Ett svagt lösenord är allt som krävs för att en hackare ska kunna kapa din webbplats. Utan extra säkerhet är allt du har byggt upp i riskzonen.
En enkel lösning? Säkerhetsfrågor. Och det är enklare än du kanske tror att ställa dem.
Jag har testat olika autentiseringsmetoder på WordPress-webbplatser och funnit att det är ett enkelt sätt att förhindra obehörig åtkomst genom att lägga till säkerhetsfrågor. 🔑
Genom att kräva unika svar som bara du känner till lägger du till ett lager av säkerhet på din webbplats. Det gör det mycket svårare för hackare att få tillgång till den, även om de stjäl ditt lösenord.
I den här guiden visar jag dig hur du lägger till säkerhetsfrågor på din inloggningsskärm i WordPress. Du behöver inte vara en teknisk expert – följ bara med, så får du ett extra säkerhetslager på några minuter.

Varför addera säkerhetsfrågor i WordPress?
Din WordPress-inloggningssida är som din hemsidas ytterdörr. Ett lösenord är ett bra lås, men att lägga till säkerhetsfrågor är som att lägga till en dödbult – det gör det så mycket svårare för någon att bryta sig in.
Säkerhetsfrågor lägger till ett extra lager av skydd i ditt WordPress-adminområde och gör det svårare för angripare att smyga sig in. När den här funktionen är aktiverad måste användarna svara på en eller flera personliga frågor innan de kan logga in.
Så här kan säkerhetsfrågor hjälpa dig:
🔒 Ett extra hinder för hackare: Även om någon gissar ditt lösenord gör säkerhetsfrågor det svårare för dem att komma in
🤖 F örhindrar automatiserade attacker: Hackare använder ofta botar för att gissa lösenord. Men säkerhetsfrågor kräver personliga svar som robotar inte lätt kan räkna ut, vilket gör automatiserade attacker mindre effektiva.
🔑 Hjälper till att återställa konton säkrare: Har du glömt ditt lösenord? Istället för att vänta på ett återställningsmail (som kan fångas upp) ger säkerhetsfrågor ett snabbt och säkert sätt att återfå åtkomst.
⚡ S nabb och enkel installation: Säkerhetsfrågor är enklare att ställa in än tvåfaktorsautentisering (2FA), som kräver en app eller separat enhet. Säkerhetsfrågor är visserligen praktiska, men erbjuder en lägre skyddsnivå än 2FA, som jag i allmänhet rekommenderar för maximal säkerhet.
Även om säkerhetsfrågor är användbara är de inte idiotsäkra. Smarta hackare kan försöka gissa dina svar eller till och med lura dig att avslöja dem (detta kallas “social engineering”).
Därför är det viktigt att välja frågor med svar som inte är lätta att gissa sig till eller som inte är allmänt tillgängliga på nätet.
💡Viktigpåminnelse:
Tänk på att även om säkerhetsfrågor kan lägga till ett extra lager av skydd, bör de inte vara ditt enda försvar. För bästa resultat, använd dem som en del av en bredare säkerhetsstrategi som inkluderar tvåfaktorsautentisering, starka lösenordspolicyer och begränsade inloggningsförsök. För att komma igång, se vår ultimata WordPress-säkerhetsguide.
Med detta sagt, låt oss se hur du enkelt kan lägga till säkerhetsfrågor på din WordPress-inloggningsskärm. I den här handledningen kommer jag att visa två metoder.
Du kan använda länkarna nedan för att hoppa till den metod du föredrar:
Metod 1: Lägga till säkerhetsfrågor på din inloggningsskärm för administratörer med WPCode
Om du vill ha ett enkelt sätt att lägga till säkerhetsfrågor i din WordPress-admininloggning är den här metoden något för dig.
Jag har sett många andra webbplatser använda den här taktiken tillsammans med tvåfaktorsautentisering och annat inloggningsskydd, och det har fungerat riktigt bra för dem som ytterligare ett hinder för potentiella inkräktare.
För att göra detta måste du lägga till anpassad kod i din functions.php-fil. Detta kan vara lite överväldigande eftersom det minsta felet kan förstöra din webbplats. Det är därför jag rekommenderar WPCode, som är det bästa WordPress-kodsnippets-pluginet på marknaden.
Efter grundliga tester har jag och mina teamkollegor kommit fram till att det är det enklaste och säkraste sättet att lägga till anpassad kod på din webbplats. För att lära dig mer, se vår fullständiga WPCode-recension.
Först måste du installera och aktivera plugin-programmet WPCode. För steg-för-steg-instruktioner kan du läsa vår guide om hur du installerar ett WordPress-plugin.
🚨Obs: Pluginet har också en gratisversion som du kan använda. Men om du uppgraderar till pro-planen får du tillgång till funktioner som ett molnbibliotek med kodavsnitt, smart villkorlig logik, blockavsnitt och mer.
När du har aktiverat pluginet besöker du sidan Code Snippets ” + Add Snippet från WordPress instrumentpanel.
Här klickar du på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

