Vill du göra din WordPress-webbplats mer tillgänglig men kämpar med teckenförstoringar? Det finns zoomfunktioner i webbläsaren, men de förstör ofta webbplatsens layout och skapar en frustrerande upplevelse för användare som behöver större text 😞
Vi har hjälpt tusentals WordPress-nybörjare att förbättra designen på sina webbplatser. Och det här är vad vi har lärt oss: en korrekt font resizer bör låta besökare justera textstorleken utan att förvränga andra sidelement.
Denna till synes lilla funktion kan göra en enorm skillnad när det gäller att hålla besökarna engagerade i ditt innehåll.
I den här guiden visar vi dig två beprövade sätt att lägga till en font resizer på din WordPress-webbplats – ett för klassiska teman och ett som fungerar med alla teman. Båda metoderna är nybörjarvänliga och kommer inte att förstöra din webbplats design.

Är det viktigt att lägga till text som kan ändras i storlek på din webbplats? 🤔
Att hitta rätt font för din WordPress-webbplats är viktigt eftersom det spelar en stor roll för att göra din website attraktiv och hjälper besökarna att läsa ditt content.
Men ibland kanske det inte räcker med att välja den bästa teckenstorleken i WordPress. Om teckenstorleken är liten kommer folk att ha svårt att läsa dina artiklar och så småningom överge din webbplats.
Ett enklare sätt att förbättra läsbarheten är att erbjuda besökarna alternativet att resize huvudtexten på din website. This allows users to adjust the text size according to their like and spend more time on your site.
Även om du kan använda webbläsarens inbyggda zoomfunktion genom att trycka på “CTRL och +”, ökar storleken på alla WordPress designelement på sidan och inte bara text. Detta kan förstöra webbplatsens layout och inte ge en bra användarupplevelse.
Med detta sagt, låt oss se hur du enkelt kan lägga till storleksändringsbar text för dina besökare i WordPress. Du kan använda snabblänkarna nedan för att hoppa till en specifik metod:
Metod 1: Lägg till WordPress Font Resizer med plugin och kod
Ett enkelt sätt att låta användarna ändra textstorleken på din webbplats är att använda ett plugin för att ändra teckensnitt för tillgänglighet i WordPress, t.ex. Accessibility Widget.
Det är ett gratis WordPress-plugin som låter dig lägga till ett alternativ i sidofältet på din webbplats för att ändra textstorleken. Pluginet är lättviktigt och mycket enkelt att använda.
Observera dock att plugin-programmet Accessibility Widget inte är kompatibelt med Full Site Editing och blockteman, så det fungerar bara om du använder ett klassiskt tema. Du vet att du använder ett blocktema om temaanpassaren saknas i din WordPress-admin.
Det första du behöver göra är att installera och aktivera pluginet Accessibility Widget på din website. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
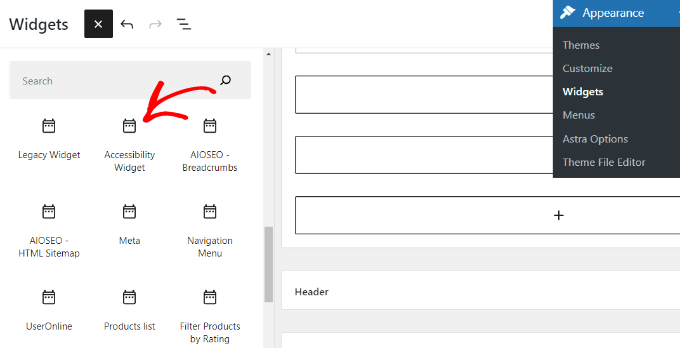
När du har aktiverat den går du bara till appearance ” widget från WordPress adminpanel. Därefter kan du click the “+” button and add the “Accessibility Widget” block to your sidebar.

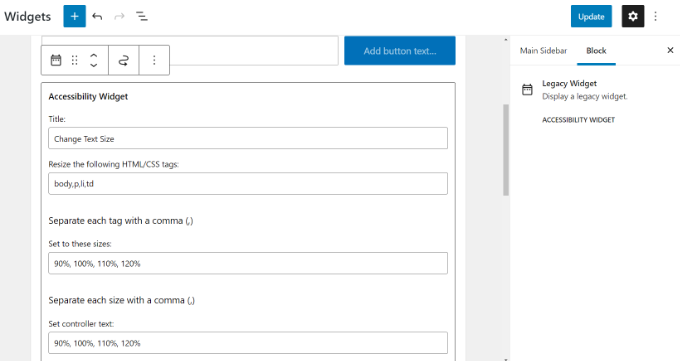
Därefter kan du enter en titel för widgeten, gillar “Ändra textstorlek” eller “Resize Text”.
Därefter måste du välja vilka HTML-element eller CSS-klasser som ska påverkas av widgeten. Standardalternativen är body, stycke, listobjekt och tabellceller. Dessa alternativ bör fungera för de flesta webbplatser.

