Skadar ditt äldre innehåll tyst din webbplats trovärdighet? När besökare landar på ett inlägg som inte har rörts på flera år, antar de ofta att informationen är felaktig och lämnar omedelbart.
På WPBeginner prioriterar vi transparens för att upprätthålla läsarnas förtroende. Vi visar alltid datumet för senaste uppdateringen på våra artiklar så att vår publik vet att de får de mest aktuella råden.
I den här guiden visar vi dig hur du lägger till ett meddelande om gamla inlägg på din WordPress-blogg för att hantera användarnas förväntningar och förbättra din webbplats auktoritet.

Varför lägga till meddelande om gamla inlägg i WordPress-blogginlägg
Här är en verklighetskontroll: en del av ditt bästa innehåll kan skada din webbplats trovärdighet. När besökare landar på en tre år gammal handledning om en programvara som har uppdaterats fem gånger sedan dess, får de inte den hjälp de behöver.
Föråldrat innehåll kan leda till frustrerade användare, högre avvisningsfrekvens och lägre sökrankningar. Google prioriterar färskt, korrekt innehåll, och föråldrad information skickar fel signaler.
Den ideala lösningen? Uppdatera varje gammalt inlägg med aktuell information.
Men låt oss vara realistiska. Om du har bloggat i flera år har du förmodligen hundratals inlägg. Du kanske inte kan uppdatera dem alla på grund av begränsad tid och resurser.
Det är där gamla inläggsmeddelanden blir en smart kompromiss. De ger dina läsare en förvarning om att de tittar på äldre innehåll, så att de kan fatta välgrundade beslut om hur de ska använda den informationen. Det handlar om transparens och förtroende.
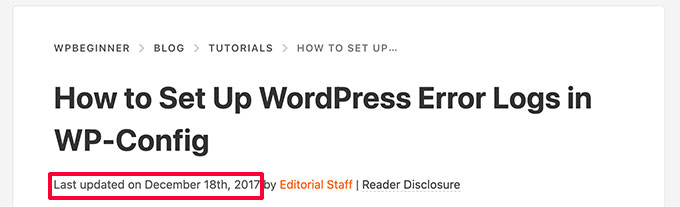
Många framgångsrika webbplatser visar också datumet för 'senast uppdaterat' istället för bara publiceringsdatumet. Detta tillvägagångssätt fungerar särskilt bra för evighetsinnehåll som du regelbundet uppdaterar.

Nu dyker vi ner i de praktiska stegen. Vi visar dig hur du lägger till gamla inläggsmeddelanden på din WordPress-webbplats och hur du visar datum för senast uppdaterat som bygger trovärdighet hos både användare och sökmotorer.
- Visa meddelande om gamla inlägg med plugin
- Visa datum för senast ändrat inlägg
- Lägg till gammal inläggsnotis med kod
- Vanliga frågor om meddelanden om gamla inlägg
- Ytterligare resurser
Metod 1. Visa meddelande om gamla inlägg med plugin
Denna metod är enklare och rekommenderas för alla användare som vill visa ett meddelande om gamla inlägg.
Först måste du installera och aktivera pluginet DX Out of Date. Mer information finns i vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
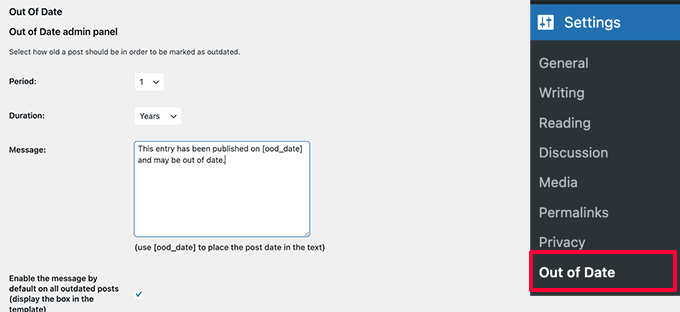
Efter aktivering måste du besöka sidan Inställningar » Föråldrad för att konfigurera plugin-inställningarna.

