Oändlig scrollning är en av de webbplatstrender som vi har sett komma och gå genom åren. Det är utmärkt för innehållstunga webbplatser som bloggar, nyhetsportaler och sociala medieplattformar där användare njuter av oändlig surfning.
Om du vill behålla besökare fästa vid ditt innehåll kan oändlig scrollning vara lösningen du letar efter. Den här funktionen laddar automatiskt nytt innehåll när användare scrollar ner, så att de inte behöver klicka sig vidare till nästa sida.
Men hur lägger du till detta på din WordPress-webbplats? Oroa dig inte, för vi har tagit fram 3 enkla sätt att implementera oändlig scrollning, oavsett dina tekniska färdigheter.

För oändlig scrollning eller inte? 🔍
Låt oss vara tydliga: oändlig scrollning är inte för alla. Även om detta WordPress webbdesignselement fungerar utmärkt för innehållstunga webbplatser som sociala medieflöden och nyhetsportaler, kan det frustrera användare på en e-handelswebbplats som letar efter specifika produkter.
Baserat på våra observationer som hjälper miljontals WordPress-användare, fungerar oändlig scrollning bäst när dina besökare vill bläddra och upptäcka innehåll naturligt.
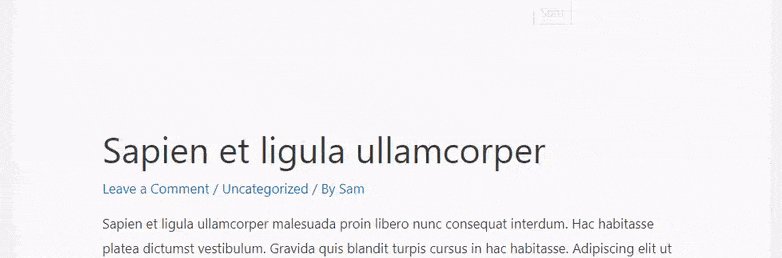
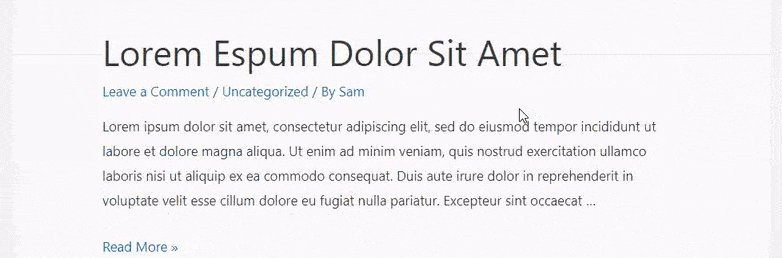
Tänk Instagram-liknande fotogallerier eller nyhetssajter som BuzzFeed där läsare njuter av sömlös innehållsexploration. Det kan göra det enklare och roligare för besökare att bläddra igenom dina enskilda inlägg, särskilt om de är på mobil.
Men det kan vara frustrerande på webbplatser eller webbkataloger där användare behöver tydlig navigering eller snabbt vill hitta specifik information.
En annan viktig övervägning? Medan oändlig scrollning kan öka engagemanget, måste den implementeras korrekt för att undvika att sakta ner din webbplats eller skapa tillgänglighetsproblem. Så, om du vill prova det, är det en bra idé att optimera din WordPress-webbplats prestanda.
Med det sagt, låt oss titta på hur man lägger till WordPress oändlig scrollning på din webbplats. Du kan använda dessa snabblänkar för att hoppa till en specifik metod:
- Alternativ 1: Använd Catch Infinite Scroll för snabb installation
- Alternativ 2: Lägg till oändlig scrollning i WooCommerce med YITH
- Option 3: Advanced Customization with Ajax Load More
Alternativ 1: Använd Catch Infinite Scroll för snabb installation
Under vår testning och forskning fann vi att det bästa sättet att lägga till oändlig rullning är med pluginet Catch Infinite Scroll. Förutom att vara enkelt att använda, låter det dig också anpassa hur den oändliga rullningen på din webbplats beter sig.
Det första du behöver göra är att installera och aktivera Catch Infinite Scroll-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
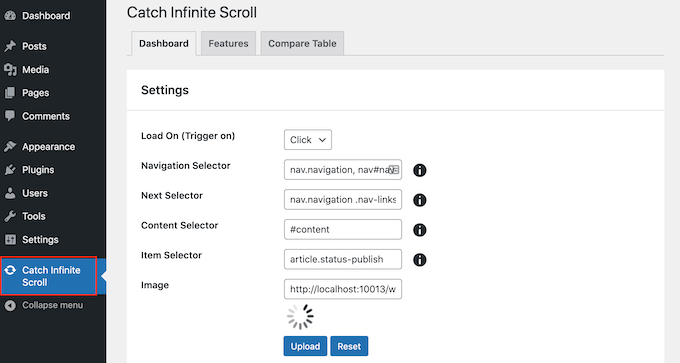
Vid aktivering ser du ett nytt menyalternativ märkt 'Catch Infinite Scroll' i din WordPress-instrumentpanel. Klicka bara på det för att konfigurera plugin-inställningarna.

