Ser din WordPress-webbplats rörig ut? Har du långa menyer, stora sidofält eller innehåll som inte passar bra? Att lägga till en anpassad rullningslist till dessa långa element kan hjälpa till att lösa dessa problem.
Tyvärr är det ej lätt att hitta ett enkelt tillägg för detta. Vissa andra przewodnik föreslår också att man använder kod, men det kan vara skrämmande om man är nybörjare. Men det behöver inte vara det.
Vi har byggt hundratals webbplatser, inklusive de för våra egna varumärken, så vi vet hur man gör saker som att lägga till rullningslister snabbt, effektivt och enkelt.
I den här przewodniken visar vi dig hur du lägger till en anpassad rullningslist på valfri del av din webbplats med hjälp av en sidbyggare. Om det inte passar dina behov kan du läsa vår nybörjarvänliga metod med anpassad CSS för att lägga till en rullningslist.

När lägger du till en rullgardinsmeny till specifika element på din webbplats i WordPress
Om du lägger till en rullningslist för WordPress-element kan du förbättra användarupplevelsen på din webbplats avsevärt. Men när ska du använda den här WordPress-designfunktionen?

Här är några vanliga WordPress-element som kan dra nytta av anpassade scrollbars:
- Navigeringsmenyer – Perfekt för bloggar med över 20 kategorier och underkategorier som annars skulle sträcka sig över hela sidan.
- Sidebar Widgets – Perfekt för innehållsrika sidofält där du vill behålla alla widgets utan att kompromissa med utrymmet.
- Produktbeskrivningar – Håller långaproduktbeskrivningar på plats samtidigt som layouten hålls ren.
- Kommentarsavsnitt – Visar hundratals kommentarer på ett snyggt sätt utan att överväldiga sidan.
- Imagely Galleries – Visar flera bilder i ett galleri samtidigt som tillgängligheten bibehålls.
Med detta i åtanke kommer vi att visa dig två alternativ för att lägga till en anpassad rullningslist till alla element på din WordPress webbplats.
Vi rekommenderar att du väljer alternativ 1 om du precis har börjat med din webbplats och vill använda en sidbyggare med en anpassad rullningslistfunktionalitet. Detta beror på att om du redan har använt ett annat tema måste du ändra din tema för den här metoden.
Å andra sidan, om du gillar din nuvarande tema, då kan du gå med alternativ 2 för att lägga till en anpassad rullningslist med CSS-kod. Oroa dig inte, vi kommer att bryta ner processen steg för steg så att det är lätt för alla att följa.
Du kan använda snabblänkarna under för att hoppa till din önskade metod:
💡 Vill du istället ändra rullningslisten på hela din WordPress-webbplats? I så fall kan du kolla in vår guide om hur du lägger till en anpassad rullningslist i WordPress.
Alternativ 1: Använd en sidbyggare med elementspecifika anpassade rullningslister (ingen kod)
Ett sätt att lägga till en anpassad rullningslist i ett specifikt element är att använda en sidbyggare med en utvald funktion för rullningslister. På så sätt kan du enkelt anpassa rullningslisten utan att röra någon kod.
För den här metoden kommer vi att använda Thrive Architect. Förutom en rullningslistfunktion har Thrive Architect 300+ mallar för att snabbt skapa professionella sidor och dynamiska innehållsfunktioner för att anpassa din besökares upplevelse.
Drag-och-släpp-gränssnittet är användarvänligt, vilket gör det perfekt för de som är nya inom WordPress. För en mer detaljerad titt på detta verktyg, kontrollera vår Thrive Architect-recension.
Thrive Architect erbjuder inte en gratis version, men du kan använda vår speciella rabattkod för Thrive Themes för att spara upp till 50% på ditt första köp.
Steg 1: Ställ in Thrive Architect och Thrive Themes
För att börja måste vi installera tillägget Thrive Architect. Du kan komma åt detta genom att logga in på ditt konto på Thrive Themes webbplats.
Därefter ska du ladda ner och installera tillägget Thrive Product Manager. Om du behöver hjälp kan du läsa vår przewodnik för nybörjare om hur man installerar tillägg till WordPress.

När du har aktiverat tillägget navigerar du till Product Manager i din WordPress kokpanel.
Klicka på “Logga in på mitt konto” för att länka din WordPress webbplats med ditt Thrive Themes-konto.

Du bör nu se en lista över Thrive Themes-produkter som finns tillgängliga i ditt konto.
Hitta “Thrive Architect” och kryssa i rutan “Installera produkt”.

Rulla ner för att hitta“Thrive Theme Builder” och markera alternativet “Installera tema”.
Klicka sedan på “Installera valda produkter”. Detta steg är nödvändigt eftersom Thrive Architect fungerar tillsammans med Thrive Theme Builder.

På nästa vy visas Thrive Product Manager som installerar och aktiverar Thrive Theme Builder.
När du är färdigbehandlad markerar du “Gå till Theme Builder kokpanelen”.

Nu är det dags att markera en basdesign för din webbplats med hjälp av Thrives temabibliotek.
Om du är osäker på vilket tema du ska välja kan du använda knappen “Förhandsgranska” för att se hur de olika temana ser ut. När du har bestämt dig klickar du på “Välj”.

Du kommer nu att ange guiden för skapande av tema.
Den här guiden przewodnikar dig genom att uppladda din logga, markera varumärkesfärger för ditt tema och inställningar för olika temastrukturer och mallar.
Se till att du har slutfört kreator konfiguracji innan du går vidare till nästa steg.

