Att lägga till Disqus-kommentarsystemet är ett bra sätt att övervinna begränsningarna i WordPress standardkommentarsystem.
Därför: att hantera kommentarer på en WordPress-webbplats kan snabbt bli överväldigande, särskilt med skräppost som täpper till din instrumentpanel. Även om standardsystemet fungerar, saknar det avancerade modereringsverktyg och interaktiva funktioner som främjar meningsfullt engagemang.
Disqus är en av de mest populära kommentarsplattformarna och erbjuder ett snyggt gränssnitt, trådade diskussioner och inloggningsalternativ för sociala medier.
Och i den här guiden visar vi dig ett enkelt sätt att lägga till Disqus på din WordPress-webbplats.

Ska du använda Disqus med WordPress?
Disqus är ett av de mest populära systemen för kommentarer från tredje part som är available för användare av WordPress. Förutom användarvänligheten och alternativen för customize erbjuder det också en plattform för webbhotell för att lagra och hantera kommentarer.
Eftersom Disqus hanterar kommentarer på en server som är separerad från ditt WordPress webbhotell kan det hjälpa din website att prestera bättre om du använder det. Det är därför många användare av WordPress använder det som ett alternativ till WordPress standardsystem för comments.
Disqus är dock inte det bästa kommentarsystemet vi har testat. Även om det hjälpte till med vår webbplats prestanda, var vi inte fans av dess modereringsfunktioner, och det lade till affiliatelänkar till vårt innehåll utan vårt tillstånd.
Efter att ha inaktiverat Disqus såg vi att vårt engagemang för comments ökade avsevärt. Du kan läsa mer om vår erfarenhet i vår Disqus review.
Självklart är det upp till dig om du väljer att använda Disqus eller andra plattformar. Men om du letar efter Disqus-alternativ, så har vi några rekommendationer.
Vilket WordPress Comment System ska du använda istället för Disqus?
Efter att ha testat olika tillägg för kommentarer har vi kommit fram till att Thrive Comments är det bästa Disqus-alternativet.
Thrive Comments är ett allt-i-ett-kommentarplugin med ett lättanvänt gränssnitt som är perfekt för både bloggande nybörjare och experter. För mer information kan du se vår recension av Thrive Themes-sviten, som innehåller ett avsnitt specifikt om Thrive Comments.

Förutom funktioner för hantering och moderation av kommentarer kan du använda Thrive Comments för att öka användarnas engagement med actions efter kommentarer. När användaren lämnar en comment kan du redirecta dem till relaterade inlägg eller ett customize tackmeddelande med en gratis gåva.
Dessutom kan du lägga till likes och dislikes samt upvotes och downvotes för att uppmuntra publikinteraktion i ditt kommentarsavsnitt. Dessutom kan du skicka meddelanden till kommentatorer när deras kommentar får svar.
Om Thrive Comments inte passar dina behov, kan du också kontrollera vår fullständiga lista över de bästa WordPress-tilläggen för att förbättra kommentarer.
Om du fortfarande är intresserad av att använda Disqus, oroa dig inte. Vi kommer att gå igenom hur du addar till Disqus plugin för comment system. Du kan använda snabblänkarna för att hoppa till olika sections:
Låt oss hoppa rakt in i det!
Step-by-Step 1: Skapa ett Disqus-konto
Det första steget för att installera Disqus-kommentarer i WordPress är att skapa ett Disqus-konto. För att göra detta måste du gå till Disqus webbplats (disqus.com) och registrera dig.
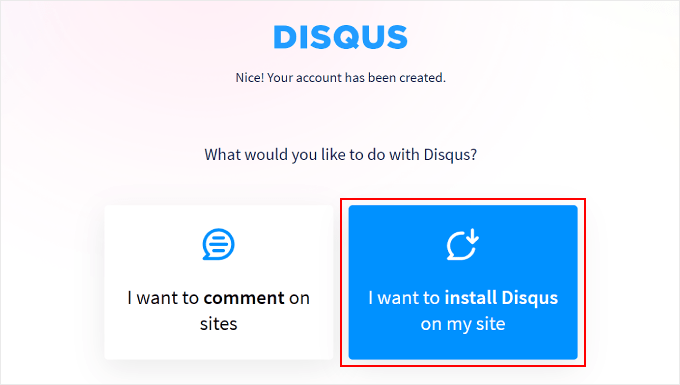
När du har gjort det bör du se sidan under. Gå bara vidare och klicka på ”Jag vill installera Disqus på min site.

