En av de coola sakerna med Instagram är dess funktion för köpbara inlägg. Du kan tagga produkter direkt i dina foton, vilket gör det enkelt för följare att shoppa dina artiklar med bara ett tryck.
Men här är haken – du kan inte automatiskt ta med den här funktionen till din WordPress-webbplats när du bäddar in Instagram-inlägg.
Men oroa dig inte! Vi har hittat ett enkelt sätt att lägga till Instagram-shoppbara bilder till WordPress med hjälp av plugin-programmet Smash Balloon. 🛍
Med den här lösningen kan du skapa ett köpbart Instagram-flöde på din webbplats, vilket hjälper dig att göra ditt innehåll på sociala medier till ett kraftfullt säljverktyg.
I den här artikeln visar vi dig hur du enkelt kan add to Instagram Shoppable images i WordPress.

Vad är ett Shoppable Instagram Feed?
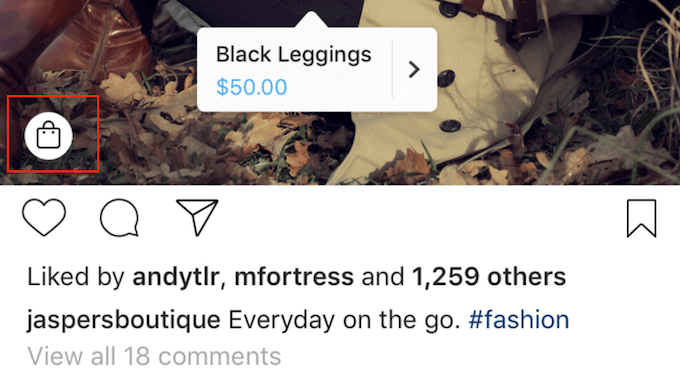
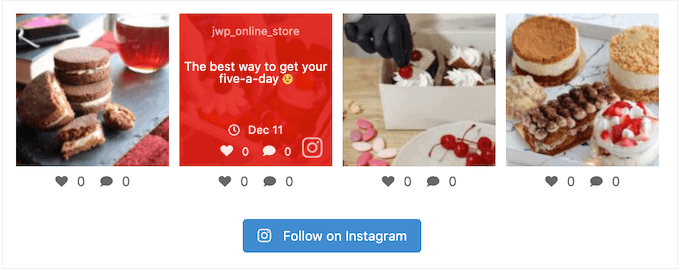
Ett köpbart Instagram-flöde är en serie bilder där varje bild länkar till en produktsida. När du klickar på bilden leder den dig till produkten som visas på bilden.
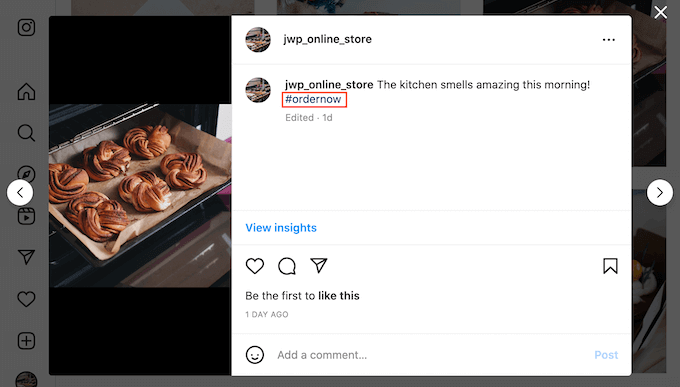
Du kanske känner till den här funktionen när du går in på Instagram och ser att ett foto har en speciell produkt tagged, gillar så:

På Instagram själv är den här funktionen till hjälp för användare som omedelbart vill köpa en produkt som de ser på appen. Och om du är småföretagare kanske du också vill ta med den här funktionen till ditt inbäddade Instagram feed på din website.
Fångsten är att det inte är lätt att ställa in. Du måste ställa in en Facebook-katalog, en produktkatalog och en Facebook-affärssida.
Dessutom måste du få approval från Instagram för att använda dessa shoppingfunktioner.
Ännu viktigare är att även om du embedar ett Instagram post med en produkttagg på din website, kanske den taggen inte visas. Med andra ord kan du gå miste om många potentiella möjligheter till konvertering.
Tack och lov finns det ett enkelt alternativ med Smash Balloon Instagram Pro. Så låt oss se hur du enkelt kan add to Instagram-shoppable images till din WordPress website.
Du kan använda dessa länkar för att navigera genom stegen:
- Step 1: Install an Instagram Photos Plugin With Shoppable Support
- Step 2: Connect an Instagram Account to WordPress
- Step 3: Enable Smash Balloon's Shoppable Feature
- Step 4: Filter Your Shoppable Instagram Feed
- Step 5: Customize Your Shoppable Instagram Feed
- Step 6: Embed Your Shoppable Instagram Feed in WordPress
- How to Add Instagram Shoppable Images in WordPress: FAQs
Step 1: Installera ett Instagram Photos Plugin med Shoppable Support
Det bästa sättet att add to Instagram shoppable images i WordPress är genom att använda Smash Balloon Instagram Pro. Detta gratis plugin låter dig visa foton från ett eller flera Instagram accounts i ett helt anpassningsbart feed.

När du postar new shoppable images på Instagram kommer de att visas på din site automatiskt, så att visitorerna alltid ser de senaste posts utan att du behöver lägga till dem manuellt.
Vi har noggrant testat Smash Balloon-pluginet och har funnit att det är supernybörjarvänligt. För att lära dig mer, se vår detaljerade Smash Balloon-recension.
👋 Ob s: I den här guiden kommer vi att använda premiumversionen av Smash Balloon eftersom den har de avancerade funktioner du behöver för att lägga till köpbara bilder i WordPress. Det finns dock även en gratisversion som låter dig bädda in Instagram i WordPress.
Innan du börjar måste du ansluta ditt Instagram account till en Facebook page.
Om du har ett personligt Instagram-konto kanske du också vill göra det till ett business account, eftersom detta tillåter Smash Balloon att visa din Instagram bio och header automatiskt.
För Step-by-Step instruktioner om hur du gör båda dessa saker, kan du se Vanliga frågor section i slutet av denna guide.
När du är redo, gå vidare och installera och aktivera Smash Balloon Instagram Pro plugin. För mer detaljer, se vår guide om hur du installerar ett plugin för WordPress.
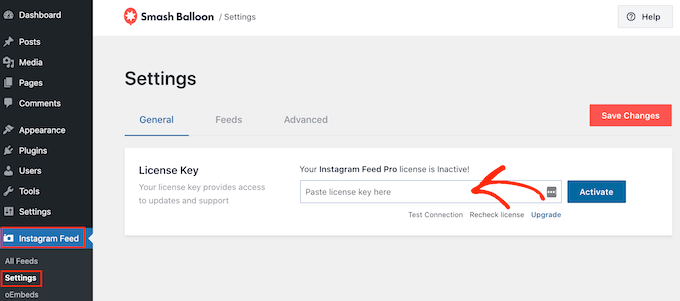
Efter aktivering, head över till Instagram Feed ” Settings och enter din license key i fältet ‘License Key’.

Du hittar den här informationen i your account på Smash Balloons website.
När du har enter nyckeln klickar du bara på knappen “Activate”.
Step-2: Anslut ett Instagram account till WordPress
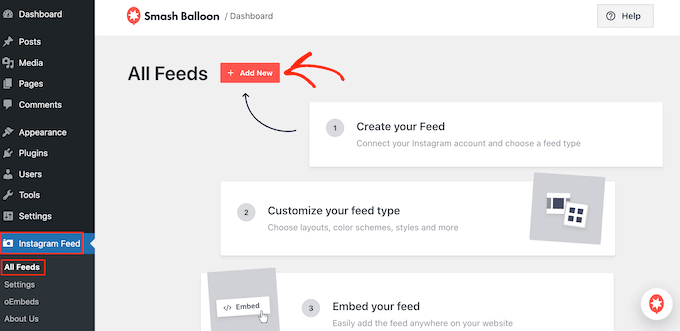
När du har aktiverat pluginet är din första uppgift att ansluta ditt Instagram account till WordPress. Gå bara till Instagram Feed ” Settings och klicka sedan på “Add New.

