Tänk dig att dina besökare kan ta sig igenom registreringsprocessen med ett enda klick, med hjälp av sina befintliga Google-uppgifter.
De kan helt enkelt använda ett användarnamn och lösenord som de redan känner till, utan att behöva skapa ett nytt bara för att få tillgång till ditt innehåll eller din webbutik.
Vår erfarenhet är att användare älskar enkelhet och bekvämlighet. Genom att erbjuda Google-inloggning med ett klick kan du förbättra användarupplevelsen på din webbplats, öka konverteringen och minska antalet övergivna kundvagnar.
I den här steg-för-steg-guiden visar vi dig hur du enkelt lägger till Google-inloggning med ett klick på din WordPress-webbplats, vilket effektiviserar dina användares resa.🚀

Varför add to One-Click Google Login i WordPress?
Många internetanvändare är inloggade på sina Google-konton. Detta gör att de snabbt kan komma åt Google-appar som Gmail, Drive och Docs utan att logga in separat för varje app.
Om du har aktiverat Google-inloggning med ett klick på ditt WordPress-inloggningsformulär kan dina användare göra samma sak på din webbplats. De kan spara tid genom att snabbt logga in med sitt Google-konto. På så sätt behöver de inte ange sina inloggningsuppgifter varje gång.
Om du driver en enkel blogg kanske du inte tycker att den här funktionen är användbar.
Men om din organisation använder Google Workspace för professionella business email addresses kan dina teammedlemmar använda din organisations Google apps-konton för login.
En funktion för enkel inloggning som gillar Google-inloggning med ett klick är också mycket användbar för alla webbplatser som kräver att användare loggar in, till exempel webbplatser med flera auktoriserade författare, medlemswebbplatser och webbplatser som säljer onlinekurser.
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to one-click login med Google till din WordPress website.
Tips💡:För att lägga till Google Login med ett klick måste din webbplats ha säker SSL-kryptering. För att lära dig hur du ställer in en säker anslutning, se vår nybörjarguide om hur du byter från HTTP till HTTPS i WordPress.
Så här add to One-Click Google Login i WordPress
Först måste du installera och aktivera Nextend Social Login and Register plugin. För mer detaljer, vänligen se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
För denna poradnik kommer vi att använda det kostnadsfria pluginet som stöder inloggning på Google, Twitter och Facebook. Det finns också en betalversion av Nextend Social Login som lägger till social inloggning för många olika webbplatser, inklusive PayPal, Slack och TikTok.
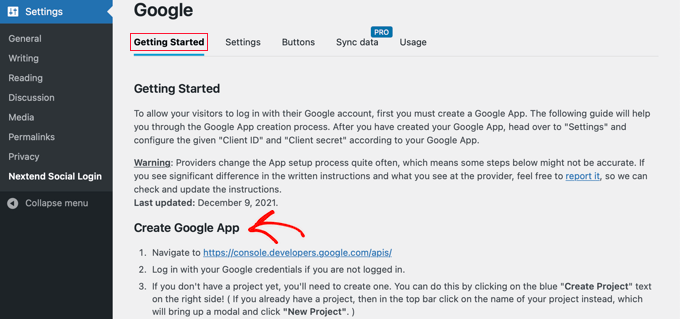
Efter aktivering måste du gå till Settings ” Nextend Social Login i WordPress admin area. På den här vyn ser du de olika alternativen för social login som finns tillgängliga.

För att add to en Google login till din WordPress website, you need to click the “Kom igång”-knapp under Google loggan.
Here, you will see that your first step will be to create a Google app.
Att skapa en app för Google låter tekniskt, men oroa dig inte.

Du behöver inte kunna någon kod, och vi guidar dig genom alla steg.
Skapa en app för Google
För att skapa den här appen måste du växla mellan din WordPress dashboard och Google Developers Console. Det är en bra idé att lämna WordPress dashboard öppen i den aktuella tabben och öppna en new tab i webbläsaren.
Nu kan du besöka Google Developers Console website. Om du ej redan är inloggad kommer du att bli ombedd att logga in med ditt Google account.
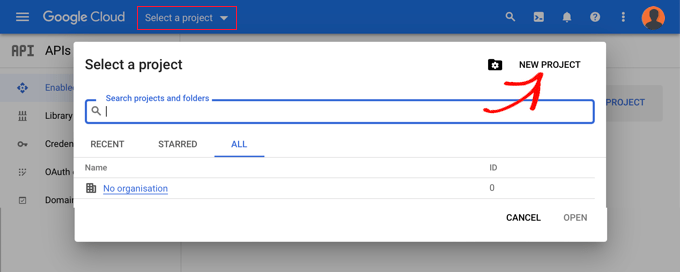
Därefter måste du klicka på “Välj ett projekt” från menyn högst upp. Det kommer att öppna en popup där du klickar på knappen “New Project” för att fortsätta.

