Vill du lägga till en Amazon-liknande förstoringszoom för bilder i WordPress? En förstoringszoom är mer än bara en snygg funktion, det är ett användbart verktyg som låter dina besökare se små detaljer i bilder som de inte kan se normalt.
Vi rekommenderar starkt att du lägger till en zoomfunktion för webbutiker, där kunderna vill se varornas struktur och kvalitet. Det är också användbart för webbplatser med fotografier, där tittarna vill se varje detalj i en bild.
Genom att lägga till en förstoringszoom i dina bilder kan du förbättra användarupplevelsen, hålla användarna intresserade längre och du kan till och med öka försäljningen.
I den här artikeln visar vi hur du enkelt kan add to förstoringszoom för images i WordPress.

Varför add to en förstoringszoom för images?
Genom att lägga till en förstorande zoomfunktion på din website i WordPress kan besökarna se de invecklade detaljerna i bilderna på ett tydligt sätt.
Om du har en website med fotografier kan du lägga till en förstoringsfunktion som gör det möjligt för användare att zooma in på dina fotografier för att view de finare detaljerna.
Om du driver en webbutik kommer dina kunder på samma sätt att kunna zooma in på produktbilder.
Många stora webbplatser för ecommerce använder redan förstoringszoom för produkt images. Det allow customers to examine the product and creates a better shopping experience in your store.
Med detta sagt kommer vi att visa dig hur du enkelt lägger till en förstoringszoom för bilder i WordPress med hjälp av tre olika metoder. Du kan använda länkarna nedan för att hoppa till den metod du föredrar.
Metod 1: Hur man add to en förstoringszoom för images i WordPress med Envira Gallery (rekommenderas)
Envira Gallery är det bästa tillägget för gallery för WordPress. Du kan använda det för att enkelt skapa beautiful image galleries för din WordPress website. Det kommer också med en Zoom Addon, som låter dig lägga till zoomfunktionalitet till dina gallery images.
Andra kraftfulla Envira Gallery-funktioner inkluderar en dra-och-släpp-byggare, färdiga galleriteman, popup-ljuslåda, bildkomprimering, bildskydd och mycket mer.
För att komma igång måste du installera och aktivera plugin-programmet Envira Gallery. För mer detaljer kan du följa vår tutorial om hur du installerar ett plugin för WordPress.
Note: Det finns en gratis version av Envira Gallery som du kan använda. Du måste dock uppgradera till premiumpluginets “Plus”-plan för att få tillgång till Zoom Addon.
Vid aktivering måste du gå till Envira Gallery ” Settings page och enter din license key. Du hittar license key i ditt Envira Gallery account area.

Därefter klickar du på knappen “Verify Key”.
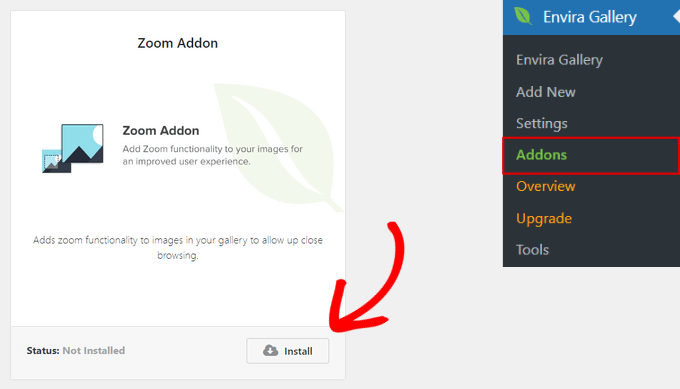
Därefter måste du gå till Envira Gallery “ Addons. Härifrån rullar du ner för att hitta Zoom Addon och klickar på knappen “Install”.

