Hantering av tidsinställda scheman för händelser på en WordPress webbplats kan vara en tidskrävande uppgift. Många webbplatsägare befinner sig i en cykel av konstanta uppdateringar och kämpar för att hålla sin Google Kalender-information aktuell och korrekt.
Vi har sett den här utmaningen på nära håll i våra projekt. Men ända sedan vi började automatisera vår kalender för händelser har våra besökare alltid kunnat se det mest aktuella schemat utan någon extra ansträngning från vår sida.
I den här przewodniken visar vi dig hur du lägger till en Google Kalender på din webbplats i WordPress. Om du driver ett lokalt företag, organiserar händelser i samhället eller serverar webbkurser, kommer denna poradnik att leda dig genom processen steg för steg.

Varför add to Google Calendar till WordPress?
Om du använder Google Kalender för att schemalägga dina offentliga händelser kanske du vill visa den direkt på din website så att dina besökare kan se den. Varje gång du addar en ny händelse kommer kalendern att update sig själv och omedelbart visa den nya händelsen för dina användare.
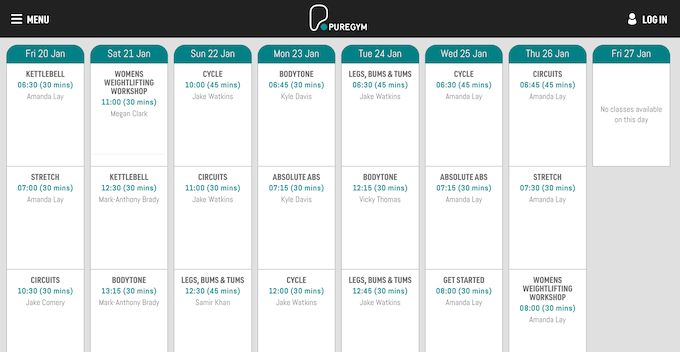
Här är ett exempel på när det kan vara användbart att lägga till en Google Kalender. If you run a gym website, then you might add to all your fitness classes, free trials, coaching sessions, and other fitness events to the calendar.

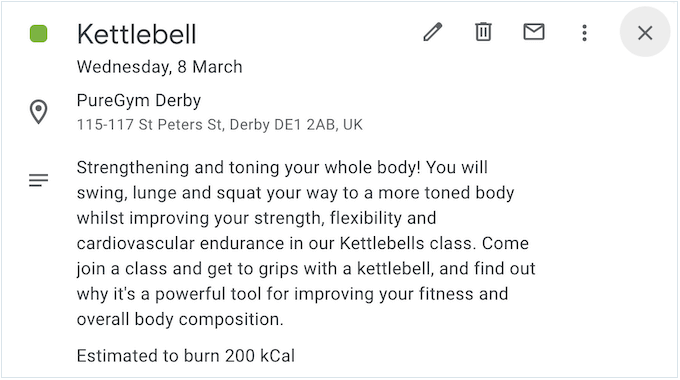
När du skapar en händelse kan du add to all information som besökarna behöver veta.
Det kan handla om allt som deltagarna behöver ta med sig till händelsen, om det finns uppdateringar, priset och vägbeskrivning till platsen.

Detta hjälper besökarna att avgöra om händelsen är rätt för dem utan att behöva ställa en massa frågor via din sites kontaktformulär.
Du kan också använda Google Kalender för att schemalägga virtuella händelser som gillar webinar och online-predikningar. I beskrivningen av händelsen kan du add to en länk till anropet (om händelsen är gratis), så att visitorerna enkelt kan delta i händelsen.
Med detta sagt, låt oss se hur du addar en Google Kalender till din website i WordPress. Du kan använda snabblänkarna under för att navigera genom den här artikeln:
Step 1: Installera ett tillägg för Google Kalender
Det bästa sättet att add to en kalender till din website i WordPress är att använda pluginet Pretty Google Calendar. Det är ett av de bästa kalendertilläggen för WordPress och allow you att visa händelser från en offentlig kalender i en mobil responsiv layout.
Det innebär att kalendern kommer att se lika bra ut på smartphones och surfplattor som på stationära enheter.

Det första du behöver göra är att installera och aktivera Pretty Google Calendar plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
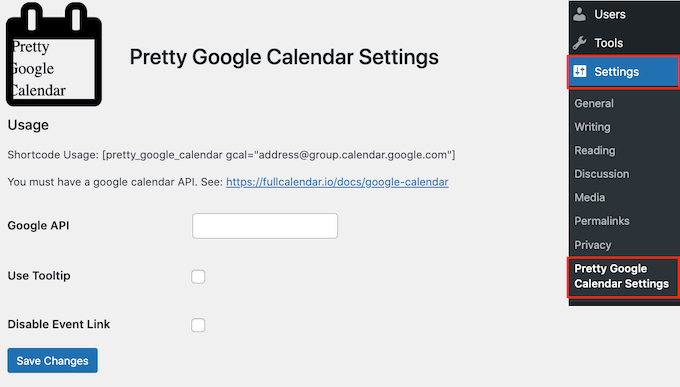
Efter aktivering, gå till Settings ” Pretty Google Calendar Settings.

Här måste du enter en Google API key, vilket du kommer att göra i nästa steg.
Step-by-Step 2: Skapa en API Key för Google
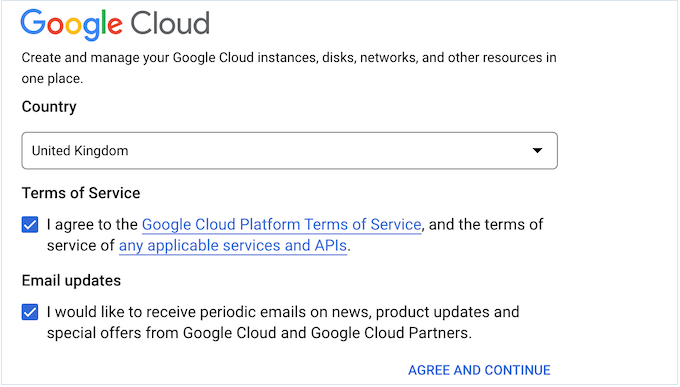
För att skapa Googles API key, heada över till Google Cloud Console. Om det är första gången du besöker konsolen måste du godkänna Terms and Conditions och välja om du vill få updates via email.
När du har gjort det klickar du på “Agree and Continue”.

