Att lägga till en karta på din WordPress-webbplats är viktigt när du driver ett företag med en fysisk plats eller skapar innehåll om specifika platser.
Det kan verka komplicerat till en början, men vi har hittat några användbara verktyg som gör processen mycket enklare. I den här artikeln visar vi dig två enkla metoder för att lägga till en interaktiv karta på din WordPress-webbplats.
Vi guidar dig genom varje steg, från att välja rätt verktyg till att bädda in kartan på din sida.

När ska man lägga till en interaktiv karta i WordPress?
Om du har en fysisk verksamhet, t.ex. en store eller ett café, kan en interaktiv karta hjälpa potentiella besökare att hitta din location. Detta kan ge dig fler customers, försäljning och till och med personliga möten och bokningar.

Det kan också förbättra användarupplevelsen eftersom besökarna kan planera sin resa utan att behöva använda en separat app eller website med kartor.
Beroende på din website kan en interaktiv karta till och med ge användbart content. Om du till exempel har en blogg om fitness kan du visa dina läsare rekommenderade löprundor eller vandringar.
På samma sätt, om du har en blogg för familjer, kan du lyfta fram alla barnvänliga attraktioner dit din publik kan ta sina familjer.
Med detta sagt, låt oss se två nybörjarvänliga sätt att add to en interaktiv karta i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1. Lägg till en interaktiv världskarta med hjälp av en sidbyggare(anpassade sidor med kartor)
Det enklaste sättet att add to en enkel interaktiv karta i WordPress är att använda Google Maps och pluginet SeedProd.
Detta avancerade page builder plugin låter dig skapa professionellt utformade pages utan att behöva skriva en enda rad kod.
Det kommer också med ett färdigt Google Maps block som du helt enkelt kan drag and drop på din layout. Besökarna kan interagera med din karta med hjälp av zoomknapparna, eller så kan de dra för att utforska andra area.

SeedProd gör det enkelt att designa fristående sidor som har en unik design, så det här är också ett bra val om du vill add to en interaktiv karta till en customize home page eller landing page.
Obs/observera : För denna tutorial behöver du ett premium SeedProd plan för att add to Google Maps blocket till din WordPress site. Vi rekommenderar att du skaffar Pro-versionen eftersom den kommer med 300+ templates för sidor, integration av e-postmarknadsföring och prioriterad support.
Det första du behöver göra är att installera och aktivera SeedProd. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vid aktivering måste du enter en license key.

You can find this information in your account on the SeedProd website. När du har lagt till license key klickar du på “Verify Key”.
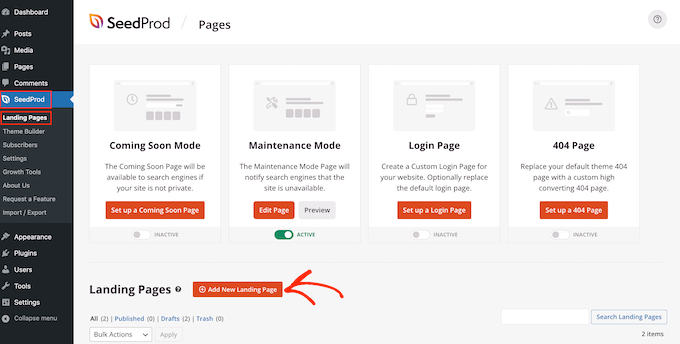
När det är klart, gå till SeedProd ” Landing Pages och klicka på “Add New Landing Page.

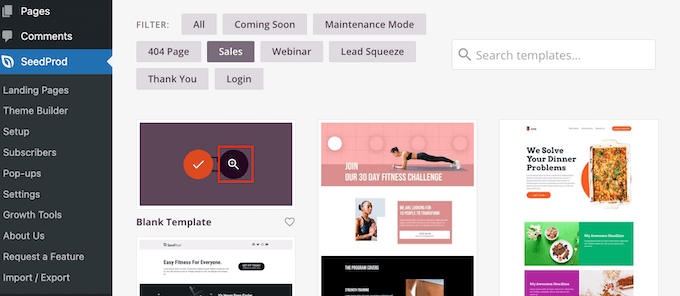
SeedProd kommer nu att visa alla mallar som du kan använda för att skapa vackra landningssidor, försäljningssidor och mycket mer. För att hjälpa dig att hitta rätt mall för din webbplats är SeedProds mallar indelade i kategorier som underhållsläge, kommer snart, webinar och mer.
För att titta närmare på en design, hoverar du bara musen över den templates. Sedan klickar du på ikonen med förstoringsglaset.

Detta öppnar templates i en new tab.
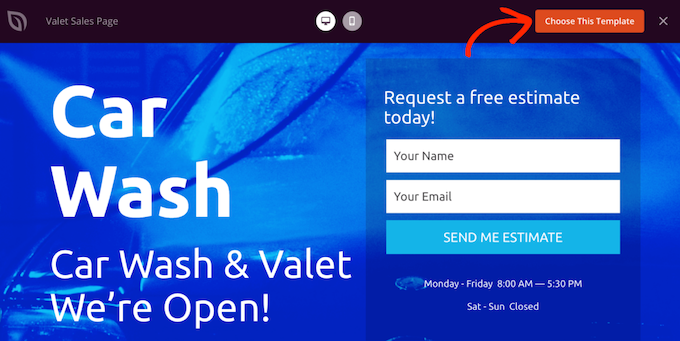
När du hittar en design som du vill använda på din WordPress website klickar du helt enkelt på “Choose This Template”.

