Även om inte alla använder dem, gillar många bloggare att lägga till GIF:ar i sina inlägg för relaterbarhet, humor och visuellt tilltal. Vi har fått frågor från användare som undrar hur man lägger till GIF:ar från Giphy i WordPress, främst på grund av dess stora databas med animerade bilder att välja mellan.
Processen vi har hittat är enkel: du behöver bara välja en GIF som passar ditt innehåll och sedan följa några enkla steg för att bädda in den i ditt WordPress-inlägg eller sida.
Oavsett om du vill lägga till en gnutta humor eller illustrera en poäng, har Giphys omfattande samling något för alla situationer. Den här artikeln visar dig två enkla metoder för att lägga till GIF-filer från Giphy på din WordPress-webbplats.

Pro och Contra med att använda animerade GIF Images i WordPress
Att använda animerade GIF:er (Graphics Interchange Format) kan vara ett roligt och engagerande sätt att förbättra your content.
De är perfekta för att lägga till animerade reaktioner, memes och popkulturreferenser på din WordPress site. Detta kan bidra till att öka sidvisningar och minska din bloggs avvisningsfrekvens.
Det finns dock några nackdelar. GIF-filer är stora. De kan ta upp mycket utrymme i mediabiblioteket i WordPress, göra din website långsammare och använda upp din bandbredd. Detta är dåliga nyheter för användarens upplevelse och kan också påverka din ranking och trafik på search engine.
Det är där Giphy kommer in i bilden. Om du serverar dina animerade GIF-bilder via Giphy sparar du bandbredd på ditt webbhotell. Det kommer också att ha mindre inverkan på din WordPress laddningstid och prestanda.
Giphy har dessutom en stor samling roliga och relaterbara gifs, vilket gör den perfekt för att lägga till en touch av humor och personlighet i ditt innehåll.
Med det sagt, låt oss ta en titt på 2 nybörjarvänliga sätt att använda GIF från Giphy i WordPress. Klicka bara på länkarna under för att hoppa till den metod du föredrar:
- Metod 1. Hur man lägger till GIF från Giphy med hjälp av en embed-kod
- Metod 2. Hur man lägger till GIF från Giphy med EmbedPress
Note: Denna tutorial handlar om att lägga till GIF-images från Giphy. Om du vill lägga till dina egna GIF-images i mediabiblioteket kan du kontrollera vår Step-by-Step guide om hur du lägger till animerade GIF-bilder i WordPress.
Metod 1: Hur man lägger till GIF från Giphy med hjälp av en embed-kod (inget plugin)
Ett alternativ är att add GIF till en page eller post med hjälp av dess Giphy embed code.
Eftersom du använder en embed-kod behöver du inga speciella tillägg för WordPress. För att få koden för embed krävs dock några extra steg.
Om du bara vill add to ett litet antal GIF:ar till din website kanske dessa extra steg inte är något problem. Men om du har planer på att använda många GIF:ar kan det vara värt att installera ett tillägg som gör processen enklare.
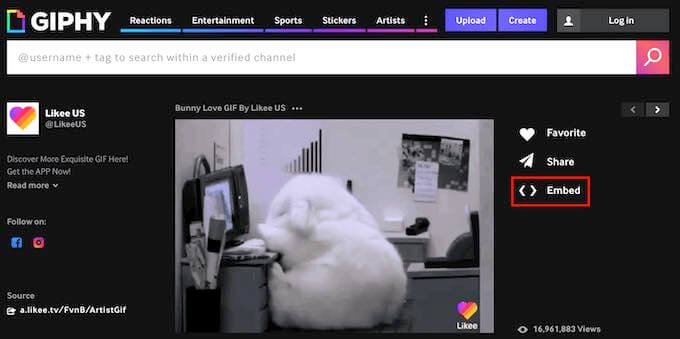
För att add to en GIF med hjälp av dess embed-kod, head över till Giphy.com website. Hitta sedan den GIF som du vill använda.
Du kan nu klicka på knappen “Embed”.

