WordPress standardinloggningssida ger inte den bästa upplevelsen och kan till och med förvirra dina användare. Det är därför vi rekommenderar att du lägger till en front-end-inloggningssida så att användarna kan logga in direkt från huvuddelen av din webbplats.
Detta förbättrar tillgängligheten och den övergripande användarnöjdheten. Dessutom är det bekvämt, så att användarna kan komma åt inloggningsformulär från olika delar av din webbplats, till exempel sidofält eller sidfot.
Vi har skapat flera onlinebutiker och webbplatser där vi erbjuder denna funktionalitet för bättre användarvänlighet. Detta har lärt oss vad som fungerar och vad som inte fungerar för inloggningssidor i frontend.
I den här artikeln visar vi dig hur du enkelt kan add to en login page och widgets i WordPress.

Varför och när behöver du front-end login i WordPress?
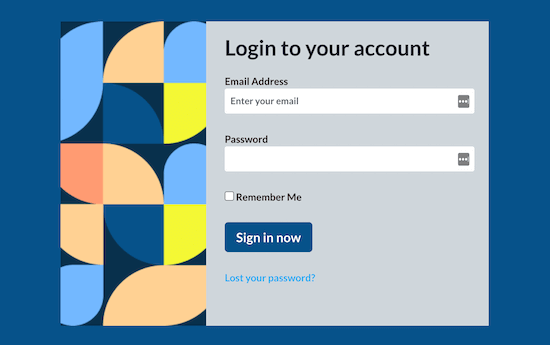
Som standard visar WordPress-inloggningssidan WordPress-varumärket och matchar vanligtvis inte designen på din nuvarande WordPress-webbplats.
Detta fungerar för mindre bloggar och websites i WordPress.

Men om du har en medlemssida, en webbutik eller någon annan sida där användarna kan registrera sig och logga in, kan det vara en bättre upplevelse för användarna att lägga till en inloggningssida och widget i frontend.
Du kan även customize den här sidan med ditt varumärke eller add to ett enkelt login-formulär till din WordPress sidebar.
Med detta sagt, låt oss se hur du enkelt kan add to en front-end login page och login widget i WordPress. För denna tutorial kommer vi att visa dig de 3 enklaste sätten att göra detta, och du kan använda länkarna under för att hoppa till den metod du väljer:
- Method 1: Add a Front-End Login Page and Widgets in WordPress With WPForms
- Method 2: Add a Front-End Login Page in WordPress With SeedProd
- Method 3: Add a Front-End Login Page and Widgets in WordPress With Theme My Login
- Expert Tip: Add a Login Button in Your WordPress Site Menu
- Bonus: Add CAPTCHA in the WordPress Login Form
- Video Tutorial
Metod 1: Add to en front-end login page och widgets i WordPress med WPForms
WPForms är marknadens bästa plugin för kontaktformulär för WordPress, som används av över 6 miljoner websites. Det låter dig enkelt skapa en customize front end login page och login widget på din website.
På WPBeginner har vi använt det för att skapa kontaktformulär och årliga enkäter och har haft en utmärkt upplevelse. För att lära dig mer, se vår detaljerade WPForms recension.
Först måste du installera och aktivera WPForms plugin. För detaljerade instruktioner, vänligen se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Note: WPForms har också en gratis version. Du behöver dock premium-versionen av pluginet för att unlocka addon för användarregistrering.
Efter aktivering, besök WPForms ” Settings page från WordPress admin sidebar för att enter din license key.
You can get this key from your account on the WPForms website.

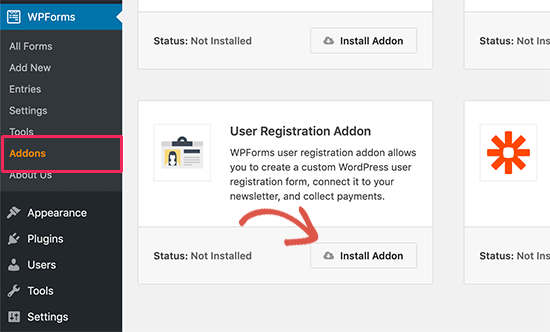
När du har gjort det, heada över till WPForms ” Addons page från WordPress dashboard för att lokalisera User Registration Addon.
Därefter klickar du på knappen “Install Addon” för att downloada och aktivera det på din website.

