Om du lägger till element som dropplock i dina WordPress-inlägg kan du förbättra läsbarheten och ge ditt innehåll ett professionellt, polerat utseende.
Drop caps är stora, dekorativa versaler som används i början av ett stycke. De drar till sig läsarens uppmärksamhet och ger din text en elegant touch.
Genom åren har vi använt drop caps på våra personliga bloggar för att lägga till en estetisk touch. Många av våra läsare har lagt märke till och kommenterat hur mycket de gillar den här funktionen och uppskattar det förbättrade visuella tilltal som den ger webbplatsens design.
I den här artikeln kommer vi att visa dig hur du enkelt lägger till insticksprogram i WordPress posts, steg för steg.

Vad är en Drop Cap?
Ett insticksprogram är en teknik för Styling som ofta används i tryckta böcker och magasin som utvalts för längre läsningar. Den första bokstaven i det inledande stycket i varje kapitel har en stor font.
Normalt utökas den stora versalen nedåt för att falla under de första raderna, vilket är anledningen till att det anropas en “drop cap”.

Att lägga till insticksprogram hjälper ditt content att sticka ut och fånga dina besökares uppmärksamhet. De add to en mer formell och traditionell touch till designen av din site.
Det finns flera sätt att lägga till drop caps på en WordPress-webbplats. Du kan använda det inbyggda alternativet i WordPress blockredigerare eller använda ett plugin.
Med detta sagt, låt oss se hur du enkelt kan add to insticksprogram i WordPress posts med hjälp av olika metoder.
Klicka gärna på länkarna under för att hoppa vidare till din föredragna metod:
Metod 1: Add to insticksprogram med hjälp av WordPress Block Editor
Om du vill add to insticksprogram med standard WordPress Block Editor, då är den här metoden för dig. Tänk på att även om den här metoden fungerar, måste du manuellt lägga till insticksprogram för varje post.
Om du letar efter en automatisk metod, hoppar du bara till metod 2.
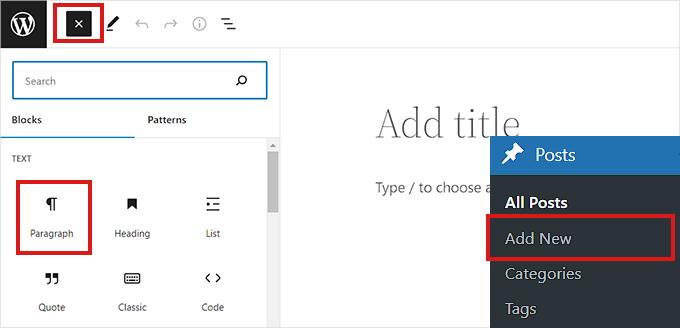
Först, head över till Posts ” Add New page från WordPress admin dashboard. Nu klickar du bara på knappen “Add Block” (+) högst upp till vänster på vyn.
Efter det, leta reda på och klicka på Paragraph block för att add to your post.

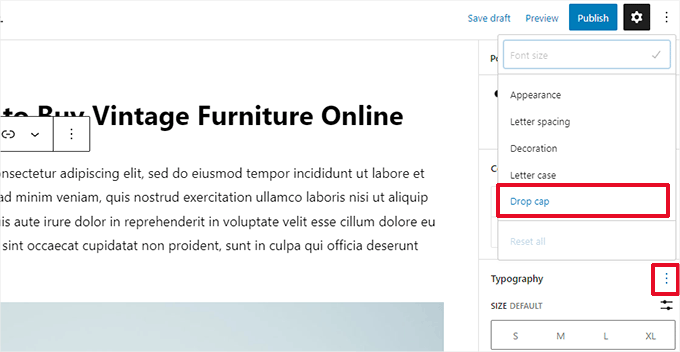
Därefter måste du öppna panelen Block Settings i den högra kolumnen.
När du har gjort det rullar du ner till “Typography” section och clickar på ikonen med tre punkter bredvid den. Detta kommer att öppna en lista med fler alternativ, där du måste välja “Drop Cap” för att add to it to your block panel.