Här behöver du välja period och varaktighet. Detta är tiden efter vilken ett inlägg kommer att betraktas som gammalt av pluginet.
Nedanför det kan du ange ett anpassat meddelande att visa på äldre inlägg och aktivera notisen för att visas för alla gamla inlägg. Oroa dig inte, du kommer att kunna dölja det för specifika inlägg genom att redigera dem.
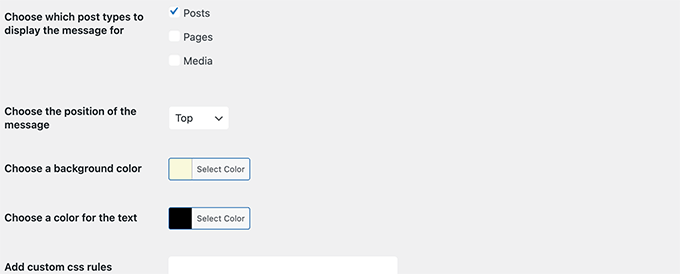
På inställningssidan kan du också välja inläggstyper, färger för meddelandefältet och lägga till anpassad CSS om det behövs.

Glöm inte att klicka på knappen Spara ändringar för att lagra dina inställningar.
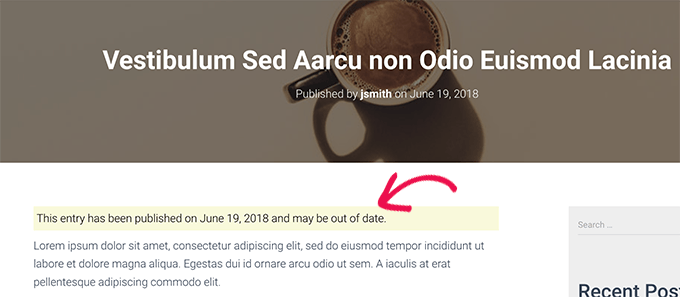
Du kan nu besöka ett gammalt inlägg på din webbplats för att se pluginet i aktion.

Dölj avisering om gamla inlägg på enskilda inlägg
Låt oss nu säga att du har en äldre artikel som fortfarande är korrekt, uppdaterad och har bra sökrankningar. Du kanske vill dölja meddelandet om gamla inlägg där.
Likaså, vad händer om du har uppdaterat ett gammalt inlägg med ny information? Pluginet kommer att fortsätta visa meddelanden om gamla inlägg eftersom det använder inläggets publiceringsdatum för att bestämma dess ålder.
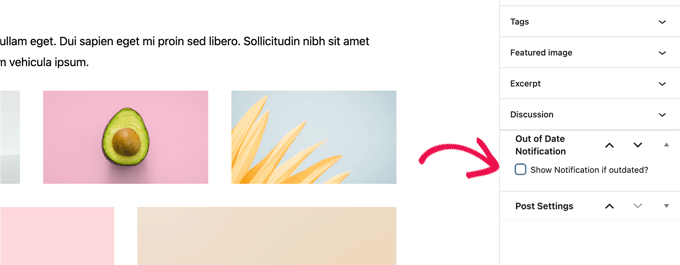
För att åtgärda detta, redigera inlägget och leta efter rutan 'Meddelande om föråldrat innehåll' i redigeringsinställningarna. Avmarkera helt enkelt meddelandealternativet och spara dina ändringar.

Pluginet kommer nu att sluta visa gamla inläggsnotiser på just den här artikeln.
Metod 2. Visa senast ändrade datum för dina inlägg
Många WordPress-webbplatser visar datumet för senaste ändring för sina blogginlägg. Vissa ersätter även publiceringsdatumet med datumet för senaste ändring.
Fördelen med den här metoden är att den visar användarna när ett inlägg senast uppdaterades utan att visa ett meddelande om gamla inlägg.
Först måste du installera och aktivera pluginet WP Last Modified Info. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
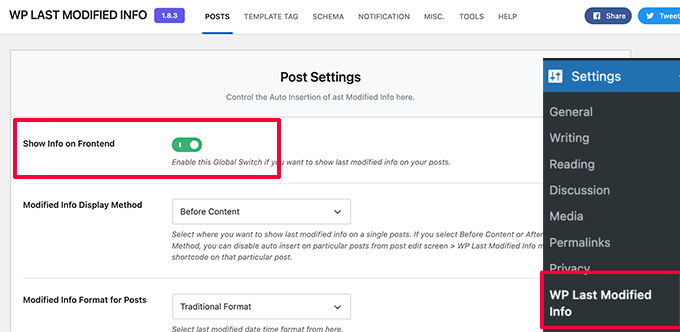
Efter aktivering, gå till sidan Inställningar » WP Senast ändrad information för att konfigurera plugin-inställningarna.

