Kunder uppskattar tydlig och hjälpsam information. Därför kan en sektion för produktfrågor och svar i din webbutik avsevärt förbättra shoppingupplevelsen.
Det hjälper dig att besvara vanliga frågor direkt på dina produktsidor och låter kunder ställa frågor innan de köper en produkt.
Vi har flera onlinebutiker för att sälja våra plugins och programvara, och vi har märkt att det verkligen kan hjälpa kundnöjdheten att lägga till en Q&A-sektion.
I den här artikeln visar vi hur du enkelt lägger till produktfrågor och svar i WooCommerce.

Varför ska du lägga till produktfrågor och svar i WooCommerce?
Du kanske har märkt sektionen för produktfrågor och svar på populära e-handelssajter som Amazon, Target, Best Buy och fler.

Att lägga till en sektion för produktfrågor och svar gör det möjligt för kunder att ställa frågor om en produkt direkt på produktsidan.
Du eller dina kunder kan sedan svara på den frågan, och den blir synlig för alla andra nya kunder som kan ha samma fråga i åtanke.
Med tiden kommer din produktsida att ha en egen sektion med vanliga frågor, vilket hjälper till att öka försäljningen och minska andelen övergivna kundvagnar.
Att lägga till en sektion för frågor och svar i din webbutik gör det också möjligt för dig att kurera användargenererat innehåll, vilket förbättrar dina WooCommerce-produktsökningsrankningar.
Med det sagt, låt oss se hur du enkelt kan lägga till produktfrågor och svar i WooCommerce.
Vi visar dig två olika sätt att göra det på. Premium-pluginet erbjuder mer avancerade funktioner som e-postmeddelanden och spam-skydd, medan gratisalternativet är ett utmärkt val om du har en stram budget.
Du kan välja den metod som bäst passar din butiks behov.
- Metod 1: Lägga till en produktfråge- och svarssektion med ett premiumtillägg
- Metod 2: Lägga till en produkt Q&A-sektion med ett gratis plugin
- Bonus: Lägg till FAQ Schema på dina produktsidor
- Vanliga frågor om produktfrågor & svar i WooCommerce
Metod 1: Lägga till en produktfråge- och svarssektion med ett premiumtillägg
För den här metoden kommer vi att använda YITH WooCommerce Questions and Answers-pluginet.
Det är ett premiumplugin och kommer med fler funktioner för att enkelt lägga till en engagerande Q&A-sektion med en bättre användarupplevelse.
Först måste du installera och aktivera pluginet YITH WooCommerce Questions and Answers. För fler instruktioner, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
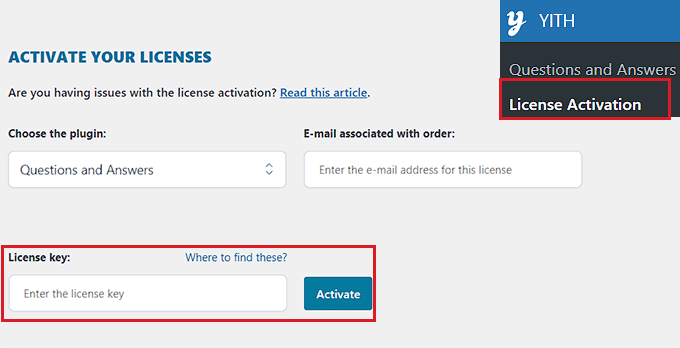
Efter aktivering, besök sidan YITH » Licensaktivering och ange din licensnyckel. Du hittar denna information på ditt konto på YITH:s webbplats.

Glöm inte att klicka på knappen 'Aktivera' efter att du har angett din licensnyckel.
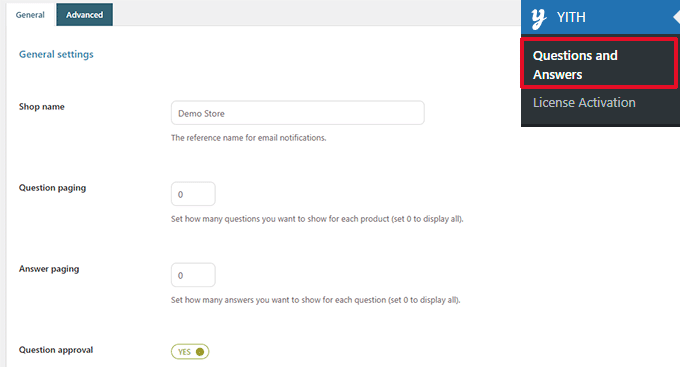
Därefter måste du gå till sidan YITH » Frågor och svar för att konfigurera plugin-inställningarna.