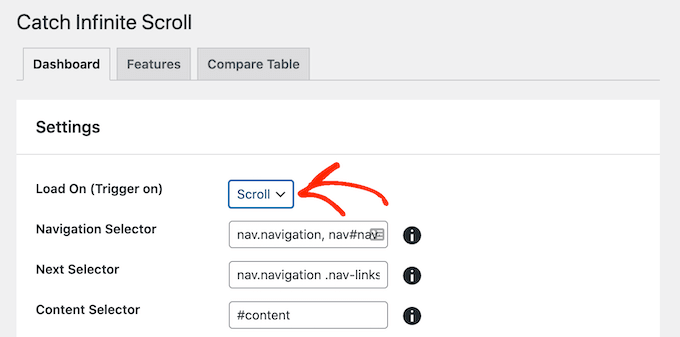
Vi vill utlösa oändlig scrollning när användaren börjar scrolla ner på sidan.
Med det i åtanke, öppna rullgardinsmenyn 'Ladda på' och välj 'Scroll'. Om du väljer 'Klicka', kommer Catch Infinite Scroll att visa en 'Ladda mer'-knapp istället.

Därefter kan du anpassa navigeringsväljaren, nästa väljare, innehållsväljaren och objektväljaren. Standardinställningarna fungerar ganska bra, så du behöver inte göra några ändringar.
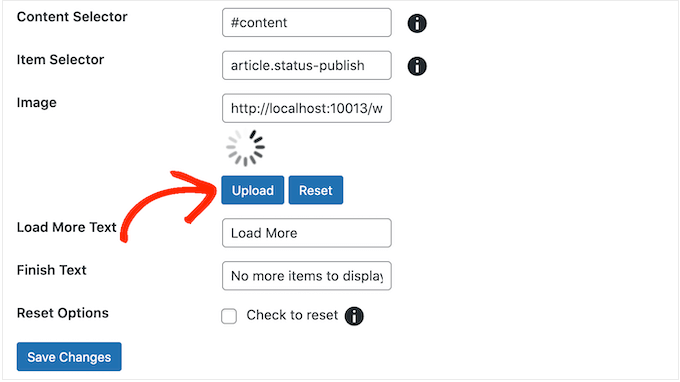
Avsnittet 'Bild' visar ikonen för innehållsladdning som Infinite Scroll kommer att visa när den laddar innehåll.
Som standard använder den en laddnings-GIF-bild, men du kan ändra detta om du vill. Klicka helt enkelt på 'Ladda upp' och välj antingen en bild från mediebiblioteket eller ladda upp en ny fil.