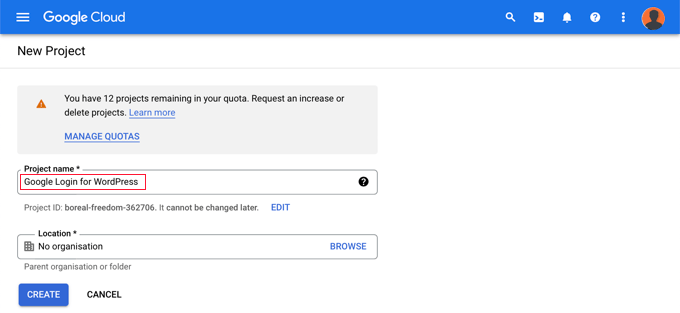
Då öppnas page New Project (nytt projekt). You will need to add a project name and select the location (du måste lägga till ett projektnamn och välja location). Projektnamnet kan vara vad du gillar, till exempel “Google Login.
Om du har loggat in med ett Google Workspace account kommer location automatiskt att fyllas i med namnet på din organisation. Om ej, bör du lämna det som “Ingen organisation”.

Klicka sedan på knappen “Skapa” för att fortsätta.
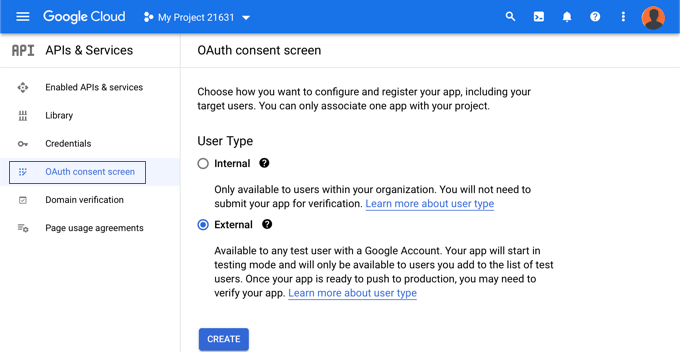
Du kommer nu att redirectas till dashboarden “APIs & Services”. På den här page måste du clicka på “OAuth consent screen” i den vänstra menyn.

Här måste du välja vilken typ av användare du ska allow att logga in.
Välj “Internal” om endast användare med din organisations Google account ska logga in. Alternativt bör du välja “Extern” om dina användare har email addresses utanför din organisation. Till exempel alla med ett @gmail.com-konto jämfört med en @yourcompanyemail.com-adress.
När du är redo att fortsätta klickar du på knappen “Create”. Nu kan du börja add to information om din app.

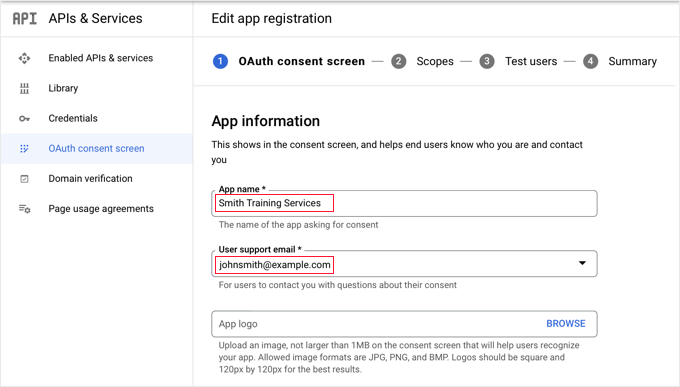
Först ska du enter ditt företagsnamn i fältet för appens namn. Detta kommer att visas för användaren när denne loggar in, till exempel “Smith Training Services wants access to your Google account.
Du måste också lägga till den email address som du loggade in på Google med. Detta kommer att allow your användare att ställa frågor om vyn för login på Google.
Tips: Vi rekommenderar att du ej uploadar en logga för din app. Om du gör det kommer din app att behöva gå igenom en verifieringsprocess med Googles Trust and Safety Team. Denna process är lång och kan ta 4-6 veckor.
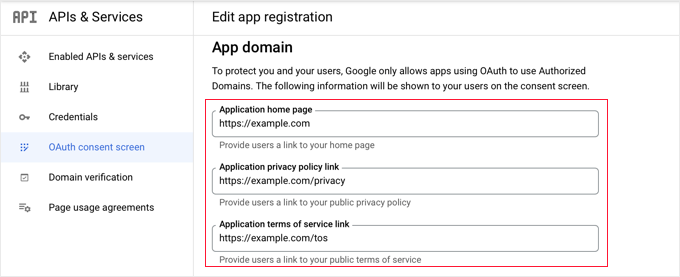
När du har gjort det rullar du ner till section “App domain”. Här måste du add to links to your website’s home page, privacy policy page, and terms of service page.

