Har du någonsin försökt lägga till mer än ett galleri på en WordPress-sida, bara för att upptäcka att standardalternativen är klumpiga och begränsade? Det inbyggda Galleriblocket fungerar för enkla installationer, men det räcker snabbt inte till när du vill ha flera gallerier eller mer kontroll över deras design.
Det är där ett galleri-plugin gör hela skillnaden. 🙌
Med rätt verktyg kan du skapa så många gallerier som du behöver, anpassa deras layouter och få dem att se polerade och professionella ut. Detta förbättrar inte bara din webbplats design utan håller också besökarna engagerade i ditt innehåll.
Efter noggranna tester med populära lösningar stod Envira Gallery ut som den bästa.
I den här guiden går vi igenom steg för steg hur du använder den för att lägga till flera vackra, anpassningsbara gallerier till dina WordPress-inlägg och sidor. Nu kör vi.

Varför lägga till flera gallerier i WordPress?
Att lägga till flera gallerier i WordPress gör det enklare att organisera dina bilder, visa upp dem i olika sammanhang och skapa en mer engagerande upplevelse för dina besökare.
Många fotografer, konstnärer och designers använder WordPress för att dela sitt arbete med världen. Webbplatsägare förlitar sig också på fotogallerier för att visa upp produkter i sina onlinebutiker eller göra sitt innehåll mer visuellt intressant.
Till exempel, om du driver en matblogg, kanske du vill skapa separata bildgallerier för dina recept och restaurangrecensioner.
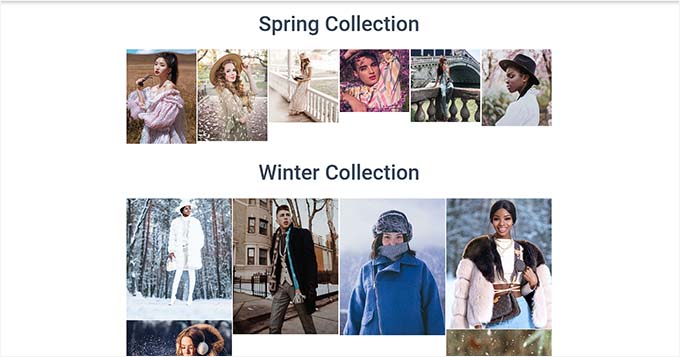
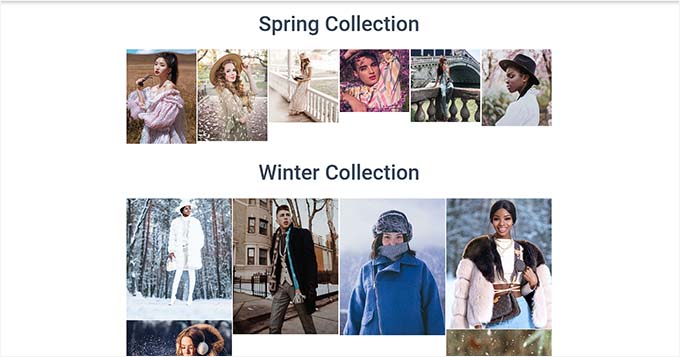
På samma sätt kan en modebloggare använda flera gallerier för att visa höst-, vinter- och vårkollektioner separat.

WordPress inkluderar ett inbyggt galleri, men det har flera begränsningar.
Du kan inte öppna bilder i en LIGHTBOX, bläddra bland dem utan att lämna sidan, lägga till taggar eller skapa ALBUM.
Viktigast av allt, dina gallerier lagras inte separat. Detta innebär att om du vill återanvända ett galleri i ett annat inlägg, måste du skapa det igen.
Med det i åtanke, låt oss gå igenom det enklaste sättet att lägga till flera gallerier i dina WordPress-inlägg och sidor. Här är en snabb översikt över allt vi kommer att täcka i den här guiden:
- Skapa dina bildgallerier med Envira Gallery
- Lägg till flera gallerier i ett WordPress-inlägg eller en sida
- Lägg till flera gallerier i din WordPress-sidofält
- Lägg till flera gallerier med hjälp av den fullständiga webbplatsredigeringen
- Bonustips: Visa videogallerier på din WordPress-webbplats
- Vanliga frågor: Visa flera gallerier i WordPress
- Ytterligare resurser om WordPress-gallerier & bilder
Skapa dina bildgallerier med Envira Gallery
Du kan enkelt lägga till flera bildgallerier i WordPress-inlägg och sidor med hjälp av Envira Gallery.
Det är det bästa WordPress-galleriet plugin på marknaden, vilket gör att du kan skapa vackra bildgallerier på din WordPress-webbplats.
Med Envira Gallery kan dina användare se dina bilder i ett lightbox-popup-fönster. De kan också bläddra bland bilder utan att lämna sidan, och du kan till och med återanvända dina gallerier i andra inlägg och sidor. Ta en titt på vår fullständiga recension av Envira Gallery för att lära dig mer.