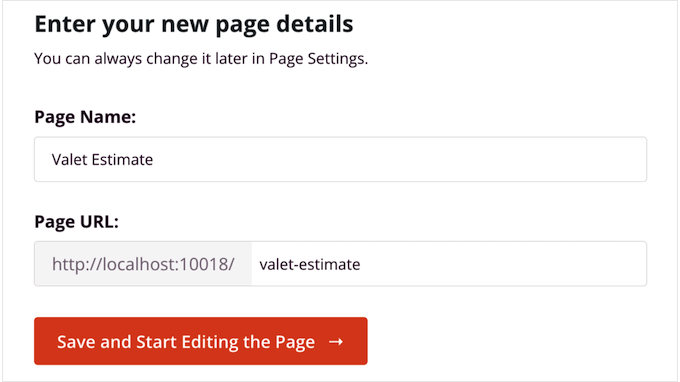
Du kan nu skriva in ett namn för din landing page i fältet “Page Name”. Detta är bara för din referens så du kan använda vad du vill.
SeedProd skapar automatiskt en “Page URL” med hjälp av namnet på page, men du kan ändra denna automatiskt genererade URL.

När du är nöjd med den information du har skrivit in klickar du på “Save and Start Editing the Page”. Detta kommer att hämta gränssnittet för page builder från SeedProd.
Denna enkla drag and drop builder visar en live preview av sidan till höger. Till vänster finns en meny som visar de olika block och sections som du kan add to your WordPress blogg eller website.

SeedProd levereras med över 90 färdiga block som kan hjälpa dig att bygga en vacker siddesign, snabbt. Detta inkluderar avancerade block som nedräkningstimer och inbäddningar som en ljudspelare från SoundCloud eller videor från TikTok.
Du kan också använda SeedProd block som gillar mellanslag, Column och avdelare för att strukturera sidan. Detta kan hjälpa besökarna att navigera på sidan och hitta den information de vill ha.
När du hittar ett block som du vill add to till layouten på sidan drar du and drop det till templaten. När du bygger din landing page kan du flytta dessa block runt din layout genom att dra and drop dem.
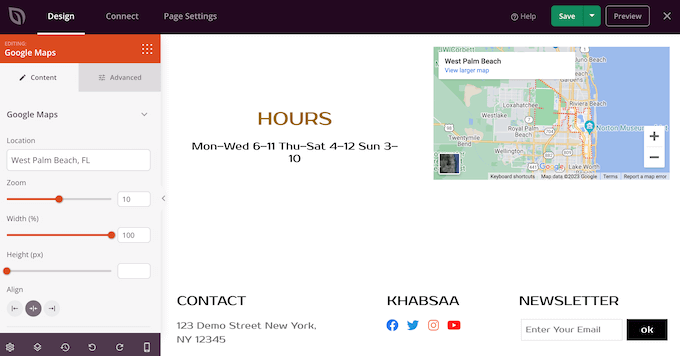
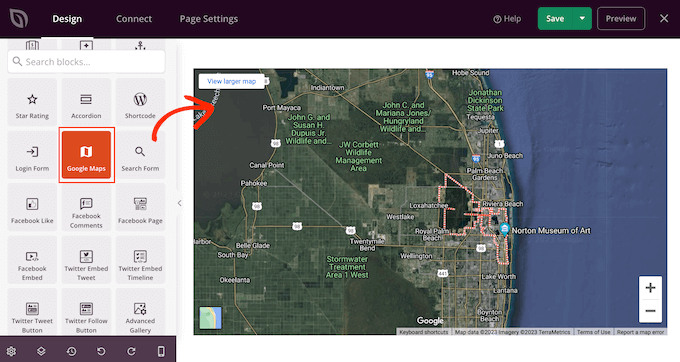
För att add to en interaktiv karta hittar du blocket Google Maps i menyn till vänster och drar det till din layout.

Google Maps block visar en standard location, men du kommer vanligtvis att vilja ändra detta.
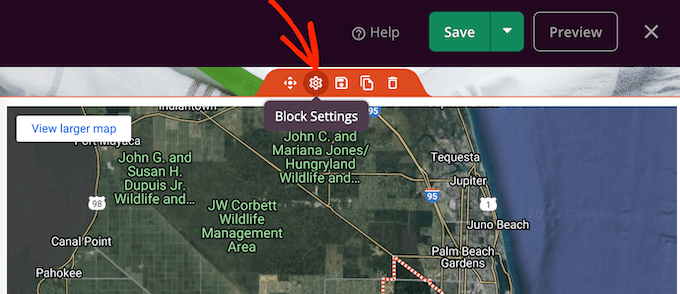
Klicka bara för att selecta Google Maps blocket och klicka sedan på den lilla kugghjulsikonen som visas i toolbaren.

Detta öppnar blockets settings i menyn till vänster.
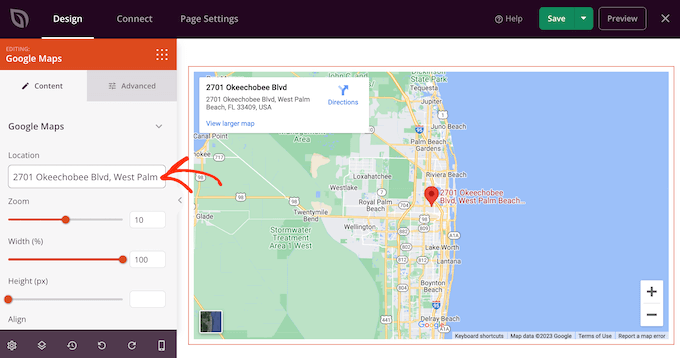
Här skriver du in en annan adress i fältet “Location”.