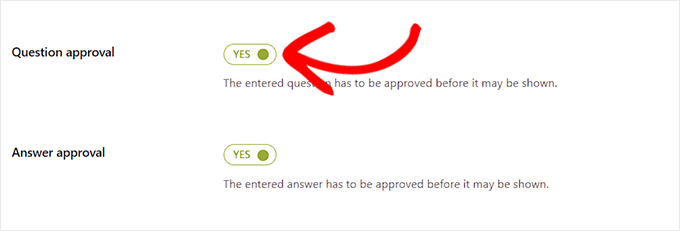
Härifrån, scrolla ner till alternativet 'Godkännande av frågor' och slå omkopplaren till 'Ja'.
När du har gjort det måste frågorna på produktsidorna godkännas av en administratör innan de visas i din WooCommerce-butik.

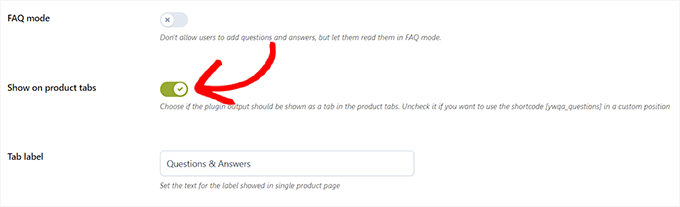
Därefter behöver du skrolla till alternativet ‘Visa på produkttabbar’.
Här, växla omkopplaren till 'Ja' så att pluginet automatiskt lägger till en sektion för 'Frågor och svar' på produktsidor.

Glöm sedan inte att klicka på knappen 'Spara alternativ' för att spara dina ändringar.
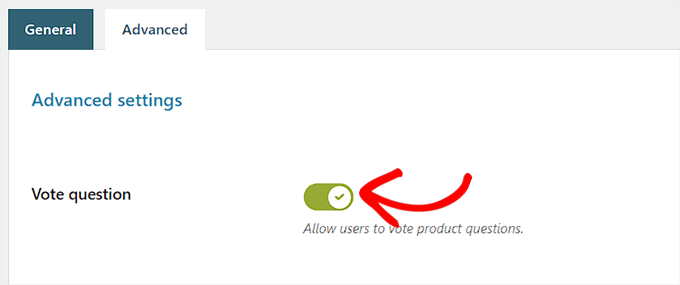
Nu måste du växla till fliken ‘Avancerade inställningar’. Härifrån, växla omkopplaren ‘Rösta på fråga’ till ‘Ja’ om du vill tillåta användare att rösta på produktfrågor.

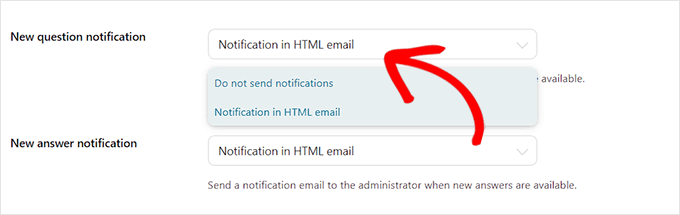
Sedan kan du välja om du vill få ett e-postmeddelande när en fråga skickas in på din webbplats.
Välj bara alternativet 'Meddelande i HTML-e-post' från rullgardinsmenyn bredvid fältet 'Meddelande om ny fråga'.
💡 Tips: För att säkerställa att e-postmeddelanden levereras är det bäst att använda en SMTP-server. Se vår guide om hur du åtgärdar problemet med att WooCommerce inte skickar e-postmeddelanden för mer information.
Likaså kan du också välja alternativet ‘Avisering i HTML-e-post’ i fältet ‘Avisering om nytt svar’ om du vill ta emot ett e-postmeddelande när en fråga har besvarats på din webbplats.

