Vill du lägga till anpassade typsnitt i WordPress? Anpassade typsnitt förbättrar typografin och användarupplevelsen på din webbplats genom att tillåta dig att använda en mängd olika 111111 typsnitt.
På WPBeginner har vi lagt till anpassade typsnitt på många av våra partners webbplatser, så vi vet hur mycket de kan förbättra en webbplats visuella tilltal.
Förutom att se bra ut kan customizes font också hjälpa dig att förbättra läsbarheten, skapa en image och öka den tid som användarna tillbringar på din WordPress website.
I den här artikeln visar vi dig hur du addar custom fonts i WordPress med hjälp av Google Fonts, TypeKit och CSS3 @Font-Face-metoden.

Note: Om du hämtar för många font kan det göra din website långsammare. Vi rekommenderar att du väljer två font och använder dem på hela din website. Vi visar dig också hur du hämtar dem på rätt sätt utan att din website blir långsammare.
Innan vi tittar på hur du addar custom fonts i WordPress, låt oss ta en titt på hur du hittar custom fonts som du kan använda.
Så här hittar du customize fonts att använda i WordPress
Fonts brukade vara dyra, men ej längre. Det finns många ställen att hitta fantastiska gratis webbfonter som Google Fonts, Adobe Fonts (tidigare Typekit), FontSquirrel och fonts.com.
Om du inte vet hur du ska mixa och matcha font, prova Font Pair. Det hjälper designers att para ihop beautiful Google fonts.
När du väljer teckensnitt bör du komma ihåg att webbplatsen blir långsammare om du använder för många anpassade teckensnitt. Därför bör du välja två typsnitt och använda dem i hela din design. Detta kommer också att göra din WordPress-design mer konsekvent.
Med detta sagt, låt oss ta en titt på hur man addar custom fonts i WordPress. Detta är vad vi kommer att täcka i denna tutorial:
Lägga till Customize Fonts i WordPress från Google Fonts

Google Fonts är det största, gratis och mest använda biblioteket med fonts bland utvecklare av websites. Det finns flera sätt som du kan add to och använda Google Fonts i WordPress.
Metod 1: Lägga till Google Fonts med hjälp av ett plugin för WordPress
Om du vill add to och använda Google Fonts på din website är den här metoden den absolut enklaste och rekommenderas för nybörjare.
Det första du behöver göra är att installera och aktivera pluginet Google Fonts Typography. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett plugin för WordPress.
Deal: Om du vill ha premium-versionen av pluginet, se till att använda vår Google Fonts for WordPress coupon för 20% rabatt. Detta låter dig ändra färg och storlek på fonten i ditt WordPress-tema och mycket mer.
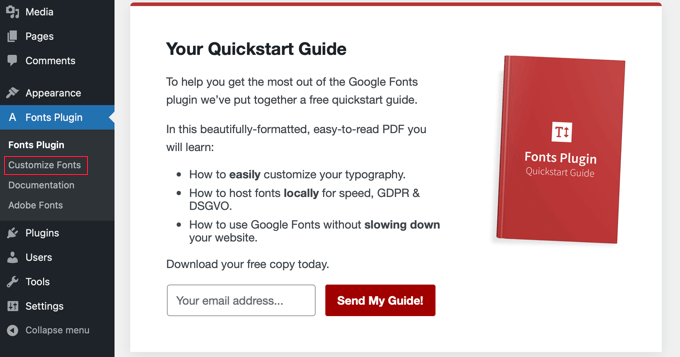
När du aktiveras får du möjlighet att ange din e-postadress för att få den officiella snabbstartguiden.