På inställningssidan måste du aktivera växlingsknappen för global visning av information om senaste ändringar. Därefter kan du välja hur du vill visa datumet för senaste ändring.
Du kan ersätta publiceringsdatumet, visa det före eller efter innehållet, eller manuellt infoga det i ett inlägg.
Under det hittar du en massa alternativ. Om du är osäker kan du lämna dem som standard.
Glöm inte att klicka på knappen Spara inställningar för att spara dina ändringar.
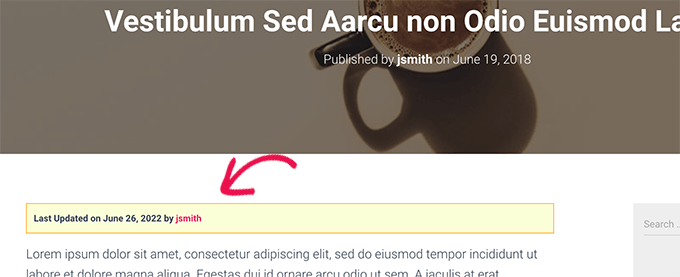
Du kan nu besöka din webbplats för att se den senast uppdaterade informationen för alla dina blogginlägg.

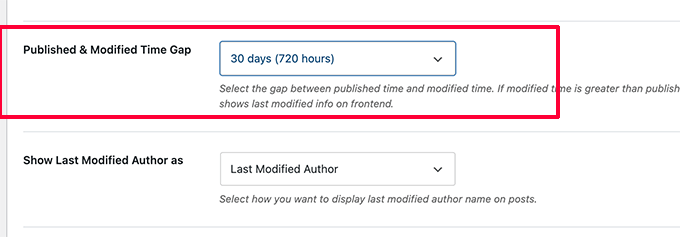
Som standard kan detta plugin visa datumet för senaste uppdateringen på alla inlägg, även de du precis publicerat. Om du bara vill visa det på äldre innehåll kan du konfigurera inställningarna för tidsintervallet.
I plugin-inställningarna kan du ställa in ett specifikt tidsintervall (upp till 30 dagar). Detta säkerställer att datumet för senaste uppdateringen endast visas om du har ändrat inlägget efter att den specifika tidsperioden har passerat.

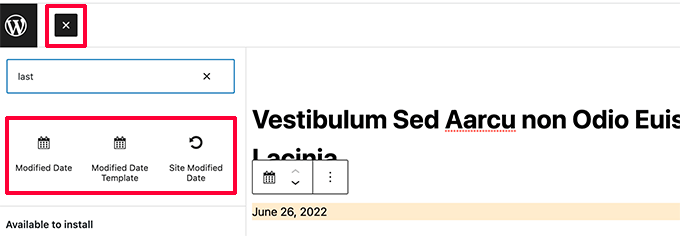
Pluginet tillhandahåller också tre block som du manuellt kan infoga i ett inlägg eller en sida för att visa information om senast ändrat.

Du har också möjlighet att använda anpassad CSS för att styla ditt meddelande om senast uppdaterat datum. Vi använde följande anpassade CSS i skärmdumparna ovan.
p.post-modified-info {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Metod 3. Lägg till meddelande om gamla inlägg med kod
Den här metoden kräver att du manuellt lägger till kod i dina WordPress-temafiler. Om du inte har gjort det tidigare, ta en titt på vår guide om hur du lägger till anpassade kodavsnitt i WordPress.
Kopiera och klistra helt enkelt in följande kod i din temas `single.php`-mall.
// Define old post duration to one year
$time_defined_as_old = 60*60*24*365;
// Check to see if a post is older than a year
if((date('U')-get_the_time('U')) > $time_defined_as_old) {
$lastmodified = get_the_modified_time('U');
$posted = get_the_time('U');
//check if the post was updated after being published
if ($lastmodified > $posted) {
// Display last updated notice
echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>';
} else {
// Display last published notice
echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';
}
}
Denna kod definierar gamla inlägg som alla artiklar publicerade för minst ett år sedan.
Därefter kontrollerar den om ett inlägg är äldre än ett år. Om så är fallet, kontrollerar den om inlägget uppdaterades efter publicering. Sedan visas ett meddelande baserat på dessa kontroller.
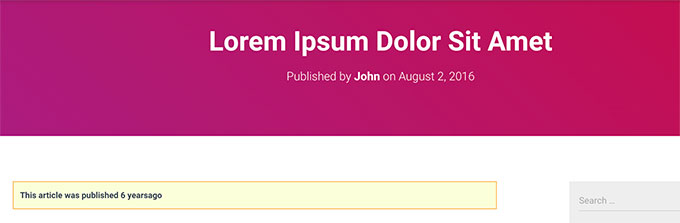
Här är hur det såg ut på vår demowebbplats för ett gammalt inlägg som aldrig uppdaterats.