Med Instagram Feed Pro kan du skapa flöden från taggade posts och hashtags eller till och med skapa en social vägg med content från massor av olika sociala media.
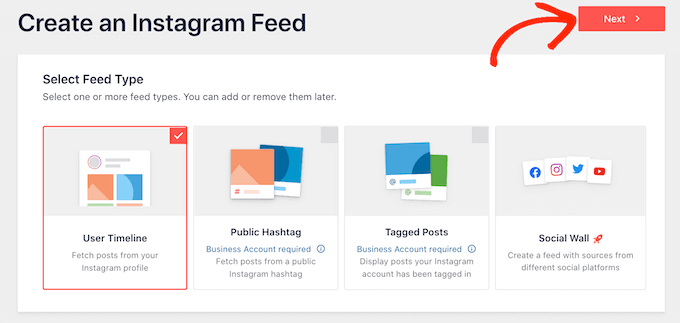
Vi vill visa köpbara bilder från vår Instagram-tidslinje, så välj helt enkelt “User Timeline” och klicka sedan på “Next”.

Välj nu det Instagram-konto där du kommer att få de shoppbara bilderna från.
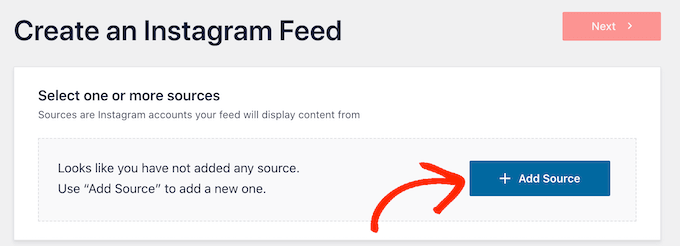
För att komma igång klickar du på knappen “Add Source”.

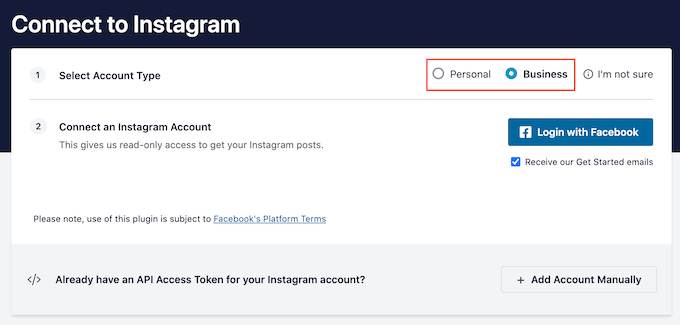
Därefter väljer du om du vill visa shoppable images från ett personligt eller business Instagram account.
Om du kontrollerar boxen bredvid “Personal”, kommer Smash Balloon inte att inkludera Instagram-avatar och bio i din header som standard. Du kan dock alltid add to Instagram-avataren och bio manuellt i pluginets inställningar.

När du har valt “Personal” eller “Business” klickar du på “Login with Facebook”.
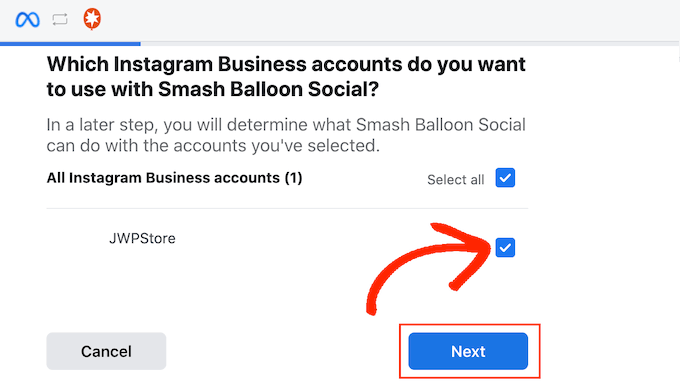
Du kan nu välja det Instagram account som du vill utvald på din WordPress website och klicka på “Next”.

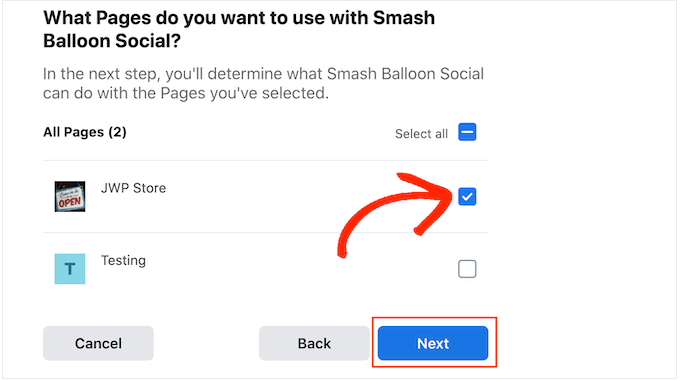
Därefter kontrollerar du boxen bredvid Facebook page som är länkad till Instagram account med dina shoppable images.
När du har gjort det klickar du bara på knappen “Nästa”.

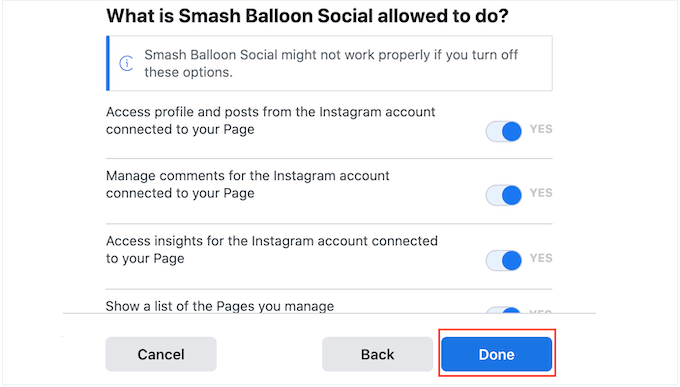
Du kommer nu att se en popup med all information Instagram Feed Pro kommer att ha tillgång till och de handlingar den kan utföra.
För att begränsa pluginets åtkomst till ditt Instagram account, klicka helt enkelt på någon av brytarna för att vrida den från “Ja” till “Nej”. Tänk bara på att detta kan påverka de foton som du kan visa på din blogg eller website i WordPress.
Med detta i åtanke rekommenderar vi att du låter alla brytare vara aktiverade. När du är nöjd med Settings klickar du på “Done”.

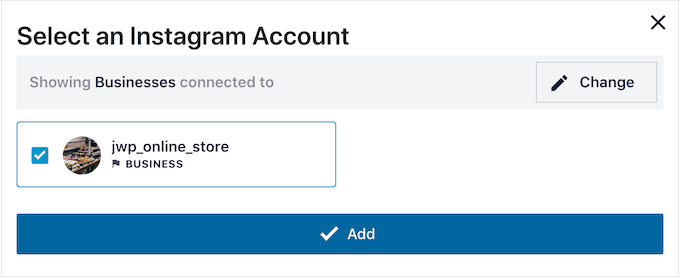
Du kommer nu att se en popup med Instagram-kontot som du just har lagt till på din website.
Kontrollera bara boxen bredvid det kontot och klicka sedan på “Add”.

