Du har säkert lagt märke till de fängslande visuella berättelserna på Instagram, Facebook och Snapchat som fångar uppmärksamheten och får besökarna att fortsätta scrolla. Du kan lägga till samma typ av övertygande innehåll på din WordPress-webbplats med hjälp av Google Web Stories.
Google Web Stories erbjuder ett engagerande sätt att få kontakt med din publik. Du kan dela innehåll i småbitar, produkthöjdpunkter eller glimtar bakom kulisserna i ett mobilvänligt format.
Den här artikeln guidar dig genom de enkla stegen för att lägga till Google Web Stories på din WordPress-webbplats så att du kan fånga dina besökares uppmärksamhet och hålla dem engagerade.

Här är de ämnen som vi kommer att täcka i den här artikeln:
Vad är Google Web Stories?
Google Web Stories är ett populärt format för innehåll i kortformat som gillar formatet stories som används av plattformar för sociala media som Instagram, Facebook, Snapchat och YouTube.
De kanske inte alltid anropas på samma sätt, men de gör all samma sak.
Det är rörliga, interaktiva slides med rikt media content som gillar images, musik och videoklipp. Alla dessa element gör dem mycket engagerande.

Varför använda Google Web Stories?
Using Google Web Stories allows you to bring the interactive story format to your own website. Detta ger dig mer control och flexibilitet och du är ej beroende av en tredjeparts plattforms algoritm för att visa det för din publik.
Följ några fler anledningar till att använda Google Web Stories:
- Med Google Web Stories kan du ta med dig story-formatet till din website. Du kan skapa och publicera interaktiva mobilanpassade stories på din egen site.
- Det är mycket engagerande, och engagerade användare är mer benägna att konvertera och spendera mer tid på din WordPress website, vilket innebär mer försäljning, konverteringar och tillväxt för ditt företag och varumärke.
- De använder formatet AMP, har support för strukturerad data och kan till och med tjäna pengar med Google Adsense.
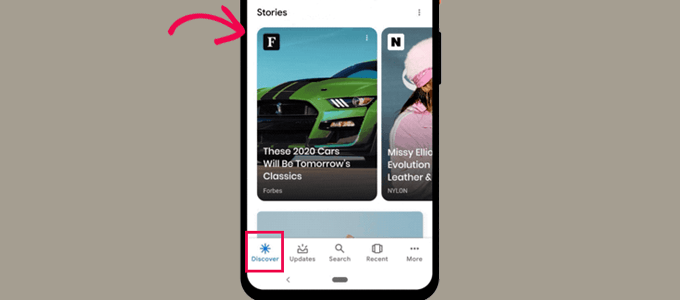
- Google Web Stories kan indexeras och kan visas i Googles sökresultat och Discover.

Med detta sagt, låt oss ta en titt på hur du enkelt kan add to Google Web Stories till din WordPress site.
Hur addar man Google Web Stories till WordPress?
Du kan lägga till Google Web Stories i WordPress med hjälp av det kostnadsfria pluginet Web Stories. Detta plugin har skapats av Google och gör att du kan designa och skapa vackra webbberättelser och enkelt publicera dem på din webbplats.
Först måste du installera och aktivera pluginet Web Stories. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Web Stories är ett gratis plugin som utvecklats och underhålls av Google. Syftet är att popularisera formatet web stories och göra det tillgängligt för oberoende websites med egen server.
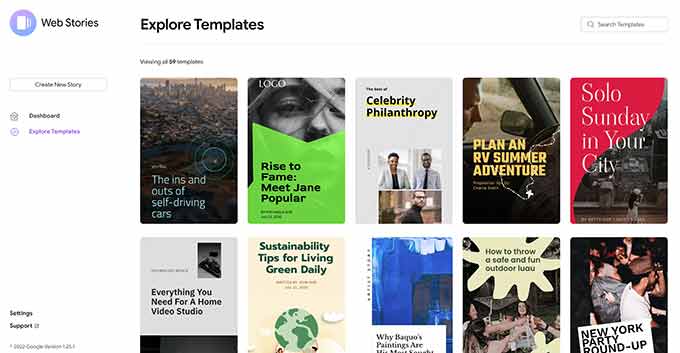
Head till Stories ” Dashboard page efter plugin aktivering för att skapa din första story.
Du kan börja med att välja en av templates som utgångspunkt för din story eller clicka på knappen “Create New Story” för att börja från scratch.