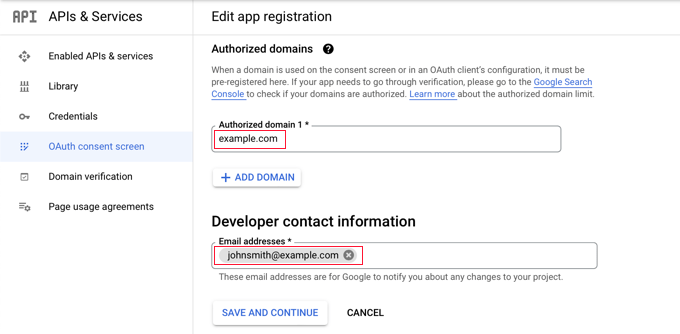
Sedan måste du klicka på knappen “Add Domain” för att lägga till din websites domain name, till exempel “example.com”.
Om du vill lägga till Google login med ett klick på mer än en website kan du klicka på knappen “+ Add Domain” för att lägga till en annan domän.

Slutligen måste du lägga till en eller flera email addresses så att Google kan meddela dig om eventuella ändringar i ditt projekt.
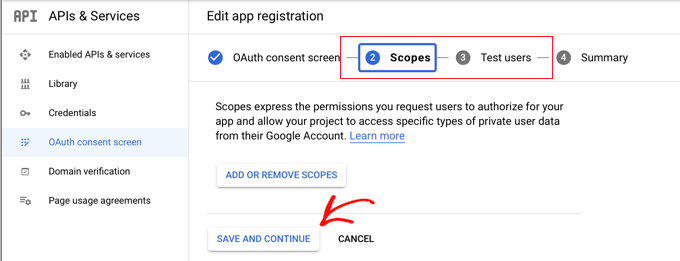
När du är slutförd, se till att du klickar på knappen “Save and Continue”.
Därefter kommer du till sidorna Scopes och Test Users. För båda dessa pages rullar du bara längst ner och clickar på knappen “Save and Continue”.

Den sista sidan för detta steg visar en sammanfattning av inställningarna för OAuth-samtyckesskärmen.
Nästa jobb är att skapa de nycklar som ditt plugin för login behöver för att ansluta till Google Cloud.
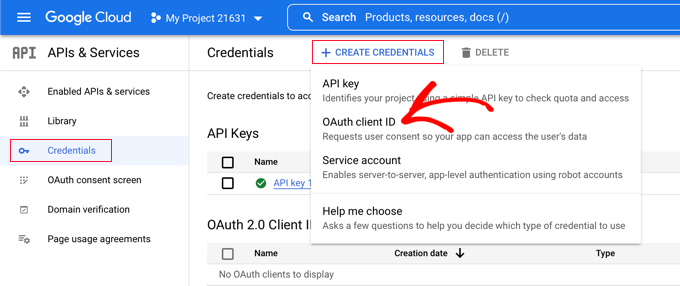
You should click ‘Credentials’ from the left menu and then click the ‘+ Create Credentials’ button at the top of the screen. Du måste selecta alternativet “OAuth client ID”.