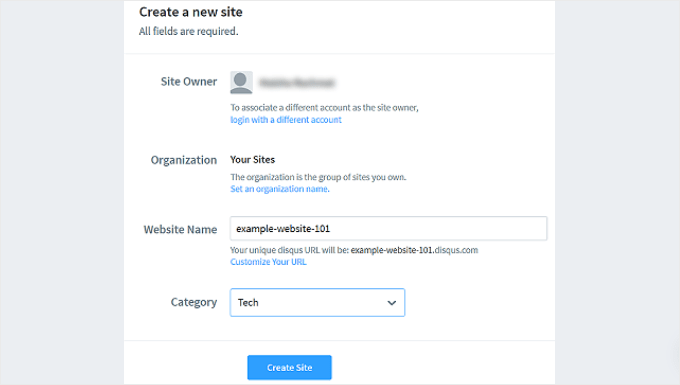
På nästa page måste du add to details för din new Disqus site, där du kommer att hantera all dina Disqus comments. Dessa inkluderar Site Owner, Website Name och Category.
I fältet ”Website Name” kan du ange önskad underdomän för Disqus-webbplatsen. Därefter klickar du helt enkelt på ”Skapa webbplats”.

You will now arrive at the Disqus site dashboard.
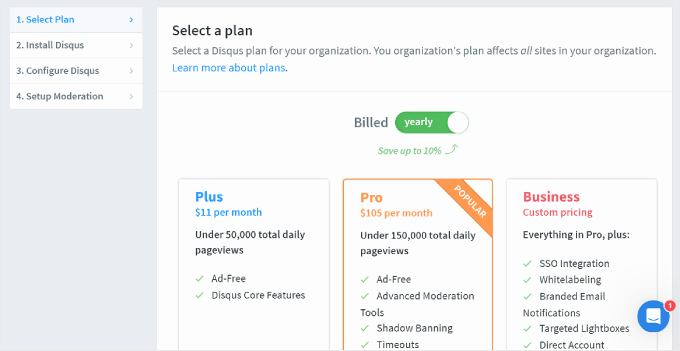
Klart är att du måste välja en av Disqus planer för att kunna konfigurera systemet för comments i WordPress. Om du inte är säker på vilken du ska använda ännu, kan du komma igång med den gratis Basic-planen.

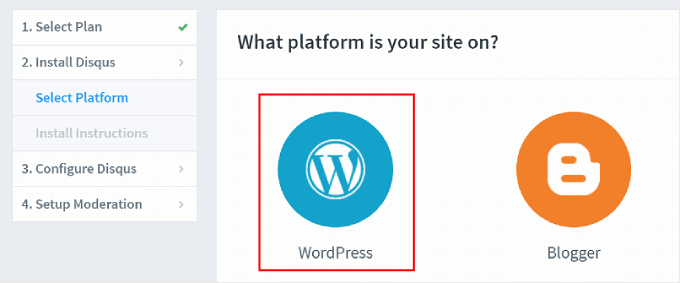
Du kommer nu att bli ombedd att välja en plattform.
Välj bara ”WordPress” för att fortsätta.

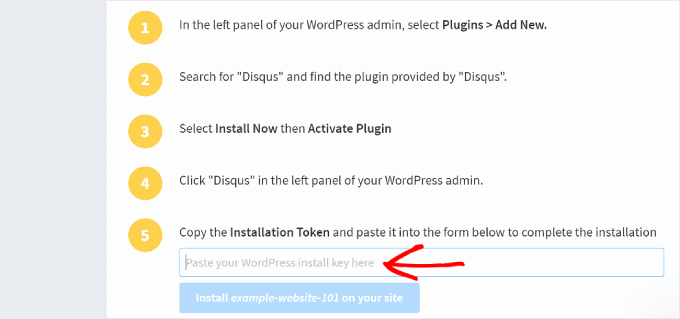
Du kommer nu att se installationssidan för WordPress.
Här bör du notera fältet ”Installation Token”, som kommer att vara användbart för installationen senare.