Vi rekommenderar att du börjar med en template eftersom det ger dig ett bra försprång och är mycket enklare för nybörjare.
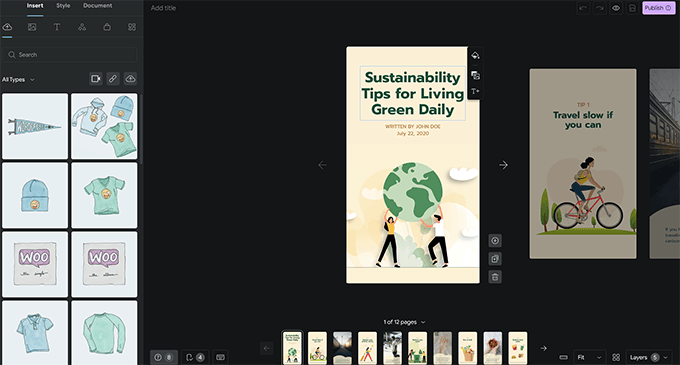
När du har valt en template kommer pluginet att starta story builder-gränssnittet. Det fungerar på liknande sätt som de populära drag and drop page builder-tilläggen för WordPress.

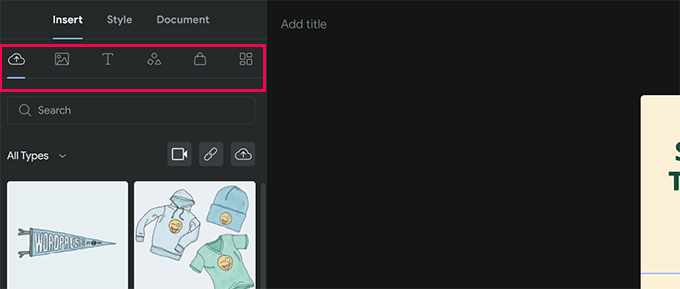
Du kan helt enkelt peka och clicka på ett element för att editera det eller lägga till new element från den vänstra colonnen.
You can add to ljud, videoklipp, images, text, headings, stickers, emojis och mycket mer.

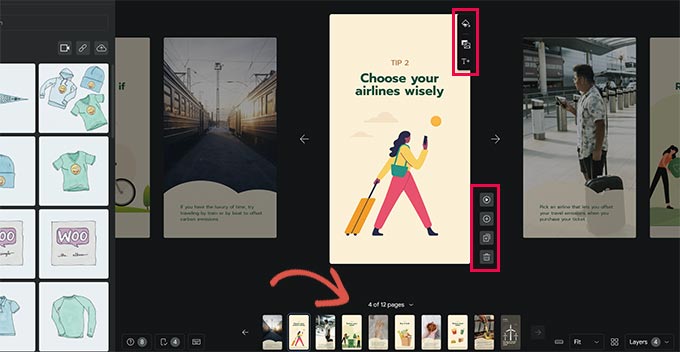
Om du använder en template ser du ytterligare pages som genererats av templates längst ner.
Du kan flytta mellan pages genom att clicka på dem. Du kan också delete en page eller add new page om det behövs.

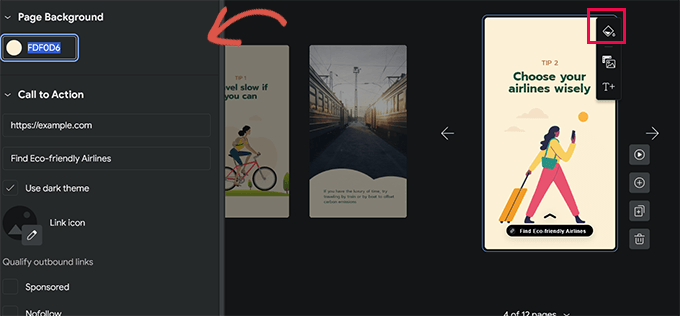
Du kan också clicka på en page för att ställa in bakgrundsfärg eller media.
När du väljer en bakgrundsfärg för din page hittar du också alternativet att add to en call-to-action knapp.