Instagram Feed Pro kommer nu att ta dig tillbaka till Instagram Feeds ” All Feeds vy.
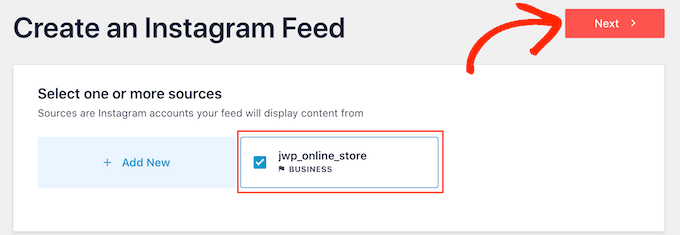
För att skapa ett feed markerar du bara boxen bredvid det Instagram-konto som du vill använda. Sedan klickar du på “Nästa”.

Plugin kommer nu att skapa ett Instagram foto feed.
Step 3: Aktivera Smash Balloons Shoppable-funktion
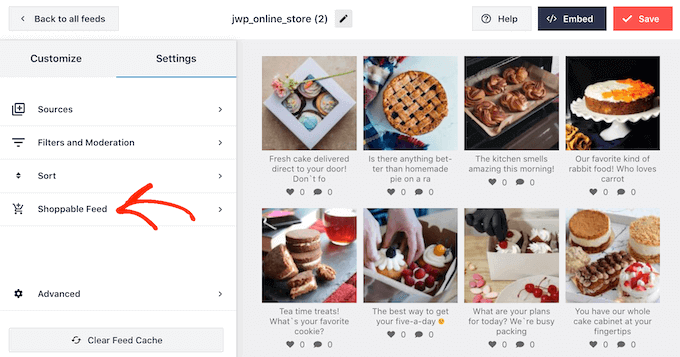
Därefter måste du aktivera Smash Balloons utvalda funktion. Välj bara tabben “Settings” och klicka sedan på “Shoppable Feed”.

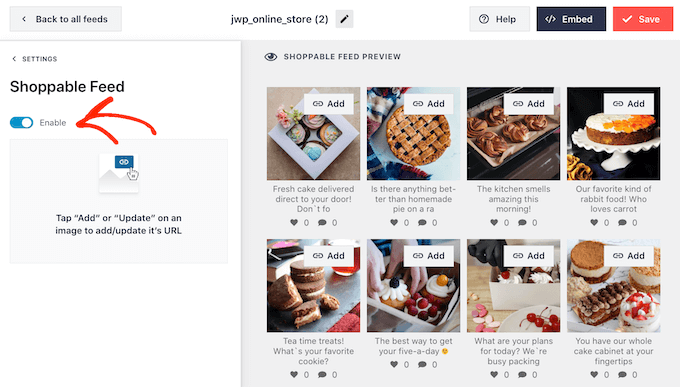
På den här vyn går du vidare och togglar slidern “Aktivera” så att den blir blå.
Smash Balloon kommer nu att visa en “Add” knapp på varje foto eller video i din Instagram feed.

Hitta bara den första posten du vill göra Shoppable och klicka på knappen “Add”.
Du kan nu skriva in produktens eller tjänstens URL i fältet “Product Link” och klicka på “Add”.

Om du klickar på det här fotot öppnas den länkade URL:en i en new tab.
Upprepa helt enkelt dessa steg för att göra varje image shoppable.
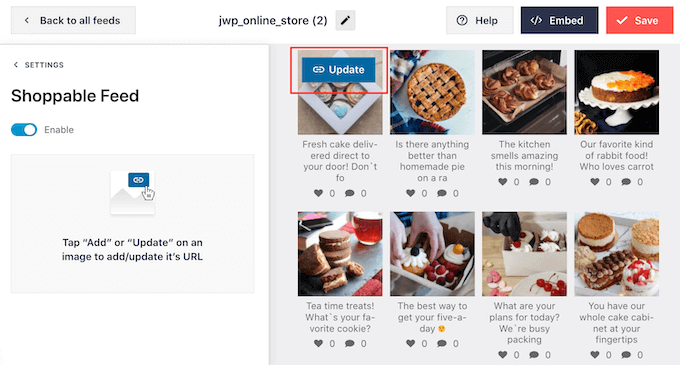
Om du behöver ändra en posts URL vid något tillfälle, håll bara musen över den och klicka på “Update”.

När du har lagt till alla dina links, glöm inte att klicka på knappen “Save”.
Step-by-Step 4: Filtrera ditt Shoppable Instagram Feed
Som standard visar Smash Balloon alla images och videoklipp från ditt Instagram account. Men eftersom vi skapar ett shoppable feed kanske du vill filtrera dina posts och bara visa foton som länkar till en produkt eller tjänst.
Detta kan hjälpa kunderna att hitta produkter att köpa i din online-butik, utan att bli distraherade av andra foton och videoklipp i ditt Instagram feed.
Med Smash Balloon är det enkelt att filtrera Instagram-poster baserat på deras captions. Du kan helt enkelt lägga till ett keyword eller hashtag till dina shoppable images på Instagram och sedan skapa ett matchande filter i Smash Balloon.
I Följer använder vi till exempel hashtagen #ordernow för all images som vi vill göra Shoppable.

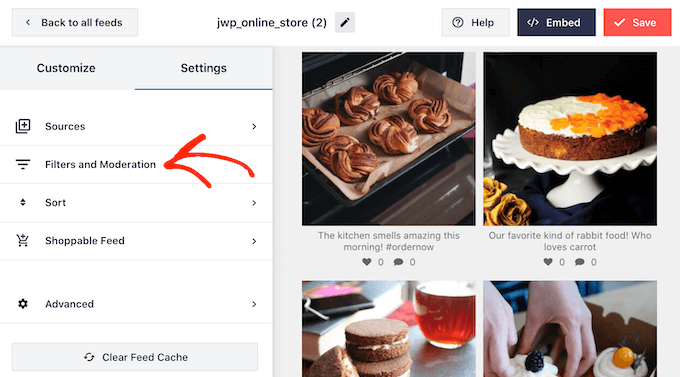
För att skapa ett filter i Smash Balloon väljer du tabben “Settings”.
Gå sedan vidare och klicka på “Filters and Moderation”.

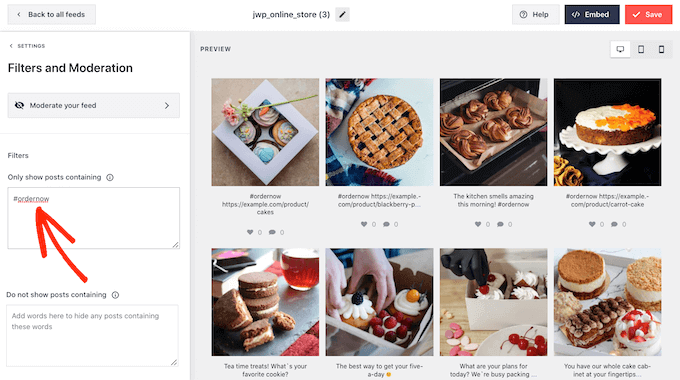
I boxen “Only show posts containing” skriver du in de hashtags eller keywords som du vill använda i filtret.
Om du vill använda flera ord i filtret separerar du bara varje hashtag eller keyword med ett kommatecken.

När du är nöjd med hur filtret är konfigurerat klickar du på knappen “Save”.
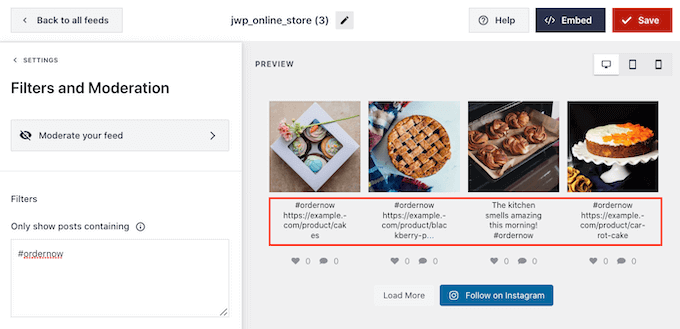
Var bara medveten om att preview inte uppdateras direkt, så du måste uppdatera sidan för att se filtret i action.