Därefter måste du klicka på Fonts Plugin ” Customize Font s i admin sidebar.
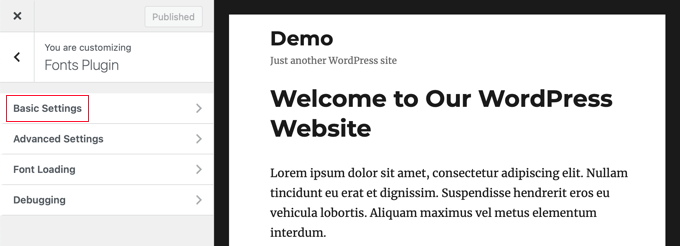
Detta kommer automatiskt att ta dig till WordPress tema Anpassare, och automatiskt öppna den nya “Typsnitt Tillägg” sektionen.

Här kan du välja standardfontar för din website i “Basic Settings” section och fontar för specifika delar av din website i “Advanced Settings”.
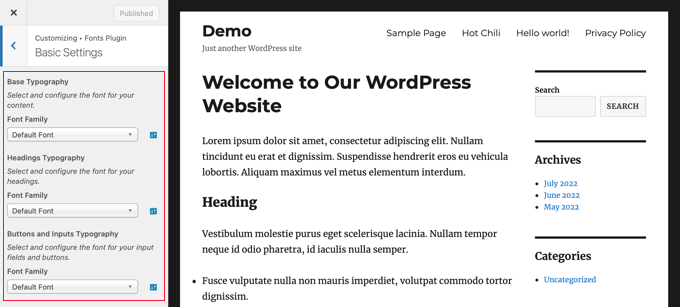
Vi börjar med att clicka på “Basic Settings”. Här kan du välja font för ditt content, dina headings, knappar och fält.

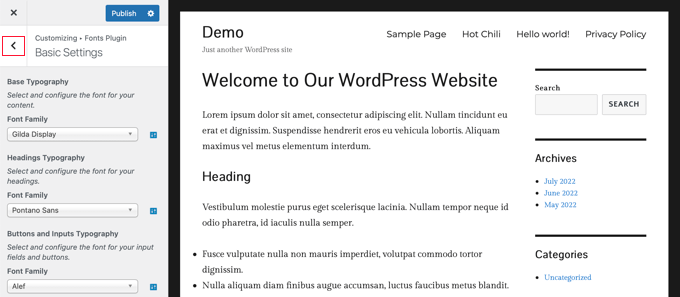
I rullgardinsmenyerna för “Fontfamilj” kan du välja ett nytt font. Du hittar standardteckensnittet högst upp, sedan systemteckensnitten och slutligen en enorm lista med över 1400 Google-teckensnitt.
När du väljer ett new font ändras preview automatiskt så att du kan se hur det ser ut.

Nu kan du använda pluginets avancerade inställningar för att finjustera dina valda font.
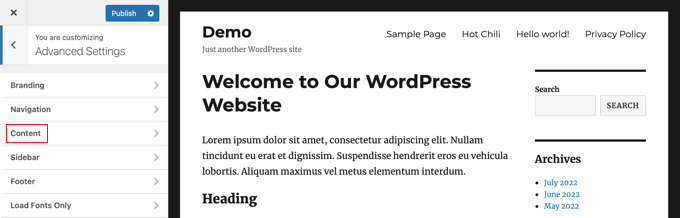
You will need to click the ‘<‘ back arrow button at the top left of the page and then click on the ‘Advanced Settings’ section.
Här hittar du inställningar för de olika sektionerna på din website, till exempel site title, navigation menu, content area, sidebar och footer.

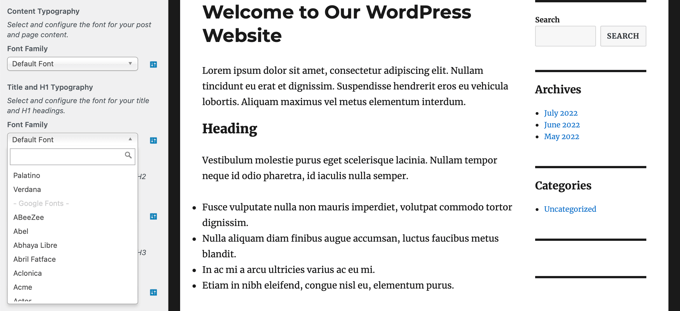
Till exempel ger sektionen “Content” dig alternativ för att ändra fonten för dina olika nivåer av head och citat.
Du kan selecta de custom fonts som du gillar att använda från rullgardinsmenyerna.