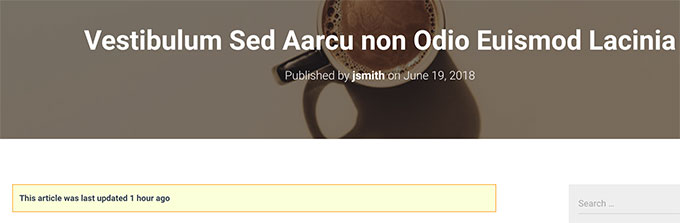
Här är hur det såg ut för ett inlägg som är gammalt, men som uppdaterades efter att det publicerades.

Vi anpassade den gamla inläggsnotisen med följande anpassade CSS.
p.old-article-notice {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Vanliga frågor om meddelanden om gamla inlägg
Vi har hjälpt tusentals användare att hantera sina innehållsarkiv. Här är några av de vanligaste frågorna vi hör om hantering av gamla inlägg i WordPress.
1. Kommer visning av meddelande om gamla inlägg att skada min SEO?
Nej, det hjälper oftast. Om en användare landar på en artikel från 2018 och tror att den är aktuell, kan de bli frustrerade och lämna snabbt när de inser att informationen är föråldrad. Detta ökar din avvisningsfrekvens, vilket är dåligt för SEO. Ett tydligt meddelande hanterar förväntningar och bygger förtroende.
2. Ska jag bara radera gamla blogginlägg istället?
Vi rekommenderar inte att radera inlägg om de inte är skadliga eller helt irrelevanta. Gamla inlägg kan fortfarande ha backlinks och trafik. Istället bör du försöka uppdatera innehållet. Om du måste radera det, se till att omdirigera URL:en till ett relevant nytt inlägg för att undvika trasiga länkar.
3. Kan jag bara ändra publiceringsdatumet till dagens datum?
Du bör bara ändra datumet om du har uppdaterat innehållet avsevärt för att lägga till värde. Att bara ändra datumet utan att förbättra artikeln ger en dålig användarupplevelse. Google kan upptäcka detta beteende, och det kan flaggas som en spamaktig taktik, vilket potentiellt skadar dina rankingar.
4. Hur ofta bör jag uppdatera mitt gamla innehåll?
Det finns ingen fast regel, men vi rekommenderar att granska dina mest populära inlägg var 6:e till 12:e månad. Om ett inlägg får mycket trafik vill du se till att det förblir aktuellt så att du inte förlorar dessa rankingar till en konkurrent med nyare information.
Ytterligare resurser
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt visar gamla inläggsaviseringar på din WordPress-blogg. Du kanske också vill se dessa ytterligare resurser:
- Ultimativ guide till WordPress SEO för nybörjare (steg för steg)
- Hur man tar bort datumet från WordPress-URL:er
- Hur man markerar nya inlägg för återkommande besökare i WordPress
- Hur man hittar och fixar brutna länkar i WordPress (steg för steg)
- Ska du behålla eller ta bort gammalt innehåll i WordPress? (Experternas åsikt)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Gina Davis
Som läsare av bloggar föredrar jag bloggar som har datum och specifikt talar om för mig senaste gången de granskade bloggen för noggrannhet. Inte bara när de gjorde en uppdatering. Ofta letar jag efter lösningar på svar och denna typ av information bidrar i hög grad till informationens noggrannhet.
Som bloggare inkluderade jag alltid datum. Och eftersom några av mina bloggar ibland behöver uppdateras, lägger jag alltid till när inlägget senast granskades och vilka ändringar, om några, som gjordes.
Återigen, allt detta beror på vilken typ av innehåll som finns på bloggen. Vissa innehåll står sig över tid, men bloggar med instruktioner och guider är lika viktiga, enligt min mening.