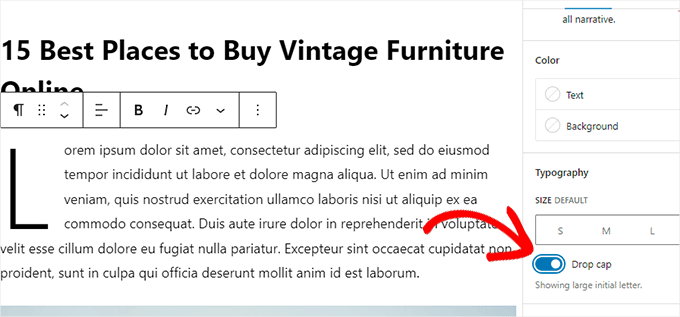
När funktionen för insticksprogram har addats är det bara att toggla om brytaren bredvid alternativet “Insticksprogram” för att visa en stor begynnelsebokstav i början av ett stycke.
Glöm inte att klicka på knappen “Save Draft” eller “Publicera” högst upp för att spara dina ändringar.

Du har nu utan problem add to ett insticksprogram till your post.
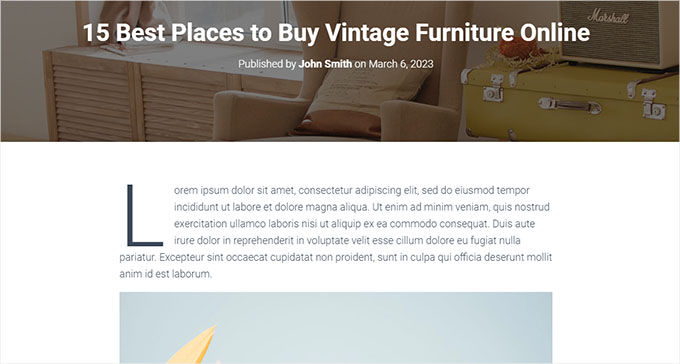
Så här såg det ut på vår demo site.

Obs/observera att det inbyggda alternativet insticksprogram i Block Editor kommer att använda ditt WordPress-temas styling för färg, font och storlek på den första bokstaven.
Om du vill ändra stilen på dina drop caps i WordPress block editor, måste du använda custom CSS-kod för att styla dina drop caps.
Metod 2: Add to insticksprogram med CSS-kod
För den här metoden kommer vi att använda custom CSS-kod för att automatiskt lägga till insticksprogram i första stycket i varje post. Du kan antingen add to CSS-koden till ditt temas stylesheets eller använda ett code snippet plugin.
Vi rekommenderar att du använder WPCode eftersom det är #1 code snippet plugin som används av över 2,000,000 webbplatser över hela världen. Det gör det superenkelt att add to kod till din site utan krångel.
Först måste du installera och aktivera pluginet WPCode. För mer instruktioner, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Note : WPCode har också en gratis plan som du kan använda för denna tutorial. Men uppgradering till den betalda versionen kan låsa upp fler funktioner som ett molnbibliotek med code snippets, villkorlig logik och mer.
Efter aktivering, besök Code Snippets ” +Add Snippet page från WordPress admin sidebar.
Härifrån hoverar du musen över alternativet “Add Your Custom Code (New Snippet)”. Detta kommer att avslöja knappen “Använd snippet” som du måste klicka på.

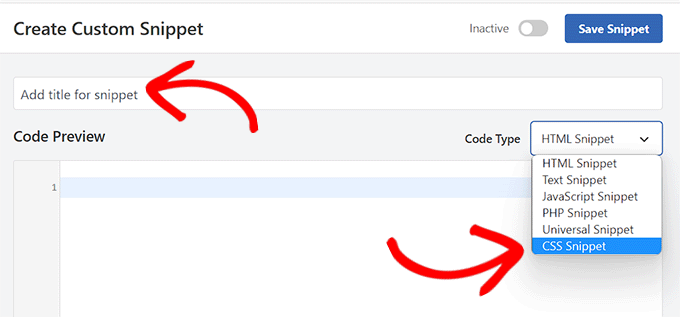
Nu när du är på sidan “Create Custom Snippet” kan du börja med att ange en titel för ditt code snippet. Det kan vara vad som helst som hjälper dig att identifiera snippet.
Därefter väljer du “CSS Snippet” som “Code Type” från dropdown-menyn till höger.