Lägg bara till en URL och välj mellan mörka eller ljusa themes.
Alternativt kan du också add to en icon till din call-to-action knapp och göra länken sponsrad / nofollow.
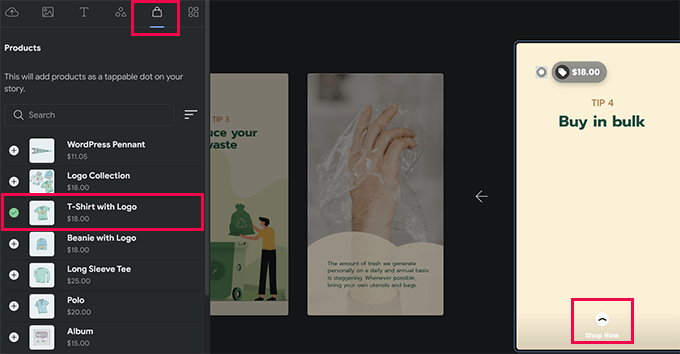
På samma sätt, om du har WooCommerce installerat, kan du också visa produkter.

Du måste dock först aktivera WooCommerce-integrationen i plugin-inställningarna (vi visar dig hur du gör detta senare i vår artikel).
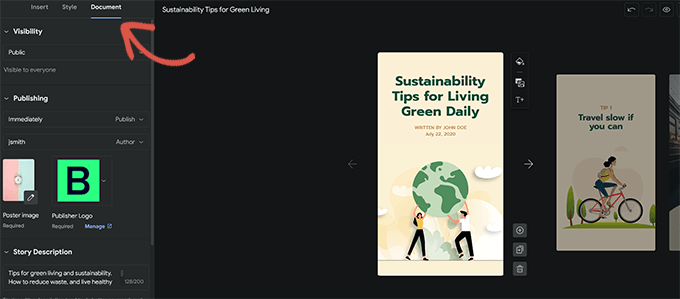
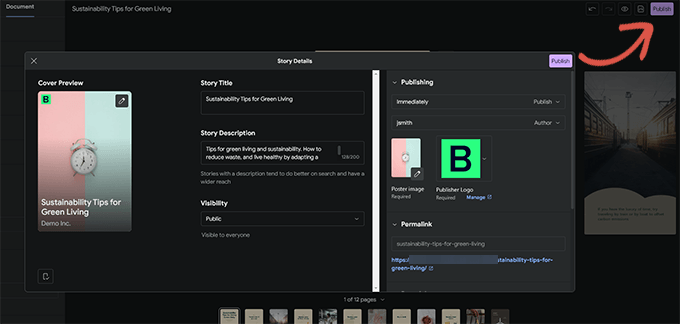
När du är nöjd med din story kan du gå till tabben “Document” i den vänstra colonnen för att konfigurera publiceringsinställningarna.
Härifrån måste du uploada en publiceringslogotyp (din website logo eller site icon skulle fungera bra här) och en posterbild för din story.

Imagely bör en posterbild vara i förhållandet 3:4 och ha en storlek på minst 640 x 853 pixlar.
Glöm inte att ge din story en Rubrik och en Description. Detta hjälper till att optimera din story för sökmotorsoptimering och förbättra dess upptäckbarhet.
Under det kan du välja hur du vill att pages ska avanceras. Som standard kommer pages att ändras inom 7 sekunder. Du kan ändra det eller låta användare manuellt tapa för att ändra page.

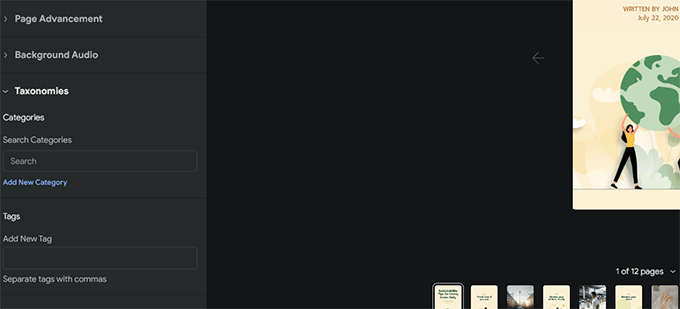
Slutligen kan du välja kategorier och taggar för din story.
Detta steg är valfritt, men att tilldela din story till en kategori och lägga till några taggar hjälper till med sökmotorsoptimeringen.
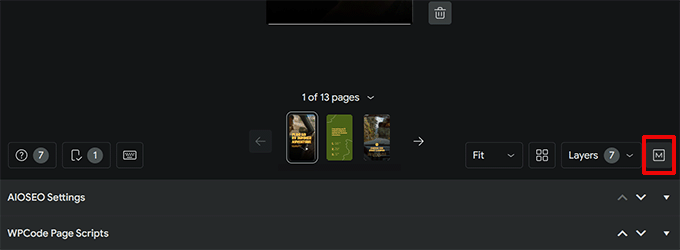
Du kommer att notera en knapp märkt “M” längst ner i det högra hörnet av stories editor. Om du klickar på den visas de meta boxes som lagts till i WordPress av tillägg som installerats på din website.