För att komma igång, låt oss installera och aktivera pluginet Envira Gallery. För detaljer kan du se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
📝 Notera: Du kan använda den kostnadsfria Envira Gallery-versionen för den här handledningen. Men att uppgradera till Envira Pro låser upp avancerade funktioner som anpassning av lightbox, WooCommerce-integration och mobiloptimering, vilket ger dig ännu mer kontroll över dina gallerier.
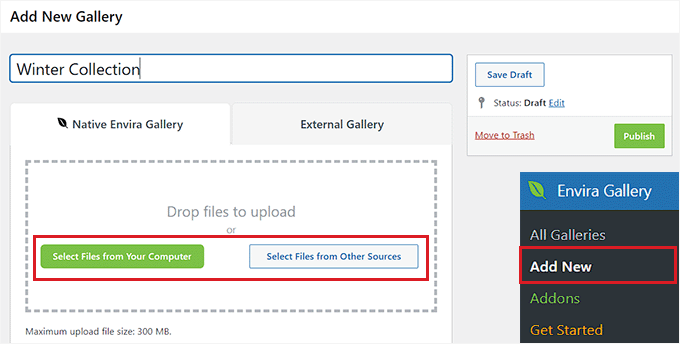
Efter aktivering måste du navigera till Envira Gallery » Lägg till ny från sidofältet i WordPress-administrationen. Härifrån kan du börja med att skriva ett namn för ditt galleri.
Klicka sedan på knappen ‘Välj filer från din dator’ för att ladda upp galleribilder från datorn.
Alternativt kan du klicka på knappen 'Välj filer från andra källor' för att använda bilder som redan finns i ditt WordPress mediebibliotek.
Detta öppnar biblioteket, där du kan välja alla foton du vill inkludera i ditt galleri.

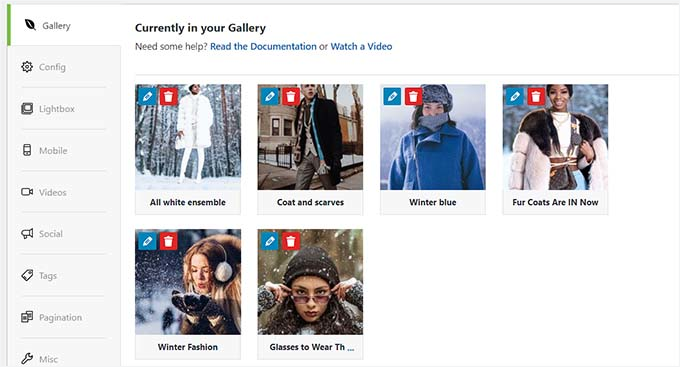
När du har gjort det vill du skrolla ner till avsnittet 'För närvarande i ditt galleri'.
Här ser du en förhandsgranskning av alla bilder du laddade upp till ditt Envira Gallery.

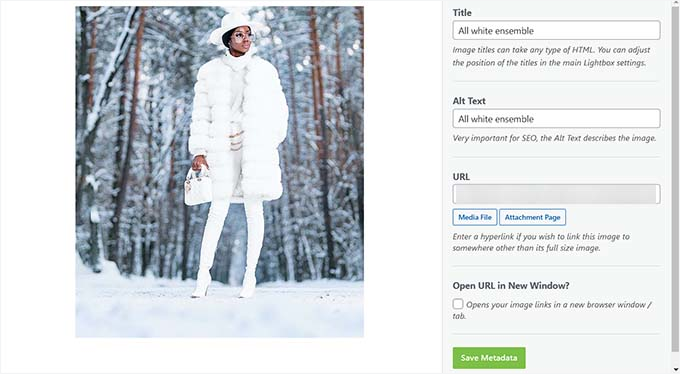
Nu kan du klicka på pennikonen högst upp på varje bild för att öppna prompten ‘Redigera metadata’ på skärmen.
Härifrån kan du lägga till bildtext, status, titel och alt-text för enskilda bilder.
När du är nöjd, glöm inte att klicka på knappen 'Spara metadata' för att lagra dina inställningar.