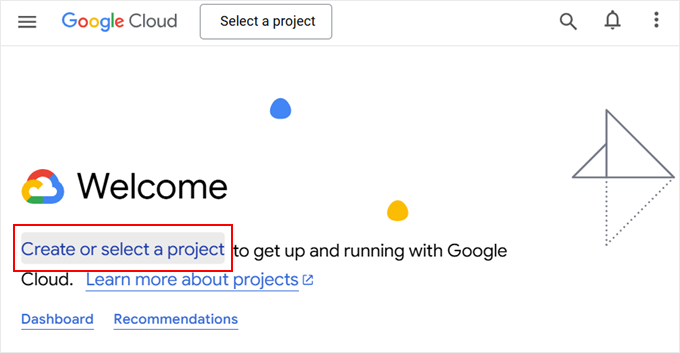
Detta tar dig till Google Cloud Console.
Vi ska skapa ett nytt projekt för vårt Google Calendar API, så klicka på “Skapa eller välj ett projekt”.

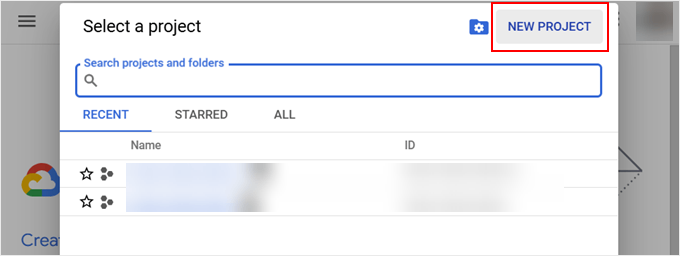
I popupen som visas väljer du “New Project”.
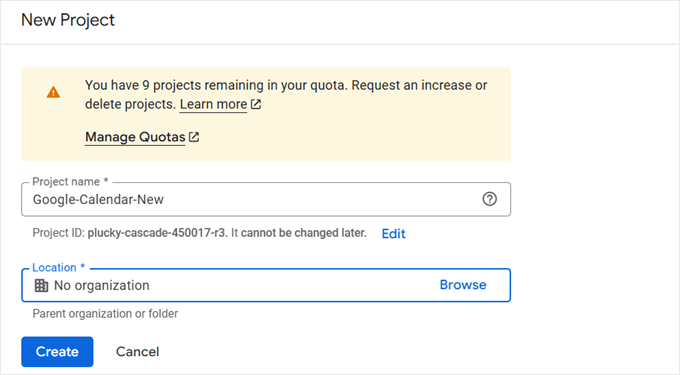
Detta leder till att du skapar ett nytt projekt.

You kan nu skriva in ett namn för projektet. Detta är bara för din referens, så du kan använda vad du vill.
På den här skärmen kan du också ändra platsen där Google Cloud Console kommer att skapa ditt projekt.

När du är nöjd med den information du har enter klickar du på “Create”.
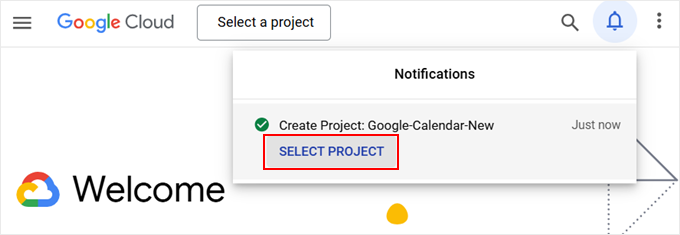
Ett meddelande kommer nu att visas. Här är det bara att “välja projekt”.

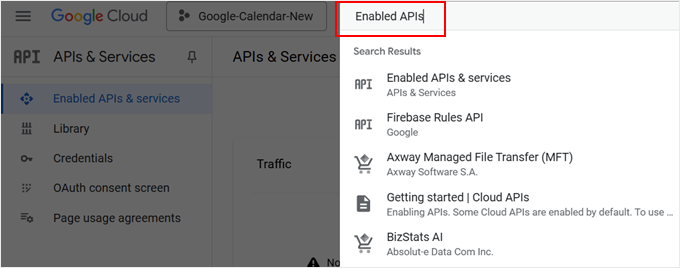
Därefter skriver du in “Enabled APIs” i sökfältet.
På nästa skärm kommer du till API-menyn i Google Cloud Console.

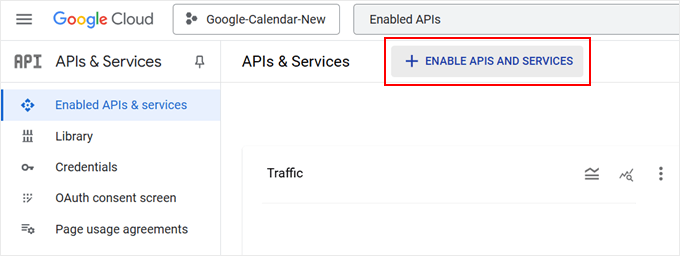
Se nu till att du befinner dig i menyn “Aktiverade API:er och tjänster”.
Klicka här på “+ Aktivera API:er och tjänster”.