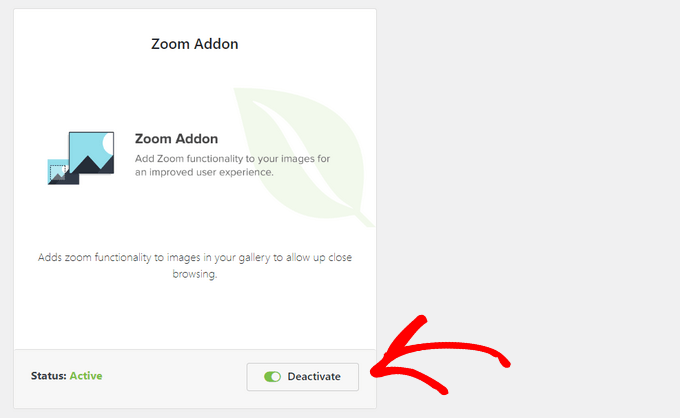
När Zoom Addon har installerats måste du också aktivera det genom att toggle omkopplaren.

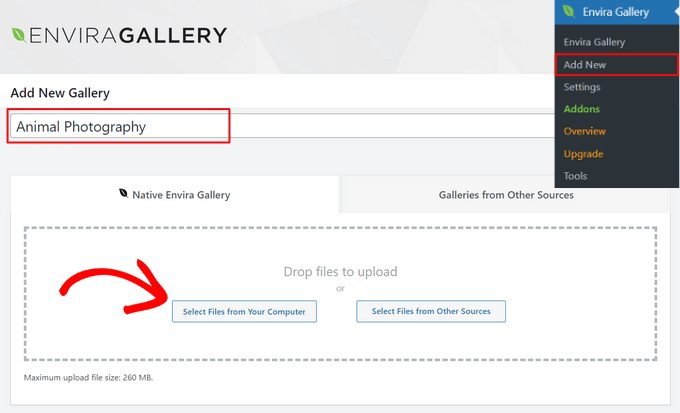
Nästa steg är att add a new gallery. För att göra det, gå till Envira Gallery ” Add New från WordPress dashboard.
From here, you can enter a name for your gallery and click the “Select Files from Your Computer” button to upload images to your gallery.

Du kan också clicka på knappen “Select Files from Other Sources” för att add to images från mediabiblioteket i WordPress till your gallery.
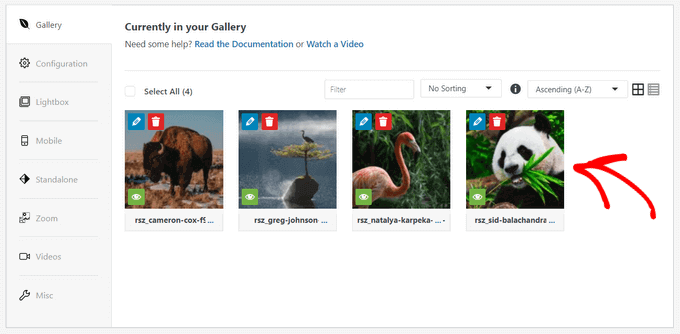
När du har uploadat images till ditt gallery kan du ordna om dem genom att drag and dropa thumbnailerna på plats.

Det finns också andra alternativ för att customize ditt image gallery. Du kan till exempel välja en layout för galleriet, add to bildtitlar och alt-text, aktivera galleriets lightbox, visa captions, editera dimensionerna på bilderna med mera.
För mer details, se vår guide om hur man skapar responsiva gallerier med Envira.
Konfigurera Settings för Image Zoom
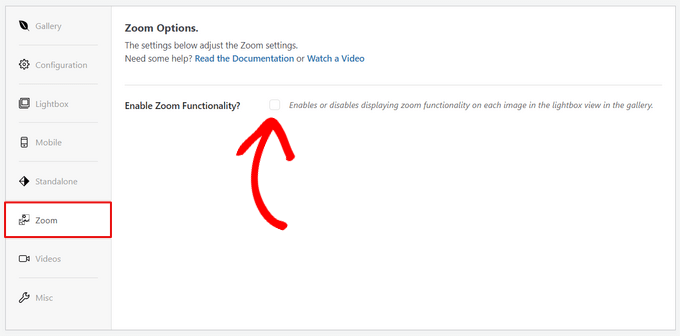
För att add to en förstoringszoom till dina images i gallery, click on the ‘Zoom’ tabs. Kontrollera sedan boxen för att aktivera zoomfunktionen.