När du är nöjd med hur oändlig scrollning är inställd, klicka på knappen 'Spara ändringar' för att lagra dina ändringar.
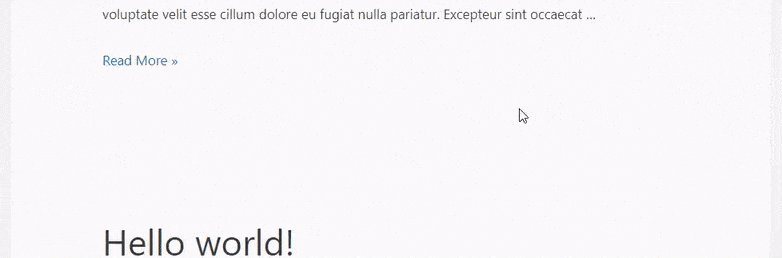
Nu, om du besöker din WordPress-webbplats, kommer du att se oändlig scrollning i aktion.

Alternativ 2: Lägg till oändlig scrollning i WooCommerce med YITH
YITH Infinite Scrolling är ett plugin för oändlig rullning från YITH, en utvecklare av WooCommerce-plugins. Så om du vill lägga till oändlig rullning till dina produktsidor, då är detta pluginet vi rekommenderar. Det fungerar riktigt bra med andra YITH-plugins som YITH WooCommerce Points and Rewards.
Detta plugin fungerar direkt ur lådan, så du kan helt enkelt installera och aktivera det för att lägga till oändlig scrollning till din WordPress-webbplats. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Efter aktivering kan du besöka din webbplats för att se den nya funktionen för oändlig scrollning i aktion.
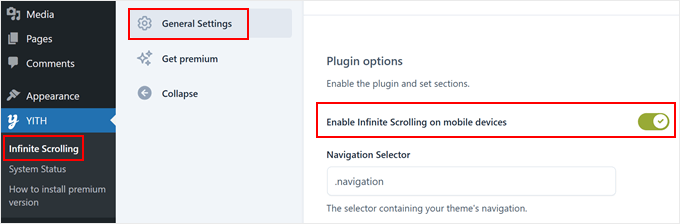
Om du vill finjustera oändlig scrollning hittar du några enkla inställningar genom att gå till YITH » Infinite Scrolling i din WordPress-instrumentpanel.

Här kan du aktivera och inaktivera oändlig scrollning.
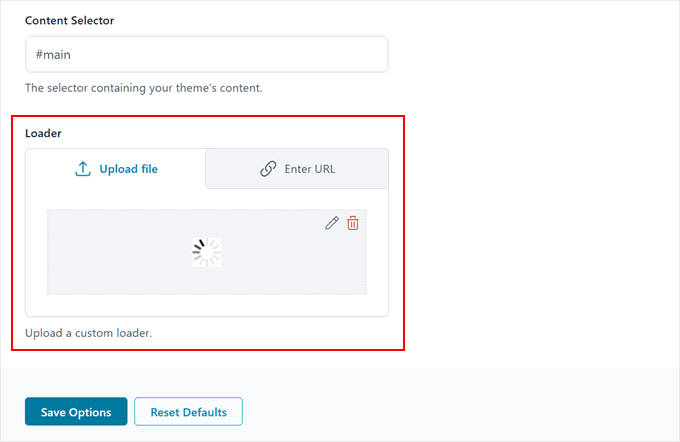
Du kan också ändra bilden eller GIF:en som YITH visar när den laddar innehåll. Bläddra helt enkelt till avsnittet 'Laddningsbild' och ladda sedan upp din bild. Du kan också ladda upp en bild via URL.