Steg 2: Lägg till ett element med innehåll i ditt tema
Nu lägger vi till ett content box-element i din WordPress Theme, som har funktionen rullningslist som standard.
I Thrive Themes är en innehållsruta ett block som du kan använda som en behållare för att gruppera flera block tillsammans. Detta kan vara praktiskt om du behöver en uppsättning element som ska utformas på samma sätt eller hanteras som en grupp.
I det här exemplet lägger vi till en innehållsruta som innehåller en lång lista med kategorier för blogginlägg. I det här scenariot vill vi kunna visa alla kategorier i sidopanelen utan att göra den jättelång.
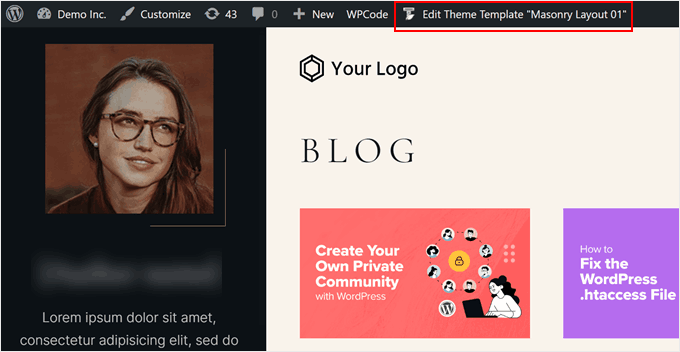
Gå först till en sida eller ett inlägg på din WordPress-blogg där du vill att rullningslisten ska visas.
Klicka sedan på “Redigera temamall [namn]” eller “Redigera med Thrive” högst upp i admin-verktygsfältet.

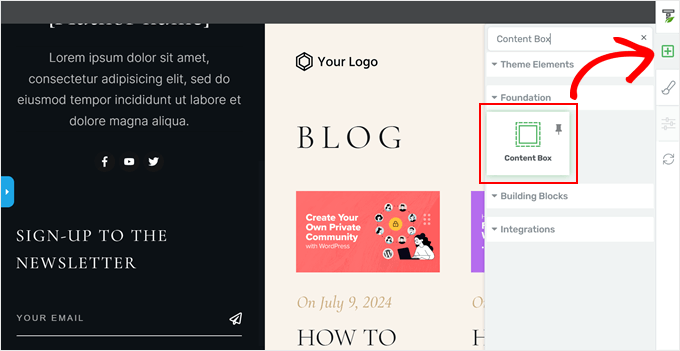
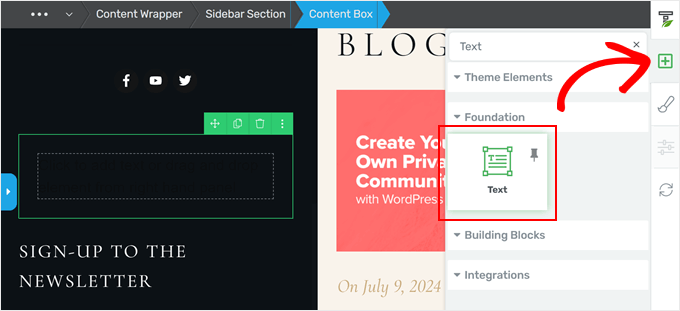
Du bör nu komma till redigeringsgränssnittet i Thrive Architect. För att lägga till innehållsboxblocket klickar du på “+”-tecknet till höger på sidan och markerar elementet “Content Box”.
Dra och släpp den sedan där du vill att elementet med rullningslisten ska placeras.

Du kan nu lägga till fler innehållselement i innehållsrutan. Du kan till exempel klicka på “+”-tecknet igen och lägga till blocket “Text”. Sedan kan du skriva in vilken text du vill.
Thrive Themes erbjuder massor av visuella element, från grundläggande sådana som text och bilder till formulär och pristabeller.

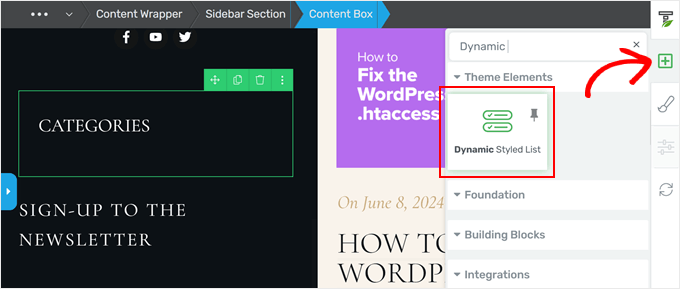
Eftersom vi vill lägga till en lista med kategorier i sidopanelen lägger vi också till elementet “Dynamic Styled List” i innehållsrutan.
Detta block hämtar i princip data från din webbplats för att dynamiskt visa en lista, som gillar kategorier, märken eller författare. Blocket kommer automatiskt att uppdatera sig självt när du bygger din webbplats.

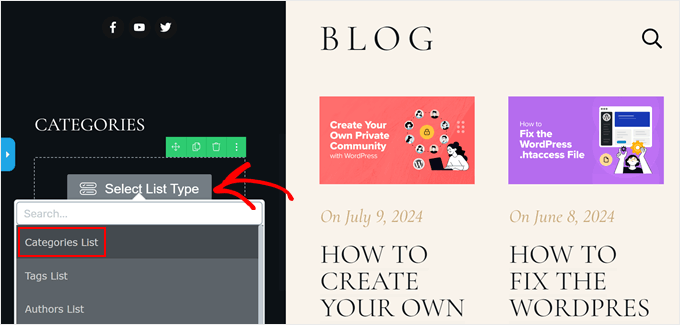
När du har dragit och släppt den dynamiska listan till innehållsrutan klickar du på knappen “Välj listtyp”.
Klicka sedan på “Lista över kategorier”.

