Under årens lopp har vi hjälpt tusentals läsare att anpassa sina webbplatser i WordPress för att förbättra både användarupplevelsen och det visuella intrycket. Från vår praktiska erfarenhet av webbdesign har vi lärt oss att lägga till bildikoner till WordPress navigationsmenyer drastiskt kan förbättra din webbplats användbarhet.
Det beror på att bildikoner kan ge intuitiva visuella ledtrådar till dina besökare, vilket gör det lättare för dem att navigera på din webbplats. På så sätt blir gränssnittet på din webbplats mer interaktivt och engagerande, vilket bidrar till att minska avvisningsfrekvensen.
I den här artikeln visar vi hur du enkelt kan add to image icons till navigation menus i WordPress.

Varför lägga till image icons med navigationsmenyer i WordPress?
Vanligtvis är WordPress navigations menyer länkar i plain text. Dessa länkar fungerar bra för de flesta webbplatser, men de ser inte alltid intressanta eller engagerande ut.
Genom att lägga till image-ikoner i navigationsmenyn kan du uppmuntra visitorerna att uppmärksamma menyn och utforska mer av din site.

Om din meny har många olika alternativ kan image icons göra det lättare för besökare att skanna innehållet och hitta det de letar efter. Detta kan vara ett enkelt sätt att öka antalet sidvisningar och minska avvisningsfrekvensen i WordPress.
Du kan till och med använda en image icon för att markera det viktigaste menu itemet, till exempel Checkout-länken på your online marketplace.

Genom att lyfta fram en call-to-action i menyn kan du ofta få fler registreringar, försäljningar, medlemmar och andra konverteringar.
Med detta sagt, låt oss se hur du kan add image icons till din navigation menu i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Add Image Icons till navigationsmenyer med hjälp av ett plugin (snabbt och enkelt)
Det enklaste sättet att add to icons till dina menyer i WordPress är att använda Menu Image. Detta plugin kommer med dashIcon icons som du kan add to med bara några clicks.
Om du har installerat Font Awesome på din website kan du enkelt lägga till dessa icons i din navigation menu med Menu Image. För mer information om hur du installerar Font Awesome, se vår guide om hur du enkelt lägger till icons i ditt WordPress-tema.

Ett annat alternativ är att använda images eller icons från mediabiblioteket i WordPress.
Det första du behöver göra är att installera och aktivera pluginet Menu Image. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering klickar du på Menu Image i WordPress dashboard. På den här vyn kan du välja om du vill få aviseringar om säkerhet och utvalda funktioner eller klicka på knappen “Hoppa över”.

Detta tar dig till en vy där du kan konfigurera plugins settings. Till att börja med ser du alla de olika storlekar du kan använda för image icons.
Om du har planer på att använda icons från Font Awesome eller dashicons, kommer Menu Image att resize dem automatiskt. Om du däremot använder images från mediabiblioteket måste du välja storlek manuellt.
Pluginet stöder standard WordPress image-storlekar, såsom thumbnails, images och large. Det addar också till tre unika storlekar som är inställda på 24×24, 36×36 och 48×48 pixlar som standard.

Dessa Settings bör fungera bra för de flesta websites, men you kan göra icons större eller mindre genom att skriva in olika siffror för 1st, 2nd, or 3rd Menu Image size.
När du lägger till icons i din menu kommer du som standard att se ett fält för “image on hovering”. Detta allow you att visa en annan icon när besökaren hover över det menu-item.
Tänk bara på att den här inställningen bara är available när du använder dina egna images. Du behöver inte oroa dig för funktionen “image on hover” om du planerar att använda dashIcons eller Font Awesome-ikoner.
Genom att visa en annan icon kan du hjälpa visitorerna att se var de befinner sig i navigation menu. Detta är viss användbart om din menu har många olika objekt. Du kan till exempel använda olika färger eller olika storlekar på icons för att markera det objekt som är valt.
Om du vill skapa olika hover-effekter, se då till att du kontrollerar “Enable the image on hover field”.

