När vi arbetar med företag som har fysiska butiker rekommenderar vi alltid att göra det så enkelt som möjligt för kunderna att hitta till deras butiker.
Att lägga till en Google Maps-butikslokalisering på din WordPress-webbplats är ett enkelt men effektivt sätt att uppnå detta.
En butikslokalisering pekar ut ditt företags läge på en karta, vilket gör det enkelt för kunderna att få vägbeskrivningar och dela ditt företags läge med sina vänner.
I den här guiden visar vi dig hur du enkelt lägger till en Google Maps-butikslokalisering i WordPress.

Varför lägga till Google Maps Store Locator i WordPress?
Många WordPress-användare run småföretagswebbplatser som betjänar en viss stad eller region. Detta inkluderar företag som gillar restauranger, fastighetsmäklare, rörmokare, leverantörer av underhållstjänster, små butiker, salonger och mycket mer.
Dessa lokala företag förlitar sig på synlighet online för att locka kunder. Dessutom visar statistik att 53 % av användarna av mobila enheter söker efter vägbeskrivningar till lokala butiker i Google-sökningar.
Att lägga till en Google Maps-butikslokalisering på din webbplats är viktigt för att driva fottrafik eftersom det kan hjälpa människor att hitta ditt företag lättare. De kommer att kunna få köranvisningar till din butik och dela platsen med sina vänner.
Det kan också bidra till att förbättra din sites synlighet i search engines och locka fler besökare till din website.
Låt oss ta en titt på hur du lägger till en Google Maps store locator på din WordPress site. Vi visar dig både gratis och betalda metoder med sina för- och nackdelar, så att du kan välja den som bäst passar dina behov.
Metod 1: Lägga till en enkel locator för butiker till WordPress (gratis)
Den här metoden är gratis och enkel eftersom den inte kräver extra ansträngning för att skapa en Google Maps API key. Den rekommenderas för användare som vill add to en enkel karta över sin stores location.
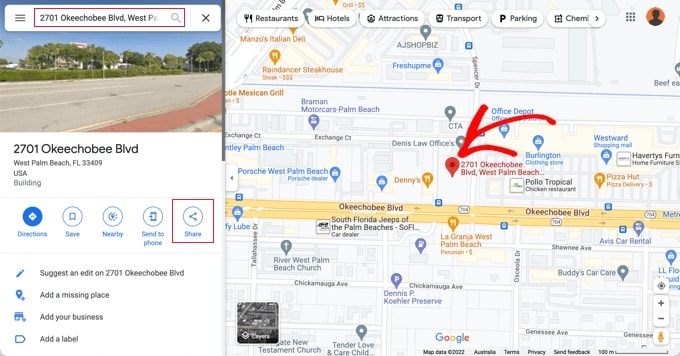
Först måste du besöka Google Maps website på din dator. Därefter enter du din stores adress i search-fältet och Google Maps kommer att visa den på kartan med en fastnålad markör.

Se till att markören är placerad på korrekt location. Du kan välja en zoomnivå genom att clicka på zoomknapparna längst ner i högra hörnet.
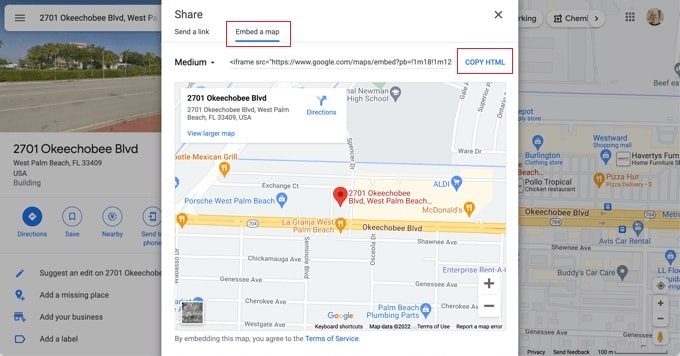
När du är nöjd med hur kartan ser ut måste du klicka på delningsknappen i den vänstra colonnen. Detta kommer att visa en popup där du måste byta till tabben “Embed a Map”.

Du kommer nu att se din sökta plats på kartan med HTML-kod. För att få inbäddningskoden klickar du på länken “Kopiera HTML”.
Gå nu till adminområdet på din WordPress-webbplats och redigera inlägget eller sidan där du vill visa kartan för butikslokalisering.
Normalt lägger användare till en karta över butikslokalisering på sin kontaktformulärsida med företagets telefonnummer och öppettider.
På vyn för edit av post måste du lägga till ett “Custom HTML”-block.