Därefter kan du växla till fliken ‘Konfiguration’ från sidofältet till vänster för att ändra din gallerilayout. Här kan du välja antal kolumner, bilders lat laddning, storlek, positionering av titel och bildtext, marginaler, höjder och mer.
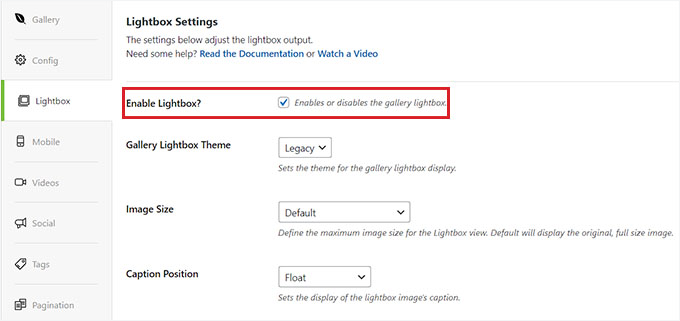
I fliken 'Lightbox' kan du markera alternativet 'Aktivera Lightbox'. Detta gör att användare kan förstora bilder och bläddra bland dem utan att lämna sidan.
Därefter kan du även konfigurera andra inställningar, inklusive videor, social delning, taggar, paginering och mer.
För detaljerade instruktioner, se vår nybörjarguide om hur man skapar ett bildgalleri i WordPress.

Slutligen, fortsätt och klicka på knappen 'Publicera' högst upp för att spara dina inställningar.
Upprepa nu bara denna process för att skapa andra gallerier du behöver för din WordPress-blogg. Du kan skapa så många du vill.
Lägg till flera gallerier i ett WordPress-inlägg eller en sida
Nu när du har skapat flera bildgallerier är det dags att lägga till dem i dina WordPress-inlägg och sidor.
För att börja kan du helt enkelt öppna inlägget eller sidan där du vill lägga till dina gallerier i WordPress innehållsredigerare.
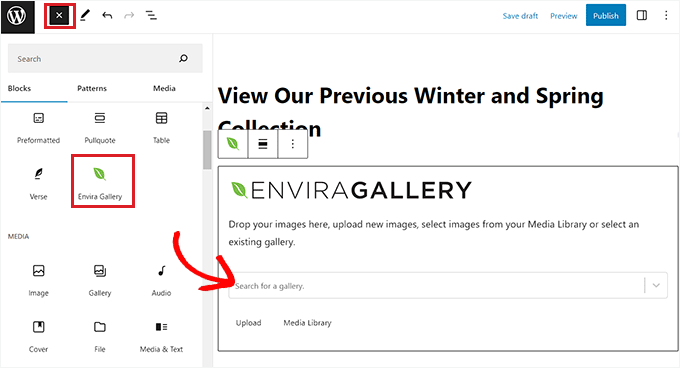
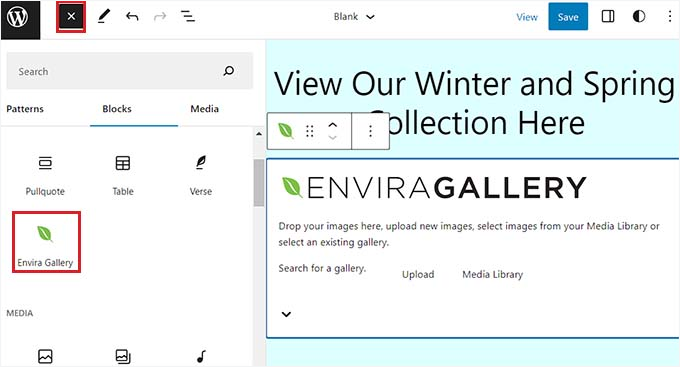
När du är där klickar du på knappen ‘+’ i det övre vänstra hörnet av skärmen för att öppna blockmenyn. Härifrån, låt oss hitta och lägga till Envira Gallery-blocket på sidan eller inlägget.