Till exempel, om du använder All in One SEO för WordPress plugin, då kommer du att se SEO-inställningarna.
Härifrån kan du fylla i sökmotorsoptimeringens Title-, meta description- och schema-inställningar för din web story.

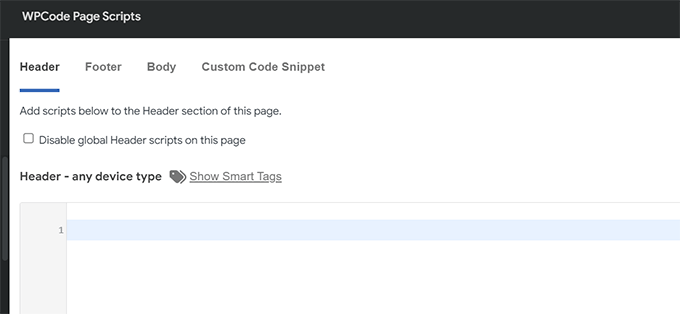
På samma sätt, om du har WPCode plugin installerat, kan du lägga till custom code snippets du vill köra när den här storyn visas.
Detta är praktiskt om du vill använda customize tracking pixels för dina stories.

You är nu redo att publicera din web story.
Klicka bara på knappen “Publicera” högst upp till höger på vyn.

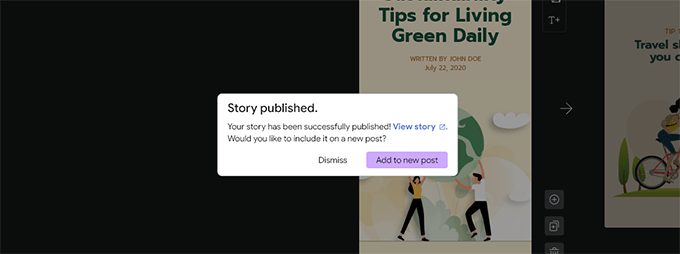
Du kommer att få se en checklista före publicering. Om allt ser bra ut klickar du på knappen Publicera för att publicera din story.
Display av en web story i WordPress
Pluginet tillåter dig att add your story till ett nytt blogginlägg när du publicerar det.

Du kan dock add your story till en befintlig post, page eller sidebar.
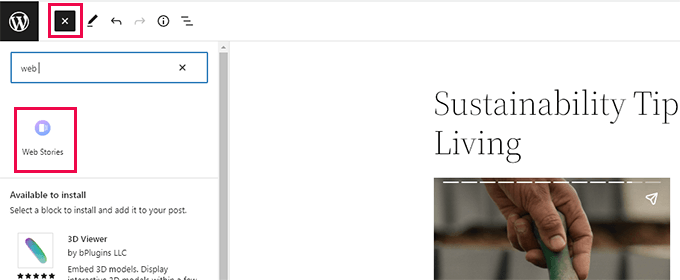
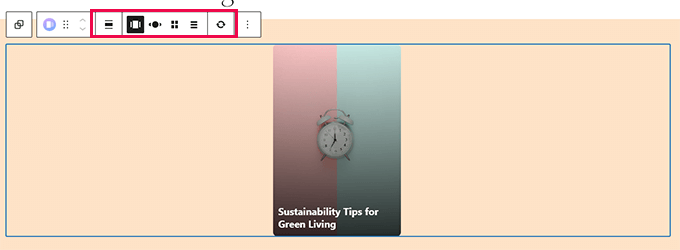
Edit helt enkelt det inlägg eller den page där du vill displayed the story och add the Web Stories block to the post editor.

Under block settings kan du välja flera stories, de senaste eller en enda.
Om du väljer alternativen senaste stories eller flera stories ser du också ytterligare alternativ för att visa stories i en cirkel, carousel, lista eller grid.

När du är nöjd med posten klickar du på knappen “Update” eller “Publicera” för att save dina ändringar.
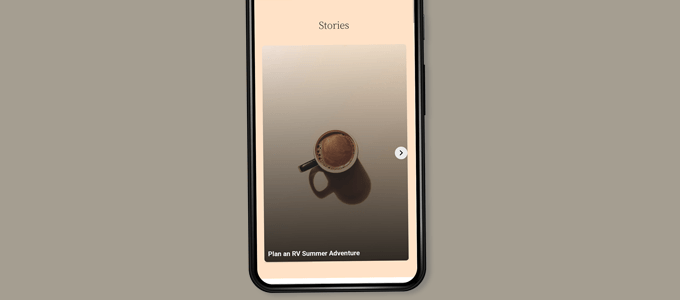
Du kan nu besöka din WordPress blogg för att se dina web stories i action.
Så här såg det ut på homepagen till vår test site i formatet “multiple-story carousel”.