Du ska klistra in koden som du kopierade från Google Maps i textområdet i blocket “Custom HTML”.
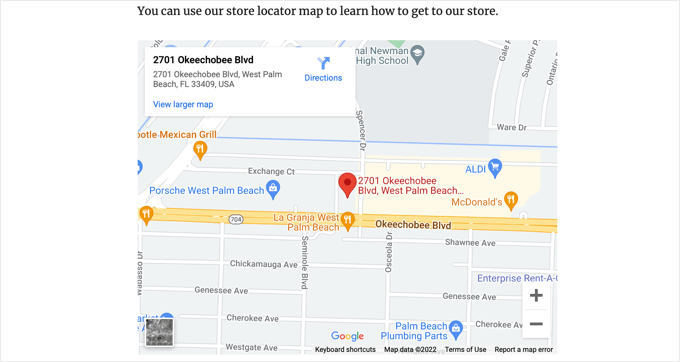
Du kan nu förhandsgranska sidan för att se Google Maps inbäddad i den. Kartan visar din butiks plats markerad på den, med länkar för att få vägbeskrivningar eller för att spara platsen.

Den här metoden fungerar för att snabbt bädda in Google Maps, men den ger dig inte maximala SEO-fördelar. Med andra ord hjälper den dig inte att ranka högre och få mer trafik från sökmotorer eller Googles kartsökningar.
Om du är ett litet företag, en restaurang eller en webbutik med en eller flera fysiska platser rekommenderar vi att du använder nästa lösning för att förbättra din lokala SEO-ranking.
Metod 2: Lägga till en Store Locator med Local SEO (rekommenderas)
Nästan 46% av all search på Google har lokal avsikt. All in One SEO (AIOSEO) är det bästa WordPress SEO plugin på marknaden och hjälper dig att få mer gratis trafik från search engines till din website.
Vi har använt det på WPBeginner för att förbättra sökresultaten för våra artiklar och har haft en positiv upplevelse. För att lära dig mer, se vår AIOSEO-recension.
Det är också ett bra plugin för butikslokalisering eftersom du kan ange dina butiksplatser, kontaktuppgifter och öppettider med hjälp av schemamarkup så att informationen visas på sökmotorns resultatsidor.
När du till exempel söker efter “McDonald’s-ställen i Florida” på Google visas en featured snippet med de olika destinationerna och en karta med utmarkerade platser.

Detta kommer att bidra till att förbättra webbplatsens SEO-ranking och öka din klickfrekvens i sökningen.
Obs/observera: Du behöver minst AIOSEO Plus-planen för att få tillgång till den utvalda Local SEO-funktionen som behövs för denna tutorial.
Först måste du installera och aktivera plugin-programmet AIOSEO för WordPress. Mer detaljer finns i vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vid aktivering kommer plugin att run en setup wizard. Om du behöver hjälp med att konfigurera pluginet, vänligen ta en titt på vår guide om hur du konfigurerar AIOSEO för WordPress.

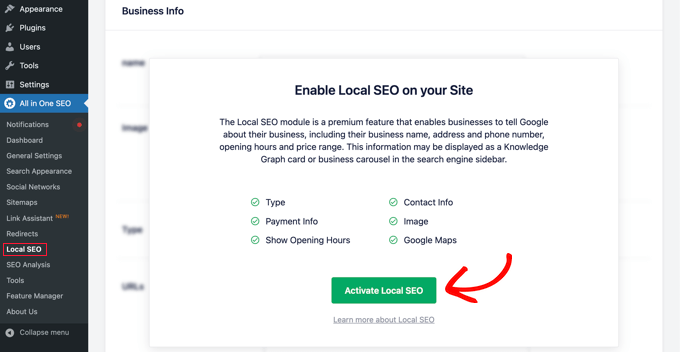
När installationsprocessen är klar måste du heada över till All in One SEO ” Local SEO på din WordPress dashboard.
Du kan klicka på knappen “Activate Local SEO” för att komma igång med att konfigurera de lokala inställningarna.