Steg 5: Customize ditt Shoppable Instagram Feed
När du är nöjd med de foton och videor som visas i ditt shoppable feed kanske du vill ändra hur flödet ser ut.
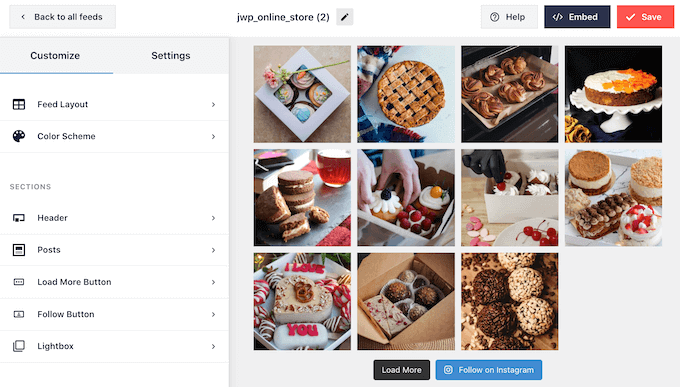
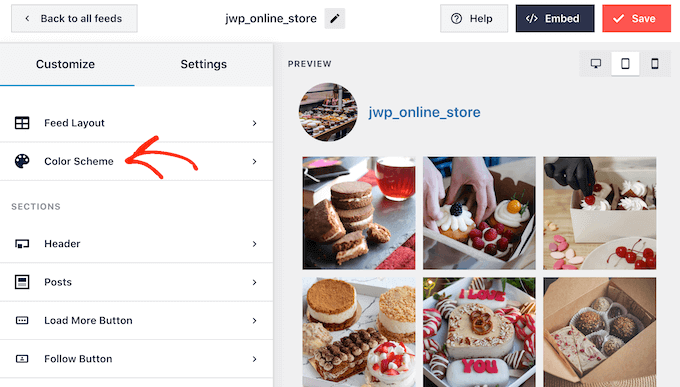
För att anpassa ditt shoppable Instagram feed klickar du bara på tabben “Customize”. På vänster sida finns alla inställningar du kan använda för att ändra hur flödet för sociala medier ser ut.

De flesta av dessa Settings är självförklarande, men vi kommer snabbt att täcka några viktiga områden som kan hjälpa dig att få mer försäljning.
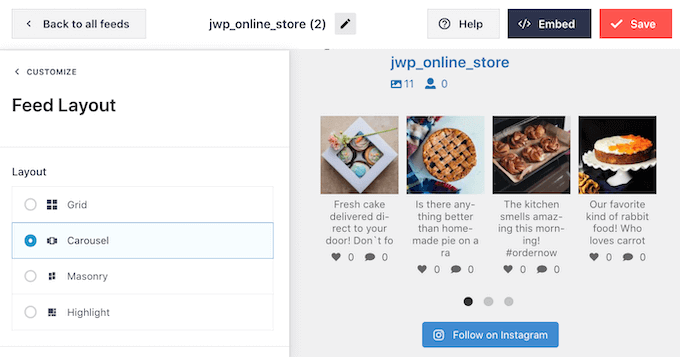
Låt oss börja högst upp genom att välja “Feed Layout”. Här kan du välja olika layouter för ditt köpbara flöde, till exempel highlight och carousel.

När du gör ändringar uppdateras preview automatiskt så att du kan prova olika settings för att se vad som ser bäst ut.
Beroende på layouten får du några extra inställningar som du kan använda för att finjustera ditt feed.
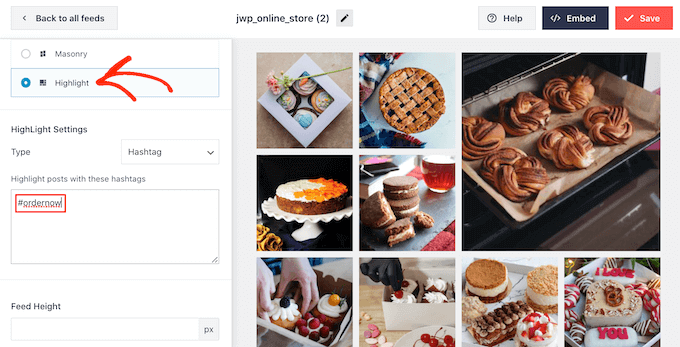
Om du till exempel väljer “Markera” kan du be Smash Balloon att markera inlägg baserat på ett mönster, inläggs-ID eller en specifik hashtag. Detta är bra för att lyfta fram dina mest populära produkter.

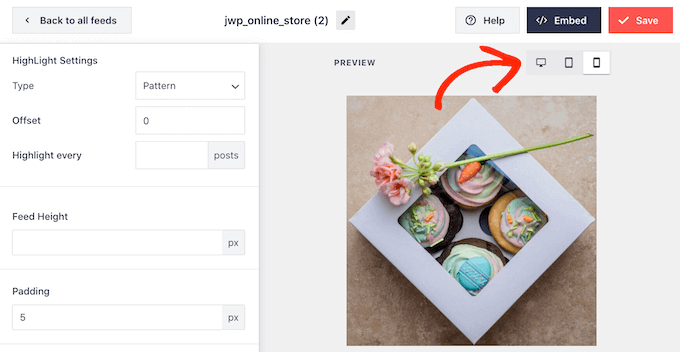
Du vill se till att det shoppable Instagram feed ser lika bra ut på smartphones och surfplattor, som det gör på stationära datorer.
Som standard visar Smash Balloon samma antal foton på stationära datorer och mobila enheter.
Du kan previewa hur det shoppable feedet kommer att se ut på stationära datorer, surfplattor och smartphones med hjälp av raden med knappar i det övre högra hörnet.

Du kan visa färre Shoppable-foton på mobila enheter genom att ändra inställningarna i sektionerna “Number of Posts” och “Columns”.
När du har gjort några ändringar klickar du på länken “Customize”. Detta tar dig tillbaka till huvud Smash Balloon editor, redo för dig att utforska nästa alternativ, som är “Färgschema”.

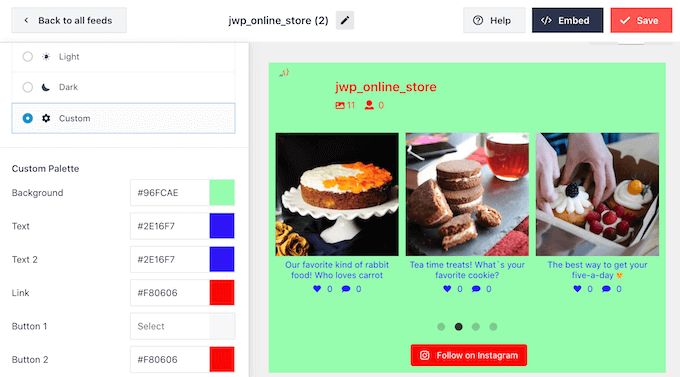
Som standard använder Smash Balloon ett färgschema som ärvs från ditt WordPress-tema, men det har också “Light” och “Dark” teman som du kanske vill använda för det shoppable feedet istället.
Ett annat alternativ är att skapa ditt eget färgschema genom att välja “Custom”. Sedan är det bara att använda kontrollerna för att ändra länkfärg, bakgrundsfärg, textfärg i WordPress med mera.