Du kommer då till en ny skärm där du kan lägga till ett namn för ditt kodavsnitt.
Tänk på att detta namn inte kommer att visas för några användare. Det är bara till för att hjälpa dig att enkelt identifiera den kodsnutt du skapar.
Välj sedan “PHP Snippet” som “Code Type” från popup-fönstret.

Lägg nu till följande anpassade kod i rutan “Code Preview”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | add_action( 'login_form', function () { ?> <p><label for="security_question">What is your favorite color?<br/> <input type="text" name="security_question" id="security_question" class="input" autocomplete="off"/></label> </p> <?php} );add_filter( 'wp_authenticate_user', function( $user, $password ) { $answer = isset( $_POST['security_question'] ) ? sanitize_text_field( wp_unslash( $_POST['security_question'] ) ) : ''; if ( 'blue' !== strtolower( $answer ) ) { // Replace 'blue' with your expected answer return new WP_Error( 'security_question_error', '<strong>ERROR</strong>: Incorrect answer to the security question.' ); } return $user;}, 10, 2 ); |
Som standard ställer den anpassade koden in “Vilken är din favoritfärg?” som säkerhetsfråga.
Jag rekommenderar dock starkt att du ändrar det till något som inte är lätt att gissa. Det är bäst att välja något personligt för dig som få människor känner till.
Några vanliga säkerhetsfrågor är t.ex:
🐶 “Vad hette ditt första husdjur från barndomen?”
🏡 “Vad hette den första gatan du bodde på?”
👩 “Vad är din mammas flicknamn?”
Leta bara reda på den här raden i koden och ersätt den med den önskade frågan.
1 | <p><label for="security_question">What was the name of your first childhood pet?<br/> |
När du har gjort det, bläddra ner till den här raden i koden:
1 | if ( 'spike' !== strtolower( $answer ) ) { // Replace 'spike' with your expected answer |
Du kan nu ändra svaret på säkerhetsfrågan härifrån.
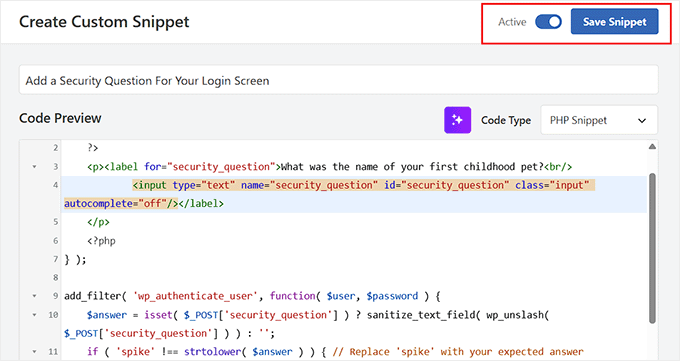
När du har dubbelkollat att din fråga och ditt svar är som du vill, växlar du bara knappen “Inaktiv” till “Aktiv”.

Klicka till sist på knappen “Save Snippet” för att spara dina inställningar.
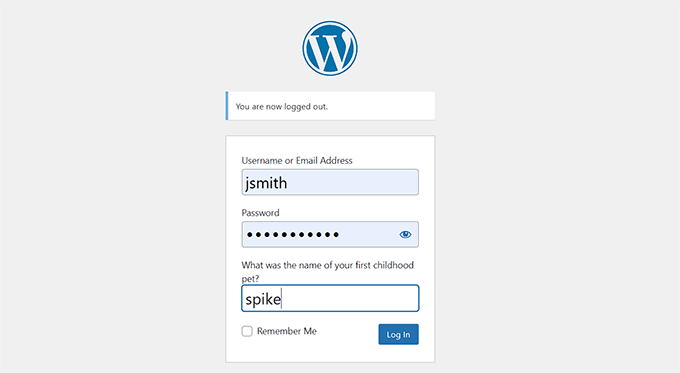
Du kan nu besöka din WordPress-inloggningsskärm för att se säkerhetsfrågan.

