Vi har talat mycket om hur viktigt det är att ha ett sökformulär för att hjälpa besökare att hitta innehåll på din webbplats. Men vi tycker också att standard WordPress-sökningen kan vara lite långsam och klumpig, vilket ofta är obligatoriskt för användare att ladda en ny sida för att se resultat.
Omedelbar sökning – som visar resultat när besökaren skriver i sökfältet, på samma sätt som Google – kan förbättra användarnas upplevelse avsevärt. Denna live Ajax-sökning hjälper besökare att snabbt hitta sidor, inlägg, produkter och mycket mer utan att behöva ladda om sidan.
I den här artikeln visar vi dig hur du addar live Ajax search till din WordPress site.

Varför add to Live Ajax Search till WordPress?
Live Ajax search, även anropat omedelbar search, förbättrar WordPress built-in search genom att lägga till en dropdown- och autocomplete-funktion som är vanlig i search engines som Google.
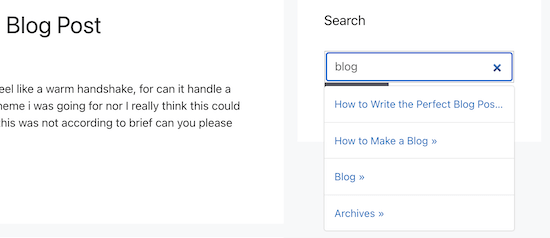
Här är ett exempel på en live Ajax-sökning i działanie:

Live search gissar vad användarna söker efter medan de skriver, vilket hjälper dem att hitta relevant content snabbare. Detta kommer ofta att förbättra användarupplevelsen, öka sidvisningar och minska avvisningsfrekvensen.
Med Ajax live search kan du visa relevanta resultat utan att ens ladda om sidan. Detta gör det till ett utmärkt val för ecommerce butiker, eftersom shoppare omedelbart kan se produkter som matchar deras sökning. På så sätt kan omedelbar search hjälpa dig att skapa en smartare produktsökning.
Med detta sagt, låt oss ta en titt på hur du kan add to en live Ajax-driven search-funktionalitet till WordPress.
Step 1: Aktivera Ajax Search med ett tillägg till WordPress
Det enklaste sättet att add to Ajax live search till WordPress är genom att använda SearchWP Live Ajax Lite Search. Detta gratis plugin lägger automatiskt till omedelbar search i realtid till din website och fungerar perfekt med alla WordPress teman.
Det första du behöver göra är att installera och aktivera pluginet. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
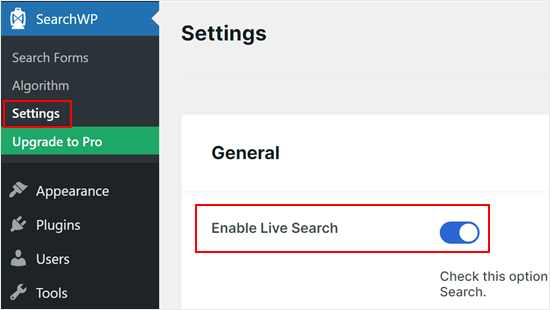
Efter aktivering kan du gå till SearchWP ” Settings. Klicka sedan på “Aktivera Live Search” toggle.

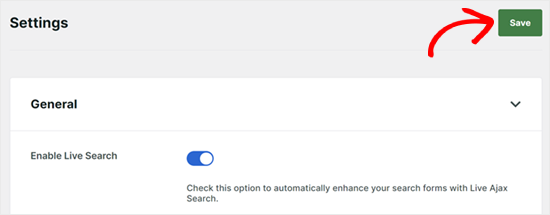
När du har gjort det klickar du på “Save” för att lagra dina ändringar.
Nu kommer ditt standard WordPress sök block att ha live Ajax search aktiverad.

Step 2: Lägg till Ajax Live Search-formuläret på din WordPress-webbplats
När du har aktiverat pluginet kommer alla sökfält på din site att använda live Ajax-sökning automatiskt, inklusive alla customize-sökformulär i WordPress som du har skapat.
De flesta teman i WordPress har ett built-in search-fält. Men efter att ha aktiverat live Ajax search kanske du vill add to ett sökfält till andra area på din WordPress website.
Lägga till Live Ajax Search till WordPress Pages
You kanske vill add a live Ajax search box till specifika pages på your website. Till exempel kan du add to en bar till din customize archive page så att visitors enkelt kan searcha igenom archives.
För att göra detta måste du öppna det post eller den page där du vill add to search-fältet. I det här exemplet visar vi dig hur du addar live search till en page i WordPress, men stegen är liknande för posts.
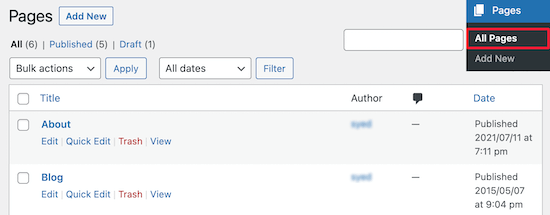
Först går du till Pages ” All Pages och väljer sedan den page you want to edit.