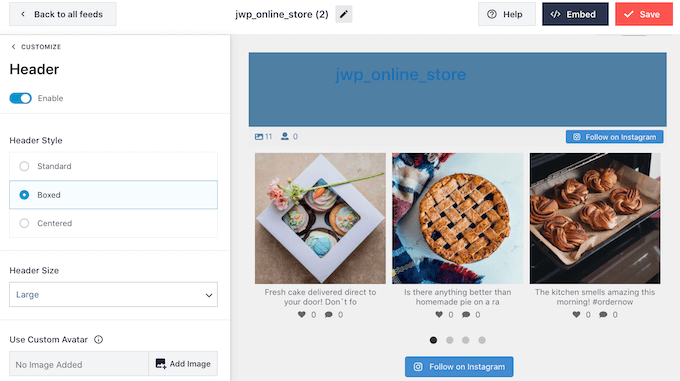
Som standard lägger Smash Balloon till en header i det shoppable feedet, som är din profilbild och namnet på din page.
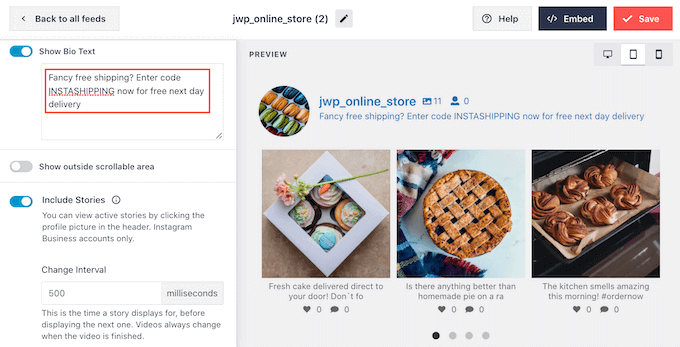
Om du vill ändra hur det här avsnittet ser ut klickar du på “Header” i menyn till vänster och använder sedan inställningarna för att ändra bakgrundsfärg, rubrikstorlek, lägga till Instagram-biotext med mera.

Du kan också add to en annan bio. Du kan till exempel uppmuntra folk att köpa dina produkter eller erbjuda besökarna en exklusiv coupon.
För mer information om hur du skapar dessa koder, vänligen se vårt expertval av de bästa WordPress tillägg för kupongkoder för din online store.
För att skapa en unik Instagram bio, skriv bara in i “Add custom bio” boxen.

När det är gjort, klicka på ‘Customize’ för att återgå till huvud Smash Balloon editor.
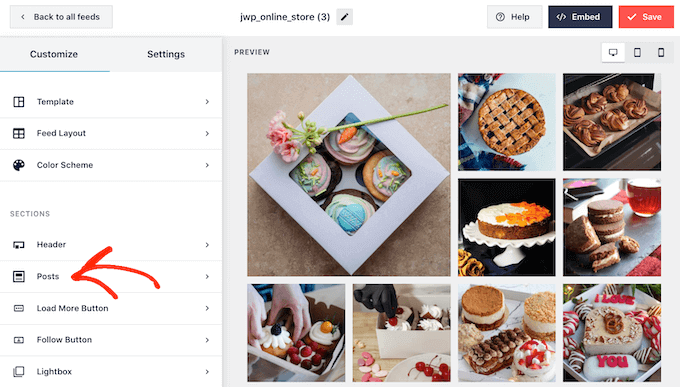
Välj sedan “Posts”.

Då kommer du till en vy med några olika alternativ.
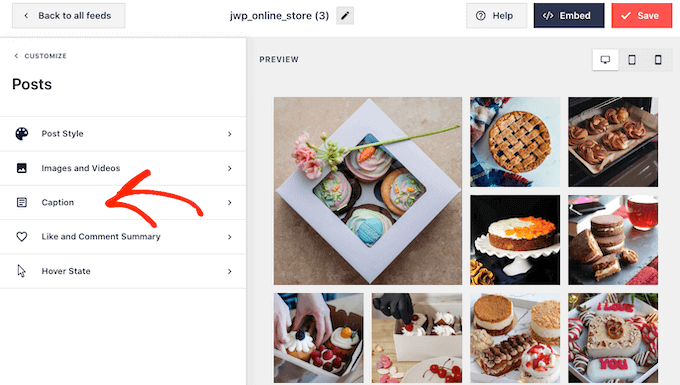
You can look through these settings and make any changes you want, but we’re going to focus on ‘Caption’.

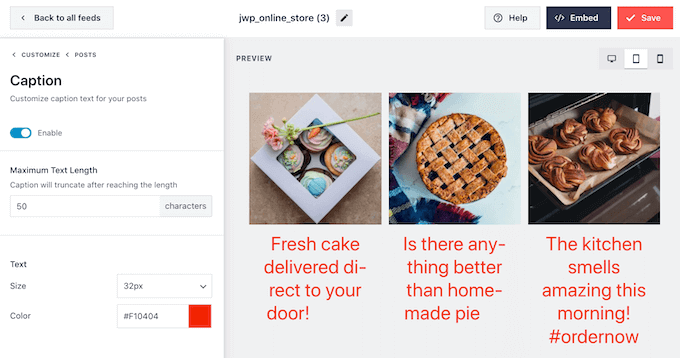
Om du har addat Shoppable links till dina captions är det viktigt att du får texten att sticka ut. Du kan till exempel göra captionen större.
Du kan till och med använda en annan färg för captionen.

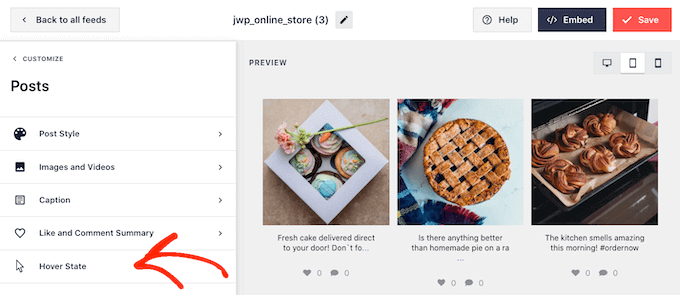
När du har gjort det klickar du på “Posts” för att gå tillbaka till föregående inlägg.
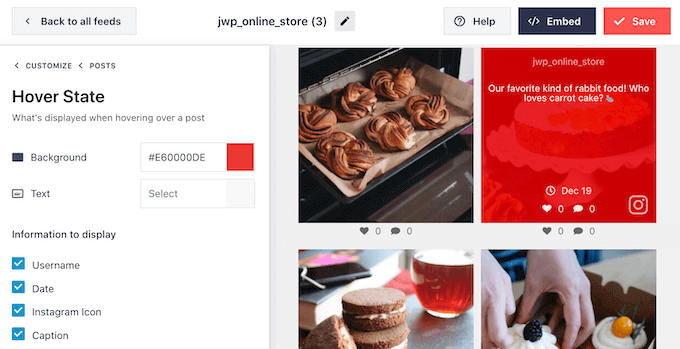
Here, you’ll also see a “Hover State” alternative, which is the overlägg that Smash Balloon adds to a post when you hover over it.

Detta gör det möjligt för besökare att se alla länkar i dina captions utan att öppna det Instagram-postet först.
På den här vyn kan du använda inställningarna för att skapa ett iögonfallande färgat överlägg.

När du har valt “Hover State” kan du ändra bakgrundsfärgen och textfärgen som visas när du hoverar över varje post.
Under “Information att visa” ser du all den olika information som Smash Balloon kan visa som en del av överlägget. Kontrollera bara boxen bredvid varje information som du vill visa.

Om du lägger till Shoppable links i dina captions, se till att du låter “Caption” vara aktiverat.
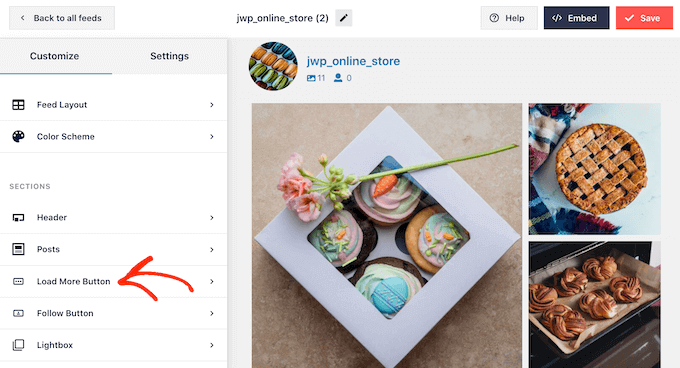
När du är nöjd med dina ändringar klickar du på “Customize” för att återgå till huvudvyn för Smash Balloon editor. Du kan nu selecta nästa alternativ, som är “Ladda fler knappar”.

