Genom att lägga till videominiatyrer till dina WordPress-inlägg eller produkter kan du göra din webbplats mer engagerande. Videor fångar uppmärksamhet på ett sätt som statiska bilder inte kan göra, vilket hjälper ditt innehåll att sticka ut.
WordPress har dock inte stöd för framhävda videor direkt. Denna begränsning kan göra det svårt att ersätta traditionella miniatyrbilder med dynamiska, iögonfallande videor. Det är ännu svårare att se till att dessa videoklipp visas konsekvent på hela din webbplats.
Vi gjorde lite efterforskningar och hittade ett enkelt verktyg som heter Really Simple Featured Video som kan hjälpa till att lösa detta problem. I den här artikeln visar vi dig hur du enkelt lägger till miniatyrer för utvalda videor i WordPress.

Varför lägga till utvalda video thumbnails i WordPress?
Alla populära WordPress-teman gör att du kan lägga till bilder i dina inlägg och produkter.
Det här är de primära images och de visas ofta högst upp på sidan och på andra area på din site, t.ex. på din websites archive pages. Search engines och webbplatser för social media kan också visa en sidas featured image.
En bra featured image kan öka användarnas engagemang. En videominiatyrbild kan dock vara mer effektiv för att generera klick, sidvisningar och till och med försäljning.
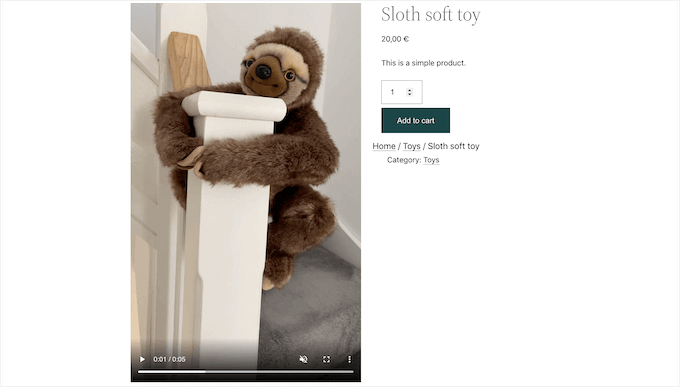
Om du har skapat en webbutik är det ett utmärkt sätt att visa en video högst upp på produktsidan för att få kunderna att vilja scrolla ner för att lära sig mer om produkten.

Med detta i åtanke ska vi visa dig hur du kan lägga till miniatyrbilder för presenterade videor i WordPress.
Låt oss komma igång!
Lägga till miniatyrbilder för utvalda videor med ett gratis plugin
Det enklaste sättet att använda videor som utvalda miniatyrbilder är att använda Really Simple Featured Video. Detta plugin låter dig bädda in videor från populära videohostingwebbplatser som YouTube eller Vimeo och använda dem som utvalda videominiatyrer.
Det fungerar också perfekt med WooCommerce och kommer att visa det utvalda videoklippet högst upp på produktsidan.
Var dock medveten om att WooCommerce endast kommer att visa den utvalda videon på produktsidan. Den utvalda bildens miniatyrbild kommer fortfarande att användas på andra ställen, inklusive din WooCommerce-butiksida.
För att komma igång måste du installera och aktivera tillägget Really Simple Featured Video. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
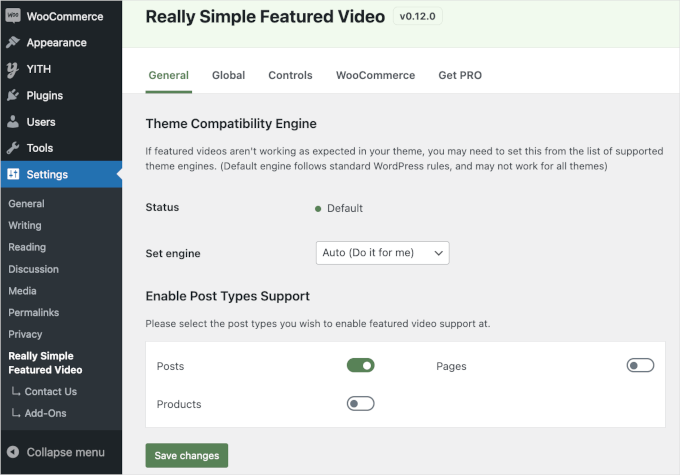
Efter aktivering finns det några inställningar att konfigurera. Det första du behöver göra är att heada över till Settings ” Really Simple Featured Video från din WordPress dashboard.