Följare: copy and paste följande kod i boxen “Code Preview”:
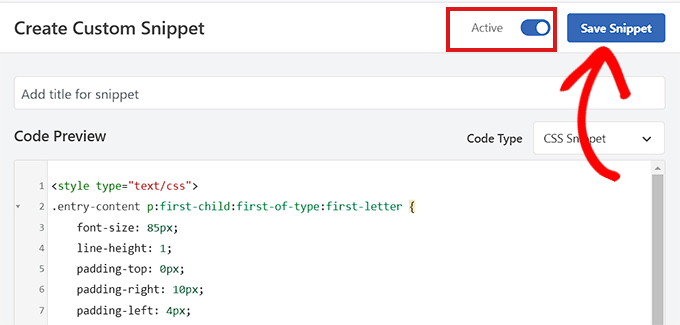
1 2 3 4 5 6 7 8 9 10 11 12 13 | <style type="text/css">.entry-content p:first-child:first-of-type:first-letter { font-size: 85px; line-height: 1; padding-top: 0px; padding-right: 10px; padding-left: 4px; color: #000080; float: left; font-family: 'Tangerine', serif; text-shadow: 4px 4px 4px #aaa;</style>} |
Nu måste du rulla ner till sektionen Infogare och välja metoden “Auto Insert” om du vill köra koden över hela din site.
Du kan använda metoden “Shortcode” om du bara vill add to insticksprogram till specifika posts.
När du har save snippet får du en shortcode som du kan klistra in i block editor i de posts där du vill add to drop caps.

Därefter går du tillbaka högst upp på sidan och togglar omkopplaren till “Aktiv”.
Slutligen klickar du på knappen “Save Snippet”.

Ditt CSS code snippet kommer nu att vara live på din site.
Så här såg insticksprogrammen ut på vår demo-site med hjälp av CSS snippet ovan.

Metod 3: Add to insticksprogram med hjälp av ett plugin
Om du är tveksam till att lägga till custom CSS, kan du också lägga till drop caps med tillägget Initial Letter.
Detta plugin tillåter dig också att ändra storlek, färg och font för insticksprogrammen.
Note: Tänk på att tillägget Initial Letter inte har testats med den senaste versionen av WordPress och inte längre underhålls av utvecklaren.
Vi har dock testat pluginet och det fungerar bra. Om du fortfarande är osäker, ta en titt på vår artikel om att använda outdated tillägg.
Med detta sagt måste du först installera och aktivera pluginet Initial Letter. För mer instruktioner, kontrollera vår guide om hur du installerar ett plugin för WordPress.
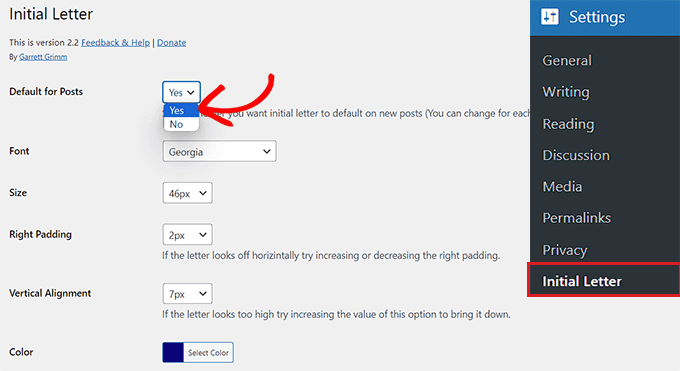
Efter aktivering, navigera till Settings ” Initial Letter page från admin sidebar. Härifrån kan du konfigurera inställningar för insticksprogram.
Först måste du välja om du vill att snedstreck automatiskt ska tillämpas på nya inlägg. Detta gör du genom att välja alternativet “Ja” i rullgardinsmenyn bredvid alternativet “Standard för inlägg”.
Välj sedan your foretrukne font, farve, størrelse og padding for insticksprogrammer.
Note: You may need to come back to the settings after previewing your website to adjust these styling options.