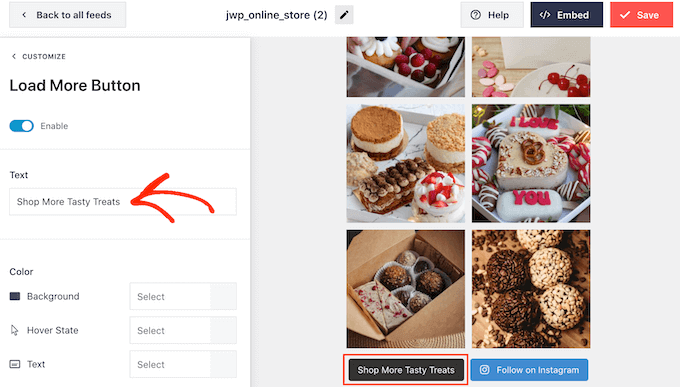
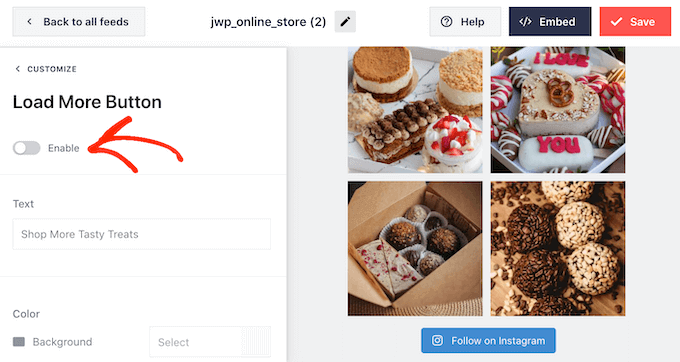
Som standard lägger Smash Balloon till en “Ladda mer” -knapp längst ner i ditt Instagram feed så att besökare kan rulla igenom dina shoppable inlägg.
Här kan du ändra knappens bakgrundsfärg, textfärg och hover-tillstånd.
You can also add your own message to the button by typing into the ‘Text’ field.

Även om vi rekommenderar att du låter knappen “Ladda mer” vara aktiverad för att få mer försäljning, kan du ta bort den.
You kan till exempel uppmuntra folk att besöka din Instagram page genom att limitera antalet bilder de kan se på din marknadsplats eller store.
För att remove knappen klickar du bara på slidern “Enable” för att ändra den från blå till grå.

Om kunderna gillar vad de ser kan de välja att följa dig på Instagram genom att använda knappen “Följ på Instagram” som visas under det shoppable feedet.
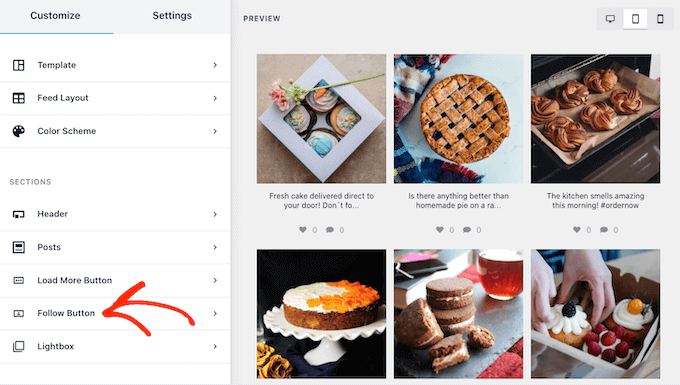
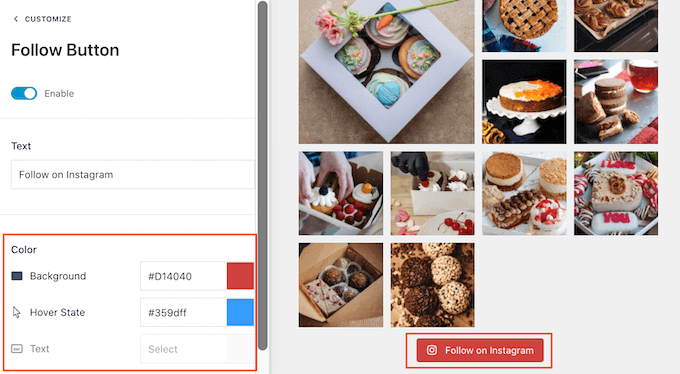
Eftersom det är en så viktig knapp kanske du vill hjälpa den att sticka ut genom att välja “Följ knapp” från Smash Balloon editorens huvudvy.

Här kan du ändra knappens bakgrundsfärg, hovering och textfärg.
Du kan också ersätta standardtexten “Följ på Instagram” med dina egna meddelanden.

Som alltid, när du är slutförd med dessa inställningar, klickar du bara på “Customize” för att återgå till huvudvyn för editor.
Om du har aktiverat Smash Balloon shoppable-funktionen kommer klick på valfritt inlägg i Instagram feed att öppna en new tab och ta dem direkt till den länkade produktsidan.
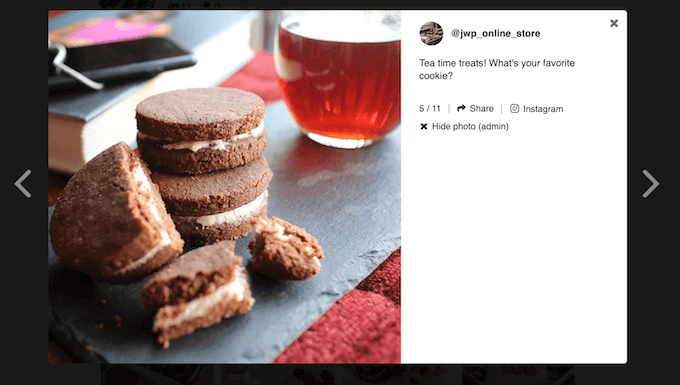
Men om du inte har aktiverat den shoppable funktionen kanske du vill ta en titt på Smash Balloons lightbox-funktion.
Den här funktionen allow visitors to open the image or video in a lightbox popup without leaving your website. De kan sedan clicka på de shoppable links i your Instagram captions.

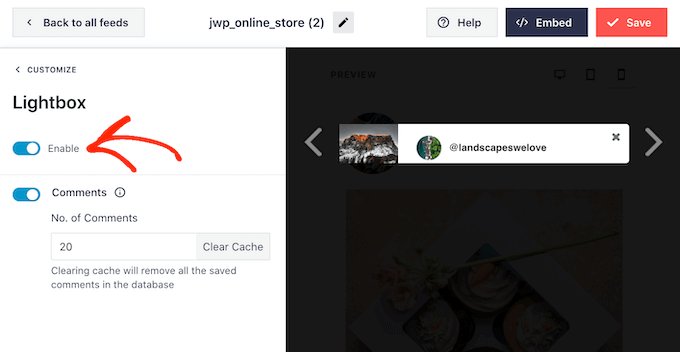
För att aktivera eller inaktivera lightboxen väljer du helt enkelt “Lightbox” i menyn till vänster.
Här kan du ta bort eller lägga till den här funktionen med hjälp av slidern “Enable”.