När du har gjort det klickar du på “Save Changes” för att lagra dina inställningar.
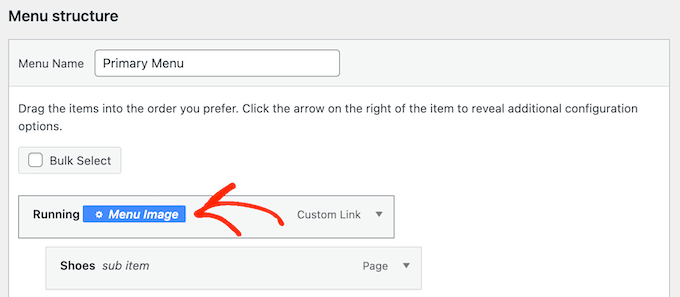
För att add icons till navigation menyn, head över till appearance ” Menus page. Som standard visar WordPress den primära menyn på din site.

Om du vill editera en annan meny öppnar du bara dropdown “Select a menu to edit” och väljer en meny i listan. Därefter klickar du på “Select”.
Nu hoverar du över det första menu-item där du vill add to en icon. När “Menu Image” visas, gör du ett click.

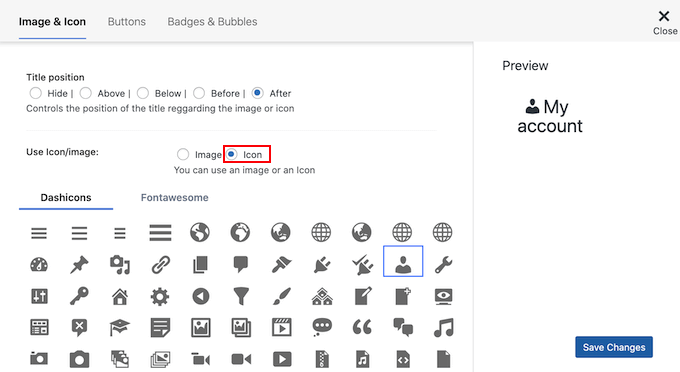
You kan nu bestämma om du vill använda din egen image eller välja en färdig icon, till exempel en Font Awesome icon.
Om du vill använda en färdig ikon klickar du på alternativknappen bredvid “Icons”.

Du kan sedan klicka för att markera valfri dashicon eller Font Awesome-ikon.
Om du vill använda din egen image väljer du alternativknappen bredvid “Image” och clickar på länken “Set Image”.

Du kan nu antingen välja en image från mediabiblioteket i WordPress eller uppladare en new file från din dator.
Om du kontrollerade “Enable the image on hover field” i pluginets settings, måste du också klicka på “Set image on hover”.

Välj nu en image som ska visas när användaren hoverar över detta menu-item.
Ibland kanske du vill ignorera den här inställningen och visa samma icon oavsett vad som händer. För att göra detta klickar du på “Set image on hover” och väljer sedan exakt samma icon.
Om du inte väljer en image kommer iconen att försvinna helt när besökaren hoverar över den.

Därefter öppnar du dropdown för Image Size och väljer en storlek från listan.
Om du använder samma storlek på alla icons ser menyn mer organiserad ut. Ibland är det dock en bra idé att använda en större icon för det viktigaste objektet.
Om du till exempel har skapat en butik med ett tillägg som WooCommerce kan du använda en större ikon för “Checkout” så att den sticker ut.
När du är nöjd med ikonen är det dags att titta på etiketten för menu-item. Som standard visar pluginet titeln efter ikonen.

För att ändra detta väljer du någon av radioknapparna i section “Rubrik position”.
Ett annat alternativ är att helt remove navigation label och skapa en meny med endast icons. Om din menu har många objekt kan detta göra att den ser mindre rörig ut.
Du bör dock bara dölja etiketterna om det är uppenbart vad varje ikon betyder. Om det är otydligt kommer besökarna att ha svårt att navigera i din WordPress blogg eller webbplats.
Om du vill dölja etiketten väljer du alternativknappen bredvid “None”.

När du är nöjd med hur menu-item är inställt klickar du på “Save Changes”.
Om du vill add to en icon till andra menu items följer du samma process som beskrivs ovan.
När du är slutförd, glöm inte att clicka på knappen “Save Menu”. Om du nu besöker din WordPress website kommer du att se den uppdaterade navigation menu live.
Metod 2: Add Icons till WordPress-menyer med hjälp av kod (mer anpassningsbar)
Du kan också add to image icons till dina navigation menus med hjälp av CSS.
På så sätt kan you control exakt var icons ska appear i your menus. Du kan också använda vilken image som helst som en icon, så det är ett bra sätt att add to your eget varumärke.