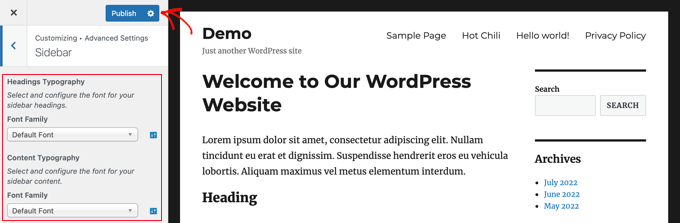
Du kan välja customize fonts för din sidebar area på ett liknande sätt.
Klicka bara på bakåtknappen och enter “Sidebar” settings. Där hittar du rullgardinsmenyer för att välja font för dina sidebar headings och ditt content.

När du är nöjd med dina valda customizes font, glöm inte att clicka på knappen “Publicera” för att store dina ändringar.
Metod 2: Lägga till Google Fonts manuellt i WordPress
Den här metoden är obligatorisk för att du ska kunna add to kod i dina WordPress theme-filer. Om du inte har gjort det tidigare kan du läsa vår guide om hur du copy and paste-kod i WordPress.
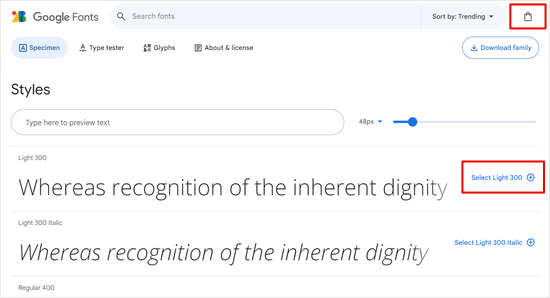
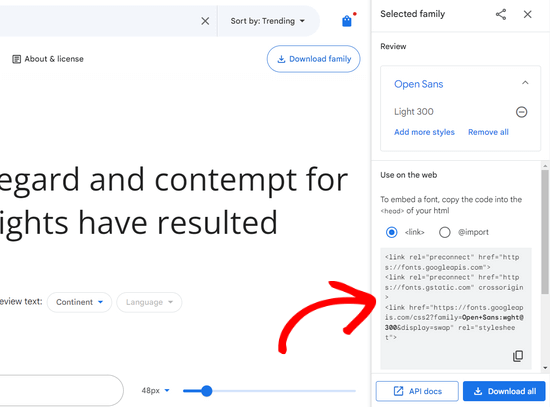
Först besöker du biblioteket Google Fonts och väljer ett font som du vill använda. På fontens page ser du de stilar som är available för den fonten.

Select the styles that you want to use in your project and then click on the “View selected families” button at the top.
Detta öppnar en sidebar där du kan kopiera koden för embed.

Det finns två sätt du kan add to denna kod till din WordPress site.
Först kan du editera ditt temas header.php-fil och klistra in koden före <body>-taggen.
Men om du inte är bekant med kod edit i WordPress, kan du använda ett plugin för att add to denna kod.
Installera och aktivera bara WPCode plugin. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett WordPress plugin.
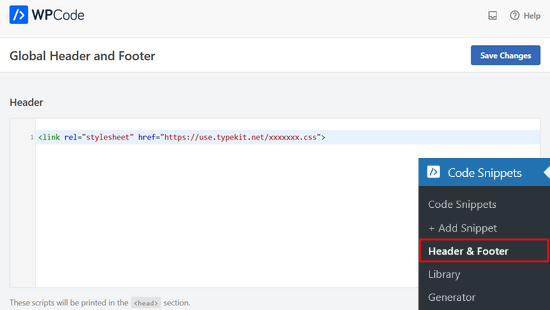
Efter aktivering, gå till Code Snippets ” Header & Footer page och klistra in embed-koden i ‘Header’ boxen.