Blocket kommer nu att update för att visa denna adress.
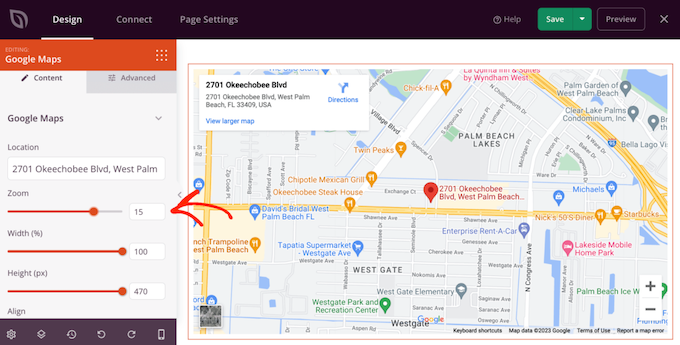
Besökare kan zooma in och ut på denna location manuellt med hjälp av knapparna “+” och “-” i kartans högra hörn. Du kan dock ändra standardzoomen genom att dra i slidern “Zoom” eller skriva in ett exakt tal i textboxen.

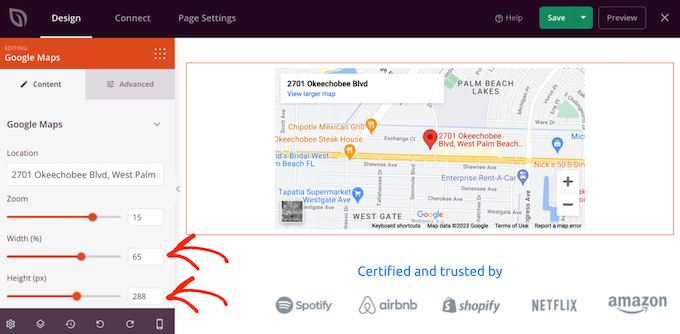
Därefter kanske du vill resize blocket med hjälp av sliders för “Width” och “Height”. “Höjd” visas i pixlar, men “Bredd” är den totala procentandelen som är available. Till exempel betyder “100” att blocket Google Maps tar upp 100 % av den tillgängliga bredden.
För att ändra något av dessa värden drar du helt enkelt slidern eller skriver in en siffra i textboxen. När du gör ändringar kommer blocket Google Maps att uppdateras automatiskt så att du kan prova olika inställningar för att se vad som ser bäst ut.

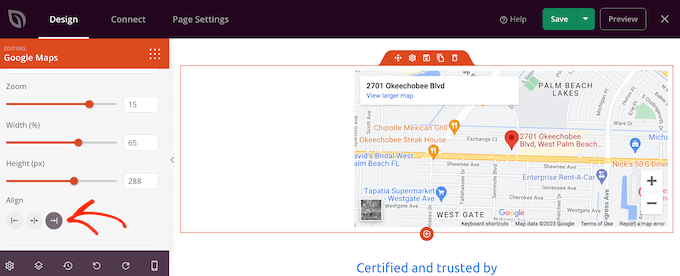
Om du ställer in bredden till mindre än 100, kanske du vill ändra blockets inriktning. Du kan till exempel visa den interaktiva kartan centrerat på sidan.
För att göra denna ändring klickar du helt enkelt på de olika knapparna i “Alignment” section.

Du kan nu fortsätta att arbeta med designen genom att dra nya block till layouten på sidan och sedan göra ändringar i menyn till vänster. Mer information hittar du i vår guide om hur du skapar en landing page i WordPress.
När du är nöjd med hur page är uppbyggd klickar du på pilen bredvid knappen “Save” och väljer sedan “Publicera”.
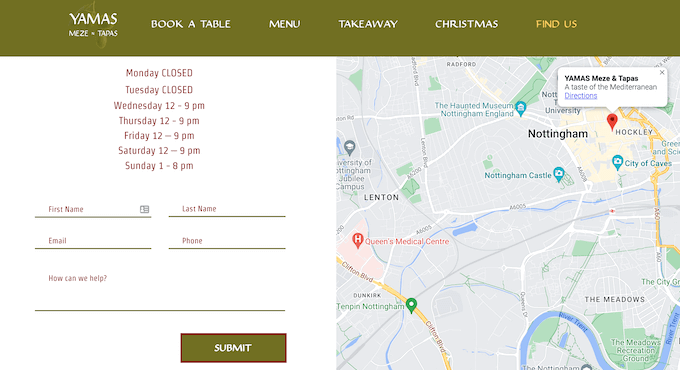
Nu, om du besöker your website, så kommer du att se den interaktiva kartan i action.
Metod 2. Skapa interaktiva anpassade kartor gratis med Google My Maps
Om du vill add to en Google Maps med grundläggande interaktioner, då är SeedProd ett bra val.
Men om du behöver tillhandahålla mer avancerade interaktioner rekommenderar vi att du använder Google My Maps istället.

Denna gratis onlinetjänst allow you to customize a Google Maps with unique markers, points of interest, driving directions, and more. Du kan sedan add to din website med hjälp av kod, så du behöver inte installera ett separat plugin för WordPress.
Step-by-Step 1: Skapa en interaktiv karta med Google My Maps
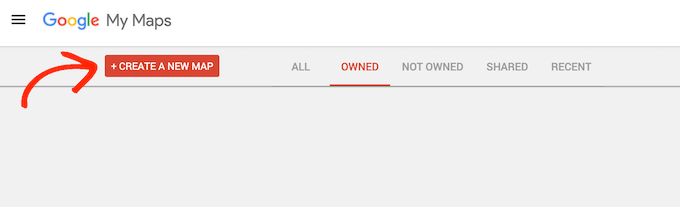
Först måste du besöka Google My Maps website och click på “Create a new map”.