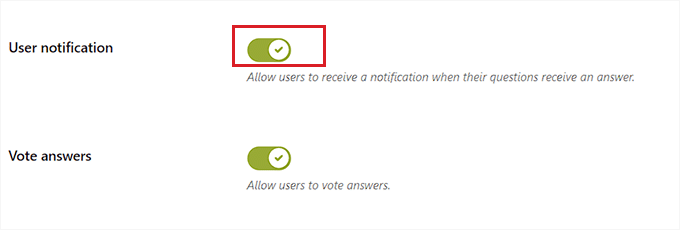
Din användare kan också få ett meddelande när frågan som skickats in av den användaren har besvarats.
För att aktivera detta, vrid omkopplaren bredvid alternativet ‘Användaravisering’ till ‘Ja’.

Därefter kan du granska andra inställningar. Standardalternativen fungerar för de flesta webbplatser, men du kan ändra dem om det behövs.
Glöm slutligen inte att klicka på knappen 'Spara alternativ' för att spara dina ändringar.
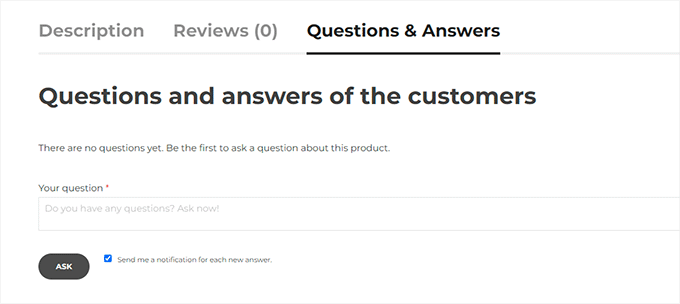
Du kan nu besöka din webbplats för att se sektionen Frågor och Svar på dina produktsidor.

Härifrån kan dina kunder skicka in sina frågor.
Moderera frågor och lägga till svar
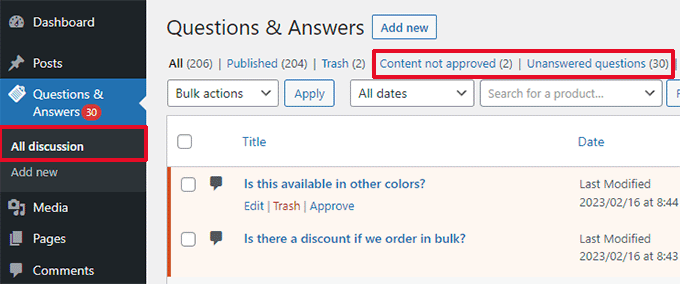
Du kommer att få ett e-postmeddelande för nya frågor som skickats in av användarna. Du kan också se dem genom att besöka sidan Frågor & Svar » All diskussion.

Du kan sortera poster här efter 'Innehåll ej godkänt' eller 'Osvarede frågor'.
Du kan också föra musen över en fråga och klicka på ‘Godkänn’ för att göra den aktiv.
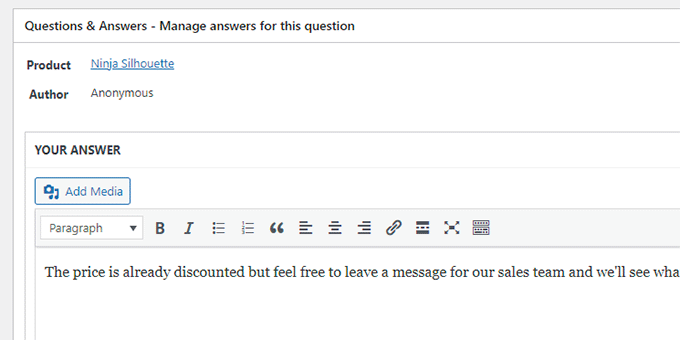
För att lägga till ett svar på en fråga kan du klicka på länken ‘Redigera’ under den frågan. På redigeringsskärmen, scrolla ner till sektionen ‘Ditt svar’ för att besvara frågan.