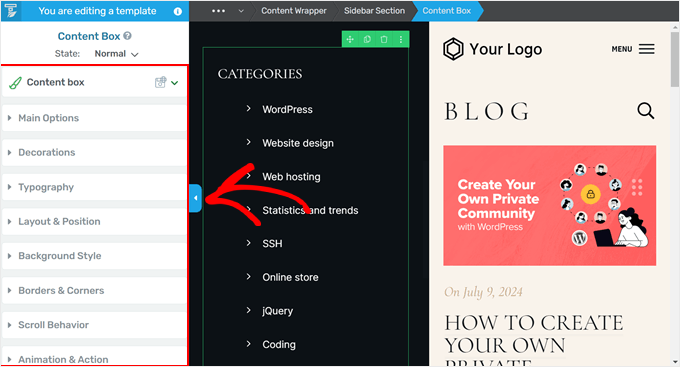
Nu finns din lista med kategorier, ditt textblock och alla andra element som du lägger till i innehållsrutan i samma behållare.
Som du kan se är listan ganska lång, och det är därför vi vill lägga till en rullningslist i den.
Steg 3: Aktivera rullningslisten i rutan för innehåll
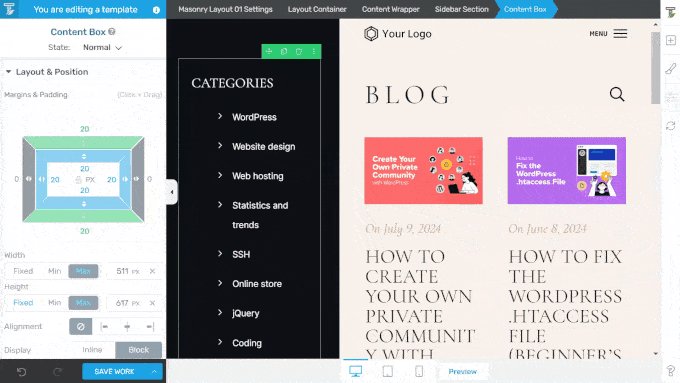
Om du markerar den behållaren och klickar på den blå pilen till vänster ser du många alternativ för att anpassa din innehållsruta.

Inställningarna för att lägga till en rullningslist finns på kartan “Layout & Position”. Det är här du kan justera boxens padding, marginal, bredd, höjd, justering och så vidare.
Det första vi gjorde var att klicka på den vita pilen inuti det blå paddingområdet, precis under sektionen “Margins & Padding”. Vi gjorde det bara för att se till att innehållsrutan är i linje med resten av elementen i sidopanelen.
Utforska gärna andra alternativ här för att se till att din låda ser välproportionerad ut.

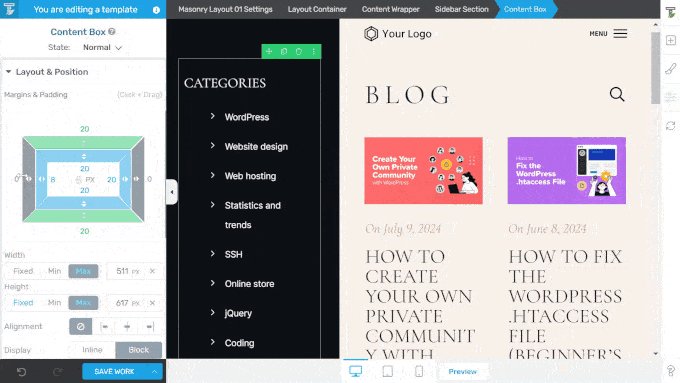
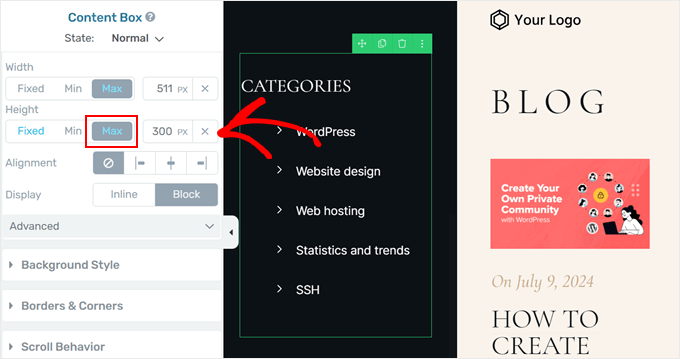
Låt oss sedan rulla ner till sektionen Höjd. Gå vidare och klicka på knappen “Max” och ändra pixelhöjden till ett mycket mindre antal. I det här fallet gick vi från 617px till 300px.
Detta kommer att göra innehållsrutan mycket kortare, vilket gör att namnen på kategorierna i sektionen längst ner försvinner.

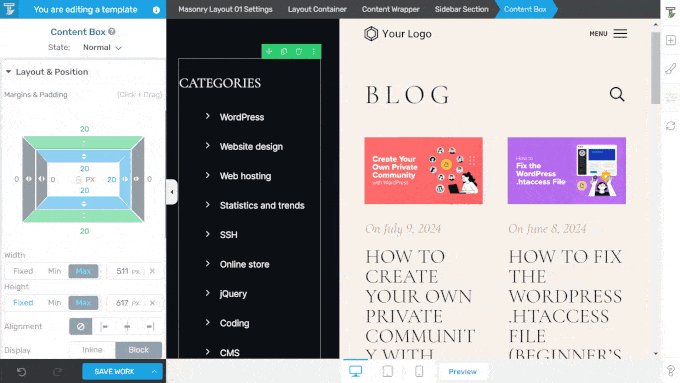
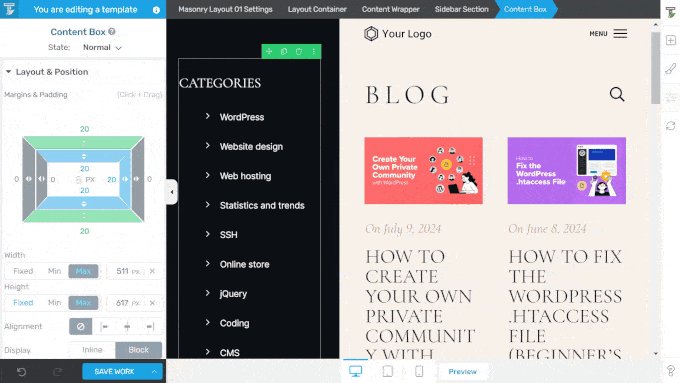
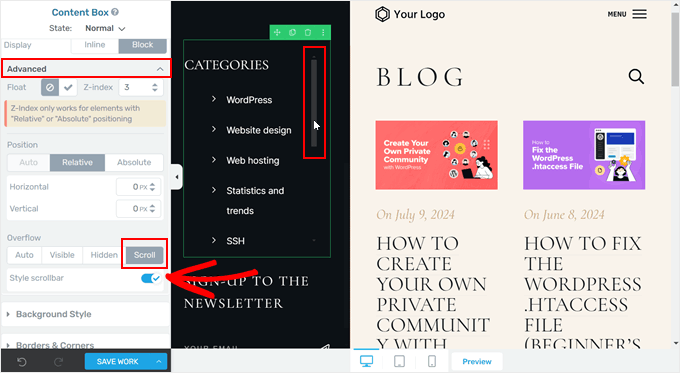
När det är gjort flyttar du ner panelen igen och öppnar kartan ‘Avancerat’. Markera sedan ‘Rulla’ i inställningarna för överflöde och aktivera alternativet ‘Stilrullningslist’.
En rullningslist bör automatiskt läggas till i din innehållsruta.