Widgeten allow upp till fyra alternativ för resize. Standardalternativen är 90 %, 100 %, 110 % och 120 %. Du kan öka eller minska storleken på fonten genom att enter siffrorna i fältet “Set to these sizes”.
Den sista widgetinställningen är personuppgiftsansvarig text, och det är den text som användarna kommer att se. You can keep the standard percentages for the text size or use a letter to show different font sizes.
När du är klar klickar du bara på knappen “Update” för att lagra dina inställningar för widgetar.
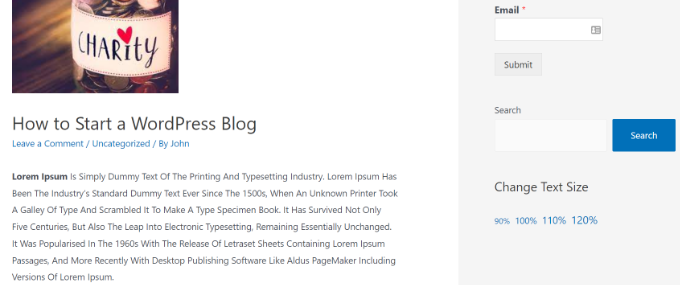
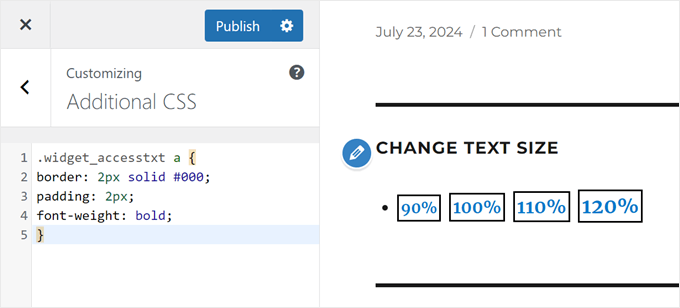
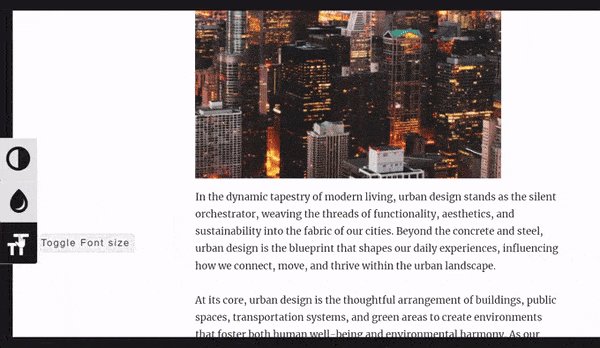
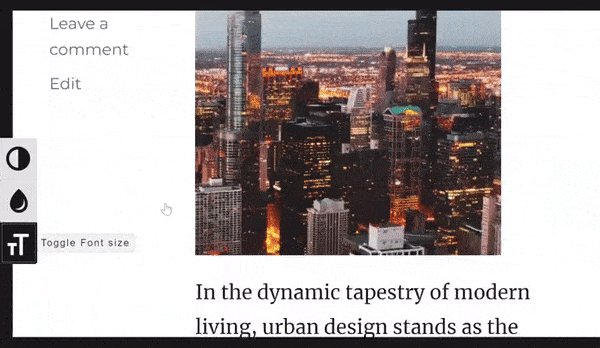
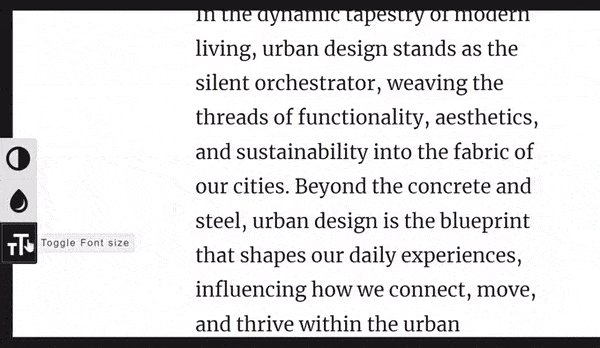
You can now visit your website to see the widget in action. Så här ska widgeten se ut i sidebaren på din website:

Om du tycker att den personuppgiftsansvariga texten inte är notice, kan du ändra det med hjälp av CSS.
För att göra detta går du bara till din WordPress-admin och väljer Utseende “ Anpassa .

Du bör nu se några alternativ för att anpassa ditt klassiska tema.
Här väljer du “Ytterligare CSS”.

Nu kan du lägga till lite CSS-kod för att styla widgeten. Här är vad vi lade till:
1 2 3 4 5 | .widget_accesstxt a {border: 2px solid #000;padding: 2px;font-weight: bold;} |
Denna CSS kommer att lägga till en kant runt controller-texten, göra den fet och lägga till lite utfyllnad. När du är nöjd med hur widgeten ser ut klickar du bara på “Publicera”.
För mer information, se vår guide om hur du lägger till anpassad CSS i WordPress.