På nästa sida visas olika API:er som du kan använda.
Om du t.ex. vill visa de senaste videoklippen från din YouTube-kanal måste du aktivera YouTube Data API.
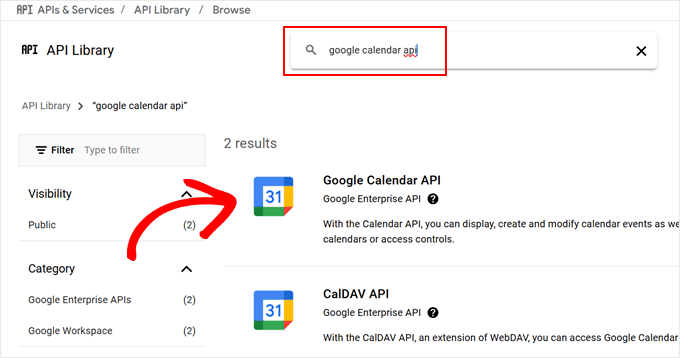
Eftersom vi vill lägga till en Google-kalender i WordPress ska du leta upp och välja “Google Calendar API”.

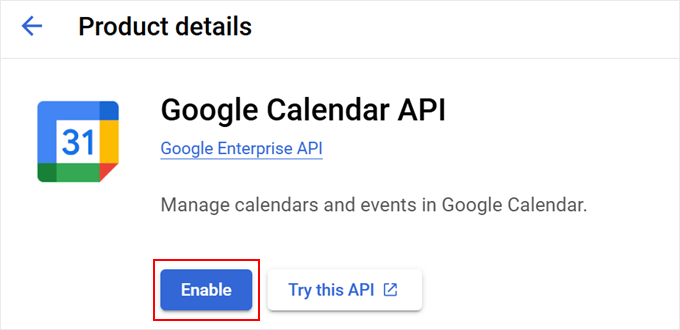
Du kommer till en vy där du kan aktivera nyckeln för hantering och ändring av händelser i Google Kalender.
För att göra detta klickar du helt enkelt på knappen “Aktivera”.

När det är gjort är du redo att skapa en API key för Google Calendar.
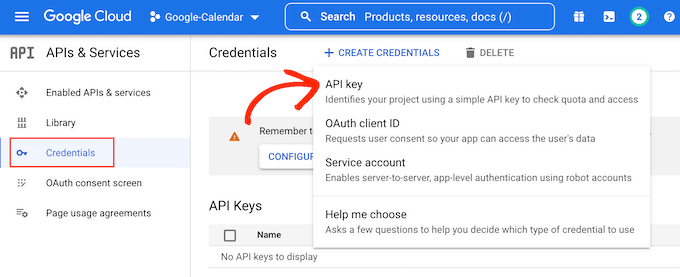
I menyn till vänster klickar du på “Credentials” och väljer sedan “Create Credentials”. I den dropdown som visas måste du klicka på alternativet “API key”.

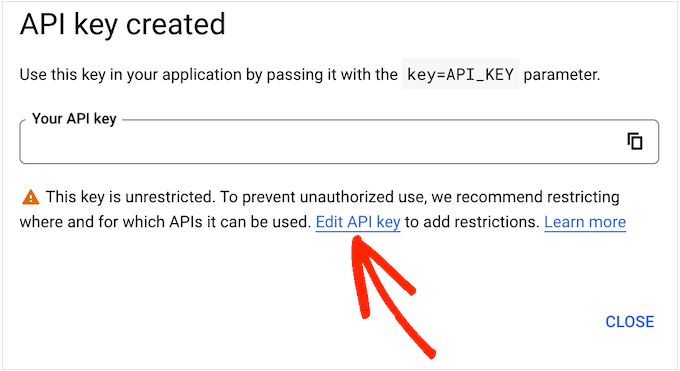
Efter några ögonblick kommer du att se en popup med “API key created”. Du måste add to denna information till pluginet, så gör ett obs/observera det.
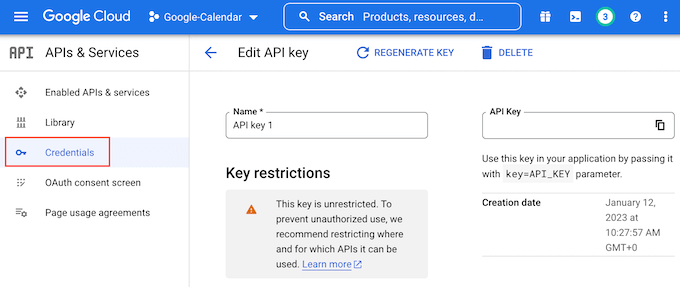
Som standard är API key för Google Calendar obegränsad. För att hindra andra personer från att använda API key är det smart att begränsa den genom att clicka på länken “Edit API Key” i popupen.

Detta öppnar en vy som visar alla dina Google API keys. Hitta bara den nyckel som du just har skapat och ge den ett click.
Om du av misstag closeade popupen behöver du inte oroa dig. Du kan helt enkelt välja “Credentials” i menyn till vänster och sedan välja den API key som du skapade i föregående steg.

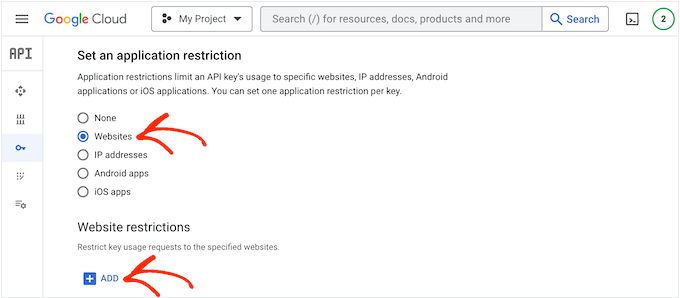
Nu rullar du till “Application Restrictions” och klickar sedan på “Websites”.
Under ‘Website Restrictions’ måste du klicka på ‘Add’.

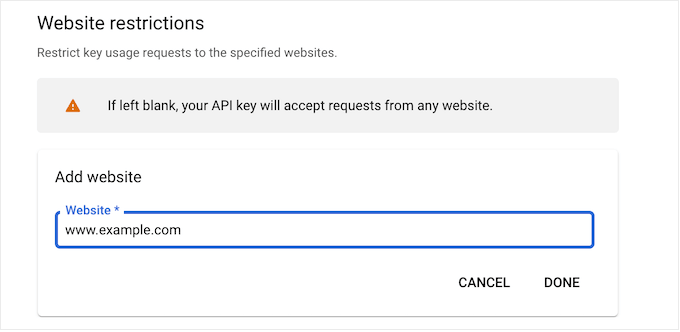
I fältet “Add Website” skriver du in adressen till din website.
Klicka sedan på “Done”.