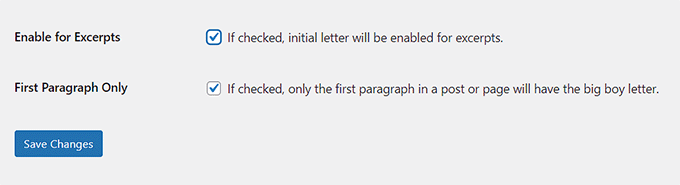
Därefter kontrollerar du boxen bredvid alternativet “Aktivera för excerpt” om du vill att insticksprogram ska aktiveras för excerpt av post.
Du kan också kontrollera boxen bredvid alternativet “First Paragraph Only” om du bara vill att insticksprogram ska läggas till i det första stycket i din post.

Glöm inte att klicka på knappen “Save Changes” för att lagra dina inställningar.
You can now visit any post on your website, and you’ll see drop caps in action in the first paragraph of your post.

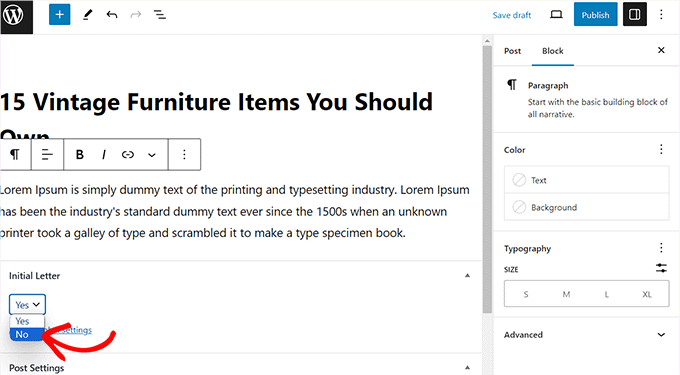
Om du vill ta bort insticksprogram för ett post kan du också göra det genom att öppna posten i block editor.
När du är där rullar du ner till sektionen “Initial Letter” och väljer alternativet “No” i dropdown-menyn. Detta inaktiverar insticksprogrammen för den posten.

Bonus: Ändra font i dina themes i WordPress
Förutom insticksprogram kan du också ändra fonten på din WordPress site för att göra ditt content mer läsbart och estetiskt tilltalande.
För att göra detta kan du besöka sidan Appearance ” Customize från WordPress dashboard. Detta öppnar temats customizer, där du måste öppna tabben “Global”.
Observera: Inställningarna för temaanpassning kan skilja sig åt beroende på vilket tema du använder. I den här poradniken använder vi Astra.

Du kommer nu att se några nya alternativ i den vänstra colonnen, inklusive typografi, färger, containers och knappar. Här måste du förstora tabben “Typografi”.
Detta kommer att öppna en lista över olika Presets som erbjuds av temat, och du kan välja ett font som du vill. När du är klar, glöm inte att klicka på knappen “Publicera” högst upp för att lagra dina settings.

Om du använder ett block theme kommer temats customizer inte att vara available, och du måste ändra fonten med hjälp av hela site editor.
Mer detaljer om detta finns i vår tutorial om hur du ändrar font i WordPress Themes.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till droppkapslar i WordPress-inlägg. Du kanske också vill kolla in vår przewodnik om hur du ändrar teckensnitt i ditt WordPress-tema och vår lista över sätt att skapa en mobilvänlig WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jonas
Hi, is there a way or a script to make it so that the class .has-drop-cap is automatically added only to the first paragraph when creating a new article? I think it would be best and much more natural to WordPress.
WPBeginner Support
We do not have a method we would recommend for that at the moment, we would recommend using our CSS method for something close to that.
Admin
Anna
Hello, I’m having problems with getting the drop cap in my text. i’ve contacted the person who designed the theme and he says it should work fine. Please help me out, i’ve tried everything, even adding it manually.Cheers, Anna
anamika
i am using this plugin but on my blog page , it’s not working [all pages even single page working]
Mehmood Ul Hassan
Thanks a lot for helping me in this matter. Mostly famous sites use add drop caps in posts and I always wanted it in my own wordpress site too. I am so much happy with this plugin. My blog posts now look professional.
James Carter
A common typographic convention is to follow the dropped cap by setting the remaining letters of the first word in small capitals. This looks better, helps the eye make the transition from the large dropped cap into the body of the text.