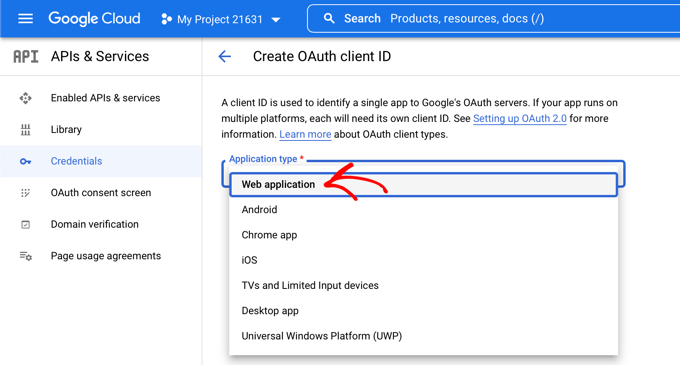
Detta kommer att ta dig till “Create OAuth client ID” page.
You should select ‘Web application’ from the ‘Application type’ dropdown.

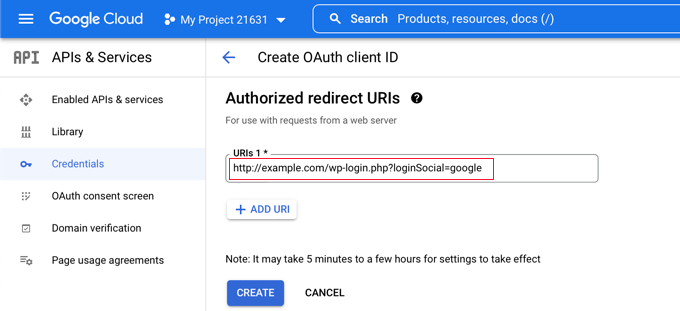
Vissa settings kommer att add to the page. You need to scroll down to the “Authorized redirect URIs” section and click the “+ Add URI” button.
Nu ska du enter den här URL:en:
http://example.com/wp-login.php?loginSocial=google
Se till att du ersätter example.com med adressen till din egen website.

När du har gjort det klickar du på knappen “Create” för att lagra settings. Det kan ta från 5 minuter till några timmar innan Settings börjar gälla.
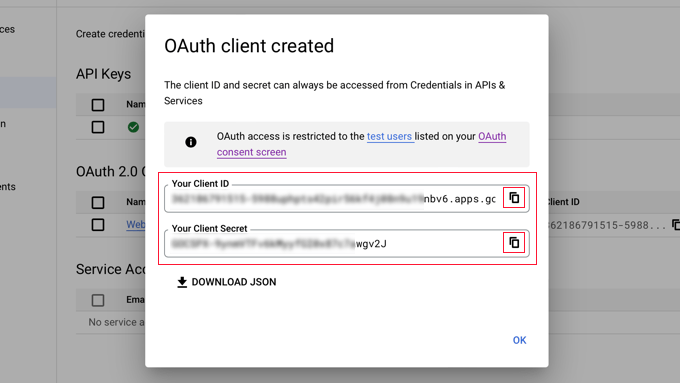
Din OAuth-klient har nu skapats!
Du kommer att se en popup som innehåller “Your Client ID:n” och “Your Client Secret. You will need to paste these keys into the plugin’s settings page back in your WordPress admin area.
You can just click the ‘copy’ icon to the right to copy the keys one at a time.

Lägga till dina Google-nycklar till ditt plugin
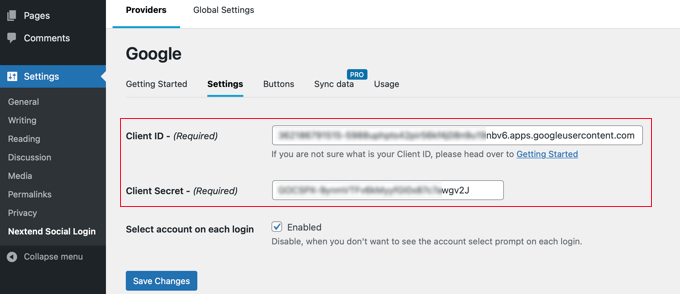
Nu är det bara att gå tillbaka till din websites tabs i webbläsaren och klicka på fliken ” Settings” under Settings ” Nextend Social Login. See here, du kommer att se fält för Client ID:n och Client Secret.
Du måste kopiera dina nycklar från Google Cloud Console och klistra in dem i dessa fält.