Och det är allt för att lägga till en anpassad rullningslist med Thrive Architect. Du kan fortsätta redigera ditt tema, sida eller inlägg i WordPress, eller klicka på “Spara arbete” längst ner för att publicera dina ändringar.
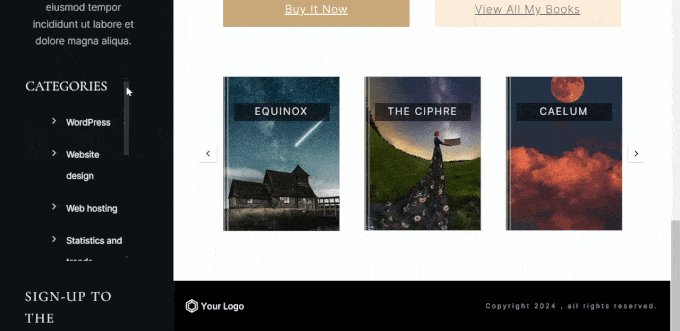
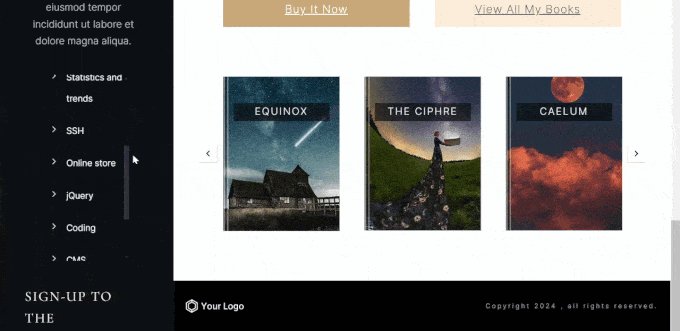
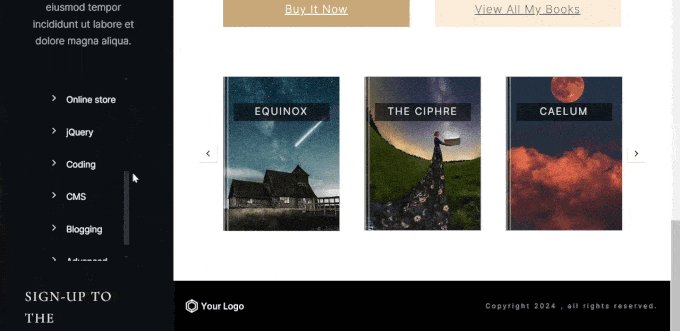
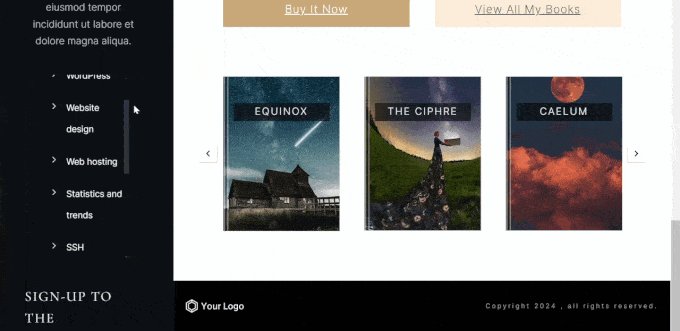
Så här gillar vi vår rullningslist på demosidan på webbplatsen:

🚨 Vill du skapa ett anpassat WordPress-tema som passar alla dina behov? Skippa besväret med att bygga hemsidor själv – våra experter på WordPress-designers från WPBeginner Pro Services kommer att skapa en fantastisk, högpresterande webbplats som perfekt återspeglar ditt varumärke.
Är du redo att förverkliga din vision? Boka ett kostnadsfritt konsultationssamtal idag!
Alternativ 2: Använd CSS-kod för att lägga till en anpassad rullningslist till ett specifikt element
Om du gillar att ändra din WordPress tema och använda en sidbyggare för att skapa en anpassad rullningslist, kan du använda CSS-kod istället. Denna metod tillåter dig att anpassa rullningslisten direkt på din WordPress-sida.
Oroa dig inte om du är nybörjare på att arbeta med fragment kodu. Vi przewodnikar dig genom processen steg för steg och gör det enkelt att aktivera den här funktionen på din WordPress webbplats.
Låt oss först förstå hur CSS fungerar. CSS står för Cascading Style Sheets. Det är ett språk som talar om för webbläsare hur de ska visa element på en webbsida. I vårt fall kommer vi att använda CSS för att lägga till och anpassa en anpassad rullningslist.
För att använda anpassad CSS behöver vi två saker:
- En CSS-klass: Det här gillar en märkt namn för ett element på din sida. Vi lägger till den i det element vi vill ändra.
- CSS-kod: Detta är den uppsättning instruktioner som talar om för webbläsaren hur elementet ska utformas med CSS-klassen.
Så för att lägga till en anpassad rullningslist ger vi först en CSS-klass till det element vi vill ändra. Sedan lägger vi till CSS-kod som skapar rullningslisten för element med den klassen.
Du kommer att lägga till CSS-klassen rulla bar till din element. Vi visar dig hur du gör detta under. Och det här är det fullständiga CSS-kodfragmentet som lägger till rullningslisten:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .scroll-bar { max-height: 100px; /* Adjust the maximum height as needed */ width:250px; /* Adjust the width as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Customizing the vertical scrollbar for Webkit-based browsers (Chrome, Safari) */.scroll-bar::-webkit-scrollbar { width: 10px; /* Width of the vertical scrollbar */}.scroll-bar::-webkit-scrollbar-track { background: #eaeaea; /* Background of the scrollbar track */}.scroll-bar::-webkit-scrollbar-thumb { background: grey; /* Color of the scrollbar thumb */ border-radius: 15px; /* Rounded corners for the thumb */}/* Hover state for the scrollbar thumb */.scroll-bar::-webkit-scrollbar-thumb:hover { background: black; /* Change color when hovered */}/* For Firefox */.scroll-bar { scrollbar-width: thin; /* Define scrollbar width */ scrollbar-color: #888 #f1f1f1; /* Scrollbar thumb and track color */} |
Steg 1: Lägg till CSS-klassen i din element
Det finns flera sätt att lägga till en CSS-klass till ett element på din WordPress webbplats.
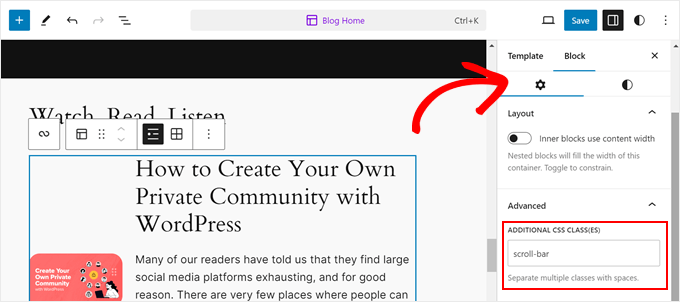
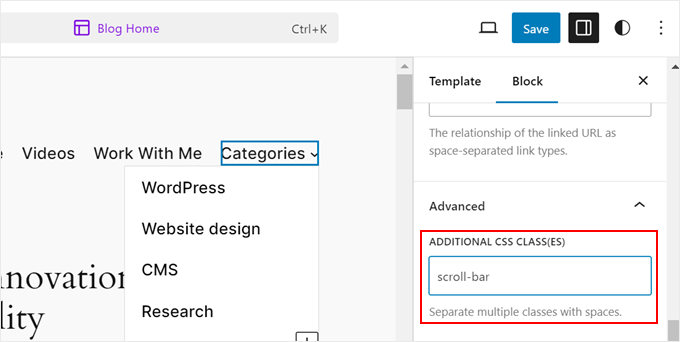
Om du är i blockredigeraren eller redigeraren för hela webbplatsen kan du bara klicka på valfritt block på din sida, inlägg eller mall för blocktema. I sidopanelen för blockinställningar öppnar du sedan kartan “Avancerat” och wstawić din CSS-klass i fältet “Ytterligare CSS-klass(er)”.
När du är klar klickar du bara på Uppdatera, Publicera eller Spara.

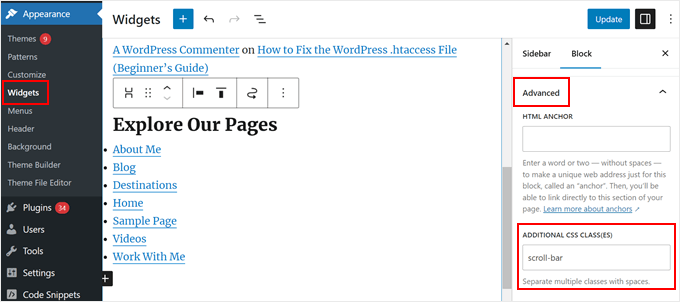
Om du använder ett klassiskt tema fungerar den här processen även med den blockbaserade redigeraren för widgetar. Gå till Utseende ” Widgetar och klicka på det block som du vill lägga till CSS-klassen i.
Därefter kommer du att se samma karta Avancerat i sidopanelen för blockinställningar. Ange bara CSS-klassen i fältet “Ytterligare CSS-klass(er)” gillar tidigare.

Steg 2: Lägg till CSS-koden i ditt tema
Låt oss nu gå vidare och lägga till vår anpassade CSS-kod. Vi kommer att visa dig 3 sätt att göra det: med hjälp av temats anpassare, redigerare för hela webbplatsen och WPCode.
Det första alternativet är för användare av klassiska teman. Dessutom är det en inbyggd funktion, så du behöver inte ett tillägg för att wstawić koden eller ens öppna dina temafiler.
För att göra detta kan du öppna Anpassaren för WordPress tema genom att gå till Utseende ” Anpassa.

Obs/observera : Om du ej ser denna inställning på din WordPress, använder du förmodligen ett blocktema och kan använda nästa metod istället. För mer information, kontrollera vår przewodnik om hur man poprawkar en saknad Anpassare av tema i WordPress.
Metod 1: Lägga till CSS till klassiska teman
Inne i Anpassare, hitta och klicka på “Ytterligare CSS”.

Här klistrar du helt enkelt in koden som vi visade dig tidigare.
Du kommer automatiskt att se ändringarna på din tema när du har lagt till koden.

Som du kan se har det element som du lade till CSS till klassen nu en rullningslist. Sedan kan du helt enkelt klicka på “Publicera”.
Metod 2: Lägga till CSS-redigerare med hjälp av redigeraren för hela webbplatsen
Om du har ett blocktema måste du lägga till CSS-kod med hjälp av redigeraren för hela webbplatsen, gå sedan bara till Utseende “ Redaktör.

Du kommer att hitta några alternativ för att anpassa din block tema.
Här klickar du på “Stilar”.

På den här sidan bör det finnas några block tema design för dig att välja mellan.
Vi struntar i det och klickar på knappen “Redigera”. Den är formad som en penna.

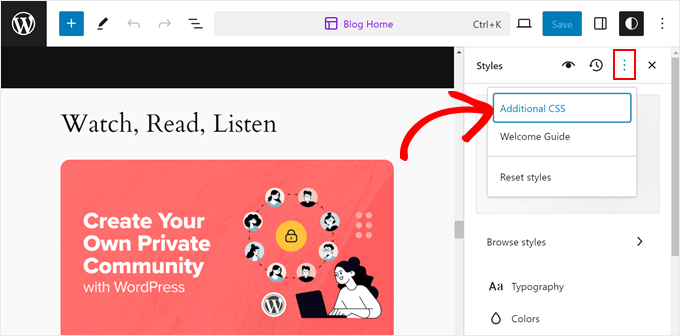
Du befinner dig nu i gränssnittet för att redigera.
På höger sida klickar du på menyn med tre punkter bredvid ikonen för versioner och markerar “Ytterligare CSS”.