Glöm inte att clicka på knappen “Save Changes” för att store dina ändringar. Pluginet kommer nu att börja hämta embed-koden för Google Font på all pages på din website.
Du kan använda det här fontet i ditt temas stylesheet gillar detta:
1 2 3 | .h1 site-title {font-family: 'Open Sans', Arial, sans-serif;} |
För mer information, se vår guide om hur du lägger till Google Fonts i WordPress teman.
Lägga till Customize Fonts i WordPress med hjälp av Adobe Fonts

Adobe Fonts, tidigare känd som Typekit, är en annan gratis och premium resource för fantastiska fonts som du kan använda i dina designprojekt. De har en betald prenumeration såväl som en begränsad gratis plan som du kan använda.
Registrera dig helt enkelt för ett Adobe Fonts account och besök “Browse Fonts” section. Härifrån måste du klicka på knappen </> för att välja ett font och skapa ett projekt.

Därefter ser du embed-koden med ditt projekt-ID. Det kommer också att visa dig hur du använder fonten i ditt temas CSS.
Du måste kopiera den här koden och klistra in den i <head> section på din website.

Det finns två sätt du kan add to denna kod till din WordPress site.
Först kan du editera ditt temas header.php-fil och klistra in koden före <body>-taggen.
Men om du inte är bekant med kod edit i WordPress, kan du använda ett plugin för att add to denna kod. Installera och aktivera helt enkelt pluginet WPCode.
Efter aktivering, gå till Code Snippets ” Header & Footer page och klistra in embed-koden i ‘Header’ boxen. Klicka sedan på knappen “Save Changes”.

Nu är det klart. Du kan nu använda det Typekit font som du valde i ditt WordPress temas stylesheet gillar detta:
1 2 3 | h1 .site-title {font-family: gilbert, sans-serif;} |
För mer detaljerade instruktioner, kontrollera vår tutorial om hur du lägger till fantastisk typografi i WordPress med Adobe Font (Typekit).
Lägga till Customize Fonts i WordPress med hjälp av CSS3 @font-face
Det mest direkta sättet att lägga till customizer-teckensnitt i WordPress är genom att lägga till teckensnitten med CSS3 @font-face-metoden. Denna metod allow you att använda alla font som du gillar på din website.
Först måste du downloada den font som du gillar i ett webbformat. Om du ej har webbformatet för din font kan du konvertera den med hjälp av FontSquirrel Webfont generator.
När du har filerna med web fonts måste du uploada dem till din server på ditt WordPress webbhotell. Det bästa stället att uploada fonten är i en new “fonts”-folder i ditt temas eller barntemas directory.
Du kan använda FTP eller File Manager i din cPanel för att uploada fonten.
När du har uploadat fonten måste du ladda fonten i ditt temas stylesheet med hjälp av CSS3 @font-face-regeln gillar detta:
1 2 3 4 5 | @font-face { font-family: Arvo; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal;} |
Glöm inte att ersätta fonten och URL:en med din egen.
Efter det kan du använda det fontet var som helst i ditt temas stylesheet gillar detta:
1 2 3 | .h1 site-title {font-family: "Arvo", Arial, sans-serif;} |
Att hämta font direkt med CSS3 @font-face är inte alltid den bästa lösningen. Om du till exempel använder ett font från Google Fonts eller Typekit är det bäst att servera fonten direkt från deras server för optimal prestanda.
Vi hoppas att denna poradnik hjälpte dig att lära dig hur du lägger till anpassade typsnitt i WordPress. Du kanske också vill lära dig hur du anpassar färger på din WordPress webbplats eller kontrollera vår lista över de bästa dra och släpp WordPress sidbyggarna.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