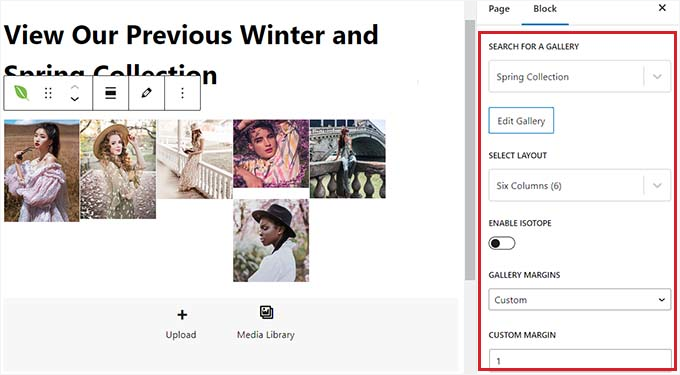
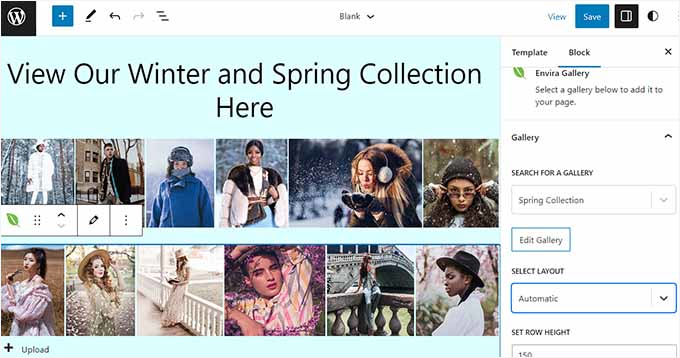
Nästa steg är att välja ett av de gallerier du skapat från rullgardinsmenyn i själva blocket.
För att lägga till ytterligare ett galleri, lägg helt enkelt till ett nytt Envira Gallery-block direkt under det första och välj ditt andra galleri från dess rullgardinsmeny.
När du har gjort det kan du ändra galleriets layout, aktivera lightboxen eller ställa in radhöjden från blockpanelen också.
Du kan till och med ladda upp nya bilder till ditt galleri genom att klicka på knappen 'Ladda upp' eller 'Mediebibliotek' under varje galleri.

Klicka slutligen bara på knappen 'Publicera' eller 'Uppdatera' högst upp för att spara dina inställningar.
Nu kan du besöka din WordPress-webbplats för att se de flera bildgallerierna i aktion.

Lägg till flera gallerier i din WordPress-sidofält
Envira Gallery gör det superenkelt att lägga till dina gallerier i sidofält och andra widget-redo områden.
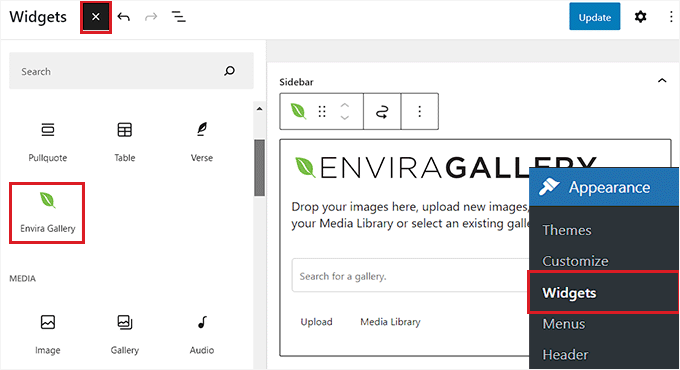
Först måste du gå till Utseende » Widgets från WordPress-instrumentpanelen.
📝 Notering: Om du använder ett blocktema, kommer du inte att kunna se widgetmenyn. Istället kan du hoppa till vår nästa metod, där vi visar hur du infogar flera gallerier med hjälp av redigeraren för hela webbplatsen.
Härifrån klickar du bara på knappen '+' längst upp till vänster för att öppna blockmenyn och lägga till Envira Gallery-blocket i sidofältet.
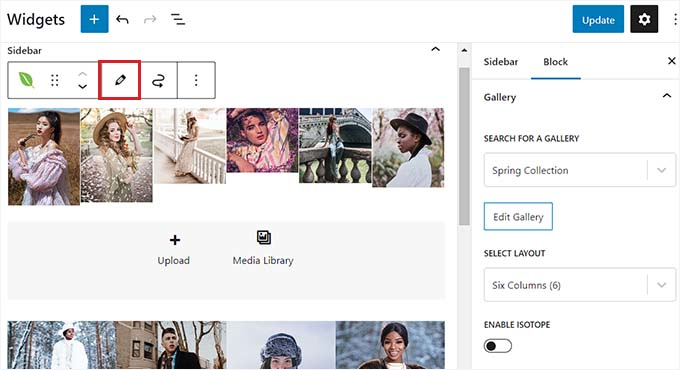
När blocket har lagts till, välj ditt första galleri från rullgardinsmenyn. För att lägga till ett andra galleri, lägg bara till ett nytt Envira Gallery-block under det första och välj ett annat galleri.