Metod 2: Lägga till säkerhetsfrågor för alla användare med MelaPress
Om du vill lägga till säkerhetsfrågor för alla användare på din medlemswebbplats eller blogg med flera författare är den här metoden något för dig.
För medlemssajter kan detta bidra till att skydda användarkonton från obehörig åtkomst vid åtgärder som återställning av lösenord, återställning av konto eller återaktivering efter inaktivering.
Jag har sett att detta fungerar bra på flera webbplatser som erbjuder betalda prenumerationer, onlinekurser och privata communities.
För bloggar med flera författare ger tillägg av säkerhetsfrågor extra skydd för bidragsgivare, redaktörer och administratörer som har tillgång till din WordPress-panel. Det hjälper till att förhindra obehöriga ändringar och håller ditt publiceringsarbetsflöde säkert.
Med MelaPress Login Security kan du kräva att användare svarar på säkerhetsfrågor innan de utför känsliga åtgärder, som att återställa ett lösenord eller återaktivera ett inaktiverat konto.
Detta säkerställer att endast den rättmätiga kontoägaren kan utföra dessa åtgärder.
Först måste du installera och aktivera plugin-programmet MelaPress Login Security. För mer information, se mitt teams handledning om hur du installerar ett WordPress-plugin.
🚨 Viktigt: MelaPress har en gratisversion. Du behöver dock Pro-planen för att få tillgång till funktionen för säkerhetsfrågor.
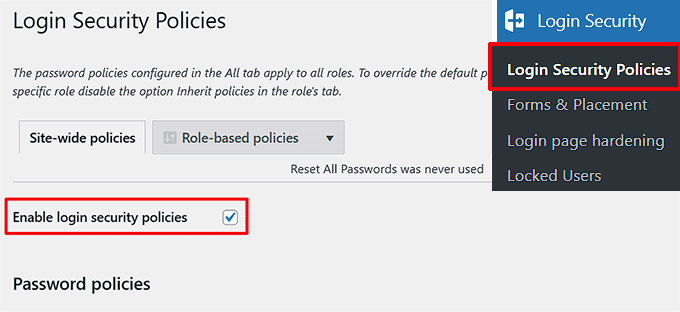
När du har aktiverat plugin-programmet går du till sidan Inloggningssäkerhet ” Inloggningssäkerhetspolicyer från WordPress adminpanel och markerar alternativet “Aktivera inloggningssäkerhetspolicyer”.

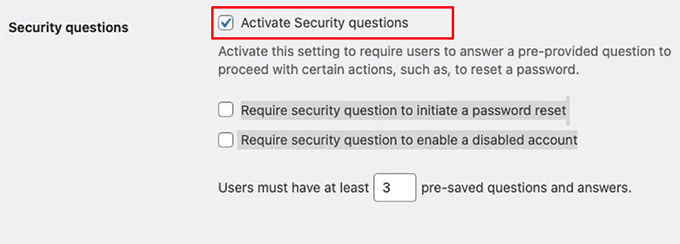
När du har gjort det kommer nya inställningar att visas på skärmen. Här bläddrar du ner till avsnittet “Säkerhetsfrågor” och markerar rutan “Aktivera säkerhetsfrågor”.
Välj sedan om du vill kräva säkerhetsfrågor för att initiera en återställning av lösenordet eller för att aktivera ett inaktiverat konto. Du kan också välja båda alternativen.
Nu kan du gå vidare och välja antalet försparade säkerhetsfrågor som varje användare måste svara på.

Klicka sedan på länken “Aktivera” bredvid de säkerhetsfrågor som du vill att dina användare ska svara på.
Om ingen av standardfrågorna verkar lämplig kan du klicka på knappen “Lägg till fråga” och lägga till din önskade fråga i fältet.

Du kan också konfigurera resten av säkerhetsinställningarna efter eget tycke och smak.
När du är klar klickar du bara på knappen “Spara ändringar” för att spara dina val.
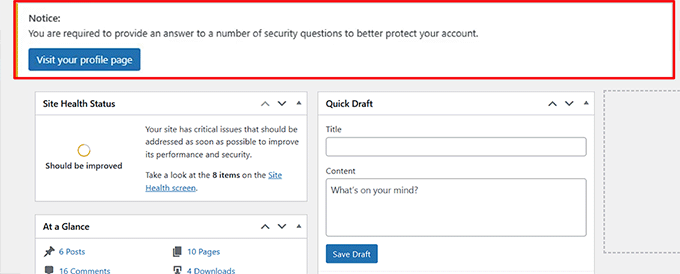
Nu när policyn för säkerhetsfrågor har aktiverats kommer användarna på din webbplats att få ett meddelande på sin instrumentpanel där de ombeds att svara på några säkerhetsfrågor.