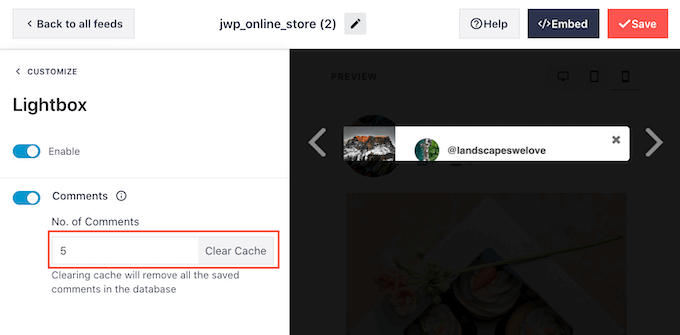
Du kan också ändra hur många kommentarer Smash Balloon ska visa i lightboxen. I likhet med produktreviewer kan positiva comments hjälpa you att sälja fler produkter och tjänster.
Men de kan också vara distraherande, så du kanske vill skriva in ett högsta antal i boxen “No. of comments”.

Ett annat alternativ är att dölja kommentarer helt och hållet genom att clicka på “Comments” toggle.
När du är nöjd med hur Instagram feed ser ut, glöm inte att clicka på “Save” för att store dina ändringar. Du är nu redo att lägga till det shoppable Instagram feed på din website.
Step-by-Step 6: Embed Your Shoppable Instagram Feed i WordPress
Du kan lägga till det köpbara flödet på din webbplats med hjälp av ett Gutenberg-block, en widget eller en kortkod.
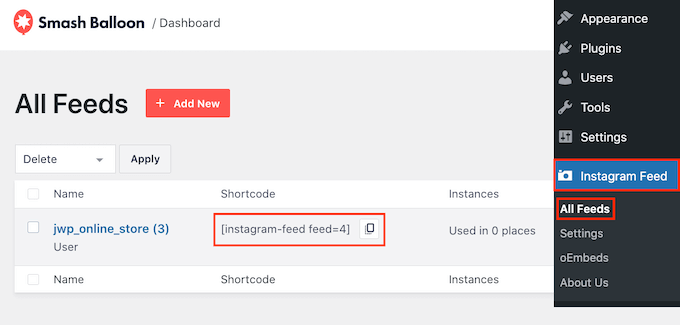
Om du har skapat mer än ett flöde med hjälp av plugin-programmet Smash Balloon, måste du känna till flödets kod om du ska använda en widget eller ett block .
För att få den här koden, gå till Instagram Feed ” All Feeds och kopiera sedan värdet i kolumnen ‘Shortcode’.

Om du vill embedda Instagram feed på en page eller post, rekommenderar vi att du använder Instagram Feed block.
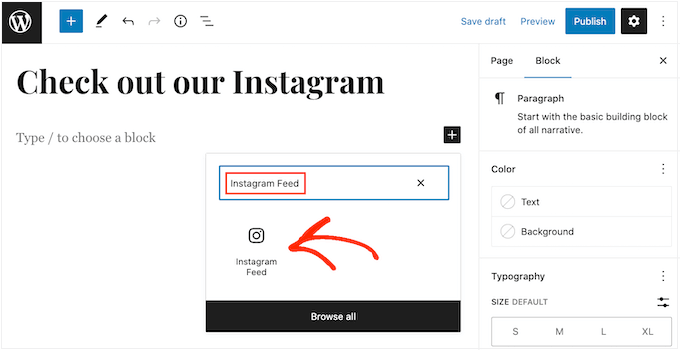
Öppna bara sidan eller posten där du vill bädda in ditt shoppable foto- och video feed. Klicka sedan på ikonen “+” för att lägga till ett nytt block och börja skriva “Instagram Feed”.
När rätt block visas klickar du på det för att add to sidan eller posten.

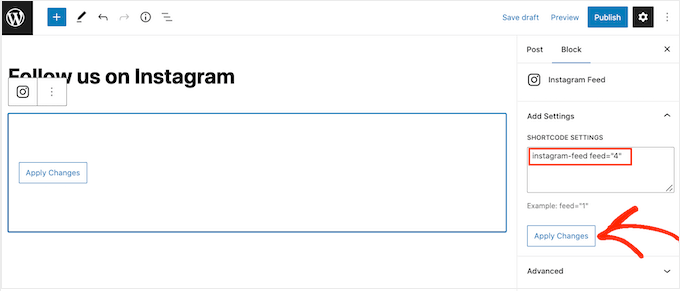
Blocket visar ett av dina Smash Balloon-feeds som standard. Om du vill visa ett annat Instagram feed istället, hittar du “Shortcode Settings” i den högra menyn.
Här lägger du bara till shortcoden och klickar sedan på “Tillämpa Changes”.

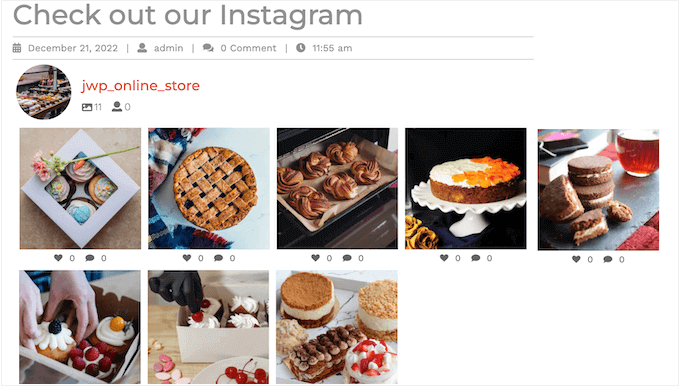
Blocket kommer nu att visa alla foton och videor från ditt Instagram-flöde. Bara publicera eller uppdatera sidan för att göra flödet live på din webbplats.
Ett annat alternativ är att add the feed to any widget-ready area, such as the sidebar or similar section. Detta tillåter besökare att handla med ditt Instagram feed från vilken page som helst på din site.
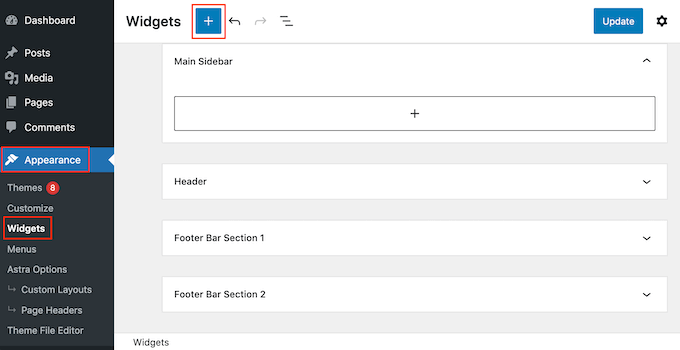
Gå bara till Appearance ” Widgets i WordPress dashboard och klicka sedan på den blå “+” -knappen.

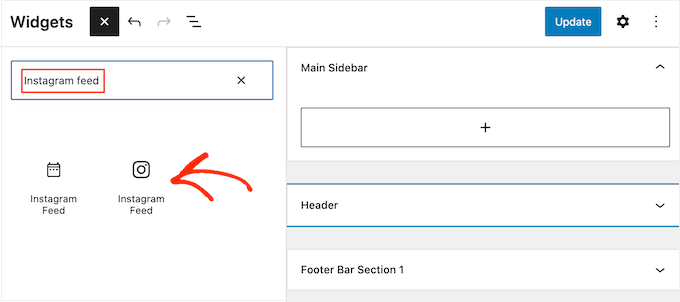
I sökfältet skriver du in “Instagram Feed” och väljer rätt widget när den visas.
Tänk bara på att WordPress har en built-in Instagram widget, så se till att du väljer den som visar den officiella Instagram loggan.