Efter aktiveringen av tillägget för användarregistrering, head till WPForms ” Add New vy från admin sidebar för att starta form builder.
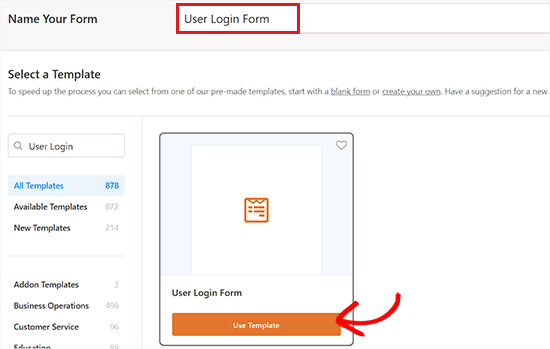
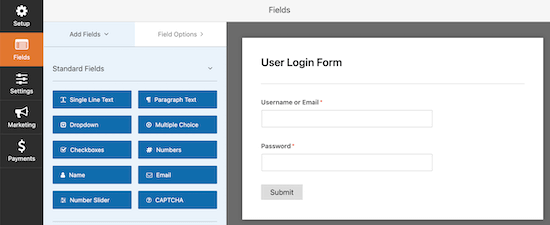
Härifrån börjar du med att skriva ett namn för formuläret som du ska skapa. Därefter väljer du helt enkelt templaten “User Login Form” för att börja skapa ditt formulär för inloggning av användare.

Detta kommer att starta mallen i formulärbyggaren, där du kommer att se en förhandsgranskning av formuläret till höger och en kolumn med tillgängliga fält till vänster.
Nu är det bara att drag and drop fälten från den vänstra Column för att skapa ditt login-formulär. För mer detaljer, se vår guide om hur du skapar en customize login page för WordPress.
När du är nöjd med dina Settings klickar du bara på knappen “Save” för att spara dina ändringar.

Add Login Form till en Page/Post
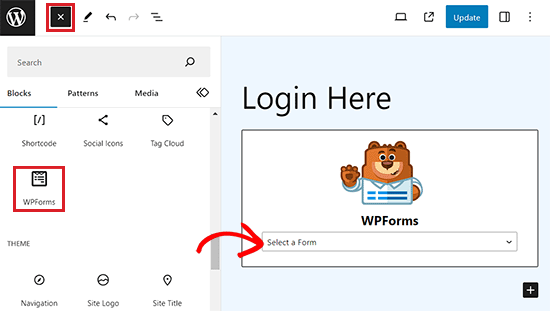
Nu, för att add your login form to a page or post, open the page/post of your choice in the WordPress block editor from the admin area.
När du är där klickar du på knappen “+” för att öppna blockmenyn och add to WPForms-blocket.

Efter det väljer du det login-formulär som du skapade från dropdown-menyn i själva blocket.
Klicka slutligen på knappen “Publicera” eller “Update” för att lagra dina settings.
Add to login-formulär till website sidebar
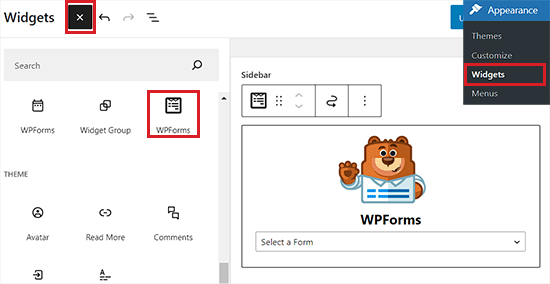
Om du vill add to login-formuläret till sidebaren på din website, gå till sidan Appearance ” Widgets från WordPress dashboard.
Här klickar du på knappen “+” högst upp till vänster på vyn för att öppna menyn med block.
Härifrån måste du hitta och add WPForms block till sidebaren.