När användarna klickar på knappen “Besök din profilsida” kommer de till sin profilsida i WordPress.
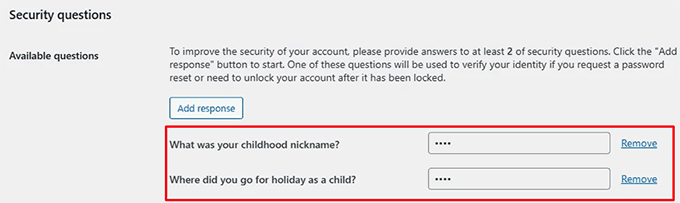
Här kan de svara på de frågor som du har valt och klicka på knappen “Spara ändringar”.

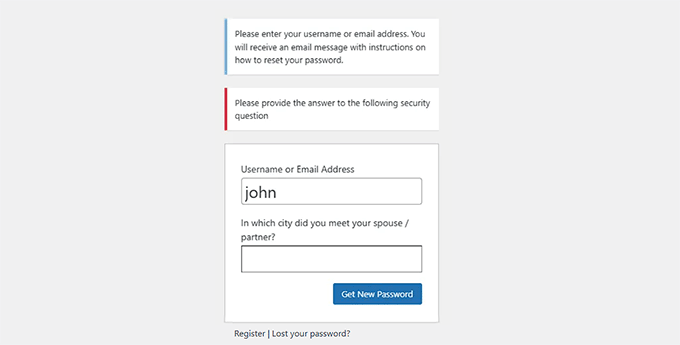
När en användare på din webbplats försöker återställa sitt lösenord eller aktivera ett inaktiverat konto måste han eller hon först svara på en säkerhetsfråga.
Här är en förhandsvisning av hur det kommer att se ut på din inloggningsskärm.

💡 Behöver du hjälp med att hålla din webbplats säker?
Våra underhållstjänster för WordPress tar bort allt krångel med rutinmässiga uppdateringar, säkerhetsövervakning och säkerhetskopiering. Vi hanterar allt bakom kulisserna så att du kan fokusera på att utveckla ditt företag utan att behöva oroa dig för tekniska problem
För mer information, se vår WPBeginner Pro Services-sida!
Bonusguider för säkerhet på inloggningsskärmen
Jag hoppas att den här guiden hjälpte dig att lära dig hur du lägger till säkerhetsfrågor på din WordPress-inloggningsskärm. Du kanske också vill se några guider om andra sätt du kan skydda din inloggningsskärm på:
- Så här addar du CAPTCHA till inloggnings- och registreringsformulär i WordPress
- Så här addar du lösenordsfri login i WordPress med Magic Links
- Varför och hur du bör begränsa inloggningsförsöken i WordPress
- Så här inaktiverar du inloggningstips i felmeddelanden om inloggning i WordPress
- Så här addar du social login till WordPress (det enkla sättet)
- Nybörjarguide för att lägga till en anpassad inloggningsadress i WordPress (steg för steg)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
An interesting angle to consider is whether security questions become less effective over time. As social media profiles become more commonplace and people share more personal information online, I believe the answers to security questions can be easier to guess. Isn’t it possible for the security questions to auto update periodically?
WPBeginner Support
Not at the moment but possibly in the future
Admin
Mrteesurez
This is another way to protect a WordPress site by using Security questions especially for a membership site.
My question is, is this only applicable or works for a default WordPress login page ??
What of I want to use it in a custom reg and login page ??
WPBeginner Support
You can use it for a custom login page or the default login page.
Admin
Izzy
Is there a way to do this without a plugin?
WPBeginner Support
It would require some coding but we do not have a beginner-friendly method to set this up without a plugin at the moment.
Admin
Bette Greenfield
Is the information in this article up to date. Last updated on September 26th, 2016 by Editorial Staff
WPBeginner Support
The plugin should still be working but the plugin may have updated their interface since this article was last updated
Admin
chris
I just tried this plugin its totally crap
there no answer box just the question boxes. ???
WPBeginner Support
You can add your own questions and answers in plugins settings page.
Admin
chris
yes i know this, however the plugin only gave me the questions with no answer box
that is very strange with a glitch like that.
chris
I did all that and still even with putting an answer in or not it still doesn’t work it’s a crappy plugin no good to anyone.
I would not recommend this to my friends.
How embarrassing for this developer to put this out and for you to recommend.
bad bad bad
Dean Bartley
I tried it and it works just fine. Your plugins or theme must be conflicting with the plugin. And I really don’t see why your behaving the way you are. They are just trying to help. Chill with the negative comment and be thankful they are recommending stuff. If you don’t agree that is your opinion. Thanks for the recommendation wpbeginner. Keep up the good work.