En enkel gillaknapp berättar inte alltid hela historien. Ibland vill dina läsare visa att de **älskar** ditt inlägg, **skrattar** åt en historia eller uttrycker **förvåning** över dina resultat. Facebook-liknande reaktioner ger din publik det känslomässiga ordförråd de letar efter. 😍 😂 😮
Denna enkla ändring gör att människor känner sig mer anslutna till ditt innehåll och mer benägna att engagera sig. Det är ett snabbt, låg-ansträngningssätt för besökare att svara utan att behöva skriva en fullständig kommentar.
Jag testade några populära reaktionsplugins på en demosida för att se hur de fungerar och vilken som erbjuder den bästa balansen mellan funktioner och användarvänlighet. Efter att ha jämfört dem, stack en ut som den klara vinnaren. 🏆
I den här guiden visar jag dig det enklaste sättet att lägga till Facebook-liknande reaktionsknappar till dina WordPress-inlägg så att dina läsare kan engagera sig på ett mer uttrycksfullt och meningsfullt sätt. Nu kör vi!

Varför Facebook-liknande reaktioner är bättre än en enkel gillaknapp
Med Facebook-gillareaktioner ger du din publik ett mer uttrycksfullt sätt att svara, utan att behöva lämna en kommentar.
En enkel gillaknapp berättar inte hela historien. Älskade din läsare inlägget? Fick det dem att skratta? Blev de förvånade eller till och med förvirrade?
Tänk på dem som ett mini-system för känslomässig feedback.
Du har förmodligen sett dem på Facebook, de där flytande emojis som ❤️ 😂 😮 😢 😡 som du kan trycka på för att visa hur du verkligen känner.

Nu kan du föra samma typ av interaktion till dina WordPress-inlägg.
Jag testade detta på en demosida, och även utan verklig trafik var skillnaden märkbar. Det kändes omedelbart mer dynamiskt, som om läsarna skulle ha en anledning att pausa och svara, inte bara scrolla förbi.
Att lägga till reaktioner gör att din blogg känns mer interaktiv och ger läsarna ett snabbt, enkelt sätt att engagera sig. Och från min erfarenhet av att driva bloggar, leder den typen av engagemang ofta till fler kommentarer, fler delningar och en starkare koppling till din publik.
Med det sagt, låt oss titta på hur du enkelt kan lägga till Facebook-liknande reaktioner till dina WordPress-blogginlägg.
Hur man lägger till Facebook-liknande reaktioner till dina WordPress-blogginlägg
Du kan enkelt lägga till Facebook-gillareaktioner till dina WordPress-inlägg med hjälp av pluginet ShareThis Reaction Buttons.
Jag har testat det på en demosida, och även om det kräver lite konfiguration är installationsprocessen enkel och nybörjarvänlig.
Det erbjuder en ren design och flexibla alternativ som låter dig skräddarsy reaktionerna för att matcha din webbplats stil. Det är därför jag tror att det är det bästa alternativet för uppgiften.
Fortsätt läsa för att se hur du kan ställa in det i 3 enkla steg.
Steg 1: Installera och aktivera ShareThis Reaction Buttons-plugin
Först måste du installera och aktivera pluginet ShareThis Reaction Buttons. För detaljerade instruktioner om hur du gör det, ta en titt på vår guide om hur man installerar ett WordPress-plugin.
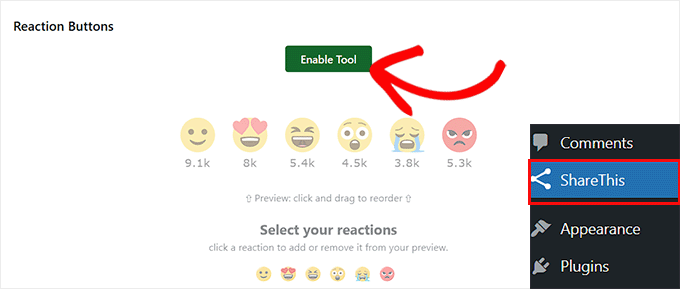
Efter att ha aktiverat pluginet, gå till sidan 'ShareThis' från din WordPress-instrumentpanel och klicka på knappen 'Aktivera verktyg'.