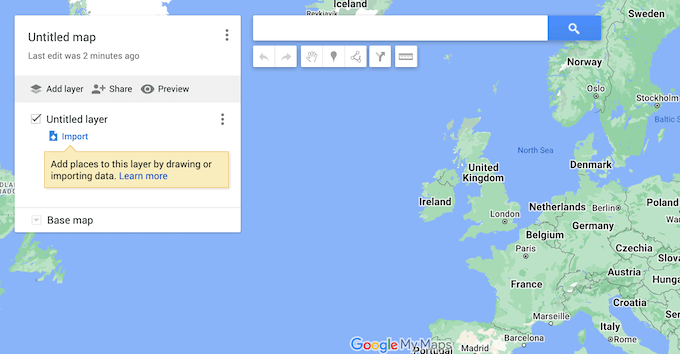
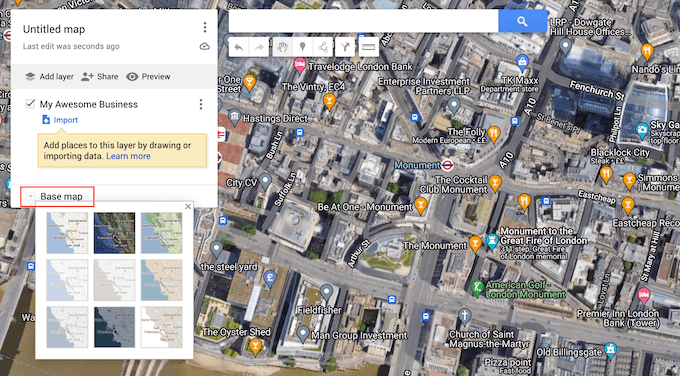
Du kommer nu att se Map Editor.
Här kan du välja en baskarta och add to intressepunkter, lager och mycket mer.

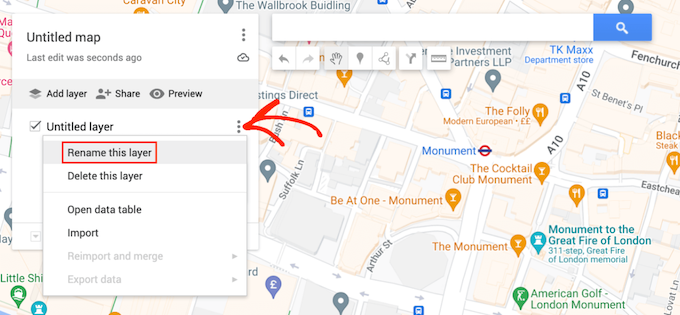
För att hålla ordning på your arbete är det en bra idé att ge lagret ett namn.
För att göra detta klickar du på de tre prickarna bredvid “Untitled layer” och väljer sedan “Rename this layer”.

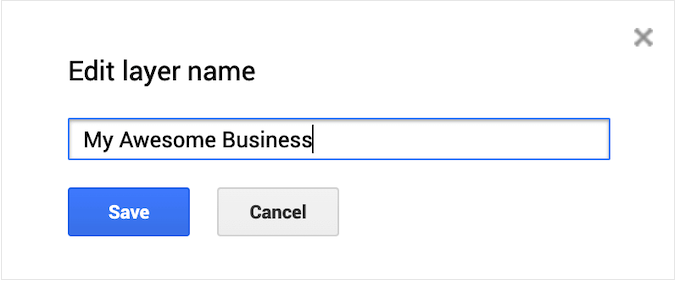
Du kan nu skriva in det namn du vill använda. Detta är bara för din referens så du kan använda vad du vill.
När du har gjort det klickar du på “Save”.

Därefter kan du ändra hur kartan ser ut genom att välja en av de färdiga stilarna. För att se de valfria alternativen klickar du på pilen bredvid “Base Map”.
You can then click on any of the thumbnails, to apply that style to the map (Du kan sedan klicka på någon av thumbnailerna för att tillämpa den stilen på kartan).

Step-by-Step 2: Add Points of Interest till den interaktiva kartan
Om du bara vill skapa en enkel karta kan du hoppa över till steg 4. Men du kanske vill customize kartan genom att lägga till intressanta platser.
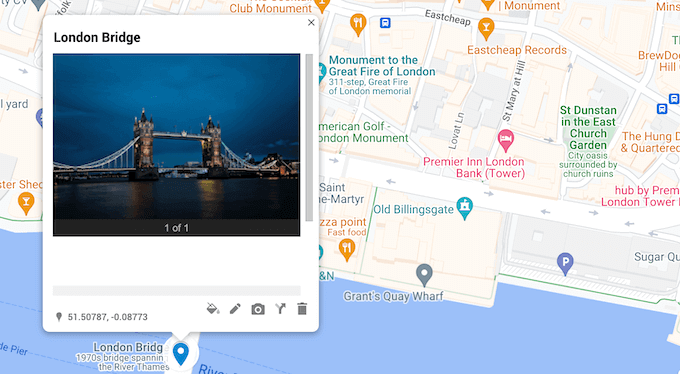
När en visitor klickar på någon av dessa punkter öppnas ett Tooltip som visar namnet på location, plus en description, foton och videoklipp om sådana finns available.
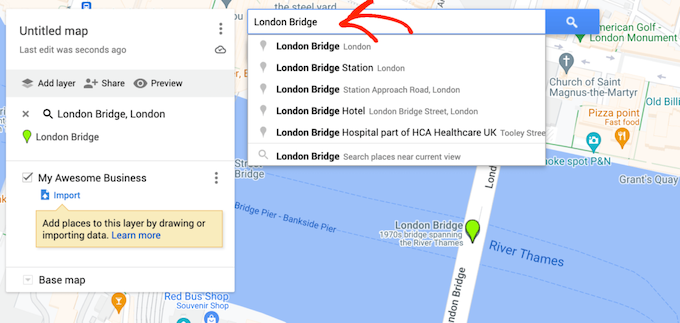
Det finns några olika sätt att add to klickbara intressepunkter, men det enklaste är att skriva in adressen i sökfältet och sedan clicka på “Search” iconen.