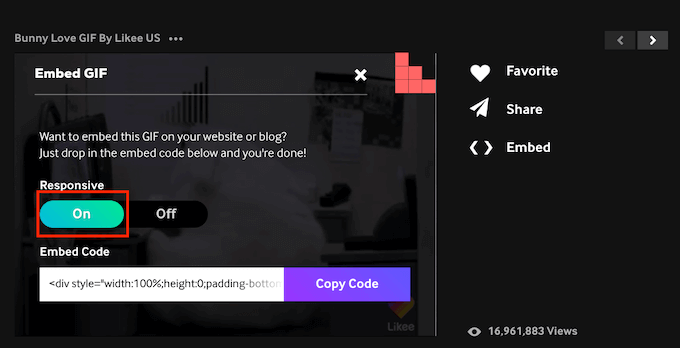
Giphy kommer nu att visa embed-koden för denna GIF.
Kl. 12.00 kan du välja mellan “Responsive Off” och “Responsive On”.
Responsive content ändras för att bättre passa besökarens device. Detta är import för att se till att din site ser lika bra ut på smartphones och surfplattor som på stationära datorer.
Exempelvis anpassar sig responsiva WordPress themes automatiskt till användarens storlek på vyn.
Med detta i åtanke är det en bra idé att välja “Responsive On”.

När du har fattat ditt beslut kopierar du embed-koden genom att clicka på knappen “Copy Code”.
Nu är det dags att byta till din WordPress admin area. Här öppnar du helt enkelt Gutenberg editor för den page eller post där du vill embeda din GIF.
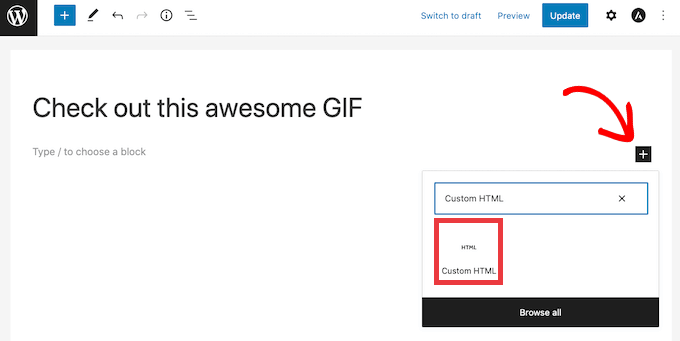
Din nästa uppgift är att skapa ett nytt Custom HTML block. För att komma igång klickar du på ikonen “+”.
I popupen som visas skriver du sedan in “Custom HTML” för att hitta rätt block. När du klickar på Custom HTML-blocket kommer WordPress att lägga till detta block på din page.

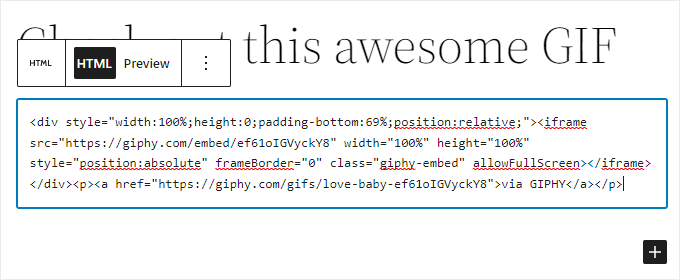
Nu kan du helt enkelt klistra in din GIF:s embed-kod i blocket Custom HTML.
Det ska se ut så här.

Innan du publicerar denna GIF kanske du vill kontrollera hur den kommer att se ut för dina besökare. För att göra detta klickar du helt enkelt på knappen “Preview” högst upp på vyn. WordPress kommer nu att visa din page i en new tab.
Om du är nöjd med din GIF kan du publicera denna WordPress post eller page. Klicka bara på knappen “Updated” eller “Publicera” i block editor.
GIF:en kommer nu att visas på din WordPress blogg.
Metod 2: Hur man lägger till GIF från Giphy med EmbedPress
Om du har planer på att add to många GIF:ar till din website kan embed-koder bli för tidskrävande.
Ett annat alternativ är att använda EmbedPress plugin. Detta freemium plugin låter dig embed GIFs med hjälp av bara deras Giphy URL.
Med EmbedPress kan du också bädda in innehåll från över 100 andra webbplatser. Bland annat kan du bädda in YouTube-videor, PDF-filer, ljudfiler och mycket mer.
Först måste du installera och aktivera EmbedPress plugin. Vi kommer att använda den gratis versionen eftersom den har vad vi behöver för denna tutorial.
Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
När du är aktiverad går du till den page eller det post där du vill add to din GIF. You can then click on the ‘+’ icon.
I popupen som visas skriver du “EmbedPress” för att hitta rätt block.
Ge bara detta block ett click, och WordPress kommer att add to ett EmbedPress-block till din page.