Upprepa sedan processen för att lägga till ytterligare ett bildgalleri i sidofältet i WordPress.
När du har gjort det kan du ytterligare konfigurera layouten för varje galleri från blockpanelen på skärmens högra sida.
Du kan också klicka på pennikonen i blockets verktygsfält för att starta galleriredigeringsskärmen.

När du är nöjd med dina bildgallerier klickar du på knappen ‘Uppdatera’ högst upp för att spara dina ändringar.
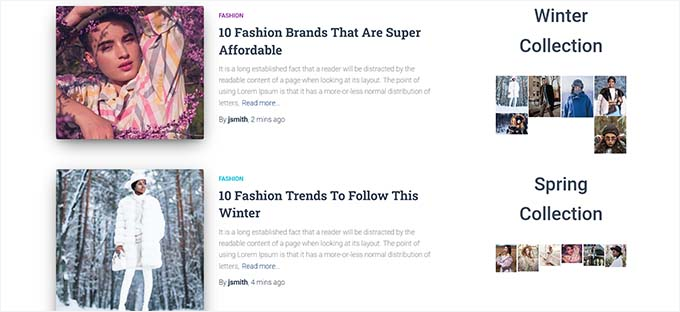
Gå nu vidare och besök din WordPress-webbplats för att se flera bildgallerier i din sidofält.

Lägg till flera gallerier med hjälp av den fullständiga webbplatsredigeringen
Om du använder ett blocktema, kommer menyfliken 'Widgets' inte att vara tillgänglig för dig.
Istället måste du besöka Utseende » Redigerare från WordPress-instrumentpanelen och välja alternativet 'Mallar' från vänster kolumn.

Detta öppnar en lista över alla sidor på din webbplats i den vänstra kolumnen. Härifrån kan du välja den sida där du vill lägga till gallerierna.
Detta öppnar sidan i WordPress fullständiga webbplatsredigering.
🚨 Viktigt: När du redigerar en mall kommer dina ändringar att gälla alla sidor eller inlägg som använder den. Om du bara vill lägga till gallerier på en enskild sida bör du redigera den sidan direkt från sidan Sidor i din instrumentpanel istället.
Härifrån klickar du på knappen + ‘Lägg till block’, hittar Envira Gallery-blocket och lägger till det i din mall.
Välj sedan helt enkelt det galleri du vill visa från rullgardinsmenyn inuti blocket. Och du kan upprepa denna process för att lägga till så många gallerier som du behöver.

Därefter kan du konfigurera galleriinställningarna från blockpanelen.
Alternativt kan du klicka på pennikonen i verktygsfältet för blocket för att starta galleriredigeringsskärmen.

Slutligen, klicka på knappen 'Spara' högst upp för att spara dina inställningar.
Nu kan du besöka din WordPress-webbplats för att se de flera bildgallerierna.