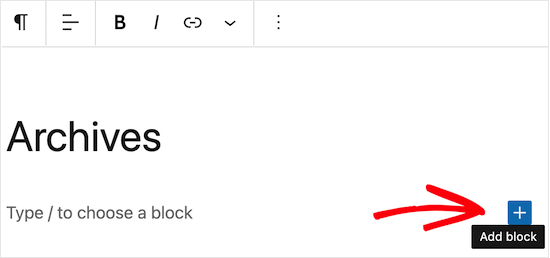
I WordPress Gutenberg Editor klickar du på ikonen “+”.
Då kommer menyn Block upp.

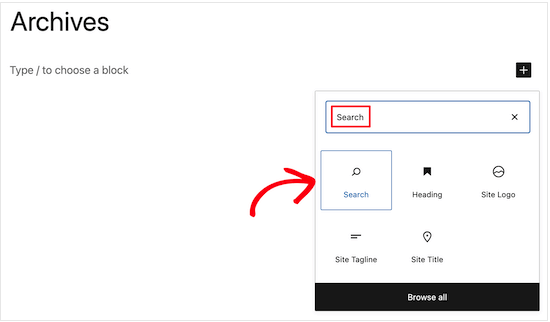
Här skriver du “Search” i boxen och klickar sedan på ikonen “Search” för att lägga till den på din page.
WordPress kommer automatiskt att placera sökfältet åt dig.

Som standard har boxen en “Search” heading. You can change this by typing into the label field, or you can delete the heading text completely.
Du kan också skriva in en valfri placeholder, som är den text som WordPress kommer att visa innan besökarna börjar skriva in sin sökning. Om du till exempel run en online store kanske du vill använda något som gillar “Search for products” eller “Find great deals”.
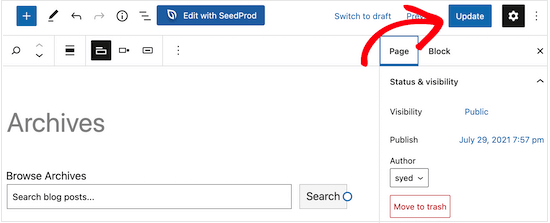
När du är nöjd med hur sökfältet är inställt klickar du på knappen “Update”.

Nu kan dina besökare använda Live Search-fältet för att snabbt hitta det de letar efter.
Du kan använda samma process för att add a search bar to any post or page.

Lägga till Live Ajax Search till sidopanelen i WordPress
Många webbplatsägare add to ett search-fält i sidebaren på sin website.

This allows visitors to perform a search no matter where they are on your site.
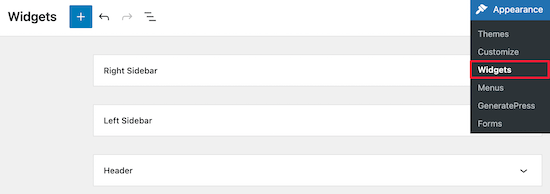
För att add to search widget till WordPress, gå till appearance ” Widgets.

Denna page visar alla de olika area som är redo för widgets i your WordPress theme. De alternativ du ser kan variera, men de flesta teman har antingen en sidebar, höger sidebar, vänster sidebar eller liknande section.
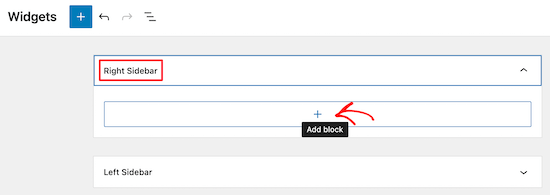
Klicka bara för att förstora det area där du vill add to the live Ajax search bar. Klicka sedan på ikonen “+”.