När du har gjort det kan du konfigurera plugin-inställningarna och välja vilka reaktions-emojis du vill visa på dina blogginlägg.
Steg 2: Välj och konfigurera dina emoji-reaktioner
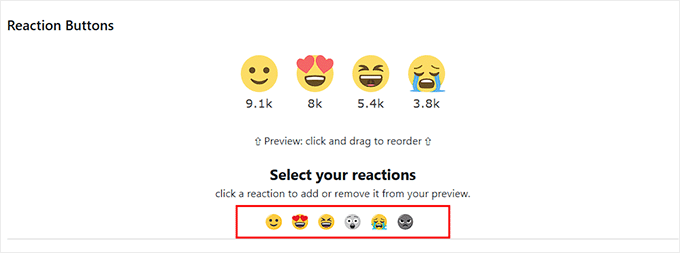
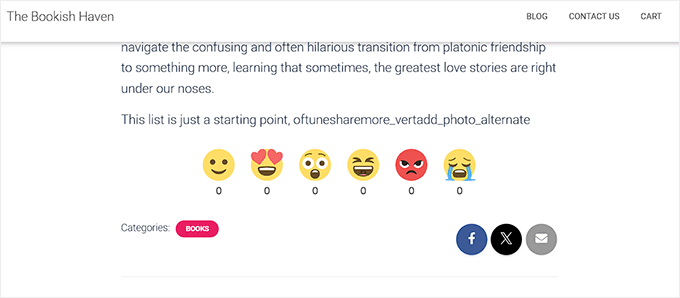
Som standard inkluderar pluginet sex Facebook-liknande reaktioner: Gilla, Älska, Skratta, Wow, Ledsen och Arg, och alla kommer att vara aktiverade automatiskt.
Om du vill ta bort någon av dem, klicka bara på emojin. Den blir grå i avsnittet 'Välj dina reaktioner' och försvinner från förhandsgranskningen ovan. Det betyder att den inte kommer att visas på din webbplats.

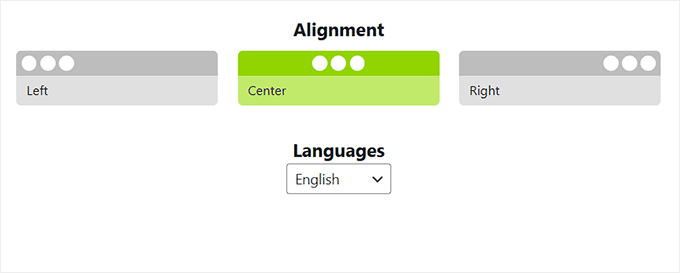
Bläddra nu ner och välj en justering för dina Facebook-reaktioner. Du kan placera dem till vänster, höger eller i mitten av ditt blogginlägg.
Jag rekommenderar att använda mittjustering eftersom det omedelbart drar uppmärksamhet till reaktionerna. Om knapparna placeras på sidan kan vissa läsare missa dem.
Välj sedan ett språk för dina emojis från rullgardinsmenyn. Detta är viktigt eftersom när användare hovrar över en emoji, kommer de att se en liten etikett som förklarar vad den betyder.
Till exempel, om någon hovrar över 😍, kommer de att se ordet "Kärlek".

Språket du väljer här kommer att användas för dessa reaktionsetiketter, så se till att välja det som matchar din publik.
Steg 3: Bestäm var du vill visa emoji-reaktioner
Därefter är det dags att konfigurera var dina emojis kommer att visas på din webbplats.
Plugin ger dig möjlighet att automatiskt visa eller begränsa reaktionsknapparna på specifika innehållstyper. Förutom blogginlägg kan du även visa dem på WordPress-sidor och till och med utdrag.
Du kommer också att kunna välja placeringen av reaktionerna – oavsett om de visas högst upp eller längst ner i ditt innehåll.
Jag rekommenderar att börja med placeringen under inläggen eftersom det känns mest naturligt för läsarna. Du kan alltid justera positioneringen senare när du ser hur din publik reagerar på reaktionerna.
Om du vill maximera synligheten kan du till och med växla flera alternativ för att visa reaktionsknapparna både överst och nederst på inlägg, sidor och utdrag samtidigt.

Klicka slutligen bara på knappen 'Uppdatera' för att spara dina inställningar.
När det är gjort, gå över till din WordPress-webbplats och öppna ett blogginlägg. Du kommer nu att se Facebook-liknande reaktionsknappar tillagda i ditt innehåll.

