Vill du add to multi-column content till dina WordPress posts?
Column kan användas för att skapa engagerande layouts för dina posts och pages. De gör det lättare för you att organisera ditt content. De kan också förbättra läsbarheten eftersom dina website-besökare snabbt skannar av texten.
I den här artikeln kommer vi att visa you hur du enkelt kan add to multi-column content till dina WordPress posts utan att skriva någon HTML-kod.

Varför add to multi-column content i WordPress?
Traditionella tryckta medier, som tidningar och magasin, har använt layouts med flera kolumner sedan tryckningens tidiga dagar.
Målet var att göra det lättare för användarna att läsa den mindre texten och samtidigt utnyttja det tillgängliga utrymmet på ett ekonomiskt sätt.
Layouts med en kolumn är vanligare på webben. Grid med flera column är dock fortfarande användbart för att markera content och göra det lättare att skanna och läsa.
Om du till exempel runar en website för magasin kan du använda en layout med flera Column för att organisera ditt content. Det kommer att ge det samma känsla som du hittar i ett fysiskt magasin.
Att organisera ditt innehåll i flera Column är också till hjälp om du publicerar jämförelser, forskningsrapporter och annat interaktivt innehåll på din WordPress website. Det förbättrar läsbarheten och ökar engagemanget.
Med detta sagt, låt oss se hur du kan add to multi-column content i block och classic editor. Du kan helt enkelt klicka på länkarna under för att hoppa vidare till den metod du vill använda:
Lägga till Multi-Column Content i WordPress Block Editor – Det enkla sättet
Att skapa innehåll med flera Column, även känt som grid column content i WordPress, är nu enkelt eftersom det är en utvald funktion. Block Editor i WordPress innehåller ett Column-block.
För att add a multi-column layout, you need to create a new post or edit a existing one. När du är i content editor klickar du på ikonen “+” högst upp för att lägga till ett block.
Därefter måste du välja blocket Columns i tabben “Design”.

Därefter måste du välja antalet Column och layouts som du gillar att använda för ditt blogginlägg.
WordPress kommer att visa dig olika alternativ att välja mellan. Du kan till exempel välja en 50/50 column layout, använda en 33/66 layout, med mera.

När du har valt layout kan du lägga till block i dina Column. Columns-blocket allow you to add blocks inuti varje column.
Du kan t.ex. välja blocket Paragraph och add to content i det.

Du kommer också att kunna se inställningarna för block i den högra columnen på vyn för post edit i panelen för inställningar. Här kan du editera bredden på Column.
Förutom text kan du också add to images och embed videos i WordPress Column.
För musen till en av Column och klicka på knappen “+” för att add to ett block. Du kan också add to ett block genom att skriva “/” och sedan blockets namn.
Vi har till exempel add to en image i den ena columnen och lite text i den andra.

Lägga till flera Column i gamla WordPress Classic Editor
Om du inte har uppgraderat din WordPress till Gutenberg och fortfarande använder Classic Editor, måste du installera ett separat plugin för att skapa en grid column layout.
Först installerar och aktiverar du pluginet Column Shortcodes. För detaljerade instruktioner, följ vår Step-by-Step guide om hur du installerar ett plugin i WordPress.
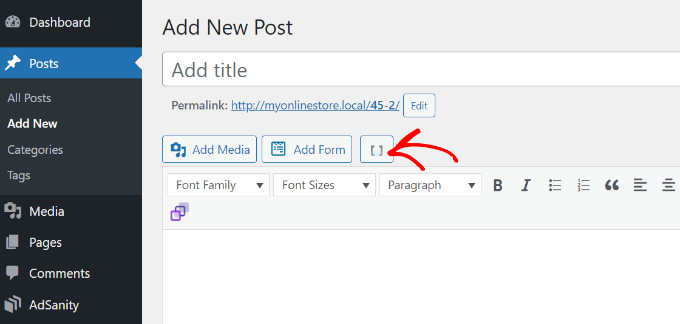
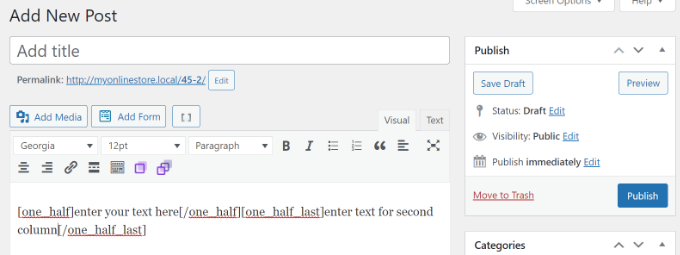
Efter aktivering kan du skapa en new post eller edit en gammal. När du är i den klassiska Editorn klickar du helt enkelt på knappen “[ ]” i toolbaren.