På den här vyn kan du välja om du vill lägga till utvalda video thumbnails till inlägg, pages och WooCommerce-produkter. Som standard har pluginet aktiverat “Posts”-omkopplaren.
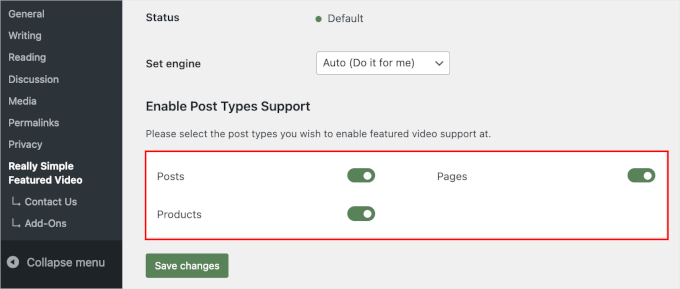
Om du också vill add to video thumbnails till dina WordPress sidor och WooCommerce produkter, byt bara “Pages” och “Products” från grå (inaktiverad) till grön (aktiv).
I följande image har vi aktiverat funktionen featured image för WooCommerce-produkter, samt posts och pages.

Efter det kan du klicka på knappen “Save changes”.
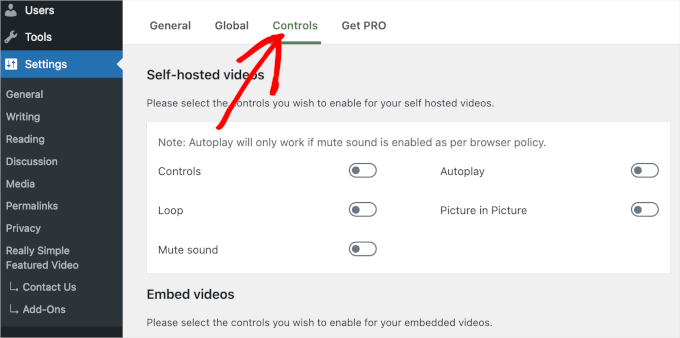
Låt oss sedan gå till tabben “Personuppgiftsansvarig”. Här hittar du en “Self-hosted videos” section där du kan konfigurera inställningarna för videoklippen i ditt WordPress mediabibliotek.

Tillägget stöder visserligen videoklipp på en egen server, men de kan ta upp mycket lagringsutrymme och bandbredd, så vi rekommenderar inte det. För att lära dig mer, kontrollera varför du aldrig ska uploada ett videoklipp till WordPress.
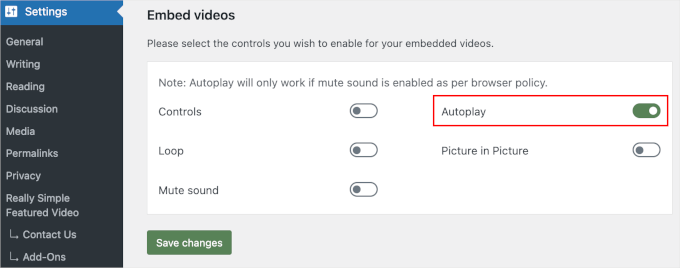
Bläddra istället ner till avsnittet “Bädda in videor”. Här hittar du inställningar för alla videor som du bäddar in från tredjeparts videoplattformar som YouTube vs. Vimeo.
När du bäddar in videor från tredjepartsplattformar kommer Really Simple Featured Video att visa uppspelningskontrollerna för den plattformen.
Om du till exempel embedar ett YouTube videoklipp kan besökarna få tillgång till YouTubes specifika uppspelningsfunktioner.
Men sektionen “Embed videos” har en “Autoplay” -knapp som du kan klicka för att aktivera också.

Tillägget spelar upp videoklipp med ljudet påslaget som standard. För att stänga av ljudet på dina videoklipp som standard, click the “Mute sound” toggle.
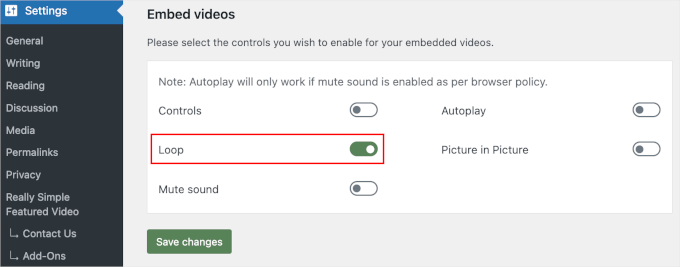
Du kan också ställa in att de utvalda video thumbnailerna ska spelas upp i en loop. Videoklipp som loopar kan dock vara irriterande för många besökare, särskilt om videoklippet är kort och har högt ljud.
Det är en bra idé att aktivera “Loop”-knappen endast om uppspelning av videoklippet om och om igen förbättrar visitorernas upplevelse på något sätt. Du kan till exempel skapa ett videoklipp som visar en 360-graders view av en produkt och sedan ställa in att klippet ska loopa.