Bonustips: Visa videogallerier på din WordPress-webbplats
Envira Gallery är också ett av de bästa plugin-programmen för YouTube-videogallerier för WordPress. Detta kan hjälpa dig att visa upp din filmografi, produkter eller informativa videoklipp på din webbplats.
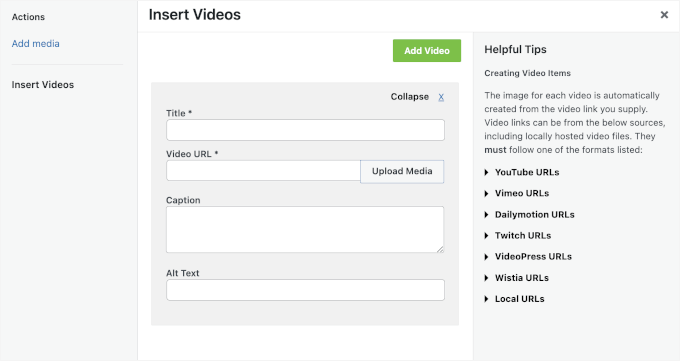
För att göra detta behöver du Envira Videos Addon. Efter aktivering kan du skapa ett YouTube-galleri på din webbplats genom att helt enkelt använda URL:en för varje video.
Detta kan hjälpa till att förbättra din webbplats SEO, visa upp din expertis och öka användarnas engagemang.

Det låter dig också justera uppspelningsljudet, använda videoautoplay, använda helskärm som standard, dölja uppspelningskontrollerna och mycket mer.
För att lära dig mer kan du se vår lista över de bästa YouTube-videogallerierna för WordPress.
Vanliga frågor: Visa flera gallerier i WordPress
Vilket är det bästa pluginet för att skapa flera gallerier i WordPress?
Vi rekommenderar Envira Gallery eftersom det är lätt att använda och fullpackat med kraftfulla funktioner. Du kan skapa obegränsade responsiva gallerier med alternativ som album, vattenmärkning och social delning.
Det är verktyget vi själva använder, och det vi rekommenderar om du vill visa upp dina bilder på ett professionellt sätt.
Kan jag lägga till flera gallerier i WordPress utan ett plugin?
Ja, det kan du. Standardblocket WordPress Gallery kan läggas till flera gånger i ett enda inlägg eller en sida. Detta fungerar bra för mycket enkla installationer.
Du kommer dock att missa viktiga funktioner som lightbox-popups, återanvändning av gallerier mellan inlägg och avancerade stylingalternativ som ett plugin erbjuder.
Är bildgallerier gjorda med Envira Gallery mobilanpassade?
Ja. Envira Gallery är fullt responsivt som standard, så dina gallerier kommer automatiskt att se bra ut på stationära datorer, surfplattor och smartphones.
Finns det en gräns för hur många gallerier jag kan lägga till på en sida?
Med ett plugin som Envira Gallery finns det ingen verklig gräns. Du kan lägga till så många gallerier som du behöver. Med det sagt är det en bra idé att optimera dina bilder så att dina sidor fortsätter att laddas snabbt för besökare.
Ytterligare resurser om WordPress-gallerier & bilder
Vi hoppas att den här artikeln hjälpte dig att lägga till flera gallerier i WordPress-inlägg och sidor. Därefter kanske du också vill titta på dessa andra användbara guider relaterade till att hantera bilder på din webbplats:
- Hur man skapar responsiva WordPress-bildgallerier med Envira
- Hur man skapar ett fotogalleri med album i WordPress
- Hur man säljer foton online med WordPress
- Hur man automatiskt lägger till vattenstämplar på dina bilder
- Sätt att förhindra bildstöld i WordPress
- Hur man fixar att utvalda bilder inte visas i WordPress
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





