Out of the box, WordPress stöder en enskild featured image per inlägg, men många moderna webbplatser och innehållsstrategier kräver mer visuell flexibilitet.
Under årens lopp har många av våra Läsare frågat oss hur man addar mer än en featured image till sina WordPress inlägg.
Den här utvalda funktionen kan förbättra ditt contents appearance, särskilt för bloggar med mycket images, produktpresentationer eller artiklar med mycket multimedia.
I den här guiden kommer vi att dela med oss av hur du lägger till flera inläggsminiatyrer eller featured images till din WordPress site.

Varför lägga till flera featured images i WordPress?
Featured images är en standardfunktion i WordPress och du hittar dem i alla WordPress-teman.
De hjälper till att ge liv åt ditt content och gör dina blogginlägg mer engagerande. Dessutom hjälper de till att genomföra användarnas uppmärksamhet och få dem att klicka på din artikel.
Det finns situationer där du kan behöva add to flera inläggsminiatyrer till din WordPress website. Imagely, en kund kanske har ett särskilt krav på att använda mer än en thumbnail, eller så kräver din website design olika images.
Till exempel gillar sektioner som homepage eller archive pages (blogg och category section) olika storlekar på images. I det här fallet är det mycket användbart att ha ett alternativ för att visa flera thumbnails.
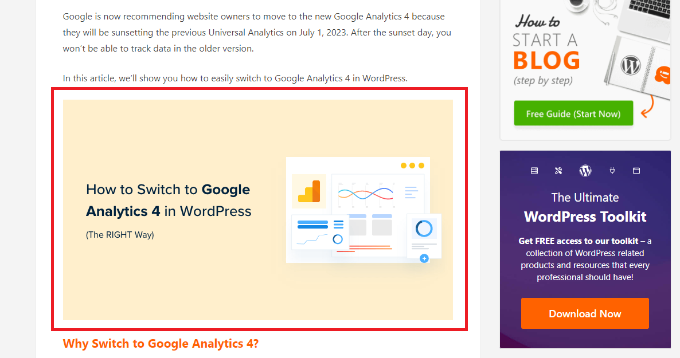
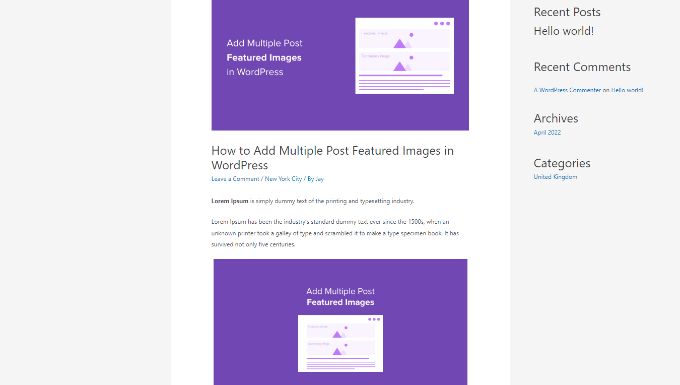
På WPBeginner använder vi flera featured images för archive pages, social media och thumbnails som visas i ett blogginlägg. Här är en thumbnail som visas i blogginlägget:

Å andra sidan är bilderna som visas på archive pages annorlunda.
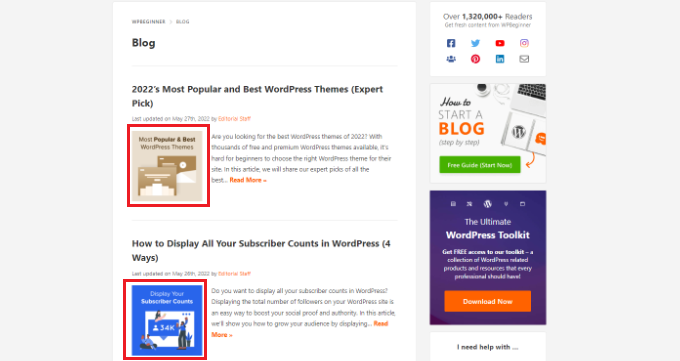
Här är en titt på hur thumbnails visas i bloggen section på WPBeginner:

Nu ska vi visa dig hur du addar flera thumbnails images i WordPress samt ett bonustips. Här är en snabb översikt över de ämnen som vi kommer att diskutera i den här guiden:
Är du redo? Låt oss komma igång.
Lägg till flera featured images i WordPress utan ett plugin
Det enklaste sättet att lägga till flera featured images utan tillägg är att manuellt placera dem i ditt content i WordPress content editor.
Först kan du uploada din primära thumbnail med hjälp av standard featured image alternativet i WordPress content editor.
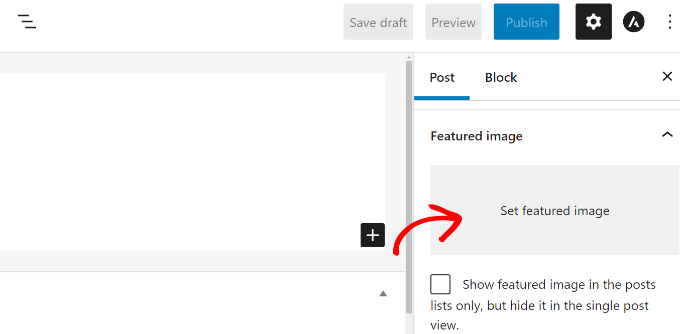
Klicka bara på kugghjulsikonen högst upp för att öppna panelen Settings till höger och gå sedan till sektionen “Featured image”.

Efter det kan du klicka på “Set featured image” area, och WordPress media uploader kommer att dyka upp.
Gå vidare och uploada din bild eller välj en image från ditt befintliga mediabibliotek.

När du har valt en image klickar du helt enkelt på knappen “Set featured image”.
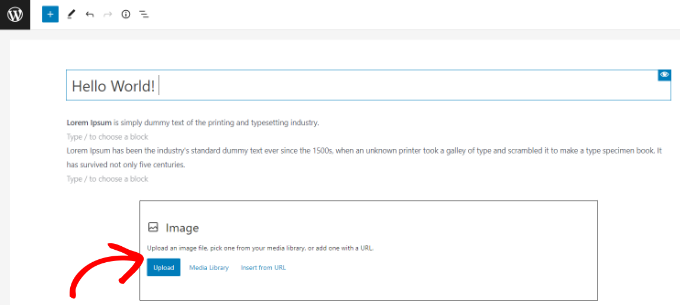
Nästa steg är att add to ett image block var som helst i the content för att insert en annan featured image.
För detta vill du klicka på knappen “+” och sedan add to ett bildblock där du vill visa den sekundära featured image.

När blocket med images har addats är det bara att uploada thumbnailen till blogginlägget.
Options är att välja en befintlig image från mediabiblioteket på din website i WordPress eller använda alternativet “Insert from URL”.

Du kan till och med add to ett gallery block och visa flera featured images. Detta är särskilt användbart om du har en ecommerce store eller behöver visa många högkvalitativa produkt images.
För mer detaljer, vänligen se vår guide om hur du skapar ett image gallery i WordPress.
Du kan nu besöka din WordPress website för att se flera featured images.