🎯Bonustips: Skapa ett anpassat Facebook-flöde i WordPress
När du har lagt till Facebook-liknande reaktioner på din WordPress-webbplats, kanske du vill föra in mer av ditt Facebook-community på din webbplats.
Ett bra sätt att göra detta är att lägga till ett anpassat Facebook-flöde. Detta låter dig automatiskt visa dina senaste Facebook-inlägg, foton och videor direkt på din webbplats.
Dessutom håller det ditt webbplatsinnehåll fräscht och uppmuntrar besökare att kolla in din Facebook-sida, vilket hjälper dig att växa din sociala närvaro.
Genom att använda Smash Balloon Facebook Feed-pluginet kan du visa dina Facebook-inlägg, foton eller videor direkt på din WordPress-webbplats.
Detta håller besökarna uppdaterade och engagerade utan att de behöver lämna din webbplats.

Här är en snabb sammanfattning av processen:
- Installera och aktivera – Få pluginet installerat på din WordPress-webbplats. Det är enkelt, även om du är nybörjare.
- Anslut till Facebook – Länka din Facebook-sida eller grupp till din WordPress-installation. Denna anslutning möjliggör sömlös innehållsdelning.
- Anpassa ditt flöde – Välj hur ditt flöde ser ut och fungerar. Med alternativ för att justera layouter, färger och visat innehåll kan ditt flöde passa perfekt med din webbplats tema.