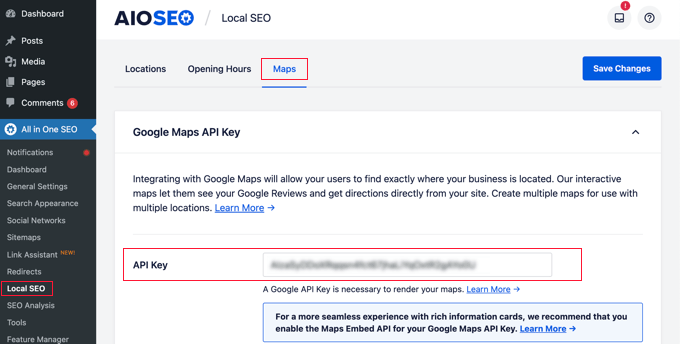
Därefter måste du klicka på tabben “Maps” högst upp på Local SEO page.
På sidan Maps bör du se fältet “API Key”.

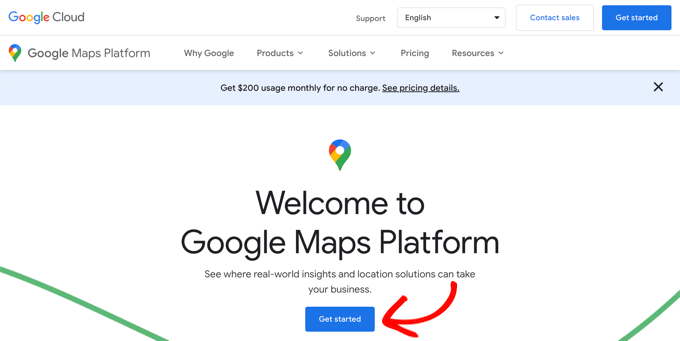
Du kan få en API key för Google Maps genom att gå till Google Maps Platform och logga in med ditt Google account.
Efter det klickar du på knappen “Kom igång”.

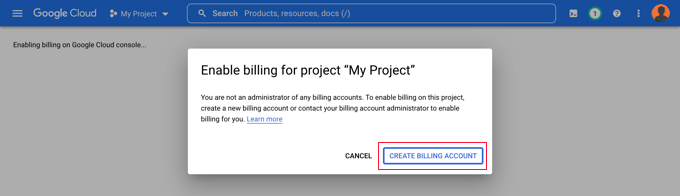
Google Cloud resources är organiserade efter projekt. Om du inte redan har ett projekt kommer ett att skapas åt dig automatiskt.
Obs/observera att du måste aktivera fakturering för projektet för att kunna använda Google Maps API. Det är dock osannolikt att you någonsin kommer att betala något.
Förfrågningar om embed av Google Maps är gratis med obegränsad användning enligt detaljerna i Googles documentation, och du får också 200 USD i månadskredit varje månad.
Du måste klicka på knappen “Create Billing Account”.

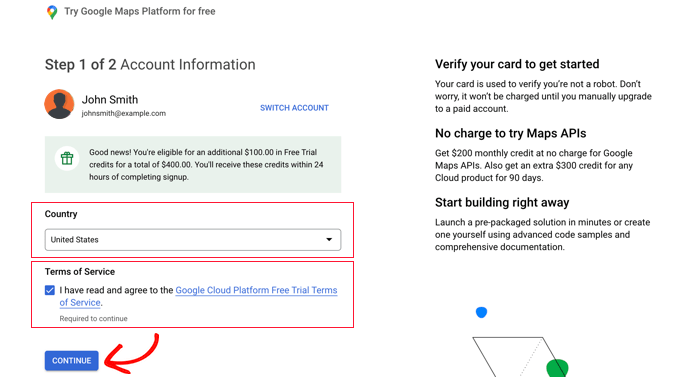
You will now see the Account Information page. You should select your country from the drop-down menu and agree to the terms of service.
När du är klar klickar du på knappen “Fortsätt”.

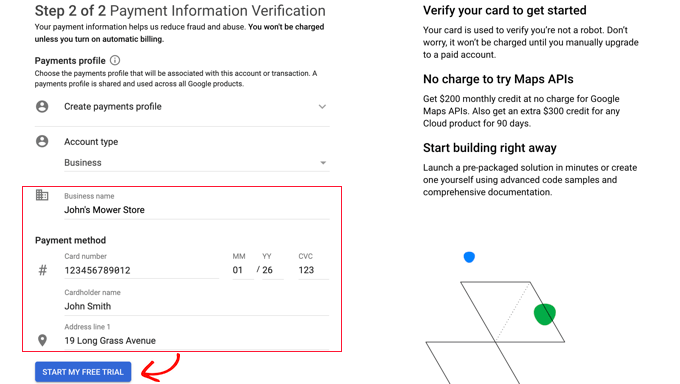
Nu måste du välja en befintlig betalningsprofil eller skapa en ny.
Profilen kommer antingen att vara för en enskild person eller ett företag och kommer att innehålla namnet på den enskilda personen eller företaget, en betalsätt och en adress.