Google My Maps kommer nu att zooma in i area.
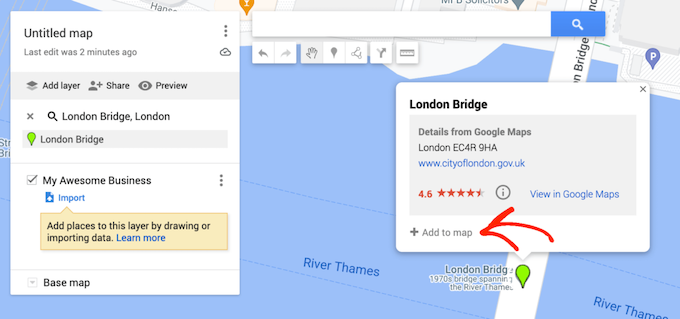
Ibland kan location redan vara add to som en intressepunkt, särskilt om platsen är en stor turistattraktion eller en berömd byggnad. Om så är fallet kan du helt enkelt clicka på location och sedan välja “Add to map”.

Om intressepunkten redan finns kommer Google My Maps automatiskt att visa lite information om denna location i en popup. You kanske dock vill customize denna standardinformation eller add to egna foton och videoklipp.
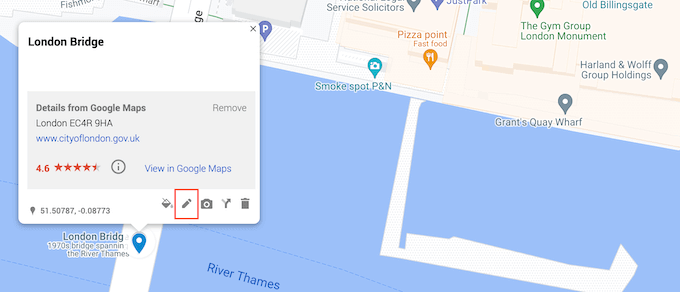
För att göra detta klickar du på ikonen “Edit”, som gillar en liten penna.

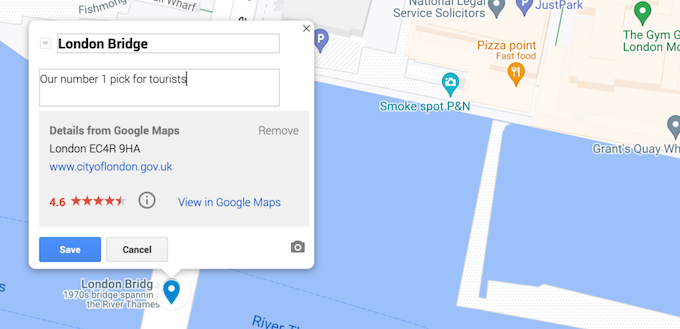
Du kan nu skriva in den Rubrik och description som du vill visa för alla som clickar på den här intresseplatsen.
När du är nöjd med den information du har enter klickar du på “Save”.

Ett annat alternativ är att add to dina egna images och videoklipp till popupen.
Om du till exempel skapar en interaktiv karta för din restaurangs website kan du add to foton av lokalens exteriör för att hjälpa customers att hitta dit.

Du kan till och med använda den här popupen för att få fler customers. Om du till exempel lägger till din fotostudio som en intressepunkt kan du uploada din portfölj med fotografier.
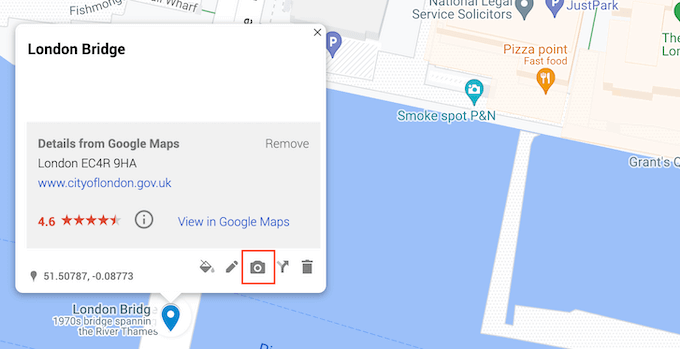
För att add to media klickar du bara på den lilla iconen med kameran.