Upprepa processen om du har fler obesvarade frågor.
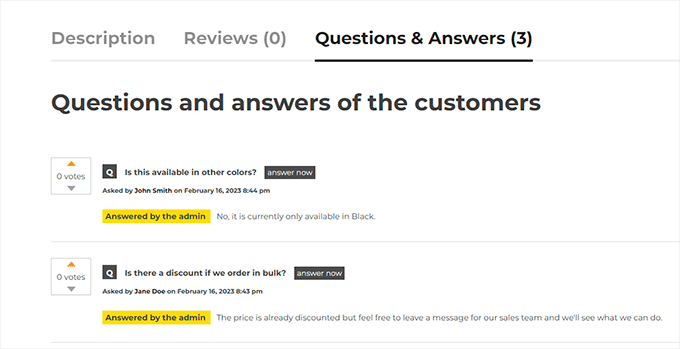
Så här såg produktfrågor och svar-sektionen ut i vår demobutik.

Metod 2: Lägga till en produkt Q&A-sektion med ett gratis plugin
Denna metod är ett utmärkt alternativ om du letar efter en gratis lösning för att lägga till en Frågor och Svar-sektion på dina produktsidor.
Först måste du installera och aktivera pluginet Product Questions & Answers for WooCommerce. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
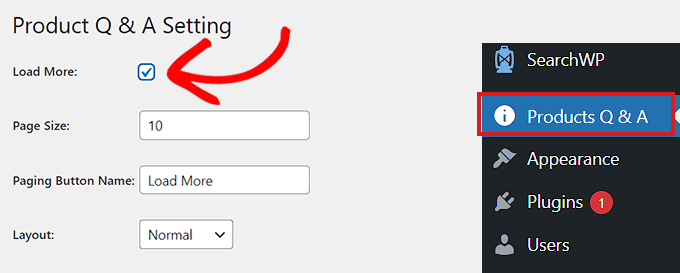
Efter aktivering, klicka på menyn Produktfrågor och svar från WordPress admin sidofält, vilket leder dig till sidan 'Produktfrågor och svar-inställningar'.
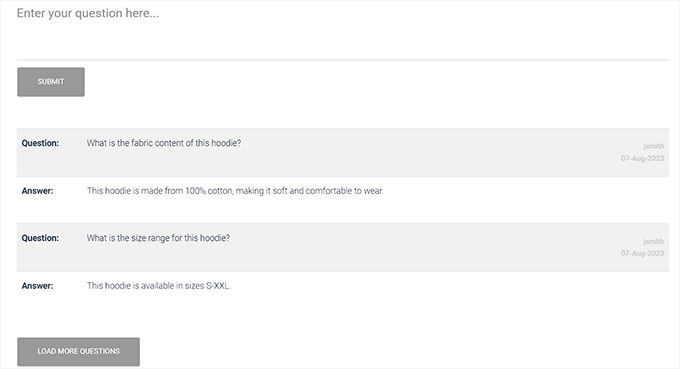
Härifrån, markera alternativet ‘Ladda mer’ om du vill lägga till en knapp för ‘Ladda mer’ i din produktfrågor & svar-sektion.
Att lägga till den här knappen gör det möjligt för kunder att ladda äldre frågor och minska laddningstiden för sidan om en produkt får många frågor.

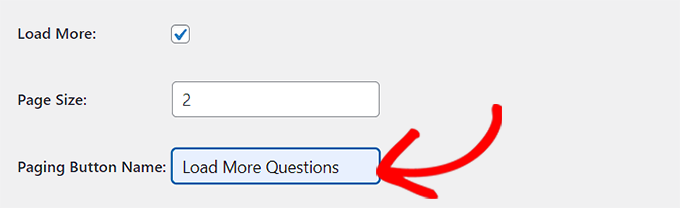
Därefter måste du välja en sidstorlek.
Detta innebär att du måste välja ett standardantal frågor som visas i din Q&A-sektion. Alla andra frågor kommer att döljas. Användare kommer att kunna komma åt dessa frågor efter att ha klickat på knappen ‘Ladda mer’.
Du kan också ändra texten för knappen ‘Ladda mer’ till vad du vill. Du kan till exempel kalla den ‘Ladda fler frågor’.