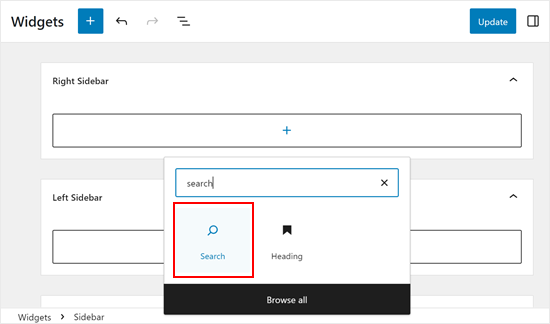
I popupen som visas, hitta och välj blocket “Search” när det visas.
Detta kommer automatiskt att add the live Ajax search widget till sidebar eller liknande section.

När du är slutförd klickar du på knappen “Update” för att save dina ändringar och göra Ajax search bar live på din WordPress blogg eller website.
Om du nu besöker din site kommer du att se ett live Ajax search-fält i sidebaren eller liknande section.
Du kan följa samma process för att add to search-fältet till något annat widget-klart area.
Note: Om du vill add to ett sökfält till din navigation menu istället, se vår guide om hur du lägger till ett sökfält till din WordPress meny.
Lägga till Live Search till sidebaren i WordPress med hjälp av Full Site Editor
Om du använder ett blockbaserat tema som ThemeIsle Hestia Pro, kan du add to en live Ajax search till alla områden i ditt theme med hjälp av hela Site Editor.
Du kan till och med add a search bar to areas you can’t edit using the standard WordPress content editor. Du kan till exempel add to ett search-fält till din 404 page template.
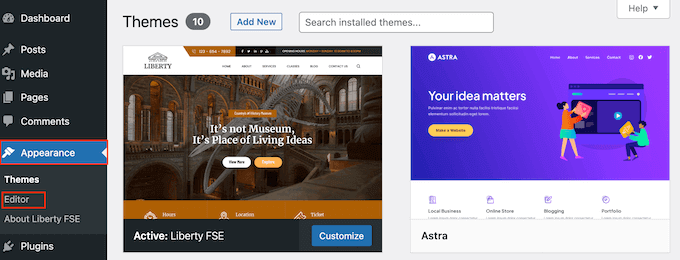
För att komma igång, heada över till Appearance ” Editor i WordPress dashpanelen.

Som standard visar hela Site Editor ditt temas hemmamall, men du kan add to ett search-block till vilken template som helst.
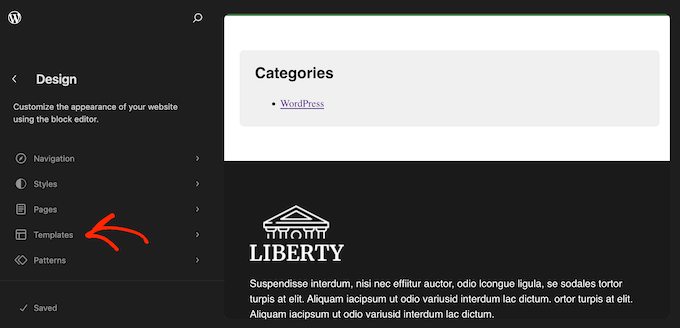
För att se alla tillgängliga alternativ, select “Templates” i menyn till vänster.

Du kan nu klicka på den template där du vill lägga till live Ajax search.
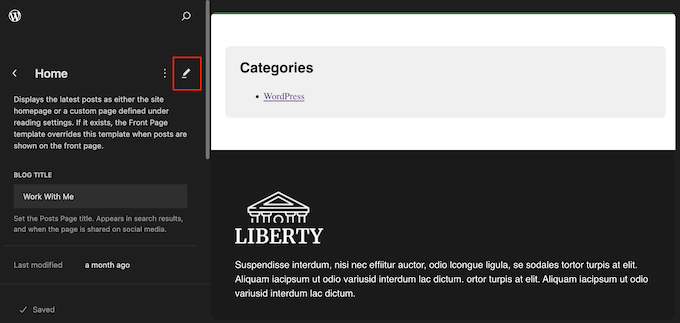
WordPress kommer nu att visa en preview av designen och alla inställningar för pages som du kan edit. För att gå vidare och redigera denna template, click på den lilla pennikonen och öppna block editor.

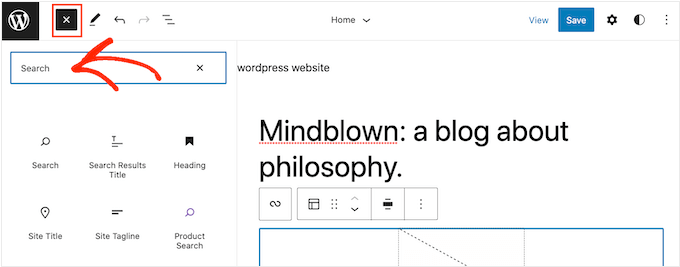
När du har gjort det klickar du på den blå “+”-iconen.
I panelen som visas skriver du in “Search”.