Web stories är en egen custom post type i WordPress, vilket innebär att du kan displayed dem precis som du skulle göra med vilken annan page eller post som helst i WordPress.
Till exempel har de sin archive page som du kan använda som en landing page för besökare, eller så kan du lyfta fram dem individuellt som du skulle göra med en WooCommerce-produkt (som också visas med en custom post type).
Lägga till integrationer i Google Web Stories
Tillägget Web Stories har några built-in-integrationer som du kan använda.
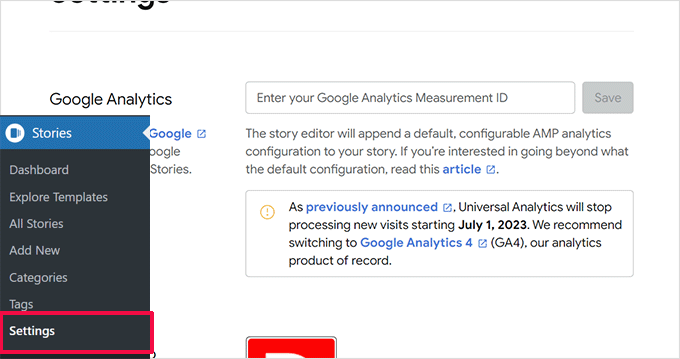
Du hittar dessa integrationer på Stories ” Settings page.
Lägga till Google Analytics i Web Stories
Först kan du add to din Google Analytics profil ID:n här. Detta gör att du kan spåra dina stories views i dina Google Analytics rapporter.

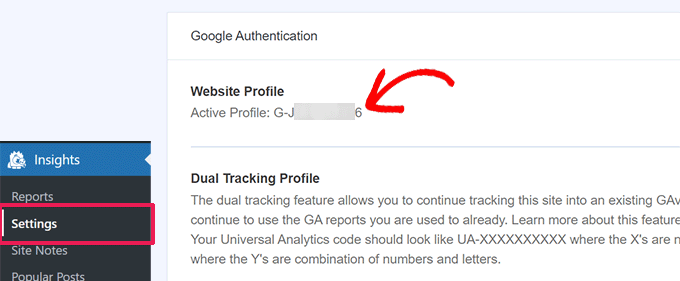
Om du använder MonsterInsights kan du hitta ditt Google Analytics tracking ID:n på Insights ” Settings page.
Your Measurement ID:n visas i Website Profile section.

Om du ej använder MonsterInsights kan du hitta tracking ID:n i Google Analytics.
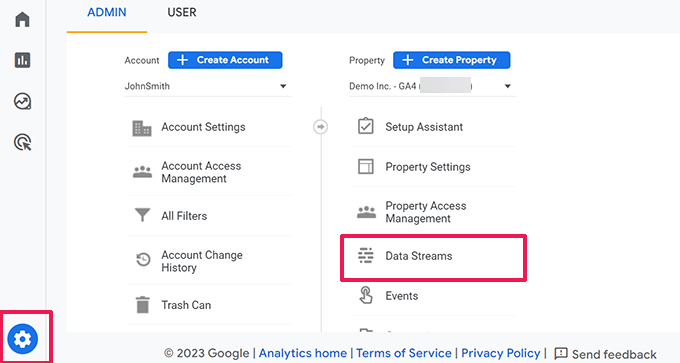
Bara head till “Admin” tabs och klicka på “Data Streams”.

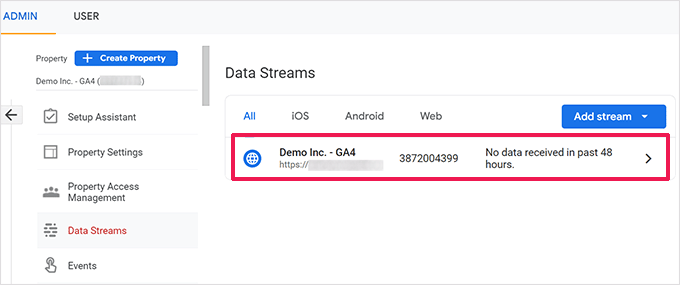
Därefter kommer du att se din website och andra profiler som dataströmmar.
Click på din website profil för att förstora den.