När du har enter den informationen måste du clicka på knappen “Start My Free Trial”.
Oroa dig inte för formuleringen “gratis provperiod”. Map embed requests förblir gratis även när den kostnadsfria provperioden har avslutats, och ditt credit card kommer aldrig att debiteras förrän du manuellt uppgraderar till ett betalt account.
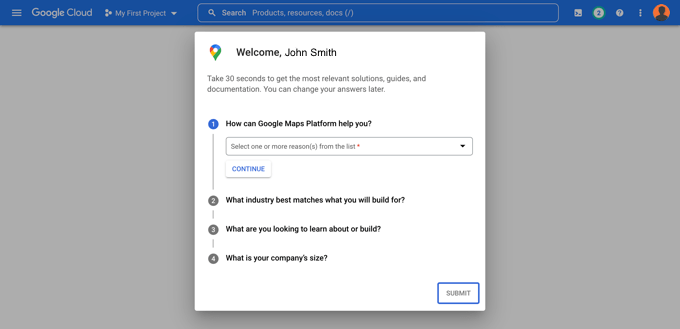
Du kan också bli ombedd att fylla i en 30-sekunders enkät om ditt företag för att säkerställa att du får den mest relevanta informationen.

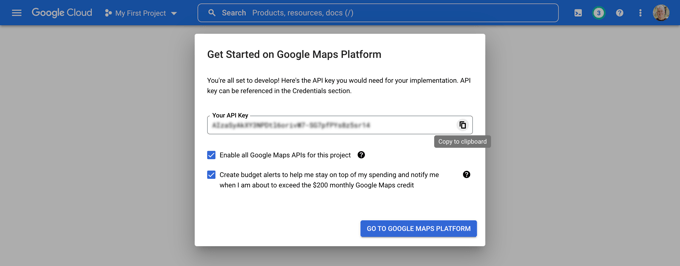
När du klickar på knappen “Submit” kommer din Google Maps API key att visas. Du måste enter den här nyckeln i plugin-inställningarna för metoderna 2 och 3.
Sedan kan du klicka på ikonen “Copy to Clipboard” i slutet av fältet “Your API Key”. När du har gjort det är det bara att dismissa popupen genom att clicka på knappen “Go to Google Maps Platform”.

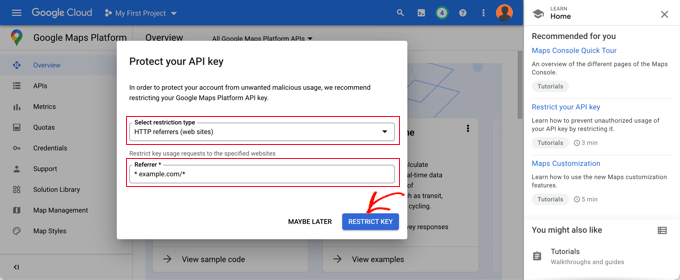
Begränsning av din API Key för Google Maps
Vi rekommenderar att du begränsar nyckeln så att den inte kan användas av andra.
När du har skapat din API key kommer Google att visa en “Protect your API key” popup där du kan begränsa din key så att den bara fungerar på din egen website.
I rullgardinsmenyn “Select restriction type” måste du välja “HTTP referrers (web sites)”. I nästa fält ska du skriva in domain name för din website i fältet “New object” med mönstret *example.com/*.

Du bör se ett meddelande som säger: “Begränsade din API-nyckel framgångsrikt. Nu fungerar nyckeln bara för Google Maps som är inbäddad på din specifika webbplats.
Tillbaka på din website ska du enter din API key i fältet. Därefter kan du rulla ner för att editera kartinställningarna.
AIOSEO låter dig visa Google Maps med hjälp av ett Gutenberg (WordPress editor) block, shortcode, widget eller PHP-kod. Det låter dig också välja olika kartstilar och add to en customize-markör till din karta.

