Om du vill maximera potentialen för din WordPress-blogg, rekommenderar vi att du använder en widget efter inlägget.
Efterinläggs-widgets låter dig visa olika element i slutet av blogginlägg eller sidor. Du kan till exempel lägga till en anmälningsformulär för nyhetsbrev, visa relaterade inlägg, visa senaste artiklar eller populära produkter.
Vi har använt widgeten på WPBeginner under lång tid, och den har hjälpt till att marknadsföra andra artiklar på vår webbplats. Du kan till exempel se populärt innehåll på vår webbplats.
I den här artikeln visar vi dig hur du enkelt kan lägga till anpassade widgetar efter inlägget i WordPress för att hålla användarna engagerade och få dem att spendera mer tid på din webbplats.

Varför lägga till anpassade widgets efter inlägg i WordPress
Du kanske har sett en uppmaning till handling i slutet av en artikel på många populära webbplatser.
Det beror på att om en användare har scrollat ner till slutet av en artikel, då är de redan fast och mer benägna att engagera sig i ditt erbjudande.

Detta utrymme kan användas för att skapa ett formulär för e-postregistrering, ett formulär för leadgenerering eller för att öka användarnas engagemang med relaterade inlägg, populära inlägg och andra funktioner för innehållsupptäckt.
Likaså, om du driver en webbutik, kanske du vill visa relaterade produkter eller marknadsföra en rea genom att erbjuda en rabatt.

Nu finns det olika sätt att göra detta. Du kan använda plugins som MonsterInsights populära inlägg-tillägg, som låter dig automatiskt lägga till populära inlägg eller populära produkter efter ditt inläggsinnehåll.
Du kan lägga till det efter-inläggsinnehållet manuellt medan du skriver dina inlägg med blockredigeraren.
Detta är mycket arbete och problemet med denna metod är att om du vill ändra något, måste du göra det manuellt.
Det är där widgetar kommer in.
Inom webbutvecklingsterminologi är widgets icke-innehållsblock som du kan lägga till i olika områden på din webbplats, separerade från huvud-innehållsområdet.
WordPress levereras med en uppsättning inbyggda widgets som du kan lägga till i alla widget-redo områden som tillhandahålls av ditt WordPress-tema.
Alla populära WordPress-teman kommer med vanliga widget-redo områden som sidofält, sidfötter och widget-områden i sidhuvudet. Dock inkluderar väldigt få WordPress-teman ett widget-område efter inlägget.
Med det sagt, låt oss titta på hur du enkelt kan lägga till widgetar efter inlägg i WordPress, oavsett vilket WordPress-tema du använder.
Videohandledning
Om du föredrar skriftliga instruktioner, fortsätt bara att läsa.
Metod 1. Lägga till innehåll efter inlägg med ett plugin
Den här metoden är lite begränsad men enklare och fungerar med alla typer av WordPress-widgetar. Den förlitar sig lite på ditt WordPress-tema för styling men skulle fungera bra för de flesta användare.
Det första du behöver göra är att installera och aktivera pluginet Add Widget After Content. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
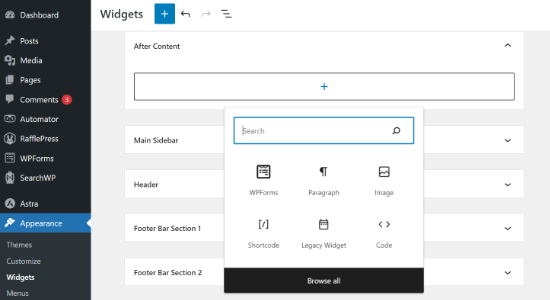
Efter aktivering, gå till sidan Utseende » Widgets, och där kommer du att märka ett nytt widgetblock som heter Efter innehåll.

Klicka på plustecknet för att lägga till valfri widget efter innehållet.
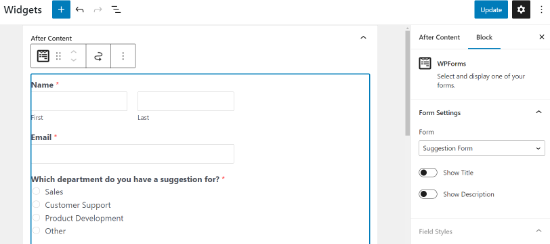
Till exempel har vi här lagt till en widget för förslag formulär som vi skapade med WPForms.