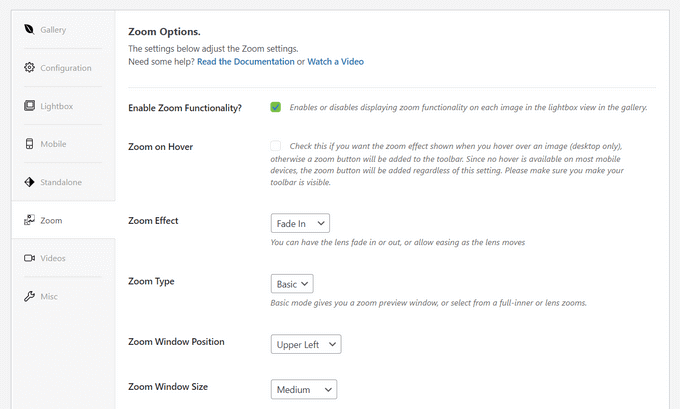
När zoomfunktionen har aktiverats visas inställningarna för hur du lägger till zoom i dina images.
Du kan konfigurera inställningar som zoom vid hovering, zoomeffekt, zoomtyp, zoomfönstrets position, zoomfönstrets storlek, färg med mera.

När du är nöjd med zoominställningarna klickar du på knappen “Publicera” för att store dina ändringar och göra detta gallery tillgängligt.

Embed Your Image Gallery med Magnifying Zoom
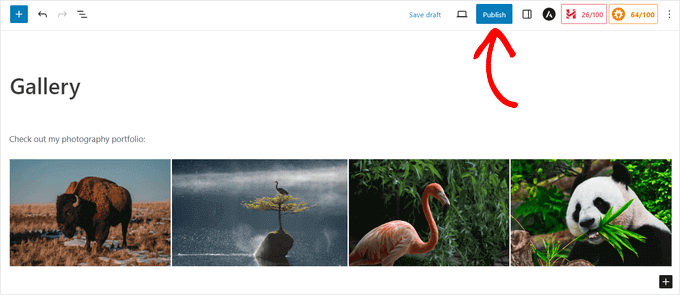
Nu när ditt gallery är klart kan du add to det direkt till en page eller post i WordPress.
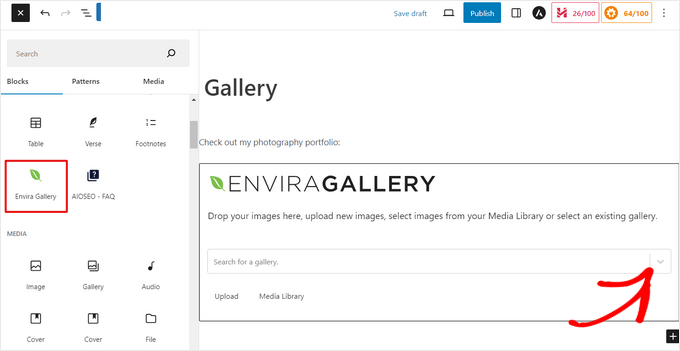
Från WordPress content editor klickar du helt enkelt på knappen “+” för att add to Envira Gallery-blocket. Klicka sedan på dropdown-menyn inuti blocket Envira Gallery för att välja vilket gallery som ska visas.

Därefter ser du en preview av ditt image gallery i WordPress block editor. Om du är nöjd med hur det ser ut kan du publicera posten eller page.

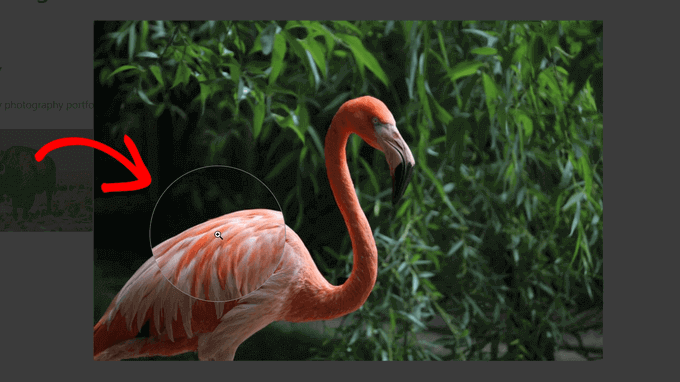
Now you can visit your website to see the magnifying zoom feature in action.