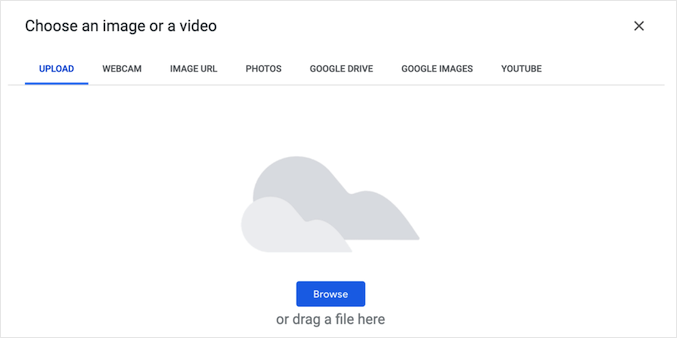
Du kan nu välja en image eller ett videoklipp i den popup som visas.
När du har gjort ditt valda klickar du på “Insert”.

När du är klar, glöm inte att clicka på “Save” för att store dina ändringar.
Ibland kanske du vill visa en plats som inte har lagts till i Google Maps. Det kan vara ditt eget kontor, en butik, en helt ny turistattraktion eller mötesplatsen för ditt evenemang eller din konferens.
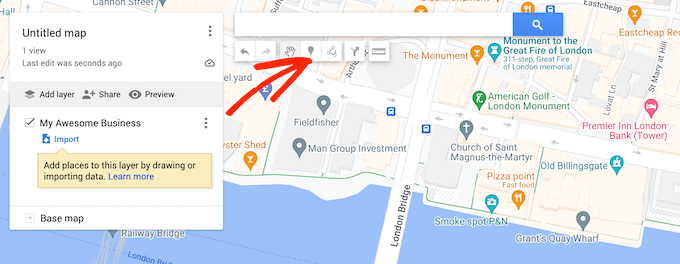
För att lägga till en markör, gå vidare och klicka på ikonen “Lägg till en markör” under sökfältet.

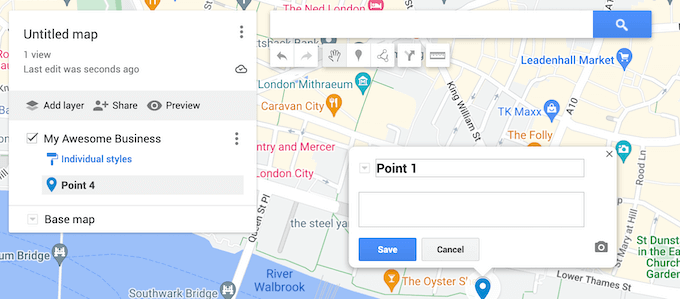
Du kan nu clicka på den exakta plats där du vill skapa en markör.
Detta öppnar en tom popup där du kan skriva in en rubrik och en description. You can also add images and videos by clicking on the small camera icon.

När du är nöjd med hur popupen är konfigurerad klickar du på knappen “Save”.
För att skapa fler intressepunkter följer du bara samma process som beskrivs ovan.
Step-by-Step 3: Add reseanvisningar till en interaktiv karta
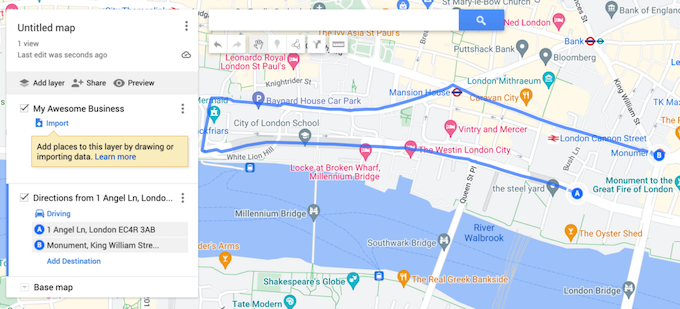
Du kanske också vill lägga till en vägbeskrivning, som visas som en blå linje på kartan.

Denna kartfunktion kan vara användbar om du vill hjälpa deltagarna att hitta till din händelse eller en plats som din bar eller pub. Om you run a travel blogg, then you might even recommend some sightseeing routes to your readers.
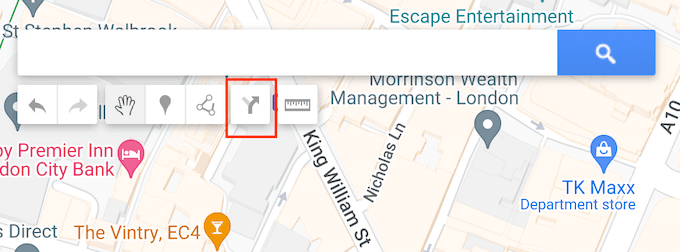
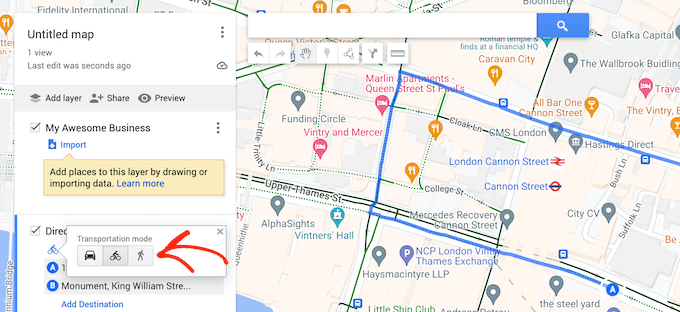
Det finns några olika sätt att add to vägbeskrivningar, men den enklaste metoden är att click på ‘Add directions’ icon under search bar.

This adds a new section to the left of the screen, where you can type in the starting and ending addresses you want to use.
Som standard visar Google Maps köranvisningar, men du kan byta till gång- eller cykelanvisningar istället. Klicka bara på texten som visar “Körning” som standard och välj sedan ikonen Cykling eller Gång.

