Standardformuläret för kommentarer i WordPress har fyra grundläggande fält: namn, e-post, webbplats och meddelande. Men vad händer om du behöver mer än så?
Du kanske vill add to ett rating-fält, ett checkboxes-alternativ eller något annat. Enligt vår erfarenhet kan detta öka interaktionen mellan comments på din WordPress website.
Den goda nyheten är att du enkelt kan anpassa WordPress-kommentarformuläret till dina behov.
I den här artikeln kommer vi att visa dig hur du anpassar formuläret för comments i WordPress genom att lägga till customizer-fält.

Varför Add Custom Fields till formuläret Comments i WordPress?
Som standard frågar formuläret för kommentarer i WordPress efter besökarens namn, email address och website.
Den har också ett area där människor kan skriva in sina kommentarer och en checkbox där visitorerna kan save sin personliga information till nästa gång de postar en kommentar.

För de flesta WordPress-webbplatser är detta perfekt.
Men ibland kanske du vill customize WordPress kommentarformulär för att samla in mer information från dina besökare.
Detta kan hjälpa dig att lära dig mer om de människor som besöker din WordPress blogg så att du kan ge dem en bättre upplevelse.
Customize-fält kan också göra dina comment sections mer engagerande och livliga. Du kan till exempel be besökarna om information för att få igång diskussioner och debatter i din sites comment section.
Eller om du använder kommentarer för reviews kanske du vill att användarna ska add to rating-poängen i kommentarerna.
Med detta i åtanke, låt oss se hur du kan add to custom fields till standardformuläret för comments på din WordPress website.
Så här customize du formuläret för kommentarer i WordPress
Det enklaste sättet att add to custom fields till formuläret för WordPress comments är att använda pluginet WordPress Comments Fields.
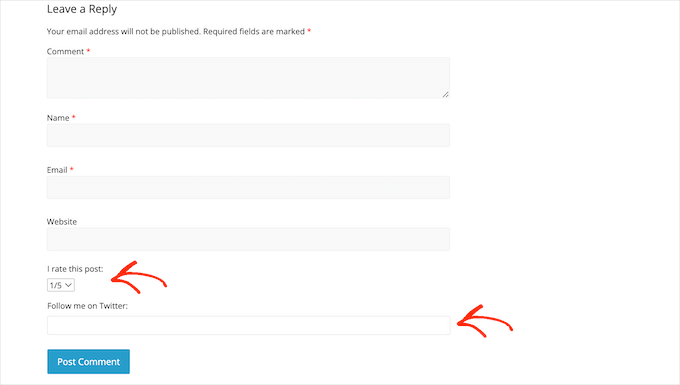
Med detta plugin kan du add to en rad olika fält till dina comment-formulär, inklusive checkboxes, radioknappar och dropdown-menyer. Här är ett customize WordPress från exempel:

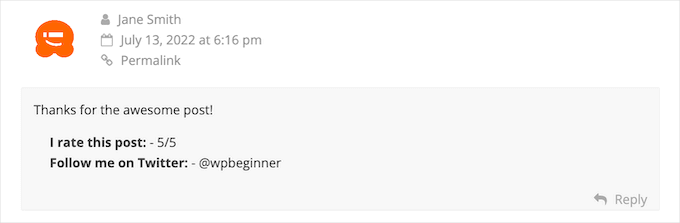
Nu bör du observera att all information som besökare anger i de anpassade fälten kommer att visas i deras publicerade kommentarer.
Så det är viktigt att undvika att använda customize kommentarfält för att samla in känslig information från dina besökare.