Envira Gallery är ett bra plugin för att lägga till zoomfunktionalitet till fotografiska webbplatser. Men det fungerar också perfekt för online stores.
För att lära dig mer, se vår guide om hur du skapar ett WooCommerce produkt image gallery.
Metod 2: Hur man addar en förstoringszoom för images i WordPress med WP Image Zoom
WP Image Zoom är ett gratis WordPress-plugin som gör att du enkelt kan skapa ett förstoringsglas på dina bilder.
Först måste du installera och aktivera WP Image Zoom plugin. För mer detaljer, vänligen se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vi kommer att använda gratisversionen i denna handledning, men om du vill ha fler anpassningsalternativ kanske du vill kolla in WP Image Zoom Pro. Du kan lära dig mer om pluginet i vår WP Image Zoom-recension.
Efter aktivering måste du heada över till WP Image Zoom ” Zoom Settings page från WordPress admin sidebar.
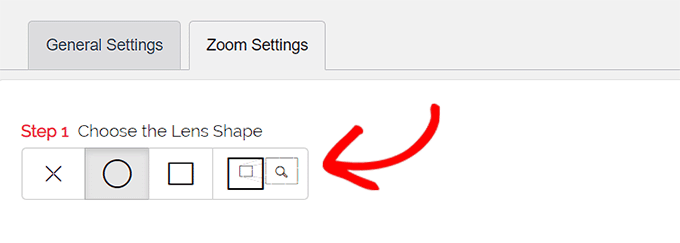
Därefter måste du konfigurera inställningarna för zoomeffekten genom att gå till tabben “Zoom Settings” och välja en linsform som du vill använda.

You can choose from circle, square, and zoom window lens shapes. Du kan även välja alternativet “Ingen lins” (⨯) om du inte vill använda en form för förstoringseffekten.
När du har valt ditt föredragna objektiv måste du rulla ner till nästa steg där du kan Preview en image med det valda objektivet för att se hur det fungerar. Pluginet har en preview image som du kan använda för att testa dina ändringar.

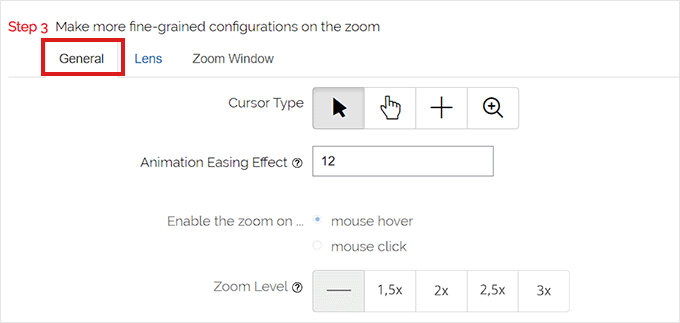
Därefter måste du växla till tabben “Allmänt”.
Härifrån kan du välja en markörtyp, ställa in en animationseffekt, aktivera zoom vid hovering eller click med musen och definiera en zoomnivå.
Om du vill ha ännu fler alternativ, är några av funktionerna endast tillgängliga för pro-versionen av WP Image Zoom plugin.

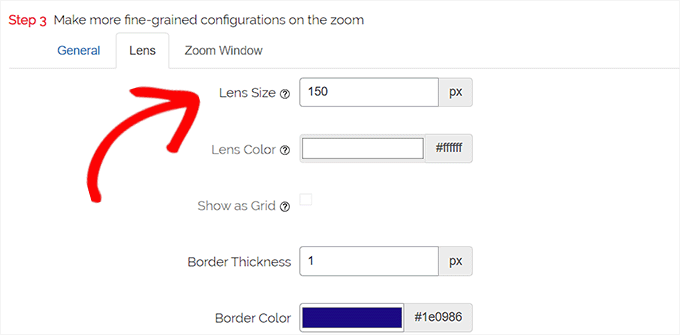
När du har gjort dina val i enlighet med detta går du helt enkelt till tabben “Lens” högst upp.
Du kan nu konfigurera inställningar som objektivstorlek, objektivfärg, alternativ för objektivkant och mer om du valde objektivet “cirkel” eller “kvadrat” i steg 1.