Ett annat alternativ är att rita en linje på kartan. Detta är användbart om du vill visa en viss rutt mellan två eller flera locations, snarare än den snabbaste vägen.
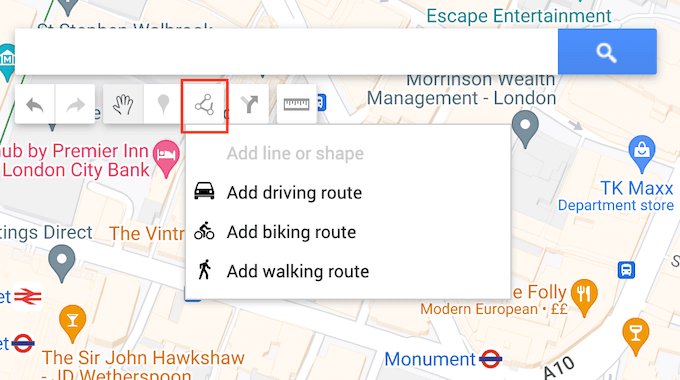
Detta gör du genom att clicka på ikonen “Draw a line” under sökfältet. Du kan nu välja om du vill add to en kör-, gång- eller cykelrutt.

Därefter klickar du på startpunkten och drar en linje genom att flytta your mus längs den rutt du vill ta.
När you når destinationen klickar du bara för att placera en markör på den platsen. Nu kan du sluta rita eller fortsätta att flytta musen för att add to fler markörer till rutten.
Step 4: Publicera den interaktiva kartan i WordPress
När du är nöjd med hur kartan är konfigurerad kan du add to your website med hjälp av en embed iFrame-kod.
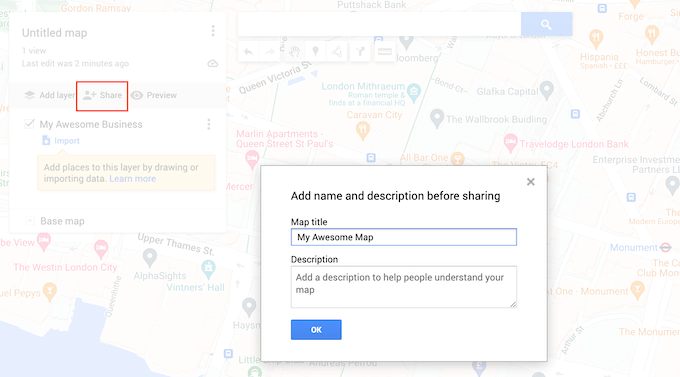
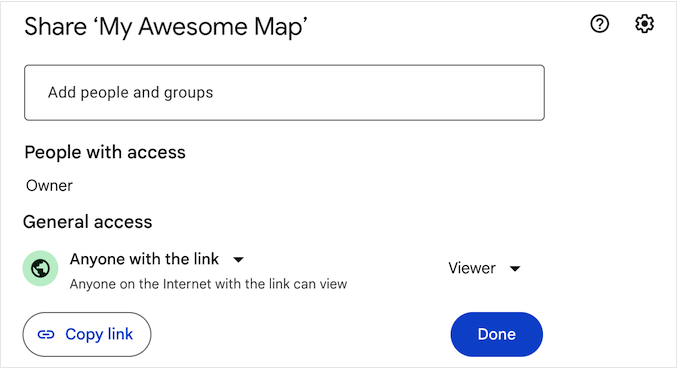
Till att börja med måste du göra kartan offentlig genom att klicka på knappen “Dela”. Detta öppnar en popup där du kan skriva in en titel på kartan och en valfri description.

När du är nöjd med den information du har enter, clickar du på “OK”.
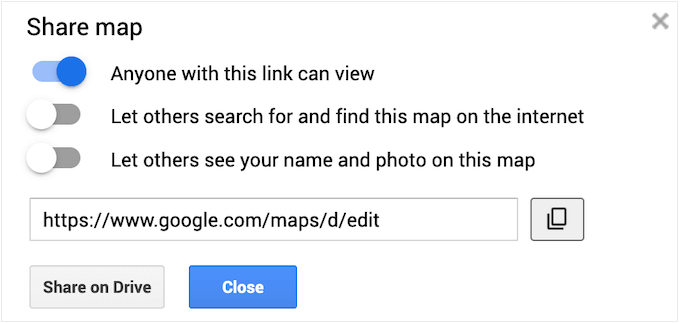
Därefter vill du aktivera toggle för “Anyone with this link can view”. De andra settings är valfria, så du kan bestämma om du vill låta folk searcha efter kartan eller visa your namn och profilbild.
När du är nöjd med konfigurationen klickar du på “Dela på Drive”.

I nästa popup öppnar du dropdown-menyn under “General Access” och väljer “Anyone with the link”.
Eftersom vi inte vill att andra personer ska kunna edit kartan, clickar du på “Viewer/Editor” dropdown och väljer “Viewer”. Slutligen klickar du på “Done”.

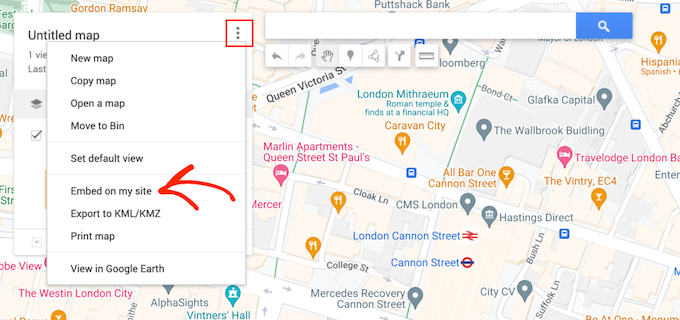
Därefter klickar du på den treprickiga iconen i menyn till vänster.
Välj sedan “Embed on my site” (Embed på min site).