Metod 2: Använd WordPress Accessibility Plugin
Ett annat enkelt sätt att låta användare resize texten på din website är genom att använda WP Accessibility. Med detta plugin kan du add to en toolbar till din site för att ändra textstorleken, oavsett vilket theme du använder.
Det första du behöver göra är att installera och aktivera pluginet WP Accessibility på din website. Du kan se vår guide om hur du installerar ett plugin för WordPress om du behöver hjälp.
Efter aktivering går du bara till WP Accessibility page från WordPress adminpanel.

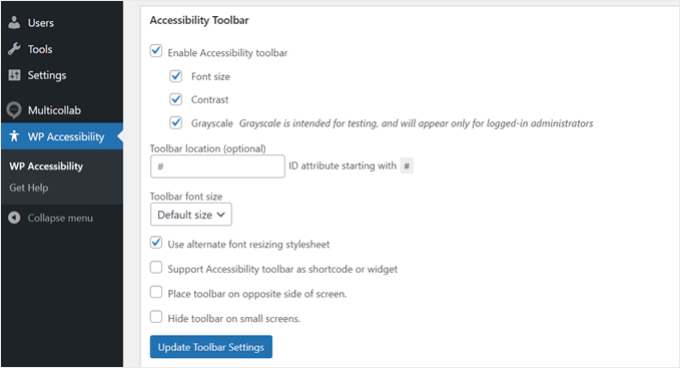
I “Accessibility Toolbar” section, click the “Enable Accessibility toolbar” alternative and select “Font size. Detta kommer att add to en font resizer till toolbar.
Om det behövs kan du även aktivera alternativen Kontrast och Gråskala.
Dessutom kan du ändra storleken på fonten i innehållet när du klickar på toolbaren. Du kan också bara selecta “Standard size” i dropdown-menyn om du inte är säker på vad du ska välja.
Utöver det rekommenderar vi att du aktiverar alternativet “Use alternate font resizing stylesheet”. När det här alternativet är aktiverat kan användare enkelt växla mellan standardstorlekarna för font och en större, mer läsbar version av texten.
Aktivera gärna andra Settings i pluginet.
När du är klar klickar du bara på knappen “Update Toolbar Settings”.

Så där ja!
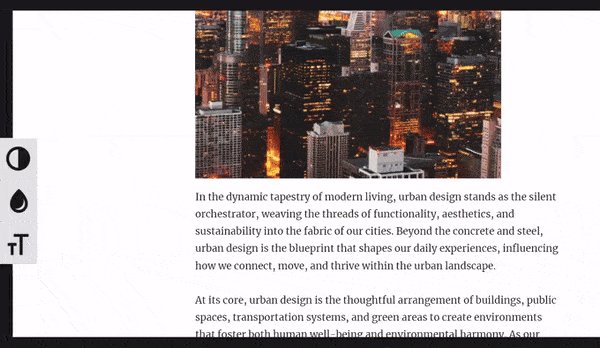
Så här gillar vår toolbar för resize av font på the front end:

För mer information kan du läsa vår guide om hur du förbättrar tillgängligheten på din WordPress site.
Gör din WordPress-webbplats ännu enklare att använda med dessa tips
Vill du göra din webbplats enklare att använda och snyggare? Kolla in dessa hjälpsamma guider:
- Så här lägger du till navigering med piltangentbord i WordPress – Gör det enklare för människor att röra sig på din webbplats.
- Så här anpassar du färgerna på din WordPress-webbplats – Välj rätt färger så att din webbplats ser bra ut och är lätt att läsa.
- Så här lägger du till en Preloader Animation i WordPress (steg för steg) – Lägg till en cool laddningsskärm på din webbplats.
- Så här lägger du enkelt till mör ktläge på din WordPress-webbplats – Låt användarna byta till ett mörkare tema om de föredrar det.
- Så skapar du en mobilvänlig WordPress-webbplats – Se till att dinwebbplats fungerar bra på telefoner och surfplattor.
- Så här får du feedback på webbplatsens design i WordPress (steg för steg) – Lär dig hur du frågar folk vad de tycker om webbplatsens design.
- Så här markerar du text i WordPress (nybörjarguide) – Lär dig att få viktiga ord att sticka ut på dina sidor.
Video Tutorial
Vi hoppas att den här artikeln hjälpte dig att lägga till storleksändringsbar text på din WordPress-webbplats. Du kanske också vill kolla in våra expertval av de bästa dra-och-släpp-sidbyggarna i WordPress och vår kompletta guide till temauppdateringar i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shushanna
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support
You can place it in your theme’s widget areas if your theme has widget areas available!
Admin
Jasper
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette
is it possible to make the A A A bigger ?
Wrenling
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support
Your WordPress theme probably uses different sidebars for main page and single posts.
Admin