När du har gjort det väljer du formuläret för login från dropdown-menyn i själva blocket.
Slutligen klickar du på knappen “Update” för att lagra dina settings. För mer details, se vår guide om hur du lägger till ett formulär för login i din sidebar i WordPress.
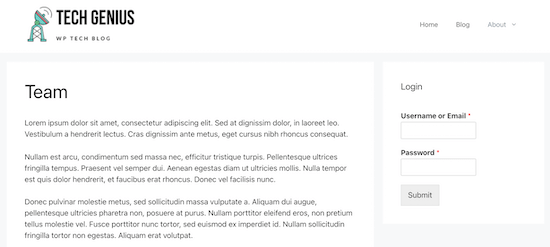
Nu kan du besöka din site WordPress och se formuläret för login i sidebaren.

Lägg till inloggningsformulär i hela Site Editor
Om du använder ett block-baserat theme kommer du inte att kunna add to your login till website’s sidebar med metoden ovan.
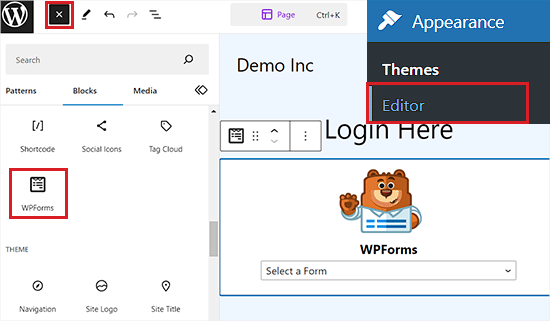
För att add to ett inloggningsformulär i Redigering av hela webbplatsen, besök sidan Appearance ” Editor från WordPress dashboard.
Detta kommer att starta Redigering av hela webbplatsen, där du måste clicka på knappen “+” för att öppna block-menyn.
Härifrån letar du upp och addar WPForms-blocket till valfri plats som du gillar på din website.

Efter det väljer du det login-formulär som du skapade från dropdown-menyn i själva blocket.
Slutligen klickar du på knappen “Save” för att spara dina Settings.
Bonus tips: För att ytterligare customize ditt login-formulär kan du se vår tutorial om hur du stylar dina WordPress-formulär.
Metod 2: Add a Front-End Login Page i WordPress med SeedProd
SeedProd är den bästa WordPress drag and drop page builder på marknaden, som används av över 1 miljon websites.
Det låter dig skapa en helt custom login page som kan matcha designen på din nuvarande website eller vara något unikt.

Det är mycket nybörjarvänligt och kommer med massor av professionellt utformade templates för login page som du kan använda för att bygga din login page.
Flera av våra partnervarumärken har utformat hela sina webbplatser inklusive inloggningssidor med detta verktyg. För mer information, se vår fullständiga SeedProd recension.
Först måste du installera och aktivera SeedProd plugin. För detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
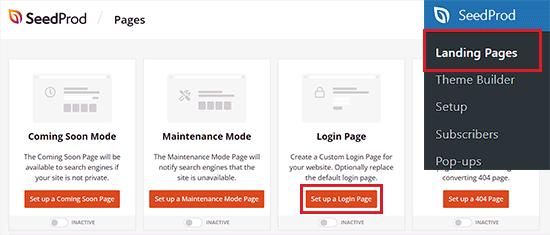
Efter aktivering, besök SeedProd ” Landing Pages vyn från WordPress admin sidofält och välj alternativet “Login Page” genom att klicka på “Set up a Login Page” knappen.

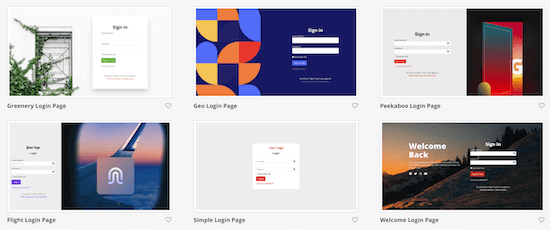
Detta leder dig till vyn “Templates”, där du kan välja en template och använda drag and drop-byggaren för att customize sidan.
Med hjälp av en tom mall kan du till och med designa en anpassad inloggningssida från början.