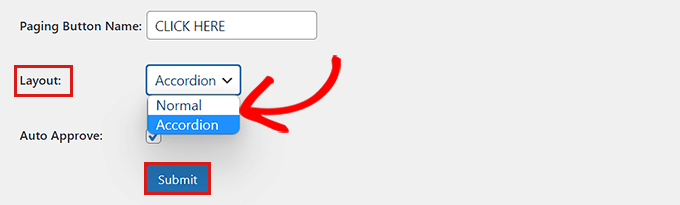
Välj sedan en layout för din produktfrågor och svar-sektion från rullgardinsmenyn bredvid alternativet 'Layout'.
Du kan välja alternativet 'Normal' om du vill visa Frågor och Svar-sektionen i stycken.

Å andra sidan kan du också visa dina frågor som en dragspelsmeny. Det innebär att användare måste klicka på en fråga för att se svaret.
När du är klar, glöm inte att klicka på knappen ‘Skicka’ för att spara dina inställningar.
Hantera produktfrågor och svar
Efter plugin-konfigurationen, besök en produktsida i din butik.
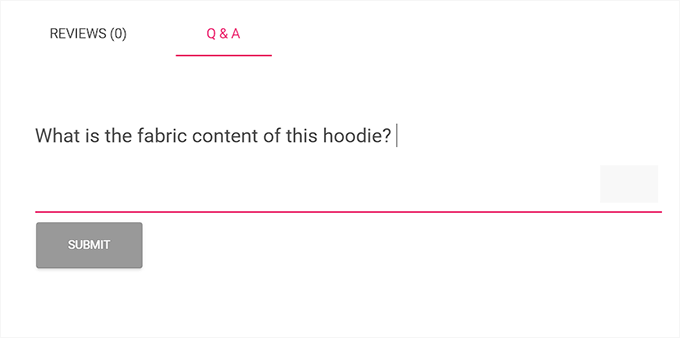
Du kommer att märka en ny flik för Frågor och svar som har lagts till där.

Genom att klicka på den visas sektionen ‘Frågor och Svar’ där kunder kan skicka in sina frågor.
Du kommer nu också att få ett e-postmeddelande när en användare skickar en fråga.

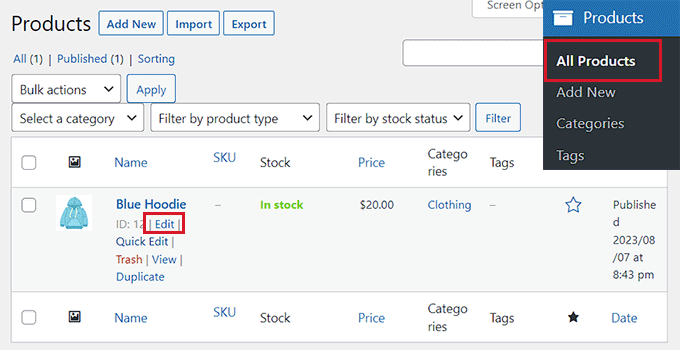
För att nu hantera frågor för en specifik artikel, navigera till sidan Produkter » Alla produkter från din admin-sidofält.
Klicka sedan på länken ‘Redigera’ under en produkt för att öppna dess produktredigerare.

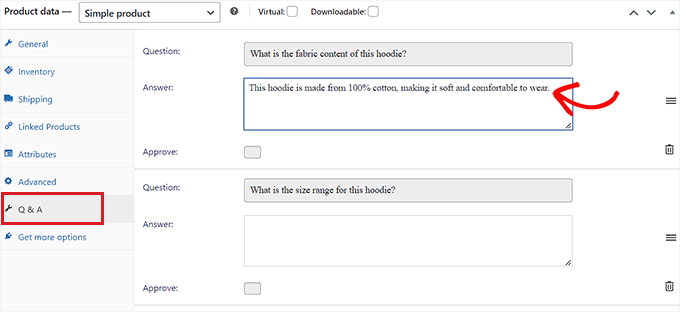
På skärmen ‘Redigera produkt’, bläddra ner till sektionen ‘Produktdata’.
Här hittar du en ny flik för ‘Produktfrågor & svar’.
I den här fliken ser du alla frågor som har skickats in för den specifika produkten. Du kan granska, godkänna, redigera eller ta bort dem efter behov.