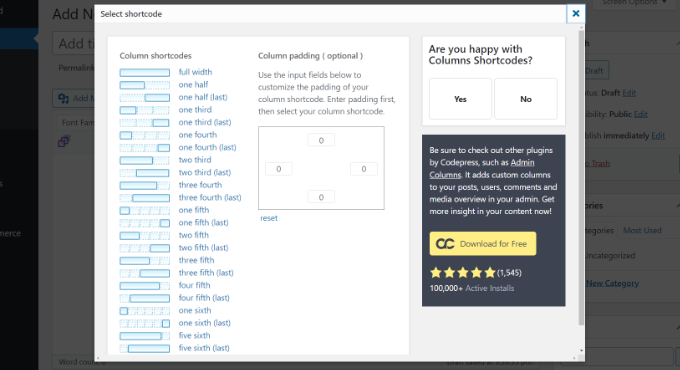
Pluginet kommer nu att visa dig en lista med shortcodes för Column för ditt blogginlägg.
Du kan välja vilken layout som helst som du gillar att add to your WordPress blogg. Det finns också alternativ för att editera column padding.

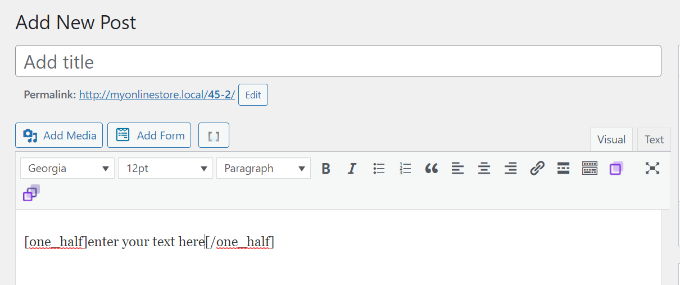
När du har valt en shortcode kommer den automatiskt att visas i den klassiska Editorn. Till exempel valde vi shortcoden “one half” för denna tutorial.
You can then enter your content between the shortcodes.

Därefter kan du klicka på shortcode iconen ‘[ ]’ igen för att add to ytterligare en column shortcode.
Låt oss add to ‘one half (last)’ shortcode för att visa två Column bredvid varandra. Härifrån behöver du bara add your content till den andra colonnen.