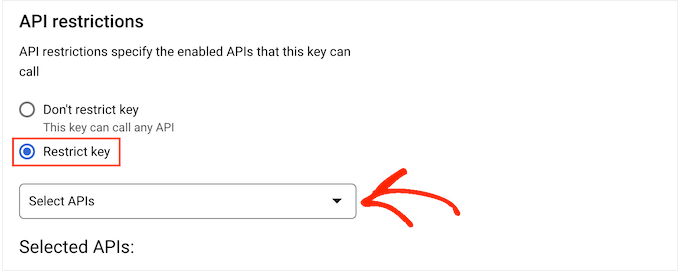
Under “API restrictions” måste du selecta knappen bredvid “Restrict key”.
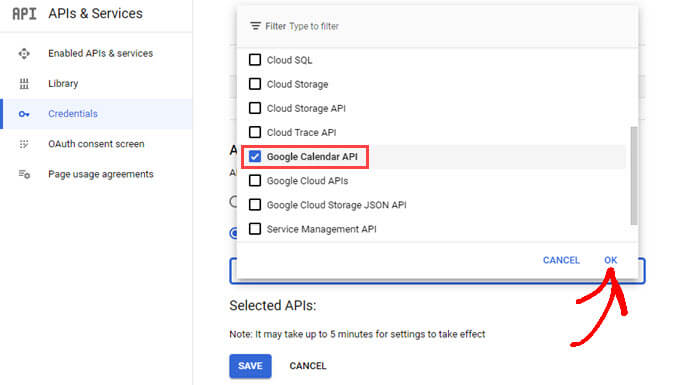
När du har gjort det klickar du bara på dropdown-menyn “Select APIs”.

Kontrollera boxen bredvid “Google Calendar APIs” i dropdown-menyn.
Sedan klickar du bara på “OK”.

När du har gjort det klickar du på “Save” för att spara dina settings.
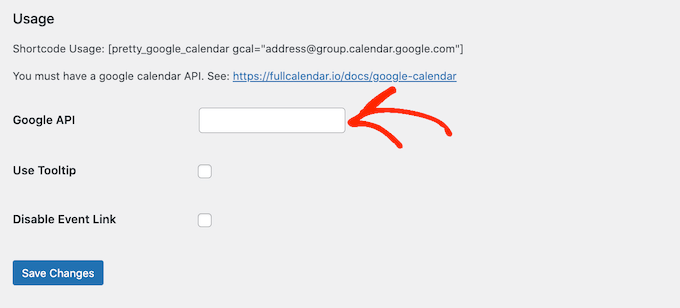
Nu är du redo att add to API key för Google Calendar till din website i WordPress. Gå tillbaka till WordPress dashboard och add API key till fältet “Google API”.

När du har gjort det klickar du på “Save Changes” för att lagra API key.
Step-by-Step 3: Gör din Google-kalender offentlig
Innan du kan add to en Google-kalender i WordPress måste du ändra kalenderns Settings för att göra den Offentlig. Du måste också få tag på kalenderns ID:n.
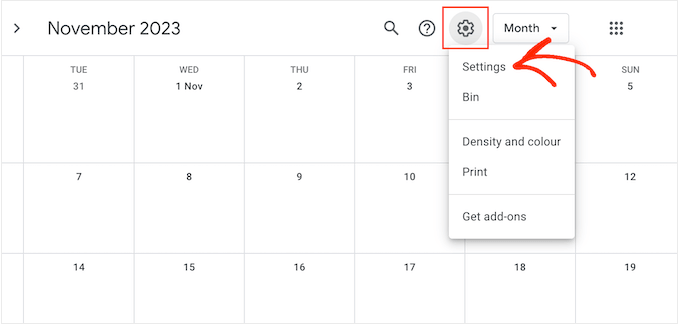
För att göra det öppnar du den Google-kalender som du vill add to din WordPress website. Klicka sedan på ikonen “Gear” och välj “Settings” i dropdown-menyn.

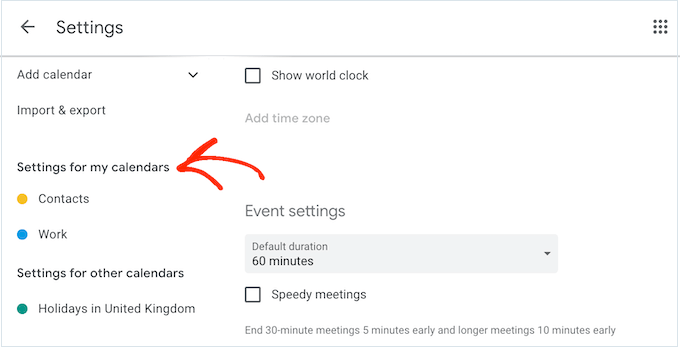
I menyn till vänster hittar du section “Settings for my calendars” (Settings för mina kalendrar).
Här klickar du på namnet på den kalender som du vill dela. Då öppnas Settings för den specifika kalendern.

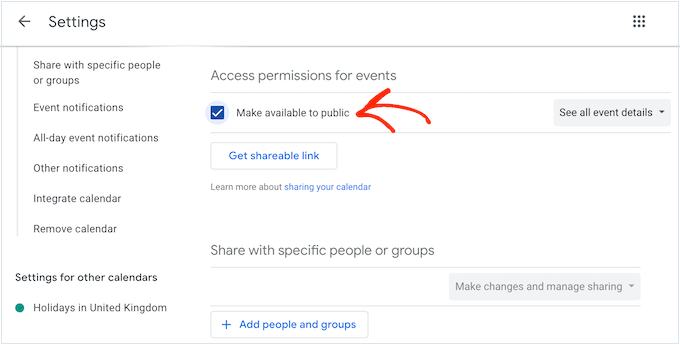
Nu måste du hitta “Behörigheter för händelser”.
Under denna heading kontrollerar du bara boxen bredvid “Make available to public”.