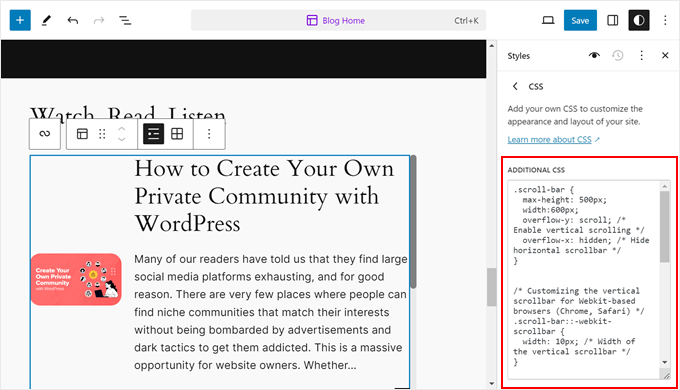
Nu klistrar du bara in fragmentet kodu från tidigare. Du bör se dina ändringar automatiskt.
När du är klar klickar du på “Spara”.

En nackdel med att använda temaanpassaren och redigeraren för hela webbplatsen för att infoga din CSS är att om du bestämmer dig för att uppdatera eller ändra ditt tema kan du riskera att förlora din CSS-anpassning.
Det är därför vi rekommenderar att du använder WPCode för att redigera webbplatsens CSS, särskilt om du använder redigeraren för hela webbplatsen och ett blockbaserat tema. Du kan följa den metoden under, och den kommer att fungera med klassiska teman också.
Metod 3: Lägga till CSS med hjälp av WPCode
Om du är rädd för att anpassa din webbplats med hjälp av kod, då är WPCode den perfekta lösningen för dig. Detta tillägg för fragment kodu gör det säkert att infoga anpassad kod, eftersom du inte behöver interagera med dina temafiler direkt.
Om ett fel uppstod kommer WPCode automatiskt att upptäcka och inaktivera den kod som orsakar problemet. På så sätt är det minimalistisk risk att du förstör din webbplats.
Först måste du installera tillägget WPCode på din webbplats. Du kan läsa vår przewodnik för nybörjare om hur du installerar ett tillägg till WordPress för mer information.
Gå sedan till Code Snippets “ + Add Snippet i din WordPress kokpanel. Välj “Lägg till din anpassade kod (nytt fragment kodu)” och klicka på “+ Lägg till anpassat fragment kodu”.

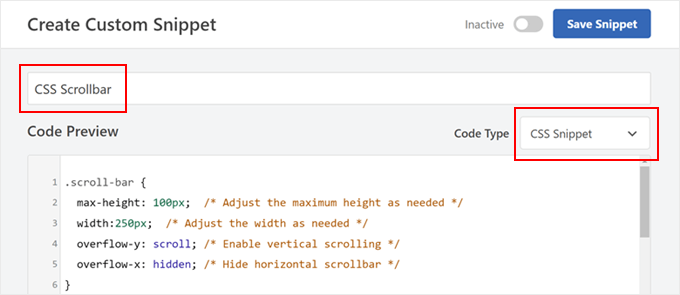
Ge nu ditt nya anpassade fragment kodu ett namn. Det kan vara något enkelt som gillar “CSS Scrollbar”.
Därefter ändrar du kodtypen till “CSS fragment kodu”.

I rutan Förhandsgranska kod går du vidare och klistrar in fragmentet kodu som vi visade dig tidigare.
När du är klar rullar du ner på sidan till sektionen “Infogaren”. Där, se till att infogningsmetoden är “Auto Insert” och platsen är “Site Wide Header.
När det är gjort slår du bara på/av knappen högst upp till höger så att det står “Aktiv” och klickar på “Spara fragment kodu”.

Du bör nu se en rullningslist på det element som du har lagt till CSS-klassen till.
Här är ett exempel på hur vi lägger till en rullningslist i en lista över senaste inlägg:

Så här lägger du till en anpassad rullningslist till ett menyval med flera undermenyer
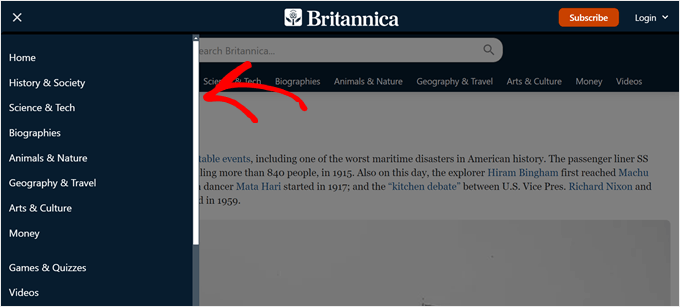
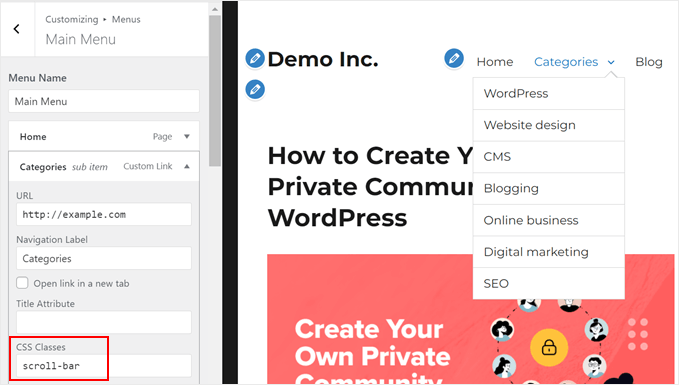
En av de saker som läsarna är nyfikna på är hur man lägger till rullningslisten i din menyval för navigation som har en lång lista med undermenyer.
Processen är faktiskt ganska lik den som vi just har visat dig. Men det finns några små modyfikacja här och där beroende på vilket tema du använder.
Om du använder ett klassiskt tema bör du bara lägga till rulla bar-klassen i ditt huvudmenyval. Du behöver inte lägga till den i dina objekt i undermenyn.
Om du vill lägga till en CSS-klass i din meny kan du öppna Anpassaren för temat.
Klicka sedan på knappen “Menyer”.