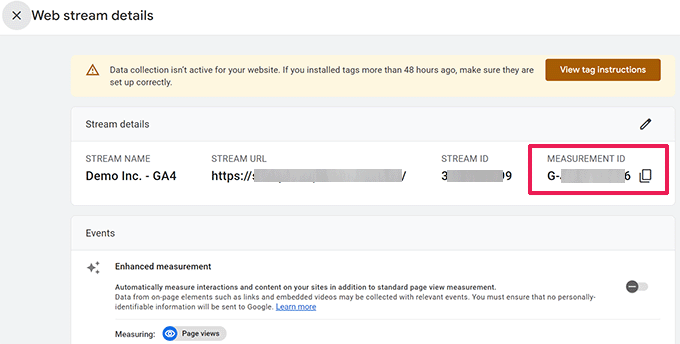
På nästa vy ser du profilen för din website med mätnings-ID:n.
Kopiera bara mätnings-ID:n och klistra in det i inställningarna för Web Stories plugin.

Lägga till customize fonts i web stories
Om du vill använda ett visst font i Web Stories måste du manuellt uploada det till din website med hjälp av FTP.
Du behöver bara uploada filen med fonten till /wp-content/ folder på din website. När du är uppladdad kommer din uppladdade font location att vara:
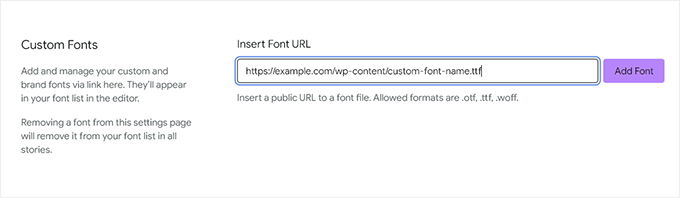
http://example.com/wp-content/font-file-name.ttf
Glöm inte att ersätta example.com med ditt eget domain name och font-file-name.ttf med det faktiska filnamnet på fonten.
Efter det, copy and paste denna URL till Stories ” Settings i ‘Custom Fonts’ section.

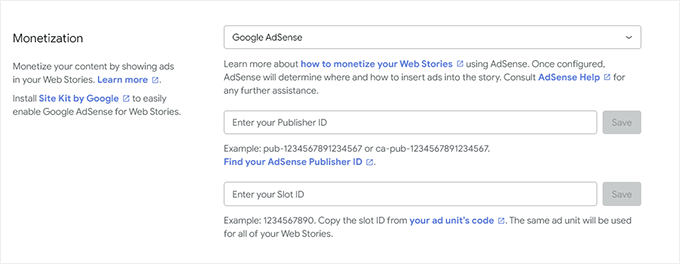
Added Monetization Integrations i Web Stories
Web Stories stöder Google AdSense och Google Ad Manager för alternativ för intäktsgenerering.
Välj bara ditt alternativ för intäktsgenerering och enter den obligatoriska informationen. Till exempel behöver du ett Publicera ID och Ad Slot ID för annonsenheten.

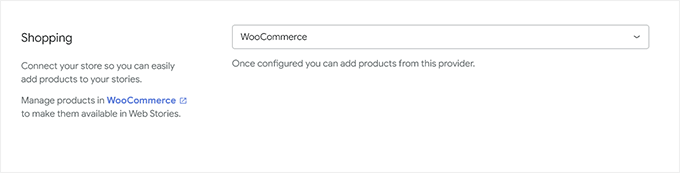
Aktivera integration av ecommerce för Web Stories
Om du använder WooCommerce eller Shopify för att run din online store, då kan du aktivera eCommerce support för Web Stories.
This will allow you to add products to your web stories.
Rulla bara ner till sektionen Shopping på Stories ” Settings page och välj din e-handelsplattform från dropdown-menyn.

För WooCommerce kommer pluginet automatiskt att börja visa dina produkter.
För Shopify måste du ange adressen till din store och generera en API-åtkomsttoken.

Om du inte har en ännu, klicka bara på länken som säger “lär dig hur du får en”, så kommer du att tas till instruktioner om hur du genererar din Shopify API-token.
Vi hoppas att den här artikeln hjälpte dig att lägga till Google Web Stories på din WordPress-webbplats. Du kanske också vill se vår guide om hur du bäddar in TikTok-videor i WordPress eller våra expertval av de bästa plugins för sociala medier i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.