Till exempel, för att besvara frågan kan du skriva ditt svar i fältet 'Svar'.
För att ta bort frågan eftersom den är olämplig eller irrelevant för din produkt, klicka på 'Ta bort'-ikonen i det övre högra hörnet av varje fråga.
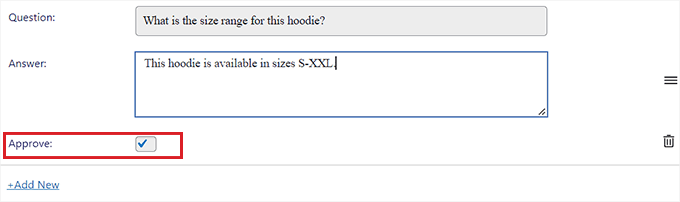
Du kan också avmarkera alternativet ‘Godkänn’ om du inte vill visa frågan på produktsidan.

Efter att du har besvarat produktfrågorna, gå till toppen av sidan och klicka på knappen 'Uppdatera' för att spara dina ändringar.
Nu kan du besöka produktsidan för att se Frågor och Svar-sektionen i praktiken.

Bonus: Lägg till FAQ Schema på dina produktsidor
Efter att ha lagt till en Q&A-sektion kan du konvertera dina viktigaste frågor till ett FAQ-schema. Detta är ett kraftfullt sätt att hjälpa dina produktsidor att sticka ut i Googles sökresultat.
Genom att lägga till schema kan sökmotorer visa dina Frågor och Svar direkt i ett rich snippet. Detta gör din listning mer iögonfallande och kan öka din klickfrekvens.
Det enklaste sättet att lägga till det är med ett plugin som All in One SEO (AIOSEO), som hanterar den tekniska märkningen åt dig.
Vi har använt det på WPBeginner och har märkt att det har hjälpt våra artiklar att rankas bättre i sökresultaten. För mer information om vår erfarenhet, se vår kompletta AIOSEO-recension.

Först måste du installera och aktivera AIOSEO och sedan öppna en produktsida i din WordPress-instrumentpanel.
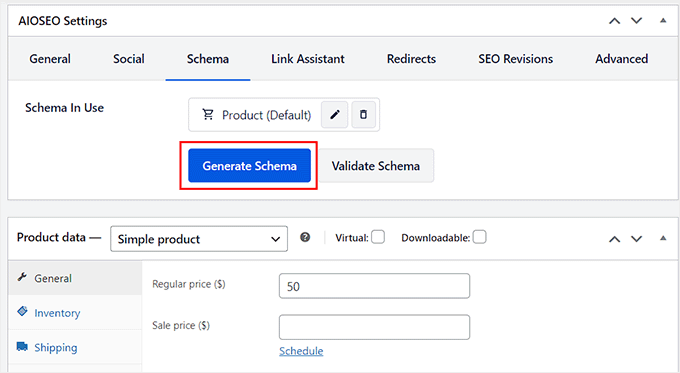
Här, scrolla ner till avsnittet 'AIOSEO-inställningar' och byt till fliken 'Schema'.

Klicka sedan på knappen 'Generera schema'.
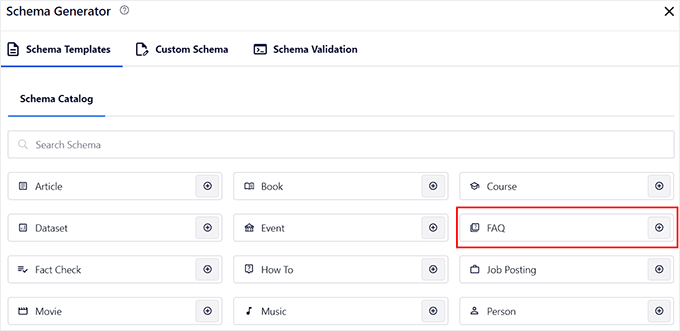
Detta öppnar Schema-katalogen på skärmen där du måste klicka på knappen ‘+’ bredvid alternativet ‘FAQ’.