I en new tab, head över till Giphy website. Du kan sedan hitta den GIF som du vill använda.
Kopiera sedan helt enkelt GIF:ens URL.

Nu är det dags att gå tillbaka till din WordPress dashboard.
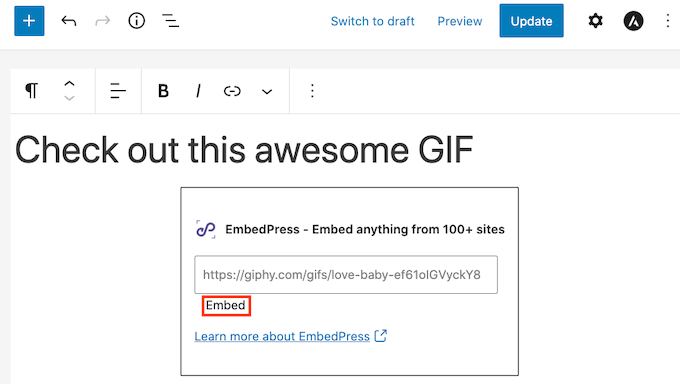
Här klistrar du bara in GIF:ens URL i EmbedPress box. Slutligen klickar du på “Embed”.

Nu, om du tar en titt på din website, kommer du att se din nya GIF.
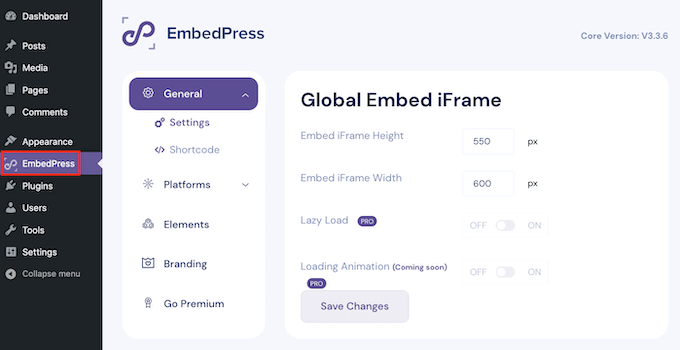
Om du inte är nöjd med din GIF har EmbedPress några inställningar som du kanske vill utforska. Dessa inkluderar att ändra höjd och bredd på alla GIF-filer som du addar via EmbedPress.
För att klura ut dessa Settings klickar du på “EmbedPress” i sidebaren i WordPress.

Om den inte redan är vald klickar du på tabben “Allmänt”. Du kan nu använda dessa settings för att customize dina EmbedPress embeds.
Kom bara ihåg att alla ändringar du gör i den här menyn kommer att påverka allt ditt EmbedPress content.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till GIF:ar från Giphy i WordPress. Du kanske också vill kolla in våra expertval av de bästa filuppladdningspluginsen för WordPress och vår guide om hur du lägger till interaktiva 360-gradersbilder i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Faith Oge
Hello, thanks for this great piece. I checked the giphypress plugin and discovered it was updated since 3years ago, do you think it is safe to download it?
WPBeginner Support
We have not tested it recently, in terms of how safe it is to install you would want to take a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
christine
What about copyright? I work for a company and want to add GIFs to our company blog. Can you do this?
tom
how to find in giphy window my own gif’s ? what should i type in searching?
Modesty
1. I don’t have a “dashboard”
2. but i do have “plug ins”, nowhere does it say “add” just a list of active ones and a few i would have to upgrade for.
so what am i missing?
Kyle
I’m having the same problem. Did you figure this out?
Awontis
Generally, with implementing GIFS to articles won’t made a mistake. Therefore, for the beginners, this is great advice.
anisanis611
Hi,
I installed Giphy on my wordpres site, but when I click on the icon, I have the giphy
window loading indefinitely.
Does someone has this problem ??