När du har gjort det, se till att du klickar på knappen “Save Changes” för att spara dina inställningar.
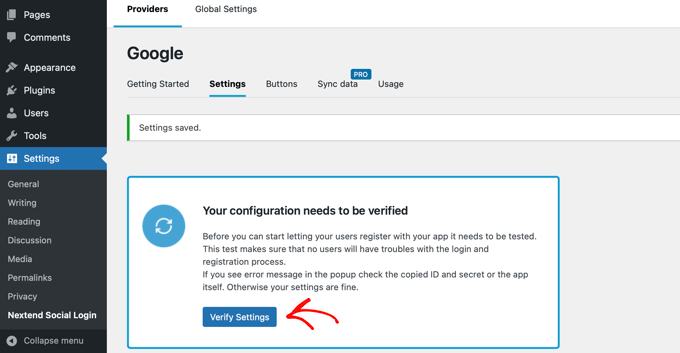
Nu måste du testa att Settings fungerar korrekt. Detta är viktigt eftersom du inte vill att riktiga användare ska stöta på error när de försöker logga in på din website.

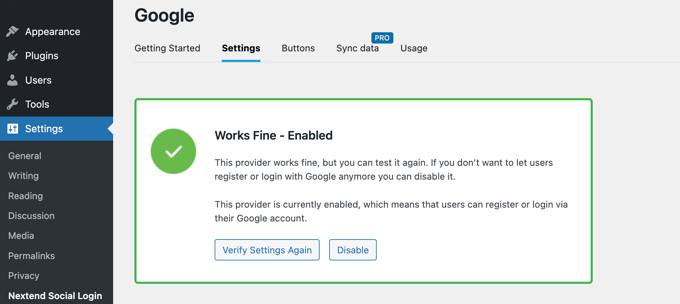
Klicka bara på knappen “Verify Settings”, så kommer pluginet att se till att Google-appen som du skapade fungerar korrekt.
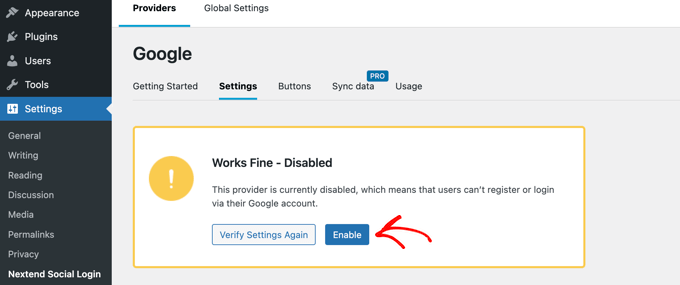
Om du följde stegen ovan korrekt bör du se en notification med texten “Fungerar bra – inaktiverad”.

Nu kan du tryggt klicka på knappen “Aktivera” för att allow WordPress användare att logga in med sitt Google ID.
You will see a message confirming that Google login is now activated.

Select Your knappstil och etiketter
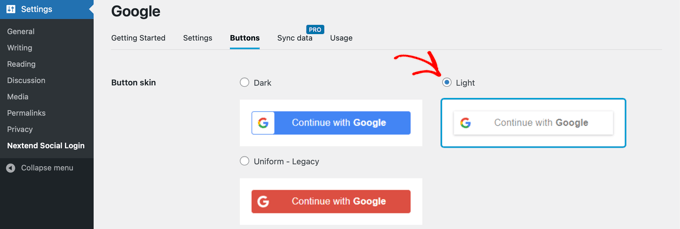
Nextend’s standard knapp stil och etikett är ganska standard och kommer att fungera för de flesta webbplatser. Du kan dock customize dem genom att clicka på tabben “Buttons” högst upp på vyn.
Nu ser du alla de olika stilar som du kan använda för knappen för social login. För att använda en annan stil klickar du bara för att välja dess alternativknapp.

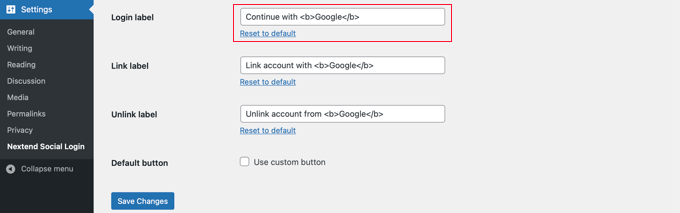
När du har gjort det kan du också ändra texten på knappen genom att editera texten i fältet “Login label”.
Om du gillar det kan du tillämpa några grundläggande format på etiketten för login med hjälp av HTML. Du kan till exempel göra texten fet med hjälp av taggarna <b> och </b>.