THANKGOD JONATHAN
Tack för den här artikeln.
Om jag använder den här metoden och skapar ett fotogalleri, kommer galleriet att visas i sökresultaten.
Om jag till exempel skapar ett galleri för "bästa butikerna i X stad" och lägger till nyckelorden i metadata och titeln. om någon söker på dessa nyckelord, kommer mitt galleri att visas i sökresultaten?
WPBeginner Support
Det kan de absolut, det viktigaste att tänka på är om du försöker ranka för ett specifikt geografiskt område vill du titta på lokal SEO för att lägga till den metadatan.
Admin
THANKGOD JONATHAN
Jag använder All In One SEO och jag tror att den här funktionen är tillgänglig.
Tack. Detta kommer verkligen att hjälpa mig.
Moinuddin Waheed
Bilder spelar en viktig roll i webbplatsens visuella utseende. Det skapar en visuellt tilltalande känsla av prestation när man surfar på webbplatsen.
Men nackdelen med att ha för många bilder på webbplatser är att det gör att webbplatsen laddar långsamt.
Finns det ett sätt i envira gallery eller annat plugin som kan optimera bilderna direkt när vi laddar upp dem i media?
Det skulle vara mycket effektivt när det gäller webbplatsens snabba laddningshastighet.
WPBeginner Support
För att optimera dina bilder rekommenderar vi att du tittar på vår artikel nedan som täcker några alternativ:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney
Eftersom vår nya streamspelare inte är kompatibel med Site Builder, måste jag bygga om vår radiostations webbplats med WordPress. Jag har spenderat dagar med att gå igenom dussintals bloggar och handledningar för att hitta ett sätt att återskapa den här sidan med WP:
Våra utvalda artister måste vara i alfabetisk ordning så att lyssnarna kan hitta dem, och eftersom vi ständigt lägger till nya artister, behöver jag kunna placera nya artister på specifika platser för att hålla dem alla i alfanumerisk ordning.
Vet någon om det ens är möjligt att bygga en sida som denna i WP?? Jag tappar tålamodet och fattningen när jag försöker lista ut detta... haha. All hjälp är MYCKET uppskattad. Tack!!
uncommonchick
Tack! Jag har letat efter ett sätt att göra detta ett tag nu... wordpress borde verkligen lägga till detta i kärnprodukten. Verkar väldigt enkelt att göra utan att behöva lägga till ännu ett plugin.
Tack igen!
inkdork
@wpbeginner Uppdatering - Jag var tvungen att inaktivera pluginet eftersom det tog bort min förmåga att komma åt alla bilder jag tidigare hade laddat upp till webbplatsen.
När jag inaktiverade det fick jag tillbaka full funktionalitet. Osäker på om det är en konflikt med ett annat plugin eller något annat, jag kommer att försöka inaktivera andra plugins som jag verkligen inte behöver och se om det fungerar då.
inkdork
@wpbeginner Om du går till http://kittyloafdesigns.com, ser du ett sätt jag fick det här pluginet att fungera. Jag ville ha ett foto av mig själv bredvid min introduktion, och ett litet galleri under det för att visa några exempel på mitt arbete, men utan att kunna separera de två, var det bästa jag kunde få tidigare att ha mitt foto högst upp, och sedan att det skulle visas en andra gång inom galleriet. Nu kan jag ha de två åtskilda, vilket är jättebra!
Det finns bara en sak till jag skulle vilja att detta plugin gör, och det skulle vara att kunna tilldela bilder som tidigare eller senare laddats upp till gallerier på en sida, inte bara de som laddats upp med det inlägget. Då skulle det vara perfekt!
inkdork
@wpbeginner Jag kan definitivt göra det. Vi ska precis gå och lägga oss, men ikväll kommer jag att installera det och göra några ändringar. Jag har en sida i synnerhet som kommer att kunna ha stor nytta av detta plugin.
wpbeginner
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork
Jag borde ha grävt igenom arkiven tidigare - jag har undrat över detta ett tag. Ser ut som att jag kommer att lägga till detta på min webbplats ikväll.
PauldeWouters
tack, jag hade inte hört talas om det här pluginet, och jag behöver det för en kund. Jag hade använt galleriets kortkodparametrar för att skapa flera gallerier [gallery exclude="1,2,3"], men det är inte särskilt nybörjarvänligt
iamdesigning
Intressanta saker att läsa & låter bra med ren implementering. Verkligen ett användbart & effektivt informativt inlägg för mig just nu.
Tack så mycket för att du delar denna trevliga läsning : ) Ser fram emot att höra mer bra saker från dig någonsin . . . !
Dragan
Tack. En annan lösning skulle vara att manuellt lägga till en annan galleritagg och lista bild-ID:n för det galleriet. Detta är definitivt en av de saker som behöver förbättras i WordPress kärna i framtida versioner.