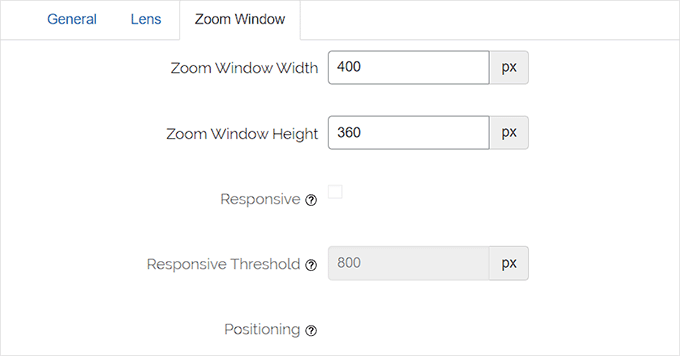
Om du har valt Zoom Window Lens måste du växla till konfigurations tabben “Zoom Window”.
Härifrån kan du ändra zoomfönstrets bredd och höjd, position, avstånd från huvudimagen, kantfärger med mera.

Därefter måste du bara klicka på “Save Changes” för att spara dina inställningar.
Efter det behöver du bara konfigurera några allmänna settings.

Konfigurera allmänna Settings för plugins
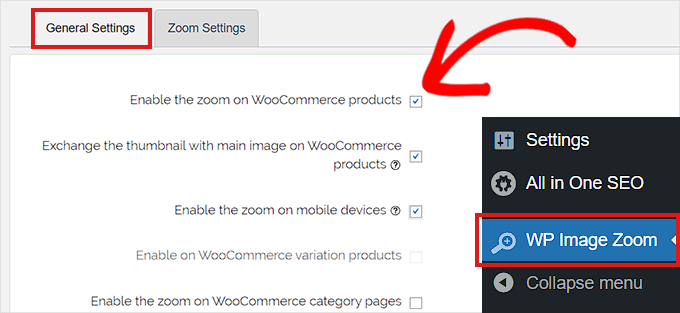
Därefter måste du växla till tabben Allmänna Settings under plugin-inställningarna.
Härifrån kan du nu aktivera funktioner som zoom på WooCommerce-produktbilder, miniatyrer, mobila enheter, bilagssidor, produktkategorisidor och mer.
Allt du behöver göra är att bara kontrollera boxarna bredvid dessa alternativ.

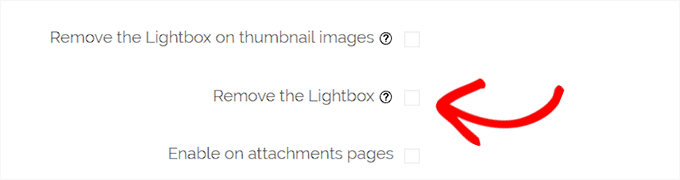
You can also remove the lightbox effect, so users can smoothly zoom images.
Du behöver dock Pro-versionen av plugin för den här funktionen.

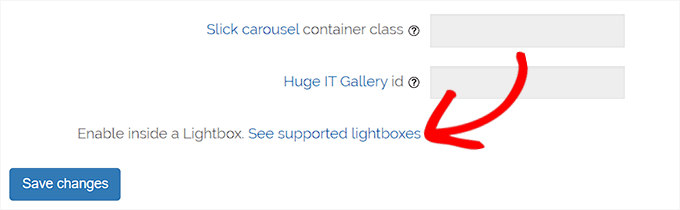
Om du ej tänker ta bort lightboxen för images, måste du rulla ner till alternativet “Enable inside a Lightbox” och kontrollera boxen bredvid.
Note: Du kan se lightboxar som stöds för att se till att zoomen fungerar bra i en lightbox på din webbplats.