Hur man får Category Featured Image i WordPress
Om du vill visa en annan featured image för artiklar i en viss kategori, är den bästa lösningen att använda tillägget Category Featured Image.
Först måste du installera och aktivera pluginet Category Featured Image. Om du behöver hjälp är du välkommen att kontrollera vår guide om hur du installerar ett plugin för WordPress.
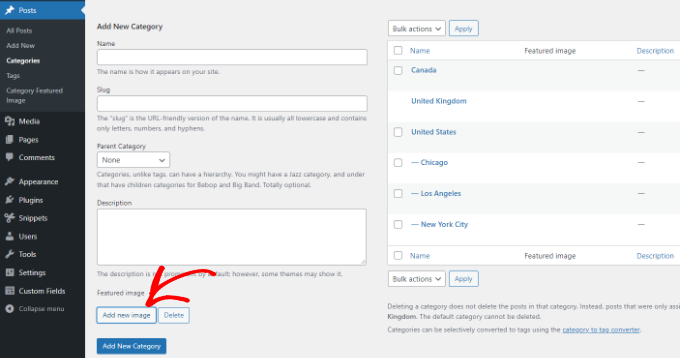
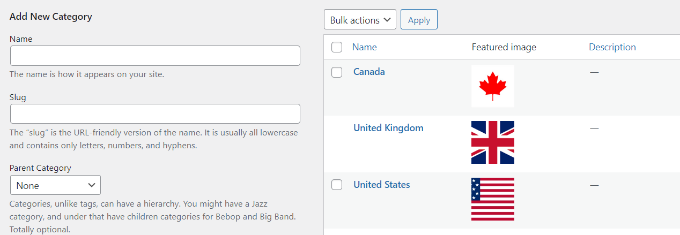
När pluginet är aktivt kan du gå till Post ” Categories från din WordPress dashboard. Du kommer nu att se ett nytt alternativ “Featured image” när du lägger till nya kategorier eller underkategorier.
Klicka helt enkelt på knappen “Add new image” för att komma igång.

När du klickar på knappen kommer WordPress mediauppladdare att dyka upp.
Du kan uploada din image från datorns lokala enhet eller välja en från ditt mediabibliotek i WordPress. Efter det klickar du bara på knappen “Set featured image”.

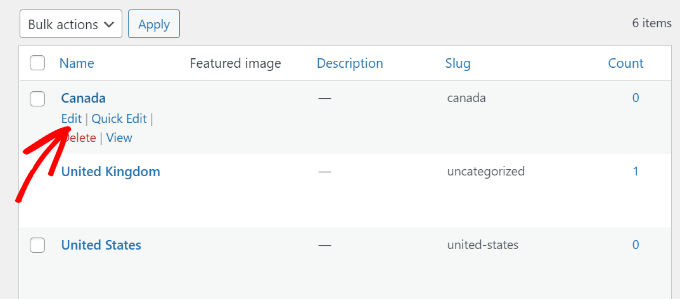
Du kan också edit befintliga kategorier på din website och add a featured image.
Detta gör du genom att först hovera över en aktuell kategori och clicka på alternativet “Edit”.

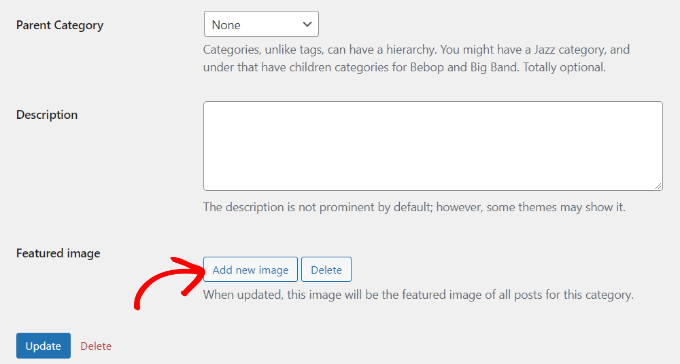
Efter det rullar du ner till sektionen “Featured image”.
Gå vidare och klicka på knappen “Add new image” och upload din featured image för kategorin.

Glöm inte att clicka på knappen “Update” när du är klar.
Du kan nu gå tillbaka till sidan “Categories” i din adminpanel i WordPress och se den featured image som visas för varje kategori.

Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du lägger till flera inläggsminiatyrer / featured images i WordPress. Därefter kanske du vill se vår guide om hur man gör grundläggande edit av images och hur man skapar flipbox överlägg och hover i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Having multiple post thumbnails seemed like a complex task until I found this tutorial. Your explanation and recommended plugins made it straightforward. Thanks for simplifying the process!
WPBeginner Support
Glad our guide was helpful
Admin
Thodoros Athineos
This is very handy for many purposes that special images might be needed (eg mobile-image).
BUT
Is it possible for your future plans, to provide the ability of an array of images, instead of single?
For example, the developer might need to add an album-images instance, in order that user can select multiple images to be provided to an album.
WPBeginner Support
We will look into possibly adding that in the future but you may need to look into a plugin for that level of customization.
Admin
Robin Parker
hi, everything works down to this paragraph.
“Even though you can add a secondary featured image in your WordPress admin, it will not display on your site until you configure your theme. All you need to do is add the following code inside your post loop where you want to display it. This could be in your single.php (for single posts), archive.php (only for archive pages), etc.”
Can you explain a little more about where to place this part of the code within the theme? Thx!
WPBeginner Support
That would depend on your specific theme, normally it should have the code to display your content and you would place the code in that area, for understanding the loop you would want to take a look at the page: https://www.wpbeginner.com/glossary/loop/
For where to place the code for how you’re wanting it, you would want to reach out to your theme’s support.
Admin
Parvez
I want to add two images; one as a thumbnail (in search engine, archives, homepage or any other place it showed) and another one as featured image (Reader will see this image only at the time of reading content).
Is there any solution for my problem?
WPBeginner Support
You would want to reach out to the support for the theme you are using for that type of customization.
Admin
Lisa
Hi. Could you possibly update older articles? This one uses a plugin that hasn’t been updated in over 2 years.
Just wondering.
Kashif Riaz
Hi, Please tell me how to access the second thumbnail. For example we can access the default featured image by “the_post_thumbnail()”.
Otaku Desu
please… can someone help me
i just want take the url image
how do that?
Kristina
Why isn’t the “Multiple Post Thumbnails” updated? It said that it was last updated 2 years ago. It needs to be updated because some people cannot use plugins that wasn’t updated since 2-3 years ago…
Leslie
I hope you can help me. Can you tell me if this plugin can do what I need?
I need to be able to add a second featured image to a post (or custom post type) that is in more than one category. On the archive page for one of the categories, I need for the second featured image thumbnail to show, and everywhere else on the site I need for the first featured image thumbnail to show.
Thanks for whatever you can tell me!
WPBeginner Support
Hey Leslie,
We are not sure this plugin can do that on its own. You will probably need to edit your theme files to achieve this.
Admin
Nick W
I use genesis and i cannot figure out where to paste this snippet so the 2nd featured image shows only as the thumbnail on the home and category pages. Please help.
Lance
Great Plugin! Could it be possible to make it so when there is a secondary image set, that only the secondary image shows?
yasir kham
it really help full for me Thank’s
Brian
Can you add it to just one page in the admin area. Like if i wanted to just add it to the front-page.php file in the admin area so if you go to edit another page it is not on it in the admin area?
birjit
how to get secoundry featured image id
Neil desucatan
Hi i’m new with wordpress and i hope you can help me with this
with this
i need to use this to my sidebar.php but now showing the secondary image
Anas Iqbal
Hi, I am using this plugin with NewsPaper WordPress theme but everytime it display the latest secondary image added in all post.