Smash Balloon är lätt att använda och erbjuder kraftfulla funktioner, vilket gör det till ett perfekt val för nybörjare.
För att följa steg-för-steg kan du läsa vår handledning om hur man skapar ett anpassat Facebook-flöde i WordPress.
Vanliga frågor: Facebook-gillamarkeringar i WordPress
Här är några frågor som våra läsare ofta ställer om att lägga till Facebook-gillamarkeringar i WordPress.
Behöver jag kodningskunskaper för att lägga till reaktionsknappar i WordPress?
Inte alls! De flesta reaktionsplugins är utformade med nybörjare i åtanke och kräver ingen kodningskunskap. Till exempel kommer ShareThis Reaction Buttons-pluginet som används i den här guiden med ett pek-och-klicka-gränssnitt, så du kan ställa in det snabbt.
Kan jag anpassa emojis som används i reaktionsknapparna?
Det beror på vilket plugin du använder. Med ShareThis Reaction Buttons får du en standarduppsättning av sex reaktioner, som du kan aktivera eller inaktivera individuellt. Även om du inte kan ladda upp egna emojis i detta plugin, täcker de inbyggda alternativen de flesta vanliga reaktioner.
Om du behöver mer avancerad anpassning, som att använda egna ikoner eller lägga till nya emotionstyper, kanske du vill utforska premium-plugins som erbjuder utökade funktioner.
Kommer dessa reaktioner att sakta ner min webbplats?
De flesta emoji-reaktionsplugins som ShareThis är optimerade för prestanda.
Eftersom pluginet laddar skript från sina servrar är det dock alltid en bra idé att testa din webbplats hastighet efter installationen. Du kan använda verktyg som PageSpeed Insights eller GTmetrix för att se om pluginet har någon inverkan på dina laddningstider.
Om du märker en avmattning kan du titta på lazy loading eller inaktivera reaktioner på vissa sidor. För att komma igång kan du se vår ultimata guide om WordPress hastighet och prestanda.
Är mina data privata när jag använder reaktionsknappar?
Eftersom ShareThis är en tredjepartstjänst lagras reaktionsdata (som antalet gillamarkeringar eller kärlekar) på deras servrar, inte på din WordPress-webbplats. Detta är en vanlig praxis för många engagemangverktyg och hjälper till att förhindra att din webbplats saktar ner. Det innebär dock också att du måste förlita dig på deras tjänst för analys och data.
För fullständiga detaljer om hur dessa data hanteras, rekommenderar vi alltid att du kontrollerar plugin-leverantörens integritetspolicy.
Jag hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till Facebook-liknande reaktioner till dina WordPress-blogginlägg. Du kanske också vill se vår steg-för-steg-guide om hur man lägger till ett poängsystem i WordPress för att öka användarnas engagemang och våra toppval för bästa sociala medieplugins.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Maison Solutions
Hej, hur aktiverar jag WP Reactions Lite manuellt läge (hur väljer jag sidor eller inlägg att tillämpa det på)?
WPBeginner Kommentarer
För att stänga av reaktioner för en viss sida/inlägg, redigera sidan eller inlägget och scrolla sedan förbi innehållet. Det bör finnas en sektion för WP Reactions. Öppna den med nedåtpilen till höger, och sedan kan du stänga av reaktioner för den sidan.
Jiří Vaněk
Det är en mycket intressant form av feedback från användare. Jag använder något liknande på webben, som ett stjärnbetygssystem från det sämsta (1 stjärna) till det bästa (5 stjärnor). Jag ville bara fråga, är det möjligt att lägga till beskrivningar till emojis för att bättre förstå vad de uttrycker? Till exempel, att lägga till en bildtext som "Jag gillar det" till en leende emoji, och "Jag gillar det inte" till en sur en? På så sätt skulle feedbacken från läsarna vara lite mer specifik.
WPBeginner Support
Inte i gratisversionen men det verkar som att den funktionen kan vara en del av deras Pro-version.
Admin
Jiří Vaněk
Bra. För det är den funktionen jag förmodligen skulle sakna där för bättre kontext och förståelse av vad uttrycket uttrycker. Men det är bra att veta att det kan lösas med betalversionen. Tack för svaret.
Zay Nge
när en användare ger en viss reaktion, som haha eller gilla, så dyker det också automatiskt upp på min Facebook-sida?
WPBeginner Support
Hej Zay,
Nej, det skulle de inte. Det fungerar bara på din WordPress-webbplats.
Admin
YOGRAJ SHARMA
är mitt genesis-tema premium eller inte, kan du snälla berätta för mig
Chris
Aj då! Ville ha pluginet men det verkar vara massor av jobb bara för en uttryckssymbol för ett inlägg... antar att jag är fast med mitt wordpress.com-konto...
Rachel
Detta plugin fungerar UTMÄRKT på min bärbara dator och PC men det ger bara "Gilla"-ikonen på surfplatta och mobil – båda Android. Är det så eller behöver jag justera en inställning? Hjälp skulle uppskattas. Tack
tush
kan jag använda plugins på bloggen. min blogg har också ett domännamn. tack
Dawn Cunnane
Jag har precis installerat detta efter att ha läst ditt inlägg, detta kommer att passa bra med mitt facbook-kommentarer-plugin – Tack!
Tuhinshubhra
Vi kan göra det synligt i alla inlägg genom att lägga till kortkod i single.php, eller hur???
Arun Basil Lal
Du kan använda funktionen dw_reactions() istället för kortkoden.
LISA
Tack! Fungerar utmärkt… älskar de enkla instruktionerna som vanligt
WPBeginner Support
Kul att du fann det användbart.
Admin
Janakee
Överst i inlägget är ungefär 1/5 av reaktionsikonerna synliga. Längst ner i inlägget visas inte ikonerna. När du för muspekaren över ikonen visas den snabbt och blir sedan vit och tom igen.
Älskar idén – skulle älska om den fungerade ordentligt.
WPBeginner Support
Kan vara i konflikt med ditt tema eller något annat plugin. Kontakta plugin-utvecklaren för support eller försök att inaktivera alla andra WordPress-plugins och byt till ett standardtema. Aktivera sedan alla plugins ett efter ett tills du hittar det som orsakar konflikten.
Admin
Manas Mitra
Tack för att du delade informationen om DW Reactions-pluginet. Ska prova på en kommande webbplats.
Michelle
Det är en riktigt cool idé, tack! Det skulle förmodligen vara riktigt coolt om reaktionerna visades på bloggöversiktssidan – jag antar att du skulle kunna infoga något i temat för att uppnå det?
WPBeginner Support
I plugininställningarna kan du aktivera reaktioner på hemsidan och arkiven. Försök att aktivera båda.
Admin
Viklin Naijaknowhow
Bra inlägg, ska prova det
Nas
Det här är bra. Ska göra det senare på min blogg
Alessandro Marengo
Hi!
The only issue this plugin has is that you cannot click on a reaction because hover doesn’t work at all
WPBeginner Support
Se till att du har avmarkerat alternativet som gör det endast synligt för inloggade och registrerade användare.
Admin
Shohag Islam Sourav
tack Balkhi för att du delade detta plugin
Syed Hamza
Fantastiskt….!!!!!!!!
Arjun Sharma
riktigt bra inlägg men är det möjligt att genesis tema kontrollera min webbplats tack och berätta om det är möjligt