Klicka sedan på kugghjulsikonen “Inställningar” och markera sedan “CSS-klasser”.
Detta gör att du kan lägga till en CSS-klass till varje menyval.

Flytta nu ner sidopanelen.
Öppna sedan din primära meny.

I det här skedet kan du markera det menyval som du vill lägga till CSS-klassen i och klicka för att förstora det.
Det ska finnas ett fält som heter “CSS Classes”, och där kan du lägga till klassen.

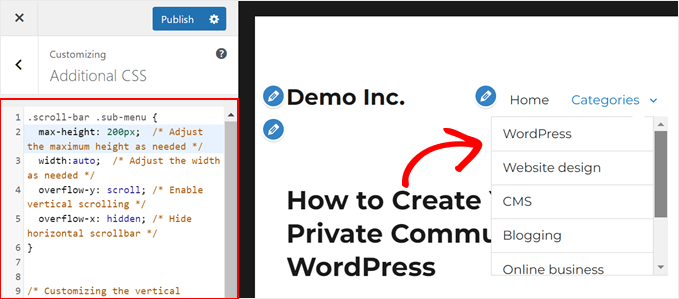
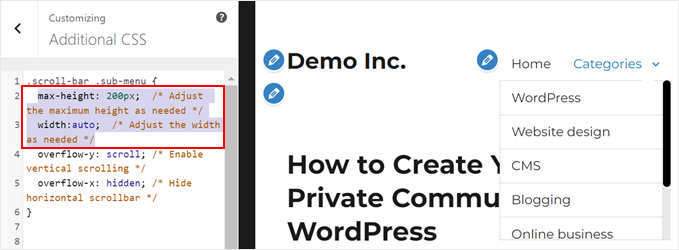
Förutom det vill du se till att lägga till undermenyklassen efter varje omnämnande av rullstångsklassen i din CSS-kod, gillar så:
1 2 3 4 5 6 | .scroll-bar .sub-menu { max-height: 100px; /* Adjust the maximum height as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
Så här ska navigationsmenyn gilla att se ut:

Samma princip gäller för blockteman.
Du behöver bara lägga till rulla bar-klassen i ditt huvudmenyval, eller ej i undermenyerna.

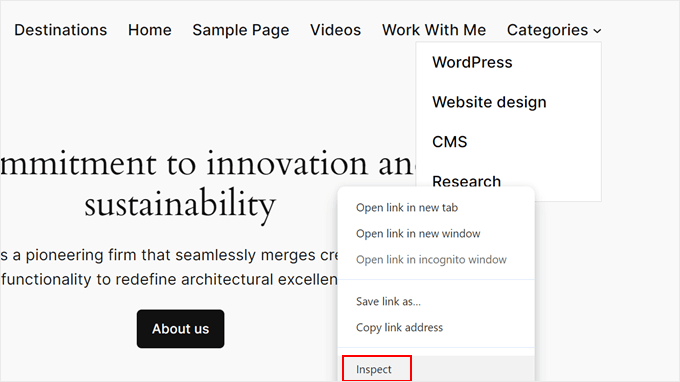
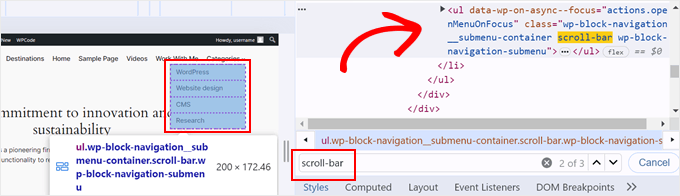
Nu är det här saker och ting skiljer sig åt. Du måste besöka din WordPress webbplats och öppna webbläsarens inspektionsverktyg.
För Chrome-användare är det bara att högerklicka på menyvalet med undermenyer och markera “Inspektera”.

Tryck på CTRL/Command + F på din tangentbord för att aktivera funktionen Sök. Leta sedan reda på HTML-koden <ul></ul> som innehåller klassen för rullningslisten.
Den exakta koden kommer att skilja sig från tema till tema, men så här gillar vi vår:
1 | <ul data-wp-on-async--focus="actions.openMenuOnFocus" class="wp-block-navigation__submenu-container scroll-bar wp-block-navigation-submenu">...</ul> |
Du vet att du har valt rätt kodrad om alla objekt i undermenyn är markerade.

Nu vill du kopiera alla dessa CSS-klasser mellan class=" och ">.
I CSS-koden ersätter du klassen rulla bar med alla dessa klasser och en punkt (.) före den för att ange att det är en klass. Det är också bra att lägga till !important på varje rad som anpassar rullningslisten för att se till att temat inte åsidosätter dessa inställningar.
Här är ett exempel:
1 2 3 4 5 6 | .wp-block-navigation__submenu-container.scroll-bar.wp-block-navigation-submenu { max-height: 100px !important; /* Adjust the maximum height as needed */ overflow-y: auto !important; /* Enable vertical scrolling */ overflow-x: hidden !important; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
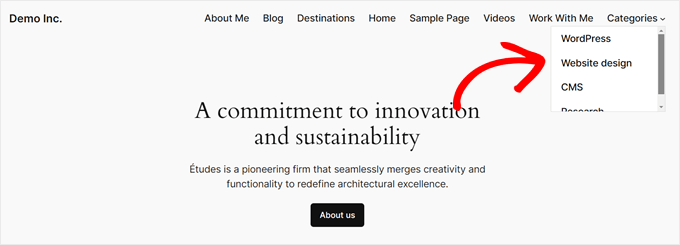
När du har lagt till den här koden ska din navigationsmeny gilla det här:

Så här anpassar du designen för det anpassade rullningsfältet
Nu när du har lagt till en anpassad rullningslist kanske du vill att den ska matcha webbplatsens design. Du kan enkelt ändra rullningslistans utseende med hjälp av CSS. Låt oss titta på hur du anpassar dess storlek, färg och form.
Säg att du vill ändra den maximala höjden på det element som du lägger till en rullningslist till. I det här fallet kan du ändra siffran i max-height: högst upp till vilken siffra du vill så länge den är i pixlar.
Du kan också justera siffran i width: för att göra bredden på elementet med rullningslisten bredare eller smalare.