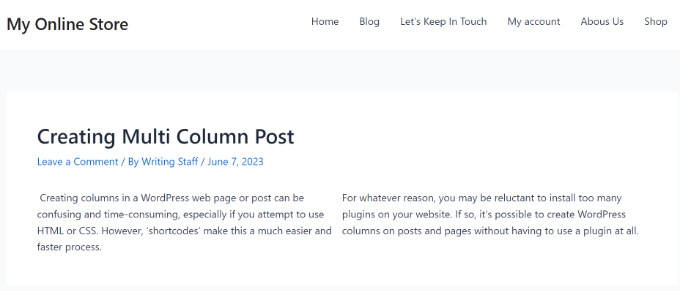
Efter det kan du previewa din post och publicera den.
Så här såg det ut på vår test site.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till multi-column content i WordPress posts och pages. Du kanske också vill se vår enkla guide om hur du lägger till en checklista för blogginlägg i WordPress Editor och våra expertval för de WordPress-tillägg som måste finnas för webbplatser för företag.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great, finally I know how to do it in Gutenberg as well. That’s actually why I switched to Elementor because I found Gutenberg not very intuitive. Maybe I was just too lazy to learn it. However, in Elementor, I understood and found this feature right away. Now I know how to handle Gutenberg too :). Thanks!
Ralph
Thank you! It was really simple with your guide. Using 3 columns will definitely make some of my content look better than boring wall of text.
WPBeginner Support
Glad our guide could help!
Admin
Nishant Kumar
Really very useful. I am not aware of how to add a column section in the WordPress blog. Now I got it.
WPBeginner Support
Glad our guide could help
Admin
Matt
Hi there – thanks for this post really helpful post. One quick question – is the text auto assigned to each of the (two) columns to ensure the columns are the same height on the page, or is this something you have to test/manage on text entry?
WPBeginner Support
You would need to manually ensure your content is the same or similar length if you wanted that.
Admin
Sir Newton
Please, how can I make my ecommerce website to display two column product view on mobile.
Thanks
WPBeginner Support
You would want to check with the support for your theme or the ecommerce plugin you are using for modifying the styling of your store page.
Admin
Stuart
Hi – I need 11 columns. Is there a way of exceeding what I figure to the max (10)?
WPBeginner Support
We do not have a recommended method for going 11 columns wide at the moment. Depending on what you’re looking to display you may want to take a look at creating a table instead of columns.
Admin
Caite Adamek
Is there a way to automatically transfer the columns? When I set up my 2 columns, I put the images in the 1st column, then the text in the 2nd. I noticed that the mobile version can’t display the 2 columns next to each other, so the images are displayed first, then the text. I would like the text to be displayed first, then the images. Do I have to retype it all, or is there a clever way to switch the content of the 2 columns?
WPBeginner Support
Not at the moment, you could create a 2 column area beneath where you have it currently and place the content how you want it there then delete the original.
Admin
Kimberly Kelley
Using the multi-column (2) columns, the videos overlap themselves. is there anyway to adjust the max with of the videos since the only way I can seem to add them is via url, not embed code.
WPBeginner Support
You may want to check if the videos overlap on the when not viewing in the editor, otherwise, you could look in the advanced CSS section and set the width using that selector: https://www.wpbeginner.com/glossary/css/
Admin
Nicole
Any way to vertically center things in a column with new blocks/Gutenberg editor? Like I’d want a vertically centered image on the left, and text on the right. So say 30 lines of text and a 200 px height image – is there an easier way than manually inserting and sizing spacer blocks?
WPBeginner Support
For what it sounds like you’re wanting, you may want to use the media and text block rather than the columns block.
Admin
Rob Tait
Hi
How do I write in 1 column and then 2 columns for next paragraph and then back to 1 column for the 3rd p/graph?
Any help much appreciated?
Thanks
Rob
Ashish
Why can’t we just elementor or any such page builder plugin. It is a lot more easier to use with so many additional features.
dimiter kirov
This plugin has not been updated for 3 years and to top it all it won’t work with Gutenberg plugin
Jenny
Hello,
I tried adding columns to one of my pages and the Advanced Column button did not appear. I checked my plugins and it said it’s installed. Do you know what the problem would be?
Thank you!
Jenny
Rob Tait
You need to install an advanced visual editor such as TIny MCE in order to see the button. It won’t display on the standard default visual editor. Just had the same problem but it now shows after installing the above which is free.
Hope that helps
Rob
Dennis
Great. Just what I was looking for and finally, someone who can explain everything step by step.
Heather
I installed the plugin and activated it. It is displaying as “activated.” Still, there is no button. How do I troubleshoot this; I already know how to install a plugin so that fix is not applicable.
Kirk
Installed the plugin with a basic free theme, and the column button never appeared in my Pages editor. I know you’re not the creator of the plugin, just wanted to share our experience
om zho
upon pasting from text edit, the text spacing is weird as there are no “clean format” selection for advance WP column.. how can you fix it?
Martine S.
Hey, this sounds great! But how will it look on phones? I’m using a similar plugin to have two columns, one for Norwegian and one for English. But when people read my blog via phone, the second column comes right after the first column so it looks like a full text – in two different languages!
Joe Nelo
What plug in are you using to display two columns of text? I am trying to do the same for English and Esperanto.
Elizabeth
How do you activate the puglin??
WPBeginner Support
Hey Elizabeth,
Please see see our step by step guide on how to install a WordPress plugin.
Admin
PB
Is there a way to ensure the text in these columns displays as a list, i.e. with hard line breaks between items rather than as a single block of run-on text?
Many thanks in anticipation of your advice
Steve Elliott
Is there a way to five these columns a background color?
Bhagyashree barlingay
I cannot copy/paste material that I have already typed , into these columns.
Naveed
i am using wordpress version 4.5 , but this plugin is not compatible with my theme can i use this plugin for my theme ??
ik
Can you add images to each column? Or can you add action buttons to each column?
WPBeginner Support
Yes.
Admin
Kate
Columns working but when trying to embed VIDEO within columns only text of the code is showing…
Daniel Speraw
It looks good when columns are added to the post, but when I look at it published it has reverted to 1 centered column. I’ve tried it multiple times and in two browsers. Any thoughts?
This is by far the easiest plugin. I REALLY want to use it.
Many thanks,
Daniel
Meshellklip
Can you add images to each column? Or can you add action buttons to each column?
Sri Harsha Chilakapati
Hi,
My site uses the responsive Customizr theme, and I don’t wanna lose that responsiveness. Can I add responsive columns using this plugin?
Chris Xphstos
Ηι!
Is there a way to present a layout with columns but not one post with 2-3-4 columns etc.?
Each column withing a page will be a seperated post. Something like Joomla’s Blog Layout…
WPBeginner Support
For that you would want to look into a multi column WordPress theme, there are plenty of such themes out there.
Admin
Karen
Thank you! I’ve been wanting to learn how to do this for a while now – all good now! xx
Debra Torres
This is exactly what I needed! Been trying to use tables for columns and getting so frustrated. Thank you, thank you, thank you!
Mark Corder
I must say – if you need to use multiple columns on a regular basis, this looks like a great solution even if you DO know HTML/CSS! Love the fact that they included a breakpoint in the Options for adapting to responsive designs…