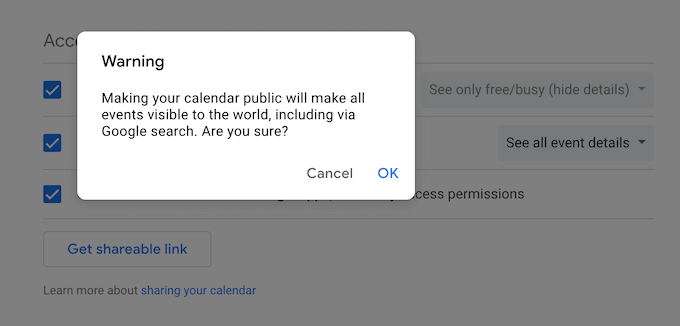
En popup varnar you för att dessa händelser kommer att vara synliga för andra människor och till och med kan visas i sökresultaten på Google.
Om du är nöjd med att gå vidare, clickar du på “OK”.

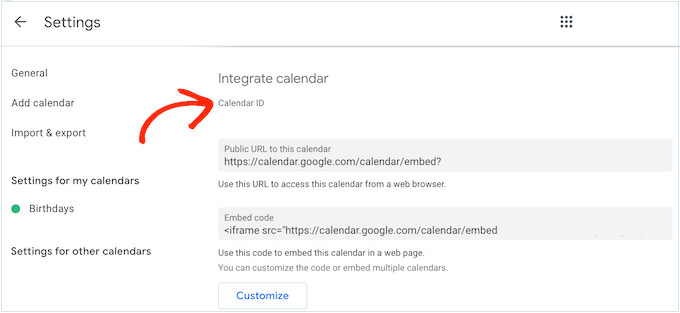
När det är gjort rullar du till “Integrate calendar” section och hittar “Calendar ID:n”.
Du måste använda detta värde i din shortcode, så gör antingen en obs/observera det eller låt den här vyn vara öppen i en separat tab.

Step 4: Display Your Google Calendar på din site i WordPress
När du har gjort det är du redo att add to Google Calendar till din WordPress blogg eller website med hjälp av en shortcode.
Metod 1: Add din Google Kalender till en page eller post
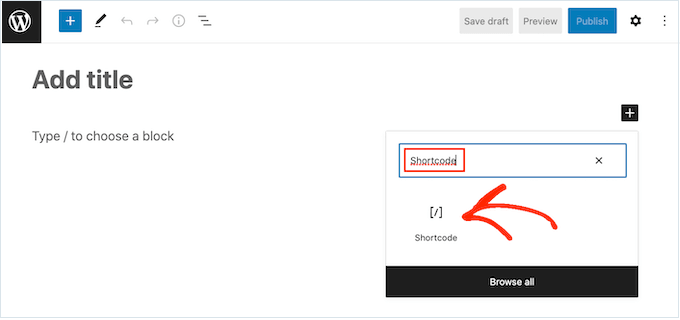
Gå bara till den page eller det post där du vill visa kalendern och klicka sedan på knappen “+ Add Block”.
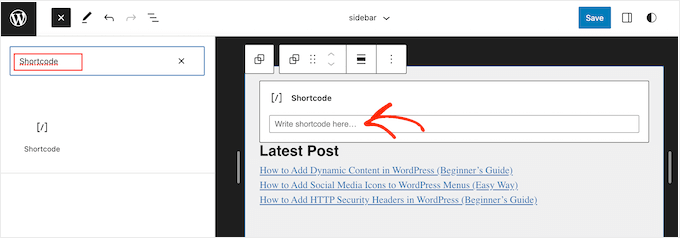
I popupen skriver du bara in “Shortcode” och klickar sedan på det högra blocket när det visas.

Inuti shortcode blocket, add to följande shortcode:
[pretty_google_calendar gcal="kalender-id"]
Du måste ersätta “calendar-id” med det ID:n som du fick i föregående section.
När du har gjort det kan du lägga till annat content på sidan, t.ex. images, text, kategorier och tags. När du är redo att göra kalendern Live klickar du på knappen “Publicera” eller “Updated”.
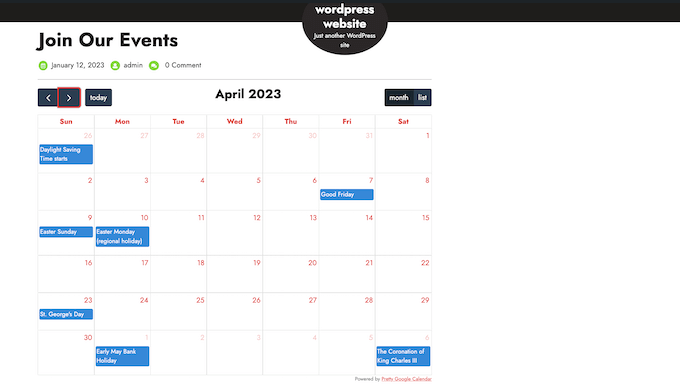
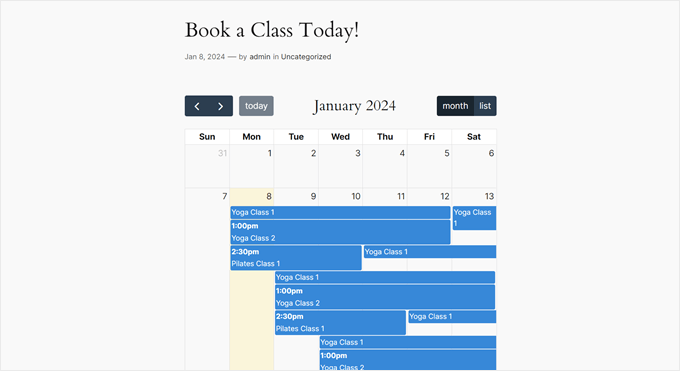
Nu, om du besöker din website, kommer du att se Google Calendar i action. Så här gillar vi vår:

Metod 2: Add din Google Kalender till en sidebar
Ibland kanske du vill främja dina händelser på varje page på din WordPress website. För att göra detta, add shortcoden till valfritt area som är redo för widgetar.
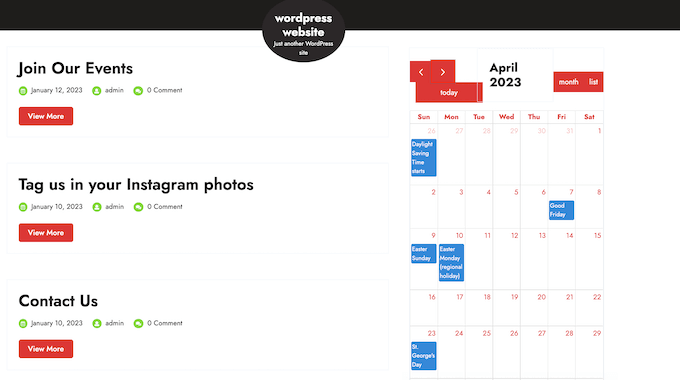
This allows visitors to see the calendar and learn about your events from any page of your WordPress website.

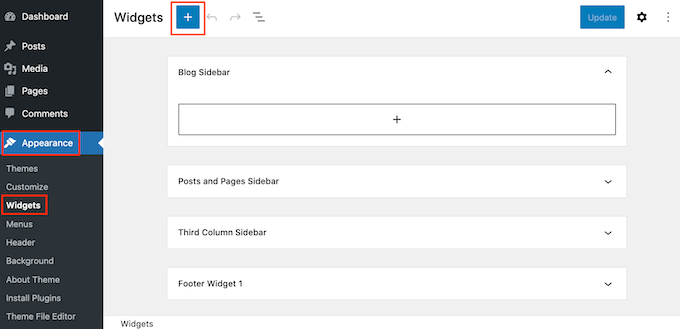
För att add Google Calendar till en sidebar eller liknande section, gå till Appearance “ Widgets i menyn till vänster.
Du kan nu clicka på den blåa ‘+’ iconen.

Skriv in “Shortcode” i det search-fält som visas.
När det rätta blocket dyker upp klickar du bara för att add to sidebaren.

Du kan också dra Shortcode-blocket till det area där du vill visa kalendern.
Efter det klistrar du in Pretty Google Calendar shortcode och kalender ID:n i blocket. Du kan få den här informationen genom att följa samma process som beskrivs ovan.
Slutligen går du vidare och klickar på knappen “Update”. När du besöker din WordPress website kommer du att se Google Calendar live.
Om du använder ett av de nyare teman som aktiverar block måste du lägga till widgeten med hjälp av hela Site Editor.
För att komma igång, heada över till Appearance ” Editor i WordPress dashpanelen.

I menyn till vänster väljer du den template eller template-del som du vill edit.
Till exempel kan du add to kalendern till din sites sidebar eller liknande section.

Följer du en template eller en template-del kan du add to ett shortcode block genom att följa samma process som beskrivs ovan.
När du har gjort det, add to shortcode och ID:n för den kalender du vill visa.

Klicka till sist på knappen “Save” för att aktivera kalendern.
Steg 5: Lägg till ett bokningsformulär för händelser eller möten
Nu när du har addat en Google Calendar till WordPress bör du överväga att låta besökarna boka en händelse direkt från din website.
Det enklaste sättet att göra detta är med ett formulärtillägg som gillar WPForms. Denna WordPress form builder gör det enkelt att skapa enkla och användarvänliga bokningsformulär, så att användarna inte har några problem att completed dem.