För denna tutorial, se till att inställningen “Gutenberg Block” är vald. Glöm inte att clicka på knappen “Save Changes” när du är klar.
Nu kan du skapa din karta för att hitta din butik. Hur du gör detta beror på om ditt företag bara har en butik eller flera platser.
Lägga till en karta för en enskild location
Om ditt företag har en enda fysisk location kommer kartan att använda den information som du tillhandahåller på All in One SEO:s page “Locations Settings”.
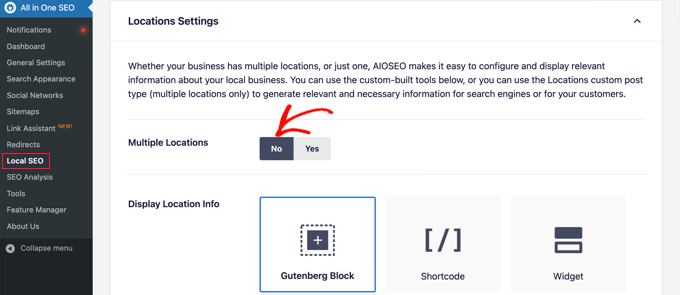
Gå vidare nu och byt till tabben “Locations” på All in One SEO ” Local SEO page.
Eftersom you har en enda fysisk location bör du se till att alternativet “Multiple Locations” är inställt på “No”.

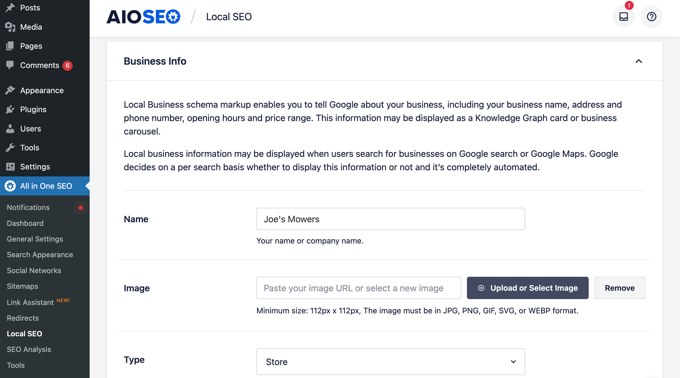
Därefter ska du rulla ner till “Business Info” -sektionen och fylla i så mycket information om ditt företag som möjligt.
Detta är viktigt eftersom informationen kan visas när någon söker efter ditt företag med hjälp av Google search eller Google Maps.

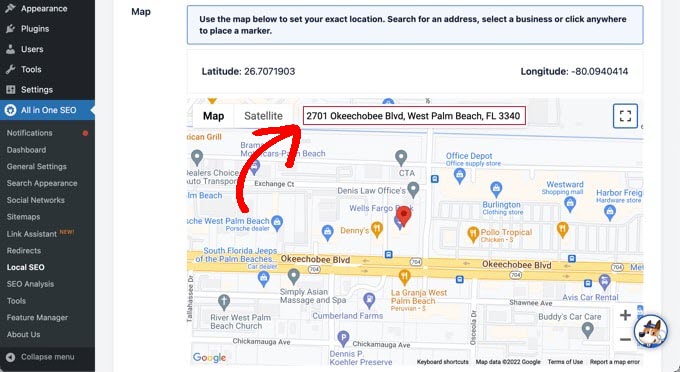
Därefter rullar du ner till “Maps” -sektionen för att fästa din exakta location.
Du behöver bara enter din address i fältet “Enter a query”. En nål kommer att läggas till på den platsen, och du kan flytta nålen genom att dra den till en new location om det behövs.

När du är slutförd måste du rulla högst upp eller längst ner på sidan och klicka på knappen “Save Changes” för att lagra dina inställningar.
Nu kan du lägga till din butikskarta i valfritt WordPress-inlägg eller valfri WordPress-sida. Börja med att redigera eller lägga till ett nytt inlägg eller en ny sida på din webbplats.
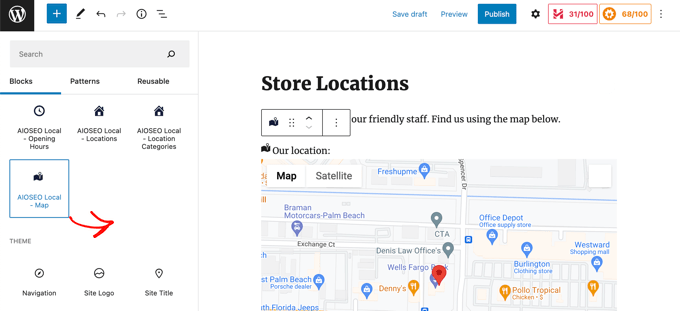
När du är i blockredigeraren klickar du på knappen “+” högst upp och lägger till blocket “AIOSEO Local – Map” var som helst på sidan. Se till att du klickar på knappen “Uppdatera” eller “Publicera” när du är klar.