WPBeginner Comments
The rendering speed would be the same in both cases.
Kushal Phalak
I cannot do without custom fonts. It is as if something feels incomplete if I do not use custom font. As a designer and developer, I want my brands to be meticulously crafted as it is the most important step, and if I use any font, it does not feel good. I know that some default fonts are good, but I do not find enough variety in them. In wordpress, I guess this feature should be inbuilt, as it will save the extra hassle to add custom fonts.
WPBeginner Support
It would depend on the theme but maybe in the future there will be an easier way
Admin
Jiří Vaněk
Thanks for the useful article. Our language has certain specificities and features. The Czech language uses letters like ěščřž. Sometimes it is very problematic to find a font that takes these characters into account and does not display them differently. That’s why I thank you for this guide, which will finally help me solve the eternal problem of writing in the Czech language.
Jozef Fekete
As a Slovak I know exactly what you are talking about In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
Jiří Vaněk
That’s good advice. Thank you for it. I have already tracked some of the letters. However, some customers are not satisfied with them and want a decorative one. I will try your search advice.
Moinuddin Waheed
There are many Google fonts which are very good and are used by many top developers.
I have been fan of poppins and robot for a while and have used on my static sites and also on WordPress sites.
I have seen people saying that use Google fonts from local library,
I don’t know what does it mean?
They argue that fetching from server may slow down the speed of the website.
if it is so, how can we add these fonts from our own local library given the fact that these are Google fonts?
WPBeginner Support
The plugin from our guide has an option to host the font file locally. When you do not host the file locally it means that your users would need to wait for the font to be pulled in from Google to see that font on your site.
Admin
Moinuddin Waheed
Thanks for the guide for keeping the fonts locally.
Having to fetch from Google isn’t that good idea for speed purposes. I will keep in mind while using Google fonts to keep it locally.
Jiří Vaněk
If a font is used locally, it means it is stored on the web. That is, on FTP just like WordPress. This is because otherwise wordpress has to go to Google servers for fonts and this slows down the site’s response. In addition, it may happen that Google’s servers are currently slow and this will affect the speed. If you put your website on some measuring tool like pagespeed insight or gtmetrix, you will see how much time it can take to load fonts from google servers. Therefore, it is a common practice to upload fonts locally to the site, improving both site responsiveness and metrics. I have it done that way too.
Ahmed Omar
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support
The most likely reason would be if your theme overrides styling for mobile devices. If you check with your theme’s support they should be able to assist.
Admin
Brayden Fraser
You should’ve said you needed to be a business WordPress member to do this. Misleading.
WPBeginner Support
All of our content is for WordPress.org sites, you are on WordPress.com, you can see our comparison between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Tarun Kashyap
Which font are you using on this site ? It looks very attractive
WPBeginner Support
We’re currently using Proxima Nova
Admin
Joshua
Can you pleaseee tell me how do you make such beautiful animated photos for you blog? Which software do you use?
WPBeginner Support
There are multiple tools, for the moment you may want to take a look at Recordit for an option for creating a GIF
Admin
Manuel
Thanks a lot, I was trying @font-face on WordPress but the font was not displaying, so I followed the recommendations to place the fonts inside the theme directory and voila!
WPBeginner Support
Glad our recommendation could help
Admin
Roshni Kanchan
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support
Your specific theme may have device-specific CSS that is overwriting the font you added. If you check with your theme’s support they should be able to let you know.
Admin
Vlad
Thank you very much!
WPBeginner Support
You’re welcome
Admin
Katherine
Thank you for making this simple video. Fixed my font in minutes with the second method. You saved me a lot of time messing with my theme code. Much appreciated!
WPBeginner Support
Hey Katherine,
You are welcome. We are glad you found it helpful.
Admin
Or
Hey, my font is not a Google font. I uploaded it using font face, but I don’t see it on my theme’s customizer. Any advice?