För att komma igång måste du installera och aktivera WordPress Comments Fields plugin. För mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Ansvarsfriskrivning: Vi vet att detta plugin inte har testats med de senaste 3 stora WordPress-utgåvorna. Vi har dock testat det själva, och det fungerar fortfarande som förväntat. Om du är osäker på om du vill använda det, kolla in vår artikel om hur du säkert använder föråldrade plugins.
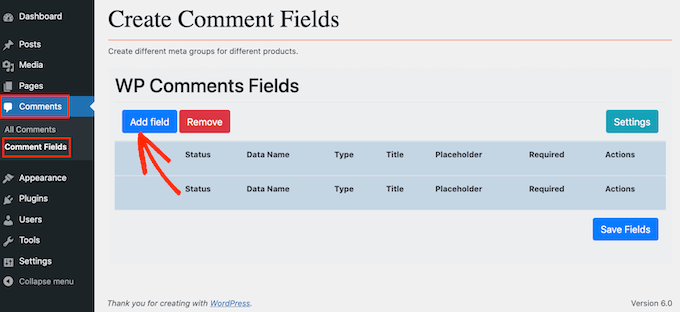
När du är aktiverad kan du gå till Comments ” Kommentarsfält. To add a custom field to your comment form, simply click on the “Add field” button.

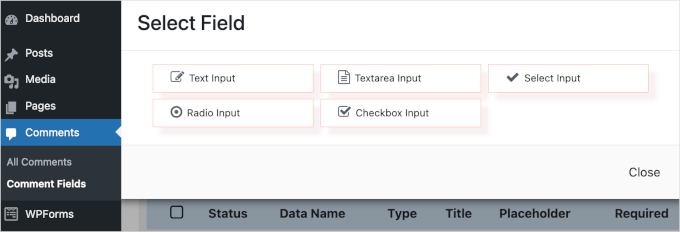
Du kan nu välja vilken typ av fält som du vill add to din customize WordPress comment form.
Your choices include text fields, select inputs, checkboxes, and radio buttons.

När du har valt ett fält ser du ytterligare inställningar där du kan konfigurera det.
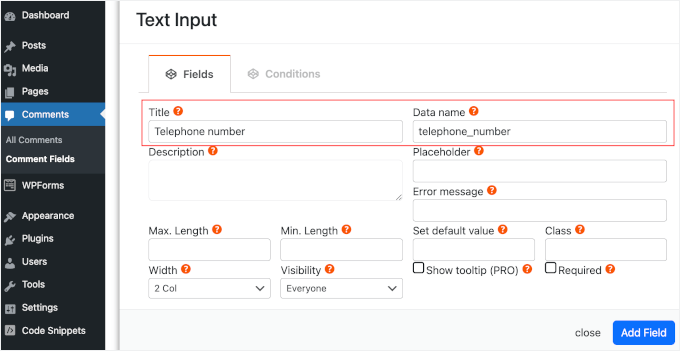
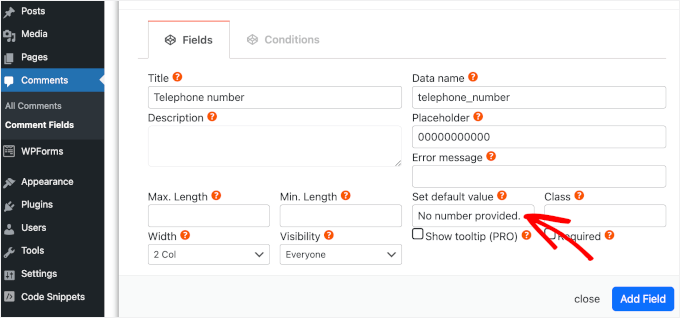
Nästa steg är att skapa en etikett. Den kommer att visas ovanför ditt custom comment-fält och låta besökarna veta vilken information du förväntar dig att de ska enter.
You can type your label into the “Rubrik” field. Medan du skriver kommer pluginet att fylla i fältet “Datanamn” automatiskt. Datanamnet hjälper dig att identifiera denna information när den används på andra locations, till exempel i eventuella email-aviseringar som du har ställt in.
Om du vill använda ett annat värde i stället kan du helt enkelt ändra texten i fältet “Data name”.

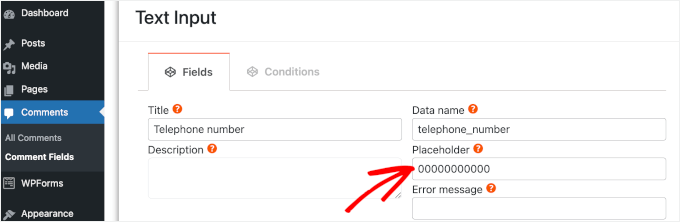
Innan besökaren börjar skriva i det customize-fältet kanske du vill visa ett värde som placeholder. Detta kan hjälpa kunderna att förstå vilken information de behöver skriva in i fältet för customize comments.
You can type your placeholder value into the ‘Placeholder’ field.