Grattis, du har utan problem addat en Google Maps Store Locator till din site.
Lägga till kartor för flera locations
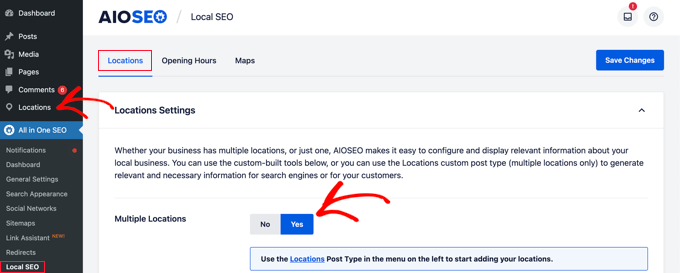
För att lägga till en karta för en annan plats måste du navigera till fliken Platser på sidan All in One SEO ” Lokal SEO. Väl där måste du klicka på alternativet “Ja” för flera platser och sedan klicka på knappen “Spara ändringar” högst upp på skärmen.

När du har sparat dina ändringar kommer du att notera att en new Locations custom post type har lagts till i admin sidofältet. Det är här du kommer att enter dina företags locations.
Gå vidare och navigera till Locations ” All Locations och klicka sedan på knappen ‘Add New’.

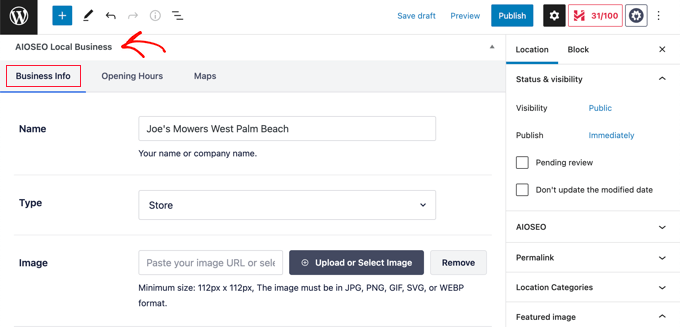
Då kommer du till Editorn för Locations. Du måste add to en titel för den location du lägger till, t.ex. namnet på butiken eller staden.
Du ska nu rulla ner till avsnittet “AIOSEO Local Business” på sidan, under inläggets innehåll.
Se till att du enter så mycket information som möjligt eftersom den kan visas när någon söker efter ditt företag i Google search eller Google Maps.

Efter det ska du hitta “Maps” section och enter your address i fältet “Enter a query”.
En nål kommer att displayed på den location.

När du har angett din location på kartan och lagt till platsinformation kan du klicka på knappen “Publicera”.
You can now repeat this step and add to your other business locations.
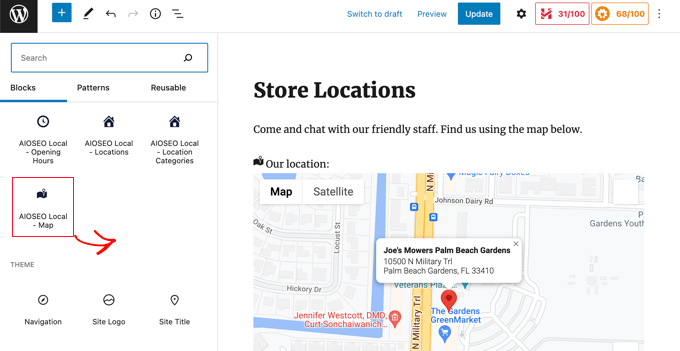
När du har slutfört kan du add to en karta över butiken på din website för varje location genom att använda blocket “AIOSEO Local – Map” i WordPress editor.

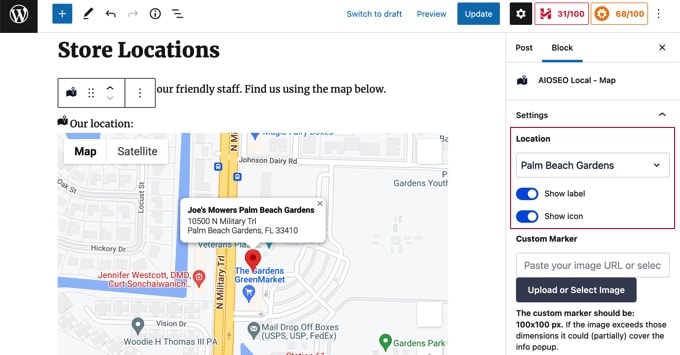
Nu måste du välja vilken plats som ska visas på kartan.
För att göra det, titta på blockinställningarna till höger på skärmen och välj den butik du vill visa från rullgardinsmenyn “Plats”.