You can also edit the “Link label” and “Unlink label” fields that allow users to link and unlink your website with their Google accounts. Tekniska användare kan använda HTML-kod för knappar för att skapa sin egen knapp för login på Google.
Se till att du klickar på knappen “Save Changes” för att lagra dina inställningar.
Ta ut din Google app ur testläget
Nu finns det en sista sak du behöver göra tillbaka på Google Cloud webbläsare tab. Du bör fortfarande se popupen med ditt klient ID:n och din klient secret. Du kan dismiss popupen genom att klicka på “OK” längst ner i popupen.
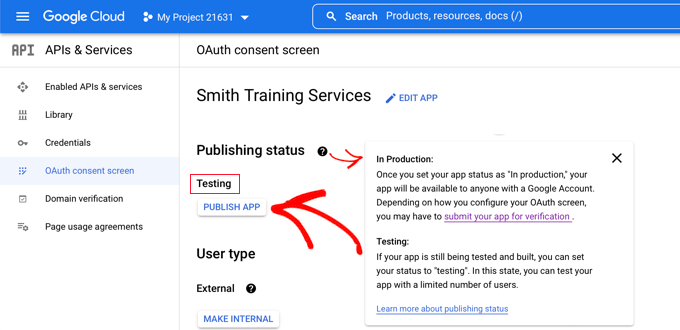
Därefter måste du klicka på “OAuth consent screen” från den vänstra menyn.
You can see that your Google app is in ‘Testing’ mode. Detta allow you att testa din app med ett begränsat antal användare. Nu när du har fått en “Works Fine” notification när du kontrollerar inställningarna med tillägget kan du flytta den till “In Production”-läget.

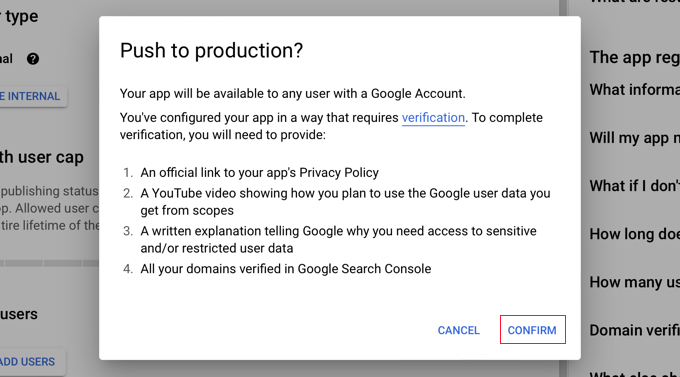
Det gör du genom att clicka på knappen “Publicera app”. Därefter kommer du att se en popup med rubriken “Push to production?
Simply click ‘Confirm’ to allow everyone to use a one-step Google login on your site.

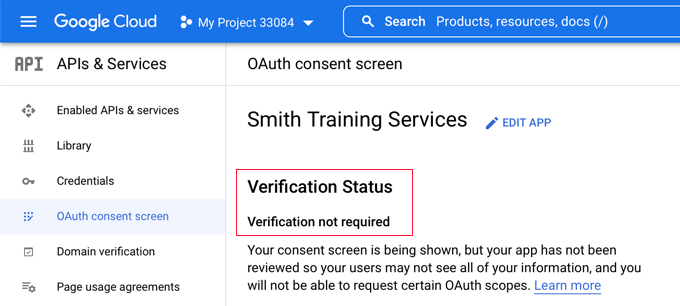
Om du följde denna tutorial noggrant, bör verifieringsstatusen nu vara “Verifiering ej obligatorisk”.
Din app kommer nu att fungera med alla användare av Google.