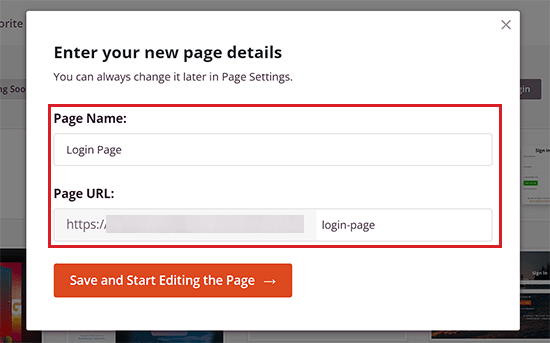
När du har valt en template som du vill, kommer du att bli ombedd att enter ett Page Name. SeedProd kommer sedan att använda sidnamnet som URL för din landing page för inloggningsformulär.
När du har gjort det klickar du på knappen “Save and Start Editing the Page” för att fortsätta.

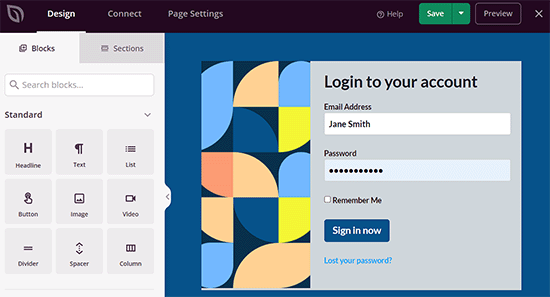
Detta kommer att starta SeedProds drag-and-drop-byggare, där du ser en preview av login page till höger med tillgängliga fält till vänster.
Härifrån kan du add to vilket block som helst på sidan genom att dra det från menyn till vänster och placera det där you gillar.
För mer detaljer, se vår guide om hur du skapar en customize WordPress login page.

När du är klar med att designa din page, glöm inte att klicka på knappen “Publicera” i dropdown-menyn högst upp för att lagra dina inställningar.
Metod 3: Add to en front-end login page och widgets i WordPress med Theme My Login
Om du vill add to en mycket enkel front page login page till din site, då kan du använda det gratis Theme My Login plugin.
Först måste du installera och aktivera pluginet. För mer detaljer, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Vid aktivering kommer plugin automatiskt att skapa pages för login, logga ut, glöm password och registrering.
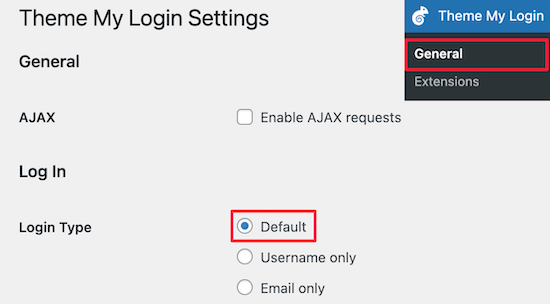
You can navigate to the Theme My Login ” General page from the admin menu and view the plugin settings.
Först kan du ställa in typen av login. Standardinställningen är den säkraste eftersom den ber om ett email och password för att logga in.

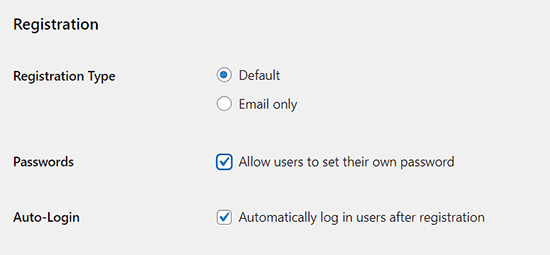
Därefter kan du välja dina Registration settings. Vi behöll standardinställningarna här eftersom de kräver både email och password för att logga in.
You can also check the “Passwords” box to let users create their own passwords and the “Auto-Login” box, which automatically logs in users after they register.