Lägg bara till ytterligare block med lokala kartor för alla andra locations. Glöm inte att klicka på knappen “Publicera” eller “Update” högst upp på sidan för att visa kartorna på din website.
Metod 3: Ompekning av flera olika locations för butiker på en enda karta
Med de två första metoderna kan du lägga till kartor för butikslokalisering med en enda plats. Om du har flera platser måste du lägga till en separat karta för varje plats.
Alternativt kan du använda vår tredje metod för att visa flera locations på en och samma karta.
Det första du behöver göra är att installera och aktivera Locatoraid Store Locator plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vid aktivering måste du gå till Locatoraid ” Configuration och konfigurera tillägget.
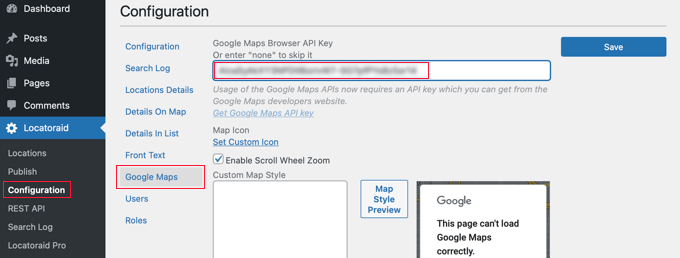
I fliken “Google Maps” måste du klistra in en Google Maps API key. Du kan följa metoden ovan i metod 2 för att skapa en.
Sedan måste du clicka på ‘Save’ iconen för att store nyckeln. You should notice that Google Maps is able to load correctly in the ‘Map Style Preview’ window.

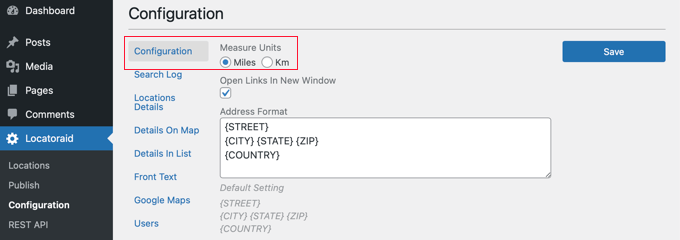
Därefter kan du gå till tabben “Configuration” och välja om du vill visa miles eller kilometer på kartan.
Du kan också kontrollera de andra alternativen, till exempel adressformat, de detaljer som du gillar att visa på kartan och vilka användare som kan använda plugin.

När du är nöjd med inställningarna för pluginet, se till att du klickar på knappen “Save” för att spara dina inställningar.
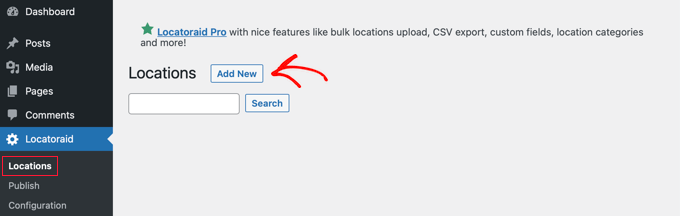
Nu är du redo att add to locations för dina butiker. Du ska navigera till Locatoraid ” Locations. Väl där måste du klicka på knappen “Add New”.

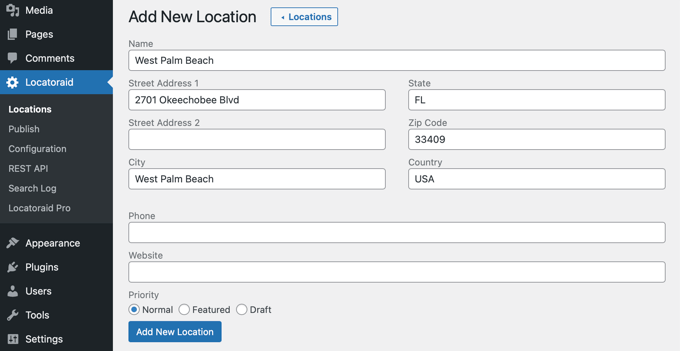
Då kommer du till sidan “Lägg till ny plats”. Här kan du skriva in butikens namn, plats och andra uppgifter.
När du har slutfört ska du klicka på knappen “Add New Location” längst ner på sidan.