Det som är bra med WPForms är att det har 1300+ pre-Made templates att välja mellan. Detta innebär att du kan skapa ett bokningsformulär för praktiskt taget alla typer av webbplatser.
För att lära dig mer om WPForms kan du läsa vår djupgående WPForms review. Se också WPForms i action i dessa guider:
- Så här addar du Google Kalender-händelser från ditt Contact Form i WordPress
- Så här skapar du en page för registrering av händelser i WordPress
- Så här skapar du ett bokningsformulär i WordPress
Dowiedz się więcej fler sätt att förbättra din blogg i WordPress
Nu när du har automatiserat din kalender för händelser, varför inte ta din WordPress blogg till nästa nivå? Kontrollera dessa användbara artiklar för att förbättra din bloggstrategi och effektivitet:
- Så härschemalägger du dina inlägg i WordPress (steg för steg) – Lär dig hur du paketerar och automatiserar din publicering av innehåll för optimal timing och konsekvens.
- När är den bästa tiden att publicera en blogg (+ hur man testar det) – Upptäck vetenskapen bakom timing av inlägg och hur du hittar det perfekta schemat för din publik.
- Så härhanterar du effektivt serier av inlägg i WordPress – Läs mer om hur du skapar och organiserar innehåll i flera delar för att hålla dina läsare engagerade och få dem att komma tillbaka för mer.
- Hur du effektivt attraherar och hanterar gästbloggare i WordPress – Förstora ditt innehåll och bygg relationer genom att bjuda in gästskribenter till din blogg.
- Ska du behålla eller borttaget gammalt innehåll i WordPress? (Expertutlåtande) – Få expertinsikter om hur du hanterar din bloggs arkiv för att behålla relevansen och förbättra sökmotorsoptimeringen.
- Hur man snabbt genererar 100+ idéer till blogginlägg – Få aldrig slut på idéer till innehåll igen med dessa beprövade metoder för brainstorming av engagerande ämnen.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till Google Kalender i WordPress. Du kanske också vill se våra expertval för de bästa bloggnischerna som tjänar pengar eller vår guide om hur man bulkschemalägger inlägg i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I want to implement this but having questions:
1) Is the calendar conneted to my own calendar attached to my Google account or just a google calendar ?
2) Concerning the events, where am I or users going to add it ?
3) Or is it only for just an online calendar ?
Thanks.
WPBeginner Comments
Adding a Google calendar adds an online calendar to your site. The calendar would be connected to your Google account.
You would normally need to add the events yourself, but to submit events from a contact form to Google Calendar, check out: https://www.wpbeginner.com/wp-tutorials/how-to-add-google-calendar-events-from-your-wordpress-contact-form/
Simon Adams
*Please note – error in instructions*
Hi All
I hope I can save people the many hours I have spent trying to get this to work. In the instructions it talks about restricting the API to “Google Cloud APIs”. If you do that you don’t get any calendar entries coming through.
The answer is obvious and I thought it strange at the time (but assumed the instructions were right! Instead you should restrict the API to “Google Calendar API”.
WPBeginner Support
Thank you for sharing this, we’ll look into instructions as well and update them as needed!
Admin
Mike McNamara
I’m confused, is this for WordPress.org pages or for WordPress.com pages?
WPBeginner Support
Our guides are for WordPress.org sites, you can see the differences between WordPress.com and WordPress.org in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Elizabeth
Instructions were clear and I was able to get my calendar into my website but no events are showing up on the website calendar that i enter into my google calendar. I’ve made the calendar public. any suggestions?
WPBeginner Support
If the events are not appearing we would recommend reaching out to the plugin’s support and they can look into and assist with those errors. You may also want to try disabling your other plugins to check if there is a conflict with one of your other plugins.
Admin
Elizabeth
Thanks, I’ll give that a try.
Adriana
hi, thanks for giving this guide! i successfully added this to my website. my question, Is it possible to give people the option to sync our calendar to theirs?
thank you!
WPBeginner Support
Unless we hear otherwise, not the entire calendar at the moment but if you check with the plugin’s support and they can look to add that feature
Admin
Anna
Hi
Is there a way to create Event Schema for this calendar?
Thanks in advance
Anna
WPBeginner Support
Not at the moment, the plugin’s developer may look to add this markup in the future.
Admin
Lindsay Braud
The plugin for Simple Calendar has not been updated in 9 months and has not been tested on the last three major WordPress updates. Are you sure this is still the best option? Would doing an embed be better?
WPBeginner Support
While the plugin should currently be working, we’ll certainly take a look at it, for that not tested warning we cover what to expect when you see it in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version
Admin
Vik
Can you disable the “See more details” for individual events?
I tried deleting the short code [link newwindow=”yes”]See more details[/link] and saving the calendar but it doesn’t work.
Do I need to recreate a new calendar, remove the above short code and publish it from scratch?
WPBeginner Support
If there are no changes then you would want to ensure your cache is not the root of the issue as well as check with the plugin’s support to see if how you are wanting to set it up is supported or if it would need custom code.
Admin
April
For anyone who, like me, needed this article’s instructions but found Google has updated their Cloud Platform and this article isn’t updated to match, here’s how I got it to work (11/8/2021):
Follow the article instructions through: “Here, you need to click the ‘Enable APIs and Services’ option.”
Next: Scroll down until you see “Google Calendar API” under Google Workspace and enable it.
– You should be on the overview page, and there will be a button on the right side that says “create credentials.” Click it.
– Which API are you using? > Google Calendar API
– What data will you be accessing? > Application data (if you, like me, are trying to make visible a public Google Calendar and aren’t collecting any user information)
– Are you planning to use this API with Compute Engine, Kubernetes Engine, App Engine, or Cloud Functions? > Yes.
– Click next (it’ll say you don’t need anything else), then done.
– You’ll be on your credentials page and there will be a new API key. Name it whatever you want. Then click the pencil/edit icon on the far right of it (hover text: Edit API Key).
– Application restrictions > None
– API restrictions > Don’t restrict key
– Submit and you’ll be sent back to your credentials page. Click the “copy API key” button to copy to clipboard.
– Continue following the instructions on this page from: “You need to copy this and paste it into your favorite text editor.”
Hope that helps save you the time it took me trying to figure it out!
Joelene Mills
Would there be an updated tutorial for this widget/plugin? I tried following along but Google has changed SO much – I was unable to figure it out.
WPBeginner Support
We work on keeping our content as up to date as we can, we’ll be sure to look at updating this article as we are able
Admin
Leonie
I can’t find the Simple Calender – Google calender plugin. Which plugin can be used to sync my google Calender with my WordPress site
WPBeginner Support
This is an older article but we link in the article itself where you can download the plugin where we mention the Simple Calendar plugin.
Admin
Wanda Lancaster
My Google calendar no longer displays on my website. It displays on the back end but, not on the website. Is there Plugin other than, the Simple Calendar, that I can use to display my client’s Google calender?
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out for alternatives we would recommend.
Admin
Annie Sloan