Like I display 6 posts in sidebar, and secondary image was added in just first 2 posts, but the same image will display in all 6 posts.
Please tell me how can I use this with NewsPaper WordPress theme.
Joseph
this isn’t working for me, 2nd featured image is not showing in page editor.
Barrett Hemmings
Is there a way to use this method to assign a secondary featured image based on a category that is chosen? I am building a site for a reclaimed wood company that does all kinds of projects and some of the project photos have multiple categories within them. For instance, one project we did has items throughout the house that we did, and we included the category “Shelves” to a posting that the featured image doesn’t show any shelves. That project will be displayed within a page of shelves and have the featured image of a counter top. Is there any way to make it display one of the photos of the shelves when it is displayed in this category?
Ankita
there is always an id for any post type so in your case if it is “shelves” then ‘post_type’ => ‘shelves’ will be in your code.
tareq
It’s really working on post. bt i wanna set it on custom post. How can i add multiple feature image in custom post?
Patrick Buntsma
It might be very easy, but I cannot seem to get it right…
How do I get it to show up in all my post types? The ‘post_type’ => ‘post’ only makes it available in WP Posts. I need it in ‘page’ and ‘event’ as well.
Please advice.
Abdul wahab
The 2nd feature image is not showing,how i can get the image ID?
David
How can i get the ID of the extra Thumbnail?
Anas Naqvi
for multiple feature images copy this code in your functions,php
if (class_exists(‘MultiPostThumbnails’)) {
for($i=2; $i ‘Secondary Image-‘.$i,
‘id’ => ‘secondary-image-‘.$i,
‘post_type’ => ‘page’
));
}
}
In order to display your featured image paste this code in your loop of your single.php/page.php where you want to display the images.
if (class_exists(‘MultiPostThumbnails’)) :
for($i=2; $i<=5; $i++)
{
MultiPostThumbnails::the_post_thumbnail(get_post_type(), 'secondary-image-'.$i);
}
endif;
Rajith Gunawardena
this is a very useful tutorial.. So the admins doesn`t need to go to widgets as all items could be added at once ( if the items are unique to that post ./ page ) .. Does anyone of you guys know how we could have a similar one for featured text and extra text areas within the post ?
Rajith Gunawardena
this is very useful and i manage to get it to work without any issue. do you know how we could have a similer things with FEATURED TEXT and MULTiPLE FEATURED TEXT ?
amitmojumder
What if somebody wants to show more than 2 featured images? say 10-12?
KyawNaing Tun
I solved it like this
// in function.php
if (class_exists(‘MultiPostThumbnails’)) {
new MultiPostThumbnails(array(
‘label’ => ‘Secondary Image’,
‘id’ => ‘secondary-image’,
‘post_type’ => ‘product’
) );
new MultiPostThumbnails(array(
‘label’ => ‘Third Image’,
‘id’ => ‘third-image’,
‘post_type’ => ‘product’
) );
}
// in template
if (class_exists(‘MultiPostThumbnails’)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘secondary-image’);
endif;
if (class_exists(‘MultiPostThumbnails’)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘third-image’);
endif;
MatsDagerlind
I solved it like this (based on code provided in this article, its comments and other sources):
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘secondary-image’, NULL, ‘medium’);
$mptId = MultiPostThumbnails::get_post_thumbnail_id(‘post’, ‘secondary-image’, $post->ID);
$p = get_post($mptId);
echo “”;
echo apply_filters(‘the_excerpt’,$p->post_excerpt);
echo “”;
MatsDagerlind
I know you explained in another topic (https://www.wpbeginner.com/wp-tutorials/how-to-display-wordpress-post-thumbnails-with-captions/) how to get and show the caption (excerpt) for a thumbnail, but I don’t quite get how to do this in the context above. If someone could show what to add to the code sample to show the caption beneath the thumbnail, I would be very grateful.
Vinnie James
Is it possible to just return the image url without the tag when calling it up within the template file? Something similar to:
//Get the Thumbnail URL
$src = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), array(320,240), false, ” );
echo $src[0];
EDIT: Yes, there is. Use this —