Om besökaren inte vill enter något i customize-fältet kanske du vill använda ett standardvärde. Du kan till exempel skapa en checkbox som är inställd på “tacka nej” som standard.
Du kan skriva in ett standardvärde i fältet “Ange standardvärde”.

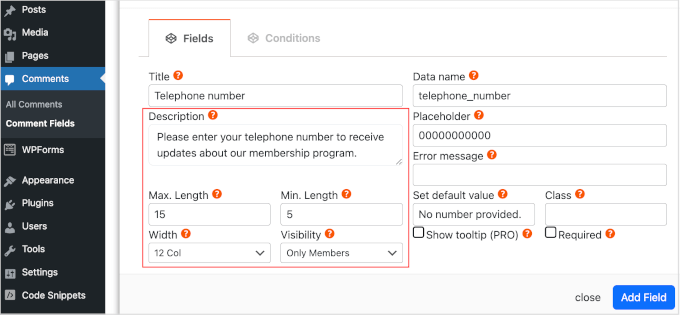
När du har gjort det kan du skriva in en valfri description i fältet “Description”.
Detta kommer att visas bredvid fältets rubrik. Med detta i åtanke kan du använda beskrivningen för att ge lite extra information om customize-fältet, till exempel varför du behöver den här informationen från besökaren.
Du kan också ange en lägsta och högsta limit för hur många tecken besökaren kan skriva i det anpassade fältet.
På så sätt kan du uppmuntra besökare att enter rätt information samtidigt som du hjälper till att bekämpa skräppost i WordPress. Om du till exempel skapar ett customze-fält där visitorerna kan skriva in sitt telefonnummer, är det vettigt att ange en högsta och lägsta limit.
För att ställa in dessa valfria limiter skriver du in your värden i boxarna “Max Length” och “Min Length”.

Som standard kommer alla som besöker din site att se detta extra fält i ditt WordPress customize comment form.
Men ibland kanske du bara vill visa det anpassade fältet för användare som har en viss roll. Om du t.ex. har skapat en membership site i WordPress kanske du vill visa your custom field endast för registrerade medlemmar.
För att limit detta fält till medlemmar eller gäster öppnar du dropdown “Visibility” och klickar sedan på antingen “Only members” eller “Only Guests”.
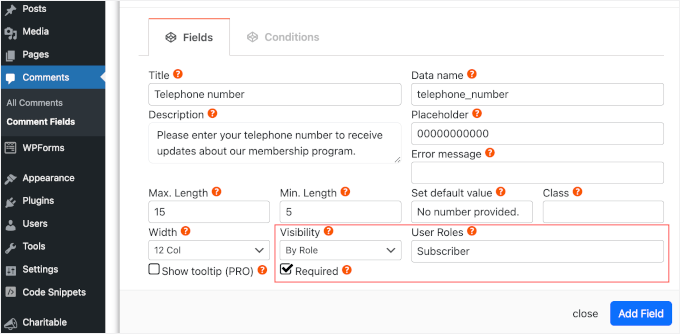
Ett annat alternativ är att bara visa customize-fältet för användare med en viss roll.
För att göra detta öppnar du dropdown ‘Synlighet’ och klickar på ‘Efter roll’. Detta addar ett new fält där du kan skriva in användarens roll. Om du vill add to flera roller för användare separerar du bara varje roll med ett kommatecken.