Du kan lämna den här tabben öppen medan du fortsätter med nästa steg.
Steg 2: Installera plugin-programmet Disqus Comment System
Nu kan du öppna din WordPress-panel för att installera insticksprogrammet Disqus Comment System. För steg-för-steg-instruktioner kan du kolla in vår guide om hur du installerar ett WordPress-plugin.
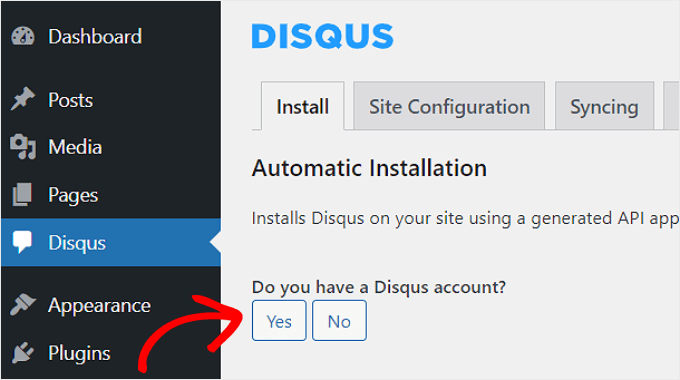
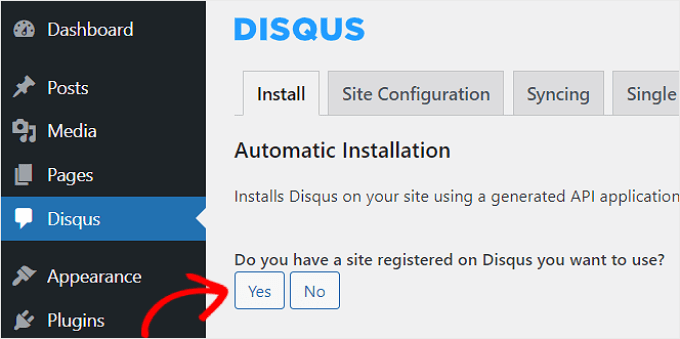
Efter det går vi till Disqus-menyn från din WordPress-panel. Sedan, under ”Har du ett Disqus-konto?” klickar du helt enkelt på ”Ja”.

Du kommer nu att se frågan ”Do you have a site registered on Disqus you want to use?” (Har du en site registrerad på Disqus som du vill använda?).
Gå vidare och välj ”Ja”.

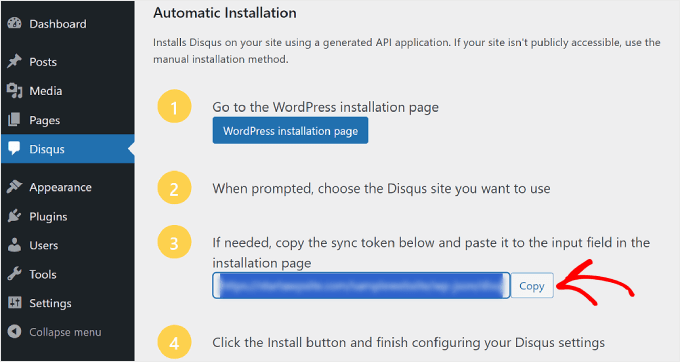
Klart att du kommer att se några instruktioner för att installera WordPress och en synkroniseringstoken som du ska kopiera.
Gå vidare och klicka på knappen ”Kopiera” här.

Låt oss nu gå tillbaka till Disqus webbplats.
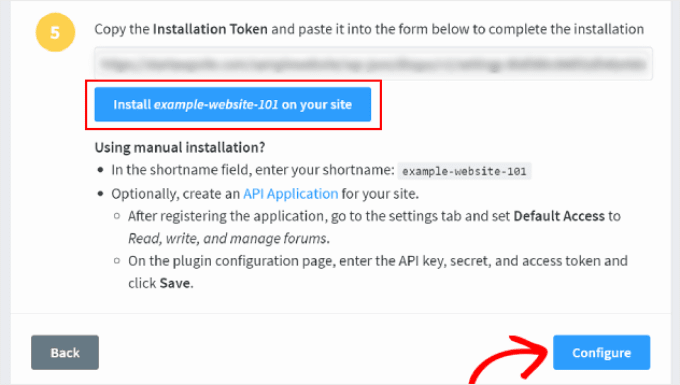
Här måste du klistra in den token som du just har kopierat från WordPress instrumentpanel i lämpligt fält.
Sedan kan du trycka på knappen ”Installera [Disqus webbplatsnamn] på din webbplats” och klicka på ”Konfigurera” längst ner.