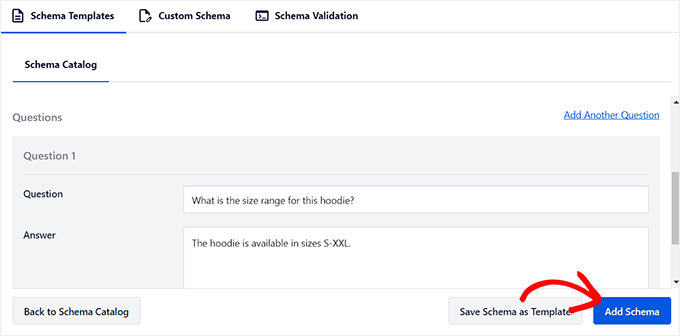
Därefter kan du lägga till alla produktfrågor och svar som FAQ.
När du har gjort det, glöm inte att klicka på knappen ‘Lägg till schema’ för att spara dina inställningar. Nu kommer detta schema att hjälpa till att förbättra sökrankingen för dina produktsidor.

För detaljerade instruktioner kan du se vår handledning om hur du lägger till schema-markup i WordPress och WooCommerce.
Vanliga frågor om produktfrågor & svar i WooCommerce
Här är några frågor som våra läsare ofta ställer om att lägga till en Q&A-sektion i WooCommerce:
Kan jag godkänna frågor innan de visas på min produktsida?
Ja, tillägget låter dig moderera alla nya frågor och svar.
Du kan godkänna eller radera alla inlämningar från din WordPress-instrumentpanel, vilket ger dig fullständig kontroll över innehållet.
Förbättrar en sektion för frågor & svar SEO för produktsidan?
Ja, att lägga till en Q&A-sektion kan vara mycket fördelaktigt för din SEO. Detta användargenererade innehåll lägger naturligt till relevanta nyckelord på din sida.
Det signalerar också till sökmotorer att din sida är en hjälpsam resurs, vilket kan förbättra dess auktoritet och ranking över tid.
Kommer kunderna att meddelas när deras fråga har besvarats?
Absolut. Pluginet har ett inbyggt e-postmeddelandesystem som automatiskt meddelar kunder när deras fråga får ett svar.
Detta är ett utmärkt sätt att få engagerade shoppare tillbaka till din butik.
Vad är det bästa sättet att hantera spamfrågor?
Det bästa försvaret är den inbyggda funktionen Google reCAPTCHA. Du kan enkelt aktivera den i pluginets inställningar för att skydda dina Q&A-formulär från spamrobotar.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till produktfrågor och svar i WooCommerce. Du kan också kolla in våra toppval för bästa WooCommerce-tillägg och vår nybörjarguide om hur man begränsar köpkvantitet i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Finns det ett plugin som kan integrera användarrecensioner utöver Frågor och Svar? Det vill säga, så att både frågor och riktiga recensioner från personer som köpt produkten kan finnas sida vid sida samtidigt? Eller behöver det lösas med fler plugins?
WPBeginner Support
Inte för att vi skulle rekommendera det för tillfället, i det här fallet skulle vi rekommendera att använda ett plugin för varje funktion du vill lägga till.
Admin
Jiří Vaněk
Tack för rådet, jag ska försöka hitta den nödvändiga lösningen. Vilken plugin rekommenderar du för QaA och den andra plugin för recensioner. Mitt mål är att folk både kan ställa frågor och utvärdera de resulterande produkterna.
WPBeginner Kommentarer
Vi rekommenderar att du kollar in WP Review-pluginet: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reviews-site-with-wordpress/
Jiří Vaněk
Tack för rådet, du är fantastisk. Jag ska kolla upp det och prova.
Mensah
Hej,
Hur importerar jag produktfrågor och svar till min WooCommerce-butik?
WPBeginner Support
You would want to check with the support for the plugin you’re using as each has their own methods
Admin