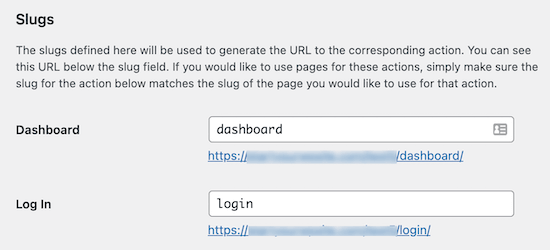
Efter det kan du ändra dina URL:er för login och registrering i Slugs inställningar.
Dessa skapar automatiskt redirects. Så den vanliga URL:en för login “yoursite.com/wp-admin” kommer att redirectas till “yoursite.com/login”.

You can keep these URLs the same or change them.
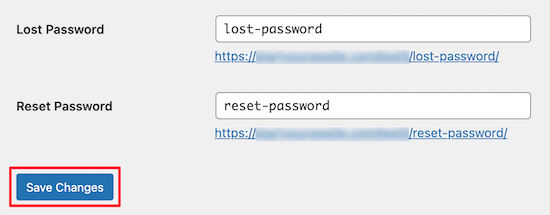
När du är klar med ändringarna ska du klicka på knappen “Save Changes”.

Du kan inte add to mycket mer avancerad funktionalitet om du inte uppgraderar till att använda deras premium extensions.
Ändå är det en bra lösning för användare med en budget som vill skapa en enkel front-end login page.
Add the Login Form till en Page/Post
Nu, för att add to inloggningsformuläret som skapats av Theme My Login, öppna en page/post i WordPress block editor.
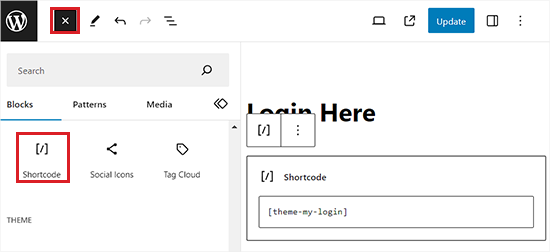
Härifrån klickar du på knappen “+” för att öppna menyn Block och add to Shortcode-blocket till sidan.
Följare, add to följande shortcode till blocket:
[theme-my-login]

Slutligen klickar du på knappen “Update” eller “Publicera” för att lagra dina settings.
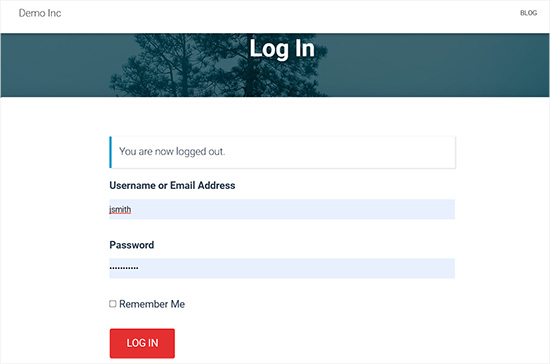
Besök nu din website för att viewa formuläret för login.

Add Login Form till ett widgetar area
Du kan också add to ett login-formulär till dina WordPress widgetar med hjälp av Theme My Login block.
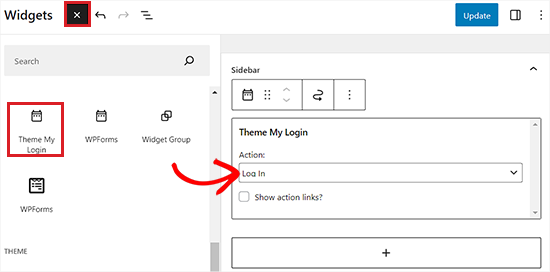
Navigera bara till sidan “Appearance” Widgets och öppna blockmenyn genom att klicka på knappen “+”.
Härifrån måste du hitta och add to Theme My Login block till widget area av ditt val.

Därefter väljer du det formulär som du vill lägga till från dropdown-menyn i själva blocket.
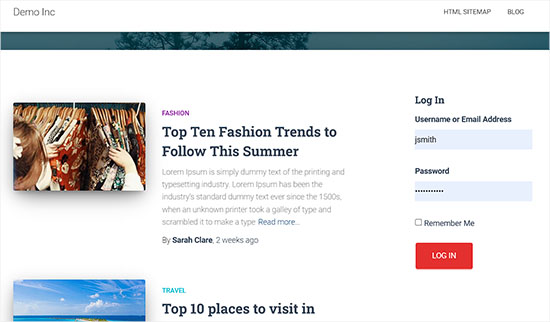
Slutligen klickar du på knappen “Update” för att lagra dina Settings. Nu kan du besöka din site WordPress för att viewa login-formuläret i widgetar area.