Därefter drar du helt enkelt widgeten till det area där du vill visa det shoppable Instagram feed, till exempel sidebar eller liknande section.
Widgeten visar automatiskt ett av de feeds som du skapade med Smash Balloon. Om detta inte är det shoppable Instagram feed som du just skapade, skriv in feedens kod i boxen “Shortcode Settings”.
Därefter klickar du på “Tillämpa Changes”.
Du kan nu göra widgeten live genom att clicka på knappen “Update”. För mer information, vänligen se vår Step-by-Step guide om hur du lägger till och använder widgetar i WordPress.
Ett annat alternativ är att bädda in Instagram feed på alla sidor, post eller widget-klara area med hjälp av en shortcode.
För hjälp med att placera shortcode, vänligen se vår guide om hur du lägger till en shortcode.
Dessutom, om du använder ett block aktiverat tema, kan du använda Full Site Editor för att add to Instagram Feed block var som helst på din webbplats.
För mer information, kontrollera vår guide för nybörjare om hur du använder WordPress Full Site Editing.
Hur man lägger till Instagram Shoppable Images i WordPress: Vanliga frågor
Instagram Feed Pro gör det enkelt att visa shoppable posts på din WordPress website. Med detta sagt, här är några av de vanligaste frågorna om att lägga till Instagram Shoppable images till WordPress.
Behöver jag ett Instagram business account för att skapa ett shoppable feed?
Smash Balloon’s Instagram Feed Pro kan visa shoppable bilder från antingen ett personligt eller business Instagram-konto.
Smash Balloon kan dock inte automatiskt hämta Instagram-avataren och bio från ett personligt Instagram-konto. Så du kanske vill kontrollera om du har ett personligt eller ett business account och sedan byta till ett business account.
Sedan kan Smash Balloon hämta din avatar och bio automatiskt.
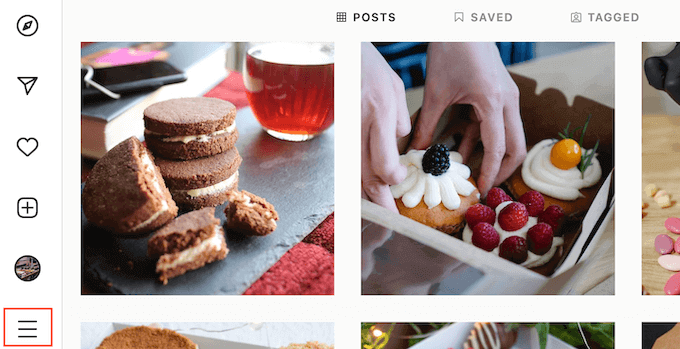
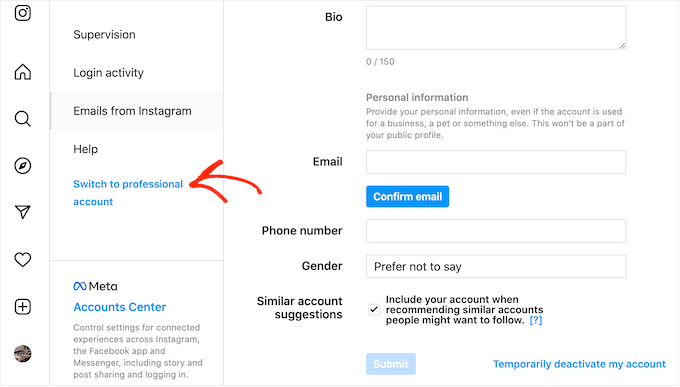
För att kontrollera, besök bara ditt Instagram account och click på den trelinjiga iconen.

Därefter väljer du “Settings”.
Om du inte har ett Instagram business account kommer den här vyn att visa “Switch to professional account” i menyn till vänster.

Om du för närvarande har ett personal account och vill byta till ett business account, fortsätt och klicka på den länken.
Hur ansluter jag en Facebook page till ett Instagram account?
Innan du kan add to Shoppable Instagram images till WordPress, måste du ansluta ditt Instagram account till en Facebook page.
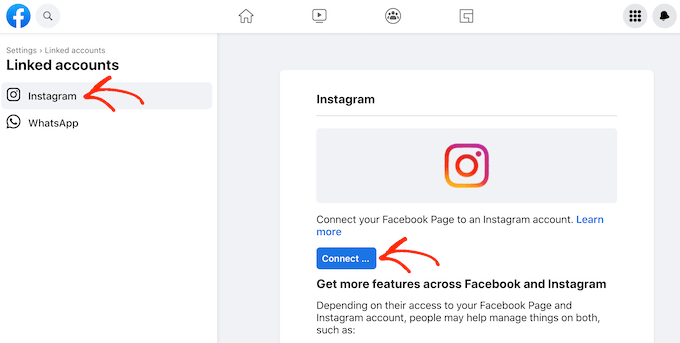
För att göra detta, gå till den Facebook-sida som du vill använda och klicka sedan på “Inställningar” i menyn till vänster.
Därefter klickar du på “Linked Account” och väljer “Instagram”. Slutligen, gå vidare och klicka på knappen “Anslut”.

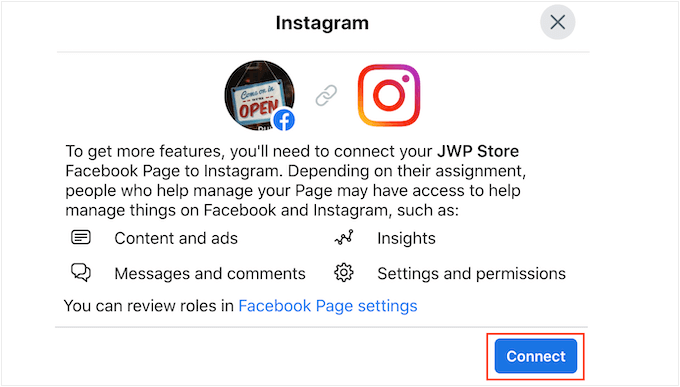
Facebook kommer nu att visa all information som den kommer att kunna komma åt och de actions som den kan utföra på Instagram.
Om du vill gå vidare klickar du på knappen “Anslut”.

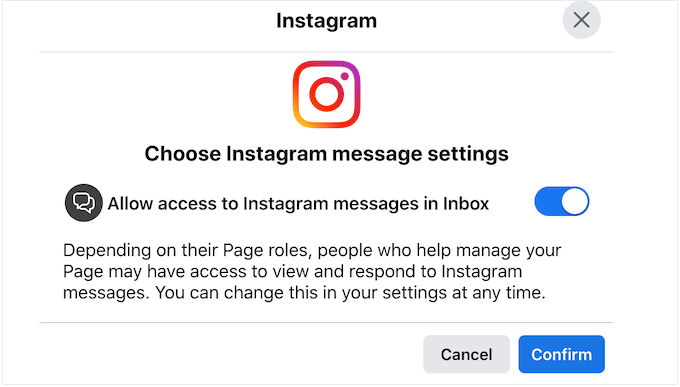
Tänk bara på att alla andra som hanterar din Facebook page kommer att kunna se Instagram-meddelanden från dina customers och svara på dem. Om du vill hålla dina Instagram-meddelanden privata klickar du på för att inaktivera alternativet.
När du är nöjd och redo att gå vidare klickar du bara på “Confirm”.

Detta öppnar en popup där du kan skriva in ditt Instagram användarnamn och password.
När du är klar klickar du på “Logga in”.

Efter några ögonblick kommer du att se ett message som säger att dina Instagram och Facebook accounts nu är anslutna.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till Instagram-shoppbara bilder i WordPress. Du kanske också vill se vår guide om hur du bäddar in TikTok-videor i WordPress eller se våra experttips om hur du tjänar pengar med hjälp av AI.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Talat Mehmood
Sir very useful tutorial. So nice to find you here. Sir I am lucky to found your advise. My pleasure to do as you advise. Thanks a lot. Sir keep sending me tutorials.
WPBeginner Support
Glad you found our tutorial helpful
Admin
Shelley R Zurek
Can the URL be an affiliate link that goes off your site to say a store or Amazon?
WPBeginner Support
If you wanted, you can reach out to Smash Balloon for the specifics on how to set something like that up.
Admin
Optik Inspektor
Does it mean you can use instagram like a shop, or can connect it to an existing shop on another page?
WPBeginner Support
You would be connecting it to a shop on a page that is not Instagram.
Admin