Is there a way to import multiple Google calendars for use on different pages? I am looking at this plugin to use for a school who has separate calendars that need to be displayed on different pages. Please let me know if that’s possible. Thanks!
WPBeginner Support
Unless I hear otherwise, you should be able to embed multiple calendars with this.
Admin
Kathleen Mathieu
I’ve added Simple Google calendar to my web site on the SideBar. All works okay except each item shows a bullet and then the item on the next line. Multiple events on the same day show a bullet, line break & description for each event. If I put it on the Footer widget, the bullets don’t appear. How can I get rid of the bullets to make it more compact?
WPBeginner Support
That sounds like there may be a styling issue either from your theme or the plugin itself. If you reach out to the plugin’s support they should be able to let you know how to remove those.
Admin
Alberto
Hello, the Google API configuration is totally different now. Can you update the guide?
WPBeginner Support
We will certainly take a look at updating the article
Admin
carlos
hello
I need a plugin that let’s the users (using a form) to choose a date to do a meeting in the availables dates in my calendar.
Do you know something like that?
WPBeginner Support
You would want to take a look at appointment and booking plugins which we show in our article here: https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/
Admin
Rachel
Is there a way to add a search function to the Simple Calendar on my WordPress site? I read something about a search query function, but did not see how I can add this function.
Marie
Did you ever get any feedback on this? I am also interested in learning how to add a search in wordpress for my google calendar.
Fay
I am not able to navigate back to view previous months on the calendar. Is there a setting i can change to allow this?
Abrahim
My Simple Calendar just stopped synchronizing some time ago. I can’t get it to work anymore.
Any suggestions?
Youssef
Hi,
Is there a way to add an event directly from the WordPress back office (with syncing with Google Calendar) or should I add all the events in Google Calendar? Thank you.
Javier
It doesnt work. Any suggestion?
Error calling GET https://www.googleapis.com/calendar/v3/calendars (...) (400) Bad RequestPlease ensure that both your Google Calendar ID and API Key are valid and that the Google Calendar you want to display is public.
Laura
I am not sure why it isn’t working. The instructions seem so easy. i WISH it was that easy… Frustrating!!!
Kelly
I’ve got the calendar set up on my web page and it looks great. The only problem is that I can’t scroll to another month. When I click on the arrows, nothing happens. I’m assuming this is a simple button click in my settings that I’m missing?
Tina
I have everything set up for the google calendar and it shows on my website. When I add a new event on my google calendar it doesn’t update on the website. What am I missing?
Julian Cleak
I have installed the Calendar with no problem but I am trying to attach a file from Google Drive. The calendar is public and the file.pdf is visible but when I click on it I am requested to sign into my google account. I am trying to make this file public and have set everything to share to public but it doesn’t seem to work. any advice would be appreciated.
Richard Moore
I added the google calendar properly, tested it and looks good, i copied the short-code on the last step to a new page as instructed and it only says ” Calendar Placeholder”
Richard Moore
I’m not sure what I did wrong or how to fix it. I doubled check and the calendar is set to public.
WPBeginner Support
Hi Richard,
Please check to make sure that the calendar you are trying to add is public.
Admin
Fernando
Everything’s installed and working, except my bubbles don’t consistently work. If I toggle between list/grid view I can get them to work for in preview mode but not when I go to the web page.
Tom Rodeck
Awesome tutorial! Made this very easy to install!
Lisa
I have implemented the Simple Calendar and it works great. However, I would like to pull from more than one calendar at a time. Is there a way to show calendar events from more than one calendar within the same page/widget?
Lin Sakai
I have followed the set up instructions more than once, but the “Calendar ID” field does not appear after I click on “Google Calendar” in calendar settings . Help! Thanks!
Nathalie
I have google’s simple calendar plug in working. How do I synchronize it w/ my Google Calendar, and also the appearance of the calendar in my wordpress site is way too small. How do I make it bigger?
Lauren H
I have successfully added the google calendar to my wordpress website, wahoo! However, the font is really small on the actual calander… any way to make the font bigger or change the color?
Stuart
Add this to your stylesheet
.simcal-default-calendar-grid ul.simcal-events {
font-size: 1em;
}
Jen
Seemed easy enough but I am getting this error.
Error calling GET …
I double checked that my calendar is public and created a new APi and I get the same thing.
Brooke Jackson
Very informative! However, I do not have a plug-in icon on my left tab when in my dashboard. In fact, I can’t find the Plug-in option anywhere under my admin log-in.
Help?
WPBeginner Support
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Barry Goldstein
I installed the app, and of course in the beginning it did not run. For the calendar’s id I had installed the URL – without the double quotes. But that’s wrong! I was being too technical when all it needed was the over all name – in our case
The page, looks great – vastly superior to inserting the HTML code from Google’s calendar.
This will give the client a great start. Later on I’m sure they’ll upgrade to the pro version. Many thanks
Judy
Is there a way to eliminate the ‘created by’ field when printing the agenda view from an embedded Google Calendar?
Maggie
I did all the steps and it worked perfeclty, but the events are shown uber tinny, almost ilegibles. Is there a way to change this? Thanks!
jane
cant access g google calandar under settings
Heather
Some of my events are showing on the wrong day/time on my website even though they are correct on google.
Kami
I added the plugin and set up the Google calendar following these directions. I don’t think I’ve missed anything. Still the events added on the public Google calendar don’t show up on my web page. Any suggestions?
Paul Appleby
Kami, it’s probably a cache issue. Have a look at the “Why the event I just added on a Google Calendar doesn’t show up in Simple Calendar?” page at:
So any events you add or edit will not show up in the Simple Calendar until the amount of time in the plugin’s cache setting has elapsed.
Hope that helps.
Samuel
helped a lot, thank you!
btw if anyone can tell me how to change the calendar start day from Monday to Sunday that would be great!
Steven Sanchez
Not sure if you found the answer but I had the same problem. On your dashboard if you go to settings-general-scroll down to the bottom and you will see “week starts on” then you can change it to sunday or whatever you like. I thought it was in the plugin settings but it’s in the WP general settings.
stephie
Your tutorial helps me but I just one step left to complete to share to my readers!
Couldn’t get the “add calendar” button at the page
Same Problem
Just ran into the same problem. I found the fix though! On the main menu go to Calendars->Settings->’Calendars’ Tab -> Attach Calendars. Select ‘Pages’ and the button will magically appear as described in this tutorial.
Niki
Thank you so much for the work around! I was about to give up in despair after I got everything else to work! So glad I thought to check the comments!
Malak
How to add the event to the user local calender?
Carlos
I really wanted to use this app as I maintain a full Google calendar.
But every time I try to activate it gives me a server error and I am no longer able to access my plugins pages in dashboard. If I go into cpanel and remove plugin it fixes things but I have no clue why this would do this…
Thoughts?
WPBeginner Support
Please contact plugin author through support tab on the plugin’s page.
Admin