Experttips: Lägg till en inloggningsknapp i din WordPress-webbplatsmeny
Nu när du har skapat en inloggningssida rekommenderar vi att du gör den lättillgänglig genom att lägga till en inloggningsknapp i din navigeringsmeny.
Detta säkerställer att användarna kan hitta och komma åt sina konton utan att behöva leta efter inloggningssidan.
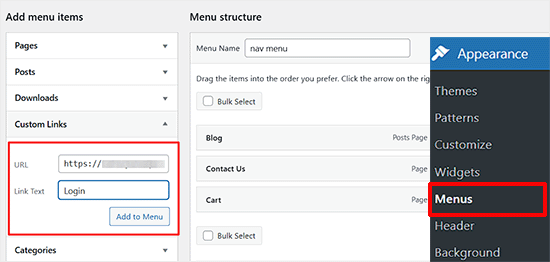
För att lägga till en inloggningsknapp i din webbplatsmeny, besök bara sidan Utseende ” Menyer från WordPress instrumentpanel.
Här expanderar du fliken “Anpassade länkar” från den vänstra kolumnen och lägger till webbadressen till din inloggningssida i frontend. Du kan också lägga till länktexten för inloggningsknappen.
Gå vidare och klicka på knappen “Lägg till i menyn”.

Därefter klickar du på knappen “Spara meny”.
Besök nu din WordPress-webbplats för att se inloggningsknappen i aktion. När användare klickar på den kommer de automatiskt att tas till din inloggningsformulärsida i frontend.

Metoden ovan kommer dock inte att fungera om du använder ett blocktema.
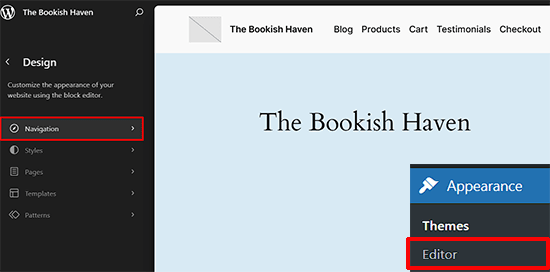
I så fall ska du gå till sidan Utseende ” Editor från WordPress admin sidofält. Detta kommer att starta hela webbplatsredigeraren där du kan klicka på länken “Navigation” från vänster.

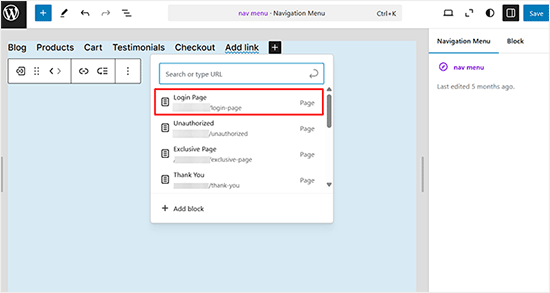
När du gör detta öppnas din navigeringsmeny i hela webbplatsredigeraren. Klicka här på “+” -knappen bredvid den. Detta kommer att öppna en prompt där du måste skriva namnet på din frotend-inloggningssida.
När den dyker upp i resultatet klickar du på den för att lägga till länken i navigeringsmenyn.

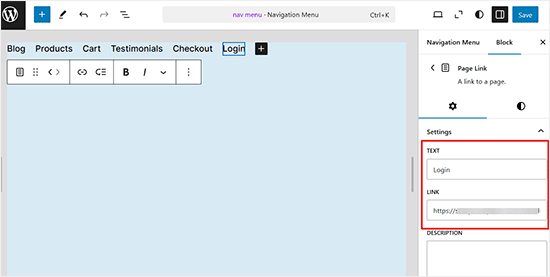
Gå sedan till fliken “Block” i panelen till vänster.
Du kan nu ändra ankartexten för inloggningsknappen efter eget tycke och smak.