Ditt customize-fält för kommentarer är markerat som valfritt som standard. Du kan dock göra fältet obligatoriskt så att besökare inte kan submit en comment utan att ha completed detta fält.
För att göra denna ändring i ditt customized WordPress comment-formulär, gå bara vidare och kontrollera boxen “Obligatorisk”.
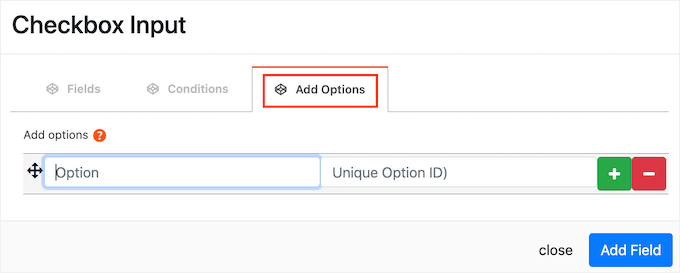
Vissa customize-fält har extra Settings som du kan konfigurera.
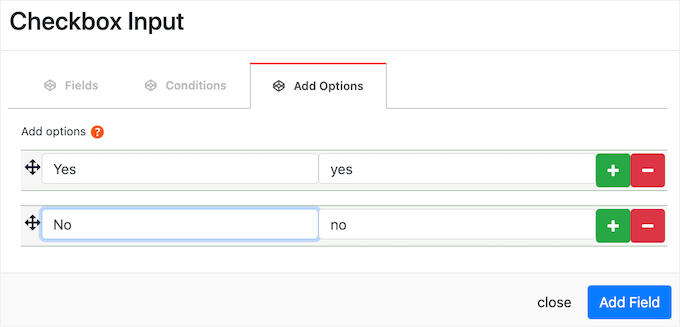
Om du skapar ett “Select Input”, “Radio Input” eller “Checkbox Input” fält, se till att du klickar på “Add Options” tabben.
Här kan du skapa alla de alternativ som besökarna kan välja mellan. Du kan till exempel skapa alternativen “Yes” och “No” för ett fält med customize checkboxes.

För att skapa ett alternativ skriver du helt enkelt in den text som ska visas för besökaren.
För att lägga till ett annat alternativ, gå vidare och klicka på + knappen och skriv sedan in den text som du vill använda.
Du kan add to så många alternativ som du vill till din WordPress customized kommentarformulär följer samma process som beskrivs ovan.

När du är nöjd med de alternativ du har skapat klickar du bara på knappen “Add Field”.
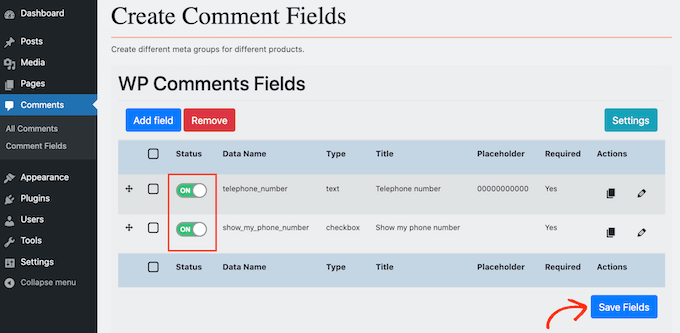
Popupen kommer nu att close, och du kommer att se your new custom-fält i Comments ” Comment Fields section i WordPress dashboard. Du kan nu add to fler fält till din custom WordPress comment form genom att följa samma process som beskrivs ovan.
När du är redo att add to ett custom field i formuläret för comments, se till att dess “Status” slider är inställd på “On”.
You can then go ahead and click on the “Save Fields” button.

Nu, om du besöker din site, kommer du att se de extra fälten i formuläret för customize WordPress comment.
Experttips: Vill du göra din comments section mer engagerande? Överväg att lägga till funktioner för att rösta upp och rösta ner med Thrive Comments! Dessa extra knappar kan uppmuntra till mer interaktion och lyfta fram de mest intressanta kommentarerna.
För mer detaljer kan du kontrollera vår guide om hur man tillåter användare att gilla eller ogilla kommentarer i WordPress.
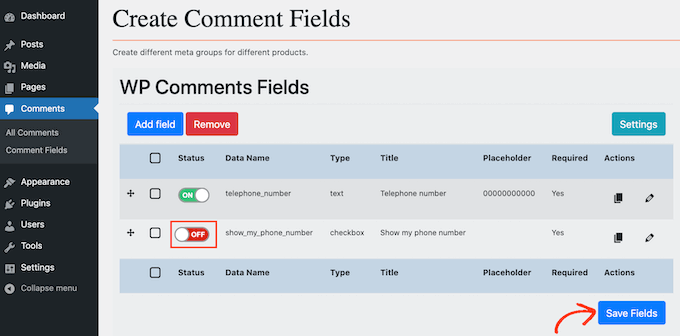
If you want to remove a custom field from the comment form at any point, then simply head back to Comments ” Kommentarsfält. You can then find the custom field you want to remove and click on its sidebar so it shows a red ‘Off’ label.
När du har gjort det, fortsätt och klicka på knappen “Save Fields”.