Innan du börjar, gå vidare och upload alla image-filer du vill använda som dina icons. Det kan vara stockfoton, royaltyfria images som du hittat på nätet eller customize-grafik som du skapat med en app som Canva.
När du har lagt till varje image i WordPress mediabibliotek, se till att du kopierar dess URL och klistrar in den i en textredigerare som Notepad. Du kommer att behöva all dessa links i nästa steg.
För att hitta URL:en till en image väljer du den i mediabiblioteket i WordPress och tittar sedan på fältet “File URL”.

För mer detaljerade instruktioner, vänligen se vår guide om hur du får URL:en till bilder som du uploadar i WordPress.
Efter det måste du besöka sidan Appearance ” Menus från WordPress dashboard.

Öppna sedan dropdown “Select a menu to edit” och välj den meny där du vill add to image icons.
Därefter går du vidare och klickar på “Select”.

Därefter måste du aktivera custom CSS-klasser genom att clicka på ‘Screen Options’.
I panelen som visas kontrollerar du boxen bredvid “CSS Classes”.

När detta är gjort kan du add to custom CSS-klasser till alla objekt i navigationsmenyn. Så här kommer du att länka varje menu item till en image i WordPress mediabibliotek.
Du kan anropa dessa klasser vad du vill, men det är en bra idé att använda något som hjälper dig att identifiera menu-item.
För att komma igång klickar du bara på det första objektet som du vill lägga till en image icon till. I fältet “CSS Classes (optional)” skriver du in det klassnamn du vill använda.

Du kommer att använda dessa custom CSS-klasser i nästa steg, så gör en anteckning om dem i din Notepad eller liknande app.
Följ bara samma process för att add to en separat klass till alla dina menu items. Efter det klickar du på “Save Menu” för att spara dina Settings.

Nu är du redo att add image icons till din WordPress navigation menyer med CSS.
Ofta kommer WordPress poradnikar att berätta för dig att lägga till fragment kodu till dina WordPress tema filer. Att göra det kan dock orsaka vanliga WordPress-fel och är inte särskilt nybörjarvänligt.
Det är därför vi rekommenderar WPCode.
Det är det bästa tillägget för fragment kodu WordPress som används av över 1 miljon webbplatser och tillåter dig att lägga till anpassad kod utan att redigera ditt temas functions.php-fil.
Det första du behöver göra är att installera och aktivera det gratis pluginet WPCode. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Obs/observera: WPCode har ett gratis paket som du kan använda för denna poradnik. Men om du uppgraderar till Pro-versionen kommer du att låsa upp molnbiblioteket med fragment kodu, smart villkorlig logik och mer.
Efter aktivering, head över till Code Snippets ” Add Snippet.

Detta kommer att ta dig till “Add Snippet” page, där du kan se WPCodes bibliotek med färdiga snippets. Dessa inkluderar snippets som allow you att förbättra din WordPress-säkerhet genom att inaktivera XML-RPC, uploada filtyper som WordPress inte stöder som standard, och mer.
Bara hovera musen över “Add Your Custom Code” och klicka sedan på “Use snippet” när det dyker upp.

Till att börja med skriver du in en titel för det anpassade code snippet. Det kan vara vad som helst som hjälper dig att identifiera snippet i WordPress dashboard.
När du har gjort det öppnar du dropdown ‘Code Type’ och väljer ‘CSS Snippet’.

I code editor måste du add to lite kod för varje icon du vill visa.
För att hjälpa dig har vi skapat ett exempel på ett snippet under. Du kan gå vidare och ändra ‘.carticon’ till den custom CSS-klass som du skapade i föregående steg. Du måste också ersätta URL:en med en länk till imagen i ditt mediabibliotek i WordPress:
1 2 3 4 5 6 | .carticon {background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
Obs/observera: Du måste behålla punkten ‘.’ framför CSS-klassen i fragmentet kodu. Det är det som talar om för WordPress att det är en klass och ej en annan typ av CSS-väljare.
Du måste justera snippet ovan för varje enskilt menu item som du skapade ovan.
När du är nöjd med din kod rullar du till “Insertion” section. WPCode kan add to kod på olika locations, till exempel efter varje post, endast front-end eller endast admin.
Om du vill använda den anpassade CSS-koden på hela din blogg eller website i WordPress klickar du på “Auto Insert” om det inte redan är valt.
Öppna sedan dropdown-menyn “Location” och välj “Site Wide Header”.

Efter det är du redo att rulla högst upp på vyn och klicka på “Inaktiverad” toggle så att den ändras till “Aktiv”.
Slutligen klickar du på “Save Snippet” för att göra custom CSS live.