När du är klar med inställningarna, glöm inte att klicka på knappen “Save Changes” för att store dina inställningar.
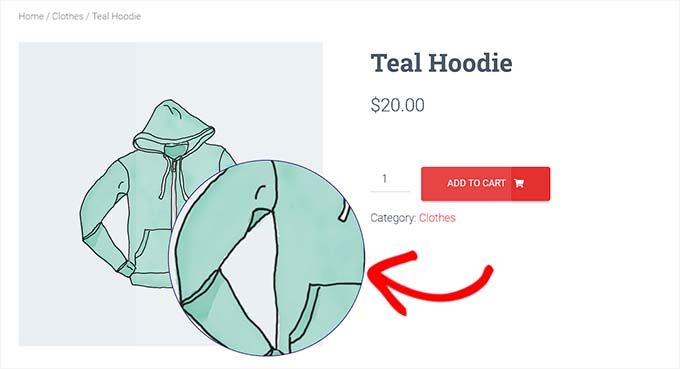
Förstoringszoom kommer nu att aktiveras för WooCommerce-produkter.
You can go visit your online store to check our zoom feature.

Men om du vill aktivera zoom för images på WordPress posts och pages, måste du följa steget under.
Aktivera förstoringszoom för images i Block Editor
Som standard är förstoringszoomen inte aktiverad för images på dina posts och pages. Du måste göra det manuellt efter att du har lagt till en image i ditt content.
Först måste du öppna ett post som du vill editera i block editor.
Därefter måste du uploada en image till det inlägget från mediabiblioteket eller din dator.
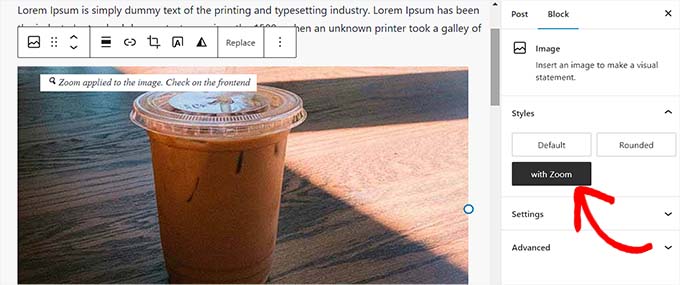
När du har gjort det klickar du bara på bilden för att öppna panelen Block Settings i det högra hörnet av vyn.
Gå sedan till tabben “Styles” och click på knappen “With Zoom” för att använda förstoringszoom på din image.

Därefter klickar du bara på knappen “Update” eller “Publicera” högst upp för att lagra dina settings.
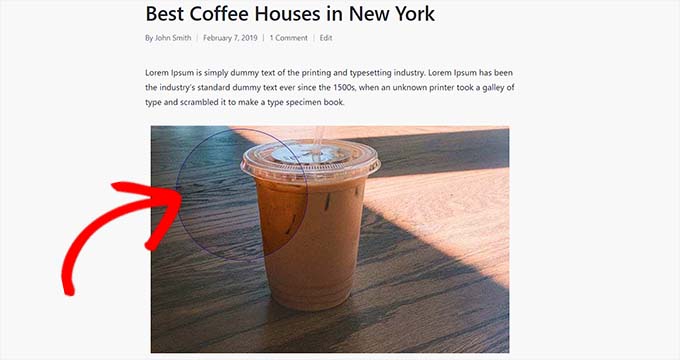
Zoomfunktionen kommer att se ut så här på din site:

Note: Du måste upprepa detta steg varje gång du vill add to zoom-effekten till en enskild image.
Metod 3: Hur man lägger till en förstoringszoom för bilder i WordPress med WPCode
Du kan också lägga till en förstoringszoomfunktion till dina bilder i WordPress med hjälp av gratispluginet WPCode.
WPCode är det bästa kodsnippets-pluginet på marknaden, så att du säkert och enkelt kan lägga till anpassad kod på din webbplats. Det levereras med 393+ färdiga kodsnuttar som du kan lägga till med bara några klick, inklusive ett förstoringsglas för bilder.
För att komma igång behöver du installera och aktivera det kostnadsfria insticksprogrammet WPCode. Om du behöver hjälp kan du läsa vår handledning om hur du installerar ett WordPress-plugin.
Obs: Gratisversionen av WPCode har allt du behöver för att lägga till anpassad kod i WordPress. Men om du vill ha avancerade funktioner som schemalagda kodavsnitt, AI-kodavsnittsgenerator, e-handelsspårning med mera kan du uppgradera till WPCode Pro.
Efter aktivering går du till Code Snippets ” Library från din WordPress-panel.
Då kommer du till Snippets Library, där du kan se alla de olika snippets som du kan lägga till på din webbplats.