Om du nu kontrollerar din website ser du att detta customize-fält har försvunnit från formuläret WordPress comment.
Bonustips: Så här visar du det totala antalet kommentarer i WordPress
Som standard visar WordPress antalet kommentarer för enskilda posts, men visar ej det totala antalet kommentarer som en website har fått.
Om du nu visar det totala antalet kommentarer på din homepage eller sidebar kan du uppmuntra fler människor att lämna kommentarer på dina post. Dessutom fungerar det som ett socialt bevis på att du har en aktiv comment section.

För mer information om detta ämne kan du kontrollera vår guide om hur du visar det totala antalet kommentarer i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till anpassade fält i kommentarsformuläret i WordPress. Därefter kan du också gå igenom våra guider om hur du meddelar användare när deras kommentar godkänns och hur du låter användare prenumerera på kommentarer i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Will this work even if I manage comments on the website using the wpDiscuz plugin?
WPBeginner Support
For any custom comment plugin we would recommend checking with the plugin’s support as normally those plugins have their own way to include a custom field
Admin
Minimo
This plugin hasn’t been update in 2 years. Is there any trustworthy aka. actively maintained solution? Cheers!
WPBeginner Support
While we don’t have a specific plugin we would recommend at the moment, you could take a look at advanced custom fields for another possible method. We will be sure to look for other plugin options
Admin
Justin
Cool plugin. Does this work with BuddyPress comments?
Thanks,
Justin
Peter
Thanks for this great post.
I want to add a conditional php code in the comments template source file. The idea is to check the value of a custom field chosen by a user and then to display some text depending on it ((For example, ” if (CUSTOM_Field = ‘A’) { echo ‘…”; } else { echo ‘…’; }). How can I retrieve the custom field?
Olawale Daniel
Helpful tutorial…I love this plugin. But is there a way to manually code this without installing this plugin?
Thanks for your support.
R. F.
Nice tutorial! Everything works fine, but now I am looking for an option to ONLY display the extra content of the comment form on a specific page, NOT on all pages.
Does anyboday have an idea of how this can be arranged?
Thanks!
Dmitry
hi,
Maybe my solution is not universal but I had to realize the same feature on my web site.
I just added a custom field to the whole comment form for all the pages and hide this field in my css. Then showed it for a body page class.
E.g:
.custom_field_name{display: none}
body.customer-feedback .custom_field_name{display: block}
If your field must be required, just make it NOT required in the plugin admin area and do a custom field check with javascript in your page.php theme file,
E.g:
<? echo(is_page('customer-feedback')) ? 'if(document.querySelector(‘.custom_field_name’).value == ”) alert(‘Please fill Custom Field’);’ : ” ?>
FlickChicks
Thanks for this post! I am wondering if this plugin will allow you to change the phrase “Leave a Reply” to something else like “Share Your Thoughts.” I have looked around and not seen an easy fix/plugin for this. I’ve noticed that in wordpress.com sites you can change it under “Settings” but not in .orgs. Any info would be appreciated. I’m using a child theme and could add code easily in a function.php file, but other than that I’m still pretty new to all this. Thanks!
WPBeginner Staff
Here is how you can add a custom title to the comment form.
Joie
I actually have a question about something other than this regarding comments. I wrote a post on my (twenty twelve theme) blog yesterday and then shared it on my facebook (personal) page. It showed up on FB with the title of the blog -a straight vertical line- then the title of my website. In the middle of the first sentence was the “Leave a reply.” It really looked messed up. I looked all over the coding so I could cut and paste it at the bottom. It wasn’t there. I suspect it is in the Editor (under Appearnces) coding. But I am afraid to mess with that. Can you please (!) help me with this?