Nu, om du besöker din website, ser du all image icons i din navigation menu.
Beroende på din WordPress tema kan du behöva modyfikacja CSS så att den visar bildikonerna på exakt rätt plats. Om så är fallet, gå till Kodfragment ” Kodfragment i adminpanelen i WordPress.
Sedan hoverar du bara över snippet och klickar på länken “Edit” när den visas.

Detta öppnar code editor, som är redo för dig att göra några ändringar.
Bonus: Add Social Media Icons till WordPress-menyer
Förutom menyikoner kan du också add to social media ic ons till din navigation menu i WordPress. På så sätt kan du främja dina profiler på sociala medier på ett visuellt tilltalande sätt utan att ta upp för mycket utrymme på din site.
För att göra detta kan du använda Menu Image plugin. Efter aktivering, besök bara sidan Appearance ” Menus från WordPress dashboard och förstora fliken ‘Custom Links’ i den vänstra kolumnen.
Sedan add to URL:en för ditt ID:n för social media och skriv namnet på plattformen. Klicka sedan på knappen “Add to Menu”.

När profilen för social media har lagts till som ett menu item, kommer den att visas på höger sida av vyn.
Här måste du förstora tabben “items” igen och clicka på knappen “Menu-item”.

Detta öppnar en new prompt på vyn där du kan clicka på länken “Set Image” för att uploada en social media icon från ditt mediabibliotek.
Om du vill lägga till en färdig ikon kan du välja alternativet “Icon” och lägga till din ikon för sociala medier från FontAwesome.

