verifiera inställningar”.

Detta kommer att öppna en popup där du kan skriva in ditt användarnamn och password för Facebook. Om du har ställt in den sociala loggen korrekt bör du nu vara inloggad på din WordPress blogg.
Även om din sociala inloggning fungerar kan Nextend fortfarande varna dig för att leverantören för närvarande är inaktiverad. Om du ser den här varningen klickar du bara på knappen “Aktivera”.

Du har framgångsrikt lagt till en social inloggning på din WordPress-webbplats. Nästa steg är att ändra hur inloggningsknappen ser ut och fungerar på din webbplats.
För att utforma den sociala inloggningsknappen klickar du bara på fliken “Knappar”. Du kommer då att se alla de olika stilar som du kan använda.
Om du vill använda en annan stil kan du klicka för att välja dess alternativknapp.

När du har gjort det kan du redigera den här knappens “Login label”-text för att ändra den text som Nextend visar.
Du kan också använda grundläggande formatering på inloggningsetiketten. I följande bild använder vi till exempel en fet effekt med hjälp av HTML-taggarna <b> och </b>.

Du har också möjlighet att ändra den text som knappen använder för sin “Länketikett”. Det här är den text som Nextend visar när en besökare har skapat ett konto på din webbplats men inte har länkat det kontot till Facebook.
Du kan använda länketiketten för att uppmuntra inloggade användare att ansluta sina konton till olika profiler på sociala medier.
För att ändra denna text skriver du bara in den i fältet “Link label”. Återigen kan du använda HTML för att tillämpa grundläggande format på etikettexten.
Du bör också göra det enkelt för besökarna att koppla ifrån sina profiler på social media från din WordPress website.
Det är här fältet “Unlink label” kommer in i bilden.
I det här fältet kan du skriva in den text som din webbplats ska visa för inloggade användare som redan har kopplat sina sociala konton till din webbplats.
Genom att klicka på den här länken kan användarna koppla bort anslutningen mellan din WordPress-webbplats och sina konton på sociala medier.
Dessa inställningar bör räcka för de flesta webbplatser.
Men om du föredrar att skapa en helt anpassad knapp kan du alltid kryssa i rutan “Använd anpassad knapp”. Detta lägger till ett nytt avsnitt där du kan skapa din egen sociala inloggningsknapp med hjälp av kod.

När du är nöjd med hur du har utformat din knapp kan du gå vidare och klicka på knappen “Spara ändringar”.
Därefter vill du växla till fliken “Användning”.
Nextend kommer nu att visa alla kortkoder som du kan använda för att lägga till den sociala inloggningsknappen på din WordPress-webbplats.

Dessa shortcodes kan skapa en rad olika knappar för login. För att skapa en grundläggande knapp för login på Facebook använder du följande shortcode:
[nextend_social_login provider=”facebook”]
Följande image visar ett exempel på hur denna knapp för social login kommer att se ut på din site.

Som du kan se i tabben “Usage” finns det några extra parametrar som du kan add to your shortcode. Detta kommer att ändra hur knappen ser ut eller fungerar.
Om du vill skapa en knapp för social login som inte har en textetikett kan du add to parametern “icon”, till exempel [nextend_social_login provider=”facebook” style=”icon”]
Här är ett exempel på hur denna knapp kommer att se ut på din WordPress website.

När en besökare loggar in på din webbplats med ett socialt konto kan du automatiskt omdirigera dem till en sida. På den här skärmen finns ett exempel på en kortkod som omdirigerar användare till Nextend-webbplatsen.
Du kan enkelt anpassa den här kortkoden för att omdirigera besökare till en sida på din WordPress-webbplats.

Du kan lägga till några andra parametrar i din kortkod. För att se den fullständiga listan över parametrar kan du klicka på länken till plugin-dokumentationen.
När du har bestämt dig för vilken kortkod du vill använda kan du lägga till koden på valfri sida, inlägg eller widgetfärdigt område. För steg-för-steg-instruktioner, se vår nybörjarguide om hur du lägger till en kortkod i WordPress.
Videohandledning
Om du inte gillar skriftliga instruktioner kan du titta på vår videohandledning om hur du lägger till social inloggning i WordPress:
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en social inloggning på din WordPress-webbplats. Du kan också kolla in vår guide om de bästa plugins för sociala medier för WordPress eller vår handledning om hur du lägger till CAPTCHA i WordPress inloggnings- och registreringsformulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
I had always came across social login buttons on many websites an thought it required many documents for authorization to implement and not applicable for small websites.
But this article made the entire imagination so practical and surprisingly, I did not face any challenges when adding Facebook and Google login to my website using the Nextend Social Login and Register plugin. You guys are the best, Thanks ideed.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Moinuddin Waheed
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support
We hope you are able to set it up with this guide’s assistance
Admin
Norman
Thanks for the information! Nice and details guide!
WPBeginner Support
Glad you found it helpful!
Admin