Och det är allt!
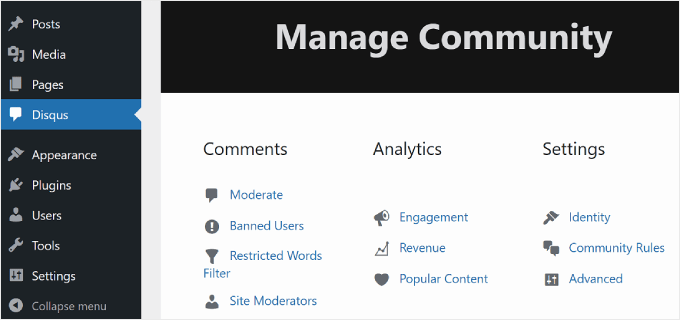
Om du uppdaterar Disqus-menyn i din WordPress dashboard, bör du nu se ett gränssnitt som liknar detta:

Låt oss nu se om Disqus har aktiverats utan problem i din comment section.
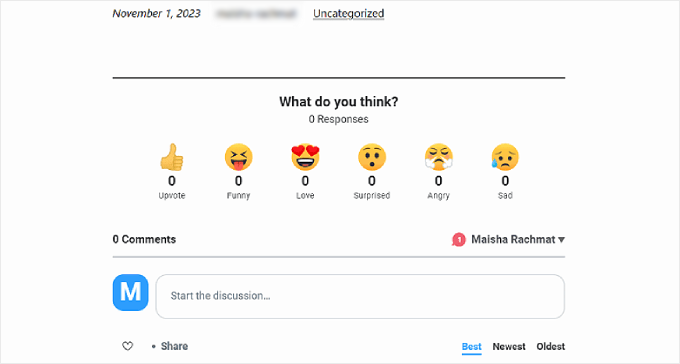
Öppna helt enkelt ett blogginlägg i WordPress on the front end och rulla ner till kommentarerna. Så här ska det se ut om installationen har gått korrekt till:

Step-by-Step 3: Importera och exportera äldre WordPress comments till Disqus
När du har installerat kommentarsystemet Disqus kommer det att ta över de nativa WordPress-kommentarerna på din site. Med andra ord kommer de befintliga kommentarer som finns lagrade på din WordPress website ej att vara synliga för användarna.
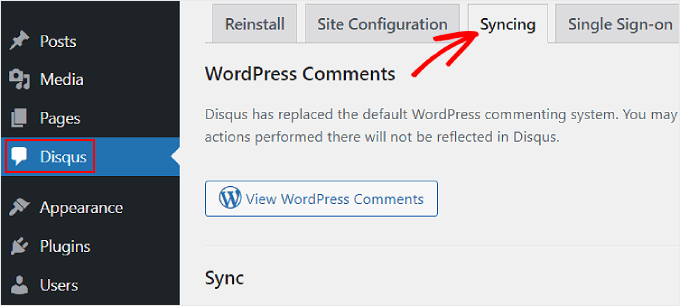
För att åtgärda detta måste du importera alla befintliga kommentarer till Disqus-kommentarsystemet. I WordPress adminområde går du till Disqus-pluginets inställningssida, rullar ner och navigerar till fliken ”Synkronisering”.

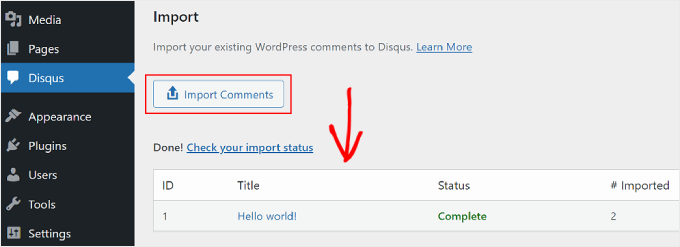
Sedan rullar vi ner och väljer ”Importera kommentarer”.
Du kan se vilka av dina comments som har importerats utan problem i tabellen längst ner.