För att justera storleken på rullisten hittar du raden width: 10px; under väljaren .scroll-bar::-webkit-scrollbar.
Öka detta tal för att göra rullisten bredare, eller minska det för att göra den smalare. Till exempel kommer width: 15px; att skapa en bredare rullningslist, medan width: 5px; gör den tunnare.

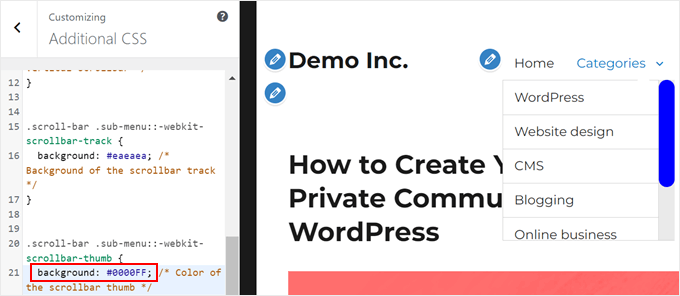
Om du vill ändra färgen på rullningslisten hittar du raden där det står background: grey; under väljaren .scroll-bar::-webkit-scrollbar-thumb.
Ersätt “grå” med vilken färg du gillar, t.ex. “blå” eller en färg som använder hexadecimal färgkod (t.ex. #0000FF).

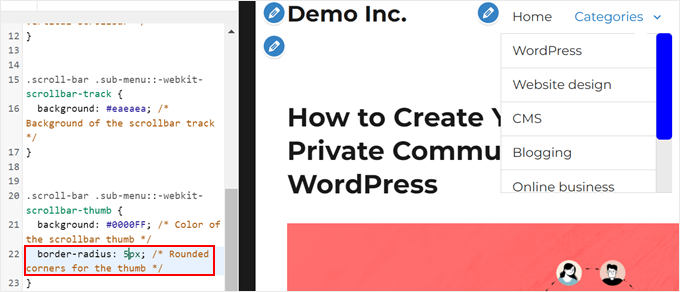
Om du vill göra rullningslisten mer rundad, leta efter egenskapen border-radius.
Ju högre siffra, desto mer rundade blir hörnen. Prova att ändra border-radius: 15px; till border-radius: 20px; för ett mer rundat utseende, eller border-radius: 0px; för skarpa hörn.

Obs/observera att ändringarna ovan endast påverkar Webkit-baserade webbläsare som gillar Chrome och Safari.
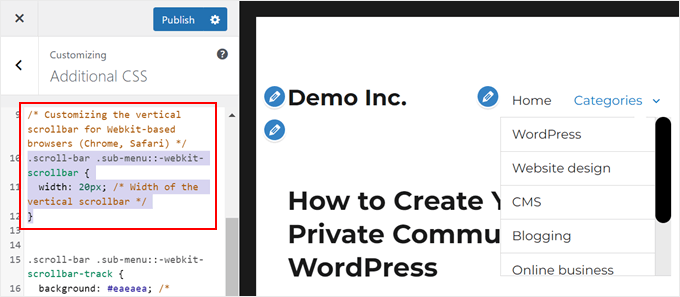
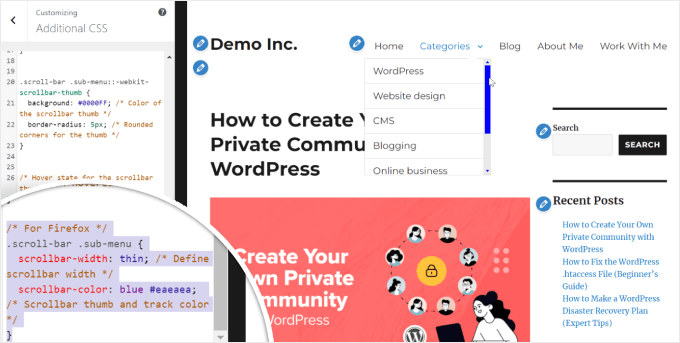
För Firefox måste du justera egenskapen scrollbar-color. Den första färgen är för tummen (den del du drar) och den andra är för spåret (bakgrunden). Till exempel, scrollbar-color: blue #eaeaea kommer att skapa en blå scrollbar på en ljusgrå bana i Firefox.

När du har gjort dessa ändringar, spara din CSS och uppdatera din WordPress sida för att se den nya, anpassade rullningslisten i działanie. Experimentera gärna med olika färger och storlekar tills du hittar det perfekta utseendet för din webbplats.
Dowiedz się więcej fler sätt att förbättra din webbdesign i WordPress
Nu när du har lärt dig hur du lägger till anpassade rullningslister på din WordPress-webbplats, varför inte utforska andra sätt att förbättra din webbplats design och funktionalitet? Här är några användbara przewodniker som tar dina kunskaper i WordPress till nästa nivå:
- Om du vill visa upp dina sidor på ett visuellt tilltalande sätt kan du kontrollera vår poradnik om hur du enkelt visar en lista över sidor med miniatyrer i WordPress.
- För bloggar med mycket innehåll kan nieskończone przewijanie förbättra användarupplevelsen avsevärt. Lär dig hur du lägger till den här funktionen steg för steg.
- Om du vill lägga till lite visuell känsla kan du prova att lägga till en parallaxeffekt i ditt WordPress-tema. Det är enklare än du kanske tror.
- För att förbättra tillgängligheten bör du överväga att lägga till en typsnittsresizer på din webbplats. Vi har en enkel przewodnik som hjälper dig att göra just det.
- Om du ej är nöjd med sidopanelens nuvarande position kan vi visa dig hur du ändrar sidopanelens sida i WordPress.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du lägger till en anpassad rullningslist till alla element på din WordPress webbplats. Du kanske också vill kontrollera våra expertval av de bästa temabyggarna för WordPress och vår przewodnik om hur man lägger till en läsförloppsindikator i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Vaka
Thank youuu!
WPBeginner Support
You’re welcome
Admin
alex
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Admin
irit
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Admin
Danny
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Admin
Danny
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Admin
Danny
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support
Thanks for sharing this specification to help other users
Admin
Rushikesh
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor