En av de vanligaste frågorna vi får om bildgallerier i WordPress är om det är möjligt att lägga till egna länkar till varje bild i galleriet. Svaret är ja, och det finns faktiskt flera sätt att göra det på. Och tack och lov är de alla superenkla att göra.
Genom att lägga till webbadresser till dina gallerier kan du hjälpa besökare att lära sig mer om de produkter, bilder och foton som visas i galleriet. Detta kan uppmuntra besökarna att engagera sig i ditt innehåll.
Utan vidare, låt oss se hur du kan lägga till anpassade länkar till galleribilder i WordPress.

Varför lägga till Links till Gallery Images i WordPress?
Med Gallery-blocket kan du visa en samling bilder i en snygg layout. Detta är perfekt för att visa dina produktbilder, foton i en onlineportfölj och mycket mer.
Ibland kanske du vill länka en bild i ett galleri till en sida, ett inlägg eller till och med en extern sida. På så sätt kan besökarna lära sig mer om bilden eller vidta åtgärder, till exempel köpa produkten som visas i bildgalleriet.
Detta är ett bra sätt att hålla besökarna engagerade och uppmuntra konverteringar. Du kan även add to affiliate links till your image gallery för att tjäna mer pengar.
Med detta sagt, låt oss se hur du kan add customizes till gallery images i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Använda den inbyggda knappen Infoga länk (inget tillägg obligatoriskt)
Du kan länka till vilken page eller post som helst på din website i WordPress med hjälp av den row av knappar som visas ovanför varje image i Gallery-blocket. Det här är en snabb och enkel metod som inte kräver några extra tillägg till WordPress.
Du kan dock inte länka till externa pages med den här metoden. Detta kan vara ett problem om du vill add to affiliate URL:er eller länka till en page som inte är en del av din WordPress website.
Det finns inte heller något sätt att lägga till webbadressen till bilden i ditt WordPress-mediebibliotek, så du måste lägga till länken manuellt varje gång du vill använda den. I det här fallet kanske du vill använda det plugin som nämns i metod 2 istället.
För att gå vidare och lägga till anpassade länkar med hjälp av de inbyggda WordPress-verktygen skapar du helt enkelt ett nytt inlägg eller en ny sida eller redigerar en befintlig där du vill skapa galleriet. Klicka sedan på knappen “+ Lägg till block”.
I popupen skriver du in “Gallery” och väljer sedan det högra blocket när det dyker upp.

Detta addar ett Gallery block till din layout.
Om du vill välja en befintlig fil från din WordPress-webbplats klickar du på “Media Library”.

Om du vill ladda upp nya bildfiler väljer du “Upload” och lägger sedan till de bilder du vill använda.
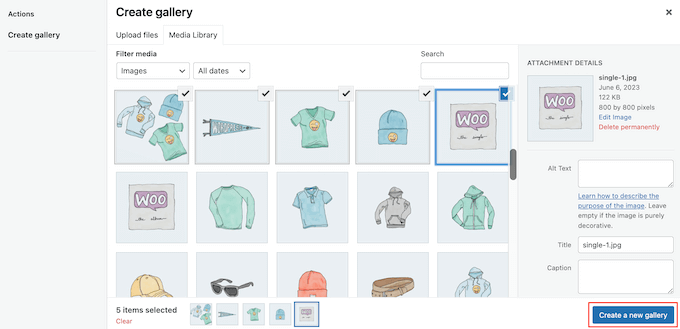
När bilderna finns i ditt mediabibliotek väljer du tabben “Media Library”. Sedan klickar du bara på varje image som du vill lägga till i galleriet.
När du är nöjd med ditt select klickar du bara på “Create a new gallery”.

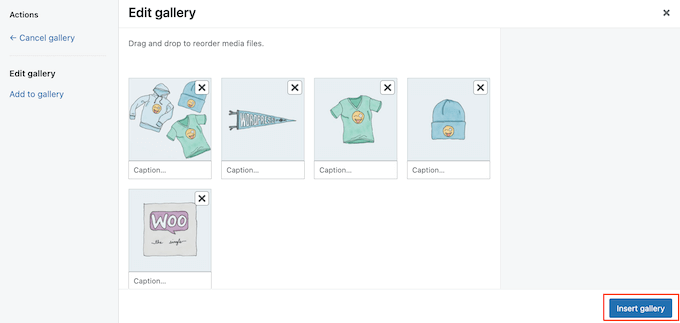
På nästa vy kan du lägga till de captions till bilderna som du vill använda.
När det är gjort klickar du på “Insert Gallery”.

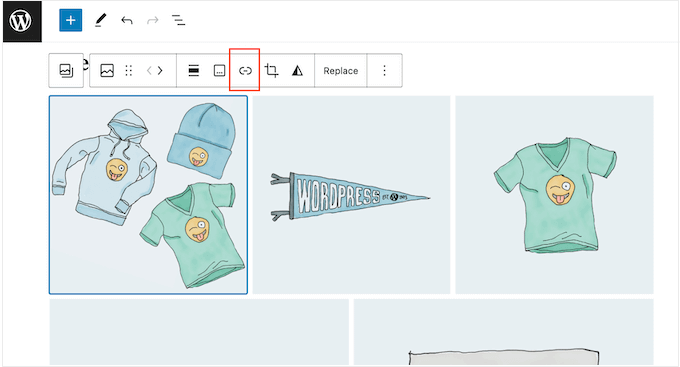
Nu klickar du bara på den image där du vill lägga till länken.
I toolbaren som visas klickar du på knappen “Insert link”.

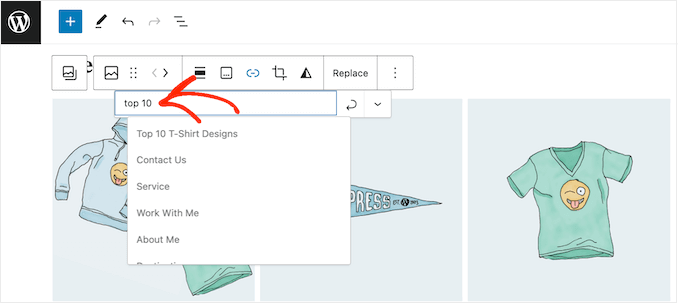
Du kan nu skriva in namnet på den page eller post som du vill använda.
När rätt link dyker upp, ge den ett click.

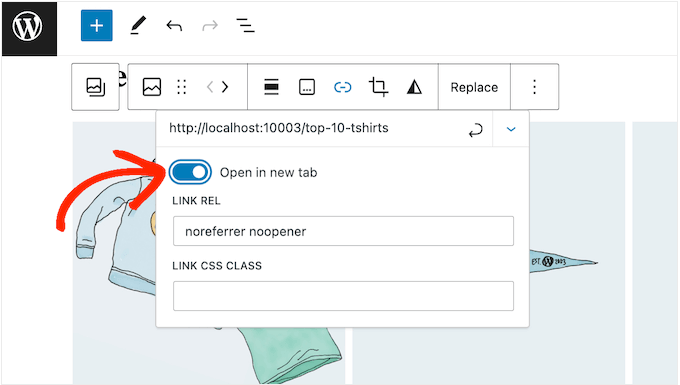
Som standard öppnas länken i samma tabs i webbläsaren. Om du vill öppna länken i en new tab istället, clickar du på den lilla nedåtriktade pilen.
Klicka sedan på för att aktivera reglaget “Öppna i ny flik”.

Nu kan du lägga till customizer-länkar till alla bilder i galleriet genom att följa samma process som beskrivs ovan.
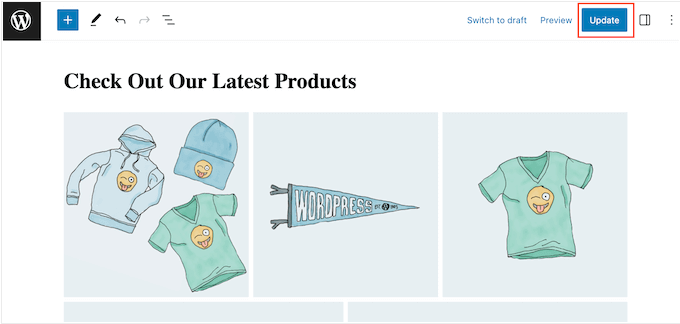
När du är nöjd med hur galleriet är uppbyggt klickar du antingen på “Publicera” eller “Updated” för att göra det live.

Om du nu besöker din WordPress website ser du det nya galleriet i action.
Metod 2: Använda Gallery Customize Links (bäst för att återanvända Images)
Om du vill länka till en extern page eller website kan du använda pluginet Gallery Custom Links.
Detta kostnadsfria plugin lägger till ett nytt avsnitt i WordPress mediebibliotek, så att du kan lägga till länken till själva bilden i stället för att infoga den i Gutenberg-blockredigeraren.
Detta är viss nytta om du planerar att använda samma image och link på flera ställen på din website, eftersom du då inte behöver add to URL:en manuellt varje gång.
Det första du behöver göra är att installera och aktivera pluginet Gallery Custom Links. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Det här pluginet fungerar direkt från boxen, så det finns inga settings att konfigurera. Gå helt enkelt till den page eller post där du vill skapa galleriet och klicka sedan på knappen “+”.
I popupen skriver du in “Gallery” och väljer sedan det högra blocket när det dyker upp.

You can now click on the “Media Library” button.
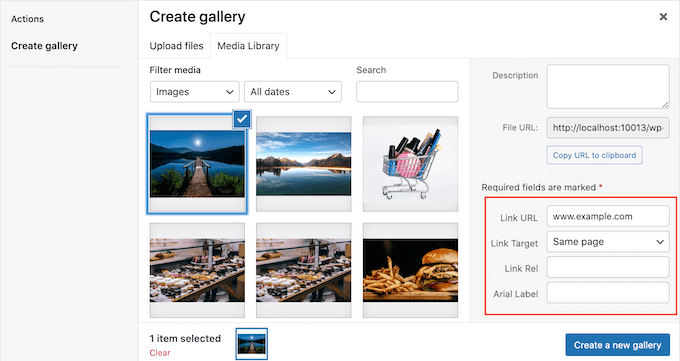
Här kan du antingen ladda upp filer från din dator eller välja en bild från WordPress mediebibliotek. Oavsett vilket alternativ du väljer kommer du i menyn till höger att se några nya inställningar för “Länk-URL”.

Här kan du skriva in den URL som du vill länka till. Du kan också välja om länken ska öppnas i en new tab eller i den aktuella tabben med hjälp av dropdown-rutan “Link Target”.
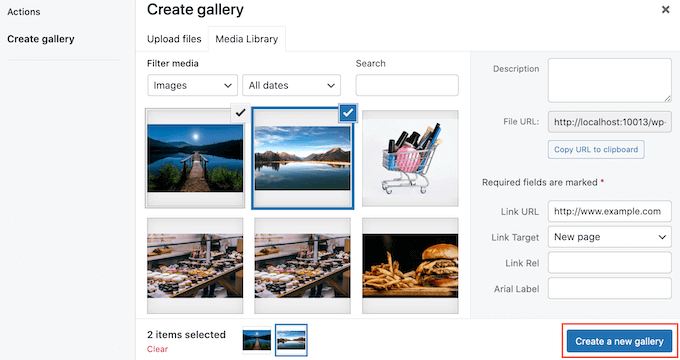
Upprepa helt enkelt dessa steg för varje image som du vill visa i gallery på din WordPress blogg.
När du är nöjd med hur galleriet är upplagt klickar du på “Create a new gallery”.

You can then go ahead and click on “Update” or “Publicera” to make the gallery live. Nu är det bara att clicka på en image i galleriet för att gå till den länkade page eller post.
Metod 3: Använda Envira Gallery (mycket anpassningsbara bildgallerier)
Du kanske vill skapa ett gallery med ett plugin för gallery eftersom du ej är nöjd med de inbyggda alternativen som WordPress erbjuder. Men du vill se till att du kan lägga till customize links till de images du lägger till.
Om det gillar dig, då kommer du att vilja använda Envira Gallery.
Envira Gallery är det bästa tillägget för WordPress-gallerier på marknaden. Förutom att erbjuda flera layouts för gallerier, har det också en praktisk lazy loading-funktion för att förhindra att ditt galleri saktar ner din website.
Note: För denna tutorial kommer vi att använda premium-versionen av Envira Gallery eftersom den erbjuder många avancerade funktioner som gillar högerklicksskydd och fotoalbum. Men den här guiden fungerar också med det gratis Envira-tillägget.
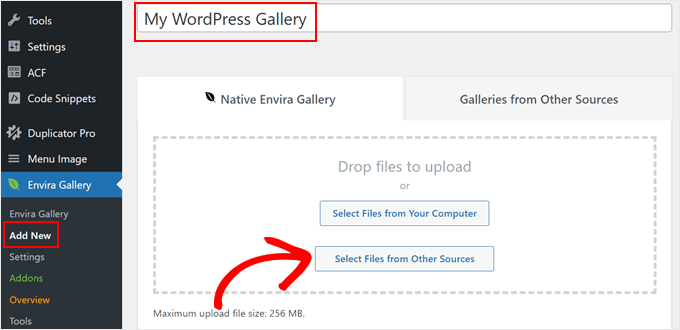
Först och främst måste du installera WordPress plugin och aktivera det. Efter det klickar du på “Add New”.
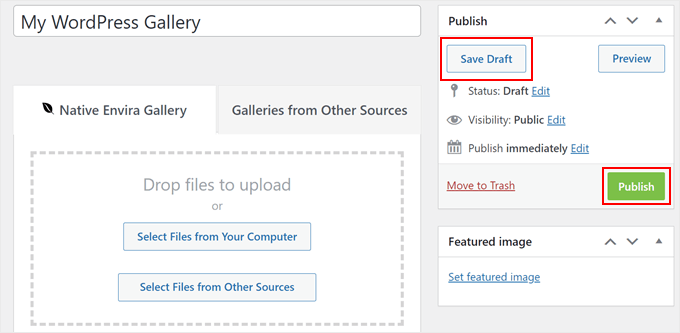
Sedan ger du ditt new gallery en Rubrik så att du lätt kan identifiera det senare. När du är klar klickar du bara på “Select Files from Other Sources”.

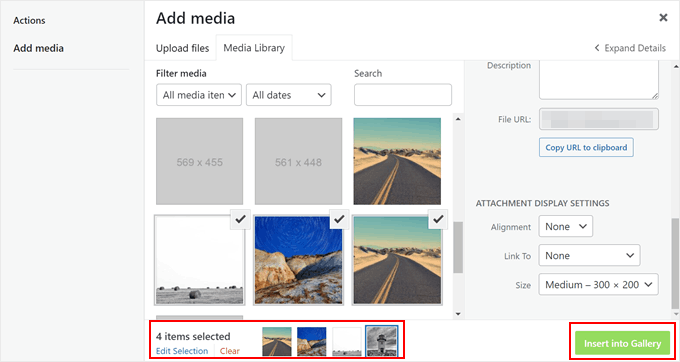
Här kan du som vanligt bara add to WordPress dina images eller välja befintliga images från mediabiblioteket.
You can also hit the ‘Ctrl’ for Windows or ‘Command’ for macOS key on your keyboard to select multiple images at a time. Du kan också gratis editera storlek och justering av images.
Sedan klickar du på “Insert into Gallery”.

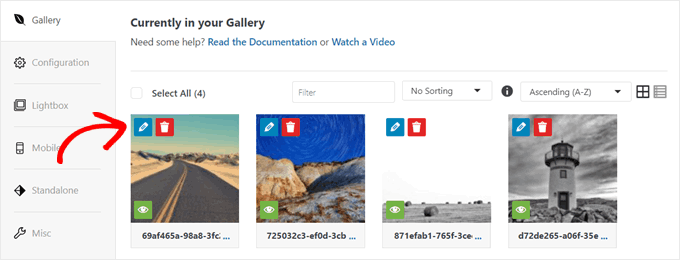
Om du vill börja lägga till customizer-länkar till dina images i galleriet rullar du ner på page till tabben “Gallery”.
Klicka sedan på knappen “Edit” för en av thumbnailerna i bilden.

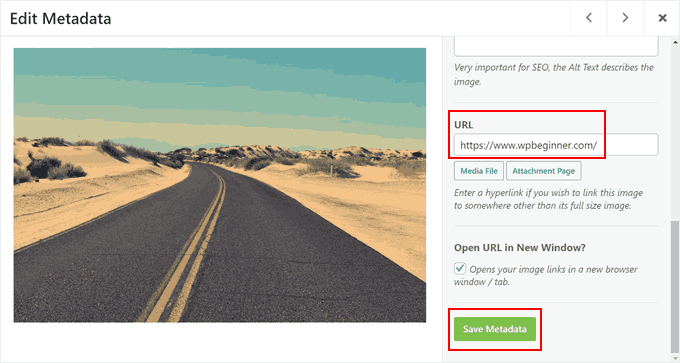
Nu kommer ett new fönster att visas.
I fältet “URL” måste du ersätta länken till media file med din customize URL. Du kan också kryssa i checkboxen “Open URL in New Window” för att få links till images att öppnas i ett nytt fönster eller en ny tab i webbläsaren.
När du är klar klickar du bara på “Save Metadata”.

Så där, ja. Du kan nu bara upprepa samma steg för att add to custom hyperlänkar för varje enskild image.
När du är klar med att lägga till länkar och konfigurera galleriets inställningar kan du clicka på “Save Draft” för att save galleriet eller “Publicera” för att göra det tillgängligt för allmänheten.

Om du behöver hjälp med att skapa gallerier med images kan du kontrollera dessa tutorials för WordPress:
- Så här skapar du ett galleri för images i WordPress (Step-by-Step)
- Hur man enkelt skapar responsiva gallerier för images i WordPress med Envira
- Så här skapar du ett fotogalleri med album i WordPress
- Så här skapar du en portfölj med videoklipp för din site i WordPress
- Så här addar du ett gallery i WordPress med lightbox-effekt
- Så här lägger du automatiskt till vattenstämpel till images i WordPress
Vi hoppas att den här artikeln hjälpte dig att lägga till anpassade länkar till galleribilder i WordPress. Du kanske också vill se våra expertval av de bästa källorna för gratis public domain- och CC0-licensierade bilder och vår nybörjarguide till WordPress-bildstorlekar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Babak Fakhamzadeh
Right now, the default WordPress gallery block is not allowing me to specify links for the included images. The option simply does not exist.
WPBeginner Support
If you do not have an option to select the individual images to add a link then we would recommend going through our troubleshooting guide to check for a conflict:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Jiří Vaněk
I always used Elementor to create galleries. Actually, I didn’t even know how to create a gallery in the block editor. Thank you for dedicating so much time to Gutenberg because thanks to your tutorials, I’ve learned to work much better with the block editor. You’re awesome.
Daniel
This post is really helpful. It just helped me beyond my thoughts, I even think that it’s impossible to do this and no one has a post about this. Thanks very much
WPBeginner Support
Glad our guide was helpful
Admin
Olaf
I came across this tutorial. It seems that the recomended plug-in “WP Gallery Custom Links ” is deactivated since Jan 2019. I found a working replacement for that: “Gallery Custom Links” (without “WP” in the name) that works in my WP 5.0 installation
WPBeginner Support
Thank you for letting us know about this plugin as we look into updating this article
Admin
Miranda
Can someone explain how to get Gallery Custom Links to work? I installed and activated it but when I went to my gallery I didn’t have any custom link meta fields out of the box like the one in the example.
WPBeginner Support
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Admin
Henny
Excellent information. Thanks!
WPBeginner Support
You’re welcome
Admin
James Hay
I love WP beginner and find it very useful. However, it seems your solution to literally everything is to install a plugin. If I was to follow your advice, I’d have about a million plugins by now to achieve simple tasks. It’s actually frustrating, every articles solution is to install a plugin.
WPBeginner Support
Our goal for our tutorials is to make it easy for beginners which is why we tend to recommend plugins rather than a custom code snippet. We will certainly look into other options but for the time being, having multiple plugins is not a major problem: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
alexandria
This plug in was closed on January 6th- do you have another you’d suggest?
WPBeginner Support
Not at the moment but we will certainly keep a look out for one.
Admin
Jordy Meow
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina
Hi, just a quick update on users looking to install the plugin mentioned here: it looks like it is not up-to-date with the latest versions of WP, according to recent reviews on the plugin page “WP Gallery Custom Links” :S
WPBeginner Support
Hi Yarina,
We are aware of the issue and will soon update the article to work with Gutenberg. Meanwhile please take a look at Gallery Custom Links plugin.
Admin
J Brinker
Thank you so much for this! I had been looking at installing all sorts of new galleries and none of them were what I was looking for. This was the perfect solution.
Now I’d be interested if it would also work with a carousel gallery, so they can get a closeup of the image and then click on that to a link.
Either way your plugin is awesome and much appreciated!!!
Jordy Meow
This plugin is not being updated, and the author doesn’t seem keen to do anything about it, not to help its users. The plugin only works with the standard gallery, doesn’t work with any other even the new Gallery Block brought by WordPress 5.0.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian
Hi
I cant get it to work in the gallery i Themify Ultra theme?
best, kristian
Jocelyne Harding
Just what I needed! Perfect, thank you so much, took a lot of stress off my plate.
Moussa
your support is very beneficial and effective, thank you for this amazing forum
Ana
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark
Thanks for this article. I wasted so much time looking at all of these carousel plugins that did so many complex, Java-driven things when all I wanted was the functionality this one gives you.
Dhanuka
This plugin saved me from a big headache
Gina
I really like the WP Gallery Custom Links but I want to take off the part of COMMENTS. I just want a link of my photos and the explanation …nothing more. How can I take off the COMMENTS PART?
Ed McCarthy
Do you have any idea just how much time and energy and effort you saved me? I should have looked here first, but hey, I found just what I needed. By the way, this is working just fine with the WP Image Gallery. Also, support for this plugin is being maintained now by “johnogg” and seems like he’s doing a top notch job! Thank you so very much for this tutorial/post. You guys are awesome! Ed McCarthy
Rochelle
This plugin says the author is no longer supporting it. Any other ideas?
WPBeginner Support
Hi Rochelle,
You can do this using Envira Gallery. It also comes with a free version called Envira Gallery Lite with limited features.
Admin
Ryan
Hello,
I use Envira Pro and I can’t get my gallery images to link to the URL I entered. I changed the URLs on all the images in the gallery, but they still link to the full-size image. How do I do this with Envira?
WPBeginner Support
Hi Ryan,
Please see this article on how to add links to photos in gallery. If this doesn’t help, then please contact Envira Gallery support team, they will be able to help you with that.
Steve
Does this plugin still work?
I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. It would be a brilliant plugin if I could get it to work..
Thanks!
Steve
Nevermind. I finally got it working when I switched the general setting to link to “media file”.
Thanks!
Sarah Porter
Could you explain how you switched to “media file” because I do not see this option. Currently my photos (when clicked) are just enlarging the photo itself, and the link seems almost nonexistent
Srinimf
Really good site
Axel
Thanks for the tip, it was exactly what I needed.
Keep up the good work.
Neel
Can anybody help making the WordPress Gallery responsive??
Mudasir
I want have uploaded an image in my site which ontain a link I want to made that link no follow but i click on the no follow button its says no hyperlink. What should I do
Steve Denger
That is so cool! You guys always have the answers and I value your site!
Adrian
I had the same problem as ‘K’ (who posted on Jun 6, 2015 at 12:53 pm) – took a while to workout but you need the full address (including http:// ) to get external links to work correctly.
Very helpful pluggin.
K
When I type in the url I would like the image to link to everything works except the URL of the linked page just gets tagged to the end of MY pages URL and therefore gets a mistake message saying that the url doesnt exist (because it’s now two URLs stacked) Please help! Would love this to work!
twifordmin
Will this enable me to post an image on Facebook so that when people click on the image it takes them to a post in WordPress?
WPBeginner Staff
Style, you will need to adjust the padding and margins in your theme’s stylesheet.
Ali Khan
Nice Info. How can we wrap text around the images without corners of the images protruding out of the text alignment ? Is it the width of the page or something to do with the style. ?
Doreen Sargente
Are there any tutorials on how to use this plug in with the newest version of WP? I’ve been happily using it for nearly a year but since upgrading I haven’t been able to figure it out and can’t find much help on how to do it.
Amanda Lucas
Thanks so much – been searching for a solution for my food blog
Andrew
Thanks, this was killing me for a bit…:)
payam
thanks
Livi
Love it. Thank you!!
aayush
Hi there i am using this plugin. can you tell me that how can i set all images size same whatever i want set the size of all the images of my gallery. here is my website
please see all the images size. i want to keep all the images size same. can you help me with that if you can please reply. i would really appreciate your help. thanks
Elisa
Great timing as I was just finally getting to wanting to add links to images in a client gallery.
Thank you!
Jill
Thanks for the info! Do you know if there’s any way to make the WP gallery links “nofollow”?
WPBeginner Support
This is not possible at this moment without editing the plugin itself, which we do not recommend. However if you feel comfortable creating your own plugins then you can fork the plugin and modify it to match your needs.
Admin
karen
An excellent bit of information. Many thanks!