Glöm inte att klicka på knappen 'Spara alternativ'.
Alternativ 3: Avancerad anpassning med Ajax Load More
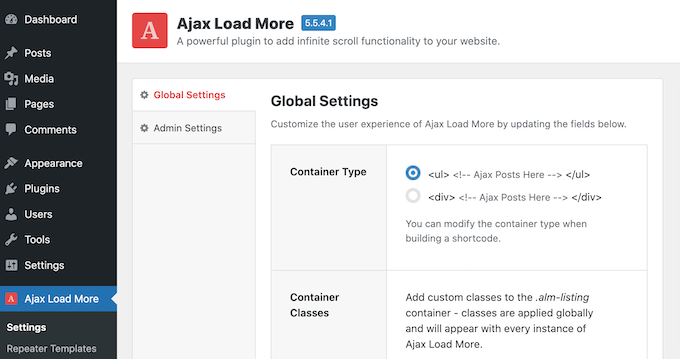
Ajax Load More har ett avancerat gränssnitt med många olika alternativ, inklusive en repeater-mall, shortcode-byggare och WordPress-frågor.
Pluginet erbjuder också fler anpassningsinställningar, inklusive många stilar för sidladdningsikoner och knappstilar.
Med det i åtanke har det en brantare inlärningskurva och rekommenderas inte för nybörjare. Det ger dock mer avancerade användare fullständig kontroll över deras webbplats oändliga scroll.
För en detaljerad guide kan du se vår handledning om att skapa en knapp för att ladda fler inlägg i WordPress med pluginet Ajax Load More.

Lägga till oändlig scrollning i WordPress: Vanliga frågor
Har du fortfarande frågor om att lägga till oändlig scrollning på din WordPress-webbplats? Låt oss diskutera några vanliga frågor om den här designfunktionen.
Är oändlig scroll bra eller dåligt?
Oändlig scrollning har sina för- och nackdelar. Det är utmärkt för webbplatser som sociala medier, bloggar och nyhetssajter där användare gillar att bläddra igenom en mängd olika innehåll. Men för målinriktade webbplatser som e-handel kan det vara frustrerande för användare som försöker hitta specifika artiklar.
Förbättrar oändlig scrollning prestandan?
Oändlig scrollning kan göra det enklare för användare att snabbt komma åt mer innehåll, särskilt på mobila enheter där scrollning är naturligt.
Utan korrekt optimering kan det dock sakta ner laddningstiderna för sidor, särskilt med stora mediefiler. Därför är det en bra idé att följa bästa praxis för webbplatshastighet och prestanda.
Är oändlig scroll dåligt för SEO?
Utan korrekt optimering kan oändlig rullning vara dåligt för WordPress SEO. Sökmotorer kanske inte indexerar allt innehåll eftersom de inte automatiskt rullar ner.
Men det finns sätt att optimera det för bättre SEO. Du kan lägga till en knapp för att ladda mer med AJAX så att sökmotorer känner igen ytterligare material, använda schema markup för att förtydliga ditt innehåll för sökmotorer, och förladda länkar till kommande innehåll.
Är oändlig scrollning bättre än paginering?
Huruvida oändlig scroll är bättre än paginering beror på vad som fungerar bäst för din webbplats och dina användare. Oändlig scroll erbjuder en sömlös upplevelse, medan paginering ger en tydligare struktur. Båda har sina fördelar, så välj baserat på ditt innehåll och dina publikpreferenser.