Slutligen klickar du på knappen “Save Changes” för att lagra dina inställningar.
Du har nu utan problem add to en social media icon till din navigation menu. För mer information, se vår tutorial om hur du lägger till social media icons i WordPress menyer.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till bildikoner till din navigation i WordPress. Du kan också gå igenom vår przewodnik om hur du lägger till villkorlig logik i menyer i WordPress och hur du skapar en klistrad flytande navigationsmeny i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I also use Menu Image, and I can’t praise it enough. It’s a fantastic choice when you’re a beginner and need to get icons into the menu. Previously, I struggled with implementing Font Awesome, but this is a much cleaner and better option.
JT
hi with CSS method how do have the icons placed above the menu items instead of to the side?
WPBeginner Support
It would depend on your specific theme for what would need to be added for that, for the time being we would recommend using the plugin method for what you are wanting to do.
Admin
Linsey Retcofsky
Hi, how could I modify the code to hide the menu link and only show the icon? Thanks for your help.
WPBeginner Support
You would want to use the plugin and that would allow you to do what you are wanting.
Admin
Kyle
Hi,
Im wondering if you can help me.
Using Css how would i make the posts in my menu show their respective featured image.
Thanks
WPBeginner Support
That would require more than CSS, we would recommend reaching out to your theme’s support and they should be able to assist with your featured image display
Admin
Nick
I try this plugin but facing issue while creating sub-menu. All things I set it up as per guidelines. but those menu have have sub-menu there i’m unable to see the image.
please help me out.
WPBeginner Support
We would first recommend reaching out to the plugin’s support and they should be able to assist.
Admin
Quy
thanks for useful article.
WPBeginner Support
You’re welcome
Admin
Carlos Reddy
You guys are awesome!
Thank you very much for this!
WPBeginner Support
Glad you like our content
Admin
Sotir
Hey thanks a lot for this advise
WPBeginner Support
You’re welcome
Admin
Richmond Sagoe
I used Method 2 and it worked. However, I see ‘home’ besides the icon
WPBeginner Support
This tutorial is for placing the icon next to the word in your menu. If the positioning isn’t correct, you can use inspect element to test CSS changes that you can do to the site: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jo Lee
I have done all of the above and within the menu I can see the image that I have uploaded so looks like it’s all worked but when I go to the front page of the website the images are not showing, can’t understand why it’s not working
WPBeginner Support
If you’re using the plugin you may want to reach out to the plugin’s support otherwise, you would want to reach out to your theme’s support in case it is being overridden by your theme’s settings
Admin
Saviour Ukpong
Nice one, but how do we do it with font awesome??
Christina
Love you guys!!!! You always have what I need. This is perfect!!!! Thank you!
zviryatko
Hello, I’m author of Menu Image plugin, and first of all thanks for great article and video manual! May I use link for this tutorial in plugin official description?
And feel free to contact me in case if it misses some useful features, I can add it in new releases.
Btw, there is new version with new title positions: below and above the image.
WPBeginner Support
Hi zviryatko,
Yes, please feel free to add the link and we appreciate it. However, we do not allow full copy of an article. Thank you for letting us know about the new version.
Admin
Steph Reed
Hey, I’ve been trying to get the newest version of this to work (totally breaks the menu for me, links included) and it looks like all support is dead air. @zviryatko do you intend on maintaining your plugin? I really like it when it works but I’m considering ditching it for a custom coded solution.
zviryatko
Hello Steph,
I’m doing some small steps, usually helping people with some custom css to fix their theme. But still, have some plan for fixing supports of old themes and providing a version with better support per user.
Ivan
Thanks!
hamied hassan
i would like icon to other menu i can do it by this way
NenaRahin
I can’t edit files . I want to add custom image sizes but when I try to save , it shows
“Unable to save file: Permission denied ‘/var/www/html/wp-content/plugins/menu-image/menu-image.php’ ”
The message also displays whenever I try to edit any files [by atom editor]. Can you please help. Thanks in advance
Jenna
I was wondering if there was a way to have the image line up evenly with the title? That way the image doesn’t fall in the middle but aligns on the bottom.
David
I’m sure this is going to be helpful. Especially that font-awesome will always not have enough icons.
Catalin
The plugin is not available. Please upload a new link, or change the plugin refeer.
CC
Hi There! I’ve been using Menu-Icons but there is no way to place icon ABOVE the Menu Text with that plugin. Does the Menu Image plugin allow this option? If not, how would I tweek either plugin to make this work. PS: Not a developer so the simpler/more detailed the instructions the better! Thanks much!
YJ
Hi, i added a shortcode in the description textbox there :[glt language=”English” Label=”English”],
after using this plugin, this shortcode no function and display icon only on my page,anyone can help?
Chris
that worked really well, thanks!
Geoff Cox
Hello
‘have just tried the “Menu Image” plugin and have added the Facebook and the Youtube pics form my own Media Library.
But !! I am using the Twenty Sixteen Theme which uses genericons for the social media menu and they are still there!
I want to replace them with my own images. How do I remove the genericons?
Cheers
Geoff
Amanda
This plugin isn’t working. But I do have an option for icons … but I don’t have the Font Awesome Menu Icons installed … is it possible that maybe it’s built into the theme and it’ conflicting with this plugin?
Sean Vandenberg
Sheesh, thanks. This saved me lots of time I would have spent coding otherwise. Typically, I use ionicons or font awesome for menus – but the customer is always right!
Again, super thanks!
Jay
I basically added this to the Menu label
………………………..
It basically turns the text white and my background is white.
A proper solution would be ideal.
Evik
Hi, this plugin would be perfect, if the hide of the original text would work. I prefer just having my image instead of the text and even if I set “hide”, the text is still showing, on the left of the image. Any ideas why?
Thanks for help.
Madeline
This all works great, except that each image is stuck behind the text in the navigation bar instead of sitting to the side of it. I think the problem is that each section of the nav bar menu is the exact size of the text so it’s pushing the images inwards to fit into the space. I’ve tried various things with padding, image size etc but can’t get it to work. Thanks for any help with fixing this!
Madeline
Hi guys, does anyone have any thoughts on this please? I’m really stuck and I feel like there should be a straightforward way of fixing it! Thanks,
Madeline
I found a solution so am posting in case this is of use to others. I set a ‘min-width’ element for each item in the navigation menu, and reduced padding, margins and text-size to make sure there is enough room for all the items to fit on one line. It’s not a 100% ideal solution because it will look slightly different depending on screen size, but this is the best I could come up with.
Kristine
Thank you for this! I looked all over before I found this as the solution to my client’s problem. Love that I could replace ONE BUTTON instead of EVERYTHING.
Mahilet
if you have no Navigation Label. then it deletes your menu item. for example I have a youtube icon and i don’t want any text, just a link so i have to a ‘.’ inthere
Tim Dehring
One I use heavily and recommend is Menu Icons (https://wordpress.org/plugins/menu-icons/). Allows you to choose from Font Awesome, Genericons, and many other free icon fonts for menu icons.
Mike Hale
Tim – I use Font Awesome 4 Menus https://wordpress.org/plugins/font-awesome-4-menus/ on a site, but I’ll have to check that one out. Thanks for the tip.
Tim Dehring
No problem, happy to share!