När du har reviewerat de olika settings, se till att clicka på knappen “Save Changes”.
Lägga till utvalda video thumbnails till inlägg, sidor och WooCommerce-produkter
När du har konfigurerat hur pluginet ska visa inbäddade videor är du redo att add to utvalda video thumbnails till din WordPress website.
För att göra detta öppnar du helt enkelt inlägget, page eller WooCommerce-produkten där du vill lägga till en utvald video thumbnail.
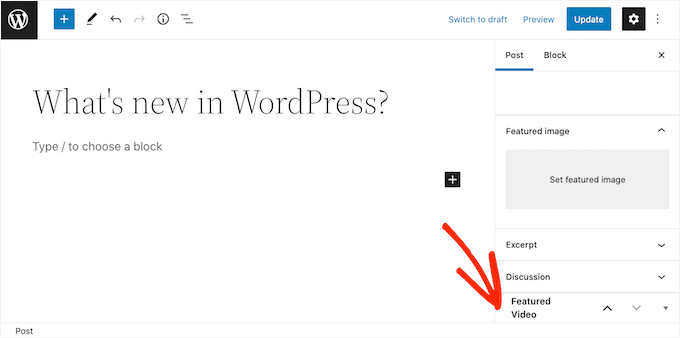
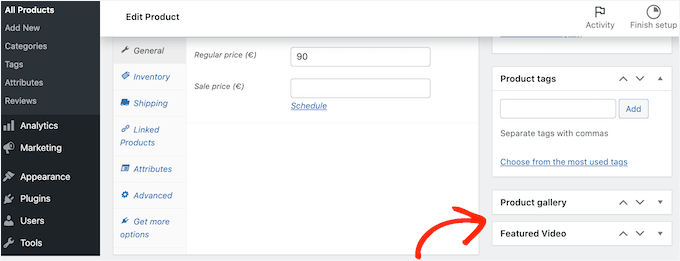
Om du lägger till ett utvalt inlägg på en page eller post hittar du sektionen “Featured Video” i menyn till höger under sektionen “Discussion”.

Vill du lägga till ett utvalt videoklipp till en WooCommerce-produkt istället?
Sedan hittar du avsnittet “Utvald video” under avsnittet “Produktgalleri“.

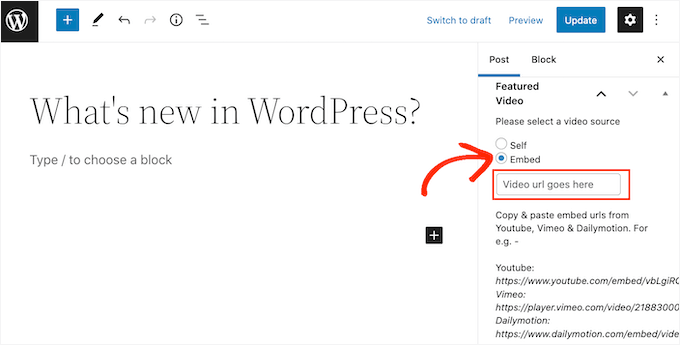
Om du vill använda ett videoklipp från ett webbhotell klickar du bara på “Embed”.
I det new fältet måste du klistra in URL:en till det videoklipp som du vill embeda.

Se bara till att du addar videoklippets URL i rätt format. I menyn till höger ser du några exempel för YouTube, Vimeo och Dailymotion.
För YouTube ger pluginet oss följande exempel på URL: https: //www.youtube.com/embed/vbLgiRQ0Moo
Det innebär att du måste använda https://www.youtube.com/embed/ som första del av din URL och sedan lägga till ID för den video som du vill bädda in.
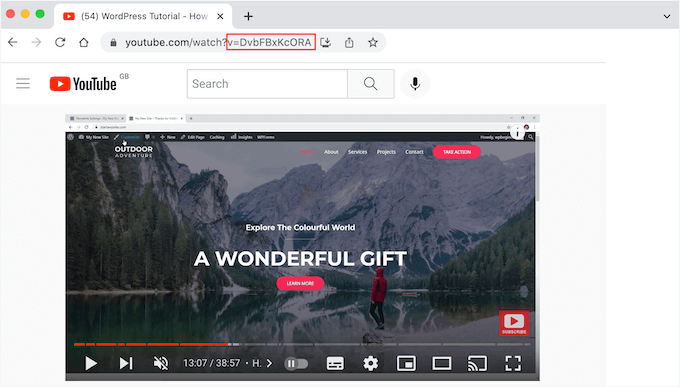
För att hitta video-ID:n öppnar du bara en new tab i din webbläsare och går sedan till YouTube-videon som du vill embedda.
Nu vill du ta en titt på webbläsarens adressfält. Video-ID är värdet som kommer efter v=. I följande image kan vi se att video-ID:n är DvbFBxKcORA.