När blocket “Search” dyker upp drar du det till det area där du vill visa fältet.
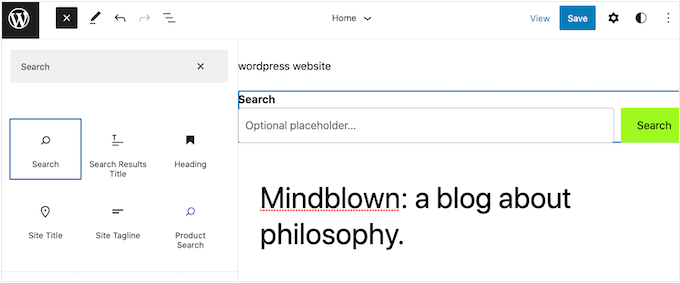
Om du vill customize blockets rubrik eller placeholder-text skriver du bara in det nya message i search-blocket.

När du är nöjd med hur blocket ser ut klickar du på “Save” för att aktivera sökfältet i Ajax.
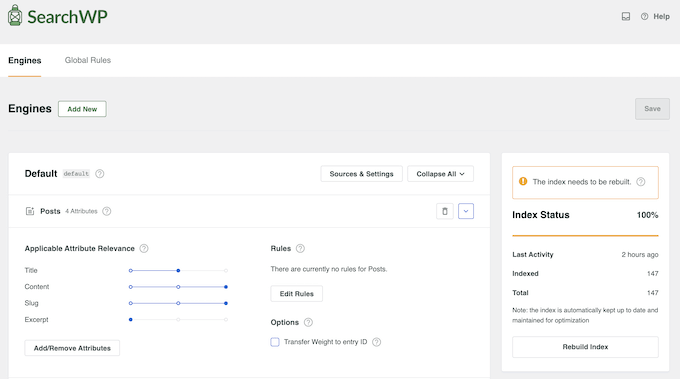
Bonus tips: Customize din omedelbara WordPress Search Engine
SearchWP Live Ajax Search integreras perfekt med den built-in WordPress search. Denna standard search är dock ganska limit och är inte bra på att visa korrekta sökresultat.
Det är här SearchWP kommer in i bilden. Det är det bästa tillägget för search i WordPress på marknaden, som används av över 30 000 websites.
Detta tillägg låter besökare söka innehåll som WordPress ignorerar som standard, inklusive anpassade fält, textfiler, PDF-dokument, WooCommerce-produkter, anpassade inläggstyper och mer.
Genom att installera SearchWP kan du helt customize din sites nya omedelbara funktion utan att skriva någon kod.

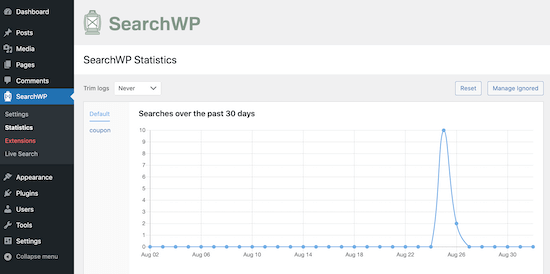
SearchWP har också avancerad analys och statistik som gör att du kan se vad dina besökare söker efter.
Du kan använda denna insikt för att finjustera hur din sites search är uppbyggd och identifiera det mest populära innehållet på din website. Detta kan hjälpa dig att generera idéer till nya blogginlägg baserat på vad besökarna redan söker efter.

För mer information kan du se dessa guider:
- Så här förbättrar du SearchWP i WordPress (snabbt och enkelt)
- Så här customize du sökresultatsidan i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till live Ajax-sökning på din WordPress webbplats. Du kanske också vill läsa vår przewodnik om hur du utesluter sidor från sökresultat i WordPress och vår artikel om hur du använder flera sökformulär i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks for this post.
I love Ajax search as it makes users search and find the content in real time. I recommend this to all blogs to have it implemented.
I also support adding an ajax search field to a 404 page, the user landed on the page can just search and find a post related to what he is looking for.
Eric Malta
Hi, after activated this comment function in ajax, my server CPU usages went high, so i have to terminated it. I thing this is for big hosting servers.
WPBeginner Support
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Admin