$custom = MultiPostThumbnails::get_post_thumbnail_id(‘post’, ‘secondary-image’, $post->ID); $custom=wp_get_attachment_image_src($custom,’post-secondary-image-thumbnail’); echo $custom[0];
KyawNaing Tun
Thanks @Vinnie James
Masood
Thank you for this article its very help full for bigner like me
gunadi
hi, this perfect plugin.
but, can i create slider with this plugin..?
thank’s
Mehdi
Hi, Thank you for your work
Using this plugin, can I add more than 1 additional Thumbnail image ??
Thank you.
WPBeginner Support
Yes you can.
Admin
Mehdi
Awesome! But it looks that from the back-office I can only add One secondary image. How can I achieve that ?
Thank you.
Mehdi
Sorry, this is how we can do it :
// To be Added in functions.php
// Multi-Thumbnails code
if (class_exists(‘MultiPostThumbnails’)) {
for($i = 1; $i ‘Gallery Image’.$i,
‘id’ => ‘image-‘.$i,
‘post_type’ => ‘post’
));
}
}
Thank you.
Steve
Great article!
Just what I’ve been looking for.
But how I could make it work with a custom post type?
abid
got it, just copy and past this function how many time you want feature images, and change id and label…:)
abid
how to add upto 5 or 6 features images…?
abdul
What is different between default image and featured image in wordpress./////////////??????????
WPBeginner Support
The featured image is an image that you can attach to a post using the featured image box in the post edit area. If you want, you can set a default fallback image for your featured images. This default featured image will appear when there is no featured image set for a post.
Admin
Gunaseelan
I have created a plugin for displaying Page Title, Featured Image and the content.
Instead of displaying featured image, I need to display the secondary image that is uploaded via plugin.
How to accomplish this? I will share a small part of my plugin. Please go through it.
function widget($args, $instance) {
extract( $args );
$title = apply_filters(‘widget_title’, $instance[‘title’]);
$page_id = $instance[‘page_id’];
$featured_image = get_the_post_thumbnail($page_id);
$image = $instance[$featured_image];
echo $featured_image;
?>
post_content;
$content = strip_shortcodes($content);
$content = apply_filters(‘the_content’, $content);
echo $this->break_text($content, $page_id);
?>
<!––>
<!––>
<?php
}
WPBeginner Support
Please use support tab on plugin’s page at WordPress.org also check out the FAQs there.
Admin
Eoghan
I cannot get the resize part to work for me.
I add image size in functions.php:
add_image_size(‘small-featured-image-size’, 250, 150);
I add my image:
if (class_exists(‘MultiPostThumbnails’)) {
new MultiPostThumbnails(
array(
‘label’ => ‘Small Featured Image’,
‘id’ => ‘smaller-featured-image’,
‘post_type’ => ‘product’
)
);
}
And then:
if( class_exists(‘MultiPostThumbnails’) ) {
MultiPostThumbnails::the_post_thumbnail(‘product’, ‘smaller-featured-image’, NULL, ‘small-featured-image-size’);
}
The image keeps coming out on the page as its original size. Can anyone help me?
WPBeginner Support
Eoghan first you need to create ‘smaller-featured-image’ image size. Check out how to create additional image sizes in WordPress and then how to regenerate thumbnails.
Admin
wgoodman
I tried to get it to work by copying the code on this page and pasting it in my functions.php. It did not work until I realized that I was pasting smart apostrophes. Once I changed them it worked great. I think this is what happen to EOGHAN. Thank you for making this webpage. It really is helping my project.
David
Hey Thanks!!
I Have a cuestion.
can i display this on a slider on the single page?
WPBeginner Support
depends on what code or plugin you are using to add the slider.
Admin
Joshua
Hey, I’m trying to figure out how to turn this block of code into an array that can be used outside of the loop (in a foreach loop thats after the post loop).
if (class_exists(‘MultiPostThumbnails’)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘secondary-image’);
endif;
How would you do this? Great tutorials by the way!
Rajeev
Please give me idea to add two featured images from front-end using code.
Aura Ide
Thank you for this article as I was looking for a long time, it turns out I found here. We will practice immediately. The tutorial is very clear, good luck!
Travis Pflanz
To improve on this idea, you could just use a custom meta box/fields plugin or create a custom repeatable field… To allow different number of “post thumbnails”