Redigera gärna varje widgetinställning som du normalt skulle göra, och glöm inte att uppdatera dina ändringar.
När du är klar kan du besöka din webbplats för att se dina widgets för innehåll efter inlägg i aktion. Så här såg det ut på vår demosida.

Beroende på hur många widgets du försöker lägga till och ditt WordPress-tema, kan dina widgets verka lite obalanserade.
Som standard lägger pluginet till widgets efter varandra, så om du vill visa dem sida vid sida måste du använda anpassad CSS. Du kan också ändra bakgrundsfärgen, lägga till marginaler, ändra textfärg och mer.
Gå helt enkelt till sidan Utseende » Anpassa och byt till fliken Ytterligare CSS.

Du kan börja med att lägga till denna anpassade CSS som en startpunkt:
.awac.widget {
width: 50%;
display: inline-block;
float: left;
padding: 20px;
background-color: #fff8e9;
border: 1px dashed #fde2a9;
min-height:400px;
}
.awac.widget h4 {
font-size:18px;
color:#666;
}
.awac.widget li{
font-size:16px;
}
I den här anpassade CSS-koden har vi ändrat widgetens bredd för att visa två widgets sida vid sida. Vi har också ändrat bakgrundsfärg och teckenstorlekar. Justera gärna CSS:en för att uppfylla dina krav.
Glöm inte att klicka på knappen 'Publicera' för att spara dina ändringar.
Så här såg det ut på vår demonstrationswebbplats.

Vill du inte använda anpassad CSS? Prova pluginet CSS Hero. Det låter dig anpassa alla delar av din webbplats utan någon CSS-kunskap.
Visa eller dölj widgetar efter inlägg
Som standard visar pluginet dina widgets efter inlägg på alla inlägg och sidor. Det låter dig också dölja det på platser där du inte vill visa widgets efter innehåll.
Du kanske till exempel inte vill visa widgetar efter inlägg på statiska sidor.
Gå helt enkelt till sidan Utseende » Widget efter innehåll. Härifrån kan du välja vilka kategorier eller inläggstyper som inte ska visa din widget efter innehållet.

Glöm inte att klicka på knappen ‘Spara ändringar’ för att spara dina inställningar.
Du kan också dölja widgetområdet efter innehållet för enskilda inlägg och sidor.
Redigera helt enkelt inlägget eller sidan där du inte vill visa widgets efter inlägget och scrolla ner till rutan 'Widget efter innehåll' längst ner.

Kontrollera sedan rutan för att dölja widgetområdet och spara sedan ditt inlägg eller din sida. Pluginet kommer nu att sluta visa widgetområdet för det specifika inlägget/sidan.
Metod 2. Lägga till efter inläggsinnehåll med OptinMonster
Den här metoden är snyggare och kraftfullare, men den använder inte standardwidgetar i WordPress. Istället låter den dig lägga till vilket innehåll du vill med vackra designer och mallar att välja mellan.
En annan fördel med denna metod är att den ger dig massor av riktningsalternativ.
Till exempel kan du visa personligt anpassat innehåll för olika användare, ändra innehåll baserat på vad användare för närvarande tittar på, eller använda on-site retargeting för mer effekt.
För den här metoden behöver du OptinMonster. Det är den bästa programvaran för leadgenerering och konverteringsoptimering på marknaden och låter dig konvertera webbplatsbesökare till prenumeranter och kunder.
Först måste du registrera dig för ett OptinMonster-konto. Besök helt enkelt webbplatsen och klicka på knappen 'Skaffa OptinMonster nu'.

Efter registrering, byt till din WordPress-webbplats för att installera och aktivera OptinMonster-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Detta plugin fungerar som en koppling mellan din WordPress-webbplats och ditt OptinMonster-konto.
Efter aktivering måste du besöka sidan OptinMonster » Inställningar och klicka på knappen 'Anslut befintligt konto'.

Detta öppnar ett popup-fönster där du kan logga in och ansluta din WordPress-webbplats till ditt OptinMonster-konto.
Nu när din WordPress-webbplats är ansluten är du redo att skapa din första geotargetade kampanj. Gå till sidan OptinMonster » Kampanjer och klicka på knappen ‘Lägg till ny’.