giri
Hi, i absolutely got tons of value from your post. Please i have 2 quick questions.
1. What is the number of plugins every blogger shouldn’t exceed? I currently have about 18 installed, would you consider that number outrageous. Please could you also check out my site and offer me a
2. Your font is really beautiful. would you suggest plugins that would give me beautiful fonts just like yours?
Finally, would you spare a few seco
WPBeginner Support
Hi Giri,
1. Please see our article on how many WordPress plugins should you install on your site.
2. For fonts, pleasesee best typography plugins for WordPress.
Admin
Roshani
I have uploaded custom fonts url in font-face but its showing error of 404 on developer tools. Prior of loading the web page it shows normal fonts.
Please help me with this
Chamnan
I’m having issue with for Khmer font while using Google Font. The problem is that some of the texts are showing symbol.
ahmed aboubakr
thanks for your tutorials , really it helps , and thanks for your kind effort
Fadl
Okay, never mind… I could figure it out by removing the @font-face code from the custom css field
Amy
This is truly the best guide to adding fonts that I’ve found. All methods are in one place and each method is easy to follow. I’ve spent the past couple of days searching the internet trying to figure out how to add a custom font that was not from Google or Typekit, and finally I found a guide that was easy to follow. Thank you!
Amber
Okay, so I used Font Squirrel and got the @font-face kits. I uploaded to my theme in Siteground. Then I made sure to change the URL in WP Editor -> Fonts. Here’s an example of what I did:
@font-face {
font-family: ‘walpurgis_nightregular’;
src: url(‘www.example.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff2’) format(‘woff2’),
url(‘www.wanderlustconqueror.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff’) format(‘woff’);
font-weight: normal;
font-style: normal;
}
Despite doing this, the font will not come up in the “Typography” section of the customization options. I thought perhaps I was also supposed to add it to the “Additional CSS Editor” so I put it there too. That didn’t seem to work either.
I just want to be able to use my font for my Headers. What am I doing wrong here? For this tutorial to be for beginners, it’s making me feel really stupid. Am I missing a step? Is there a better, more in-depth tutorial on just using the Font Face option? Help!
WPBeginner Support
Hi Amber,
We are not sure. Please try following the steps mentioned above once again.
Admin
Dan
I am having a similar problem as Amber. Despite following the step by step instructions, my fonts still are not loading.
I am using a custom theme based off of the twenty seventeen theme. My css file is located at wp-content/themes/twentyseventeen-child. This is also where I have placed my fonts. In the css file I have the following:
However, my site is still not showing this font! What am I doing wrong?
Syed Abbas Ali Shah
I have a question too. I have uploaded the .ttf files in my
publichtml/folder-name-of-web/wp-content/theme/font
and I have added the name of the font in stylesheet css of theme in wordpress editor. But it is not picking the font.
Kindly give me the solution
Raghava
Thanks for the valuable information. I tried and it’s working good. I used two fonts from google, when using google fonts website performance is bit slow.
if you can post in detailed how to upload fonts directly into the word press it would be appreciated.
Thanks,
Raghava
Allix
If I am viewing a “glyph” through Photoshop that is a special character in a font I had purchased – how can I transfer this glyph into Photoshop?
Thank you!
dsb
silly questions im sure! But, in the url- where it reads ‘your theme’ this is to be replaced with the title of our theme, correct? Or do we leave that part as is?
Also, for fonts that have long names, do you just need to leave spaces in between or add + signs or anything?
for example:
@font-face {font-family: Arvo example one;src:url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo example one-Regular.ttf);font-weight:normal;}1-click Use in WordPress
Thank you so much
WPBeginner Support
Hi dsb,
Yes you will need to replace your-theme with the actual name of your theme folder. If you uploaded your font to your current theme’s fonts directory, then you can see what the font file is called. or Copy the file name and just paste it in CSS.
Admin
Vincent
“The best place to upload the fonts is inside a new “fonts” folder in your theme or child theme‘s directory.”