En sak att notera är att om du har anpassade inläggstyper kan du märka att dina äldre kommentarer inte visas efter att du har bytt till Disqus. För att lösa detta måste du avaktivera Disqus på anpassade inläggstyper.
För praktisk vägledning kan du kolla in vår artikel om hur du inaktiverar Disqus på anpassade inläggstyper.
Så här granskar och konfigurerar du Disqus Comments
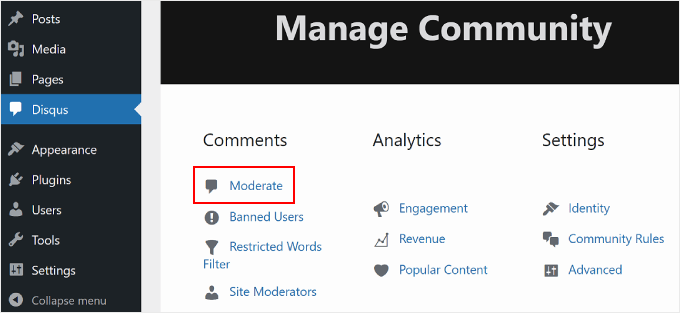
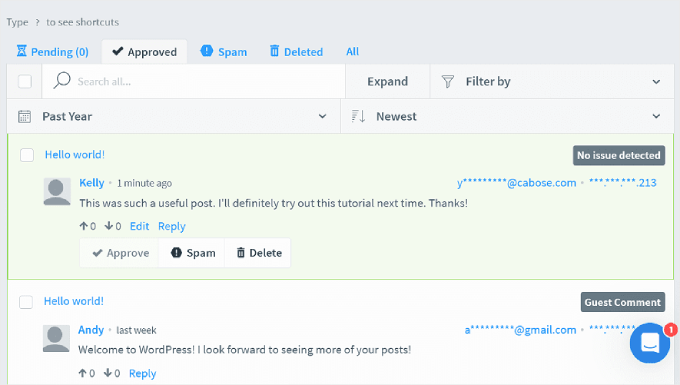
Om du vill granska kommentarer med hjälp av Disqus kan du clicka på knappen ”Moderate” på Disqus plugin page.

Då kommer du till sidan för moderation på Disqus website.
Om du är bekant med WordPress pages för kommentarer är det inga problem att navigera till Disqus pages. Här kan du approve, borttaget eller markera kommentarer som skräppost.

För tips och tricks om WordPress moderation av kommentarer, kan du kontrollera följande artiklar:
- Beginner’s Guide om hur man granskar comments i WordPress
- Så här allowar du användare av bloggar att granska kommentarer i WordPress
- Så här allowar du användare att editera sina comments i WordPress
Hur man troubleshoot Disqus Comment Display Issue
På vissa teman i WordPress kan området för Disqus comments visas bredare än resten av området för posten. För att fixa detta måste du add to lite custom CSS till ditt temas eller barntemas stylesheet.
Även om du kan add to custom CSS genom theme-filens editor, rekommenderar vi inte det. Tracking av ändringar blir knepigt, vilket gör det oklart vilken kod som kommer från temat och vilken som är customize.
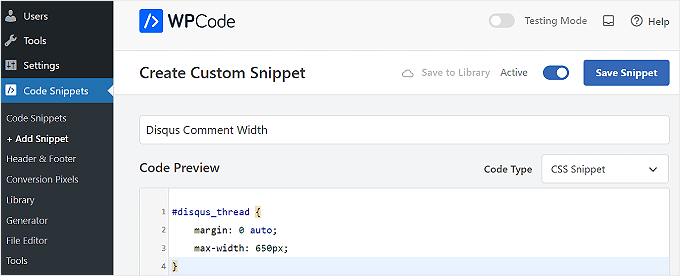
Istället föreslår vi att du använder WPCode, som är det enklaste code snippets plugin. Det låter dig på ett säkert sätt lägga till och hantera custom code på din WordPress site. Om koden inte fungerar kan du enkelt ta bort snippet i pluginet.
Koden du behöver add to finns under:
1 2 3 4 | #disqus_thread { margin: 0 auto; max-width: 650px;} |
Denna CSS ställer in kommentarsfältets maxbredd till 650px och centrerar det på skärmen. Ditt tema kan ha en annan bredd, så du måste justera den för att uppfylla dina behov.
För en Step-by-Step tutorial kan du läsa vår guide om hur du enkelt kan add to custom CSS till din WordPress site.
Så här ska det se ut på WPCode:

Learn More sätt att hantera dina comments i WordPress
Att använda Disqus är bara ett sätt att hantera dina WordPress comments. Här är fler guider som du kan kontrollera för att förbättra ditt engagemang för comments:
- Hur man allowar användare att rapportera olämpliga comments i WordPress
- Så här installerar och konfigurerar du Facebook Comments i WordPress
- Hur man sidonumrerar comments i WordPress (Step-by-Step)
- Hur man lägger till videoklipp och mer i WordPress Comments med oEmbed
- Så här allowar du användare att editera sina comments i WordPress
- Så här stylar du formuläret för comments i WordPress (Ultimate Guide)
- Så här skickar du ett Thank You-e-postmeddelande till bloggkommentatorer i WordPress
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du lägger till Disqus-kommentarsystemet i WordPress. Du kanske också vill kolla in vår guide om hur du presenterar eller begraver kommentarer i WordPress och våra expertval för de bästa pluginsen för att förbättra WordPress-kommentarer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nazmul Koushik
Hi, Thank you So much for this tutorial .
WPBeginner Support
Glad our guide was helpful
Admin
Danielle
How would I go about making sure that my Disqus comments from my old Blogger site appear on my new WordPress site? I just used your setup service to transfer my content from Blogger to WordPress last month.
WPBeginner Support
If your Disqus coments are not available then you would go into Disqus and export the old comments to import them to the new site.
Admin
Deepak jerry
Thank You So Much For This Tutorial !
WPBeginner Support
You’re welcome
Admin
Deepa
Thanks for ur information
WPBeginner Support
You’re welcome
Admin
David
This information has helped me integrate disqus comment system to my personal website. Thank you so much.
WPBeginner Support
Glad our article could help
Admin
Nihal Singh
Thanks for the useful article to add the comments in WordPress. It is very useful.
WPBeginner Support
Glad you found our content helpful
Admin
Irene Hynes
Hi There,
Hip Hip Hooray! I was always told that slightly slow in the head, a slow learner. Not anymore! It’s like you have my back. I can’t tell you how much I’ve learnt here and how easily! Thank you for blessing me with this effortlessly ingestible digestible content.
I was wondering if it was possible assign to a variable type of Array of Strings a value from the REFramework Config file.
Thank you very much and will look for more postings from you.
Kind Regards,
Irene Hynes
John
Is there any way to use both Disqus comment and WordPress comment together or separately?
Mike
Hey Guys!
I am going to have my site
I intend to optimized my site and incresed the speed of loading page. which plugin do you suggest?
Thanks in advance
Mike
Hitesh Sharma
I was looking for so long for this type of informative post on Discus. Thanks alot
Jagadish Prasad B
Hello, I am Jagadish. I added Disqus comment system on my website, but it’s not working. What happen is by mistake I deleted the site from Disqus, before that it’s worked properly. After deletion, I re-added it into Disqus but it’s not working, I tried so many times. Please help me.
Agus Tamanuri
Thanks
Because this article is help me .. and one more
I will make this blog name into the shirt. Is it allowed?
daniel
Thanks!
Ahmad
Thanks for ur information
Rachael Portier
Every time I log into Disqus through WordPress it keeps telling me ”Unable to connect to the Disqus API servers”. I’m sure my email and password are correct though. Please help!
ide
i have same problem,
chukwudi ojukwu
thanks for the info. i just install disqus on my site with your guide.
Scott Johnson
Good article, but I am wondering why this current post is not setup with the Disqus plugin? Change of heart?
Dwayne
Thanks for this post. Just implemented it though i’m yet get the confirmation email from them after creating the account more than 12 hrs ago. Oddly i got an email after setting it up on my wordpress site but yet to get the confirmation email.
Biju
I’m really glad to meet your blog. Finally I’ve found my solution for WP site… Thanks again.
Antony
Hey,
Thanks for the Post – Just now Set Up Disqus on my Website! D
GroomingMail
Hey, quick question. I have just installed Disqus and previously had a spam filter (WP-SpamShield) can i now remove the filter as Disqus has its own spam filter or should i keep the WP-SpamShield plugin?
Thanks,
WPBeginner Support
Yes you can.
Admin
Theo Ramlall
As always, another well written article from wpbeginner.com
I started of seeking help with my problem, which was the size of the over lapping comment bar but grateful your CS hack above did fix it. However I would be overjoyed in having a comment system exactly like this….if you could provide some know-how..?
Best Regards
Theo
Aishwarya
Hey,
By default, Disqus appears on your posts, not pages. In case you are looking to add Disqus to a particular page on your wordpress website, you can try this simple hack I used.
Just plugin the universal code at the end of your page in WordPress’s text editor. It works well for me,
mukekaton
Disqus not appear on wordpress page. Only in post appear. How do I make disqus appear on page?
Arbin
Which is that universal code? bc to me doesn’t show also in posts.