När du är klar klickar du bara på knappen “Save” för att spara dina inställningar.
Besök nu din webbplats för att se inloggningsknappen i aktion.

Bonus: Add CAPTCHA i formuläret för login i WordPress
När du har lagt till ett custom login-formulär är det en bra idé att lägga till CAPTCHA till det eftersom den här sidan ofta är ett mål för hackare och spammare.
Genom att lägga till CAPTCHA kan du blockera spambots och säkra din website. Du kan enkelt göra detta med WPForms.

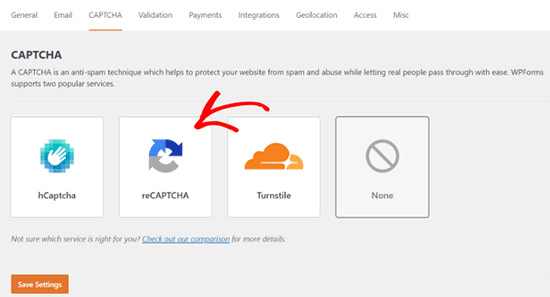
Efter aktivering av plugin, besök bara WPForms ” Settings page från WordPress dashboard och växla till “CAPTCHA” tabs.
Efter det väljer du alternativet “reCAPTCHA” som din CAPTCHA-typ.

När du har gjort det måste du besöka Google reCAPTCHA:s website för att skapa en site key och secret key. Dessa nycklar hjälper dig att integrera reCAPTCHA på din WordPress site.
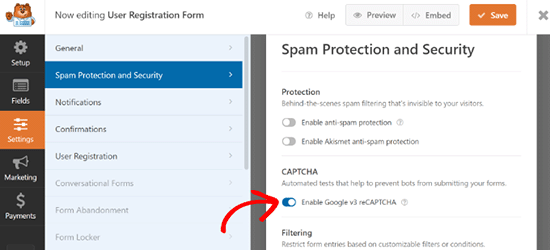
När du har lagt till dessa nycklar, redigera WordPress-formuläret som du skapade tidigare och växla till tabben “Settings”.
Välj sedan alternativet “Spamskydd och säkerhet” och toggle på “Aktivera Google v3 reCAPTCHA” -omkopplaren. Klicka sedan på knappen “Save” för att spara dina Settings.