Först måste du välja din kampanjtyp. OptinMonster stöder lightbox-popups, flytande fält, inbäddade optins, helskärm, slide-in och gamifierade kampanjer.
För den här handledningens skull väljer vi en inbäddad kampanj som gör att vi automatiskt kan visa vår kampanj efter innehållet.

Nedanför det kan du välja en kampanjmall genom att klicka på den.
Därefter behöver du ange ett namn för din kampanj. Du kan ange vilket namn som helst här och sedan klicka på knappen 'Starta byggandet'.

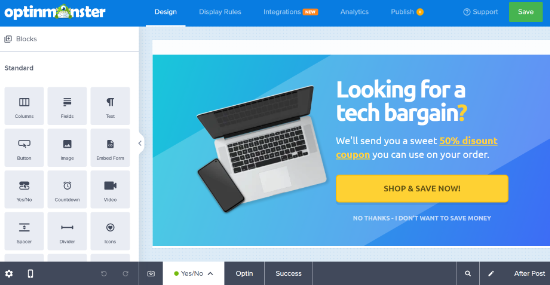
Detta startar OptinMonsters kampanjbyggargränssnitt med en liveförhandsgranskning av din kampanj i högerpanelen.
Du kan helt enkelt använda dra-och-släpp-kampanjbyggaren för att lägga till block och flytta runt saker.

Härifrån kan du välja mer kraftfulla element som inte finns tillgängliga i standard-WordPress-widgets. Du kan till exempel lägga till nedräkningstimer, knappar, chattbottar och kolumner.
När du har designat din kampanj efter inlägget, växla till fliken Publicera och ändra kampanjstatusen till 'Publicera'.

Klicka sedan på Spara-knappen för att lagra dina inställningar och stänga kampanjbyggaren.
OptinMonster tar dig nu till sidan med utställningsinställningar. Härifrån kan du välja var du vill visa ditt innehåll efter inlägget.
Välj helt enkelt Automatisk, och sedan kan du välja att visa din kampanj inuti, under eller före inläggsinnehållet.

För den här handledningen väljer vi alternativet "under inläggsinnehållet". Ändra sedan synlighetsstatusen till "Publicerad" och klicka på knappen "Spara" för att göra din kampanj live.
Du kan nu besöka din webbplats för att se din anpassade widget för inlägg efteråt i aktion.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till anpassade widgetar efter inlägg i WordPress.
Vill du se hur användare interagerar med dina widgets efter inlägget? Se vår handledning om hur du spårar användarengagemang i WordPress och prova sedan dessa tips för att enkelt öka din webbplatstrafik.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Den här metoden är riktigt bra och hjälpte mig att marknadsföra min Patreon. Jag utnyttjade Optin Monster och placerade en banner i slutet av artikeln som uppmuntrar användare att agera och gå med i min Patreon. Jag hade inga höga förväntningar, men den här kampanjen fungerar riktigt bra. Så dessa widgets efter inlägg har betydande potential och marknadsföringskraft.
Laura Baareman
Hej!
Jag installerade pluginet Add Widget After Content och det visas inte i widgetområdet på min webbplats backend. Några idéer om vad jag ska göra?
WPBeginner Support
Du bör kontakta supporten för pluginet och de bör kunna titta på det och hjälpa till.
Admin
Anil
Finns det också ett sätt att få widgets före inläggsinnehåll efter titeln utan att det är godtyckligt??
Mohit Chauhan
Tack wpbeginner för detta underbara val
WPBeginner Staff
Ja, du kan använda plugins som widget logic och conditional widgets.
WPBeginner Staff
Tack för att du skriver och delar detta användbara plugin med communityn.
WPBeginner Staff
Ja, pluginet låter dig lägga till anpassade widgetar efter inlägget, därav titeln.
Patty Jones
Vår webbplats har flera författare. Kan du anpassa widgeten för varje inlägg istället för att bara inaktivera den?
Afromaster Hervé
är den titeln rätt?
Arelthia Phillips
Tack för att du lyfter fram mitt plugin. Jag är glad att folk tycker att det är användbart.
Holger Govertz
Jag har inte sett det här pluginet förut, det uppfyller regeln om separation av stil och funktion.
Kanske borde jag börja lägga till widgetområden på det här sättet, och inte bygga barn-teman bara för ett eller två widgetområden.