Härifrån är det bara att söka efter utdraget “Magnfier Glass for Images” i biblioteket.
När du har hittat det, håll muspekaren över det och klicka på knappen “Använd snippet”.

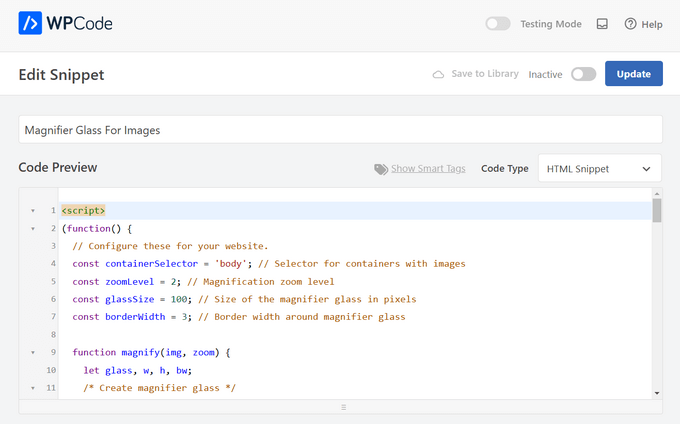
WPCode kommer sedan automatiskt att lägga till koden åt dig och välja rätt insättningsmetod.

Nu behöver du bara växla från “Inactive” till “Active” och sedan klicka på knappen “Update”.

Nu är det klart! När du besöker din WordPress-webbplats kommer du att se att alla dina bilder har ett förstoringsglas som visas när du håller muspekaren över dem.

Obs: Vi rekommenderar att du använder högkvalitativa bilder för att zoomfunktionen ska se bra ut. Bilder av hög kvalitet är normalt större i filstorlek och tar längre tid att ladda, vilket påverkar webbplatsens hastighet och prestanda.
För att lösa denna issue måste du optimera dina images för webben innan du uppladdar dem till WordPress.
Video Tutorial
Om du inte gillar skriftliga handledningar kan du titta på vår videohandledning istället:
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till förstoringszoom för bilder i WordPress. Du kanske också vill se vår guide om hur du optimerar bilder för sökmotorer och våra toppval för de bästa plugins för bildkomprimering.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sofie
Thanks for this article. Can you help me understand how I can use this for a page/blog when I use the divi builder? Where can I then add something so this function works?
WPBeginner Support
You would want to reach out to the plugin’s support for the current method to use the plugin with a page builder.
Admin
Kenny
Any chance that there is a zoom plugin that will work with LayerSlider images? I want the background of my LayerSlider slide to zoom in with a magnifying glass so that people can see the image larger on screen.
WPBeginner Support
We would first recommend reaching out to LayerSlider’s support to see if they have a recommended plugin for adding zoom
Admin
michel hissi
can you please tell me about image size. if image size of website is low then can we use this plugin.
WPBeginner Support
Yes, you can still use this plugin if you are optimizing your images
Admin
santhosh muralidhar
please show the steps by using the new WordPress editor. I think in the new editor there is no option to add a zoom magnify feature for the image. I searched and tried a lot but could not find that option.
WPBeginner Support
We will certainly look to update our articles as we are able, for this, the option to add the CSS class that the plugin needs for an image would be in the block’s settings.
Admin
Tony
Please could you tell me how to add image zoom to product images in woocommerce? the article instruct how to add zoom to post and pages only.
WPBeginner Support
The plugin should still work for WooCommerce, if it is not applying to WooCommerce then you would need to reach out to the plugin’s support for them to take a look.
Admin
Eliezer Braun
I keep getting this message when I press on the magnifying glass after I have selected the image for zoom.
First you have to select the image to which you want to add the zoom feature
Eileen Bednarz
I’d love to get this to work on my site, but I have a Pinterest plug-in that I can’t deactivate. I suspect that plug-in interferes with this plug-in. Any suggestions on removing to odious Pinterest plug-in are welcome.
Eileen Bednarz
P.S. I’m not a programmer and don’t dare go into the FTP or whatever it’s called.