Du har nu utan problem add to CAPTCHA till ditt WordPress login-formulär och gjort det helt säkert. För mer detaljerade instruktioner kan du se vår tutorial om hur du lägger till CAPTCHA till WordPress inloggnings- och registreringsformulär.
Video Tutorial
Om du inte föredrar skriftliga instruktioner kan du titta på vår videohandledning:
Vi hoppas att den här artikeln hjälpte dig att lägga till en front-end-inloggningssida och widgets i WordPress. Du kanske också vill se våra expertval av de bästa plugins för inloggningssidor i WordPress och vår guide om hur du lägger till en anpassad inloggnings-URL i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Guy
This plugin is no longer free.
It allows only the most basic functions now.
All the other stuff if set as extensions
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at it and update our article when able.
Admin
Ethan
Excellent video voice over perfect very professionnal THANK YOU! The only problem is the video is outdated. The plugin developer made is plugin from free to paid! So we have no access to what you explained
Bobby
Hi, I have a problem that I don’t have the pages. I add their ‘Actions’ but it doesn’t shows anything in the Primary menu.
I download & installed it.
What should I do?
Angela Baker
This video is very well done. Thank you for explaining everything so well.
I was using WP Default login for people to register for my site, but now that isn’t working for some reason. Will this plug in work instead? I don’t want to change any of my admin login, just need a way for the public to register.
Arya
Why recaptcha is not shown in login form?
Navi Singh
Hi dear,
how to enable to any user for post directly there after a login there. if some suitable plugin is avaliable for user post please help me to do that.
Thanks
Chantal
Hi. I have followed your instructions on my WP blog, and the front log in/registration page comes up. But when some one tried to register, it comes up with an error saying “User registration is currently not allowed.”
I have it set up for new user approval.
Can you please help me understand what I have done wrong and how I can get it working.
thanks
Chantal
I have resolved the issue, needed to tick anyone can register in general settings!
Doug Poffinbarger
That was very helpful and well done. Any idea how to add a login authentication in the middle of a post? Instead of downloading a freebie to capture email subscribers, I’d like to require subscription or login in order to “read more” of a given post. This has been really hard to find via google searches. Ideally, it would be a tiny inline form or popup at the end of the truncated article and once they subscribed or logged in, they would automatically see the rest of the article and any others while subscribed.
Jeff
Hello, how do i remove some sections from the user profile page?
The name and type of the form is shown to users on their profile page; please how do i address this?
Mohammad Kashif
Will it work with woocommerce?
WPBeginner Support
Hi Kashif,
Yes, it will work with WooCommerce.
Admin
Mohammad Kashif
Woocommerce already have login page. After install this plugin now i have two login page. How can i make one login page?
WPBeginner Support
Hi Kashif,
You can disable the plugin and use WooCommerce login page.
Mohammad Kashif
How can i redirect woocommerce login page to tml login page?
Rahul
Can you add extra fields to the registration page? If so how? please any one can help me?
HELENANG
I can see that TML provides quite a lot of functionality.
I am simply looking for a login option which will return the user to the page they have come from on our website instead of their profile page. Is there a simpler plugin you would recommend to do just that w/o the chance of conflicting with other plugins? Thanks.
WPBeginner Support
Hi,
You can use WPForms with user registration add on.
Admin
HELENANG
Does This My Login work well with Simple Access Control plugin which provides private access to certain pages of the website?
Does it conflict with the Security provided by the WordFence Security plugin, e.g., Lockout for a certain amount of time after a number of unsuccessful login attempts?
Thanks.
graham
There seem to be quite a few comments on google that woocomerce and TML dont play well together any truth to that?
Don Tedlock
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
Samuel Nyamavor
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
ST
Hi, do you know how to put the login within the Header instead of the sidebar? Thanks! (:
Christina
I would like to know this too.
Saurabh Saneja
Plugin automatically creates login page. Just add it to header menu.
Rachid
It’s a shortcode inside a login page (page created by the plugin once you activited it), you can call the shortcode inside your header php file…(do_shortcode(“…”))
Diane
Hi, is it possible to make the registration page available to admin only?
Tim
Is there a way to add a contact form that saves history with this plugin?
Essentially they would login, they would see an “order form” they could then place an “order”, it would email someone there order. But it would also save their order history so that they could re order items.
Even if you could point me in the right direction, that would be super helpful!
Thanks.
Christian
Is it just me, or is that the wrong video?
WPBeginner Support
Thanks for notifying us. We have added the correct video.
Admin
oliverosM
why is it that every one puts in their title how to do something and it ends up being a plugin setup and not what it says i was expecting something else but it seems every body does the same its easy saying how to make something when its just only a plugin.
Well its a nice article any way.
Matt
Very Helpful – thank you!
Mike Squatrito
Can you add extra fields to the registration page? If so how
Rahul
hey you got this? i also want to add a new field in registration page.
Mr Darlington
Impressive! Let’s check it out…
Leonard Rattini, CCP
Firstly, I do want to commend you for your help to understand WP.
However, as most apps tend to do, and your teaching to accomplish, as well: you headline with a “How to…” complex caption. I prefer to see a headline to include a single noun and single verb that explains “why” I need to do something. Then in its body’s detail instructions, it’s there that tells me “how” to satisfy its “single-purpose” why-objective.
All application sources need to understand, theirs is not the only one we users use. As their “How to’s,” to explain, it’s not always clear what is to be satisfied, and for sure its how-to actions to execute, is not a simple step down bing-bing and done, procedure function.
My 30-years in computer application design is my platform to make this statement. Leonard Rattini, CCP
Rahul Maurya
Is there any method to integrate register or log in using Facebook in this plugin?
Ochelh
Hello,
Very nice tuto. I’de like to add login/logout link to my top menu, this link should switch between login and logout depending if the user is logged in or not. Is it possible to do this with TML and how ?
Regards,