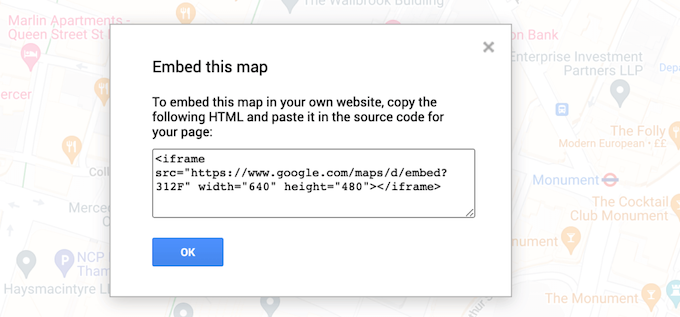
Google Maps kommer nu att visa en embed-kod som allow you att add kartan till din online store, blogg eller website.
Du kan gå vidare och kopiera den här iframe-koden.

Du är nu redo att klistra in koden på din site. I din WordPress dashboard, head över till den post eller page där du vill add to en interaktiv karta och öppna Gutenberg editor.
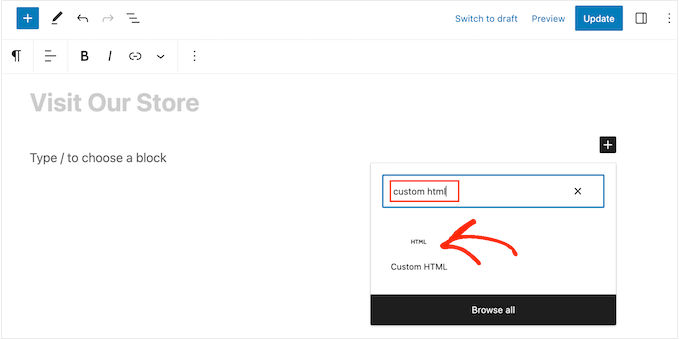
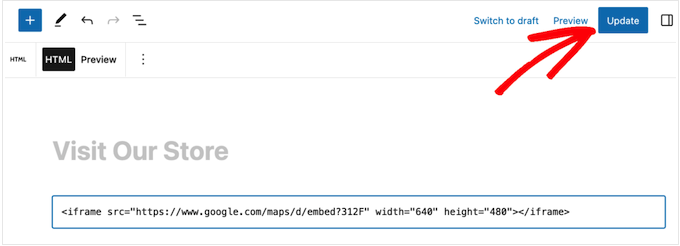
Klicka sedan på knappen “+” och börja skriva “HTML” för att hitta det customize HTML-blocket. När rätt block visas klickar du på för att add to the post or page.

Du kan nu klistra in Google Maps-koden i Custom HTML-blocket.
När du är redo att gå live klickar du på antingen knappen Update eller Publicera.

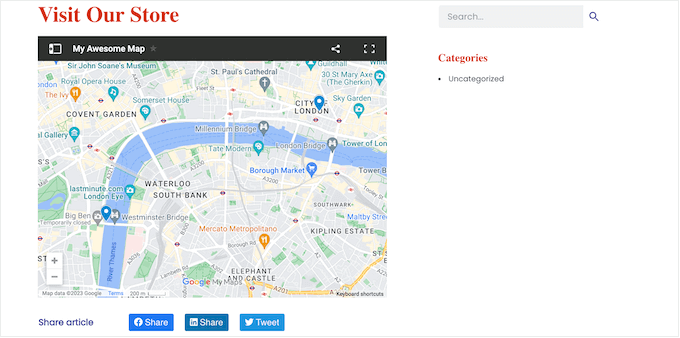
Nu, om du besöker din website, kommer du att se den interaktiva kartan live.
Vill du lära dig mer om hur du lägger till kartor i WordPress? Kontrollera artiklarna under:
- Så här addar du Google Maps i WordPress (det RÄTTA sättet)
- Bästa Google Maps tillägg för WordPress (de flesta är gratis)
- Hur man embedar en Google Map i Contact Forms (med Map Pin)
- Hur man addar Google Maps Store Locator i WordPress
- Så här bäddar du in Bing Maps i WordPress (steg för steg)
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till en interaktiv karta i WordPress. Du kanske också vill lära dig hur du lägger till Google Web Stories till din WordPress-webbplats eller läsa vår ultimata guide om inbäddning av PDF-filer, kalkylblad och mer i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Stewart M
Is it possible to embed a link for a google my maps in a button on a page of my blog?
“Click Here” to follow my route or places I visit
WPBeginner Support
You can create a sharing link for the map and follow our guide below for adding a button:
https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linkbutton
Admin
Lisa Green
Thank you for giving wide information about updating maps and for also information about it. Map are generally used in now days for making your way better. Your blog contains all those facts who needs to update your maps. Keep sharing more information about updating maps.
Elle
Thanks for a very good article about embedding maps. I will use it in a few days to add interactive maps to my website. A few questions, though. Is there a cost to use this plugin, Maps Maker Pro? can it be used to create itineraries by foot and bike or just driving? how can I ensure once I publish the maps no one else will add my maps to their websites? how can I copyright my maps?