Följden av att lägga till videoklippets ID:n i den första delen av URL:en blir följande: https: //www.youtube.com/embed/DvbFBxKcORA
Du kan nu gå tillbaka till tabben med WordPress Block Editor och bara klistra in URL:en i fältet “Embed”. Det kommer att add to en utvald video thumbnail till inlägget, och sedan är du redo att klicka på antingen knappen “Update” eller “Publicera”.
Du kan nu add to utvalda video thumbnails till fler posts, pages och WooCommerce-produkter genom att följa samma process som beskrivs ovan.
På din blogg archive eller liknande sida ser du att WordPress nu använder videorna som utvalt inlägg och pages thumbnail.
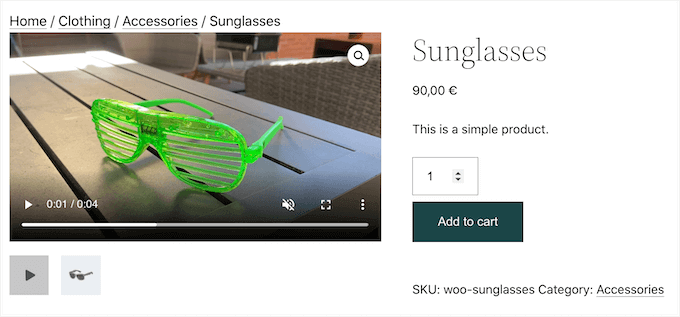
Om du öppnar en sida, ett inlägg eller en WooCommerce-produkt kommer den utvalda videon också att visas högst upp på sidan, precis som en utvald bild skulle göra.

Och det är allt som behövs!
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till utvalda video thumbnails i WordPress. Du kan också gå igenom vår guide om de bästa YouTube-tilläggen för videogallerier för WordPress och hur du embedar ett videoklipp från Facebook.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Derek
This plugin no longer works as of the latest version of wordpress 5.3.
WPBeginner Support
Thank you for the heads up, we’ll be sure to keep an eye out for alternatives
Admin
Jiří Vaněk
Now its tested up to: 6.4.3. So almost the latest version.
Su
It’s only showed the feature image I can’t click on it to show the video, although I changed the setting. The video is not showing.
WPBeginner Support
If you reach out to the plugin’s support they should be able to assist.
Admin
Duarte Ban Fireworks
This doesn’t work if you have a wordpress.com account and it’s not business account. Only business accounts allow you to install plugins. Is there any code we can use. In your PayPal button post, you had a workaround for wordpress.com users.
WPBeginner Support
Hi Duarte,
WordPress.com has some limitations on what you can do. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Apoorva Sharma
hello i want to auto play related video, when we put cursor then video is play , but we have facing problem so please help me
HANIEH
hello, would like to upload a video from a site other than Youtube and Vimeo with feature of thumbnail and pop up play , is it possible?
WPBeginner Support
Hey Hanieh,
Yes, if the website provides an embed code, then you can add it to your blog posts to display the video.
Admin
iona
Can I display multiple videos with a forward and backward button to scroll through the videos?
I would like to display multiple videos as my featured videos.
Thnx
Efrain
Hi Syed, let me introduce my TROUBLE… i want click to link and it show me a image but in the same page, in other hand, i like the same funtion of the gmail… when you click and attachment file, this show in the same page the image o pdf. Is it possible with elementor or particular plugin… thank you any support about this
John
Not sure if you care or not, but I always click off your site when I can’t view the video… Everytime I try to enlarge the video to fit screen – it’s disabled or not working on this blog. It’s odd.
WPBeginner Support
Hey John,
Thanks for the feedback, we have fixed the issue. You can now watch videos in full screen.
Admin
Michael
Hello the featured videos on my title page have big black triangles (I think an overlay play button) on them which means people cannot see what the video is. How can get rid of these? Any help would be greatly appreciated.
WPBeginner Support
Hi Michael,
If this is a YouTube video then you can switch to the light theme. Unfortunately, there isn’t an option in the plugin settings to upload your own play button.
Admin
Michael
Hello the featured image of the video has a big black triangle which is blocking the view of what video is how can I get rid of this?
Georgia
this was so brilliantly helpful. i’m so grateful. you guys are awesome!
Marco Reeves
Works like a charm, thanks heaps for sharing!
Tom Finley
Finding that Featured Video Plus doesn’t seem to play well with Genesis child themes. Is that your experience? May have to come up with a Gist to show folks how to get around that.
christine
I uploaded the plugin to my wordpress site and it has the featured image capability but I am not finding it works. I am not sure what info one might need to help me