Why is this the best place, exactly? Creating a child theme for a single font is a little annoying, but uploading it inside the theme itself means it could disappear when the theme has an update, right? Or will it still be safe from that as it’s technically an unrelated file?
Andrew
I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
DaVince
> I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
Why do you think so? Consider the case where someone is not changing the theme in any way, shape or form whatsoever. It would be entirely pointless to run a child theme, and adds just another layer of code on top of everything in this case.
> And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
I kinda figured. I feel like this should be highlighted in the article or it’s going to make some people unhappy.
Shah
Hi,
I don’t have any problem with adding custom fonts anywhere in m theme, just when I was going to change the font in wp-embed-template.php my custom fonts don’t work. I mean it’s like they are not @font-faced at all.
Would you please help me to change the fonts in the wordpress embed part? Should I add @font-face again in the php? It is already added though!
Many thanks in advance,
Robin
Thank you for your help!
Once I’ve upload the font to my fonts folder, do I add this to my CSS? Do I leave the font family that is there? Because I’m using that mostly. This is a specialized font only used for specific occasions.
I’m so confused.
Alice
Really great! Been struggling a while (I’m quite new to all this) but now it works Thanks a lot!
Thanks a lot!
Nicole
Hi. Thanks for this. How do I find the licensing information for a font? Some fonts are all over the web, and I want to use one but it’s hard to find the EULA info
Vincent
It’s usually included in the font’s own metadata. In Windows, you can right-click and view the properties of a font. If that’s not enough, you might want to download a full-featured font viewer that supports showing font metadata.
Andrea
Hello, which extension should has the font to be installed on wordpress?
Cause i am having issue to install mine
Mike
Hi guys I used the last technique (@fontface), it has added the font to wordpress but it has made it the default font. I only wanted it to be an option on my fonts list. Can you help?
ep
Used CSS @font-face method. Works like a charm. Thanks.
Abdul Manan Abbasi
Assalam o Alaikum!
I am a beginner in wordpress. I want to add Noori Nastaleeq font to my website. How could i done so. I need your help.
Ildiko
Can you provide performance comparison between these methods?
Asiyah
Hi,
I’m completely new to wordpress so I hope you can help me. I have just literally bought a custom domain from bluehost, then installed wordpress and lastly installed and activated the so simple theme. So what I want to know is will my font changes be lost if I update my theme in the future, if so how do I prevent that?
It’s just I’ve noticed a lot of other sites advise adding a custom css plugin first and I have no idea how to do that.
Kind regards
WPBeginner Support
Please take a look at our guide on how to easily add custom CSS to your WordPress site.
Admin
Vikram
Thanks a lot.It helped
Hashim Naushahi
This was truly helpful! Thank you very much!!!
Just a quick question…
How would I adjust the code if I have a font with different weights?
I’ve got a regular and bold version of the font I’d like to use installed on my laptop. I used FontSquirrel to convert those in webfonts. And I uploaded those webfonts to a folder in my child theme like you explained. I just don’t know how to use @font-face to use both weights.
I’m really looking forward to your reply. The way you explained this is great!
Thank you in advance!
Sincerely,
Hashim
WPBeginner Support
You will use font-weight in CSS. Like this:
h1{font-family:'Open Sans',Arial,serif;font-weight:400;}1-click Use in WordPress
Admin
Christina
I don’t see the “editor” button in my wordpress under appearance. I used font squirrel to upload my font but when I went to add it in the theme editor that wasn’t an option. Maybe I have a different version of wordpress. Please help. Thank you.
Michelle
Can you give a sample of the URL source for the @fontface example? I’m doing g something wrong and feel like pulling all my hair out :/
Mr.T
Isn’t the correct way of adding custom google fonts is by using enqueue_script function?
WPBeginner Support
It is ideal but not necessary. This method is correct too, and easier for beginners.
Admin
James
Hi guys
I always read your posts and love the site, great work you always help me out. I’ve been stuck on moving a site for a customer and needed to change the font. I thought I had done everything , copies the css files etc, but it was reading this that made me realise I hadn’t changed the code in the header.
Been stuck on this for a week!
Anyway just wanted to say thanks