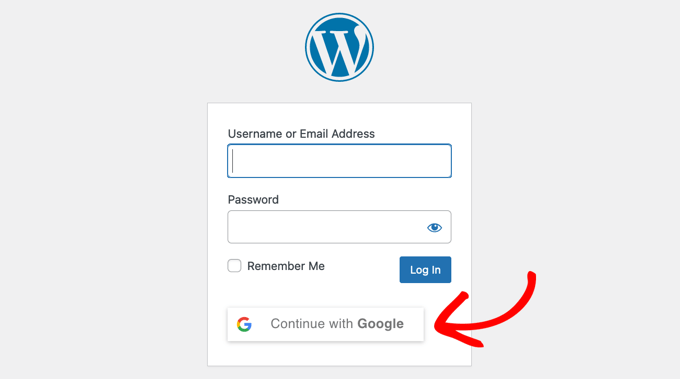
När användare loggar in på din website har de nu alternativet att logga in med Google.
Men om de föredrar det kan de fortfarande logga in med sitt vanliga användarnamn och password för WordPress.

Tänk på att användare bara kan logga in med den Google-kontoadress som de har använt på din website. Om du har allowat användarregistrering på din WordPress-webbplats kan användare snabbt registrera sig på din site med hjälp av Google login med ett klick.
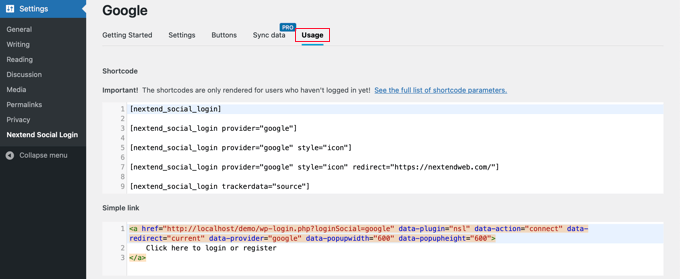
Om du vill add to knappen Google login någon annanstans på din website, kan du göra det med hjälp av en shortcode. You can learn more by clicking on Nextend’s ‘Usage’ tabs.

Bonus: Våra bästa guider för att customize WordPress Login
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till inloggning med ett klick med Google i WordPress. Du kanske också vill se andra guider om hur du anpassar inloggningsupplevelsen på din webbplats:
- Så här addar du login med Facebook i WordPress
- Så här addar du social login till WordPress (det enkla sättet)
- Bästa tillägg för login page i WordPress (säkra och anpassningsbara)
- Så här addar du lösenordsfri login i WordPress med Magic Links
- Så här lägger du till inloggning med telefonnummer via OTP i WordPress
- Hur man skapar en Customize WordPress Login Page (Ultimate Guide)
- Varför och hur du bör begränsa inloggningsförsöken i WordPress
- Så här addar du en Custom Login URL i WordPress (Step-by-Step)
- Så här addar du CAPTCHA till inloggnings- och registreringsformulär i WordPress
- Så här kräver du inloggning för att visa en sida i WordPress
- Nybörjarguide för att lägga till tvåfaktorsautentisering i WordPress (gratis metod)
- Så här begränsar du användarinloggningen till en enhet i WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John Sullivan
What if I’ve enabled a custom login page for my users, will this feature still show up?
WPBeginner Support
It would depend on how you have it set up for the method but the plugin has ways to work with custom login pages.
Admin
gaurav
is this service free or we have to pay for it ?? like doe it require any credit card to add login with google to our website ???
WPBeginner Support
Unless Google changes their requirements, it is currently free to do this.
Admin
Delshad Hanefa
Fantastic step-by-step guidelines. It helped me connected my website
WPBeginner Support
Glad our guide was helpful!
Admin
Mehmood
Do this Plugin supports woocommerce?
WPBeginner Support
You would want to reach out to the plugin’s support and they would be able to let you know how it interacts with WooCommerce at the moment.
Admin
Kristy
Can you implement this to a individual page? For example, I have a free trial sign-up page that I want users to fill out their info, could I use this to auto sign-up w/ google?
WPBeginner Support
Sadly, for a question like that, you would need to reach out to the plugin’s support for excluding pages from being affected by the plugin.
Admin
rk
i get this message. user name has been marked as spam
i tried many accounts same issue
any suggestuins
WPBeginner Support
If it is your site then you likely are using a plugin that is adding that message and you would need to go through your plugins to find the root cause. If on a different site then you would need to reach out to that site’s support and let them know about the message
Admin
Shadab
Assalamualaykum,
How about if using Google/Gmail with company domain…?
WPBeginner Support
You would follow the same steps
Admin