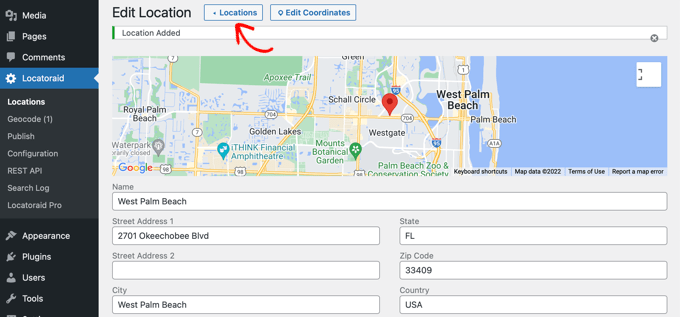
Du kommer till sidan “Edit Location”, där du kan se butikens läge på en karta.
Om allt ser bra ut ska du klicka på knappen “< Location” högst upp på skärmen för att återgå till Locatoraid ” Locations page i din dashpanel.

Du kan lägga till fler locations genom att clicka på knappen “Add Location” och upprepa dessa steg.
När du har skapat alla dina stores locations kan du add to kartan på din website.
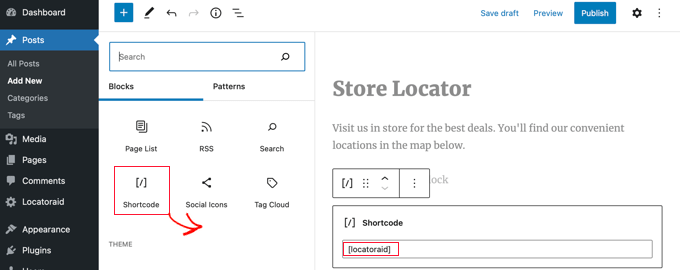
Lägg bara till eller redigera en sida och klicka på den blå ikonen “+ Lägg till block”. Du ska dra ett kortkodsblock till sidan och sedan ange kortkoden [locatoraid] i fältet.

Denna standard shortcode fungerar bra för de flesta websites. Du kan dock customize kartan genom att använda en annan shortcode. Besök sidan Locatoraid ” Publicera för att lära dig mer.
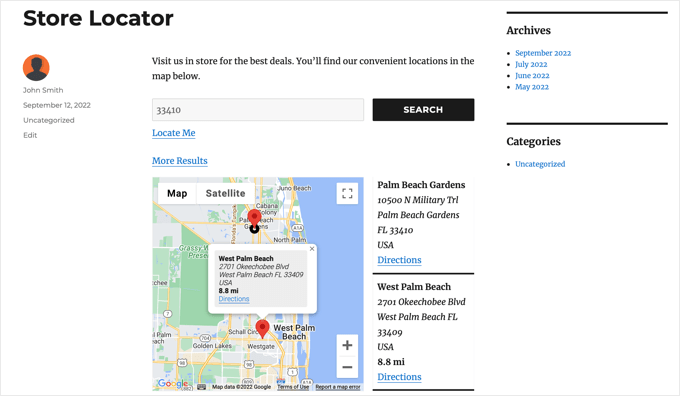
Nu kan du publicera eller uppdatera sidan och besöka din webbplats för att se din karta över butikslokalisering.
Alla dina stores locations kommer att visas på samma karta. Om dina användare skriver in sin adress eller klickar på länken “Locate Me” kan de hitta de närmaste butikerna och få vägbeskrivningar.

Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till en Google Maps-butikslokalisering i WordPress. Du kanske också vill lära dig hur du skapar en interaktiv karta i WordPress eller kolla in vår lista över de bästa schema markup-pluginsen för din webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Priscilla
Hi there, the shortcode you have in the instructions on this page for the store locator is incorrect and conflicting.
you have [wpls] in the instructions but the actual shortcode which you have in the screenshot is [wpsl].
The s and the l are around the wrong way
WPBeginner Support
Thank you for catching that, we will be sure to fix that typo.
Admin
Pablo Cardozo
Since Google Maps charges for using its service, would not it be nice to also offer the option to use Open Street Map? I’m sure there must be plugins that do it and doing it by hand is not so different from the Google option either.
WPBeginner Support
We do not have a specific plugin we would recommend at the moment but we will certainly keep an eye out.
Admin