Lär dig fler sätt att optimera din WordPress-bloggdesign
Vill du ha fler tips och tricks för att förbättra din WordPress-blogg? Kolla in dessa guider:
- Hur man lägger till en parallaxeffekt till vilket WordPress-tema som helst
- Hur man lägger till en teckenstorleksändrare i WordPress för tillgänglighet
- Hur man skapar en anpassad formdelare i WordPress
- WordPress sidofältsknep för att få maximala resultat
- Hur man lägger till anpassad scrollbar till vilket element som helst i WordPress
- Hur man markerar text i WordPress (nybörjarguide)
- Hur man lägger till dynamiskt innehåll i WordPress (nybörjarguide)
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du lägger till oändlig scrollning på din WordPress-webbplats. Du kanske också vill kolla in vår nybörjarguide om hur du redigerar din WordPress-webbplats och våra experttips om bästa Canva-alternativen för webbgrafik.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Moinuddin Waheed
Smidig scrollning för att ladda fler sidor är ett beprövat sätt att behålla besökarna längre på sidan.
Jag har besökt flera välrenommerade webbplatser med oändlig scrollfunktionalitet och har läst ett antal inlägg i ett svep.
Detta är en mycket kraftfull metod för att få användare att stanna längre och fortsätta läsa.
en sak måste beaktas vid laddning av ytterligare sidor, nämligen innehållets relevans.
Så om relaterat innehåll laddas, finns det en möjlighet att konsumera liknande innehåll mer jämfört med innehåll som inte är relevant.
Michael
Wordpress-dokumentationen verkar antyda att Wordpress redan inkluderar sitt eget oändliga scrollsystem, vilket som standard implementeras i de klassiska teman.
Jag skulle hellre inte lägga till någon ny tillägg om det kan undvikas, men jag misslyckas eländigt med att hitta NÅGON dokumentation om Wordpress egna implementering av oändlig scrollning.
Det är ironin med Wordpress. Så många funktioner, men det är ofta omöjligt att hitta någon *teknisk* dokumentation om det.
WPBeginner Support
Vi rekommenderar att du kontrollerar dokumentationen för ditt specifika tema. WordPress har koden för att behålla webbplatsdata, men det specifika temat du använder bestämmer designen på din webbplats och inte alla teman har oändlig scrollning eller har det aktiverat som standard.
Admin
Jiří Vaněk
Hur beter sig sökmotorn med oändlig scrollning? Kan den ladda webbplatsens innehåll, laddar den bara den första sidan och hoppar över resten av innehållet? Jag är intresserad av detta av SEO-skäl.
WPBeginner Support
Sökplugins skulle normalt skanna allt ditt innehåll, men det skulle bero på lösningen för oändlig scrollning hur den skulle interagera med din sökning när det gäller att visa resultaten.
Admin
Jiří Vaněk
Ok, tack för förklaringen. Det är nog bäst att prova det för att spåra resultaten i GSC.
Anant
Kan jag använda Catch Infinite Scroll även på sidor?
WPBeginner Support
Om vi inte hör något annat har pluginet ett alternativ för laddning på sidor.
Admin
Ben
Hej, när du använder oändlig scrollning och användaren klickar på ett inlägg tar tillbaka-knappen dem till toppen av listan istället för där de var tidigare.
Finns det en lösning på detta?
WPBeginner Support
Inte för tillfället, du vill kontakta pluginets support för möjligheten att lägga till den funktionen i framtiden.
Admin
Abuel
Hej!
Jag vill fråga hur jag kan aktivera oändlig scrollning på min bloggsida som jag skapade med Elementor?
Tack.
WPBeginner Support
Du bör kontakta Elementors support för den frågan eftersom det är Elementors inställningar som din webbplats följer.
Admin
Steve
Den här artikeln är hjälpsam. Det är dock oklart hur man lägger till innehåll i scrollningen. Jag skulle uppskatta en förklaring.
WPBeginner Support
Scrollningen skulle automatiskt visa de närmaste inläggen på din webbplats
Admin
Astro
Hur kan jag tillämpa oändlig scrollning på inlägg i en specifik kategori?
WPBeginner Support
Du bör kontrollera med supporten för det plugin du använder för att se om det är ett alternativ eller om de har en rekommenderad metod för att ställa in det.
Admin
Max
Hej, bra inlägg som vanligt! Finns det också en lösning för att implementera sortering efter en kategori eller en tagg som användaren kan välja, som på Neil Patels blogglistningssida?! Tack på förhand.
WPBeginner Support
För möjligheten att filtrera dina inlägg efter kategori, vill du titta på vår guide här: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Fman
Hej wpbeginner!
Jag skulle vilja lägga till oändlig rullning till relaterade produkter på min WooCommerce-webbplats, hur gör vi det?
WPBeginner Support
Du vill kontakta pluginets support för hur du ställer in det.
Admin
Lakmal
Hej
Tack för din artikel och jag behöver veta om den kan användas för woocommerce-webbplatser?
Med vänliga hälsningar
Lakmal
WPBeginner Support
Om vi inte hör något annat, bör det fungera för en WooCommerce-webbplats
Admin
Bruce Pang
Bra artikel. Den är mycket användbar för en nybörjare som jag. Tack så mycket.
WPBeginner Support
Thank you, glad our article could be helpful
Admin